Genom att organisera innehållet med ett FAQ-dragspel kan du förbättra användarupplevelsen på din WordPress-webbplats. Med den här funktionen kan du visa frågor och svar i ett kompakt format, vilket gör det lättare för besökare att snabbt hitta information.
Om du använder jQuery för ditt dragspel blir dina vanliga frågor interaktiva och lätta att navigera.
På WPBeginner har vi drivit en blogg i över 16 år och har skrivit hundratals artiklar, guider och handledningar. I några av dessa kommer du att märka att vi har använt jQuery FAQ-dragspel för att ta itu med vanliga frågor från våra läsare.
Detta tillvägagångssätt har hjälpt oss att locka fler besökare, förbättra vår sökrankning och till och med generera leads. Sammanfattningsvis vet vi precis hur värdefullt ett dynamiskt dragspel för vanliga frågor kan vara.
I den här artikeln visar vi dig hur du enkelt kan lägga till ett jQuery FAQ-dragspel i WordPress, steg för steg.

Varför använda ett jQuery FAQ-dragspel i WordPress?
Inom webbdesign är ett dragspel ett verktyg för att organisera innehåll på ett snyggt sätt. Det ser ut som en lista där varje objekt expanderar för att visa mer detaljer när du klickar på det och sedan kollapsar när du är klar. Det är ett enkelt sätt att dölja eller visa extra information utan att göra sidan rörig.
Samtidigt är jQuery ett JavaScript-bibliotek som förenklar att lägga till interaktiva funktioner på din webbplats. Till exempel kan du lägga till saker som animationer, rullgardinsmenyer och klickbara knappar – utan att behöva skriva komplex kod från grunden.
Det innebär att du med hjälp av ett jQuery FAQ-dragspel i WordPress kan göra din webbplats mer organiserad och användarvänlig. Det gör att du kan visa vanliga frågor i ett hopfällbart format, vilket sparar utrymme och minskar röran.

På så sätt kan besökarna snabbt hitta de svar de behöver utan att behöva scrolla genom långa textblock. Detta kan ge din webbplats ett rent utseende och förbättra SEO genom att göra ditt innehåll mer strukturerat, vilket sökmotorer föredrar.
Med det sagt, låt oss ta en titt på hur man enkelt lägger till ett jQuery FAQ-dragspel i WordPress. Vi kommer att diskutera flera metoder i denna handledning, men du kan använda länkarna nedan för att hoppa till den du väljer:
Metod 1: Lägg till en jQuery FAQ Accordion med WPCode (rekommenderas)
Om du letar efter ett enkelt och pålitligt sätt att lägga till ett jQuery FAQ-dragspel, är den här metoden något för dig.
För detta tillvägagångssätt behöver du WPCode, som är det bästa WordPress-kodsnippets plugin på marknaden. Det är det enklaste och säkraste sättet att lägga till anpassad kod på din webbplats. Dessutom kommer det med ett färdigt kodavsnitt för ett FAQ-dragspel, vilket gör det till ett perfekt val.
Först måste du installera och aktivera plugin-programmet WPCode. För mer information, se vår handledning om hur du installerar ett WordPress-plugin.
Obs: WPCode har en gratis plan, men du behöver premiumversionen för att låsa upp molnbiblioteket med kodavsnitt.
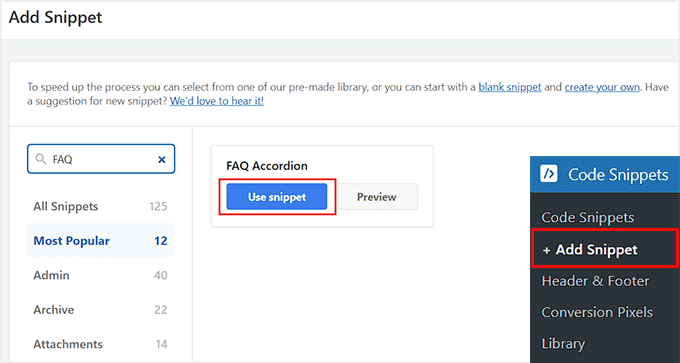
Efter aktivering, besök sidan Code Snippets ” + Add Snippet från WordPress instrumentpanel och använd sökformuläret för att hitta snippet “FAQ Accordion”.
När du har gjort det klickar du bara på knappen “Use Snippet” under den.

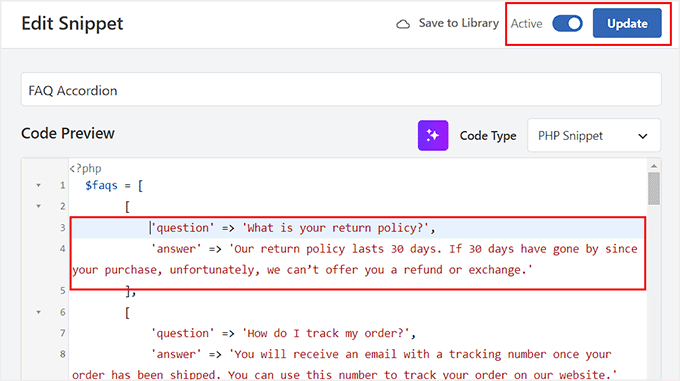
Detta leder dig till sidan “Edit Snippet”, där den anpassade koden för ett FAQ-dragspel redan har lagts till i rutan “Code Preview”.
Här behöver du bara skriva in frågorna och svaren för ditt dragspel i koden. När du har gjort det, växla omkopplaren högst upp till “Aktiv” och klicka på knappen “Uppdatera”.

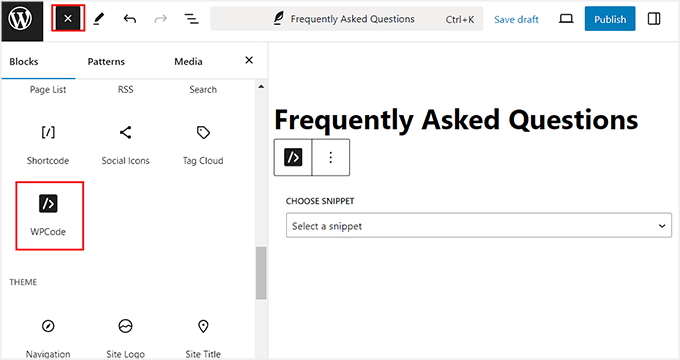
Öppna nu den sida eller det inlägg där du vill lägga till FAQ-dragspelssektionen i blockredigeraren.
Klicka här på knappen “Lägg till block” (+) för att öppna blockmenyn och lägga till blocket “WPCode” på sidan. Öppna nu rullgardinsmenyn i blocket för att välja kodavsnittet “FAQ Accordion” som du skapade tidigare.
När det är gjort klickar du på knappen “Update” eller “Publish” högst upp för att spara dina inställningar.

Besök nu din WordPress-webbplats för att se FAQ-dragspelet i aktion.
Tänk på att du måste upprepa processen för att skapa ett dragspel för andra sidor.

Metod 2: Lägg till en jQuery FAQ Accordion med en gratis plugin (lätt)
Om du inte vill använda någon anpassad kod på din webbplats är den här metoden något för dig.
Först måste du installera och aktivera plugin-programmet Advanced Accordion Gutenberg Block. För mer information, se vår nybörjarguide om hur du installerar ett WordPress-plugin.
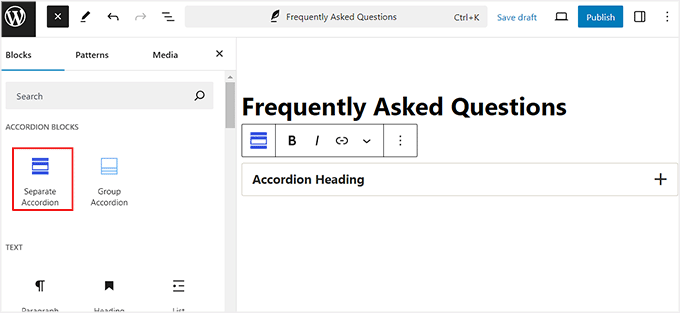
Efter aktivering öppnar du sidan eller inlägget där du vill lägga till vanliga frågor och klicka på knappen “Lägg till block” (+) högst upp. När blockmenyn visas, leta bara upp och lägg till blocket “Separat dragspel” på sidan.

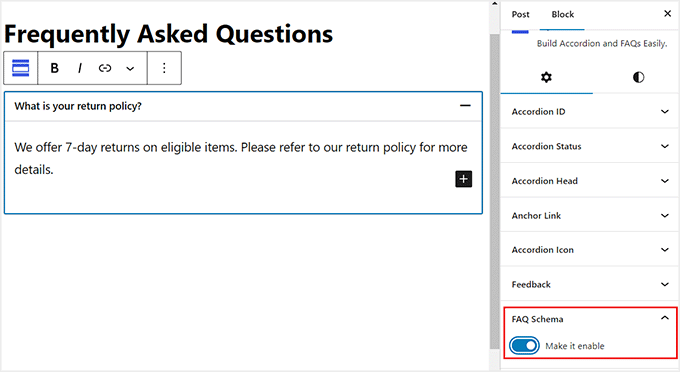
Skriv sedan in din första fråga och ditt första svar i dragspelsblocket.
Sedan kan du lägga till ett FAQ-schema från blockpanelen genom att expandera fliken med samma namn och trycka på knappen “Gör det möjligt”.

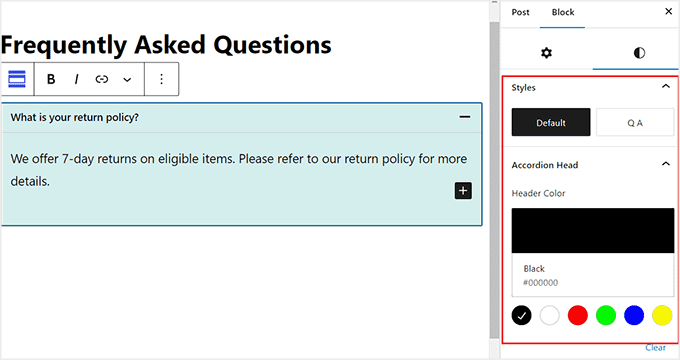
Därefter byter du till avsnittet “Stilar” i den högra kolumnen. Härifrån kan du anpassa dragspelets textfärg, bakgrundsfärg, ikonfärg och så mycket mer.
Sedan kan du upprepa denna process för att lägga till så många vanliga frågor som du vill.

Klicka slutligen på knappen “Uppdatera” eller “Publicera” längst upp på sidan för att spara dina inställningar.
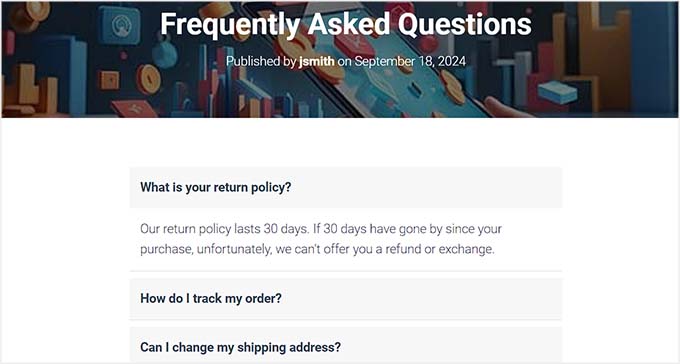
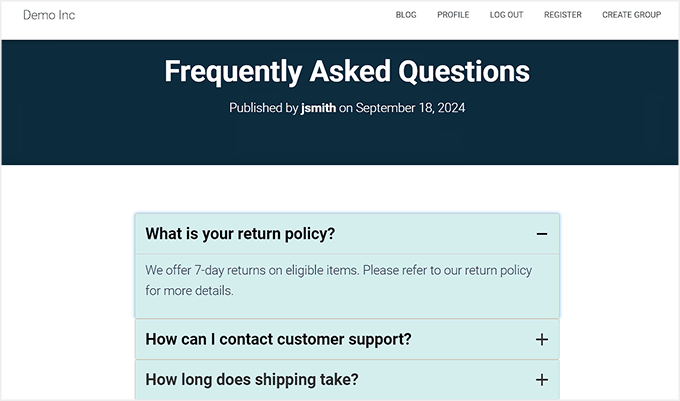
Besök nu din FAQ-sida för att se jQuery-dragspelet i aktion.

Metod 3: Lägg till ett jQuery FAQ-dragspel med SeedProd
Om du vill lägga till ett interaktivt FAQ-avsnitt på en anpassad sida är den här metoden något för dig.
För att göra detta kan du använda SeedProd. Det är den bästa WordPress-sidbyggaren som också kommer med ett speciellt dragspelsblock för att lägga till textavsnitt som expanderar och kollapsar på dina sidor.
Först måste du installera och aktivera SeedProd-pluginet. Mer information finns i vår guide om hur du installerar ett WordPress-plugin.
Obs: SeedProd har en gratis plan. Du behöver dock pro-versionen för att låsa upp blocket “Accordion”.
Vid aktivering, gå över till SeedProd ” Inställningar sidan för att ange din licensnyckel. Du hittar den här informationen i ditt konto på SeedProds webbplats.

Därefter besöker du skärmen SeedProd ” Landningssidor från WordPress admin sidofält.
Klicka sedan på knappen “Lägg till ny landningssida”.

Då kommer du till en ny skärm där du ser en lista med färdiga mallar att välja mellan .
När du har gjort ett val visas en fråga där du ombeds ange ett sidnamn och en webbadress. Ange uppgifterna och klicka på knappen “Spara och börja redigera sidan” för att fortsätta.

SeedProds drag-and-drop-byggare öppnas nu på din skärm. Här ser du en blockkolumn till vänster och en förhandsgranskning av sidan till höger.
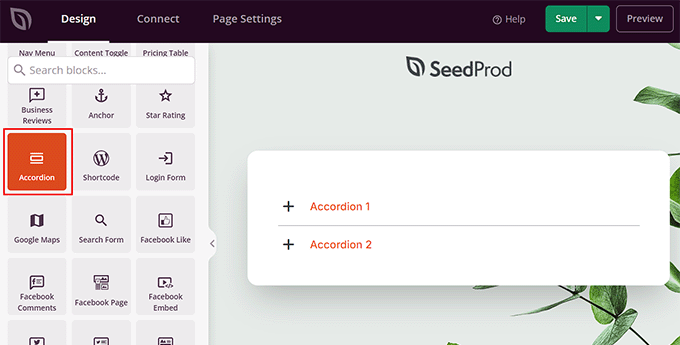
Du kan nu lägga till valfritt element på din sida, till exempel en bild, video, CTA-knapp, rubrik eller textblock. Därefter drar och släpper du“Accordion“-blocket där du vill lägga till dina vanliga frågor.

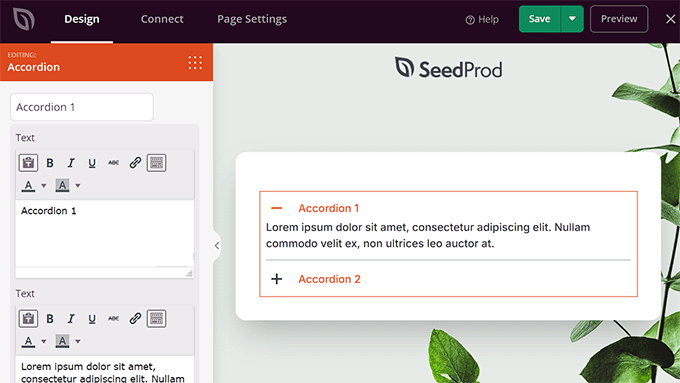
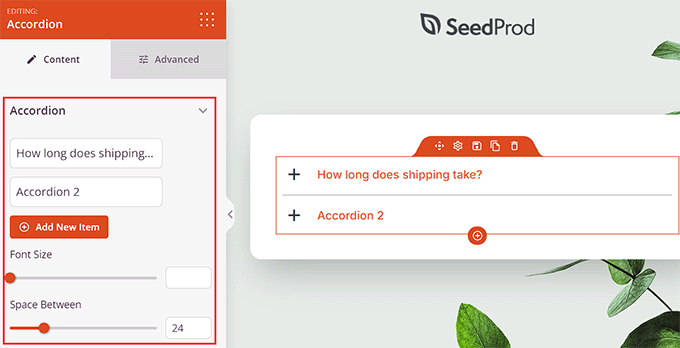
Klicka sedan på blocket igen för att öppna dess inställningar i den vänstra kolumnen. Härifrån expanderar du fliken “Accordion 1” och börjar skriva din första FAQ.
Du kan nu upprepa processen för att lägga till andra poster.

Som standard lägger blocket bara till två dragspel, men du kan klicka på knappen “Add New Item” för att lägga till så många vanliga frågor som du vill.
Du kan till och med konfigurera teckenstorlek och avstånd mellan varje dragspel med hjälp av de givna reglagen.

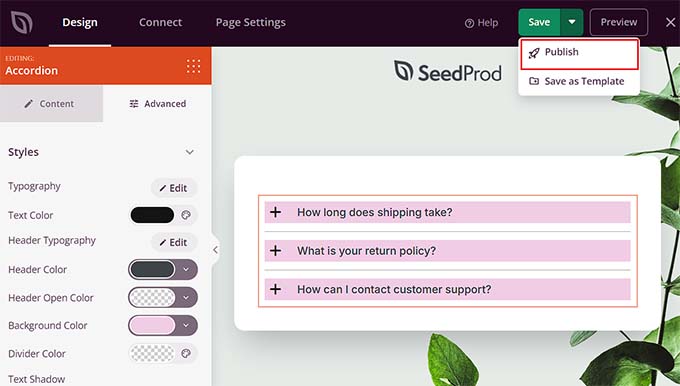
Gå sedan till fliken “Avancerat” längst upp på sidan.
Härifrån kan du ändra textfärg, rubrikfärg, bakgrundsfärg och delningsfärg för dragspelet.

När du är klar klickar du bara på knappen “Spara” och sedan “Publicera” högst upp.
Du kan nu besöka den nyskapade anpassade sidan för att se ditt jQuery FAQ-dragspel.

Bonus: Lägg till FAQ Schema i WordPress
När du har lagt till dessa jQuery FAQ-dragspel är det en bra idé att lägga till FAQ-schema för dem. Detta kan öka din SEO-ranking och organiska klickfrekvens genom att göra att dina vanliga frågor visas direkt i Googles sökresultat.
För detta rekommenderar vi All in One SEO, som är det bästa SEO-pluginet på marknaden. Det är en allt-i-ett-lösning som optimerar din webbplats för sökmotorer och hjälper den att rankas högre med bara några få klick.
Vi har använt det här verktyget på WPBeginner under de senaste åren, och sedan dess har vi sett märkbara förbättringar i vår sökrankning. För mer information, se vår AIOSEO-recension.

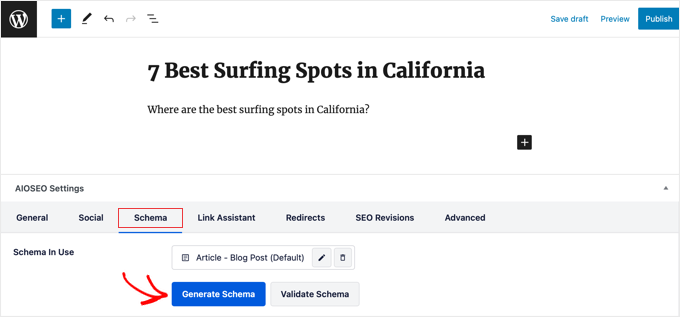
Verktyget levereras med en inbyggd schemamarkeringsfunktion som kan hjälpa sökmotorer att bättre förstå ditt innehåll. När du har aktiverat pluginet öppnar du bara din FAQ-sida i blockredigeraren.
Bläddra sedan ner till avsnittet “AIOSEO Settings” och växla till fliken “Schema”. Klicka här på knappen “Generera schema”.

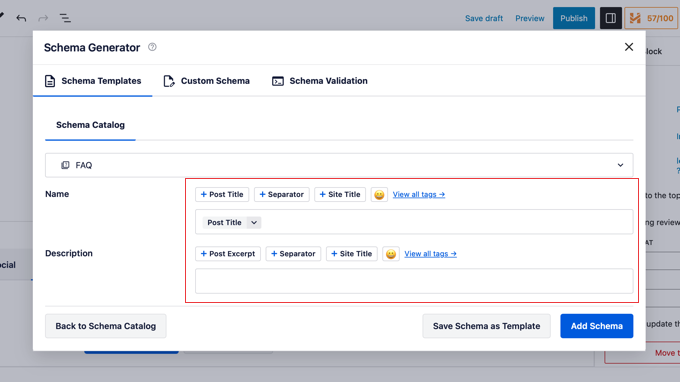
Detta öppnar “Schema Catalog”, där du måste hitta alternativet FAQ och klicka på knappen “Add Schema” bredvid det.
Efter det kan du lägga till dina vanliga frågor som de visas i ditt dragspel. När du är klar klickar du bara på knappen “Add Schema” för att lagra dina inställningar.

Nu kommer sökmotorerna att indexera dessa frågor och visa dem på sökresultatsidorna, vilket förbättrar din ranking.
Mer information finns i vår handledning om hur du lägger till FAQ-schema i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till ett jQuery FAQ-dragspel i WordPress. Du kanske också vill se vår guide om hur du enkelt visar kod på din WordPress-webbplats och våra toppval för bästa WordPress-utvecklingsverktyg.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Zac Smith
Hello, I installed the Quick and Easy FAQ plugin, and then followed this video. I do not get an accordion FAQ, rather the only thing that shows up is the first FAQ question and answer … and the question is hyperlinked.
Daniel
Great tutorial!
My debugger complained about undefined variable $faq.
Defined variable at begin of function accordion_shortcode() with $faq = ”;
As well my version of FAQ plugin enters the value ‘faq’ instead of ‘query’ into the field post_type of the table postes.
Adjusted line 23:
‘post_type’ => ‘faq’,
Johan Johnsson
It’s silly that you’ll have us install a plugin for a FAQ page and follow your previous tutorial on how to make that FAQ page, and then copy (essentially download) the plugin you made for this tutorial. So we’re essentially downloading 2 already finished plugins.
I don’t think people come here to download 2 plugins, but rather to LEARN how to make a custom accordion menu of their own. I don’t see why I should follow this “how to guide” when I can just download some other WP plugin that does the same job, if not better.
And the fact that this plugin relies on the FAQ plugin seems quite unnecessary. Why didn’t you make a stand-alone plugin and make it dynamic? So you can use it for any content on any page.
WPBeginner Support
Hi Johan,
Most our users are beginners who would find it difficult to copy paste code. This is why we made it into a plugin so that users can download and install it. If you would like to use the code method, then the code is here for you to study and use it in your theme or a site-specific plugin. Let’s us know if you need any help with that.
Admin
Kim
How do I make it so that when I click the title it collapses – I see that it collapses when you click another part of the accordian but I am looking for the function to collapse when each title is clicked.
christina
thanks for the tutorial. I am very much new to coding and webpage design. I have followed instructions to pasting the codes to my notepad on my mac. Is there a different way to save the file other than in notepad as a php or js file into the folder? Also, could you please let me know step by step how to open FTP client (what is it btw?) and how to upload my-accordian folder to /wp-contnt/plugins/directory to WP website. Thanks so much.
christina
when I save the textedit file it saves as my-accordion.php.rtf. Is that correct?
WPBeginner Support
No. You need to save it as my-accordion.php Windows programs sometimes add this extension to your text file. Try using Save File As option.
Admin
WPBeginner Support
On Mac you have a program called TextEdit. For FTP see our guide on how to use FTP to upload WordPress files.
Admin
Nurul Amin
I have activated this plugins successfully, but it is not working. Displaying nothing in my FAQs Page.
WPBeginner Staff
The code screenshot you shared, does not look like the code we have shared above. However, the code in screenshot has HTML tags that shouldn’t be there. It should be like this:
‘posts_per_page’ => ’10’,
Stefan 13
This is pretty weird. Your comments had me baffled, as I was clearly seeing the code right there on my screen. I then realised that all those currency converter tags came from another one of my Firefox plugins, which dynamically adds a context menu to numbers in web pages – hence the source looked different.
Thanks for your help!
Stefan 13
When I try to activate the plugin in WP 4.1, I get this error message:
Plugin could not be activated because it triggered a fatal error.
Parse error: syntax error, unexpected ‘<' in /home2/laurepc3/public_html/shala/wp-content/plugins/my-accordion/my-accordion.php on line 20
Any ideas that may help with this?
WPBeginner Staff
The code you pasted has an unexpected character 10,
Make sure posts_per_page is enclosed in single quotes. Make sure there is an equals sign before greater than sign and make sure there is a comma at the end of the line.
Guest
I don’t have that on line 20. What I can see on line 20 in the post above and in my file is this:
‘posts_per_page’ => 10,
Screen shot attached as well.
So does the post above display incorrect file content?
Stefan 13
The code in my file does not look like what you posted for line 20, but it’s the same code as is above:
‘posts_per_page’ => 10,
‘orderby’ => ‘menu_order’,
Does that mean that the code in the article is out-of-date?
Thanks for clarifying!
Screen shot attached:
Caroline
Thank you for this tutorial! It’s really help with my problem!
I want to put topics like this: Topic “Events”: a accordion box and “Past Events”: another accordion box with topic Past Events. I tried the shortcode [faq_accordion + topic=”events”] but nothing happened. What can I do? Thank you very much!!!
raouf
hello .. thank you for this tutorial, it’s helpful . but i just make a simple modification to make a accordion for a specific category . it worke’s but it show me the classic editor of my post not the visual editor. can you help me
Mahesh Waghmare
Thanks…
Rana
Hi
Is there a way I can just dispay the “category title i.e FAQ Topic ” and the topic listed under each.
I dont want the whole content,just the category title and clicking on it would show the topic title )
Raba
Chris
What’s the best way of getting the CSS to work? I have a child theme with my custom css code. Do I need to do anything in that file since I don’t see any of the Google css.
WPBeginner Support
Chris the Google CSS is queued and only fetched when your FAQ accordion is displayed. Open the page containing your FAQ Accordion and right click then select View Source. On the view source page look for
http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.cssif it is there then this means you have successfully loaded CSS theme.Admin
Chris S.
I am able to get your plugin to work properly with the FAQ Manager but had some questions. It will only display 10 of the FAQs (which I presume is a default #). If I use the built-in shortcode that comes with the FAQ Manager plugin I am able to get the full list to display
To display ALL: place [faq limit=”-1″] on a post / page
Do you have any suggestions on how to handle this?
Also, the FAQ manager allows for creating different lists by topic. Would there be a simple way to modify your plugin to make use of this?
List all from a single FAQ topic category: place [faq faq_topic=”topic-slug”] on a post / page
Great work otherwise!
WPBeginner Support
To display FAQs with topics FAQ Manager uses these parameters in the shortcode:
[faq faq_topic="topic-slug"][faq limit=”-1″] is quite self explanatory. It will display all FAQ.
However, if you want to display more FAQ’s in the accordion you need to modify the query parameter in WPBeginner’s FAQ Accordion plugin, like this:
// Getting FAQs from WordPress FAQ Manager plugin's custom post type questions$posts= get_posts(array(// Increase posts per page'posts_per_page'=> 50,// Get only FAQs under a specific topic// faq-topic is a taxonomy//topic-name is the name of topic you want to display'faq-topic'=>'topic-name','orderby'=>'menu_order','order'=>'ASC','post_type'=>'question',));1-click Use in WordPress
Admin
Chris S.
Great- thanks for your help with this!
Garrett
This isn’t working for me quite as intended. Plugin activates successfully and the shortcode is being processed, but here’s what the output looks like…
I opted to use the FAQ manager plugin with your code in order to fix the hideous styling the plugin spits out.
But when it’s all said and done, here’s what it looks like. Any tips?
http://screencast.com/t/K2VfuBOptcn
Many thanks in advance!!
~Garrett
Atlanta, GA
Garrett
It seems the list is not inheriting any styling info from jquery-ui.css, though I did verify that a link file to jquery-ui.css IS present on the page.
Line where jquery-ui.css is included:
Exploring CSS rules:
How can this be?
Thank you!
~Garrett
WPBeginner Support
Try switching to a default WordPress theme to see if it works then.
Admin
Richard Morrison
This has broken following the latest WordPress Update. I can no longer get the accordion to display. Shortcode now only displays the text from FAQ manager.
Piet
line 20 of your my-accordion.php file reads: ‘numberposts’
that function has been deprecated since…. a very long time.
as you guys are in the business of giving tutorials to beginners, can you at least get the functions right?
obviously this should be ‘posts_per_page’
Editorial Staff
Updated the article.
Admin
Mary-Anne
I would appreciate some help with this. I am attempting to install on a 3.5.2 on a network site. Network Admin has the Plugin listed and Network Activated.
However it is not listed in the sub-sites.
Has this been tested with Network sites yet? It looks like just what is needed. Thanks for all your efforts with WPBEGINNER.
Thanks.
Editorial Staff
This sounds like a support question that needs to be posted on the plugin forum.
Admin
birge
Hi,
I made my-accordion.php and accordion.js, uploaded them and everything, but still I can’t see the plugin in the list of plugins. What went wrong?
Thanks,
birge
Editorial Staff
Are you sure that the plugin file location is something like this: /wp-content/plugins/accordion/my-accordion.php
Admin
birge
Exactly.
alin
I do just what you said but I can’t activate the plugin from plugins dashboard because I can’t se it
curdaneta
You forgot include the script file “accordion.js” …
Editorial Staff
We shared the accordion.js code in there. It is also being included using enqueue script.
Admin
curdaneta
Sorry, but I find the link to the file
Editorial Staff
There is no link to the file. We have shared the code that you need to paste in a new file that you will create called accordion.js
curdaneta
Sorry, my bad
I didn’t read carefully. Now everything works as expected
curdaneta
curdaneta
Hello
It doesn’t work for me using the shortcode in several paragraph
Regards
curdaneta
Gaelyn
Thanks. I can see where this will come in very handy.
Drake
Thank you for the article. It would be nice have a similar one that explain how to introduce jQuery tabs to pages/posts.