Har du någonsin läst ett blogginlägg och velat ha ett enkelt sätt att hoppa till nästa?
Det är där nästa/tidigare-länkarna kommer väl till pass. Dessa enkla navigeringslänkar håller läsarna engagerade genom att vägleda dem till mer innehåll på din webbplats utan att de behöver söka efter det.
Som standard innehåller WordPress länkar till nästa och föregående inlägg, men beroende på ditt tema kanske de inte är synliga eller utformade på det sätt som du vill.
Men du behöver inte oroa dig eftersom vi har täckt dig! Efter att ha testat olika metoder har vi hittat några pålitliga sätt att lägga till och anpassa dessa länkar.
I den här guiden visar vi dig hur du enkelt lägger till nästa/förra länkar i WordPress, oavsett om du vill göra det med ett plugin eller lite egen kod.

Vad är nästa / föregående länkar i WordPress?
Nästa och föregående länkar är dynamiska navigeringslänkar som är inbyggda i WordPress-teman. De gör det enkelt för användare att flytta mellan inlägg och hjälper dem att upptäcka mer innehåll utan extra klick.
Som standard visas blogginlägg i WordPress i en omvänd kronologisk order (nyare inlägg först).
Det innebär att nästa inlägg är det som publicerades efter det aktuella inlägget som en användare viewar, och föregående inlägg är det som publicerades före det aktuella inlägget.

Länkarna nästa/tidigare gör det enkelt för användare att navigera bland enskilda artiklar och sidor i bloggarkivet. Det hjälper dig också att få fler sidvisningar på din blogg.
De flesta WordPress-teman har inbyggda länkar till nästa och föregående inlägg, som automatiskt visas längst ner i varje inlägg. Vissa teman visar dem dock inte, eller så kanske du vill anpassa var och hur de visas på din WordPress-webbplats.
Med detta sagt, låt oss ta en titt på hur du enkelt kan lägga till nästa och föregående länkar i WordPress. Du kan följa länkarna nedan för att hoppa till det avsnitt du vill ha:
- Adding Next / Previous Links to WordPress Using a Plugin (Easiest Method)
- Adding Next / Previous Links Using Custom Code
- Styling Next / Previous Links in WordPress
- Adding Next / Previous Links for Posts with Thumbnails
- Adding Next / Previous Links to WordPress Pages
- Bonus: Remove Next and Previous Links in WordPress
Lägga till nästa/förra länkar i WordPress med hjälp av ett plugin (enklaste metoden)
Den här metoden är enkel och rekommenderas för nybörjare som inte är bekväma med att lägga till kod på sina webbplatser.
Först måste du installera och aktivera insticksprogrammet CBX Next Previous Article. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
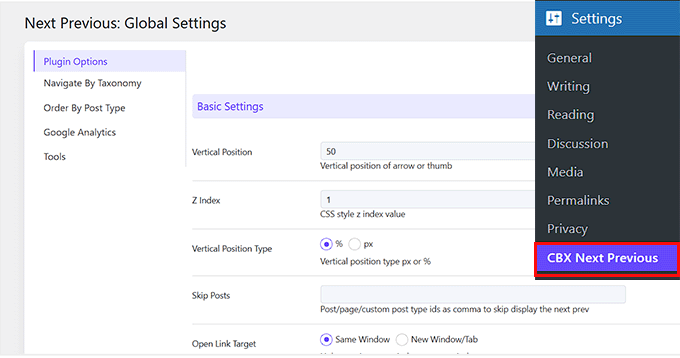
Vid aktivering går du till sidan Inställningar ” CBX Nästa Föregående. Här kan du välja var du vill visa nästa och föregående länk på din webbplats.

Pluginet allow you to show Next and Previous link arrows on single posts, pages, archive pages, and more.
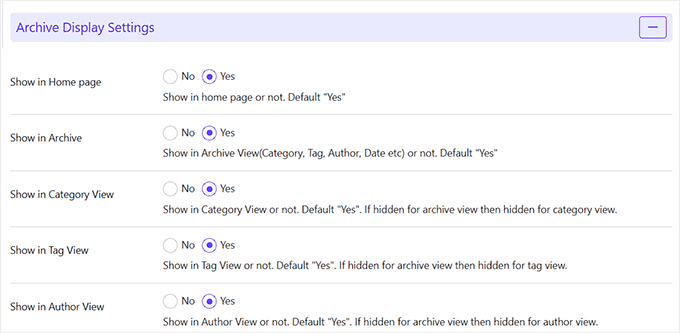
Detta gör du genom att bläddra ner till avsnittet “Inställningar för arkivvisning” och välja “Ja” för de områden där du vill visa dessa länkar.
För att göra dina nästa och föregående länkar mer relevanta kan du också välja att visa nästa och föregående inlägg från samma kategori eller tagg.

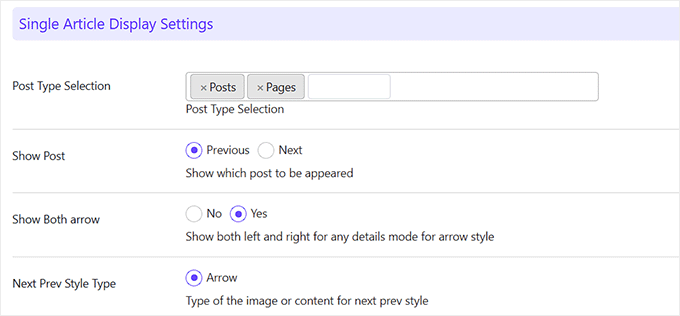
Bläddra nu ner till avsnittet “Inställningar för visning av enstaka artiklar”. Du kommer att se att Inlägg och Sidor redan är valda som standardinläggstyper där dina pilar kommer att visas.
Om du bara vill visa en pil för antingen föregående eller nästa inlägg väljer du bara alternativet “Föregående” eller “Nästa” i inställningen “Visa inlägg”.
Om du däremot vill visa båda pilarna väljer du alternativet “Ja” i inställningen “Visa båda pilarna”.
I gratisversionen av pluginet kan du bara visa pilar för nästa och föregående artikel. Du kan uppgradera till pro-versionen för att låsa upp andra visningsalternativ, till exempel slide-in popup.

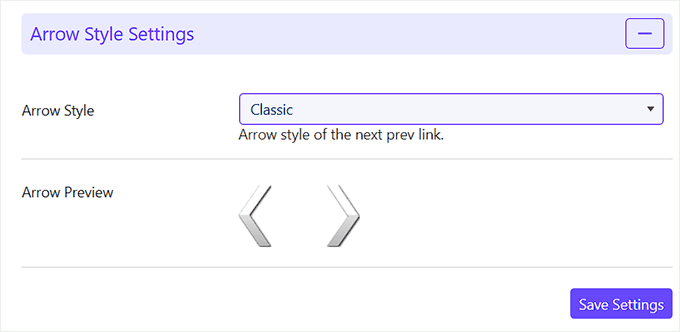
Därefter kan du välja en pilstil från rullgardinsmenyn i avsnittet “Inställningar för pilstil”.
När du har gjort det kommer du att se en förhandsgranskning av pilarna nedan. Gå sedan vidare och klicka på knappen “Spara inställningar”.

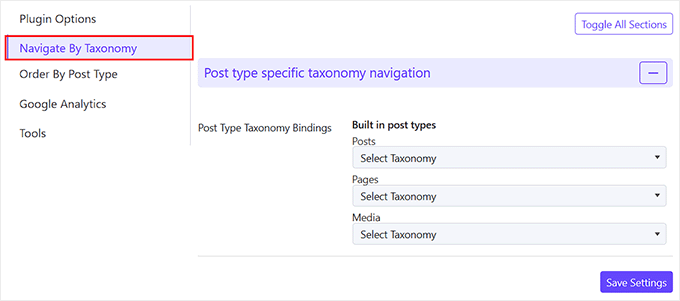
Om du väljer att visa nästa/tidigare inlägg från samma taxonomi måste du byta till fliken Navigera efter taxonomi.
Här väljer du vilken taxonomi du vill använda för att välja nästa och föregående länk. Sedan klickar du bara på knappen “Spara inställningar”.

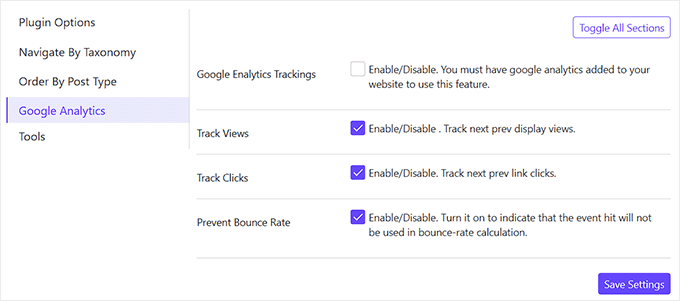
Alternativt tillåter pluginet dig också att spåra clicks med hjälp av Google Analytics. För att använda den här funktionen måste du först installera Google Analytics i WordPress.
Därefter växlar du till fliken Google Analytics i plugin-inställningarna och aktiverar alternativen för klickspårning.

Du kan sedan låta resten av inställningarna vara som de är eller konfigurera dem efter eget tycke och smak. När du är klar klickar du bara på knappen “Save Settings” för att spara dina ändringar.
Du kan nu besöka din WordPress-webbplats för att se nästa/förra länkar i aktion.

Den här metoden är enklare, men den ger dig inte mycket flexibilitet. Till exempel visar den kostnadsfria plugin-versionen inte nästa eller föregående inläggstitel.
Lägga till nästa/förra länkar med hjälp av anpassad kod
Om du letar efter ett mer flexibelt och anpassningsbart sätt att lägga till navigeringslänkar är den här metoden något för dig. För att lägga till länkarna nästa/förra måste du redigera dina temafiler för WordPress.
Detta kan vara mycket riskabelt, eftersom minsta fel kan göra din webbplats otillgänglig.
Det är här WPCode kommer in i bilden. Det är det bästa WordPress-pluginet för kodsnuttar eftersom det låter dig säkert lägga till anpassad kod utan risk för att din webbplats går sönder.
För mer information, se vår WPCode-recension.
Först måste du installera och aktivera plugin-programmet WPCode. Mer information finns i vår handledning om hur du installerar ett WordPress-plugin.
📒Note: WPCode har en gratis plan. Men om du uppgraderar till pro-versionen får du tillgång till ett molnbibliotek med kodavsnitt, avancerad villkorlig logik och mer.
Efter aktivering besöker du sidan Code Snippets ” +Add Sn ippet från WordPress instrumentpanel. Här klickar du på knappen “+ Add Custom Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

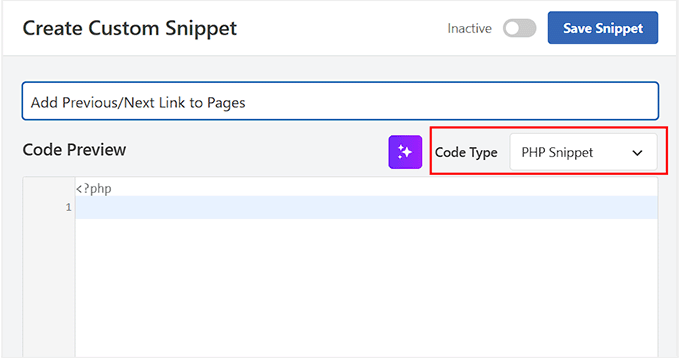
Du kommer då till sidan “Create Custom Snippet”, där du kan börja med att lägga till en titel för din kod.
Välj sedan “PHP Snippet” som kodtyp från rullgardinsmenyn till höger.

Lägg sedan till följande anpassade kod i rutan “Code Preview”:
1 | <?php the_post_navigation(); ?> |
Därefter bläddrar du ner till avsnittet “Insertion” och väljer läget “Auto Insert”.
Din kod kommer automatiskt att utföras på din webbplats vid aktivering.

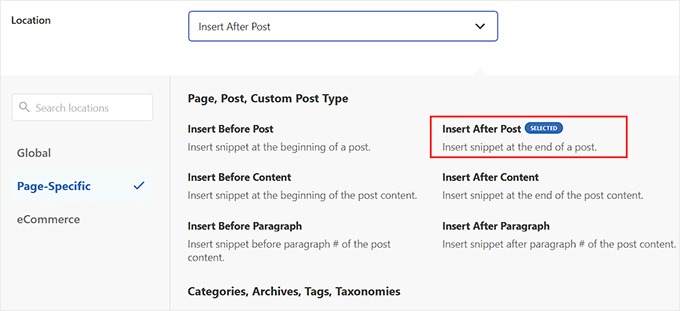
Öppna sedan rullgardinsmenyn “Plats” och växla till fliken “Sidspecifik”.
Välj sedan “Infoga efter inlägg” som plats för din kod. Dina länkar till föregående/nästa inlägg kommer nu att visas i slutet av varje inlägg.
Men om du har någon annan position i åtanke kan du välja det alternativet.

Slutligen bläddrar du tillbaka till toppen och växlar knappen “Inactive” till “Active”.
Klicka sedan på knappen “Save Snippet” för att spara dina ändringar.

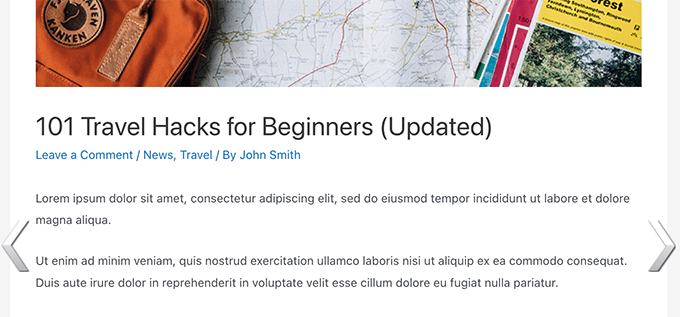
Du kan nu besöka din WordPress-webbplats för att se länkarna Nästa / Föregående i aktion.
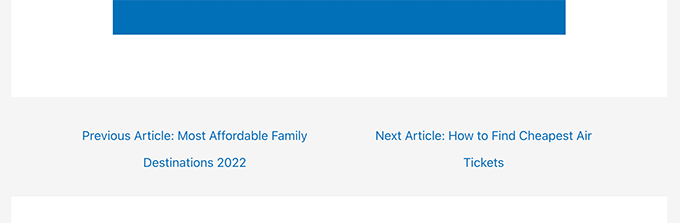
Här ser du att den anpassade koden som du lade till bara visar länkarna till nästa och föregående inlägg med inläggets titel som ankartext.

Det framgår inte att det är länkar till nästa och föregående artikel.
Om du vill ändra det kan du lägga till följande anpassade kod i rutan “Code Preview” istället:
1 2 3 4 5 | <?php the_post_navigation( array( 'prev_text' => __( 'Previous Article: %title' ), 'next_text' => __( 'Next Article: %title' ), ) );?> |
När du har sparat dina ändringar i WPCode är det bara att besöka din webbplats.
Så här såg det ut på vår test site:

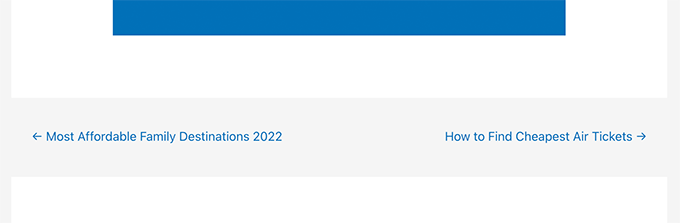
Du kan också använda specialtecken och pilar tillsammans med titlar för nästa och föregående inlägg.
Ersätt helt enkelt koden med följande:
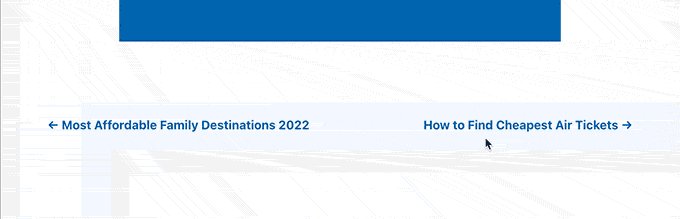
1 2 3 4 5 | <?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), ) );?> |
Så här såg koden ut på vår test website:

Låt oss nu säga att du vill göra länkarna till nästa och föregående mer relevanta för den artikel som användaren för närvarande tittar på.
Det kan du göra genom att visa nästa och föregående länkar från samma kategori eller taggar:
1 2 3 4 5 6 7 | <?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), 'in_same_term' => true, 'taxonomy' => __( 'category' ), ) );?> |
Den här koden säger till WordPress att visa nästa och föregående inlägg i samma kategori. Du kan ändra taxonomiparametern till taggar eller någon annan anpassad taxonomi om det behövs.
Styling av nästa/förra links i WordPress
Nu när vi har lärt oss hur man add to Next / Previous links i WordPress, låt oss ta en titt på hur man stylar dem ordentligt.
Som standard lägger WordPress automatiskt till flera standard CSS-klasser till navigeringslänkarna för inlägg. Du kan använda dessa CSS-klasser i WPCode för att styla dessa länkar.
Gå först till sidan Code Snippets ” Add Snippet från WordPress admin-sidofält. Klicka sedan på knappen “+ Add Custom Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

När du är på sidan “Create Custom Snippet” lägger du till en titel för din kod.
Välj sedan “CSS Snippet” som kodtyp från rullgardinsmenyn.

Efter det kan du lägga till följande CSS-kod i rutan “Code Preview”.
Denna grundläggande CSS visar helt enkelt nästa och föregående länk bredvid varandra, men på olika sidor av samma rad:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .nav-links,.posts-navigation .nav-links,.post-navigation .nav-links { display: flex;}.nav-previous,.posts-navigation .nav-previous,.post-navigation .nav-previous { flex: 1 0 50%;}.nav-next,.posts-navigation .nav-next,.post-navigation .nav-next { text-align: end; flex: 1 0 50%;} |
Du kan också få dina navigeringslänkar att sticka ut genom att lägga till bakgrundsfärg, en svävareffekt med mera.
Här är några exempel på CSS-kod som du kan använda som utgångspunkt:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .post-navigation {background-color:#f3f9ff;padding:0px;}.nav-previous, .nav-next{padding:10px;font-weight:bold}.nav-previous:hover,.nav-next:hover {background-color:#0170b9;}.nav-previous:hover a:link ,.nav-next:hover a:link {color:#fff;} |
Bläddra nu ner till avsnittet “Insertion” och välj läget “Auto Insert”.
Din anpassade kod kommer automatiskt att exekveras vid aktivering.

Gå vidare och växla från “Inaktiv” till “Aktiv”.
Därefter klickar du på knappen “Save Snippet” för att spara dina inställningar.

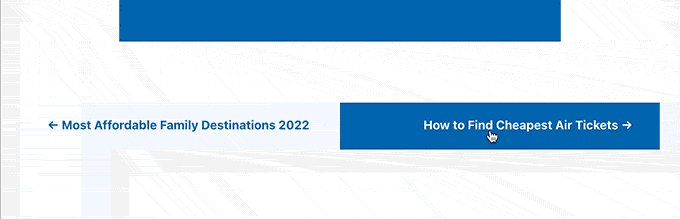
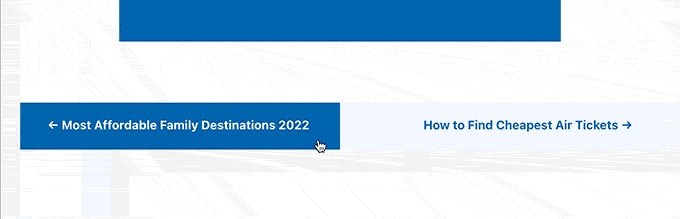
Besök nu din WordPress-webbplats för att se de stiliserade länkarna för dina inlägg.
Du kommer att märka att länktexten nu har en bakgrundsfärg och en hover-effekt för att göra nästa och föregående länk mer framträdande.

Lägga till nästa/förra länkar för inlägg med miniatyrbilder
Om du vill göra dina nästa/förra länkar mer synliga kan du visa upp miniatyrbilder av inlägg tillsammans med länkarna. Imagely är det enklaste sättet att dra till sig användarens uppmärksamhet och göra dessa länkar mer engagerande.
För att göra detta kan du lägga till anpassad kod i din functions.php-fil, men kom ihåg att det minsta felet kan förstöra din webbplats. Det är därför vi rekommenderar att du använder WPCode för detta också istället.
När du har aktiverat pluginet går du till sidan Code Snippets ” +Add Snippet och klickar på knappen “+ Add Custom Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

När du har kommit till sidan “Create Custom Snippet” måste du lägga till en titel för din kod.
Välj sedan “PHP Snippet” som kodtyp från rullgardinsmenyn till höger.

Därefter lägger du till följande anpassade kod i rutan “Code Preview”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | function wpb_posts_nav(){ $next_post = get_next_post(); $prev_post = get_previous_post(); if ( $next_post || $prev_post ) : ?> <div class="wpb-posts-nav"> <div> <?php if ( ! empty( $prev_post ) ) : ?> <a href="<?php echo get_permalink( $prev_post ); ?>"> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev"> <?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?> </div> </div> <div> <strong> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg> <?php _e( 'Previous article', 'textdomain' ) ?> </strong> <h4><?php echo get_the_title( $prev_post ); ?></h4> </div> </a> <?php endif; ?> </div> <div> <?php if ( ! empty( $next_post ) ) : ?> <a href="<?php echo get_permalink( $next_post ); ?>"> <div> <strong> <?php _e( 'Next article', 'textdomain' ) ?> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg> </strong> <h4><?php echo get_the_title( $next_post ); ?></h4> </div> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__next"> <?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?> </div> </div> </a> <?php endif; ?> </div> </div> <!-- .wpb-posts-nav --> <?php endif;} |
Den här koden skapar helt enkelt en funktion som visar nästa och föregående inlägg med featured images eller inläggsminiatyrer.
När du har skrivit in snippet kan du växla till “Aktiv” och klicka på knappen “Spara snippet”.

Därefter måste du gå tillbaka till sidan Code Snippets ” + Add Snippet och klicka på knappen ‘Use Snippet’ under alternativet ‘Add Your Custom Code’.
När sidan “Create Custom Snippet” har öppnats kopierar du följande kod och klistrar in den i rutan “Code Preview”:
1 | <?php wpb_posts_nav(); ?> |
Den här koden avgör var du vill visa länkarna.
Se också till att välja “PHP Snippet” från rullgardinsmenyn “Code Type”.

Bläddra sedan ner till avsnittet “Insertion” och välj läget “Auto Insert” för automatisk kodkörning.
Du kan också expandera avsnittet “Plats” och växla till fliken “Sidspecifik”. Härifrån väljer du alternativet “Insert After Post” så att miniatyrerna visas korrekt bredvid länkarna.

Slutligen kan du växla till “Active” och klicka på knappen “Save Snippet”.
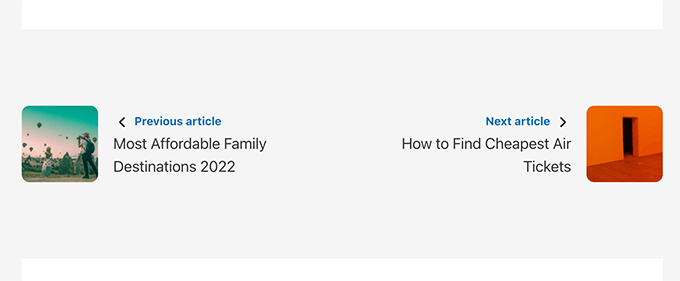
Nu kan du besöka din webbplats för att se länkarna i aktion.

Now, you may notice that these links don’t look very clean.
Du kan ändra det genom att lägga till lite anpassad CSS med WPCode för att styla dem.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | .wpb-posts-nav { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 50px; align-items: center; max-width: 1200px; margin: 100px auto;} .wpb-posts-nav a { display: grid; grid-gap: 20px; align-items: center;} .wpb-posts-nav h4,.wpb-posts-nav strong { margin: 0;} .wpb-posts-nav a svg { display: inline-block; margin: 0; vertical-align: middle;} .wpb-posts-nav > div:nth-child(1) a { grid-template-columns: 100px 1fr; text-align: left;} .wpb-posts-nav > div:nth-child(2) a { grid-template-columns: 1fr 100px; text-align: right;} .wpb-posts-nav__thumbnail { display: block; margin: 0;} .wpb-posts-nav__thumbnail img { border-radius: 10px;} |
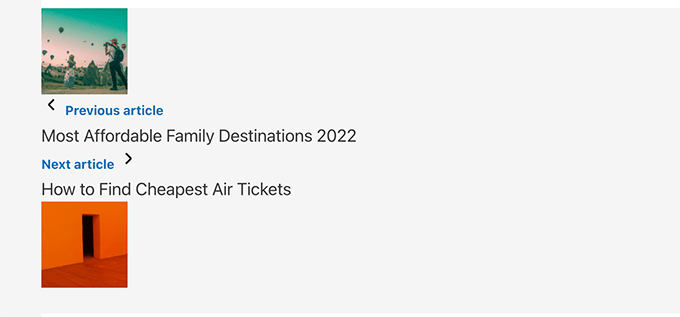
Du kan nu spara dina ändringar och besöka din webbplats för att se nästa och föregående länkar med miniatyrbilder.
Så här såg det ut på vår test site:

För mer information kan du läsa vår guide om hur du lägger till miniatyrer till länkar till föregående och nästa inlägg i WordPress.
Lägga till nästa/förra länkar till WordPress pages
Normalt används postnavigeringslänkar för blogginlägg i WordPress. Det beror på att dessa poster publiceras i omvänd kronologisk ordning.
WordPress Pages publiceras däremot allmänt inte i kronologisk order. För mer details, se vår guide om skillnaden mellan posts och pages i WordPress.
Vissa användare kanske dock vill visa sidnavigering för att hjälpa besökare att enkelt hitta nästa sida. Den goda nyheten är att den kod vi använde tidigare med WPCode visar föregående och nästa länkar för sidor.
Om du vill visa dessa länkar på både sidor och inlägg behöver du inte göra några ytterligare ändringar.
Men om du bara vill visa föregående / nästa länkar för sidor, gå över till sidan Code Snippets ” + Add Snippet .
Här väljer du alternativet “Add Your Custom Code (New Snippet)”.

När du är på sidan “Create Custom Snippet” lägger du till en titel för ditt utdrag.
Välj sedan “PHP Snippet” som kodtyp från rullgardinsmenyn.

Lägg sedan till följande anpassade kod i rutan “Code Preview”.
Det här är samma kod som du kan använda för att lägga till föregående/nästa länkar för inlägg:
1 2 3 4 5 | <?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), ) );?> |
Därefter rullar du ner till avsnittet “Insertion” och väljer läget “Auto Insert” för automatisk kodkörning.
Du kan också konfigurera placeringen av dina länkar i rullgardinsmenyn “Plats”. Om du till exempel väljer “Infoga efter inlägg” kommer dina länkar att visas i slutet av varje sida.
Om du har en annan befattning i åtanke väljer du bara rätt alternativ i rullgardinsmenyn.

Bläddra sedan ner till avsnittet “Smart villkorlig logik” och slå på knappen “Aktivera logik”.
🚨Anmärkning: Tänk på att den här funktionen endast är tillgänglig i proversionen av WPCode.
Därefter väljer du “Show” i rullgardinsmenyn “Conditions” och klickar på knappen “+ Add new group”.

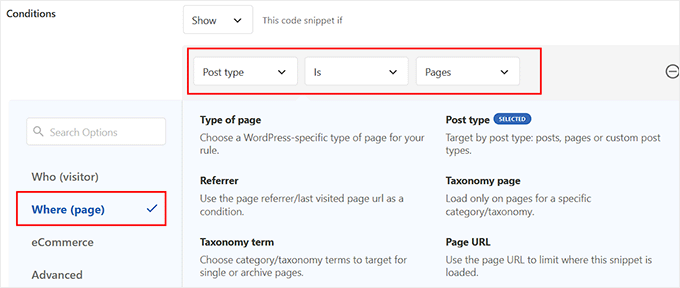
Detta öppnar några nya inställningar där du måste definiera villkoren för när kodsnutten ska visas.
Eftersom vi bara vill visa föregående/nästa länkar på sidor öppnar du den första rullgardinsmenyn och växlar till fliken “Var (sida)” i den vänstra kolumnen.
Välj sedan “Post Type” från alternativen, välj “Is” från den mellersta rullgardinsmenyn och välj “Pages” från den sista rullgardinsmenyn.

Slutligen bläddrar du tillbaka till toppen och växlar mellan “Inaktiv” och “Aktiv” och klickar på knappen “Spara snippet”. Du har nu lyckats lägga till föregående/nästa länkar på dina sidor.
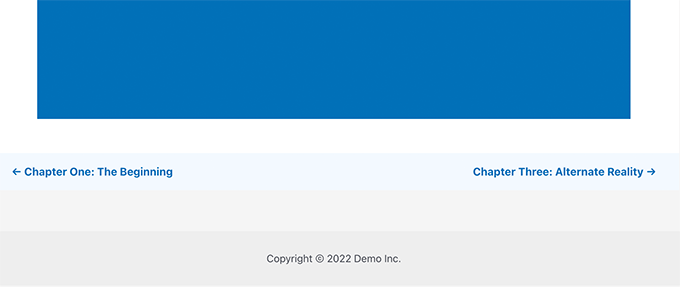
Så här såg det ut på vår demo site:

Bonus: Ta bort nästa och föregående links i WordPress
Vissa användare kanske vill ta bort nästa och föregående länk i WordPress.
Till exempel kan vissa användare tycka att dessa länkar är mindre användbara. Vissa kanske vill visa relaterade inlägg eller populära inlägg istället.
Det finns två sätt för dig att ta bort nästa och föregående links i WordPress.
Metod 1. Delete koden i ditt WordPress Theme
För att ta bort nästa och föregående länkar i WordPress måste du ta bort koden som är responsiv för att visa länkarna i ditt WordPress-tema.
Problemet med detta tillvägagångssätt är att så snart du uppdaterar ditt tema kommer den borttagna koden att komma tillbaka om den var en del av det ursprungliga temat.
För att undvika detta måste du skapa ett barntema.
Därefter måste du hitta koden som är responsiv för att visa nästa och föregående links i ditt huvudtema.
Vanligtvis finns den i mallarna single.php eller content-single.php.
I grund och botten letar du efter koden som innehåller följande funktion:
1 | <?php the_post_navigation() ?> |
Denna kod kan ha ett något annorlunda format och parametrar.
På vår testsida använde temat till exempel den här koden för att visa länkarna:
1 2 3 4 5 6 | the_post_navigation( array( 'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>', 'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>', ) ); |
Om du använder ett barntema måste du duplicera den här mallen i ditt barntema och sedan ta bort de rader som används för att visa nästa eller föregående länk.
Om du hellre vill bara ta bort det i ditt huvudtema, kan du göra det också.
Om du borttar koden kommer WordPress inte längre att kunna visa nästa och föregående links.
Metod 2. Dölj länkarna till nästa och föregående inlägg
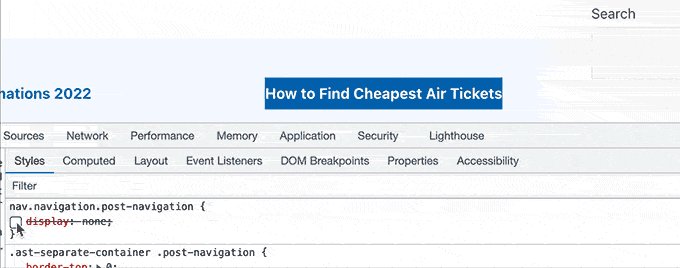
Den här metoden tar inte riktigt bort nästa och föregående links. Istället gör den dem bara osynliga för mänskliga läsare.
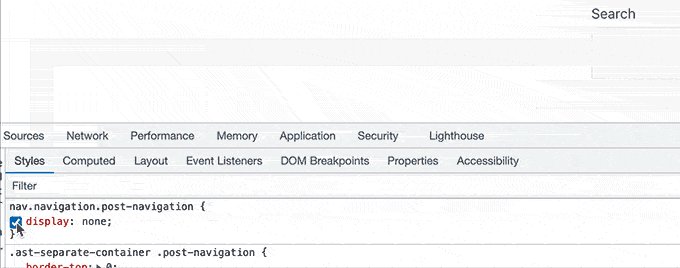
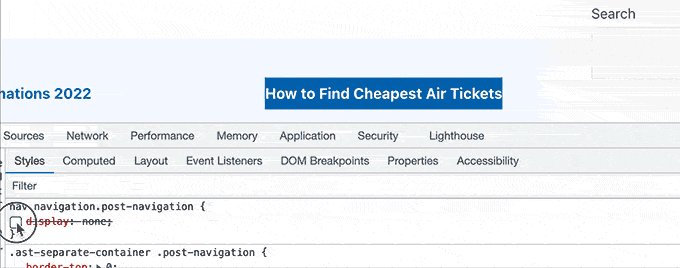
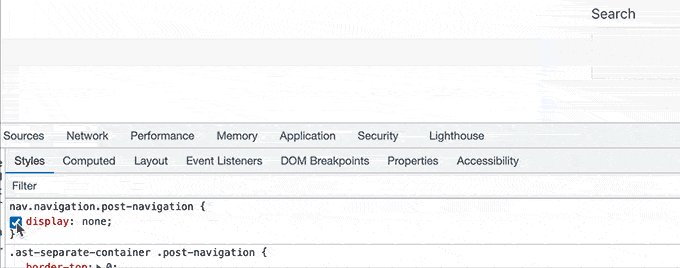
Lägg bara till följande anpassade CSS i ditt WordPress-tema:
1 2 3 | nav.navigation.post-navigation { display: none;} |
Glöm inte att spara dina ändringar.
Besök sedan din webbplats och se hur navigeringslänkarna försvinner.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt lägger till nästa och föregående länkar i WordPress. Du kanske också vill se vår guide om hur du använder blockmönster i WordPress och vår lista med viktiga tips för att använda kortkoder i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Carolyn
Hey there! This article is awesome! It was easy to get it all plugged in… however, do you know how to set it so that the previous/next navigates only within the category instead of navigating between ALL posts from all categories?
WPBeginner Support
The code for that is in our article just before the Styling section
Admin
Shanna
I created a WP.org website and I have 4 post per page. I don’t see a next page at the bottom of my page. I have over 20 blog posts. How can I see more blog posts or go to the next page?
WPBeginner Support
If you are using pages instead of posts, you would not see a next page option, we would recommend taking a look at our guide below for understanding how pages work compared to posts.
https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/
This guide would show how to go through posts with previous and next links.
Admin
Kristi Borst
Thanks for your article. Very helpful. How would I edit the call to limit the title to xx number of characters followed by eclipse “…”? I tried using css but nothing I did worked.
WPBeginner Support
At the moment we do not have a beginner friendly way to set that up at the moment and that would require editing the code, not the CSS. If we find a way we would recommend we will be sure to share!
Admin
George Okinda
Awesome! this helped. Thanks and God bless you all in Christ Jesus
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Jennifer
Hello,
So, how would the code look if you wanted to use a shortcode instead of adding it to the single.php file? I am using GeneratePress and I want to add a hook to my post pages.
Would it look like this?
add_shortcode( ‘posts-nav’, ‘prev_add_next_blogs’ );
the_post_navigation(
array(
‘prev_text’ => __( ‘← %title’ ),
‘next_text’ => __( ‘%title →’ ),
‘in_same_term’ => true,
‘taxonomy’ => __( ‘category’ ),
) );
add_action( ‘init’, ‘prev_add_next_blogs’ );
This did not work for me, any help would be greatly appreciated.
Thank you
Jennifer
WPBeginner Support
You would want to place the add_shortcode below the code for one likely reason if you have not tested so far.
Admin
Ciprian Popescu
This is a good tutorial and I have just implemented it on my blog. It will definitely help with user retention and bounce rate.
The Full Site Editor will never be able to do this using HTML only. That’s why having the code in functions.php (or, even better, in another PHP file called from functions.php) will always work. The function could be coded as a shortcode (with a slight modification to return data instead of echoing it):
`add_shortcode( ‘posts-nav’, ‘wpb_posts_nav’ );`
And then adding it to every post, as a shortcode block (for the Block Editor).
WPBeginner Support
Thank you for your feedback on an alternative option!
Admin
WPBeginner Support
For what it sounds like you’re wanting, you would want to add in_same_term to the post navigation code similar to the code below:
the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'next_text' => true,
) );
Admin
Bipo
Hello,
thanks for this tutorial.
While I’m trying to have thumbnail thing working with Divi (images are not shown), I would ask if it is posssible to add the category/taxonomy filter to this code too.
I mean: is it possible to show links and thumbs only when pages are in the same category?
(I’ve already added category to pages and the_post_navigation works )
Henrik Blomgren
Hi, great tutorial. For old style WordPress.
Now if I wanted to do the image thumbnail post navigation next previous with the new thing in WordPress. The Full Site Editing?
How would I go around doing this tutorial with that?
WPBeginner Support
Unless we hear otherwise, we would still recommend this method with the full site editor but we will certainly take a look and update the article as needed!
Admin
Henrik Blomgren
Thank you very much for your reply. I forgot you still have full access to functions.php so the code will absolutely work.
Just that getting it into the single.html file is why my brain shut down. Since having to use single.php as the fallback for single posts feels a little weird.
So yes, please either update the article when time has been found or if possible please point me in the direction of how to use the function written in php in our html template.
Tina Filipčič
Thank you. It helps a lot. I only have this problem now: the navigation is displayed on both – pages and posts. How to make it display on posts only?
WPBeginner Support
The simplest method would be to have a template for your pages that does not use this, you can see more on our guide below about the template hierarchy:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
as well as our guide below about creating a child theme:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Admin
Tina Filipčič
Hello,
I solved the problem by adding this:
let page = document.querySelector(‘.page’);
page.querySelector(‘.wpb-posts-nav’).style = “display:none”