Under årens lopp har vi hjälpt otaliga användare att integrera olika betaltjänster på sina WordPress-webbplatser och e-handelsbutiker. Bland alla de populära gateways tycker vi att du bör överväga att erbjuda betalningsmetoden Klarna.
Med Klarna kan du lägga till finansierings- och avbetalningsplaner på din webbplats. Du kan använda det för att erbjuda ett “Köp nu, betala senare”-alternativ och uppmuntra kunder att köpa produkter. Detta bidrar till att öka konverteringen, särskilt för lyxiga och dyra varor.
I den här artikeln kommer vi att visa dig hur du addar Klarna Payments till WordPress.

Vad är Klarna och varför add to WordPress?
Klarna är ett svenskt fintech-bolag som erbjuder betalsätt online för ägare av websites och online-butiker.
Att lägga till Klarna i din store kan hjälpa till att öka konverteringarna och det genomsnittliga ordervärdet. Det gör det bekvämt för kunderna att köpa en dyr produkt eller lyxobjekt som de vill ha och betala över tid.
Klarna erbjuder fyra sätt för customers att köpa en produkt nu och betala senare:
- Dela upp köpesumman i 4 räntefria betalningar.
- Använd ett betalkort eller ett credit card för att betala det totala beloppet.
- Köp en produkt nu och betala inom 30 dagar.
- Få finansiering för ditt köp och betala i delbetalningar under 6 till 24 månader.
En viktig sak att komma ihåg är dock att Klarnas alternativ för Payment beror på din customers location. I USA kan kunderna till exempel få alternativ för avbetalning och finansiering, men ej möjlighet att betala på 30 dagar eller betala fullt ut med ett credit card.
Med detta sagt, låt oss se hur du kan lägga till Klarna-betalningar på din WordPress-webbplats. Vi kommer att visa dig 2 metoder, inklusive WP Simple Pay och WooCommerce. Du kan klicka på länkarna nedan för att hoppa vidare till det avsnitt du föredrar:
Metod 1: Add Klarna Payments med WP Simple Pay
Det enklaste sättet att lägga till Klarna-betalningar i WordPress är genom att använda WP Simple Pay. Det är det bästa Stripe payment plugin för WordPress och allow you att enkelt samla in onlinebetalningar med Klarna utan att behöva ställa in en shopping cart.
För denna tutorial kommer vi att använda planen WP Simple Pay Pro eftersom den innehåller Klarnas betalningsformulär och alternativet “Köp nu, betala senare”. Det finns också en gratis version av WP Simple Pay som du kan använda.
Det första du behöver göra är att installera och aktivera WP Simple Pay plugin. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
Vid aktivering kommer pluginet att starta installationsguiden. Du kan helt enkelt klicka på knappen “Låt oss komma igång” för att fortsätta.

På nästa vy måste du enter license key. Du kan hitta license key i your WP Simple Pay account area.
Därefter går du vidare och klickar på knappen “Activate and Continue”.

Därefter kommer pluginet att be dig att ansluta ditt Stripe account. Stripe är en betalningslösning som låter dig godkänna onlinebetalningar med lätthet.
Klicka bara på knappen “Anslut med Stripe”.

Du kan nu logga in på ditt Stripe-konto och följa instruktionerna på skärmen för att ansluta betalningslösningen till WP Simple Pay.
Om du inte har ett Stripe-konto kan du skapa ett. Alla med ett legitimt företag kan skapa ett Stripe-konto. Dessutom måste du ha SSL-kryptering på din site. För mer detaljer, vänligen se vår guide om hur du får gratis SSL-certifiering för en website i WordPress.
När du har anslutit Stripe till WP Simple Pay kommer du att redirectas till installationsguiden.
I nästa steg kommer pluginet att be dig att konfigurera emails. Du kan till exempel aktivera alternativ för att skicka betalningskvitton till kunder, meddela dem om kommande fakturor och få aviseringar om betalning.

Gå vidare och enter din email address i fältet “Send to” och click sedan på knappen “Save and Continue”.
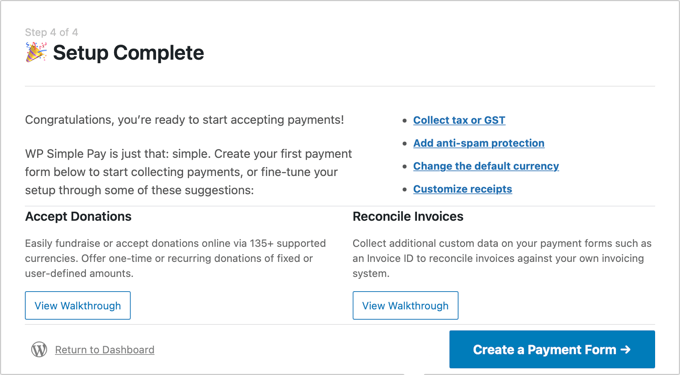
Efter det ser du det sista steget i Setup Wizard. Gå vidare och klicka på knappen “Create a Payment Form”.

Skapa ett Klarna-betalningsformulär i WP Simple Pay
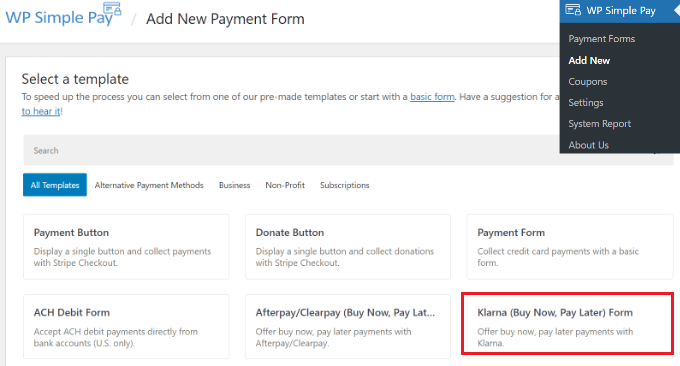
Du kan också skapa nya betalningsformulär genom att gå till WP Simple Pay ” Add New från din WordPress dashboard.
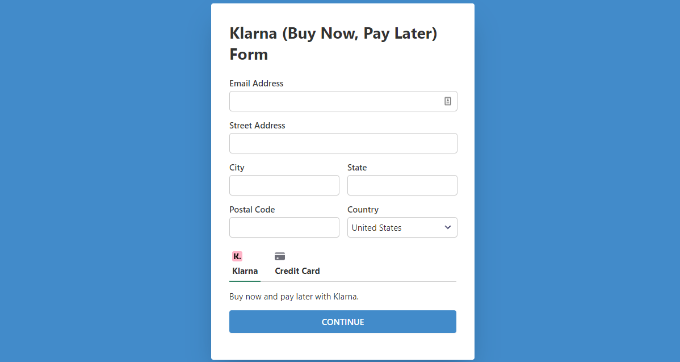
Pluginet erbjuder flera pre-built formulärmallar. För att add to Klarna, gå vidare och välj templaten “Klarna (Köp nu, betala senare) Form”.

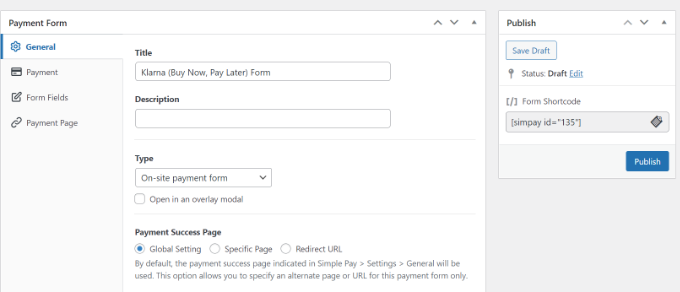
Därefter kan du customize ditt betalningsformulär.
Under fliken “Allmänt” får du till exempel alternativ för att byta namn på formuläret, lägga till en beskrivning och välja en formulärtyp.

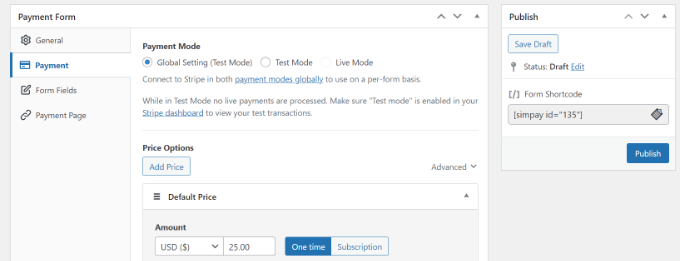
Efter det kan du byta till tabben “Payment”.
Här hittar du inställningar för Payment Mode och alternativ för Price. Pluginet låter dig add to flera priser, kostnaden för produkten, valutan som kommer att visas i formuläret, och om du vill ha en engångsbetalning eller en återkommande prenumeration.

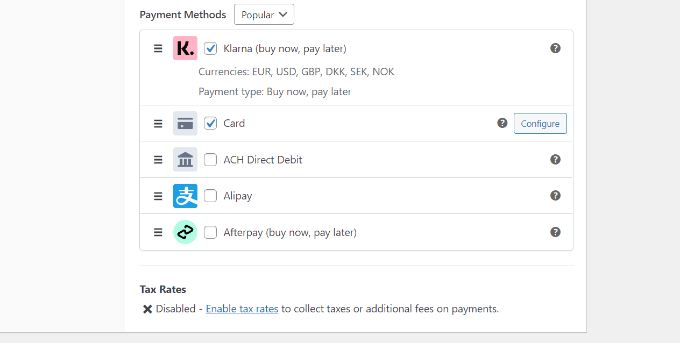
Därefter kan du rulla ner och välja olika betalsätt.
Se till att alternativet “Klarna” är valt. Du kan också lägga till fler alternativ som gillar credit card och ACH Direct Debit.

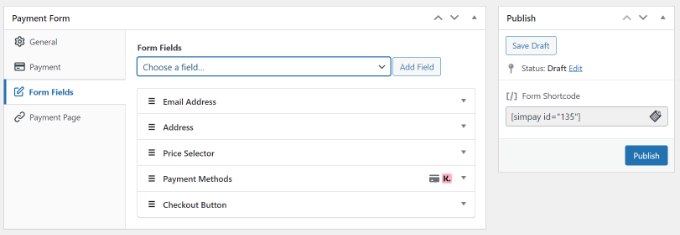
Gå sedan till tabben “Form Fields” och välj vilka fält du vill add to.
Du kan också ändra ordern på befintliga fält genom att helt enkelt dra och släppa dem. Dessutom finns det fler formulärfält att add to från dropdown-menyn högst upp.

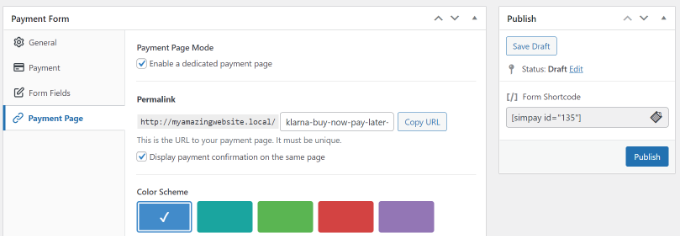
När du har editerat formulärfälten, head till tabben “Payment Page”. WP Simple Pay allow you to create a dedicated payment page for your Klarna form.
Se bara till att klicka på “Enable a dedicated payment page” checkboxen.

Du kan ändra permalänk för sidan, välja ett färgschema, lägga till formulärets titel och description, lägga till en logga och ändra texten i footern.
När du har gjort ändringarna går du vidare och publicerar ditt Klarna-formulär. Nu kan du besöka den dedikerade page för att se Klarna-formuläret i action.

Alternativt kan du embedda betalningen var som helst på din website med hjälp av WP Simple Pay block.
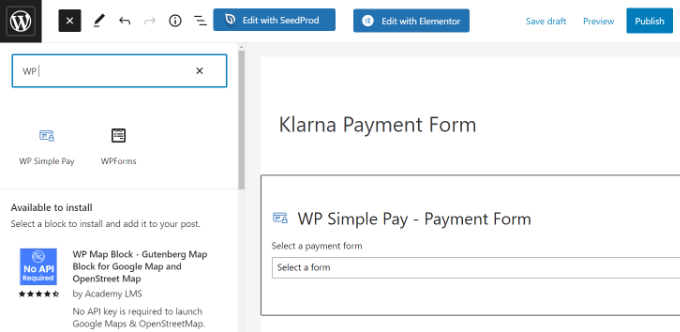
Det är bara att edit en page eller add en new. När du är i content editor, click the “+” button, and then add the WP Simple Pay block. Därefter väljer du bara ditt formulär från dropdown-menyn.

Därefter går du vidare och publicerar din page.
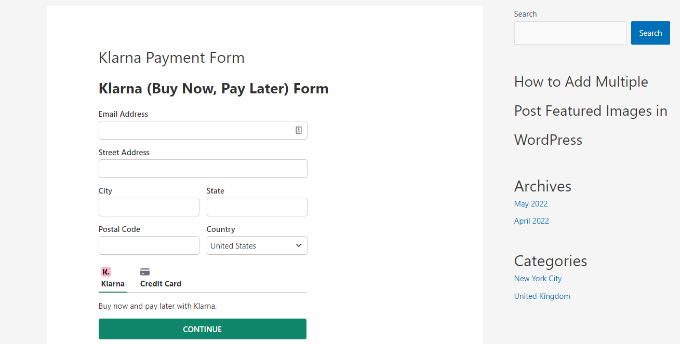
You can now visit your WordPress website to see the Klarna payment form in action.

Metod 2: Add Klarna Payments i WooCommerce
Du kan också add to WooCommerce Klarna Payments i WordPress. WooCommerce är den mest populära plattformen för ecommerce i världen, och den är inbyggd högst upp på WordPress.
Den har built-in betalningsalternativ, men du kan add to en gratis WooCommerce Klarna Payments utökning för din online store.
Innan du kan använda Klarna i WooCommerce måste du först se till att du har skapat en webbutik med WooCommerce.
Efter det måste du installera och aktivera Klarna Payments för WooCommerce. För mer detaljer, vänligen se vår guide om hur man installerar ett plugin för WordPress.
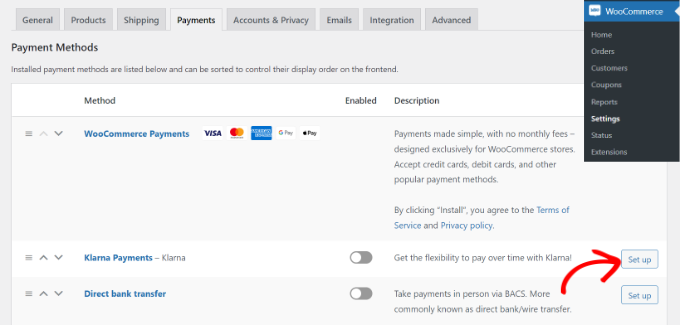
Efter aktivering kan du gå till WooCommerce ” Settings från din WordPress dashboard och klicka på fliken “Payments”.

Här kommer du att ha olika betalningsalternativ som erbjuds av WooCommerce, inklusive Klarna Payments. Klicka bara på knappen “Set up” framför Klarna Payments.
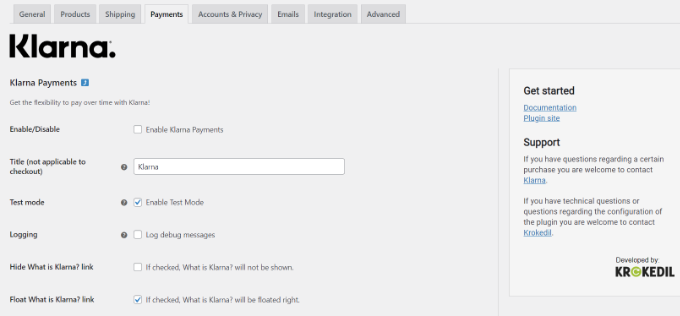
Därefter kan du kontrollera “Enable Klarna Payments” för att aktivera betaltjänsten i WooCommerce.
Förutom det finns det också alternativ för att ändra rubriken, aktivera testläge, visa dina kunder en länk till vad Klarna är och mer.

När you är klar, glöm inte att save dina ändringar.
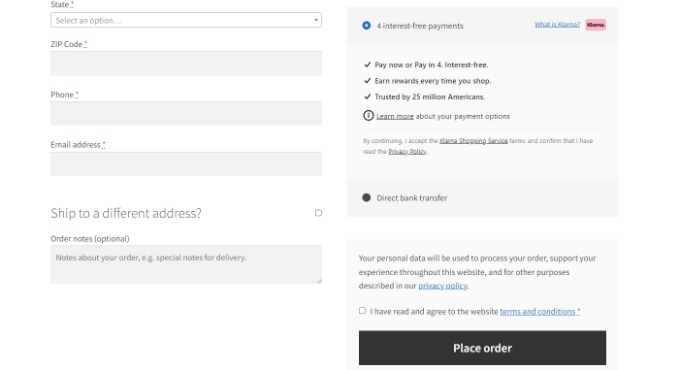
Därefter kan du gå till din WooCommerce store och besöka checkout page för att se Klarna som ett alternativ för betalning.

Det är viktigt att notera att Klarna Payments arbetar med handelskonton och är endast tillgängligt i Australien, Österrike, Belgien, Kanada, Danmark, Tyskland, Finland, Frankrike, Italien, Nederländerna, Norge, Nya Zeeland, Sverige, Spanien, Schweiz, Storbritannien och USA.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till Klarna-betalningar i WordPress. Du kanske också vill se hur du accepterar SEPA-betalningar i WordPress och de bästa crowdfunding-pluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.