LinkedIn-användare är mycket engagerade och delar snabbt värdefullt innehåll. Så om du publicerar affärsfokuserade artiklar är det ett måste att lägga till LinkedIn-delning för att utnyttja den trafiken.📈
Den goda nyheten är att WordPress gör det enkelt att lägga till LinkedIn-delning.
Du kan antingen använda LinkedIns officiella delningsknapp för en ren, professionell look eller välja en plugin som låter dig visa LinkedIn tillsammans med plattformar som Facebook, Twitter och WhatsApp.
Jag har testat båda metoderna på olika WordPress-sajter, och var och en har sina egna styrkor och kompromisser. 🏆
I den här guiden visar jag dig två utmärkta sätt att lägga till den officiella LinkedIn-delningsknappen på din WordPress-webbplats. Jag kommer att täcka både en kodsnuttmetod och en plugin-metod, så att du kan välja den som passar dig bäst.

Varför lägga till den officiella LinkedIn-delningsknappen?
Genom att lägga till en LinkedIn-delningsknapp på din WordPress-webbplats gör du det enkelt för läsare att dela dina inlägg med sitt nätverk, vilket hjälper dig att nå fler av rätt personer.
Nu kanske du undrar: varför välja den officiella LinkedIn-delningsknappen istället för ett plugin för social delning?
Den officiella knappen har några stora fördelar:
- Rent och fokuserat: Det lägger bara till den enda knappen du behöver, så din layout förblir ren och professionell.
- Kännbart och pålitligt: Den officiella LinkedIn-varumärkesprofilen gör den mer bekant för besökare, vilket kan öka sannolikheten för klick och delningar.
- Lättviktig: Det är ett enda, strömlinjeformat skript från LinkedIn, vilket innebär att det inte kommer att sakta ner din webbplats med kod för andra plattformar du inte använder.
Med det sagt vill inte alla webbplatsägare klistra in kod eller hantera kodavsnitt.
Ibland vill du kanske inkludera flera delningsalternativ, som Facebook, Twitter eller WhatsApp, tillsammans med LinkedIn.
På så sätt begränsar du inte din publik till ett enda nätverk och kan maximera din räckvidd.
I så fall gör ett plugin som AddToAny Share Buttons saker enklare genom att låta dig lägga till LinkedIn, plus andra plattformar, med bara några få klick.
Vilken metod passar dig bäst?
I den här handledningen visar jag dig två olika sätt att lägga till en LinkedIn-delningsknapp i WordPress.
Båda fungerar bra. Det rätta valet beror bara på vad du vill ha för din webbplats:
- Kodavsnitt (WPCode) Metod – Bäst om du vill ha den officiella LinkedIn-knappen i dess rena, varumärkesskyddade stil. Den här metoden är lättviktig och snabb. Men kräver att du klistrar in ett litet kodavsnitt, så den är bättre lämpad för dem som är bekväma med enkla installationssteg.
- Socialt plugin (AddToAny Share Buttons) Metod – Perfekt om du vill ha ett alternativ utan kod som ger dig mer flexibilitet. Du kan lägga till LinkedIn tillsammans med Facebook, Twitter, WhatsApp och många andra. Dessutom kan du anpassa knappens placering och design, och hantera allt från en inställningsskärm.
👉 Använd dessa snabblänkar för att hoppa till den metod du föredrar:
- Method 1: Add the LinkedIn Share Button With a Code Snippet
- Method 2: Add LinkedIn and Other Share Buttons With a Plugin
- Vanliga frågor: LinkedIn-delningsknappar i WordPress
Metod 1: Lägg till LinkedIns delningsknapp med en kodsnutt
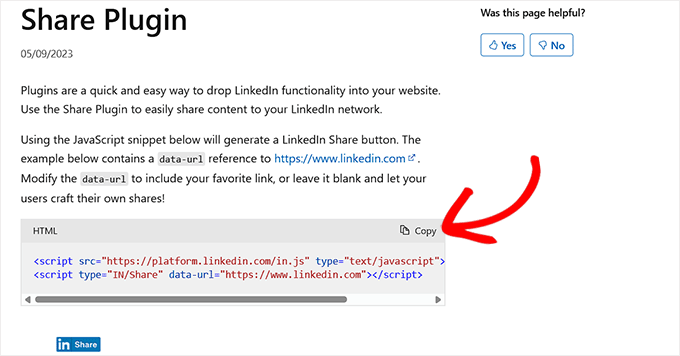
LinkedIn har en officiell delningsplugin som låter dig lägga till en delningsknapp på din webbplats med hjälp av ett enkelt kodavsnitt. Den laddar en liten JavaScript-fil från LinkedIns servrar och visar knappen på din sida.
Du kan få den här koden direkt från LinkedIns delningsplugin och klistra in den i vilket inlägg som helst där du vill att knappen ska visas.
Det fungerar utmärkt, men att göra detta manuellt för varje enskild artikel kan snabbt bli tråkigt.

Istället kan du använda ett enkelt PHP-utdrag som automatiskt lägger till LinkedIn-delningsknappen till alla dina blogginlägg.
Den här kodsnutten inkluderar LinkedIns officiella JavaScript-kod, så du behöver inte klistra in något manuellt. Allt hanteras åt dig.
Steg 1: Installera och aktivera WPCode-pluginet
Normalt skulle du behöva placera detta kodavsnitt i din temas functions.php-fil.
Men det medför risker. En liten felskrivning kan förstöra din webbplats och utlösa WordPress-felet White Screen of Death, som låser dig ute från din webbplats.
Det är därför jag rekommenderar att använda WPCode-pluginet. Det låter dig köra PHP-kodavsnitt säkert utan att röra dina temafiler.
På så sätt kan du lägga till LinkedIn-delningsknappen över hela webbplatsen med bara några få klick.

Jag har testat WPCode i flera demo-miljöer, och det är det absolut säkraste och enklaste sättet att lägga till anpassad kod utan att röra dina temafiler.
Faktum är att vi till och med har publicerat en detaljerad WPCode-recension baserad på vår erfarenhet. Det är nybörjarvänligt, pålitligt och perfekt för något som detta.
Först måste du installera och aktivera WPCode-pluginet. För steg-för-steg-instruktioner, se vår handledning om hur man installerar ett WordPress-plugin.
Notera: WPCode har också en gratis version som du kan använda för den här handledningen. Att uppgradera till pro-planen låser dock upp funktioner som ett molnbibliotek med kodsnuttar, smart villkorlig logik, blocksnuttar och mer.
Steg 2: Välj PHP-kodavsnitt som kodtyp
När du har gjort det, gå till sidan Kodavsnitt » + Lägg till avsnitt från WordPress-instrumentpanelen och välj alternativet 'Lägg till din anpassade kod (nytt avsnitt)'.

Detta tar dig till en ny skärm där du måste välja 'PHP-snutt' som kodtyp.
Ge sedan ditt kodavsnitt en titel. Detta är bara för din referens, så jag rekommenderar något som 'Lägg till den officiella LinkedIn-delningsknappen'.
Det blir lättare att hitta den senare om du någonsin vill uppdatera eller stänga av den.

Steg 3: Lägg till kodavsnittet för delningsknappen
Nu är det dags att lägga till kodavsnittet som kommer att visa den officiella LinkedIn-delningsknappen på din webbplats. Det finns två versioner av koden du kan använda, beroende på var du vill att knappen ska visas:
- Om du vill att LinkedIn-delningsknappen ska visas högst upp på dina inlägg (före innehållet), använd det första kodavsnittet nedan.
- Om du hellre vill placera den längst ner i dina inlägg (efter innehållet), har jag inkluderat en alternativ version också.
Personligen rekommenderar jag att visa knappen högst upp. På så sätt är den synlig direkt när någon börjar läsa, vilket ökar chanserna att få delningar.
Men om din publik tenderar att läsa igenom hela inlägget innan de bestämmer sig för att dela, kan det fungera lika bra att lägga till den längst ner.
Låt oss börja med versionen som visar knappen före innehållet:
function add_linkedin_share_button_before($content) {
if (is_single()) {
ob_start();
?>
<script src="https://platform.linkedin.com/in.js" type="text/javascript">lang: en_US</script>
<script type="IN/Share" data-url="<?php echo esc_url(get_permalink()); ?>"></script>
<?php
$button = ob_get_clean();
return $button . $content;
}
return $content;
}
add_filter('the_content', 'add_linkedin_share_button_before');
Du kan klistra in denna kod direkt i rutan 'Code Preview' i WPCode.
I rader 5 och 6 har jag lagt till LinkedIns officiella JavaScript för delningspluginet. Men istället för att använda en fast URL som denna:
<script type="IN/Share" data-url="https://www.linkedin.com"></script>
Jag har använt:
<script type="IN/Share" data-url="<?php echo esc_url(get_permalink()); ?>"></script>
Tänk på get_permalink() som en praktisk WordPress-genväg. Den hämtar automatiskt rätt URL för inlägget som någon läser.
Detta säkerställer att delningsknappen alltid länkar till rätt artikel, utan att du behöver uppdatera koden manuellt för varje inlägg.
Eftersom LinkedIn JavaScript är detsamma för alla kan du kopiera och använda den här exakta koden som den är. Men om du föredrar att använda inbäddningskoden du kopierade från LinkedIns webbplats fungerar det också.

Se bara till att uppdatera rader 5 och 6. Och glöm inte att ersätta den hårdkodade URL:en med get_permalink() så att den delar rätt inlägg.
Om du hellre vill placera delningsknappen efter inläggets innehåll istället, använd den här versionen istället:
function add_linkedin_share_button_after($content) {
if (is_single()) {
ob_start();
?>
<script src="https://platform.linkedin.com/in.js" type="text/javascript">lang: en_US</script>
<script type="IN/Share" data-url="<?php echo esc_url( get_permalink() ); ?>"></script>
<?php
$button = ob_get_clean();
return $content . $button;
}
return $content;
}
add_filter('the_content', 'add_linkedin_share_button_after');
Detta fungerar på samma sätt, bara i omvänd ordning. Dela-knappen kommer att visas efter ditt innehåll, vilket kan kännas mer naturligt för läsare som avslutar artikeln innan de bestämmer sig för att dela den.
Oavsett vilket gör WPCode processen enkel och säker.
Steg 4: Aktivera kodavsnittet och kontrollera din webbplats
När du är klar, växla bara omkopplaren 'Inaktiv' till 'Aktiv' och klicka på knappen 'Spara kodavsnitt' för att spara dina inställningar.

Besök slutligen din WordPress-webbplats för att se den officiella LinkedIn-delningsknappen i aktion.
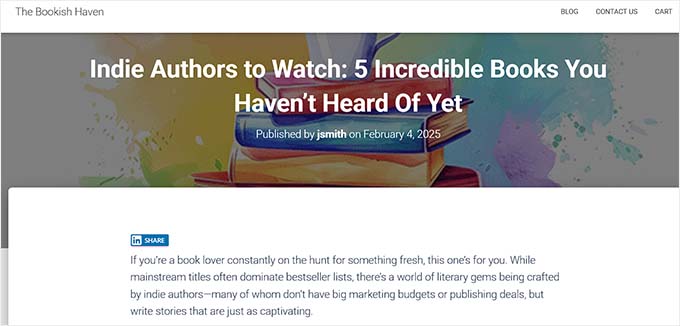
Om du använde den första versionen av kodavsnittet, kommer du att se knappen visas precis högst upp i ditt inlägg, strax före innehållet börjar.

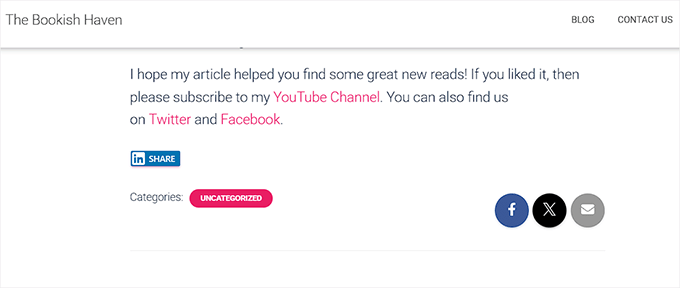
Om du valde den andra versionen, rulla ner till botten av inlägget, och du hittar LinkedIn-delningsknappen som visas där.
Här är en förhandsgranskning av hur det kommer att se ut på din webbplats:

Metod 2: Lägg till LinkedIn och andra delningsknappar med ett plugin
Om du föredrar en konfiguration utan kod eller vill lägga till flera sociala delningsknappar, är det ett utmärkt alternativ att använda ett plugin.
För detta rekommenderar jag ofta att använda det kostnadsfria pluginet AddToAny Share Buttons. Med det här verktyget kan du lägga till LinkedIn, e-post, Pinterest och många andra delningsknappar till dina inlägg med bara några få klick.
Det bästa är att du inte behöver hantera eller klistra in kod någonstans på din webbplats. Allt görs från pluginets inställningsskärm.
Steg 1: Installera och aktivera AddToAny Share Buttons-pluginet
För att komma igång, installera och aktivera helt enkelt pluginet AddToAny Share Buttons på din webbplats. Om du inte vet hur du gör det kan du följa vår nybörjarguide om att installera ett WordPress-plugin.
När pluginen är aktiv, gå till Inställningar » AddToAny i din WordPress-instrumentpanel.

Här kan du välja ikonstorlek för dina delningsknappar. Ange bara storleken i pixlar för att göra knappen så liten eller så framträdande som du vill på din webbplats.
Därefter kan du justera ikonstilen. Pluginet låter dig välja egna bakgrunds- och förgrundsfärger, göra bakgrunden transparent eller helt enkelt behålla standardinställningarna.
Personligen rekommenderar jag att behålla den ursprungliga blå färgen för LinkedIn-knappen.
Detta gör det enklare för besökare att omedelbart känna igen LinkedIn-logotypen.
Steg 2: Lägg till LinkedIn i dina delningsknappar
Rulla sedan ner till sektionen 'Delningsknappar' och klicka på knappen 'Lägg till/ta bort tjänster'. Detta öppnar en fullständig lista över alla tjänster som stöds av pluginet.
Detta är de plattformar som dina läsare kan använda för att dela ditt innehåll. Härifrån, hitta och välj bara alternativet 'LinkedIn'.
Jag föreslår också att du väljer några andra tjänster från den här listan så att du kan skapa en komplett delningsmeny för sociala medier på din webbplats.
Du kanske till exempel vill lägga till Facebook, WhatsApp, Instagram eller till och med Gmail vid sidan av LinkedIn. Detta ger dina läsare fler alternativ att dela ditt innehåll.

Steg 3: Ställ in placeringen för dina delningsknappar
Flytta sedan ner till avsnittet 'Universell knapp' och stäng av den genom att välja alternativet 'Ingen'.
Som standard visar AddToAny Share Buttons-pluginet en liten plus (+) ikon bredvid dina andra delningsknappar. Detta låter användare öppna en meny med ytterligare tjänster som du inte specifikt har lagt till.
Till exempel, även om du inte inkluderade en WhatsApp-delningsknapp, kunde läsare fortfarande skicka dina inlägg till en av sina kontakter genom att klicka på plusikonen.
Även om detta låter användbart, kan det ibland vara överväldigande att ge läsarna för många valmöjligheter.
Jag rekommenderar att du stänger av den. Detta hjälper till att hålla dina delningsknappar rena och enkla, och visar bara de plattformar du har valt.

Expandera sedan sektionen 'Delningsrubrik'. Här kan du lägga till en rubrik som visas ovanför din sociala delningsfält.
Om du bara har lagt till LinkedIn kan du använda något specifikt som: "Dela det här inlägget på LinkedIn."

Eller, om du har skapat en fullständig social delningsfält med flera alternativ, fungerar en mer generell rubrik som: ”Dela det här inlägget med dina vänner” bättre.
Nu måste du välja en plats för din LinkedIn-delningsknapp.
Som standard visar pluginet ikoner på inlägg, sidor, utdrag, mediesidor, ditt webbplatsflöde och till och med startsidan. Du kan också välja flera positioner om du vill.
Jag rekommenderar dock att du väljer 'Visa högst upp på inlägg'.
Detta är en av de bästa placeringarna eftersom läsarna ser delningsknapparna direkt. Det är därför vi på WPBeginner också visar våra delningsikoner precis högst upp i varje artikel.

Steg 4: Spara ändringar och förhandsgranska knappen
När du är nöjd med inställningarna klickar du på knappen ‘Spara ändringar’ för att tillämpa dem.
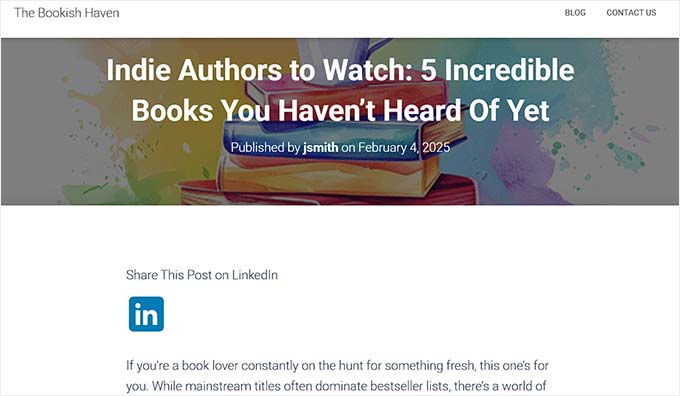
Öppna nu ett inlägg på din WordPress-sida. Du bör se LinkedIn-delningsknappen exakt där du placerade den.
Om du valde toppen av inlägget, kommer det att visas precis ovanför ditt innehåll, vilket gör det enkelt för läsare att upptäcka och klicka.

Vanliga frågor: LinkedIn-delningsknappar i WordPress
Här är några frågor som ofta ställs av våra läsare om att lägga till LinkedIn-delningsknappen.
Är LinkedIn-delningsknappen mobilvänlig?
Ja, LinkedIns officiella delningsknapp är helt responsiv och fungerar bra på mobila enheter. Den skalar för att passa mindre skärmar, laddar snabbt och är lätt att klicka på, även på telefoner och surfplattor.
Så du behöver inte göra några extra justeringar eller använda en separat plugin för att få mobilkompatibilitet.
Kan jag anpassa utseendet på LinkedIn-delningsknappen?
LinkedIn erbjuder för närvarande inte mycket anpassning för den officiella knappens design. Den kommer i ett standardformat, och alternativ som knappstorlek eller layout är inte tillgängliga.
Om du däremot är bekväm med CSS kan du styla behållaren runt knappen för att justera avstånd eller justering. Tänk bara på att knappen är som en miniatyrwebbsida från LinkedIns servrar som bäddas in på din webbplats.
Eftersom den styrs av LinkedIn kan du inte ändra dess interna utseende, som färg eller form, med din egen webbplats CSS.
Kan jag lägga till en flytande LinkedIn-delningsknapp som förblir synlig vid scrollning?
Ja, det kan du! Även om detta inte använder den officiella LinkedIn-delningsknappen, kan du fortfarande lägga till en flytande social medie-fält som inkluderar LinkedIn, tillsammans med andra plattformar som Facebook, Twitter och Pinterest.
Flytande sociala fält är utmärkta för att hålla dina dela-knappar synliga medan användare skrollar igenom ditt innehåll. De är särskilt användbara på långa blogginlägg eller guider där läsare kanske inte skrollar tillbaka till toppen eller botten för att hitta dela-knappar.
Om du är intresserad kan du läsa vår artikel om hur man lägger till en flytande social delningsfält i WordPress.
Jag hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt lägger till den officiella LinkedIn-delningsknappen i WordPress. Du kanske också vill se vår guide om hur man lägger till din LinkedIn-profil i WordPress och våra experters val för bästa gratis ikonuppsättningar för sociala medier för WordPress
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Sanket Bhardwaj
Hej, tack för att du gav mig den här koden. Jag har lagt till den här knappen på min webbplats men nu när jag vill ta bort den kommer den tillbaka om och om igen. Jag har tagit bort koden från functions.php men den kommer tillbaka om och om igen.
Snälla hjälp mig.
WPBeginner Support
Hej Sanket,
Vänligen rensa dina cacheminnen och försök sedan igen.
Admin
Gabriela
Någon som vet varför när man delar sitt blogginlägg här i Wordpress till LinkedIn, så finns ingen bild med? Jag har en men den försvinner när jag försöker dela den till LinkedIn. Jag delade den till Facebook och Twitter och det fungerar bra men inte till LinkedIn. Texten ser bra ut men ingen bild. Jag förstår inte. Tips? Tack!
Emily
Vet någon ett sätt att lägga till LinkedIn-delningsknappen på en "gratis" WordPress-sida, där jag äger domänen? Jag är inte säker på om det spelar någon roll, men jag tror att det andra företaget kanske "hostar" WordPress-sidan. Hur som helst har jag provat textwidgeten och att lägga till HTML i slutet av ett blogginlägg. Jag tror inte att någon av dem fungerar eftersom jag bara får en konstigt utseende länk som tar någon till en textsida....
Electra Ford
Hej,
Jag har lagt till koden men den visas inte för mig. Finns det några nya uppdateringar om hur man får LinkedIn-delningsknappen att visas?
Tack
sinhrakesh
Jag använde koden nedan i avsnittet Anpassad kod för att lägga till Google+ och LinkedIn-delningsknappar på min WP-blogg (www.maintec.com/blog):
Google+
<div class=\"sharer\"><script type=\"text/javascript\" src=\"https://apis.google.com/js/plusone.js\"></script> <g:plusone size=\"tall\"></g:plusone></div>
Linkedin
<div class=”sharer”><script type=”text/javascript” src=”http://platform.linkedin.com/in.js”></script><script type=”in/share” data-url=”<?php the_permalink(); ?>” data-counter=”top”></script></div>
Google+ knappen fungerar bra men LinkedIn-delning ger inte önskat resultat vid klick... Kan du snälla ge råd om vad som är fel var?
wpbeginner
@ThomasRand-Nash Nej, det kan du inte.
ThomasRand-Nash
kan du ändra storleken på gilla-knappen?
Crysislevel
buttons tutorials are my fav. unfortunately i dont use linkedin that much!
wpbeginner
@SJCParis Nej, du kan inte använda detta på gratis WordPress.com-webbplatser…
SJCParis
Kan jag sätta den här knappen på en gratis WordPress-blogg?
wpbeginner
Varsågod. Ja, den horisontella fungerar utmärkt, men om du har en flytande delningsruta som vår, då är den vertikala delningsrutan också bra.
Kavita
Tack för koden. Jag gillar den horisontella med räknare, perfekt för min blogg.
Jeremy Victor
kan du berätta hur jag lägger till den här LinkedIn-delningsknappen i ditt Smart Sharing-plugin?
Tack
Redaktionell personal
Kopiera och klistra in LinkedIn-skriptkoden som vi delar i den här artikeln i avsnittet för anpassad kod...
Admin
Holly
Tack för detta. Jag klistrade in koden i avsnittet för anpassad kod, men det fungerar inte... det står 'det finns ett problem med att utföra den här åtgärden'. All hjälp skulle vara mycket uppskattad.
Redaktionell personal
Vilken sektion med anpassad kod?
Keith Aul
Jag är inte helt säker på vad du menar med följande?
För att lägga till den officiella Linkedin Share-knappen, öppna en fil i ditt tema (single.php etc.) och lägg till följande kod inom Post Loop
Jag vill inte förstöra något på min webbplats så jag vill vara säker på att jag kan hitta rätt fil och öppna/redigera den. Var hittar jag temafilen i min instrumentpanel och var i filen ska jag lägga in koden?
Redaktionell personal
Du hittar temafilen i din temas mapp wp-content/themes/ditttemanamn/ < Redigerare och redigera filen single.php. Om du inte har någon kunskap om WordPress, rekommenderar vi att du väntar tills en plugin kommer ut.
Admin
brad dalton
Hur lång tid tror du det tar att bygga en plugin?
Redaktionell personal
Plugins är förmodligen byggda och är i granskningsprocessen för att bli live i arkivet.
Admin
Dana
Thanks, great article! Where’s your share button?
Redaktionell personal
We will be adding it soon on the site
Admin
Piet
Äntligen gjorde LinkedIn detta, en vecka för sent dock, men jag lyckades göra något liknande själv.
Nästa gång jag behöver det, kommer jag bara att ta din kod, tack!
Eleanor
Jag är inte utvecklare, men jag hittade det här plugin-programmet för några minuter sedan. Tack för handledningen!
http://wordpress.org/extend/plugins/linkedin-share-button/
Redaktionell personal
Det här pluginet har inte alternativet för antal tillgängligt.
Admin
Jose Joel
The Share This Plugin have the option to add the LinkedIn Button as simple as writing linkedin the editing section of the plugin…and this one have count…
Note: I’m not the developer of this plugin, neither work for them, I’m only a regular user…
Jon Bishop
Jag är glad att LinkedIn äntligen gjorde detta. Jag försökte använda deras API för att skapa en egen för Socialize-pluginet, men det visade sig vara besvärligt. Jag kunde till slut använda den här koden för att uppdatera pluginet med den nya LinkedIn-knappen.