Jag har lärt mig att ju enklare du gör det för användarna att logga in på din webbplats, desto mer sannolikt är det att de blir aktiva medlemmar och engagerar sig i ditt innehåll.
Det är här OAuth-inloggning kommer in i bilden – det låter människor logga in på din WordPress-webbplats med bara ett klick med sina befintliga sociala konton som Google, Facebook eller X.
Men så här är det: även om OAuth-inloggning låter enkelt i teorin kan det vara knepigt att konfigurera det korrekt. Jag har testat olika plugins och metoder på riktiga WordPress-webbplatser för att hitta den mest tillförlitliga lösningen.
Idag delar jag med mig av min beprövade metod för att lägga till OAuth-inloggning i WordPress. Jag visar dig hur du ställer in det korrekt, undviker vanliga fallgropar och får det att fungera smidigt på din webbplats.

Fördelarna med att lägga till OAuth-inloggning i WordPress
Med traditionella inloggningar är svaga lösenord och bortglömda inloggningsuppgifter vanliga problem.
Användare har ofta svårt att komma ihåg sina inloggningsuppgifter, vilket leder till frustration och att de ofta måste byta lösenord. Detta kan skapa säkerhetsrisker och få inloggningsprocessen att kännas krånglig.
OAuth hjälper till att förebygga dessa problem genom att använda säkra autentiseringsmetoder från stora leverantörer. Istället för att skapa nya användarnamn och lösenord kan besökare logga in med konton som de redan litar på, som Google, Facebook eller GitHub.
Många av dessa leverantörer erbjuder också tvåfaktorsautentisering, vilket ger ett extra lager av säkerhet.
Denna förenklade inloggningsprocess leder till snabbare åtkomst och färre övergivna registreringar. Användarna är mer benägna att slutföra processen när det är lika enkelt att registrera sig som att klicka på en knapp.
OAuth lägger också till ett extra säkerhetslager som kan minska antalet spamregistreringar och falska konton. Eftersom användarna loggar in via verifierade tredjepartskonton blir det svårare för robotar och spammare att skapa falska profiler.
Genom att lägga till OAuth-inloggning på din webbplats skapar du en smidigare och säkrare upplevelse för dina användare. Nu ska jag visa dig hur du ställer in det i WordPress.
Så här lägger du till OAuth-inloggning i WordPress
Att konfigurera OAuth-inloggning i WordPress är enklare än du kanske tror. Med rätt plugin kan du låta användare logga in med sina befintliga sociala konton med bara några få klick.
Jag rekommenderar att du använder Nextend Social Login. Det är ett populärt plugin för sociala medier som stöder inloggning via tredjepartsleverantörer som Google, Facebook och Twitter.
När du har konfigurerat det kommer användarna att se sociala inloggningsknappar på dina inloggnings- och registreringssidor, vilket gör det enkelt för dem att komma åt din webbplats utan att skapa ett nytt konto.
Steg 1: Installera och aktivera Nextend Social Login Plugin
Först måste du installera och aktivera Nextend Social Login-plugin. För mer information, se denna handledning om hur du installerar ett WordPress-plugin.
Obs: Nextend Social Login har också en gratisversion som du kan använda för denna handledning.
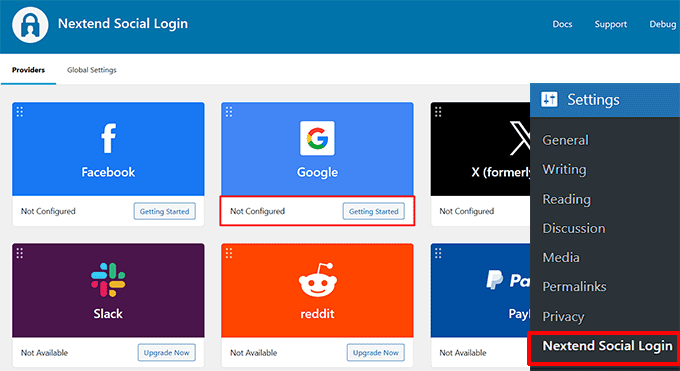
När du har aktiverat pluginet går du till sidan Inställningar ” Nextend Social Login från WordPress instrumentpanel.
För denna handledning kommer jag att visa dig hur du lägger till OAuth-inloggning med Google. Nextend Social Login erbjuder också inloggning via Facebook, X (tidigare Twitter), Reddit och mer. Processen kan vara något annorlunda beroende på vilken leverantör du väljer.
Steg 2: Skapa en Google-app
Här måste du klicka på knappen “Komma igång” i Google-avsnittet.

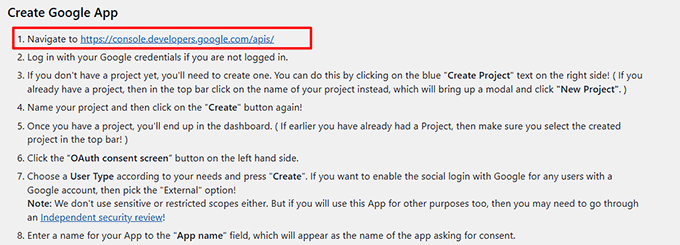
Du kommer till en ny sida där du får instruktioner på skärmen om hur du skapar en Google-app som tillåter OAuth-inloggning med ditt Google-konto.
När du har läst det här innehållet klickar du bara på länken till Google Search Console.

Du kommer då till en ny skärm där du kan lägga till dina Google-kontouppgifter för att logga in.
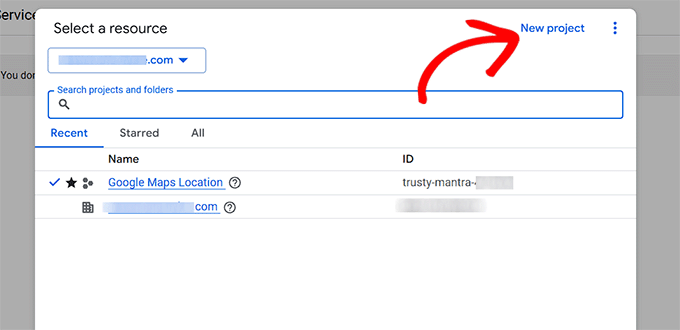
Klicka sedan på knappen högst upp för att öppna ett popup-fönster och klicka på knappen “Nytt projekt”.

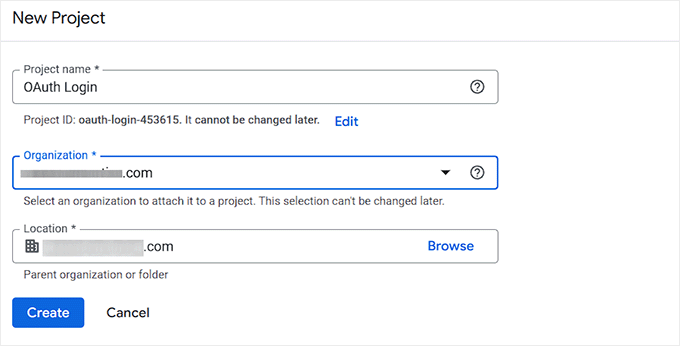
Därefter måste du lägga till ett namn för det projekt som du skapar.
Du kan också lägga till en plats och en organisation. Därefter klickar du på knappen “Skapa”.

När du har lagt till ett projekt hamnar du tillbaka i instrumentpanelen. Härifrån går du till fliken “OAuth consent screen” i den vänstra kolumnen.
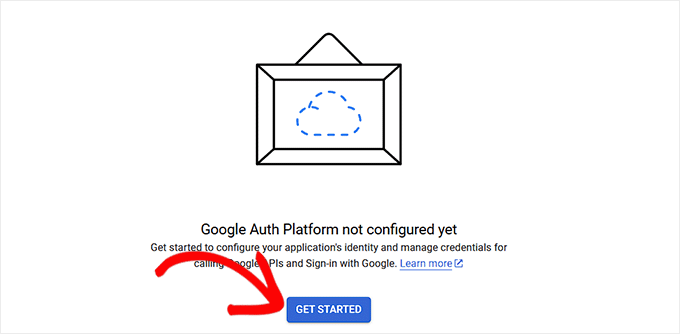
Gå vidare och klicka på knappen “Kom igång”.

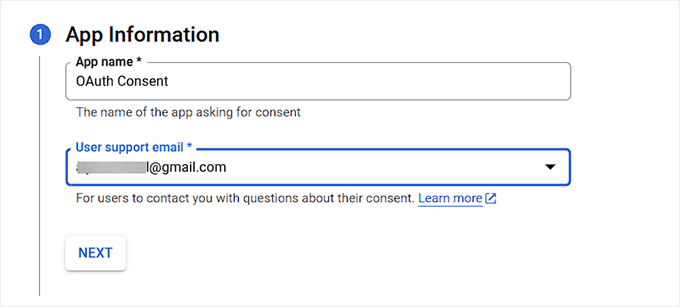
Nu måste du lägga till ett namn för din app. Detta namn kommer att visas när du ber om samtycke.
Lägg sedan till din företagsadress i fältet “User support email” så att användarna kan kontakta dig om de har frågor om sitt samtycke. Klicka sedan på knappen “Nästa”.

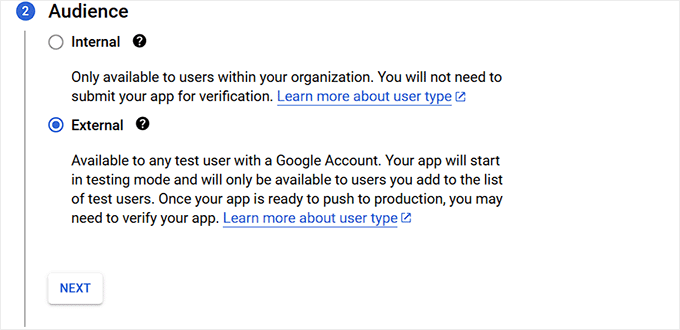
Därefter måste du välja en målgrupp för din OAuth-inloggning i WordPress.
Du kan välja alternativet “Intern” om din app är avsedd för privat användning inom en Google Workspace-organisation (tidigare G Suite). Detta innebär att endast användare inom ditt företags domän kan logga in.
Å andra sidan är alternativet “Extern” bäst om din app eller webbplats är avsedd för allmän användning. Då kan alla med ett Google-konto logga in.
När du först konfigurerar den kommer appen dock att vara i testläge, vilket innebär att endast användare som du manuellt lägger till som testanvändare kan komma åt den.
När du är redo att gå live kan du behöva skicka in din app för Googles verifieringsprocess för att ta bort begränsningar.

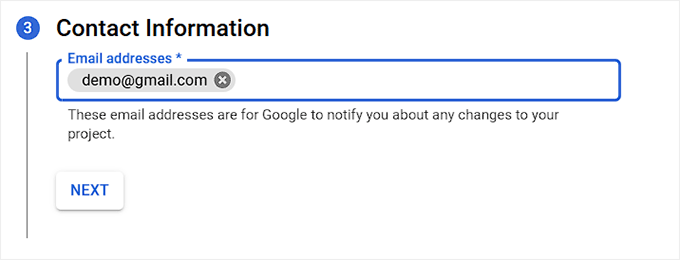
Efter det lägger du till din e-postadress igen.
Det här är den e-postadress där Google kommer att meddela dig om eventuella ändringar i ditt projekt. Du kan också lägga till flera e-postadresser.

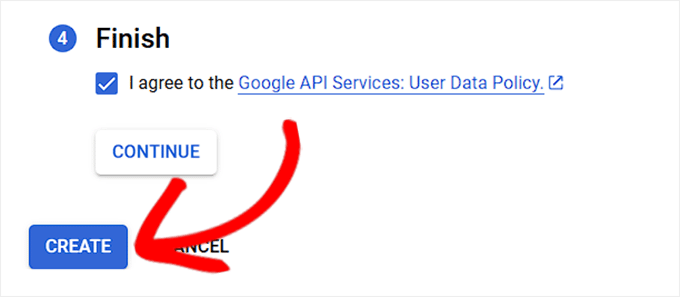
I slutändan godkänner du helt enkelt Google API:s tjänstepolicy.
Klicka till sist på knappen “Skapa”.

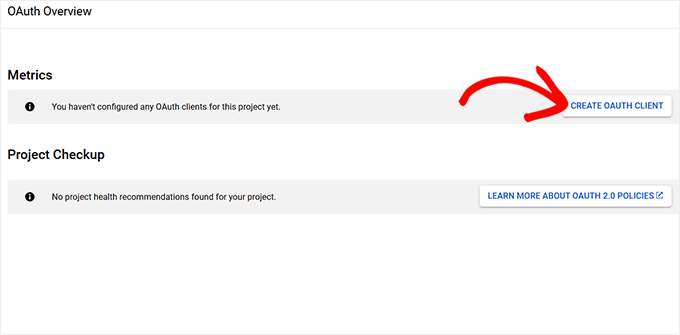
När processen är klar kommer du till sidan “OAuth Overview”.
Klicka sedan på knappen “Create OAuth Client”.

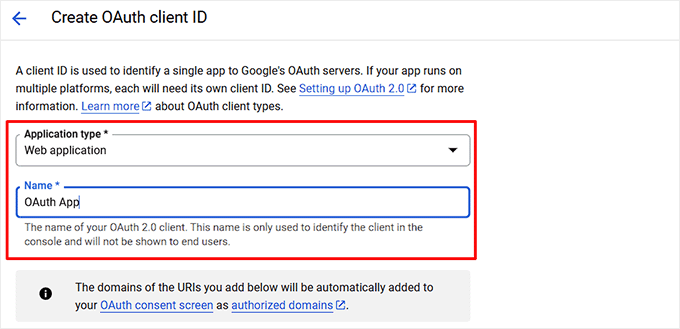
På nästa skärm måste du skapa ett OAuth Client ID.
Välj alternativet “Web application” i rullgardinsmenyn Application type.
Lägg sedan till ett namn för ditt kund-ID.

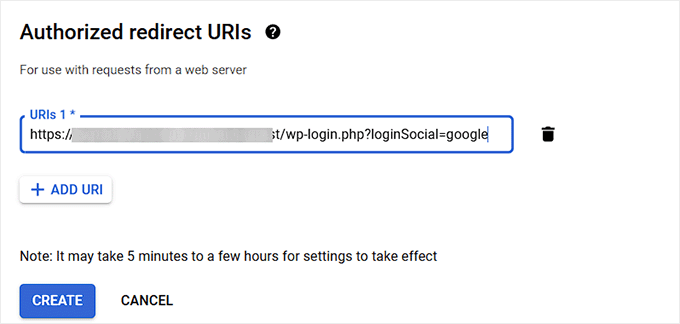
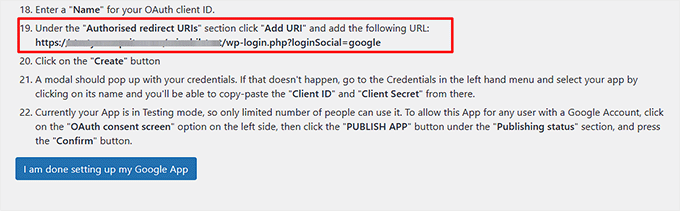
Därefter bläddrar du ner till avsnittet “Auktoriserade omdirigerings-URI:er” och klickar på knappen “+ Lägg till URL” för att ange omdirigerings-URL:en.
Här måste du lägga till den länk som tillhandahålls av Nextend Social Login-plugin. Denna URL säkerställer att användarna omdirigeras korrekt tillbaka till din WordPress-webbplats efter att ha loggat in med Google.
Klicka sedan på knappen “Skapa”.

Du kan hitta den URL som Nextend har skapat för din webbplats genom att gå tillbaka till din WordPress-instrumentpanel.
Här kontrollerar du instruktionerna på skärmen som ges av plugin-programmet där den nödvändiga omdirigeringsadressen nämns.

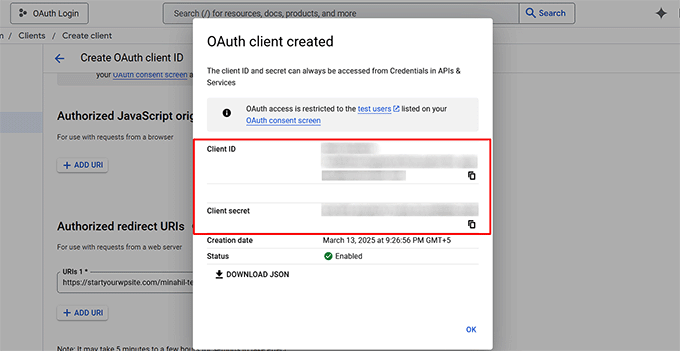
När OAuth-klient-ID:t har skapats visas en popup på skärmen med dina inloggningsuppgifter.
Kopiera bara ditt kund-ID och din kundhemlighet härifrån och förvara dem på ett säkert ställe.

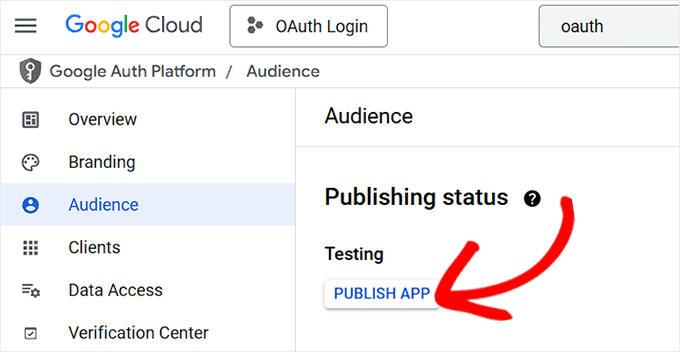
Gå sedan till sidan “OAuth Consent Screen” i menyn till vänster.
Här går du till fliken “Audience” och klickar på knappen “Publish App” för att tillåta den här appen för alla användare med ett Google-konto.
Detta öppnar en popup där du kan klicka på knappen “Bekräfta”. Nu kommer Google att verifiera och publicera din app. Denna process kan ta 15-20 minuter.

Steg 3: Verifiera din Google-konfiguration
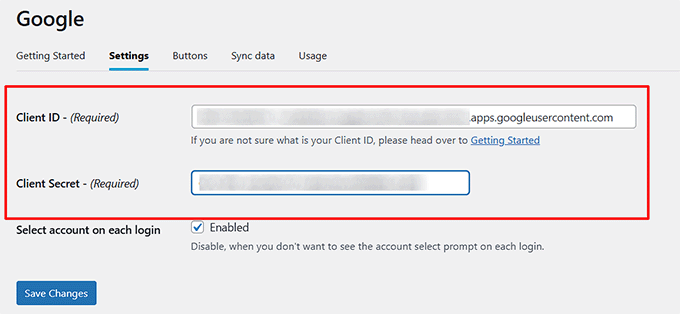
Gå nu tillbaka till din WordPress-instrumentpanel och växla till fliken “Inställningar” för Google från toppen.
Därefter lägger du till Client ID och Client Secret som du kopierade tidigare och klickar på knappen “Save Changes”.

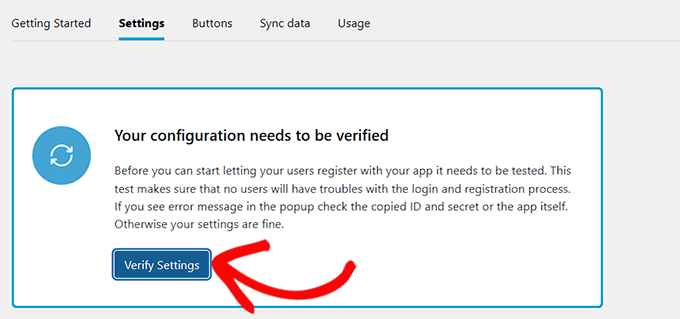
När du har gjort det kommer Nextend Social Login att visa en popup som ber dig att verifiera din konfiguration. Gå vidare och klicka på knappen “Verifiera inställningar”.
Tänk på att om du hoppar över det här steget kommer inte inloggningsalternativet Google OAuth att visas på skärmen.

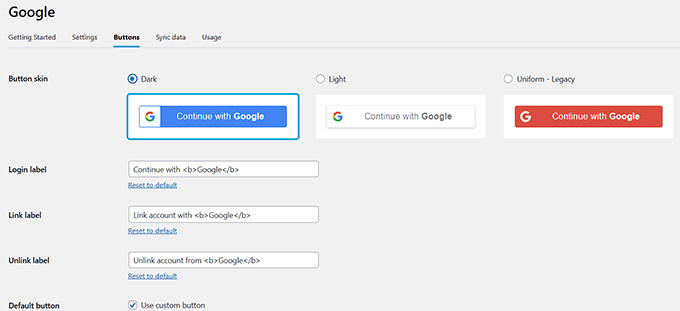
Gå sedan till avsnittet “Buttons” längst upp på sidan.
Här kan du välja en knappstil för din Google OAuth-inloggning. Du kan också skapa en anpassad knapp med anpassad kod om du vill.
När du är klar klickar du bara på knappen “Save Changes” för att spara dina ändringar.

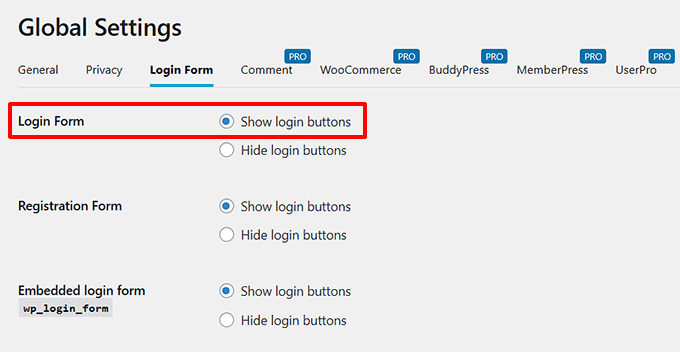
Nu måste du byta till fliken Globala inställningar ” Inloggningsformulär från toppen.
Här markerar du rutan “Visa inloggningsknappar” för alternativet “Inloggningsformulär” så att användarna enkelt kan välja OAuth-inloggningsalternativet härifrån.
💡Relateratinlägg: Om du inte vill använda standardinloggningsformuläret för WordPress, se vår handledning om hur du skapar en anpassad WordPress-inloggningssida.
Du kan också konfigurera resten av inställningarna efter eget tycke och smak.

Klicka sedan på knappen “Spara ändringar”.
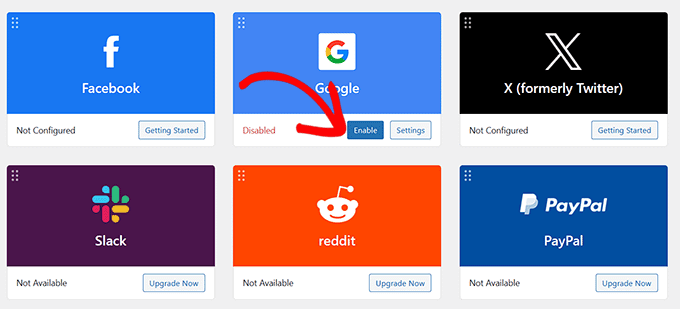
Sedan måste du gå tillbaka till sidan Inställningar ” Nextend Social Login från WordPress instrumentpanel.

Klicka slutligen på knappen “Aktivera” under alternativet “Google”. Du kan nu upprepa hela denna process med olika tredjepartsappar för att lägga till OAuth-inloggning för dem.
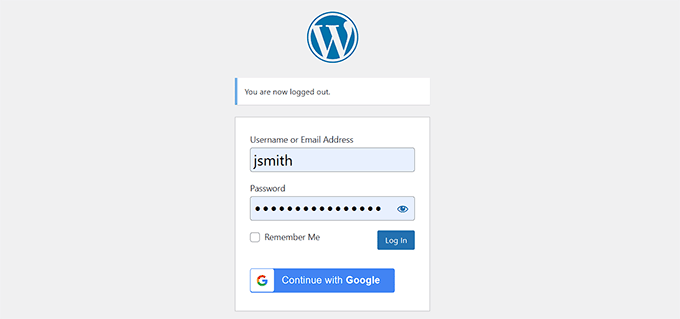
När du är klar är det bara att besöka din WordPress-webbplats för att se OAuth-inloggningen i aktion.

Bonus: Lägg till lösenordsfri inloggning i WordPress med inloggningslänkar
Även om OAuth-inloggning eliminerar behovet av att skapa nya lösenord, måste användarna fortfarande förlita sig på referenser från tredjepartskonton som Google eller Facebook.
Om du vill vara helt lösenordsfri erbjuder inloggningslänkar en annan säker inloggningsmetod. Det låter användare kringgå WordPress-inloggningsuppgifterna och helt enkelt klicka på en länk för att logga in på sina konton.

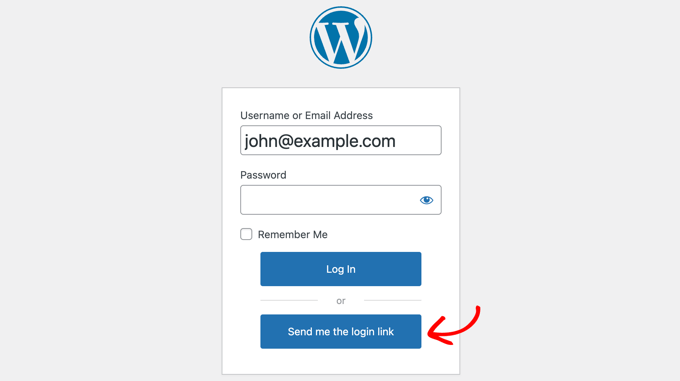
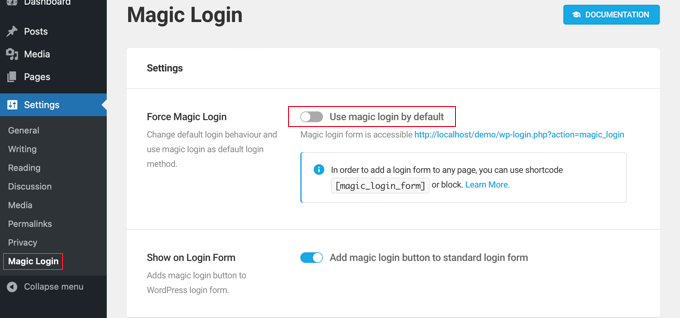
Med plugin-programmet Magic Login behöver användarna bara ange sin e-postadress, så skickas en engångsinloggningslänk till deras inkorg. Genom att klicka på länken ges omedelbar åtkomst, utan att lösenord krävs.
Detta minskar inloggningsfriktionen samtidigt som kontona hålls säkra. Det är särskilt användbart för webbplatser där du vill minimera inträdesbarriärerna och förbättra användarupplevelsen.

Eftersom dessa inloggningslänkar är tidskänsliga och unika ger de dessutom ett extra säkerhetslager mot brute-force-attacker och läckage av inloggningsuppgifter.
För att komma igång, se vår handledning om hur du lägger till lösenordsfri inloggning i WordPress.
Jag hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till OAuth-inloggning i WordPress. Du kanske också vill se vår nybörjarguide om hur du lägger till Google-inloggning med ett klick i WordPress och vår handledning om hur du lägger till CAPTCHA i WordPress inloggnings- och registreringsformulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.