Att ta kontroll över din webbplats små detaljer är en fantastisk känsla. Det är så du förvandlar en enkel webbplats till en riktigt professionell.
Ett perfekt exempel är att lära sig hur man lägger till nofollow-länkar i WordPress navigeringsmenyer. Det är en liten ändring som kan ha en positiv inverkan på din webbplats SEO.
Många tror att detta kräver kod eller ett speciellt plugin. Men allt du behöver är att avslöja en enkel kryssruta som redan finns där.
Vi vill ge dig den kunskapen. Detta är en färdighet du kommer att använda om och om igen.
På bara ett par minuter vet du exakt hur du gör det. Låt oss lägga till detta kraftfulla lilla knep till dina WordPress-färdigheter.

Varför lägga till nofollow-länkar i WordPress navigeringsmenyer?
Om du driver en WordPress-webbplats, kanske du vill lägga till en nofollow-tagg när du skapar externa länkar. Denna tagg instruerar sökmotorer att inte överföra någon SEO-värde, eller “länkjuice”, från din sida till den externa webbplats du länkar till.
När du länkar till en extern webbplats, betraktar sökmotorer det som en rankningssignal, och de kommer att överföra en liten del av din auktoritet till den andra webbplatsen. Som en allmän SEO-bästa praxis bör du lägga till nofollow till alla externa webbplatser som du inte litar på.
Du gör det genom att lägga till attributet rel="nofollow" till länken, så här:
<a href="https://example.com" rel="nofollow">Example</a>
Vi har funnit att tillägget av nofollow-attributet hjälper dig att hantera flödet av din webbplats SEO-auktoritet. För att lära dig mer kan du se vår guide om hur man lägger till nofollow-länkar i WordPress.
Nu kan det vara lite knepigt att lägga till nofollow-länkar i din navigeringsmeny till en början, men vår erfarenhet visar att det är väl värt ansträngningen.
I den här artikeln visar vi dig hur du lägger till nofollow-länkar i WordPress-navigeringsmenyer utan att använda plugins.
Vi kommer att täcka två metoder. Den andra metoden är för personer som använder WordPress 5.9 eller senare och ett tema som är kompatibelt med temaredigeraren:
- Metod 1: Lägga till nofollow-länkar med WordPress-menyredigeraren
- Metod 2: Lägga till Nofollow-länkar med WordPress Theme Editor
- Bonus: Lägg till en titelattribut i WordPress-navigeringsmenyer
- Vanliga frågor om nofollow-länkar i menyer
Metod 1: Lägga till nofollow-länkar med WordPress-menyredigeraren
Den här metoden är för dig om du använder ett äldre WordPress-tema som kommer med en temaanpassare och har en separat flik för menyer.
För att komma igång, besök helt enkelt sidan Utseende » Menyer i sidofältet i din WordPress-admin.
Först måste du lägga till den externa länken i din WordPress-navigeringsmeny precis som du skulle lägga till en anpassad länk.
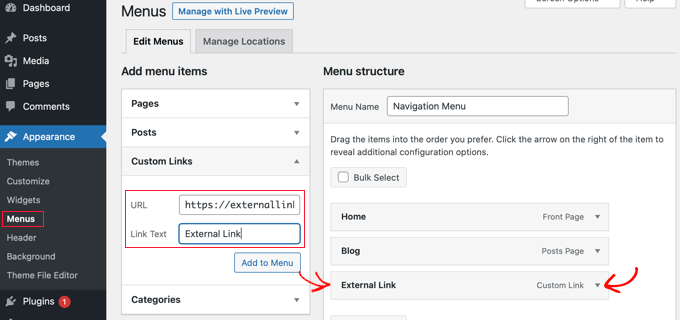
Klicka på fliken 'Anpassade länkar' så att du kan se alternativen URL och Länktext. Ange här helt enkelt URL:en och länktexten för webbplatsen du länkar till.

Därefter klickar du på knappen 'Lägg till i meny' för att lägga till den externa länken i kolumnen 'Menystruktur'.
Nu, för att lägga till nofollow-attributet till länken, måste du klicka på nedåtpilen till höger om menyalternativet, som visas på skärmdumpen ovan.
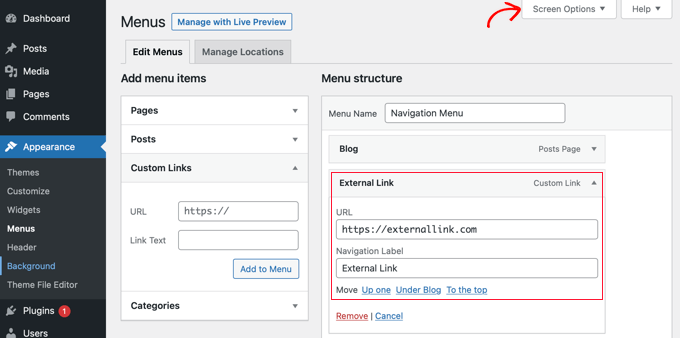
Här ser du detaljerna för den externa länk du just lade till, inklusive URL och navigeringsetikett.

Om du inte ser alternativen för Länkmål och Länkrelation måste du lägga till dem.
För att visa dessa alternativ, klicka på knappen 'Skärmalternativ' längst upp till höger på skärmen.
Kontrollera sedan rutorna bredvid alternativen Link Target och Link Relationship (XFN).

Nu kan du skrolla ner igen till ditt expanderade menyalternativ, där du kommer att märka två nya alternativ.
Skriv sedan helt enkelt nofollow i fältet för länkrelation.
Vi rekommenderar att du också markerar kryssrutan ‘Öppna länk i en ny flik’ när du lägger till en extern länk. Detta är ett utmärkt sätt att förbättra engagemanget och hindra dina besökare från att lämna din WordPress-webbplats.

Slutligen, klicka på knappen ‘Spara meny’ för att spara dina ändringar.
Du kan nu förhandsgranska din webbplats för att se den nya nofollow-menyuppgiften.

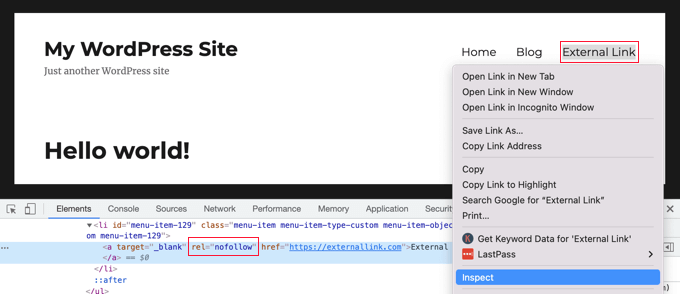
Låt oss se till att ett nofollow-attribut har lagts till länken.
Högerklicka helt enkelt på den nya länken och välj ‘Inspektera’. Ditt webbläsarfönster delas i två fönster.
I fönstret längst ner kommer du att kunna se HTML-källan för din länk, som kommer att visa nofollow-attributet med din länk.
Metod 2: Lägga till Nofollow-länkar med WordPress Theme Editor
Den här metoden är för dem som använder WordPress 5.9 eller senare och har ett blocktema som stöder WordPress fullständiga sidredigerare.
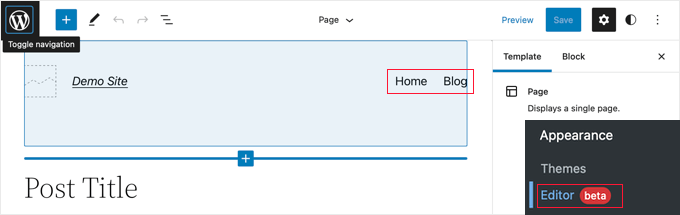
I så fall kommer sidan Utseende » Menyer inte att vara tillgänglig för dig. Istället bör du navigera till sidan Utseende » Redigerare i din WordPress-instrumentpanel.
Detta öppnar WordPress fullständiga webbplatsredigerare på din skärm.

Lägga till en ny länk i navigeringsmenyn
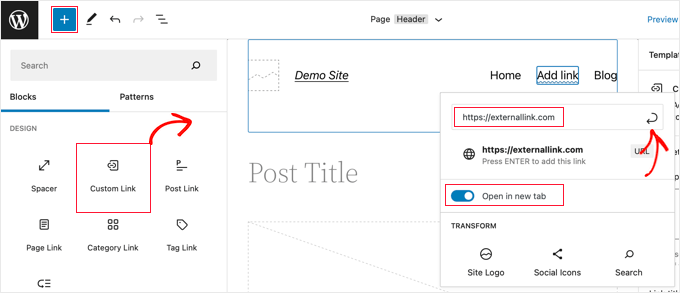
Om du behöver lägga till ett nytt menyalternativ måste du klicka på knappen 'Lägg till block' (+) längst upp till vänster på skärmen.
Detta öppnar blockmenyn, där du måste skrolla ner tills du hittar blocket Anpassad länk och sedan dra det till din navigationsmeny.

Du kan nu skriva eller klistra in URL:en. Om du vill kan du också växla alternativet 'Öppna i ny flik' för att öppna länken i ett nytt fönster. Se sedan till att du klickar på 'Skicka'-ikonen längst upp till höger i popup-fönstret så att menyalternativets inställningar sparas.
Länkens URL kommer nu att läggas till i menyn, men du vill normalt ha något mer beskrivande, som namnet på webbplatsen. Börja helt enkelt skriva för att byta namn på menyalternativet.
Lägga till nofollow-attributet till en länk
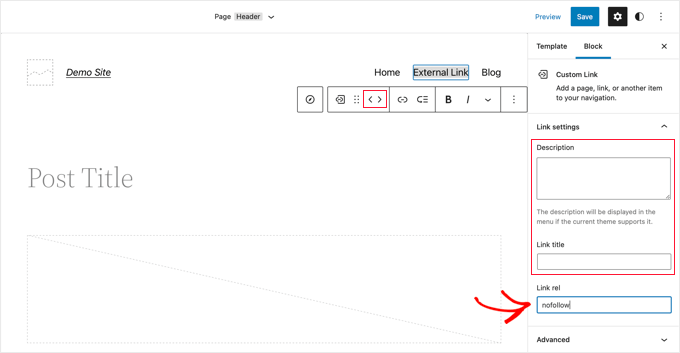
Nu, för att lägga till nofollow-attributet till ett menyalternativ, klickar du bara på det, så visas en verktygsfält.
Klicka sedan på länksymbolen i verktygsfältet. I inställningspanelen till höger måste du ange nofollow-attributet i fältet för länkrelation ('Link rel').

Om du vill kan du också lägga till en beskrivning och en titel för länken och ordna om menyalternativen med hjälp av pilikonerna på verktygsfältet.
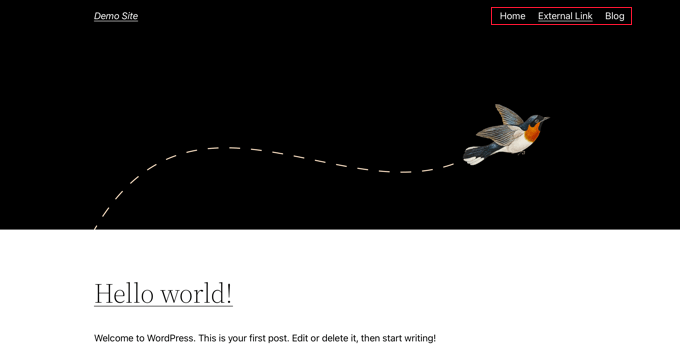
När du är klar klickar du på knappen 'Spara' högst upp på skärmen. Den nya anpassade länken kommer att läggas till, och du kan besöka din webbplats för att se hur din navigationsmeny ser ut nu.

Bonus: Lägg till en titelattribut i WordPress-navigeringsmenyer
Förutom nofollow kan du också lägga till ett titelattribut till länkarna i din navigeringsmeny.
Detta är ett HTML-attribut som används för att ge information om ett element, inklusive sidor, inlägg eller externa länkar. Ett titelattribut kan vara användbart för din webbplats SEO eftersom det kan ge mer innehåll till sökmotorerna.
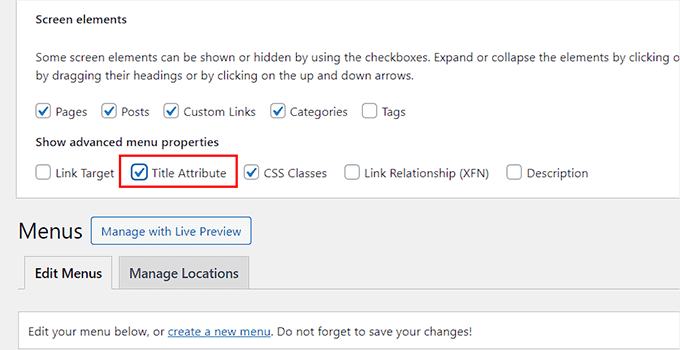
För att lägga till detta attribut, besök sidan Utseende » Menyer och expandera fliken ‘Skärmalternativ’ högst upp. Härifrån markerar du helt enkelt alternativet ‘Titelattribut’.

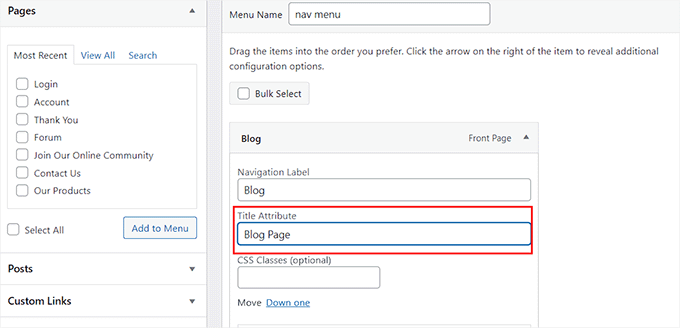
Rulla sedan nedåt och klicka på ett menyalternativ i den högra sektionen för att expandera dess inställningar.
Här kommer du nu att märka ett fält för 'Titelattribut' där du kan lägga till en titel enligt ditt tycke. När du är klar klickar du bara på knappen 'Spara meny' för att spara dina ändringar.

För mer information kan du se vår handledning om hur du lägger till titelattribut i WordPress-navigeringsmenyer.
Vanliga frågor om nofollow-länkar i menyer
Vi har hjälpt tusentals användare att navigera i WordPress. Här är några av de vanligaste frågorna vi får om att lägga till nofollow-länkar i navigeringsmenyer.
1. Varför ska jag lägga till nofollow-länkar i min navigeringsmeny?
Du bör lägga till nofollow-länkar till externa webbplatser i din meny som du inte litar på helt eller för alla kampanj-/affiliate-länkar. Detta talar om för sökmotorer att inte skicka din webbplats SEO-auktoritet till den externa webbplatsen, vilket hjälper dig att bättre hantera din webbplats övergripande SEO-hälsa.
2. Behöver jag ett plugin för att lägga till nofollow-länkar i mina menyer?
Nej, du behöver inte ett plugin. WordPress har en inbyggd funktion för att lägga till nofollow-länkar i dina navigeringsmenyer. Du behöver bara aktivera rätt alternativ i ‘Skärmalternativ’ för klassiska teman eller använda blockinställningarna i Webbplatsredigeraren för blockteman.
3. Kommer det att påverka min SEO negativt att lägga till nofollow i en menylänk?
Tvärtom. Att använda nofollow-attributet korrekt är en rekommenderad SEO-bästa praxis. Det hjälper dig att kontrollera flödet av din webbplats auktoritet och förhindrar att den späds ut av länkar till icke-väsentliga eller opålitliga externa sidor.
4. Hur kan jag kontrollera om min meny-länk faktiskt är nofollow?
Du kan enkelt kontrollera detta på din webbplats framsida. Högerklicka helt enkelt på menyalternativet och välj ‘Inspektera’ från din webbläsares meny. I HTML-koden som visas ser du rel="nofollow" som en del av länkkoden om den lades till framgångsrikt.
5. Ska jag också låta externa meny-länkar öppnas i en ny flik?
Ja, vi rekommenderar det starkt. Att låta externa länkar öppnas i en ny flik är bra för användarupplevelsen eftersom det hindrar besökare från att lämna din webbplats. De kan kolla in den andra webbplatsen och sedan enkelt återvända till din genom att helt enkelt stänga den nya fliken.
Vi hoppas att den här handledningen hjälpte dig att lära dig hur du lägger till nofollow-länkar i WordPress navigeringsmenyer. Du kanske också vill lära dig hur du lägger till titel- och nofollow-attribut till popup-fönstret för infoga länk i WordPress, eller kolla in vår lista över verktyg för optimering av onlineinnehåll för WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
Tack för det här inlägget om att lägga till nofollow-länkar i WordPress-menyer. Steg-för-steg-instruktionerna för den klassiska redigeraren och blockredigeraren var superhjälpsamma. Jag bytte nyligen en kunds webbplats till ett blocktema så jag uppskattade förklaringen om hur man lägger till nofollow-attributet i WordPress Theme Editor.
Mostafa
Tack för hjälpen
WPBeginner Support
You’re welcome
Admin
Tal
Tack, mycket hjälpsamt!
WPBeginner Support
You’re welcome
Admin
Tony
Hej
Vad händer om menyelementet på startsidan inte är 'nofollow' men på alla inre sidor är det nofollow. Är detta möjligt?
Kamran Afridi
Hej!
Hur lägger man till nofollow-tagg till widget-länkar (sidofältswidget)?
James
Jag har tillämpat detta framgångsrikt, men kan inte se rel=\"nofollow\"-attributet i källkoden. Någon idé varför det skulle vara så?
Tack,
James
Vignesh Chandrasekaran
Tack för artikeln. Jag tittade på olika no-follow-plugins för att se vilka som kunde lösa detta problem.
Jag har faktiskt gjort detta med att dölja från skärmalternativ för länge sedan men hade helt glömt bort det.
Tack än en gång.
Barış Ünver
Du kan också göra detta automatiskt med ett filter, om du vill tillämpa rel=”nofollow”-attribut på alla menyalternativ samtidigt: