Enligt vår erfarenhet är svävningseffekter subtila men effektfulla animationer som kan förvandla en statisk webbplats till en interaktiv upplevelse som håller besökarna engagerade och utforskande.
Vi har experimenterat med olika svävareffekter på olika typer av webbplatser och resultaten har varit genomgående positiva. Om du använder det i en webbutik kan du låta kunderna se dina produkter på mycket närmare håll, vilket kan hjälpa dem att göra ett köp.
I den här artikeln kommer vi att dela med oss av våra 5 bästa metoder för att lägga till bildhover-effekter i WordPress. Oavsett om du letar efter enkla fade-effekter eller komplexa flipboxar, har vi allt du behöver.

Varför använda effekter för hovering av images i WordPress?
Image hover effects allow you to add short animations to your images, such as zooms, fades, popups, and more. Detta gör dina images mer intressanta och engagerande, även om en page har många images.
Du kan också använda hover-effekter för att rikta besökarens uppmärksamhet mot det viktigaste innehållet. Du kan till exempel använda CSS-animationer för att lyfta fram logotypen eller call-to-action på din website.
Med det sagt, låt oss se 5 nybörjarvänliga sätt att add to olika image hover-effekter i WordPress. Använd bara snabblänkarna under för att hoppa direkt till den effekt du vill använda:
- Option 1: Add Flipbox Effects in WordPress (Quick and Easy)
- Option 2: Add Image Zoom and Magnify Effects (Best for Online Stores)
- Option 3: Fade Images on Mouseover in WordPress (Best for Performance)
- Option 4: Add Multiple Image Hover Effects to WordPress (Most Customizable)
- Option 5: Add Image Hover Popup Effects Using a Visual CSS Editor
- Learn More Ways to Use and Manage Images in WordPress
Alternativ 1: Add Flipbox Effects i WordPress (snabbt och enkelt)
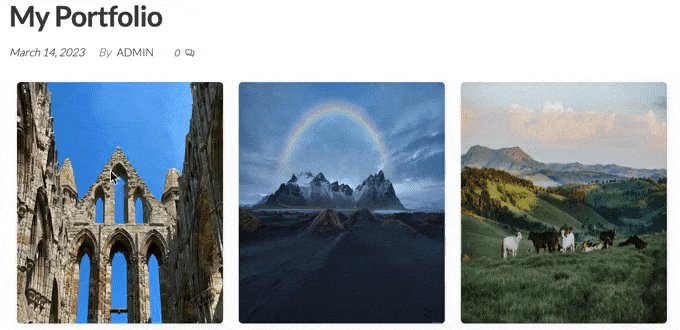
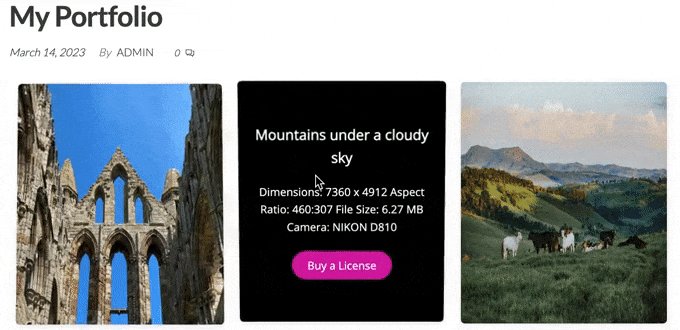
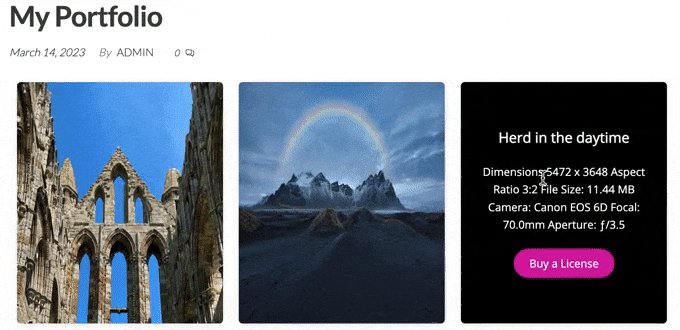
Det enklaste sättet att add to hover-effekter i WordPress är att använda flipboxar. En flipbox är helt enkelt en box som vänder sig när du hoverar musen över den. Detta allow you att visa en annan image, text eller call-to-action vid mouseover.
Om du är fotograf kan du visa ett foto på ena sidan av flipboxen och information om kameramodellen eller upplösningen på den andra sidan.
Om du säljer digital konst eller grafik online kan du till och med add to en knapp som besökarna kan clicka på för att köpa bilden.

Det enklaste sättet att skapa flipboxar är genom att använda Flipbox – Awesomes Flip Boxes Image Overlay. Detta kostnadsfria plugin kommer med flera olika flipbox-stilar med en blandning av bilder, text och call-to-action-knappar.
Det första du behöver göra är att installera och aktivera pluginet Flipbox. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
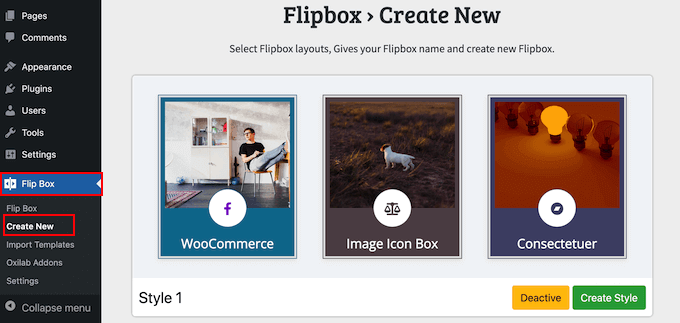
När pluginet är installerat och aktiverat kan du skapa din första flipbox genom att gå till Flip Box ” Create New.

Här visas alla de olika templates som du kan använda.
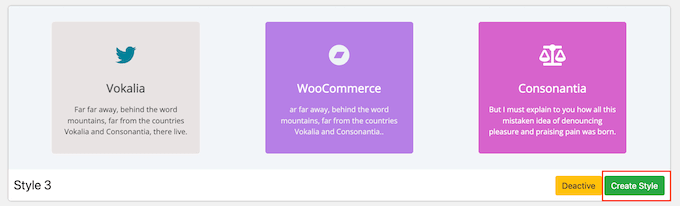
För att välja en design går du vidare och klickar på knappen “Skapa Styling”.

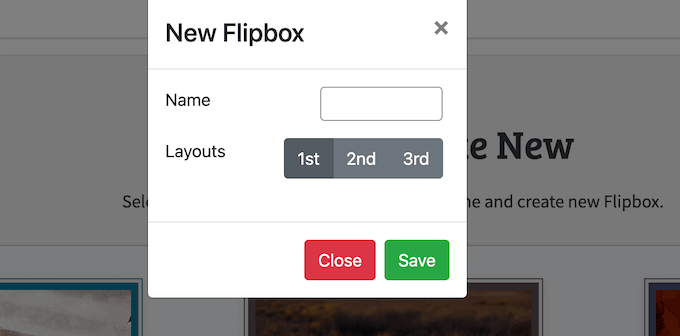
I popupen som visas skriver du in ett namn för flipbox-designen. Detta är bara för din referens, så du kan använda vad du vill.
Du kan också välja vilken layout du vill använda genom att clicka på antingen 1st, 2nd eller 3rd.

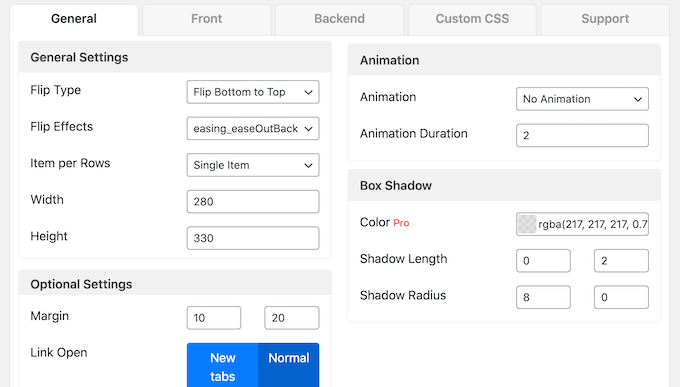
När du har valt en flipbox-stil kan du ändra font, padding och marginaler.
You can then add text, images, and icons to both sides of the flipbox.

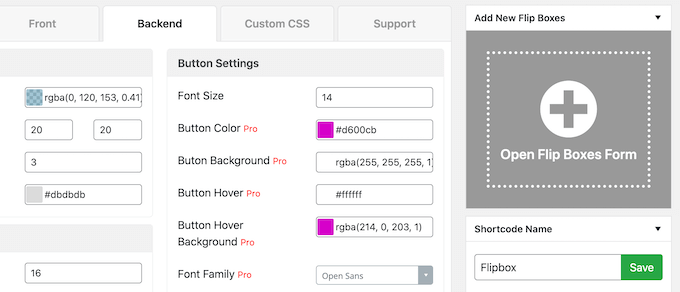
När du är nöjd med hur flipboxen ser ut kanske du vill lägga till fler boxar genom att clicka på “+” i “Add New Flip Boxes” section.
This allow you to create multiple flipboxes with the same style and then organize them into columns and rows.

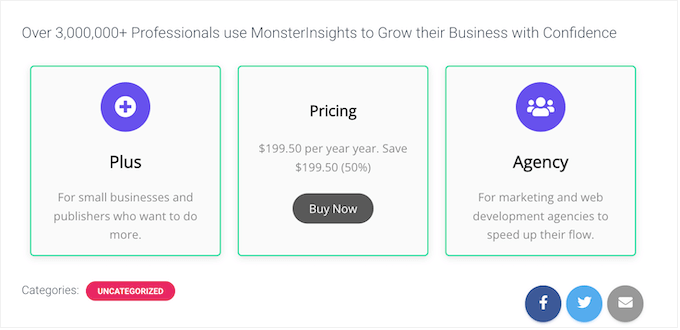
Du kan till exempel skapa en flipbox för varje plan för prissättning.
Shoppare kan sedan hovera över en plan för att se kostnaden.

När du är nöjd med hover-animationerna kan du add to vilken page, post eller widget-ready area som helst med hjälp av en shortcode som pluginet provider automatiskt.
För Step-by-Step instruktioner, se vår guide om hur man skapar flipbox överlägg och hover.
Alternativ 2: Add to Image Zoom and Magnify Effects (bäst för online stores)
Zoomeffekter allow användare att se detaljer som normalt inte skulle vara synliga. Om du har en ecommerce store eller en marknadsplats online, då allow detta shoppers att utforska en produkt i mer detaljer, vilket kan ge you mer försäljning.

Zoom-effekter kan också add to mer interaktion och engagement till din site.
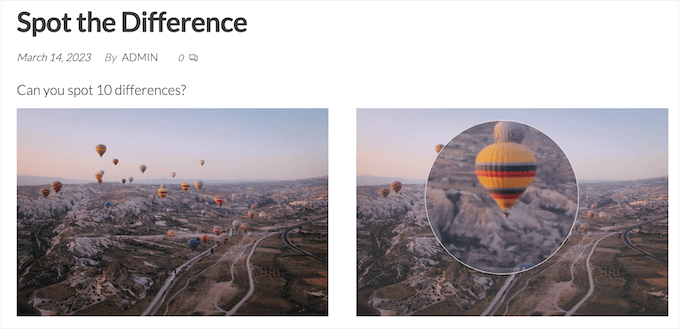
Du kan till exempel skapa enkla pussel och spel som utmanar besökarna att upptäcka små detaljer i dina images. Detta kan få dem att stanna kvar längre på din site, vilket ökar antalet sidvisningar och minskar avvisningsfrekvensen.

Det bästa WordPress plugin för att add to image zoom och magnify effekter är WP Image Zoom.
Detta plugin för hover-effekter gör att du kan anpassa hur zoomeffekten kommer att se ut och fungera på hela din WordPress-webbplats. Du kan sedan aktivera zoom för vilken bild som helst.
Vi kommer att använda gratisversionen i den här przewodniken, men om du vill ha fler anpassningsalternativ kanske du vill kolla in WP Image Zoom Pro. Se vår WP Imagely Zoom -recension för mer information.
Först måste du installera och aktivera WP Image Zoom plugin. För mer detaljer, vänligen se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
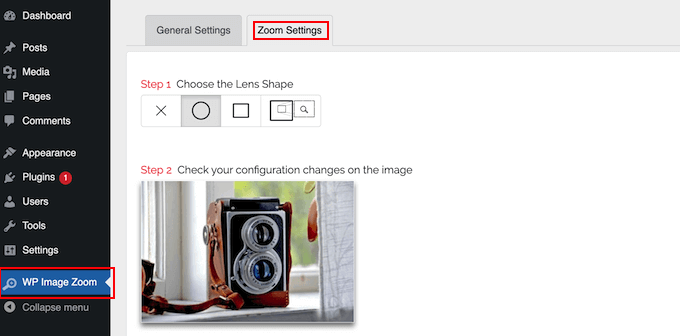
När du har aktiverat måste du heada över till WP Image Zoom ” Zoom Settings page från WordPress admin sidebar. Om den inte redan är vald, clickar du på “Zoom Settings”.

Till att börja med kan du välja mellan några olika linsformer.
Du kan också välja en markörtyp, ställa in en animationseffekt, aktivera zoom vid hovering eller click med musen och definiera en zoomnivå.
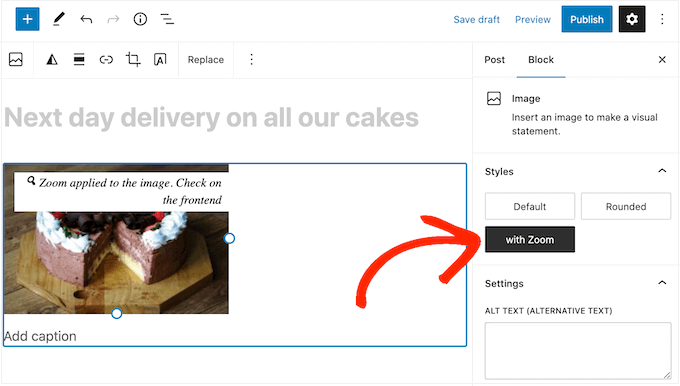
När du är nöjd med hur zoomen är inställd kan du lägga till effekten på valfri bild. I Gutenberg-blockredigeraren klickar du för att välja den bild där du vill lägga till en zoomeffekt. Eller ladda upp en bild först till WordPress.
I den högra menyn väljer du knappen “with Zoom”.

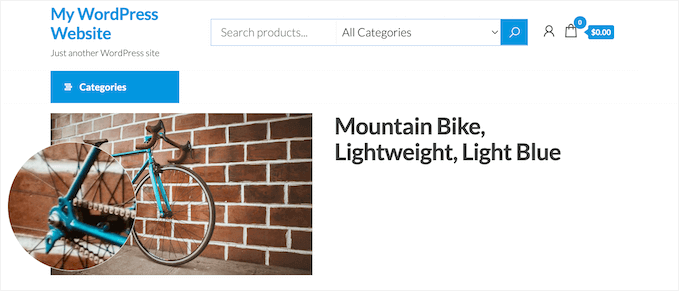
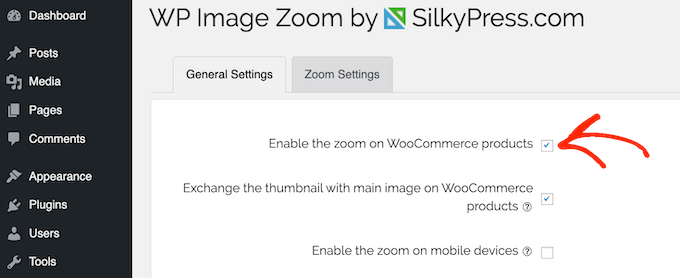
Om du använder WooCommerce kan du aktivera zoom på alla dina produkt images i pluginets inställningar. Detta är perfekt om du vill aktivera zoom i hela din online store utan att behöva update varje produkt individuellt.
På tabben “General Settings”, kontrollera boxen “Enable the zoom…”, och customers kommer att kunna förstora alla produkt images.

För mer details, se vår guide om hur du lägger till förstoringszoom för images i WordPress.
Alternativ 3: Fade Images on Mouseover i WordPress (Bäst för prestanda)
Ett annat alternativ är att add to en fade animation så att dina images sakta visas eller försvinner när besökaren hoverar över dem.
This allow you to highlight and hide different images as the visitor moves around the page. På så sätt kan du guida besökaren genom ditt content och till och med add to ett storytelling-element till en page.

Till skillnad från vissa andra animationer är fade image on mouseover-effekten subtil, så den kommer inte att påverka besökarens läsupplevelse negativt eller någon image-optimering som du har gjort. Detta gör den till ett utmärkt val för pages som har multiple images eller högupplösta filer.
Det enklaste sättet att add to en fade-effekt till dina images är att använda WPCode. Detta gratis plugin tillåter dig att enkelt add custom code i WordPress utan att behöva edit dina theme filer.
För mer information, se vår guide om hur man tonar ut images vid mouseover i WordPress.
Alternativ 4: Add Multiple Image Hover Effects till WordPress (Mest anpassningsbara)
You kanske vill använda flera olika effekter för hovering av images på your website. Om du till exempel har många gallerier med images, kanske du vill animera dessa bilder på olika och intressanta sätt.
Det bästa sättet att add to flera hover-effekter till WordPress är genom att använda Image Hover Effects Ultimate. Detta gratis plugin stöder ett brett utbud av effekter som du kan customize för att passa dina behov.
Det första du behöver göra är att installera och aktivera pluginet Image Hover Effects Ultimate. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
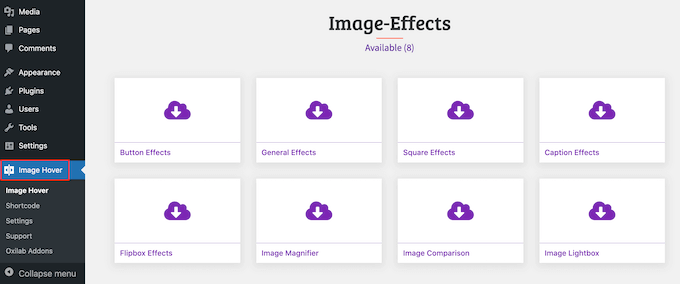
Efter aktivering, select “Image Hover” från WordPress dashboard. Du kommer nu att se alla olika typer av hover-effekter som du kan använda.

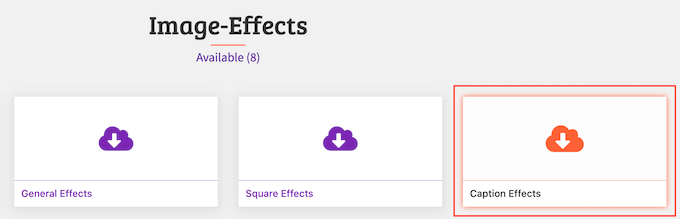
I den här przewodniken väljer vi “Caption Effects”, som lägger till animerad text över en bild.
Du kan skapa vilken hover-effekt du vill, även om alternativen du ser kan variera.

När du klickar på “Caption Effects” ser du alla olika stilar du kan använda.
Håll bara hovern över en Styling för att se en preview av hur animationen kommer att se ut.

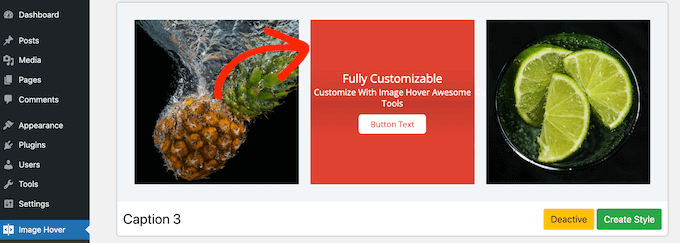
När du hittar en Styling som du gillar, clickar du på knappen “Create Style”.
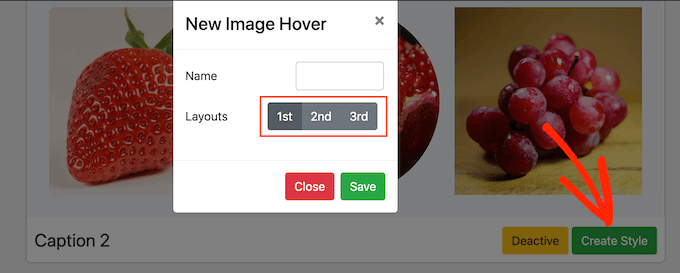
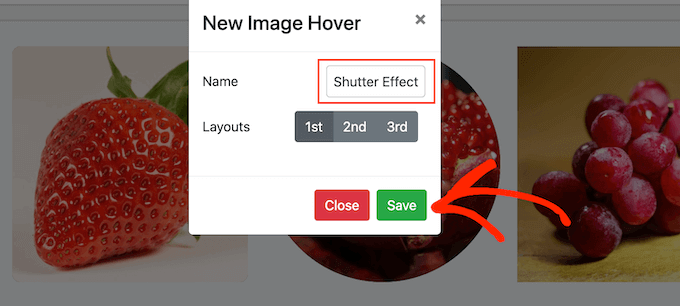
Detta öppnar en popup där du kan välja exakt den layout du vill använda. Gå bara vidare och klicka på 1st, 2nd, eller 3rd.

När detta är gjort skriver du in en rubrik i fältet “Namn”. Detta är bara för din referens, så du kan använda vad som helst som hjälper dig att identifiera den animerade imagen i din WordPress dashboard.
Efter det klickar du på “Save”.

Detta tar dig till en skärm där du kan anpassa svävareffekten. Detta inkluderar att ändra innehållets bredd och höjd, öka utfyllnaden och lägga till en boxskugga.
När du gör ändringar uppdateras live preview automatiskt, så att du kan prova olika settings för att se vad som ser bäst ut.

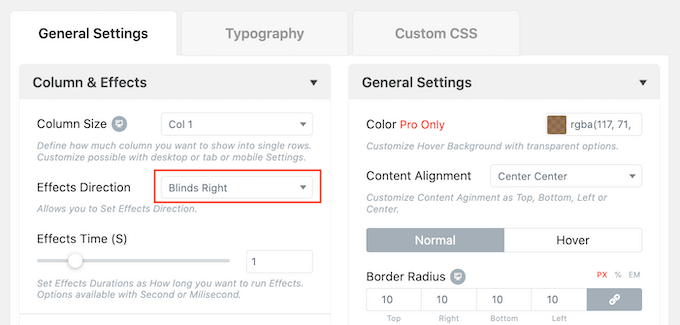
För vissa hover-effekter kan du ändra effektens riktning.
I Följer image ändrar vi till exempel riktningen på “persienn”-effekten så att den går åt höger.

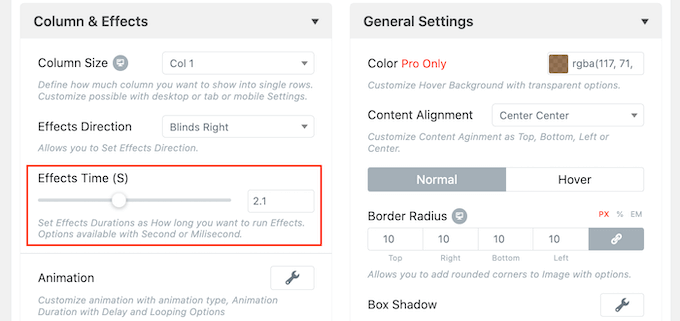
Du kan också göra effekten snabbare eller långsammare genom att dra i slidern “Effects Time”. Om du använder en högre siffra kommer effekten att vara längre. Om du gör siffran mindre blir effekten snabbare och kortare.
Om du har en specifik siffra i åtanke kan du skriva in den i boxen bredvid slidern “Effects Time”.

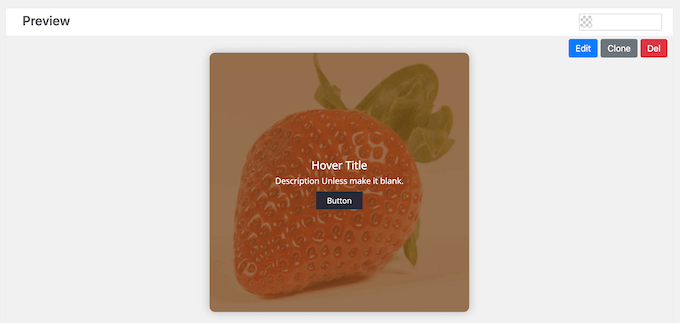
När du är nöjd med hur effekten är konfigurerad är det dags att add to lite content.
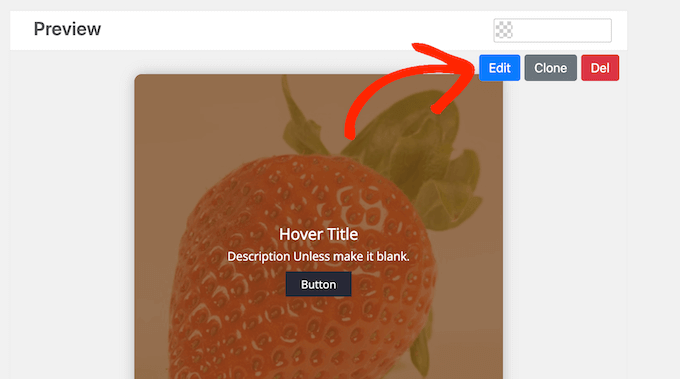
För att göra detta, hovera över “Preview” section och klicka på “Edit” knappen när den visas.

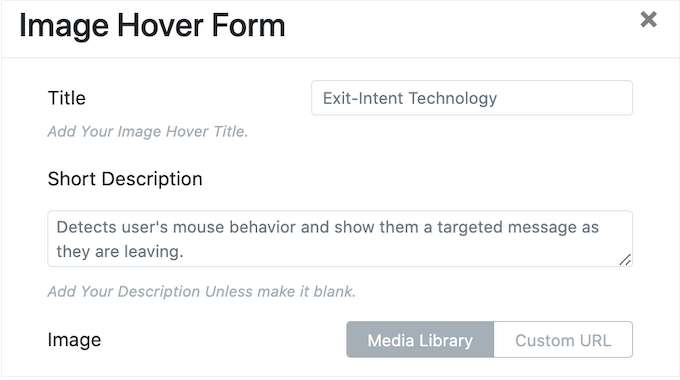
Detta öppnar en popup där du kan skriva in en rubrik och en kort description.
Detta är det content som kommer att visas när en visitor hoverar över imagen.

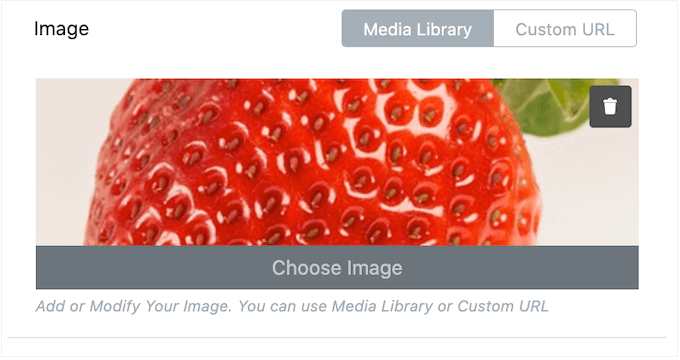
Efter det kan du ersätta standard image med din egen bild.
Håll bara hovern över placeholder-bilden och klicka sedan på “Choose Image” när den visas.

Du kan nu antingen välja en bild från WordPress mediebibliotek eller ladda upp en ny fil från din dator.
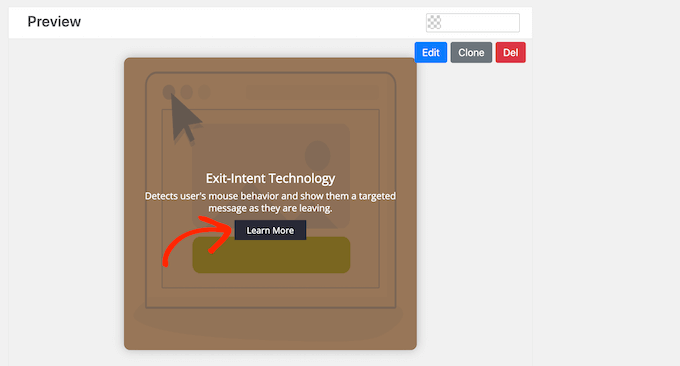
Ibland kan du använda hover-effekter för att skicka människor till andra area på din WordPress blogg eller website. Om du till exempel runar en onlinebutik kan du add to en link till produkten som visas i imagen.
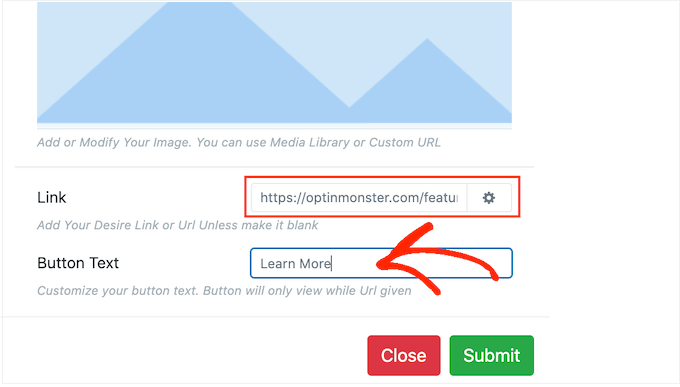
Du kan göra det genom att lägga till en CTA-knapp, som kommer att visas under den korta beskrivningen.

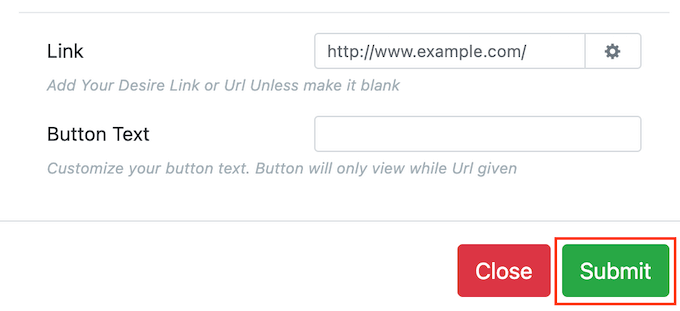
För att komma igång addar du URL:en i fältet “Link”.
Sedan lägger du till ditt message genom att skriva i fältet Button Text.

När du är nöjd med den information du har enter klickar du på “Submit”.
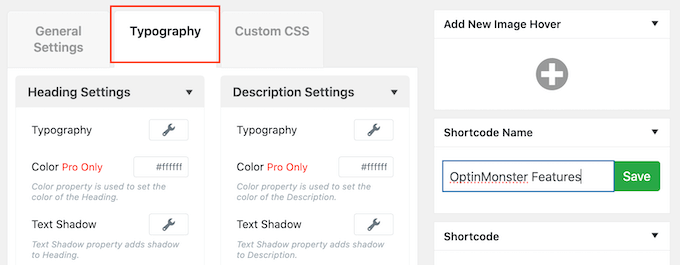
Nu när du har lagt till lite text är det en bra idé att klicka på tabben “Typografi”.

Här kan du ändra storleken på fonten, add to en textskugga, göra marginalerna större eller mindre och mycket mer.
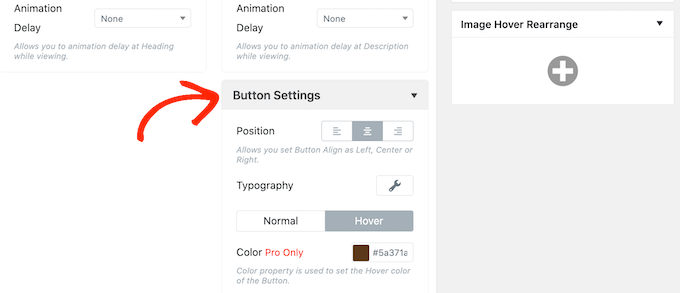
Om du använder en CTA-knapp ska du se till att du clickar för att förstora sectionen “Button Settings”.

Här kan du ändra hur knappen ser ut i sitt standard- och “hover”-läge, vilket är hur den ser ut när besökaren håller muspekaren över den. You can also change the knapp’s alignment.
De flesta av dessa Settings är enkla, så det är värt att gå igenom dem för att se vilka olika typer av effekter you kan skapa.
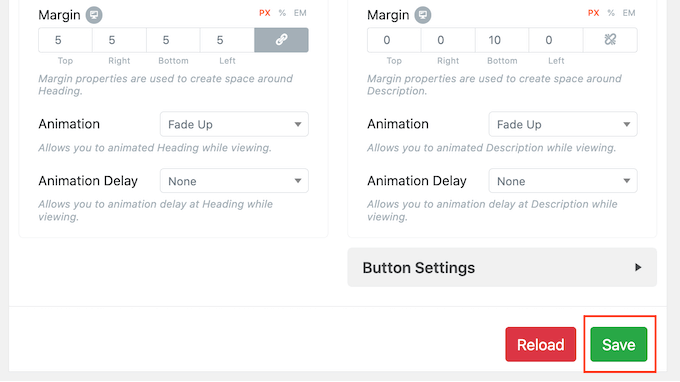
När du är nöjd med hur preview:en ser ut, clickar du på “Save” för att store dina ändringar.

Vill du skapa en row eller column med animerade images?
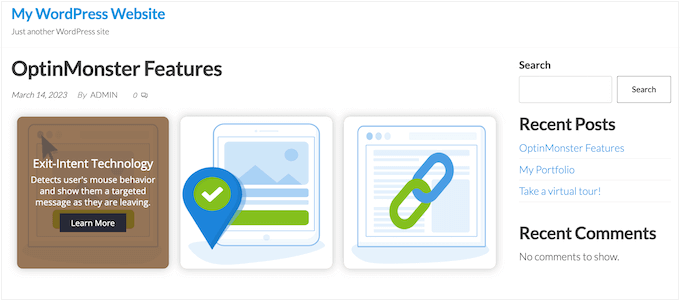
You kan till exempel använda effekter för hovering av bilder för att marknadsföra din produkts bästa funktioner. I följande image kan besökaren hovera över varje bild för att läsa om en annan utvald funktion.

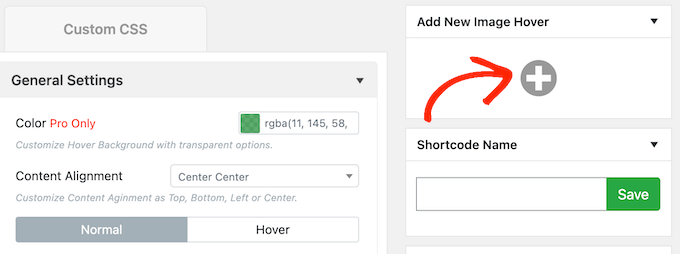
För att göra detta, rulla till “Add New Image Hover” boxen högst upp på sidan.
Här klickar du på knappen “+”.

Detta öppnar en popup där du kan skapa en ny image hovering-effekt, genom att Följa samma process som beskrivs ovan.
När du är nöjd med hur effekten är konfigurerad klickar du på knappen “Submit” för att store dina ändringar.

För att skapa fler hover-effekter upprepar du helt enkelt samma process som beskrivs ovan.
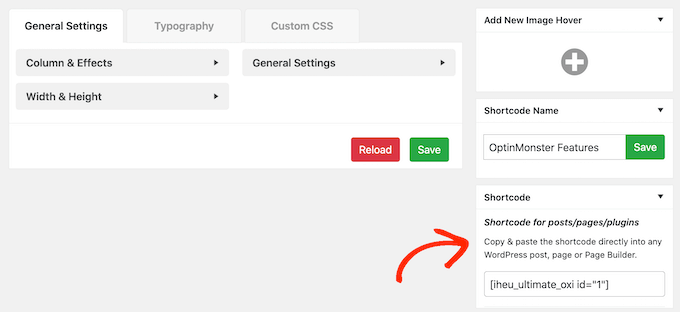
När du är nöjd med hur effekterna är inställda rullar du till boxen “Shortcode”. You can add this hover effect to any page or post by copying and paste this code.

För mer information om hur du placerar shortcode, vänligen se vår guide om hur du lägger till en shortcode i WordPress.
Alternativ 5: Add Image hovering popup effekter med hjälp av en Visual CSS-redigeraren
Många av tilläggen ovan allow you att bygga avancerade animerade images, såsom flipboxes, och sedan placera dem på en page med hjälp av shortcode. Men ibland kanske du vill add to en hover-effekt till en image som redan finns på sidan.
I det här fallet kan du använda ett WordPress custom CSS plugin. Detta gör att du kan göra visuella ändringar i dina images utan kodning, och du behöver inte heller bygga hover-effekter separat i WordPress dashpanel.
Här rekommenderar vi att du använder CSS Hero. Detta plugin låter dig redigera nästan varje enskild CSS-stil på din WordPress site med hjälp av en visual editor. Det kommer också med built-in hover-effekter som du kan tillämpa på images med ett klick på en knapp.

Det första du behöver göra är att installera och aktivera CSS Hero plugin. För mer detaljer om hur du installerar ett plugin, se vår guide om hur du installerar ett WordPress plugin.
När pluginet har installerats måste du klicka på knappen “Proceed to Product Activation”.

Detta kommer att ta dig till CSS Hero website, där du kan logga in på ditt account och få en license key. Följ bara instruktionerna på skärmen, så blir du redirectad tillbaka till din site med några clicks.
Därefter öppnar du sidan eller inlägget som har den bild du vill animera. Klicka sedan på “CSS Hero” i adminfältet i WordPress.

Detta kommer att öppna den page eller post i CSS Hero editor.
Här, genom att clicka på all content öppnas en panel med alla settings du kan använda för att customize det innehållet. Med detta sagt är det bara att clicka för att välja en image.
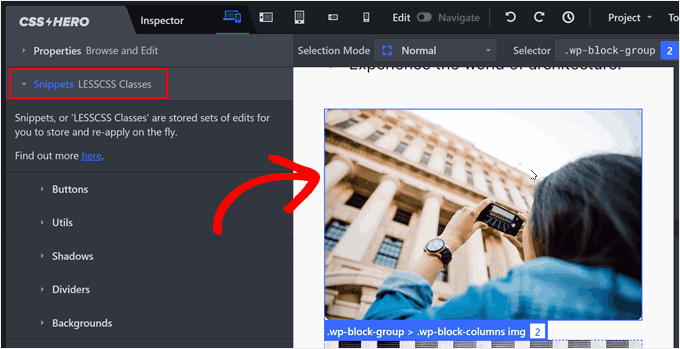
I menyn till vänster väljer du kartan “Fragment kodu”.

Klicka sedan på “Hover-Effekter”. Du kommer nu att se alla olika CSS-effekter.
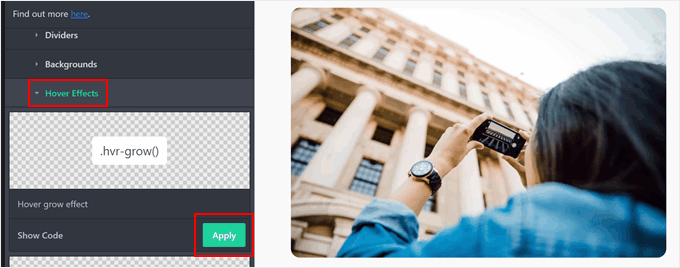
För att få en preview på en effekt, hoverar du bara över den blå knappen i menyn till vänster.
När du hittar en effekt som du vill använda klickar du helt enkelt på “Tillämpa”.

Nu kommer CSS Hero att tillämpa den hover-effekten på varje image på page. För att se detta i action, hovera helt enkelt musen över vilken image som helst i live preview.
För att göra denna ändring Live, gå vidare och klicka på knappen “Save & Publicera”.

Dowiedz się więcej fler sätt att använda och hantera bilder i WordPress
Imagely hover-effekter är inte det enda sättet att lägga till mer visuellt intresse på din webbplats. Här är andra poradnikar som du kan läsa om att använda bilder i WordPress:
- Så här skapar du interaktiva bilder i WordPress
- Så här visar du före- och efterbilder i WordPress (med slide-effekt)
- Så här lägger du till ett galleri i WordPress med en effekt av (okno) lightbox
- Så här lägger du till Instagram-liknande fotofilter i WordPress (steg för steg)
- Så här använder du AI för att generera bilder i WordPress
- Så här lägger du till animerade GIF-filer i WordPress (det rätta sättet)
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till bildhover-effekter i WordPress. Du kanske också vill se våra expertval av de bästa slider-pluginsen för WordPress och vår lista över källor för gratis public domain-bilder.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Marcin
Why there is always too much movement in this plugins. I would like just simple, nice typography button appear while hovering over the photo. No fliping, no rotatin, no nothing. Clean and easy
WPBeginner Support
If you have not done so already we would recommend checking with the support for the plugins to either offer that as a feature request or see if they have a workaround that you could use for your site
Admin
Louis
Hello!
I’m looking for a swap image.
Do you have any suggestion?
WPBeginner Support
For that, you would want to take a look at the flip box effect and you can set the animation time to 0.
Admin