Genom att lägga till livechatt i din WooCommerce-butik kan du förbättra kundinteraktionen och öka försäljningen. Kunder uppskattar snabba svar på sina frågor, och livechatt gör detta möjligt.
Studier visar att livechatt har de högsta nöjdhetsnivåerna av alla kundtjänstkanaler, 73%, jämfört med 61% för e-post och 44% för telefon. Detta är i linje med vår erfarenhet när vi lade till livechatt på OptinMonster-webbplatsen.
Genom att snabbt svara på frågor kan du vidta nödvändiga åtgärder för att omvandla dina besökare till lojala kunder.
I den här guiden kommer vi att gå igenom stegen för att enkelt lägga till livechatt på din WordPress-webbplats och WooCommerce-butik med hjälp av LiveChat.

Varför add LiveChat till din WooCommerce store
Livechatt hjälper dig att få kontakt med dina webbplatsbesökare i realtid, och det har visat sig att det ökar nöjdheten.
Med rätt helpdeskstöd får kunderna omedelbar hjälp när de stöter på problem eller har frågor.
Den största anledningen till att lägga till livechatt på din e-handelswebbplats är dock den enorma ökningen av konverteringar som den kan ge.
När vi lade till livechatt på OptinMonster-webbplatsen såg vi en enorm ökning av de totala konverteringarna. En person som chattar med oss är 11 gånger mer benägna att konvertera än en genomsnittlig webbplatsbesökare.
Nu kanske du tänker, är det inte dyrt att lägga till chattsupport? Behöver du inte utbildade support- och försäljningsagenter för att kunna köra chattsupport utan problem?
Ja, det är faktiskt den största utmaningen för chattsupport, men vi löste problemet.
Lös den största utmaningen med chattsupport
Den största utmaningen med att lägga till chattsupport i din ecommerce store är hanteringen av agenter. You will need to add trained support and sales agents to run live chattsupport.
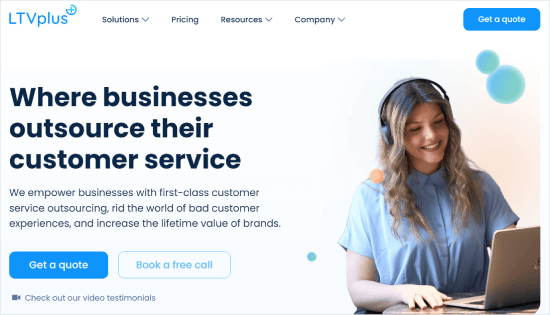
Det är här LTVPlus kommer in. De tillhandahåller dedikerade och välutbildade live chattsupport agenter för att hantera din pre-sales live chattsupport och enkla supportförfrågningar. Dessa agenter arbetar med dig för att förstå din produkt / verksamhet och fungerar som en utökning av ditt befintliga team.

LTVPlus startades av medgrundaren av MaxCDN, nätverket för leverans av content som vi använder här på WPBeginner, så vi bestämde oss för att ge dem ett försök.
Vi använder LTVPlus på OptinMonster och har sett en betydande ökning av våra konverteringar inom ecommerce. Det bästa är att vi inte behöver oroa oss för att anställa eller utbilda agenter.
Eftersom hela installationen är outsourcad är det mycket prisvärt och att sätta upp en chattsupporttjänst betalar sig själv inom den första veckan.
Hur man enkelt addar LiveChat till din WooCommerce site
På vår website för ecommerce använder vi LiveChat som vår chattprogramvara. Du kan använda någon av de högst upp chattsupport-programvarorna, men för denna tutorial kommer vi bara att visa den plattform som vi använder själva.
Steg 1: Registrera dig för LiveChat
Först måste du besöka LiveChat-webbplatsen och registrera dig för ett konto. Ange bara din företagsmail och klicka på “Registrera dig gratis”.

LiveChat är en betallösning som kostar 20 USD per agent. De erbjuder dock en gratis 14-dagars testperiod, så att du kan testa funktionerna och se om det passar bra för ditt företag.
De betalda abonnemangen ger dig avancerade funktioner som smart routing, som hjälper till att distribuera chattar till rätt agent. Du kan också ansluta LiveChat till flera appar, till exempel Facebook Messenger och SMS.
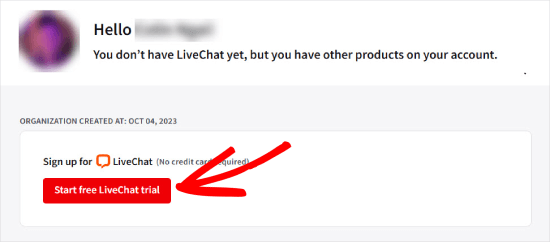
När du har valt vilken e-postadress du vill använda kan du klicka på “Starta gratis LiveChat-test” på nästa sida.

Efter registreringen kommer du att se LiveChat dashboard.
Step-by-Step 2: Anslut LiveChat till din website
LiveChat gör det superenkelt att lägga till ett chattfönster och knappar i din webbutik.
På din WordPress-webbplats måste du installera och aktivera LiveChat-tillägget. För mer information kan du läsa vår steg-för-steg-guide om hur du installerar ett WordPress-tillägg.
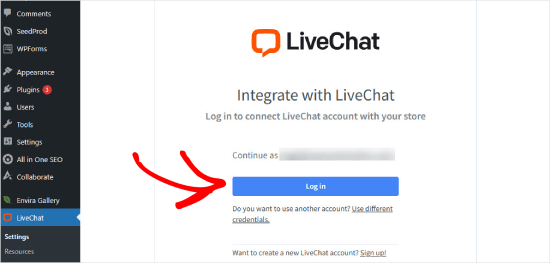
Vid aktivering kommer plugin-programmet att lägga till ett nytt menyalternativ märkt “LiveChat” i din WordPress-admin. Nu är det första du behöver göra att integrera din WordPress-webbplats med ditt LiveChat-konto.
Gå vidare och klicka på “Logga in” för att ansluta.

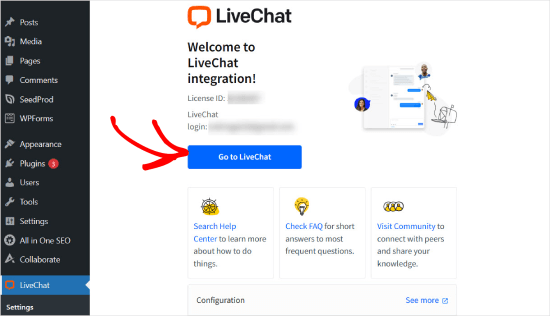
När du är ansluten kommer du att se en LiveChat page på WordPress.
Härifrån klickar vi på “Gå till LiveChat”. Detta kommer att ta dig till hela LiveChat-byggaren för att anpassa ditt LiveChat-utseende och chattformulär, lägga till agenter och mer.

Step-by-Step 3: Customize din chattsupport.
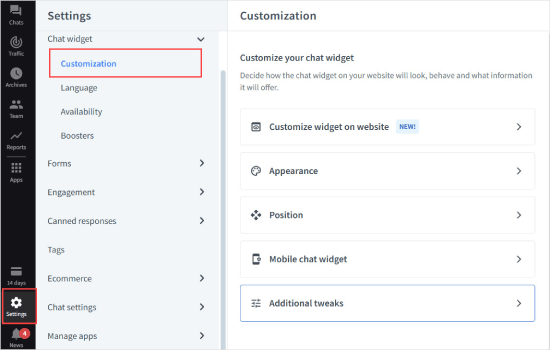
Om du vill anpassa din livechatt klickar du på knappen “Inställningar”.
I det här avsnittet kan du gå till Chat widget “ Anpassning för att anpassa LiveChat-fönstrets utseende.

Du kan välja färger och tema för chattfönstret så att det matchar webbplatsens färgschema.
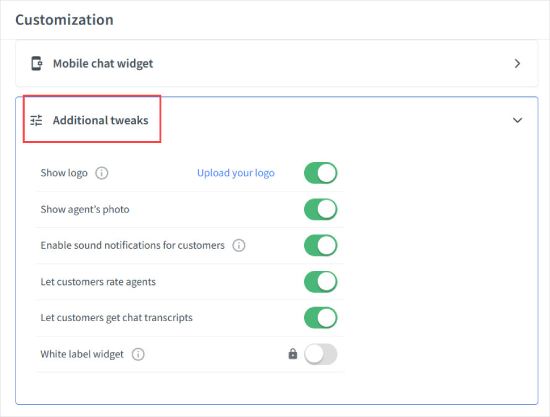
Därefter kan du gå till fliken “Ytterligare justeringar” för att ladda upp din egen logotyp och lägga till dina profiler på sociala medier.

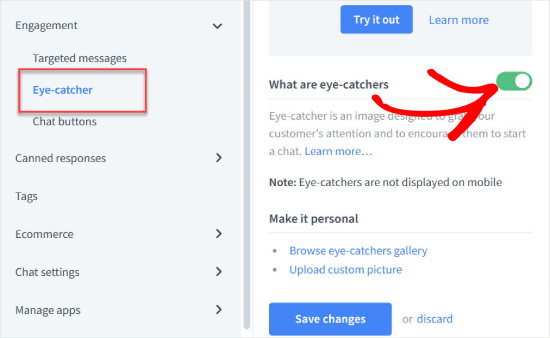
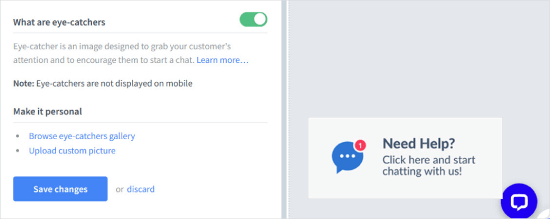
Nästa steg är att du kanske vill anpassa det som LiveChat kallar en Eye-catcher. Det här är bilder som visas när LiveChat-fönstret minimeras.
För att göra detta kan du gå över till engagemang “ Ögonfångare.
Bredvid “Vad är ett blickfång” är det bara att slå på knappen.

Detta kommer att visa en preview av hur blickfånget ser ut så att you kan customize det själv.
LiveChat har flera stilar för blickfång som du kan använda. Alternativt kan du också uploada dina egna images och använda dem för att fånga dina användares uppmärksamhet.

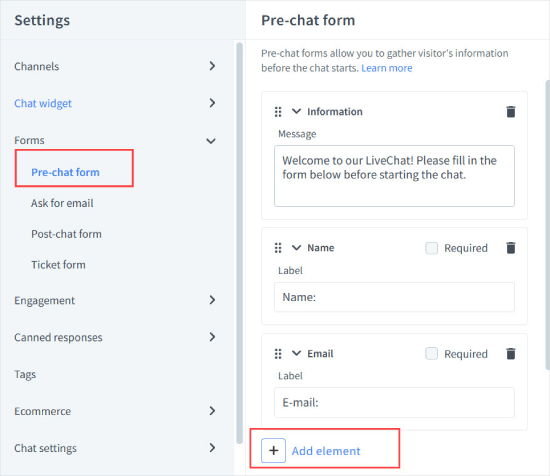
Vi rekommenderar också att du anpassar formuläret för pre-chat. Det är här du kan samla in besökarens information innan chatten startar.
Det är till exempel en bra början att be om namn och e-postadress så att du kan kontakta dem om chatten bryts. Du kanske också vill ställa specifika frågor om vad de letar efter eller hänvisa dem till specifika avdelningar.
I panelen “Inställningar” vill du gå till Formulär “ Pre-chat-formulär. Då ser du ditt nuvarande pre-chat-formulär.

För att customize den, gå helt enkelt till “Add element”.
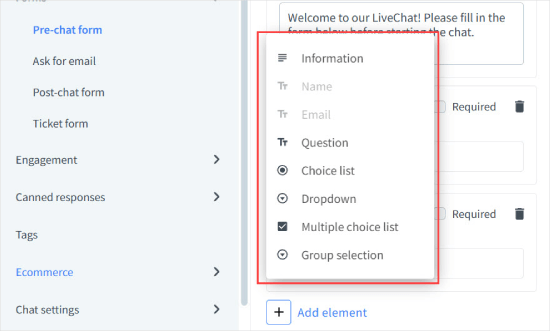
Därifrån kan du välja vilket element du vill, till exempel information, fråga, vallista, rullgardinsmeny, flervalslista eller gruppval. Det är ett drag-and-drop-gränssnitt, så du kan enkelt flytta runt alla element efter eget tycke och smak.

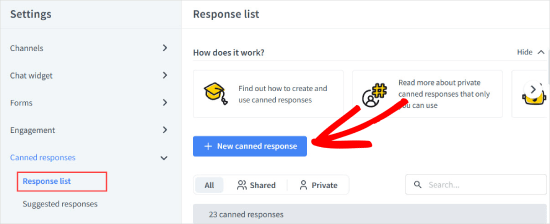
Du kan också uppdatera dina “Canned Responses” för att automatiskt ge svar på vanliga frågor.
Gå bara till Canned Responses “ Svarslista under fliken ‘Inställningar’. Gå sedan vidare och klicka på “+ Nytt konserverat svar” för att lägga till nya eller bläddra ner för att välja bland deras befintliga alternativ.

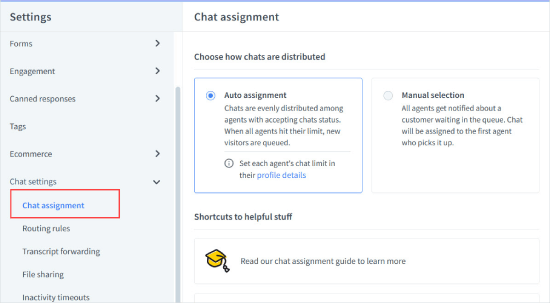
Och om du vill ändra hur chattar dirigeras går du till Chat Settings “ Chat assignment.
Här kan du automatiskt distribuera chattar till dina agenter eller tilldela dem manuellt.

Om du vill skapa routningsregler genom att tilldela vissa typer av förfrågningar till specifika handläggare kan du konfigurera det i avsnittet “Routningsregler” under “Chattinställningar”.
Steg 4: Bjud in handläggare till LiveChat
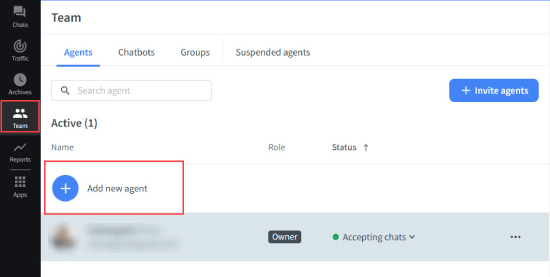
När du är nöjd med chattfönstrets utseende och konfigurationer är det dags att lägga till LiveChat-agenter.
För att göra detta går vi till fliken “Team” och klickar sedan på knappen “+” bredvid “Lägg till ny agent”.

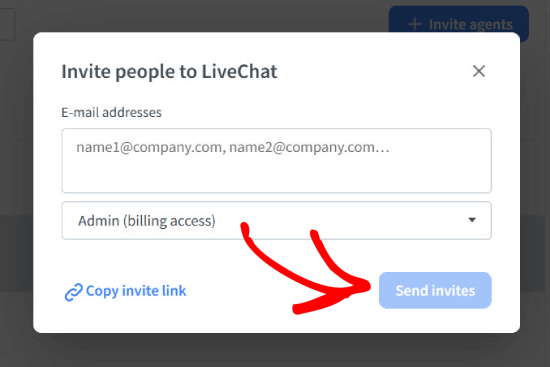
En popup öppnas så att du kan bjuda in människor till Livechat.
Du måste lägga till deras e-postadresser och välja vilken typ av åtkomst du vill ge dem. Du kan lägga till dem som agenter med begränsad kontroll över ditt konto eller som administratör med full åtkomst till appen.
När du är klar med det kan du klicka på “Skicka inbjudningar”.

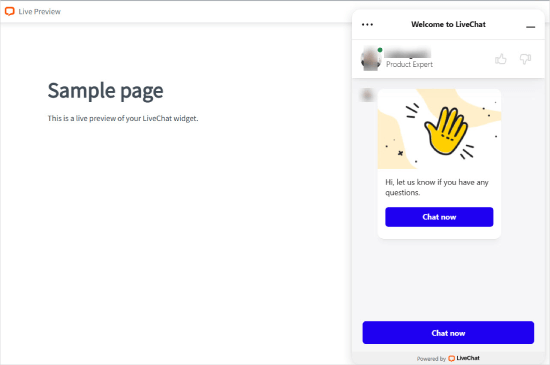
Step 5: Preview din chattsupport.
Din LiveChat är konfigurerad och utan problem installerad i din WooCommerce store.
You kan nu besöka din website för att se chattsupporten i action på din website. Klicka bara på länken “Preview live” högst upp för att se hur chattsupporten ser ut.

Eftersom du redan har anslutit din LiveChat till ditt WordPress konto, bör LiveChat automatiskt visas på din site.
Gå bara till din website och kontrollera att LiveChat fungerar smidigt.
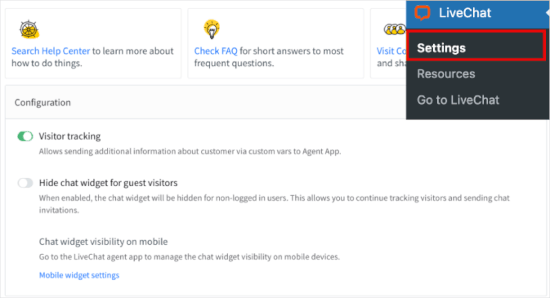
Settings för tillägget LiveChat
LiveChat lägger inte bara till en chattfunktion i din butik. Det låter dig också se kundens varukorgsinformation under konversationen.
Med LiveChat kan du customize följande alternativ:
- Dölj chattwidget för gästbesökare – Med det här alternativet kan du välja om du vill visa chattwidgeten endast för användare som har loggat in i din store eller för alla besökare.
- Visitor tracking – Här kan du se detaljer om den senaste ordern, produktinformation, antal enheter, totalt värde och leveransadress.
För att växla mellan dessa alternativ, gå bara till LiveChat ” Inställningar i din WordPress-panel. Under konfiguration kan du sedan välja det alternativ du vill aktivera.

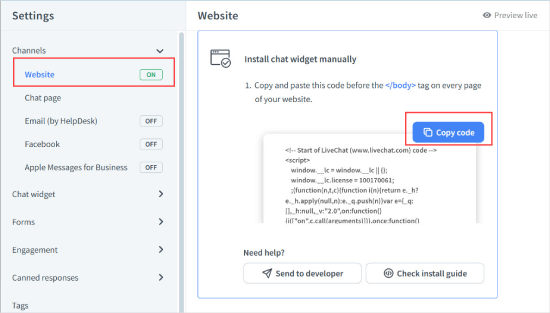
Installera LiveChat manuellt
Om du runar en website som inte är WordPress kan du fortfarande enkelt add LiveChat till din website.
Navigera bara till Channels “ Website i dina LiveChat-inställningar. Under “Installera chattwidget manuellt” kan du klicka på “Kopiera kod” och sedan lägga till den i din webbplats tema.

LiveChat har också appar och integrationer för alla populära WordPress-alternativ som Shopify, Squarespace, Magento och mer.
Det är också ett av de bästa WooCommerce-pluginsen för din butik som hjälper till att öka ditt genomsnittliga ordervärde och öka konverteringsfrekvensen.
Med hjälp av LiveChat och LTVPlus ser vi några riktigt bra resultat på vår webbplats för ecommerce, och vi kommer att lägga till LiveChat på fler av våra egna webbplatser.
Vi hoppas att den här artikeln hjälpte dig att add LiveChat till din WooCommerce store. You may also want to see our list of the best business phone services for small businesses or our guide on how to create a gratis business email in 5 minutes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Chris
I’m a little confused about your pricing. Their website says “starting at US$ 1,750 / month Per Agent”. You say it starts at $16.99 per agent. I’m no math whiz, but those numbers are quite a ways off.
WPBeginner Support
Hi Chris,
LiveChat pricing starts from $16.99 / agent. LTVPLus is a different service and their pricing starts at $1,750 per month per agent.
Admin
ETIENNE RUKUNDO
This is a very good idea to add live chat on our website. i personally i am gona do it to attract users and communicate with them. also if you can could set a video on you on how to use different wordpress themes in one domain name? what i mean is when you click on one page it redirectss you to diffrerent theme. i failed with page theme plugin. plz help
Jodie
This is probably the best step by step live chat tutorial! Helped me add it to my online marketplace in 1 day
Vladimir Djurovic
This is really helpful tip. I’ve been looking for something similar for a while now.
Do you know if it has any impact on site performance?
WPBeginner Support
Hi Vladimir,
LiveChat scripts load from their CDN servers and it is highly optimized for performance.
Admin