Genom att anpassa din kokpit i WordPress kan du förbättra upplevelsen för användarna. Ett enkelt sätt att göra detta är genom att lägga till eller ändra adminikoner.
Anpassade ikoner kan förbättra ditt arbetsflöde och göra det enklare för nya användare att navigera i obszar administracyjny på din webbplats. Dessutom är en personlig kokpit roligare att använda.
I den här artikeln visar vi dig hur du lägger till eller ändrar WordPress-adminikoner. Vi kommer att przewodnik dig genom processen steg för steg. I slutändan kommer din kokpit i WordPress att se fräsch och unik ut.

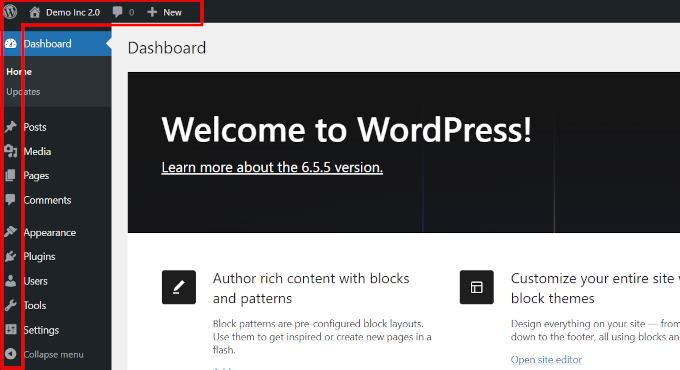
Vad är Admin-ikoner i WordPress?
Adminikoner är de små bilderna som du ser i navigationspanelen i obszar administracyjny i WordPress. De visas bredvid varje menyval.

Dessa bilder använder Dashicons, ett typsnitt för ikoner som skapats för WordPress. Det introducerades första gången 2013 och har inte ändrats sedan dess.
Du kanske vill ge din WordPress obszar administracyjny en liten makeover genom att ändra dessa ikoner. Du kan byta ut befintliga ikoner mot något som du gillar bättre eller till och med ersätta dem med dina egna anpassade ikoner.
Om du skapar en webbplats för klienter som inte är bekanta med WordPress kan anpassade ikoner göra det lättare för dem att navigera i adminpanelen.
Låt oss nu se hur du enkelt kan ändra adminikoner. Vi kommer att visa dig två sätt att göra det på, och du kan välja det som fungerar bäst för dig:
Metod 1: Ändra Admin-ikoner i WordPress Admin med hjälp av ett tillägg
För denna metod kommer vi att använda tillägget Admin Menu Editor. Som namnet antyder tillåter det dig att anpassa WordPress adminmenyer enkelt.
Först måste du installera och aktivera tillägget Admin Menu Administratora Editor. Mer information finns i vår poradnik om hur du installerar ett tillägg till WordPress.
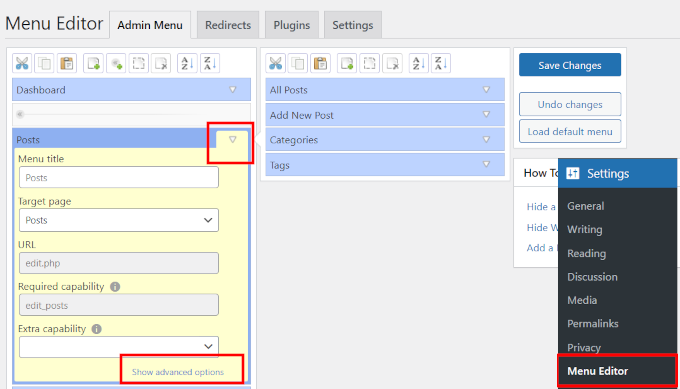
När du har aktiverat tillägget går du till sidan Inställningar ” Menyredigerare. Här kommer du att se din WordPress menu administratora i ett snyggt användargränssnitt (UI) där du kan anpassa den.
Användargränssnittet har ett verktygsfält högst upp som tillåter dig att lägga till eller borttaga menyval, lägga till avgränsare, kopiera och klistra in objekt med mera.

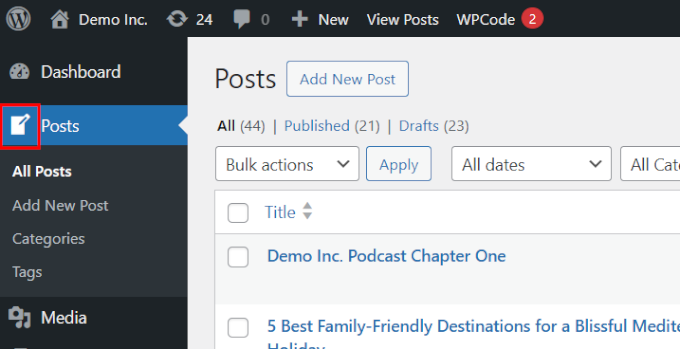
Under det kan du klicka på ett menyval för att förstora och visa dess inställningar. Här har vi förstorat menyvalet Inlägg.
När du förstorar ett menyval ser du fler alternativ. Om det är en förälder ser du även eventuella barn- / under- menyval i den högra kolumnen (i tabell), spalt (i layout).
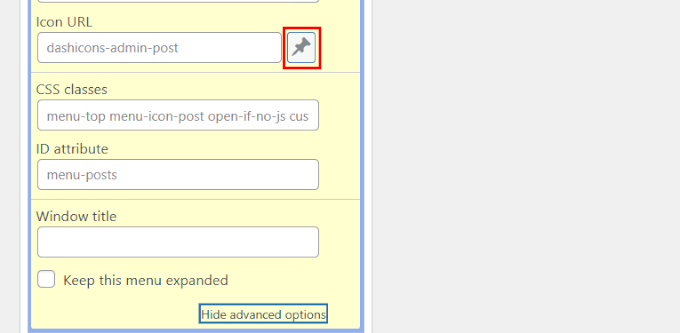
Om du vill lägga till, ersätta eller bortta en menyikon klickar du på länken “Visa avancerade alternativ” längst ner.

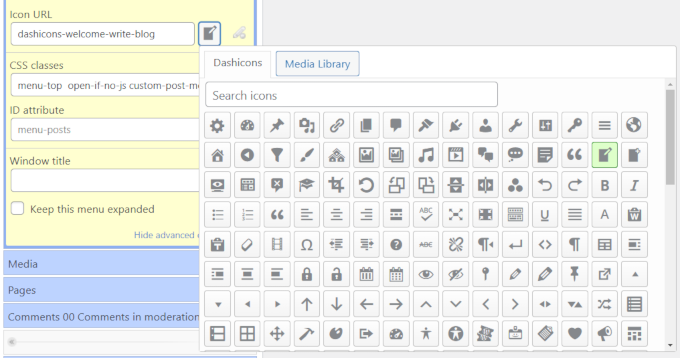
Klicka nu på knappen bredvid fältet “Icon URL”.
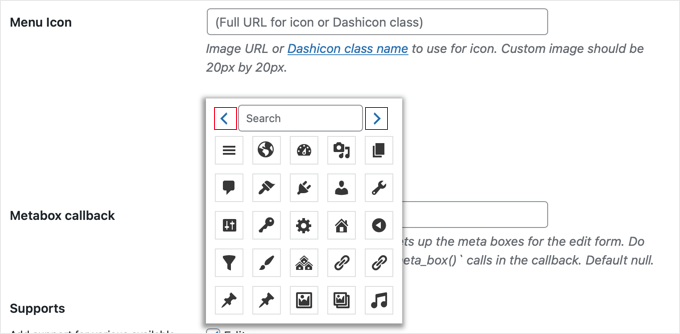
Detta kommer att visa en popup där du kan se alla tillgängliga Dashicons. Alternativt kan du klicka på knappen “Mediabibliotek” för att uppladare din egen bildikon.

Om du vill uppladda din egen bildikon rekommenderar vi att du använder en 32×32-bild, helst i transparent PNG-format.
När du har valt din ikon klickar du på knappen “Spara ändringar” för att butiker dina inställningar.
Du kommer nu att se din anpassade menyikon som används i menu administratora.

Metod 2: Ändra ikoner för meny administratora manuellt med hjälp av ett fragment kodu
Nästa metod kräver att du lägger till lite anpassad kod för att ändra ikoner.
Om du inte har gjort det tidigare rekommenderar vi att du tar en snabb titt på vår handledning om att lägga till anpassad kod i WordPress.
Det enklaste och säkraste sättet att lägga till anpassad kod i WordPress är att använda WPCode. Det är det bästa tillägget för fragment kodu WordPress. Det tillåter dig att på ett säkert sätt lägga till anpassad kod, CSS och HTML till din WordPress webbplats utan att oavsiktligt bryta något.
Obs/observera: Tillägget har också en gratis version som heter WPCode Lite, som kommer att få jobbet gjort. Pro-versionen ger dig dock extra funktioner som kan vara till hjälp.
Exempel 1. Byta ut en ikon med hjälp av standard-dashikonerna
I det här exemplet kommer vi att använda standard Dashicons för att ersätta en ikon från den befintliga ikonuppsättningen.
Det är viktigt att obs/observera att WordPress redan hämtar Dashicons, som är mycket optimerade för prestanda. Så om du använder dem kommer det inte att påverka sidans laddningshastighet.
Med detta sagt, innan du kör koden, måste du obs/observera följande:
- URL:en för menyvalet som du vill ändra
- Det ikonnamn du vill använda
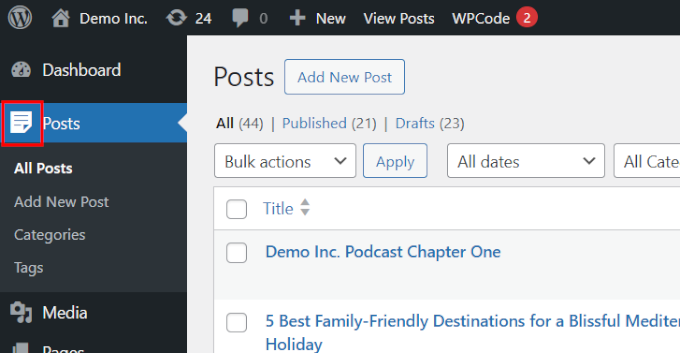
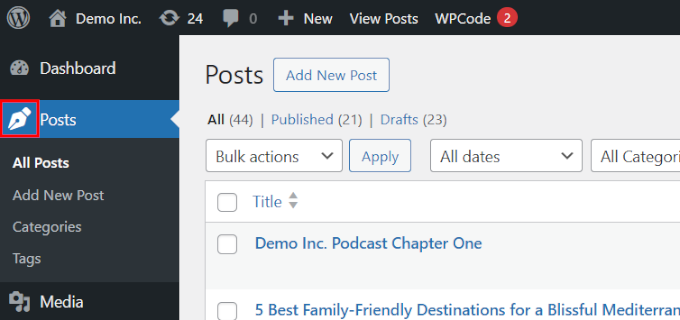
Först måste du hitta sidans URL för det menyval du vill anpassa. Låt oss till exempel säga att du vill ändra ikonen för menyn “Inlägg”.
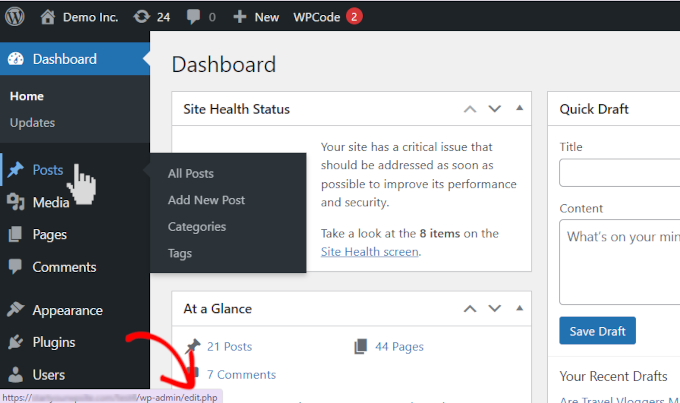
Flytta musen över till menyn Inlägg, så ser du URL: en som den länkar till i webbläsarens statusfält längst ner på sidan. Du behöver bara den sista delen av URL:en, som i det här fallet skulle vara redigera.php.

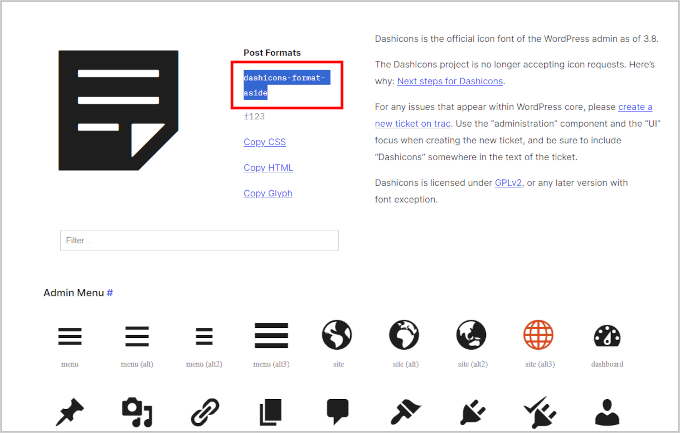
Gå sedan till webbplatsen Dashicons och klicka på den ikon du vill använda.
Om du klickar på en ikon visas dess namn och slug högst upp. Klart att du måste kopiera sluggen eftersom du kommer att behöva den i nästa steg.

När du har gjort det går du till sidan Code Snippets ” + Add Snippet och för musen över rutan “Add Your Custom Code (New Snippet)”.
Klicka sedan helt enkelt på knappen “+ Lägg till fragment kodu” som visas.

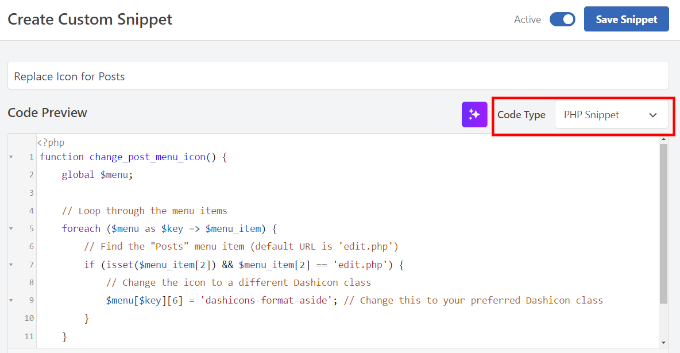
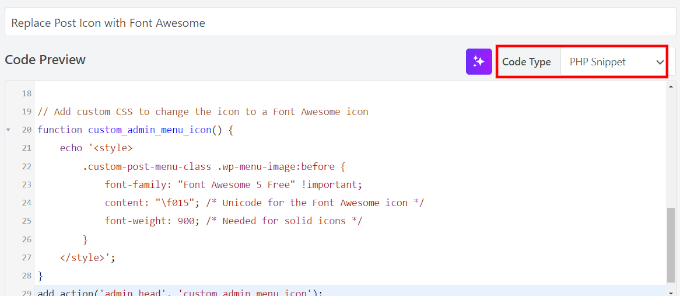
På nästa vy anger du en rubrik för ditt fragment kodu och markerar PHP Snippet under alternativet Code Type.
Följaktligen kan du kopiera och klistra in följande kod i rutan för kodredigerare:
1 2 3 4 5 6 7 8 9 10 11 12 13 | function change_post_menu_icon() { global $menu; // Loop through the menu items foreach ($menu as $key => $menu_item) { // Find the "Posts" menu item (default URL is 'edit.php') if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') { // Change the icon to a different Dashicon class $menu[$key][6] = 'dashicons-format-aside'; // Change this to your preferred Dashicon slug } }}add_action('admin_menu', 'change_post_menu_icon'); |
Glöm inte att ändra dashicons-format-aside till den slug du kopierade tidigare.
Din kod kommer att se ut så här i redigeraren:

Därefter måste du tala om för WordPress var den här koden ska köras.
Ikonerna för menu administratora visas i obszar administracyjny i WordPress. På samma sida rullar du till sektionen Infogaren och markerar “Endast Admin” under alternativet Plats.

Slutligen byter du fragment kodu till Aktiv och klickar på knappen “Spara fragment kodu” för att spara dina ändringar.
WordPress kommer nu att börja använda den ikon som du valde för sidan Inlägg.

Exempel 2. Använda Font Awesome-ikonen för ett menyval i WordPress Admin Area
Standard Dashicon-biblioteket har en begränsad uppsättning ikoner. Den goda nyheten är att du kan använda ett typsnitt- och ikonbibliotek som gillar Font Awesome, som har en mycket större uppsättning ikoner.
Detta innebär dock att du måste ladda Font Awesome, vilket kan sakta ner din WordPress obszar administracyjny något (bara några millisekunder).
Innan du lägger till någon kod måste du först hitta den ikon du vill använda. Gå till webbplatsen för typsnittet Awesome och växla till det gratis biblioteket.

Du kommer att se alla ikoner som är tillgängliga gratis.
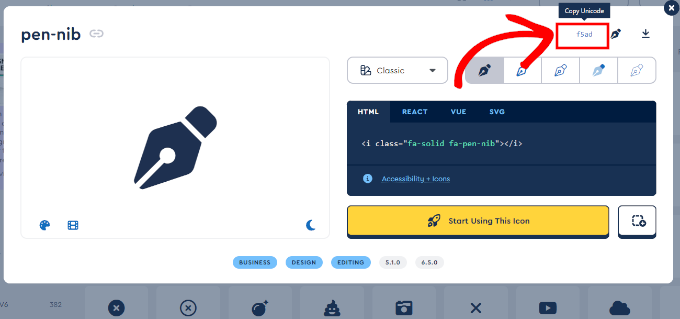
Klicka på den ikon du vill använda, så öppnas den i ett popup-fönster. Härifrån måste du kopiera ikonens Unicode-värde.

Därefter går du till sidan Code Snippets ” + Add Snippet i din kokpanel i WordPress.
Gå vidare och klicka på knappen “+ Lägg till anpassat fragment” i rutan “Lägg till din anpassade kod (nytt fragment kodu)”.

På nästa vy anger du en rubrik för ditt fragment kodu och markerar PHP Snippet som alternativ för kodtyp.
Följaktligen kan du kopiera och klistra in följande kod i rutan för kodredigerare:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | // Enqueue Font Awesome in the admin areafunction enqueue_font_awesome() { wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css');}add_action('admin_enqueue_scripts', 'enqueue_font_awesome');// Add custom class to the Posts menu itemfunction add_custom_post_menu_class() { global $menu; foreach ($menu as $key => $menu_item) { if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') { $menu[$key][4] .= ' custom-post-menu-class'; } }}add_action('admin_menu', 'add_custom_post_menu_class');// Add custom CSS to change the icon to a Font Awesome iconfunction custom_admin_menu_icon() { echo '<style> .custom-post-menu-class .wp-menu-image:before { font-family: "Font Awesome 5 Free" !important; content: "\f015"; /* Unicode for the Font Awesome icon */ font-weight: 900; /* Needed for solid icons */ } </style>';}add_action('admin_head', 'custom_admin_menu_icon'); |
Glöm inte att ersätta \f015 med det Unicode-värde som du kopierade tidigare.
Din kod kommer att se ut så här i redigeraren:

Därefter måste du tala om för WordPress var den här koden ska köras.
Ikonerna i menyn administratora visas i obszar administracyjny i WordPress, så du kan rulla till sektionen Infogaren och markera “Endast admin” som alternativ för platsen.

Slutligen byter du fragment kodu till Aktiv och klickar på knappen “Spara fragment kodu” för att spara dina ändringar.
WordPress kommer nu att börja använda den ikon som du valde för sidan Inlägg.

Bonus: Lägg till ikoner för Anpassade inläggstyper i WordPress
Anpassade inläggstyper tillåter dig att skapa unika typer av innehåll för din WordPress webbplats. Dessa är ej standard inlägg eller sidor utan något helt originellt för din webbplats.
Om du använder en anpassad inläggstyp på din WordPress webbplats kanske du vill ändra dess ikon så att du enkelt kan identifiera den.

I så fall kan du kontrollera vår detaljerade poradnik i ämnet, som visar flera sätt att ändra eller lägga till ikoner för dina anpassade inläggstyper.
Vi hoppas att den här artikeln hjälpte dig att ändra eller lägga till adminikoner i WordPress. Du kanske också vill kontrollera hur du white-labelar WordPress adminpanel eller visa dessa experttips om att anpassa WordPress adminområde för bättre arbetsflöden.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.