Bra avstånd kan göra stor skillnad för hur ditt innehåll ser ut och känns. När mellanrummen mellan WordPress-block är för täta eller för breda kan det försämra läsbarheten och få din layout att kännas ofärdig.
Vi har sett många WordPress-användare stöta på samma problem med avstånd om och om igen, vilket är förståeligt eftersom alternativen för blockavstånd inte alltid är uppenbara vid första anblicken.
Den goda nyheten är att WordPress erbjuder flera sätt att justera blockavstånd utan att behöva röra någon kod.
I den här guiden går vi igenom fyra enkla metoder för att åtgärda problem med avstånd mellan WordPress-block. Dessa tips hjälper dig att skapa innehåll som ser mer professionellt ut och håller läsarna engagerade.

💡Snabbt svar: Lägg till eller ta bort tomrum mellan block
Du kan enkelt styra avståndet mellan WordPress-block med en av fyra metoder. Här är en snabb sammanfattning av vilken du ska välja:
- Använd blockredigeraren: För de snabbaste och enklaste justeringarna, använd det inbyggda Spacer-blocket för att lägga till utrymme. Du kan också justera marginal- och stoppningsinställningarna i blockets sidofält, vilket är mest effektivt i moderna blockteman.
- Använd anpassad CSS: För exakta och återanvändbara ändringar, tillämpa en anpassad CSS-klass på ett block. Detta är det bästa alternativet när du vill tillämpa samma avståndsregler på flera block över hela din webbplats.
- Använd ett CSS-plugin: För att få kraften av CSS utan att skriva kod, använd ett plugin som CSS Hero. Det ger dig ett visuellt, peka-och-klicka-gränssnitt för att ändra avstånd.
- Använd en sidbyggare: När du bygger en helt anpassad sidlayout är en sidbyggare som SeedProd det bästa valet. Den inkluderar egna kontroller för avstånd för varje element på sidan.
Varför lägga till eller ta bort blanksteg mellan WordPress-block?
Medan WordPress blockredigerare gör det enkelt att skapa innehåll, kan du upptäcka att standardavståndet inte alltid är perfekt.
Att justera det vita utrymmet mellan dina block är ett enkelt sätt att förbättra din webbplats design och användarupplevelse.
Att korrekt kontrollera blockavstånd hjälper dig att:
- Skapa en professionell design: Att ha full kontroll över din layout gör att du kan skapa ett mer polerat och anpassat utseende för din webbplats.
- Styr besökarnas uppmärksamhet: Använd utrymme för att visuellt gruppera relaterat innehåll tillsammans eller för att separera olika sektioner, vilket gör din layout mer intuitiv.
- Förbättra läsbarheten: Att bryta upp långa textmassor med vitt utrymme gör ditt innehåll mindre skrämmande och lättare för besökare att läsa.
Nu ska vi titta på hur du lägger till eller tar bort blanksteg mellan WordPress-block på din webbplats.
Använd helt enkelt snabblänkarna nedan för att hoppa direkt till den metod du vill använda:
- Metod 1: Lägga till blanksteg mellan WordPress-block med blockredigeraren
- Method 2: Adding or Removing Blank Space Between WordPress Blocks by Adding Custom CSS
- Metod 3: Lägga till eller ta bort tomt utrymme mellan WordPress-block med CSS Hero
- Metod 4: Lägga till eller ta bort tomt utrymme mellan WordPress-block med SeedProd
- Vanliga frågor om blockavstånd
Metod 1: Lägga till blanksteg mellan WordPress-block med blockredigeraren
Det enklaste sättet att lägga till tomt utrymme mellan dina block är att använda Gutenberg blockredigerare. Det finns ett inbyggt avståndsblock som låter dig lägga till tomt utrymme med ett par klick.
För att använda detta, öppna inlägget eller sidan du vill redigera och klicka på knappen för att lägga till block, ‘Plus’.
Sök sedan efter 'Spacer' och välj blocket.

Detta infogar automatiskt en avdelare på sidan.
Du kan göra den större eller mindre genom att dra blocket upp eller ner.

När du är klar klickar du bara på knappen 'Uppdatera' för att spara dina ändringar.
Om du använder ett blocktema, kan du också använda Full Site Editor för att justera blockavståndet i dina temamallar.
Kolla in vår nybörjarguide till WordPress Full Site Editing för mer information.
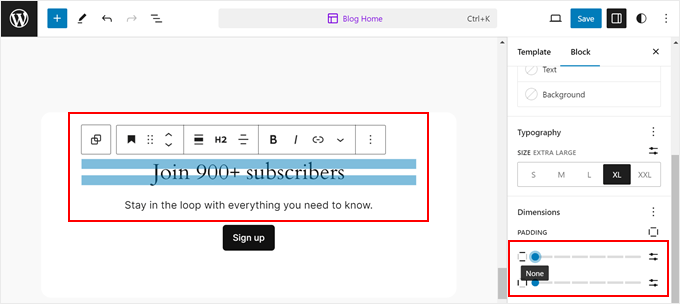
Förutom att infoga Spacer-block kan du också öka marginalen på dina block för att skapa mer utrymme mellan dem och andra block. Du kan utforska dessa alternativ i sidofältet för Blockinställningar.

Du kan också justera blockets stoppning. Stoppning är utrymmet *inuti* blockets kant, mellan kanten och själva innehållet.
Att minska detta kommer att minska det tomma utrymmet inom blocket, vilket skiljer sig från att justera marginalen mellan block.
Tänk på att dessa kontroller för marginal och stoppning oftast är tillgängliga i blockteman som använder Full Site Editor och kanske inte syns för alla block när du använder klassiska teman.
För mer information kan du se vår guide om marginal vs. utfyllnad i WordPress.

Du kanske också vill kolla in dessa guider för fler sätt att få ut mesta möjliga av blockredigeraren:
- Hur man använder More-blocket i WordPress på rätt sätt
- Hur man lägger till en radbrytning i WordPress (nytt radavstånd)
- Hur du väljer och använder kapslade block i WordPress
- Hur man lägger till innehåll i flera kolumner i WordPress-inlägg (ingen HTML krävs)
Metod 2: Lägga till eller ta bort tomt utrymme mellan WordPress-block genom att lägga till anpassad CSS
Ett annat sätt att både lägga till och ta bort tomrum mellan dina block är att lägga till anpassad CSS-kod i ditt tema.
Om du inte har gjort detta tidigare, rekommenderar vi att du tittar på vår guide om hur du enkelt lägger till anpassad CSS på din WordPress-webbplats innan du börjar.
Öppna sedan sidan eller inlägget du vill redigera och klicka på blocket där du vill lägga till eller ta bort det tomma utrymmet.
Klicka sedan på menyalternativet 'Block' i panelen med alternativ till höger.

Därefter rullar du ner till rullgardinsmenyn 'Avancerat' och klickar på den. Detta ger en uppsättning ytterligare alternativ för det blocket.
I rutan 'Ytterligare CSS-klass(er)', skriv följande klassnamn:
.add-remove-bottom-space
Denna åtgärd ger blocket ett unikt namn, vilket gör att du kan rikta in dig på det med anpassad CSS.

Klicka sedan på knappen 'Uppdatera' för att spara dina ändringar.
Navigera sedan till Utseende » Anpassa för att öppna WordPress temaanpassare.

Rulla sedan ner och klicka på menyalternativet ‘Ytterligare CSS’.
Detta öppnar ett fält där du kan lägga till CSS-kod.

Klistra sedan in följande kodavsnitt i rutan:
.add-remove-bottom-space {
margin-bottom: 0;
}
Detta kodavsnitt ställer in den nedre marginalen till noll och tar bort det tomma utrymmet från blocket.
Lägg märke till punkten (.) före namnet. I CSS används punkten för att rikta in sig på alla element som har det specifika klassnamnet.
Om du vill lägga till utrymme längst ner, ändrar du helt enkelt '0' till något som '20px'.

När du har gjort dina ändringar, se till att klicka på knappen 'Publicera' för att göra dina ändringar live.
Om du använder ett blocktema kan du läsa vår guide om hur du åtgärdar den saknade anpassaren för teman i WordPress för att lära dig var du ska lägga till CSS-koden.
Spara anpassad CSS-kod med ett plugin
Genom att lägga till anpassad CSS i WordPress temaanpassare sparas den bara för det tema du för närvarande använder. Om du byter WordPress-tema, måste du kopiera över CSS-koden till ditt nya tema.
Om du vill att din anpassade CSS ska gälla oavsett vilket tema du använder, då behöver du använda ett plugin.
WPCode är det bästa pluginet för kodutdrag som låter dig lägga till PHP, CSS och mer på din WordPress-webbplats utan att något går sönder.
Vi använder WPCode själva, och vi har funnit att det är det enklaste och säkraste sättet att lägga till anpassad kod. För att lära dig mer, se vår detaljerade WPCode-recension.
Det första du behöver göra är att installera och aktivera gratis WPCode-pluginet. För mer information, se vår guide om hur man installerar ett WordPress-plugin.
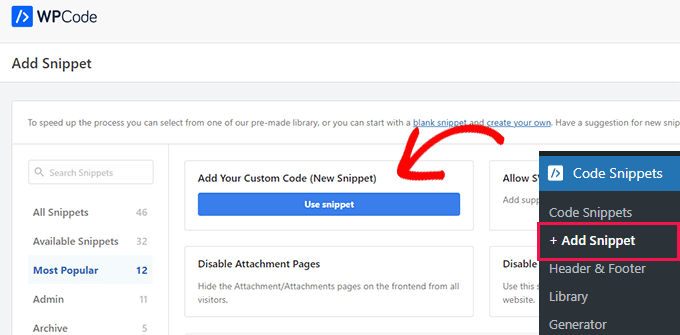
Efter aktivering måste du gå till Kodavsnitt » + Lägg till avsnitt från WordPress adminpanel.
Här hovrar du över alternativet 'Lägg till din anpassade kod (nytt avsnitt)' i biblioteket med kodavsnitt och klickar på knappen 'Använd avsnitt'.

Du behöver ange ett namn för din kodsnutt och sedan klistra in din anpassade CSS i rutan 'Kodförhandsgranskning'.
Se till att välja 'CSS-utdrag' från rullgardinsmenyn 'Kodtyp'.

Se sedan bara till att klicka på reglaget högst upp för att göra ditt kodavsnitt ‘Aktivera’ och tryck på ‘Spara kodavsnitt’ för att köra det på din WordPress-webbplats.
För mer information kan du se vår guide om hur du enkelt lägger till anpassad CSS på din WordPress-webbplats.
Alternativt kan du använda Simple Custom CSS-pluginet. Efter aktivering går du helt enkelt till Utseende » Anpassad CSS och lägger till din anpassade CSS-kod.

När du är klar klickar du bara på knappen 'Uppdatera anpassad CSS' för att spara dina ändringar.
Metod 3: Lägga till eller ta bort tomt utrymme mellan WordPress-block med CSS Hero
Ett annat nybörjarvänligt sätt att lägga till eller ta bort tomt utrymme mellan WordPress-block är att använda ett WordPress anpassat CSS-plugin. Detta låter dig göra visuella ändringar i din WordPress-blogg utan att redigera någon CSS-kod.
Vi rekommenderar att använda pluginet CSS Hero. Det låter dig redigera nästan alla CSS-stilar på din WordPress-webbplats utan att skriva en enda kodrad.
Bra erbjudande: WPBeginner-läsare kan få 40% rabatt genom att använda vår CSS Hero-kupongkod.
Det första du behöver göra är att installera och aktivera pluginet. För mer information, se vår nybörjarguide om hur man installerar ett WordPress-plugin.

Efter aktivering måste du klicka på knappen 'Fortsätt till produktaktivering' för att aktivera pluginet. Du hittar knappen direkt ovanför din lista över installerade plugins.
Detta tar dig till en skärm där du måste ange ditt användarnamn och lösenord. Följ sedan instruktionerna på skärmen, så omdirigeras du tillbaka till din instrumentpanel när ditt konto har verifierats.
Därefter behöver du öppna sidan eller inlägget du vill redigera, klicka sedan på knappen "CSS Hero" högst upp i din WordPress admin-verktygsfält.

Detta öppnar samma sida med CSS Hero igång ovanpå den. Pluginet använder en visuell redigerare, så du kommer att kunna göra dina ändringar i realtid.
När du klickar på ett element på din sida visas en verktygsfält på vänster sida av sidan där du kan göra anpassningar.

För att ta bort eller lägga till blanksteg mellan dina block, klickar du helt enkelt på alternativet "Spacings" och rullar sedan ner till sektionen "Margin-Bottom".
Här kan du flytta reglaget upp eller ner för att lägga till eller ta bort tomt utrymme.

Alla ändringar du gör kommer automatiskt att visas på din sida.
När du är klar med ändringarna måste du klicka på knappen ‘Spara’ för att göra dina ändringar live.
Metod 4: Lägga till eller ta bort tomt utrymme mellan WordPress-block med SeedProd
SeedProd är den bästa dra-och-släpp sidbyggaren, som används av över 1 miljon webbplatser.
Vi har faktiskt använt SeedProd i många projekt själva, och några av våra partner varumärken har skapat hela sina webbplatser med verktyget. För mer information, se vår kompletta SeedProd-recension.

Pluginet har ett bibliotek med över 300 mallar för att skapa anpassade 404-sidor, försäljningssidor, landningssidor och mycket mer.
Du kan till och med använda den för att skapa ett anpassat WordPress-tema utan att skriva någon kod.
Med dra-och-släpp-byggaren har du full kontroll över din webbplats design, och du kan enkelt ta bort eller lägga till utrymme till vilket webbplatselement som helst.
För att lära dig mer, se vår guide om hur man skapar en anpassad sida i WordPress.
När du anpassar din sida kan du lägga till utrymme var som helst genom att använda avståndsblocket.

Dra och släpp det helt enkelt var som helst på sidan där du vill lägga till mer utrymme mellan blocken.
Sedan kan du använda skjutreglaget för att justera dess höjd.

Du kan också styra avståndet mellan alla block. För att göra det, klicka helt enkelt på det block du vill lägga till eller ta bort utrymme från.
Detta öppnar alternativpanelen till vänster. Klicka sedan på fliken 'Avancerat'.

Rulla sedan ner till rullgardinsmenyn 'Avstånd' och klicka på den.
Detta öppnar en meny där du kan styra 'Marginal'. Ange helt enkelt ett nummer i rutan för nedre marginal för att lägga till utrymme eller ta bort numret för att ta bort befintligt tomt utrymme.

När du är klar med ändringarna klickar du på knappen ‘Spara’.
Välj sedan rullgardinsmenyn 'Publicera' för att göra dina ändringar live.

Videohandledning
Om du inte föredrar skriftliga instruktioner, titta bara på vår videoguide.
Vanliga frågor om blockavstånd
Här är några frågor som våra läsare ofta ställer om att lägga till eller ta bort blanksteg mellan block i WordPress:
Vad är skillnaden mellan marginal och stoppning i WordPress?
Tänk på ett block som en bildram. Padding är utrymmet mellan bilden och själva ramen (inuti kanten). Marginal är utrymmet på väggen mellan den bildramen och eventuella andra ramar som hänger bredvid den (utanför kanten).
Hur lägger jag till horisontellt utrymme mellan kolumner i WordPress?
Metoderna ovan är mestadels för vertikalt utrymme. För att justera horisontellt utrymme bör du använda det inbyggda WordPress Kolumner-blocket.
Efter att ha lagt till dina kolumner kan du välja det huvudsakliga Kolumner-blocket, och i blockinställningarna till höger hittar du ett alternativ för "Blockutrymme" som låter dig styra gapet mellan kolumnerna.
Kommer jag att förlora mina CSS-ändringar om jag byter WordPress-tema?
Ja, om du lägger till CSS-koden direkt i ditt temas anpassningsverktyg (under Utseende » Anpassa » Ytterligare CSS), är den koden knuten till temat. Om du byter tema måste du kopiera över den koden.
För att göra din CSS temaoberoende rekommenderar vi att du använder WPCode för att lägga till dina kodavsnitt.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till eller tar bort tomrum mellan WordPress-block. Du kanske också vill se vår guide till WordPress-inläggsrevisioner och våra experters val av bästa Gutenberg-blockplugins.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Kircho Svircho
Jag letar efter ett sätt att masshantera allt standardutrymme mellan block i WordPress. Standardutrymmet mellan paragrafer är för litet och jag vill veta hur jag "rotmässigt" ändrar inställningarna och gör det bredare. Inga marginaler, inga dimensionsinställningar visas i mitt tema.
Jag vill fråga dig hur man skapar ett mellanrum mellan stycken som ditt, utan att infoga avdelare mellan varje block, varje gång. Det tar mig 10 minuter per sida att göra detta och det är irriterande
WPBeginner Support
To have the effect across the entire site, you would want to use CSS and target the paragraphs or use the plugins to simplify the process
Admin
Jennifer Gould
Jag försökte använda denna CSS för att ta bort utrymme mellan paragrafblock, men ingenting fungerar. Jag har till och med kopierat och klistrat in CSS från din sida direkt, och det fungerar fortfarande inte. Fungerar den här metoden lika bra när den appliceras på paragrafblock istället för bildblock?
WPBeginner Support
Det bör fortfarande fungera med andra block, om våra rekommendationer inte hjälper kan ditt specifika tema ha styling som åsidosätter andra stilar. Om du kontrollerar med supporten för ditt specifika tema bör de kunna hjälpa till!
Admin