Har du någonsin undrat om du kan ersätta WooCommerces grundläggande försäljningsmärke med något mer iögonfallande (och något mindre tråkigt)?
Det är en vanlig fråga vi får från våra läsare, och vi är glada att kunna berätta att svaret är ja. Det kan du absolut!
Anpassade produktmärken är ett fantastiskt sätt att lyfta fram speciella artiklar i din webbutik. De är användbara oavsett om du vill visa upp nyinkomna varor, markera varor på rea eller uppmärksamma tidsbegränsade erbjudanden.
I det här inlägget visar vi dig två enkla sätt att lägga till anpassade produktmärken i din WooCommerce-butik. Du kan antingen använda ett kraftfullt plugin eller lägga till lite enkel kod.
Oroa dig inte för det. Vi guidar dig genom varje alternativ steg för steg!

☝ Viktig anmärkning: För att följa denna handledning måste du ha en fullt fungerande WooCommerce-butik. Om du inte har satt upp din ännu (eller om du fortfarande är i processen), kolla in vår ultimata WooCommerce-guide för nybörjare.
Vad är WooCommerce Product Badges?
Har du någonsin lagt märke till de små “Sale”- eller “New”-etiketterna som dyker upp på produkter när du handlar online?
Det är produktmärken, och de är otroligt användbara för att få vissa artiklar att sticka ut i din onlinebutik.
Tänk på dem som virtuella klistermärken som gör dina kunder uppmärksamma på viktiga produktdetaljer som reor, nyinkomna varor eller tidsbegränsade erbjudanden.
Vi har sett butiksägare använda produktmärken på riktigt kreativa sätt för att visa upp specialerbjudanden, lyfta fram bästsäljare eller markera artiklar som håller på att ta slut i lager.
Nu, om du redan använder WooCommerce, kanske du har märkt att det kommer med en grundläggande försäljningsmärkesfunktion som automatiskt visas när du sänker en produkts pris.

Medan WooCommerce-försäljningsmärket fungerar bra för enkla behov, låt oss vara ärliga – det är ganska begränsat när det gäller vad du kan göra med det.
Du kan inte enkelt ändra hur badgen ser ut, lägga till nya badgetyper eller styra exakt var de visas på dina produktbilder.
Under tiden tillåter anpassade produktmärken dig att visa ditt varumärkes personlighet mer. Viktigast av allt är dock att originalmärken mer effektivt kan uppmärksamma speciella produkter.
På så sätt kan du driva mer försäljning i din webbutik. 💰
I den här guiden kommer vi att gå igenom 2 beprövade metoder för att lägga till och anpassa produktmärken i WooCommerce. Båda metoderna kommer att ge dig fullständig kontroll över hur de ser ut och fungerar.
Du kan använda snabblänkarna nedan för att hoppa till den metod du föredrar:
Metod 1: Använd YITH WooCommerce Badge Management (mer anpassningsbar)
Låt oss börja med vårt favoritverktyg för att lägga till anpassade produktmärken i din WooCommerce-butik.
Vi rekommenderar att du använder YITH WooCommerce Badge Management eftersom det gör det super enkelt att lägga till och anpassa produktmärken i din onlinebutik.
Dessutom har vi testat många YITH-plugins genom åren, till exempel de för att lägga till prenumerationer och produktvideor, och de fungerar alltid bra för våra användare.
Vill du visa ett speciellt märke under semestern? Eller kanske visa hur mycket pengar kunderna kommer att spara? Detta plugin kan göra allt detta. Du kan till och med ställa in badges så att de visas vid vissa tidpunkter och dölja dem senare.
Du kan börja med antingen gratis- eller premiumversionen av plugin-programmet. Gratisversionen är perfekt om du bara vill lägga till enkla text- eller bildbadges till dina produkter.
I den här guiden visar vi dig hur du använder premiumversionen, men de flesta steg fungerar på samma sätt för båda. Kom bara ihåg att vissa coola funktioner, som badges som automatiskt visar rabattbelopp, bara finns i premiumversionen.
Obs: Premiumversionen kostar $ 79,99 per år om du vill ha alla funktioner. Även om det kan tyckas mycket, tycker vi att det är värt det eftersom du får så många sätt att anpassa dina produktmärken och få dem att se exakt ut som du vill ha dem.
Är du redo att börja? Först måste du köpa insticksprogrammet från YITHs webbplats.
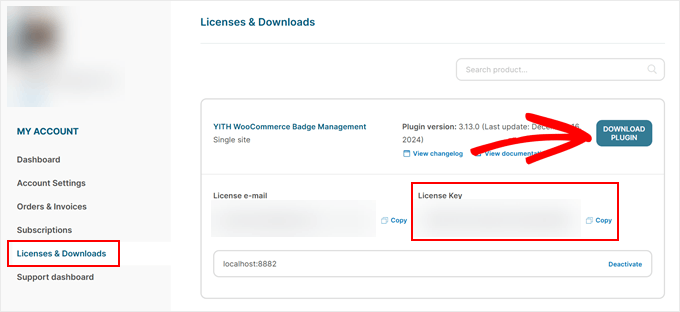
Logga sedan in på ditt YITH-konto, gå till fliken “Licenser och nedladdningar” och klicka på knappen “Ladda ner plugin” för att ladda ner filen.

Här är ett tips: stäng inte den här sidan efter nedladdningen eftersom du behöver licensnyckeln som visas där.
Gå sedan till din WordPress-panel och installera insticksprogrammet. För mer information har vi en steg-för-steg-guide om hur du installerar ett WordPress-plugin.
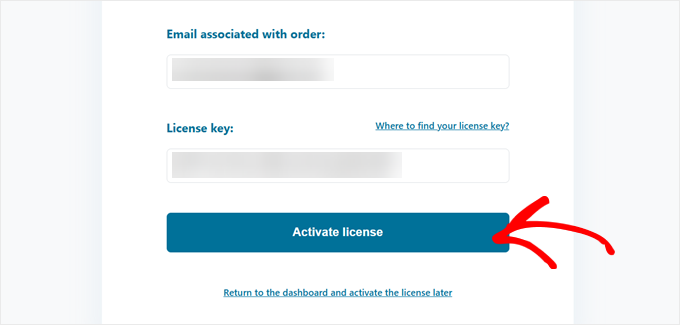
När den är aktiv kommer du att se en installationsskärm som ber om din YITH-e-post och licensnyckel. Kopiera bara dessa från YITH:s webbplats och klicka på “Aktivera licens”.

När du ser meddelandet som säger att din licens är aktiv är du klar!
Klicka nu på “Gå till plugin-instrumentpanelen” så kan du börja skapa din första anpassade badge.

Steg 1: Dölj standardmärket för WooCommerce-försäljning
Först måste vi dölja WooCommerce inbyggda försäljningsmärke så att det inte krockar med våra anpassade produktmärken.
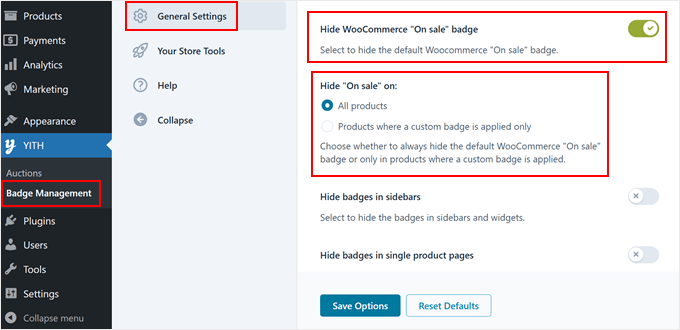
Processen är verkligen enkel. Gå till din WordPress-instrumentpanel och klicka på YITH ” Badge Management. Navigera sedan till fliken “Allmänna inställningar”.
Här hittar du ett alternativ som säger “Dölj WooCommerce “On sale” -märke. Gå vidare och slå på det.
Välj sedan “Alla produkter” under “Dölj “On sale” på:” för att se till att standardmärket inte visas någonstans i din butik.

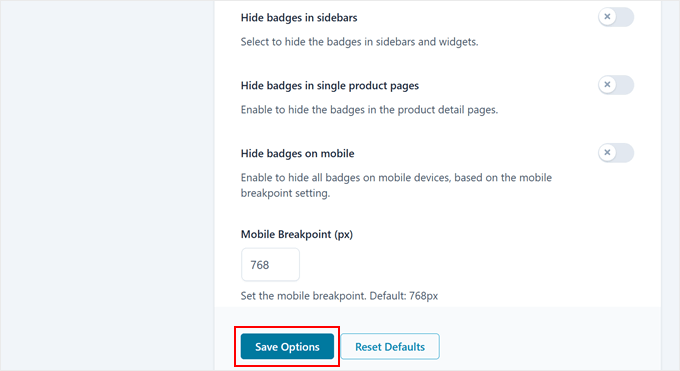
När du är inne i inställningarna kanske du lägger märke till några andra användbara alternativ. Du kan välja att dölja dina anpassade märken på vissa platser, som sidofältet eller enstaka produktsidor.
Det här är bra om du vill att din butik ska se ren och organiserad ut. Om till exempel din mobila webbplats känns för trång kan du dölja badges där också.
Glöm inte att klicka på knappen “Spara alternativ” längst ner på sidan när du är klar.

Steg 2: Skapa din anpassade badge
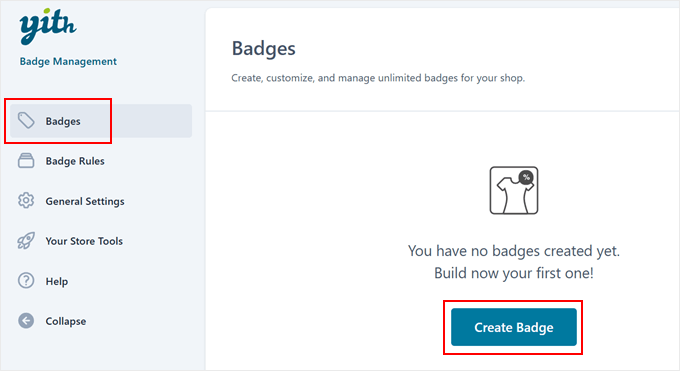
Nu kommer den roliga delen: skapa ditt första anpassade produktmärke i WooCommerce!
Gå till fliken “Badges” och klicka på knappen “Create Badge” för att komma igång.

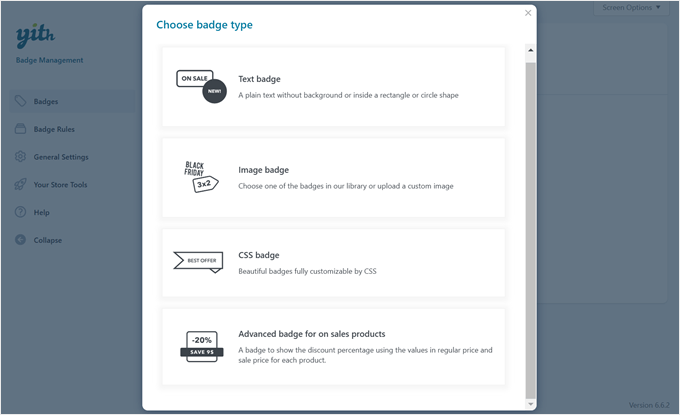
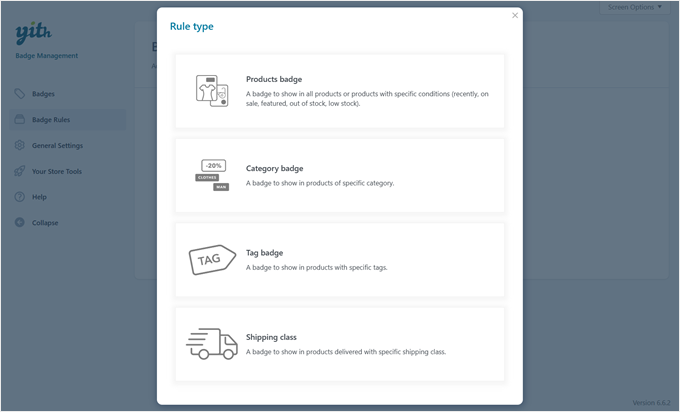
Pluginet ger dig 4 olika typer av märken att välja mellan: textmärke, bildmärke, CSS-märke eller avancerad märke för försäljningsprodukter.
Med varje typ kan du skapa unika sätt att lyfta fram dina produkter. Om du till exempel vill markera produkter som “nyanlända” eller “veganvänliga” fungerar de tre första alternativen utmärkt.
Men här är ett tips: om du skapar rabattmärken rekommenderar vi starkt att du använder det avancerade alternativet, som automatiskt uppdateras baserat på din produkts prisändringar.

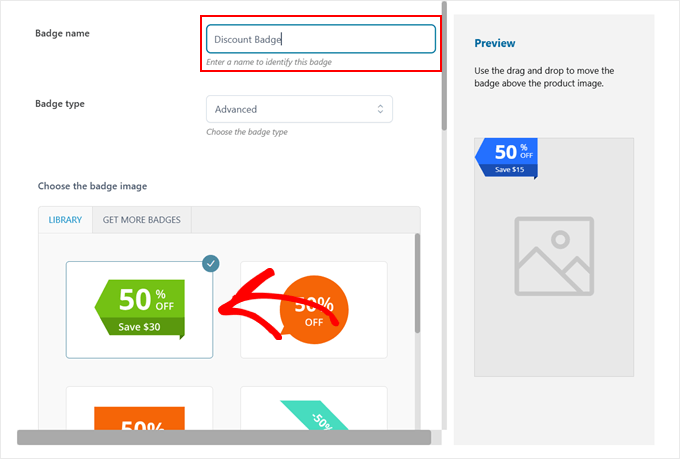
När du har valt din badgetyp ska du ge den ett namn som hjälper dig att komma ihåg vad den är till för.
Om du har valt en bild, CSS eller avancerad badge ser du en hel samling färdiga badge-design direkt i plugin-programmet.
Du kan välja vilken du vill. Dessa färdiga badges sparar tid, och du kan fortfarande anpassa dem för att matcha stilen på dina WooCommerce-sidor.

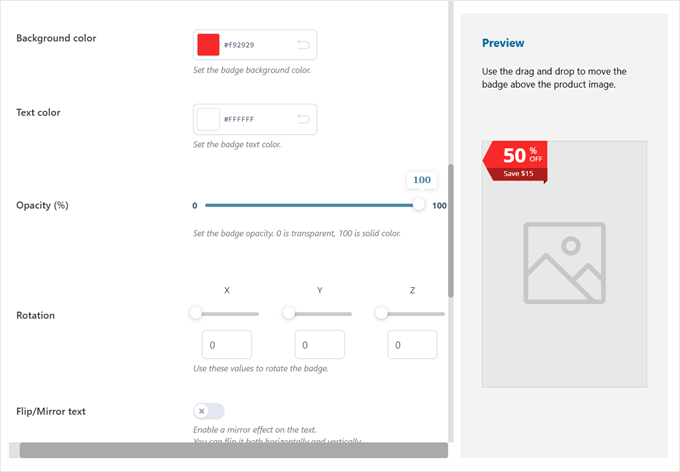
Detta plugin skiner verkligen i sina anpassningsalternativ. Beroende på vilken badgetyp du valde, kan du justera alla möjliga inställningar för att få din badge att se perfekt ut på dina produktbilder.
Vill du ändra färg? Lätt som en plätt.
Behöver du justera hur transparent den är? Det är inget problem.
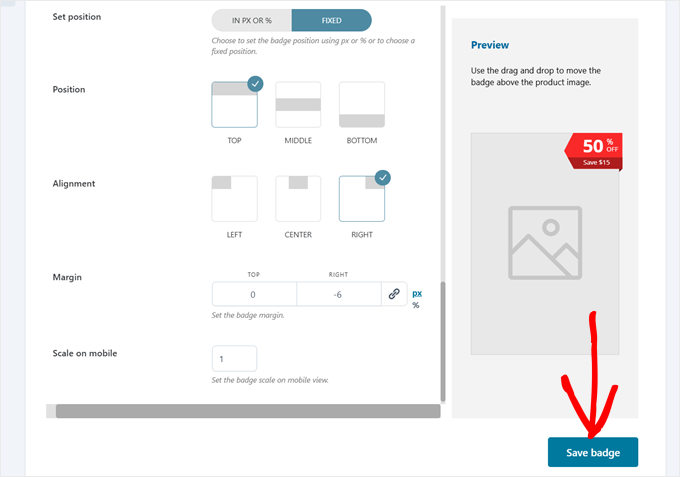
Du kan till och med rotera badgen eller flytta runt den på dina produkter tills den är på rätt plats.

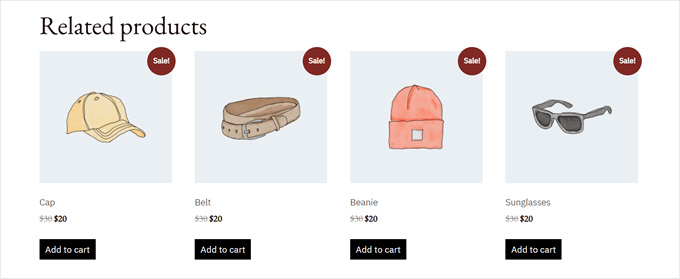
I vårt exempel fick vi märket att verkligen sticka ut genom att ändra färgen till röd och placera det i det övre högra hörnet av produktbilden.
Dessa små justeringar kan göra stor skillnad för hur effektivt dina badges fångar människors uppmärksamhet.
När du är nöjd med hur allt ser ut klickar du bara på “Save badge” för att avsluta.

Steg 3: Skapa en regel för att visa din badge
Nu när vi har skapat vår anpassade badge, låt oss berätta för WooCommerce exakt var och när den ska visas.
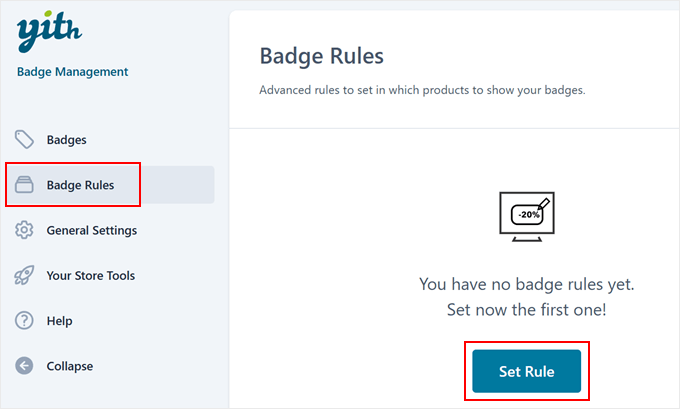
Gå till fliken “Badge Rules” och klicka på “Set Rule”.

Tänk på regler som instruktioner som talar om för dina märken när de ska visas på dina produktbilder.
Pluginet ger dig fyra huvudsakliga sätt att kontrollera var dina märken visas: produktmärke, kategorimärke, taggmärke och fraktklassmärke.

Du kan välja regeln “Products badge” för att lägga till badges för vissa artiklar eller regeln “Category badge” för att täcka hela produktkategorier.
Under tiden visar taggmärkningsregeln märken på produkter som delar samma WooCommerce-tagg, och leveransklassmärkningsregeln visar märken baserat på leveransalternativ.
Varje regel riktar sig mot olika produktaspekter, men de fungerar alla på ett liknande sätt. Så du behöver bara välja det som fungerar bäst för dina behov.
I det här exemplet använder vi produktmärkesregeln eftersom det är det vanligaste valet.
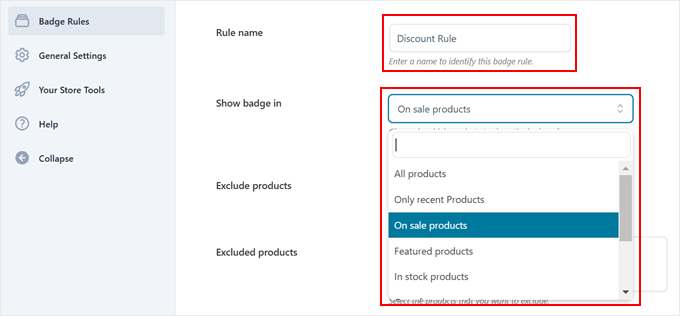
Ge sedan din regel ett enkelt namn så att du lätt kan hitta den senare.
Leta sedan efter inställningen “Visa märke i:”. Det är här du bestämmer vilka produkter som ska få din badge. Du kan välja att visa den på alla produkter, de senaste tilläggen, varor på rea, populära produkter eller till och med bara produkter som finns i lager.

Låt oss säga att du skapar en regel för reavaror. Om du väljer “Produkter på rea” kommer din badge automatiskt att visas när du markerar en produkt som rea. Så enkelt är det!
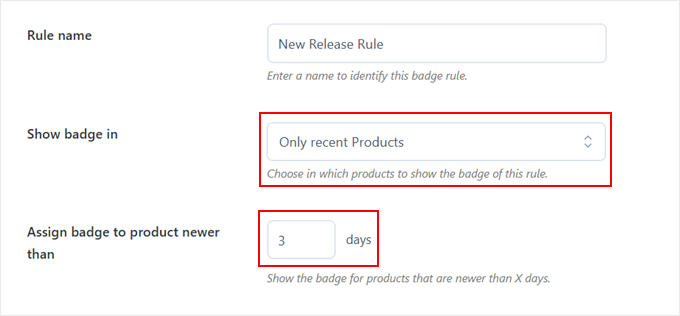
Men vissa alternativ har fler inställningar som du kan konfigurera. Om du till exempel väljer “Endast senaste produkter” kan du ställa in att märken ska visas på artiklar som lagts till under de senaste dagarna (t.ex. 7, 14 eller 30 dagar).
Det gör det superenkelt att automatiskt lyfta fram nyinkomna varor i butiken utan att manuellt lägga till märken för varje produkt.

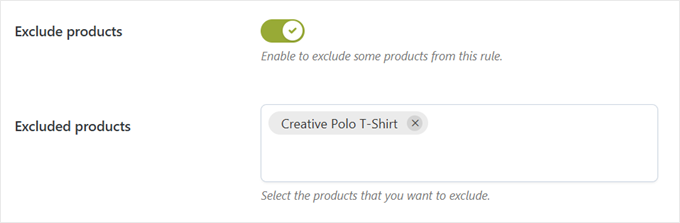
Ibland kanske du vill hålla vissa produkter märkningsfria. Det är då inställningen “Undanta produkter” kommer väl till pass.
Aktivera bara den här inställningen och skriv in namnen på alla produkter som du inte vill visa märket för. Dessa artiklar kommer att förbli badge-fria även om de matchar dina andra regler.

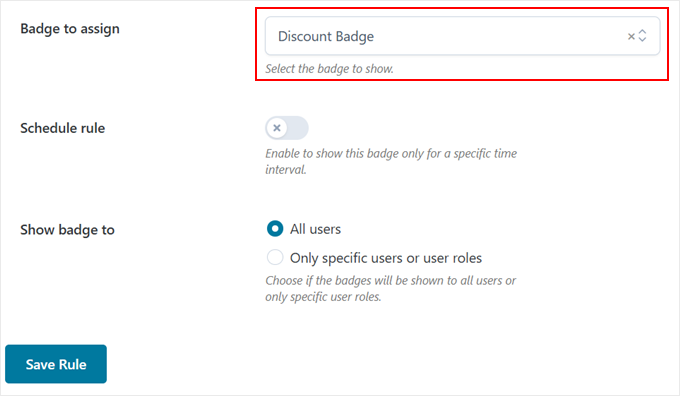
Välj sedan vilken badge-design du vill använda i rullgardinsmenyn “Badge to assign”.
Nu är det här det blir riktigt flexibelt. Du kan schemalägga när dina badges ska visas och välja vem som ska få se dem.

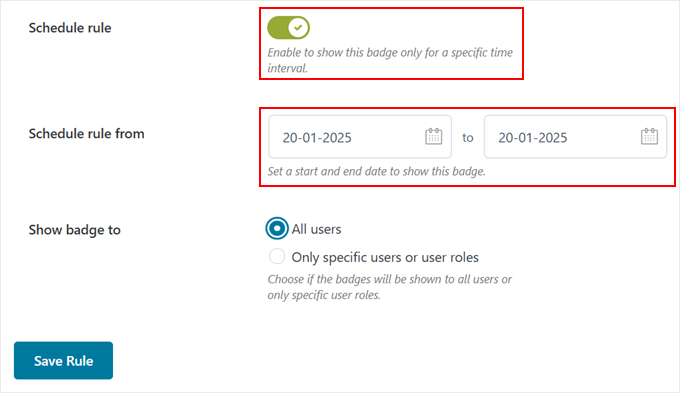
Alternativet “Schemaläggningsregel” är perfekt för erbjudanden med begränsad giltighetstid.
När du aktiverar det kommer plugin-programmet att be dig att ange start- och slutdatum för dina märken.

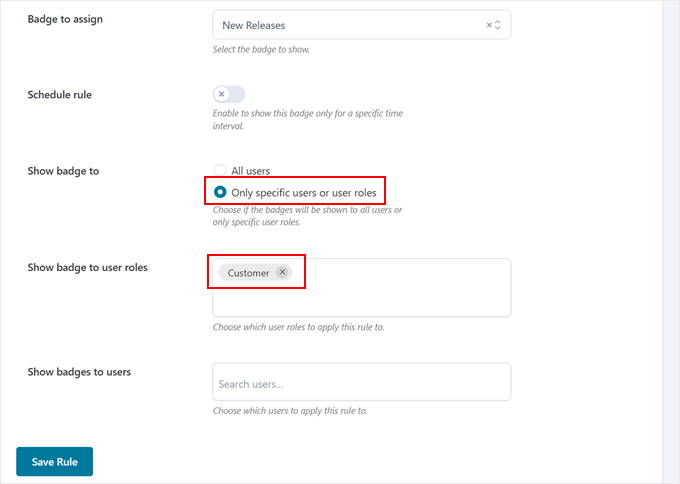
Och om du vill visa speciella märken för vissa kunder, som att visa ett “VIP Discount”-märke endast för de mest lojala kunderna, kan du också göra det.
För att göra detta väljer du bara “Endast specifika användare eller användarroller” i inställningen “Visa badge för”. Skriv sedan in dina önskade användarroller eller individuella användarnamn nedanför det.
När allt ser bra ut klickar du bara på “Spara regel”, så är du klar!

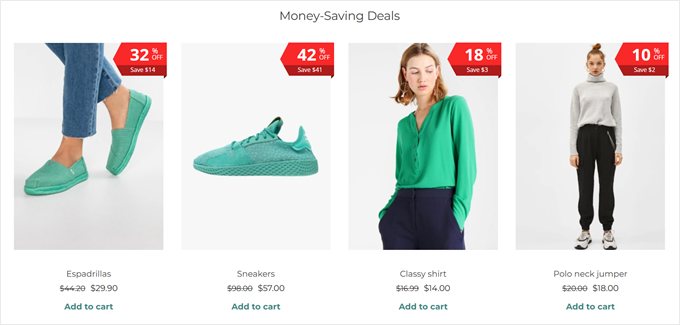
Besök gärna din butiks frontend för att se dina nya produktmärken i aktion.
Om du använder den avancerade badgetypen för rea-artiklar ser du att den visar både rabattprocenten och de faktiska pengarna som sparas, vilket hjälper kunderna att snabbt hitta de bästa erbjudandena.

💡 Relaterat inlägg: Letar du efter fler coola verktyg och strategier för att förbättra din WooCommerce-butik? Kolla in vår lista över de bästa WooCommerce-pluginsen.
Metod 2: Använd anpassad kod (gratis och enkel)
Om du inte behöver de avancerade alternativen från den första metoden, eller om du letar efter ett helt gratis alternativ, så har vi en enkel kodmetod som inte kostar dig någonting.
Och om du inte är bekväm med kod, oroa dig inte! Vi kommer att använda pluginet WPCode för att göra detta superenkelt och säkert. Det gör att du kan lägga till anpassade kodsnuttar i WordPress utan att vara en utvecklare eller riskera att förstöra din webbplats.
Vi kommer att använda gratisversionen av WPCode för den här handledningen eftersom den fungerar perfekt för våra behov. Som sagt, det finns en premiumversion med coola funktioner som AI-kodgenerering och testläge.
För mer information, kolla bara in vår djupgående WPCode-recension.
Först måste du installera WordPress-pluginet i ditt adminområde.
Gå sedan till Kodsnuttar ” + Lägg till snutt. Håll muspekaren över avsnittet “Add Your Custom Code (New Snippet)” och klicka sedan på knappen “+ Add Custom Snippet”.

Välj sedan “PHP Snippet” när du blir tillfrågad om kodtyp.
Detta talar om för WordPress vilken typ av kod vi använder.

Nu måste du ge din snippet ett namn som hjälper dig att komma ihåg vad den gör.
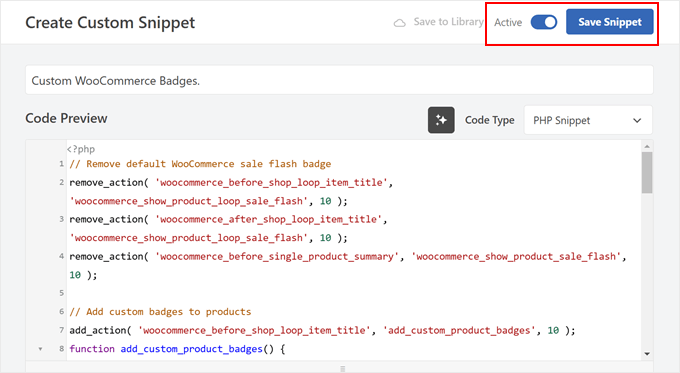
Eftersom den här koden kommer att ta bort standard WooCommerce-försäljningsmärket och lägga till både nya produktmärken och dynamiska rabattmärken, kan du kalla det något som “Custom WooCommerce Badges”.
När det är gjort klistrar du in kodsnutten som vi har tillhandahållit nedan i rutan “Code Preview”.
Den här koden gör något riktigt coolt. Den beräknar automatiskt rabattprocentsatser och visar dem på försäljningsmärket. Dessutom lägger den till ett “Nytt” märke till produkter som lagts till under de senaste 7 dagarna.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | // Remove default WooCommerce sale flash badgeremove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 );remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 );remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 );// Add custom badges to productsadd_action( 'woocommerce_before_shop_loop_item_title', 'add_custom_product_badges', 10 );function add_custom_product_badges() { global $product; // Initialize a variable to track whether a badge has been displayed $badge_displayed = false; // For products with any amount of discount percentage (1% or more) if ( $product->is_on_sale() ) { // Get regular and sale prices $regular_price = floatval( $product->get_regular_price() ); $sale_price = floatval( $product->get_sale_price() ); // Handle variable products if ( $product->is_type('variable') ) { // Get variation prices $regular_price = floatval( $product->get_variation_regular_price( 'max', true ) ); $sale_price = floatval( $product->get_variation_sale_price( 'min', true ) ); } // Calculate discount percentage if regular price is valid if ( $regular_price > 0 ) { $discount_percentage = ( ( $regular_price - $sale_price ) / $regular_price ) * 100; // Display badge if discount is 1% or more if ( $discount_percentage >= 1 ) { echo '<span class="product-badge sale-product">' . round( $discount_percentage ) . '% off!</span>'; $badge_displayed = true; // Badge has been displayed } } } // Only show the "New" badge if no other badge has been displayed if ( ! $badge_displayed ) { // For "New" products added in the last 7 days $post_date = get_the_time( 'Y-m-d', $product->get_id() ); $post_stamp = strtotime( $post_date ); $newness = 7; // Number of days the product is considered new // Check if the product is new if ( ( time() - ( 60 * 60 * 24 * $newness ) ) < $post_stamp ) { echo '<span class="product-badge new-product">New</span>'; $badge_displayed = true; } }} |
Vill du justera hur länge en produkt anses vara “ny”? Leta bara efter raden där det står $newness = 7 i koden. Du kan ändra siffran 7 till hur många dagar du vill, t.ex. 14 för två veckor eller 30 för en månad.
För att avsluta klickar du på knappen “Inaktiv” tills den ändras till “Aktiv” och trycker sedan på “Spara snippet”.

Därefter måste vi utforma våra märken så att de ser bra ut på dina produkter. Låt oss lägga till lite CSS för att justera deras utseende.
För att lägga till ett nytt snippet följer du samma steg som tidigare, men den här gången väljer du “CSS Snippet” när du får frågan.

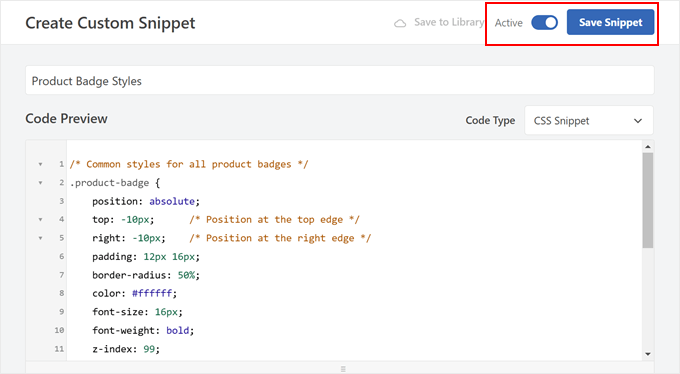
Ge ditt snippet ett beskrivande namn, till exempel “Product Badge Styles”. På så sätt hittar du det enkelt om du behöver göra ändringar senare.
Här är CSS-koden som gör att dina badges ser professionella ut. Klistra bara in den i rutan “Kodförhandsgranskning”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | /* Common styles for all product badges */.product-badge { position: absolute; top: -10px; /* Position at the top edge */ right: -10px; /* Position at the right edge */ padding: 12px 16px; border-radius: 50%; color: #ffffff; font-size: 16px; font-weight: bold; z-index: 99; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);}/* Styles for the "New" badge */.new-product { background-color: #4CAF50; /* Green background */}/* Styles for the "Sale" badge */.sale-product { background-color: #FF0000; /* Red background */} |
Låt oss bryta ner vad du kan anpassa i den här koden.
Vill du ha dina badges på en annan plats? För att göra detta kan du ändra värdena för topp och höger. Till exempel kan du ändra top: -10px till topp: 10px kommer att flytta badgen nedåt.
Gillar du inte färgerna? Det är superenkelt att ändra dem. Hitta bara raderna med bakgrundsfärg och byt ut färgkoderna.
Om du t.ex. vill ha en blå försäljningsbricka i stället för en röd, ändrar du #FF0000 till #0000FF. Du kan också göra märkena större eller mindre genom att justera font-size-värdet.
Vill du lära dig mer om hur du justerar dessa stilar? Kolla in vår nybörjarvänliga guide om CSS i WordPress.
När du är klar klickar du bara på knappen “Inaktiv” för att göra den “Aktiv” och klickar sedan på “Spara snippet”.

Så där ja!
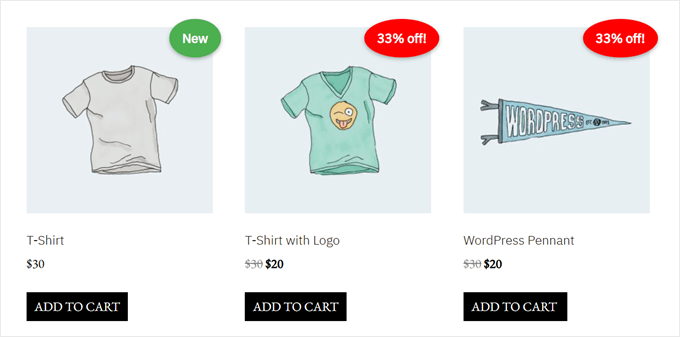
Dina badges bör nu visas på dina produktbilder. Här är ett exempel på hur vår ser ut med hjälp av vår CSS-kod:

Upptäck fler tips och tricks för WooCommerce
Nu när du vet hur du visar produktmärken i WooCommerce kanske du vill utforska andra sätt att förbättra din webbutik. Här är några användbara guider som vi rekommenderar:
- Öka försäljningen med smart merförsäljning – Lär dig hur du strategiskt marknadsför relaterade produkter och ökar det genomsnittliga ordervärdet med hjälp av effektiv merförsäljningstaktik.
- Belöna kundrecensioner med kuponger – Upptäck hur du automatiskt skickar rabattkuponger till kunder som lämnar produktrecensioner, vilket uppmuntrar till mer feedback och upprepade köp.
- Visa smarta produktrekommendationer – Ta reda på hur du visar produktförslag för att öka din WooCommerce-försäljning.
- Visa produkter som ofta köps tillsammans – Lär dig hur du visar produkter som ofta köps tillsammans i WooCommerce för att öka försäljningen.
- Lägg till avancerade produktfiltreringsalternativ – Lär dig att hjälpa kunderna att hitta exakt det de letar efter med anpassningsbara produktfilter som gör det enklare och snabbare att handla.
- Skapa en funktion för kundernas önskel istor – Se hur en funktion för önskelistor kan öka engagemanget och ge kunderna en anledning att återvända till din butik samtidigt som du får värdefulla insikter om kundernas preferenser.
- Dölj priser i WooCommerce – Lär dig hur du döljer priser för grossistkunder, onlinekataloger och lyxvaror och ber kunderna att kontakta dig eller logga in istället.
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du lägger till produktmärken i WooCommerce. Du kanske också vill kolla in våra expertval av de bästa WooCommerce produktgaller-pluginsen och vår guide om hur du snabbar upp WooCommerce prestanda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.