Vill du visa dina inläggs miniatyrbilder i dina WordPress RSS-flöden? Medan RSS-flöden är bra för att marknadsföra ditt innehåll i kataloger, flödesläsare och andra plattformar, har de en stor nackdel: dina blogginläggs utvalda bilder kommer inte att visas.
Baserat på vår erfarenhet kan du genom att lägga till miniatyrbilder av inlägg förändra dina WordPress RSS-flöden och göra dem mycket mer visuellt tilltalande och engagerande.
I den här artikeln visar vi hur du kan lägga till miniatyrbilder av inlägg i dina WordPress RSS-flöden.

Vad är WordPress RSS-flöde?
RSS, eller Really Simple Syndication, allow användare och applikationer att få regelbundna updates från en website eller en blogg i ett web-flöde.
RSS-flöden hjälper dig att få updates från dina valda websites utan att behöva besöka dem manuellt. Det hjälper till att save tid, och du får se det senaste innehållet i din email, feed läsare, och andra enheter.
Om du har en WordPress-blogg kan RSS-flöden hjälpa dig att främja ditt content och driva trafik till din blogg. Du kan göra nya artiklar lätta att hitta för läsarna och få dem att komma tillbaka till din site för nytt content.
Problemet med WordPress RSS-flöden är dock att de inte visar dina blogginläggs utvalda images.
Att lägga till inläggsminiatyrer hjälper dig att customize RSS-flödet. Det hjälper också till att förbättra feeden och ge en bättre upplevelse för användaren.
Med detta sagt, låt oss ta en titt på hur du kan add to inläggsminiatyrer till WordPress RSS-flöden. Vi ska visa dig två sätt att göra detta, inklusive att använda ett WordPress plugin och lägga till en enkel funktion i dina theme-filer.
Lägga till inläggsminiatyr till RSS-flöden med hjälp av ett plugin (enkelt sätt)
Det enklaste sättet att visa featured images i RSS-flödet är att använda pluginet Featured Images in RSS for Mailchimp & More.
Det är ett gratis WordPress-tillägg som hjälper dig att lägga till images till ditt RSS-flöde så att de visas i dina RSS-e-postkampanjer och överallt där ditt RSS-flöde används.
Först måste du installera och aktivera pluginet. Om du behöver hjälp kan du vänligen läsa vår guide om hur du installerar ett plugin för WordPress.
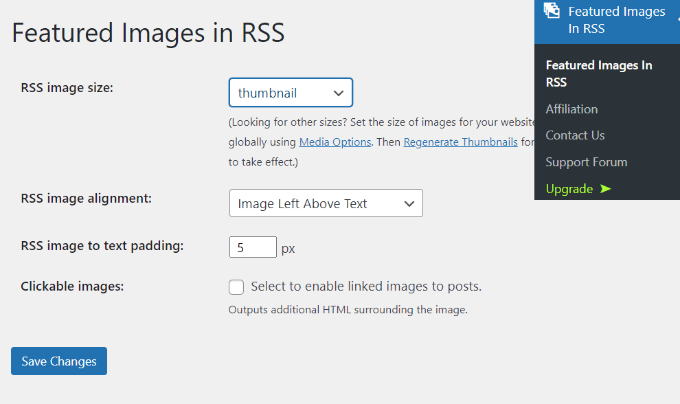
Efter aktivering kan du heada till Featured Images in RSS från din WordPress dashboard.
Med pluginet kan du ändra RSS-image-storlek, justering, text padding och välja om du vill göra bilderna klickbara.

När du har gjort dina önskade ändringar, glöm inte att clicka på knappen “Save Changes”.
Manuellt Add inläggsminiatyr till RSS-flöden (kodning obligatorisk)
Ett annat sätt att visa miniatyrbilder av inlägg i WordPress RSS-flöden är att lägga till en kodsnutt i ditt temas functions.php-fil.
Vi rekommenderar dock inte att du direkt editerar filen functions.php, eftersom minsta misstag kan förstöra din WordPress site. Istället är ett enklare sätt att lägga till kod genom att använda WPCode plugin.

Med WPCode kan du på ett säkert sätt add code snippets i WordPress utan några error. Plus att det allow you att behålla din custom code även om du uppdaterar eller ändrar ditt WordPress theme.
Den gratis versionen av WPCode kommer med allt du behöver för att add to custom code i WordPress, inklusive ett bibliotek med färdiga code snippets. WPCode Pro innehåller avancerade funktioner som kodrevisioner, tidsinställda snippets, conversion Pixels och mycket mer.
Först måste du installera och aktivera WPCode plugin. Du kan följa vår tutorial om hur du installerar ett plugin för WordPress.
När pluginet är aktivt kan du gå till Code Snippets ” + Add Snippet från WordPress instrumentpanel.
Gå sedan till alternativet “Add Your Custom Code (New Snippet)” och klicka på knappen “+ Add Custom Snippet”.

Välj sedan “PHP Snippet” som kodtyp från listan med alternativ som visas på skärmen.

Följaktligen måste du kopiera följande kod:
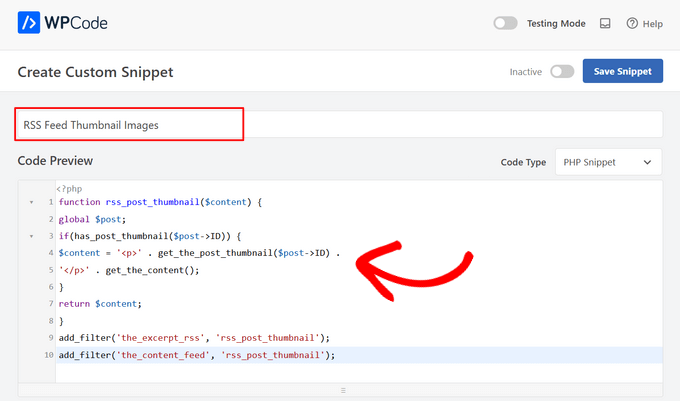
1 2 3 4 5 6 7 8 9 10 | function rss_post_thumbnail($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'rss_post_thumbnail');add_filter('the_content_feed', 'rss_post_thumbnail'); |
Gå sedan vidare och ge din snippet en titel, det kan vara vad som helst som hjälper dig att komma ihåg vad koden är för.
Klistra sedan in den kod som du kopierade tidigare i rutan “Code Preview”.

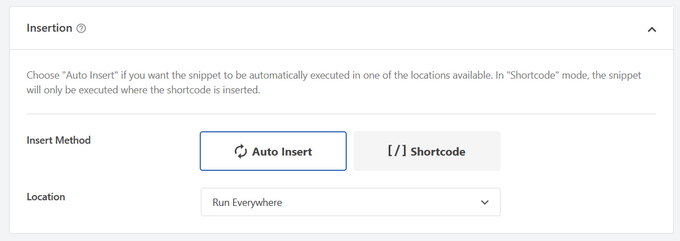
Bläddra nu ner till avsnittet “Insertion”.
För det här snippet vill du lämna alternativet “Auto Insert” valt för att automatiskt infoga och köra code snippet på din webbplats.

Toggle slutligen omkopplaren från “Inaktiverad” till “Aktiv”.
Glöm sedan inte att trycka på knappen “Save Snippet”.

Du kan följa vår tutorial om hur du enkelt kan lägga till custom code i WordPress för mer detaljer.
För fler tips om hur du lägger till featured images i dina blogginlägg kan du se vår guide om hur du lägger till inläggsminiatyrer i WordPress.
Expertguider om WordPress RSS-flöden
Nu när du vet hur du lägger till miniatyrbilder av inlägg i dina RSS-flöden kanske du vill läsa våra andra guider om WordPress RSS-flöden:
- Så här anpassar du dina RSS-flöden i WordPress helt och hållet
- Så här visar du alla RSS-flöden på din WordPress-blogg
- 12 tips för att optimera ditt RSS-flöde i WordPress
- Så här skapar du separata RSS-flöden för varje kategori i WordPress
- Så här utesluter du specifika kategorier från WordPress RSS-flöde
- Så här åtgärdar du fel i WordPress RSS-flöde
- Så här lägger du till en RSS-webbplatskarta i WordPress (det enkla sättet)
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till inläggsminiatyrer till dina WordPress RSS-flöden. You can also go through our guide on the best gratis företagsnamn generator and how to choose the best website builder.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jennifer
Hello,
When I added this code to my functions.php, it changed the length of the description. Now all the blog post content is showing in the RSS feed. Before it was cut off. Is there a way to limit the description to a max of 300 words?
Thank you
WPBeginner Support
For what you are wanting you would want to change get_the_content to get_the_excerpt and that should allow it to display with the excerpt
Admin
M. Shukla
First of all let me thank you guys for various tutorials that have helped me over the time to fix several issues.
I am just looking for a simple implementation.
I just want my WordPress Category Feed e.g. wpbeginner.com/category/wp-tutorials/feed to have post featured image.
So that under category/news/feed my articles show featured images in Google News Publishers sections.
WPBeginner Support
The method from our guide above should allow you to add images to your RSS feeds. The plugin has a paid plan if you wanted to specifically exclude other categories.
Admin
Jana
This does not work. Unfortunately, when executed it displays the full post content and the full-size featured image instead of the excerpt.
WPBeginner Support
From your statement it does work. It adds the post thumbnail which is what this tutorial is about, you would want to change the get_the_content to get_the_excerpt to show the excerpt and not the full content.
Admin
marisa
So how do you modify the function if you are using an ACF for your main custom thumbnail instead of the wordpress thumbnail?
Dani Serrano
Hi all,
I have 4 CPT in my site.
Added all of them in my feed following: https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-post-types-to-your-main-wordpress-rss-feed/
But now I want to add the thumbnail as content into feed.
Do you know how I can do it?
That I need is similar to this post content but for all CPTs.
Thanks and Regards,
Dani
wasim
Sir. I am using the RSS feeds of other websites to pick the news but it doesn’t show the feature images just only show the link. Will this code or plugin work for me?? I tried both but nothing happened. Thanks.
And please suggest me what should I do
SoNyne
So this just adds the image to the content. Not really desired for my needs. How can I add a new field so that I can use get_thumbnail when using the fetch_feed method in WordPress?
Araujo, Luiz
Hello, how can I apply this filter in a custom rss
I have the following rss created
add_action(‘init’, ‘customRSS’);
function customRSS(){
add_feed(‘feedname’, ‘customRSSFunc’);
}
function customRSSFunc(){
get_template_part(‘rss’, ‘feedname’);
}
Great job
Steffi
I pasted the code in WP functions now, my side is crashed. White screen. Can not log in. HELPPP!!!!
WPBeginner Support
You will need to connect to your website using an FTP client. Then locate the functions.php file (you will find it in /wp-content/themes/your-theme-folder/), edit the file using a plain text editor like Notepad. Undo the changes you made earlier. Finally, save the file and upload it back.
You may also want to see our WordPress troubleshooting guide.
Admin
Bolkya Resha
I tried same for my site but rss feed not showing images,plz help
WPBeginner Support
RSS feed is an XML file. Usually when you are viewing an XML file in a browser it will only show you the code and will not execute the markup. You need to check your feed into a feed reader like Feedly.
Admin
Natalie
Is it possible to use this function with the WP RSS WIdget? I need to imports POSTs with thumbnails to another site.
Suresh Khanal
It was really a headache to see the RSS-to-email campaigns without no images because the RSS feed did not have the necessary tag to pull images from. Anyway, changed the functions.php file and now MailChimp can pull the required components and now the emails look beautiful.
However, still the images in RSS feed look really big and wish to resize them to a suitable size. Needs to search more and find a solution for this.
Elodie
Thank you it crashed my site!
Jeremy R. Hammond
This accomplished getting the thumbnail included in the feed, but created two other problems:
1) My feed now shows the full content instead of just the summary.
2) The feed is also capturing my featured image from the content (the full image, not just the thumbnail) and this shortcode:
[caption id="attachment_24496" align="aligncenter"width="739"]Caption Text[/caption]
I assume there’s a way to correct both of these problems. Can anyone assist?
Gretchen Louise
Thank you so much for this code! Any suggestions for editing it so that the post thumbnail is a link to the post itself?
Keifer Moore
I tried to implement this and received “Parse error: syntax error, unexpected ‘<' in /home/content/98/8201898/html/wp-content/themes/twentyfourteen/functions.php on line 526"
I can't access wp-admin or the rss feed. I've tried making new wp-config.php files and nothing's working. Could someone help?
Salvatore Capolupo
Great help, thank you
I Plank
thanx a lot. it works
Benjamin
Hi whoever wrote this post. Thanks at first, but when using this code, my feed displays the image in FULL SIZE, not as a thumbnail. What would you recommend to define a size?
vijay saklani
Hi,
i am new to wordpress. can you suggest me how can i use this one to show rss fedd with thumbs. here is my code:
get_item_quantity( 10 );
// Build an array of all the items, starting with element 0 (first element).
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
<a href="get_permalink() ); ?>”
title=”get_date(‘j F Y | g:i a’) ); ?>”>
get_title($content,) ); ?>
get_description() ); ?>
and add the describe function in function.php of theme. but not working.
Help me!!!!
Thnaks
François
Hello,
Thanks you for sharing this!
I’d like to know if this is possible (and how) to use this script to display author image in rss feed? Is there a way to do this ?
Thanks
François
Kama
Why we need check has_post_thumbnail()?
get_the_post_thumbnail() return empty string if it couldn’t get thumbnail. Also, no need to define global $post. Filters calling from inside the loop.
And why we call get_the_content(), is it nessesary?
This code will enaugh:
—
function rss_post_thumbnail( $content ){
$img = get_the_post_thumbnail( null, array(100, 80), array( ‘align’ => ‘left’, ‘style’ => ‘margin-right:15px;’ ) );
$content = $img . $content;
return $content;
}
add_filter( ‘the_excerpt_rss’, ‘rss_post_thumbnail’ );
add_filter( ‘the_content_feed’, ‘rss_post_thumbnail’ );
—
Sorry for my english. It’s not my native.
Abhay Singh
Hello sir, I have added code on functions.php but thumbnail not showing
Brett Bumeter
Trying this with the genesis magazine theme, no luck. The article is getting a wee bit dated. I was wondering if something might have changed in wordpress since this was originally written, or if maybe I’m just missing something. Been a while since I wondered down the rabbit hole chasing feed code
/** Add thumbnail to Magazine theme feed*/
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = ” . ‘ID).'”>’. get_the_post_thumbnail($post->ID).’‘ .
” . /* full content option get_the_content() */get_the_excerpt();/*exercpt option */
}
return $content;
}
add_filter(‘the_excerpt_rss’, ‘rss_post_thumbnail’);
add_filter(‘the_content_feed’, ‘rss_post_thumbnail’);
Editorial Staff
Just tested the code from the article on a custom genesis child theme. It works fine. It won’t work with the default WordPress feed that firefox shows. But if you go to the atom feed, then it will work. If you are using a feedburner or another app, it should work.
Admin
Nick Aster
Ok…. wait a minute.
Looks like this forces my RSS feed to be full content. Is that the case?
More importantly, it looks like all this does is slap the tumbnail at the beginning of the content in the RSS feed. Am I missing something here?
Editorial Staff
Yes, it does make the feed full content. You can change get_the_content() to get_the_excerpt().
Yes, the point is to add the featured thumbnail in RSS. In most cases, that is added before the post. You can style the paragraph tag however you like. Add a float:left; or anything that you want.
Admin
shen
10x .. it’s work perfectly
eribowo
is this working for RSS reader wordpress widget…?? i looking for way to insert thumbnails image in rss widget..anyone..?
laksh
Hi i tried this but it gives error Fatal error: Call to undefined function add_filter() in wp-includes/functions.php on line 33 . please help me to solve this porblem. thanx in advance.
AndyiBM
This works great, except that when there is a thumbnail present, the feed always repeats the post title within the content text (or excerpt text, as I’m using), which looks a little redundant. For posts without a thumbnail, the title is not repeated. Is there any way of removing this extra title text? It has no surrounding tags, so I can’t hide it using CSS.
Piotr Sajnog
Is there anyway to align post thumbnails to the left of the entry in RSS feed?
Editorial Staff
Yes, add styling to it. Change the Paragraph tag into a Div and tell it to float left with some margin.
Admin
AzzePis
I think it’s better if you change code:
$content=”.get_the_post_thumbnail($post->ID).”.$content;
to maintain the original content.
Meg
so what would the final code – all of it – look like?
Non-coder who wants a thumbnail in her blog feed.
Editorial Staff
The code in the article is the final code that you need… ofcourse if your theme doesn’t have thumbnail enabled, then you will need more.
Admin
Cosmin
How would you make the post thumbnail link from RSS to the post?
I don’t get along with PHP, any help is appreciated
Editorial Staff
You would modify the function a little bit. Add this php code in the link tag: the_permalink($post->ID)
Admin
Jake
This is really something! I would love to add something like this to Inside the Webb, I’ll have to mess around with some code and see what I can do.