Att lägga till bildval i dina WordPress-formulär är ett utmärkt sätt att öka användarnas engagemang och förbättra den övergripande upplevelsen.
Istället för att använda standardtextbaserade alternativ, tillåter bildval användare att interagera med dina formulär på ett mer visuellt och engagerande sätt. Detta kan vara särskilt användbart för undersökningar, quiz, produktval och alla formulär där du vill göra beslutsprocessen mer intuitiv.
Under åren har vi byggt många formulär på WordPress, vilket har gett oss värdefulla insikter om vad som gör formulär engagerande och vad som får användare att överge dem.
I den här artikeln visar vi hur du enkelt lägger till bildval i WordPress-formulär för att öka användarnas engagemang.

Varför använda bildval i dina WordPress-formulär?
Bildval är foton, illustrationer, grafik eller ikoner som dina användare kan välja mellan när de fyller i ett formulär på din WordPress-webbplats.
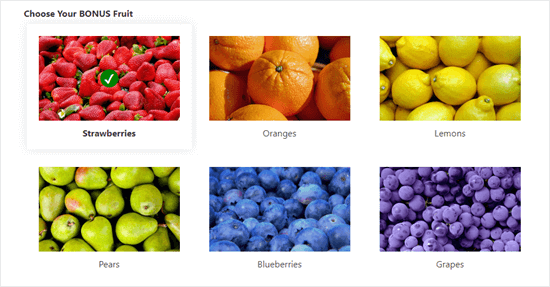
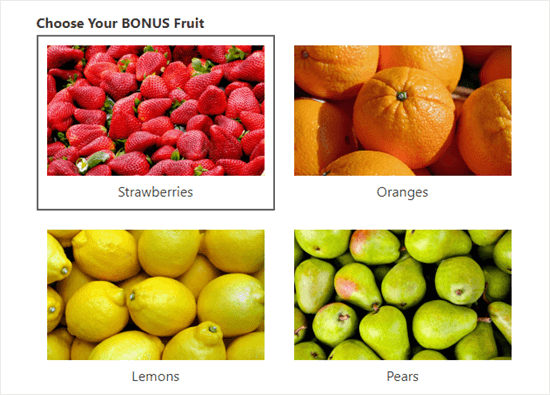
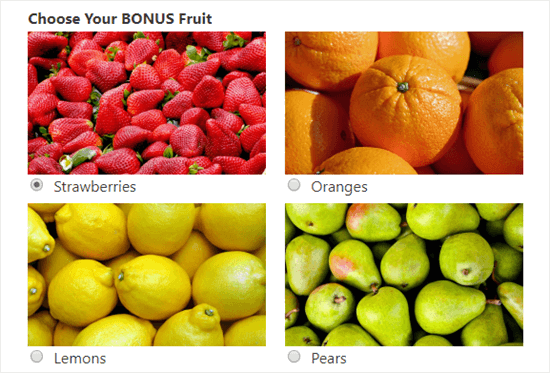
Här är ett exempel på ett formulär som använder bildval istället för vanliga textalternativ. Det första valet, Jordgubbar, har valts:

Bildval kan göra dina formulär mer polerade, professionella och visuellt tilltalande, vilket kan hjälpa användare att fatta snabbare beslut.
Om du till exempel driver en restaurangwebbplats som erbjuder leverans, vill du ha ett beställningsformulär på din webbplats. Du kan nu använda bilder av dina olika rätter för att hjälpa potentiella kunder att välja vad de vill ha.
Dessutom kan bildval göra det enklare för en publik med lässvårigheter eller någon som inte behärskar ditt språk att fylla i ditt formulär, vilket förbättrar användarupplevelsen.
Med det sagt, låt oss se hur man enkelt lägger till bildval i WordPress-formulär.
Hur man lägger till bildval i dina WordPress-formulär
Du kan enkelt lägga till bildval till dina WordPress-formulär med WPForms för att öka engagemanget.
Det är det bästa pluginet för WordPress-formulärbyggare på marknaden och låter dig enkelt skapa formulär med en enkel dra-och-släpp-formulärbyggare.
Vi har använt detta plugin på flera av våra webbplatser och har alltid haft utmärkta resultat eftersom det är superanvändarvänligt och skalbart. För att få veta mer om vår erfarenhet, se vår WPForms-recension.
Först måste du installera och aktivera WPForms-pluginet. För detaljerade instruktioner, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Notera: Du kan också använda WPForms Lite, som är helt gratis för att lägga till bildval till ditt formulär. Vi kommer dock att använda proffsversionen eftersom den har fler funktioner.
Efter aktivering av pluginet, gå till sidan WPForms » Lägg till formulär i din WordPress-instrumentpanel för att skapa ett nytt formulär.
Detta tar dig till sidan 'Välj en mall', där du kan börja med att skriva ett namn för ditt formulär.
Klicka sedan på knappen 'Använd mall' under en fördefinierad mall som du väljer. För den här handledningen kommer vi att använda mallen 'Enkelt kontaktformulär'.

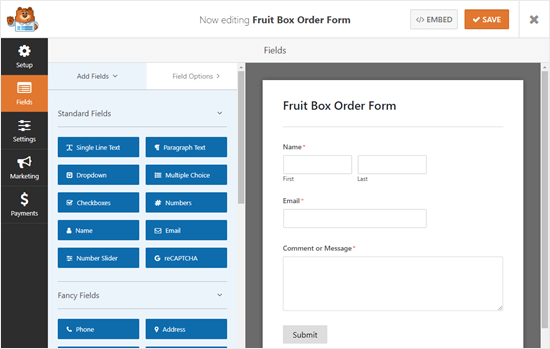
Detta startar WPForms formulärbyggargränssnitt, där du ser en förhandsgranskning av formuläret på skärmens högra sida och en kolumn med formulärfält i det vänstra hörnet.
Du kan nu redigera vilket formulärfält du vill genom att klicka på det, flytta det upp och ner eller ta bort det.
För mer detaljerade instruktioner kan du se vår guide om hur man skapar ett kontaktformulär i WordPress.

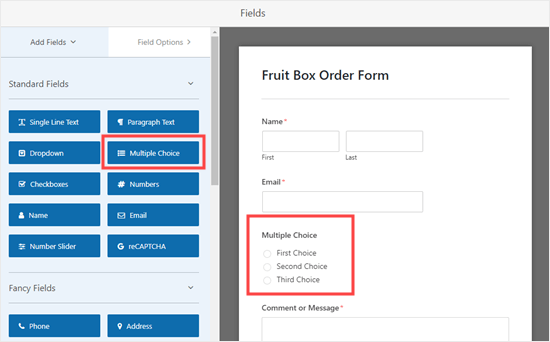
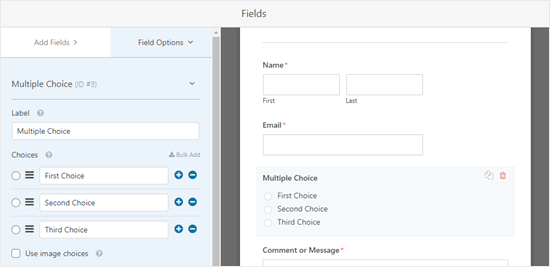
Därefter måste du lägga till fältet Flervalsalternativ från den vänstra kolumnen i formulärförhandsgranskningen så att du kan skapa bildval för kunderna.
Vi kommer att placera den precis ovanför rutan 'Kommentar eller meddelande'.
Notera: Bildval fungerar även med fältet Kryssrutor. Använd det om du vill att din användare ska kunna välja mer än ett alternativ.

Klicka sedan på flervalsfältet för att redigera det. Detta öppnar fältalternativen på vänster sida av skärmen.
Du kommer nu att märka att detta fält som standard låter dig lägga till textalternativ.

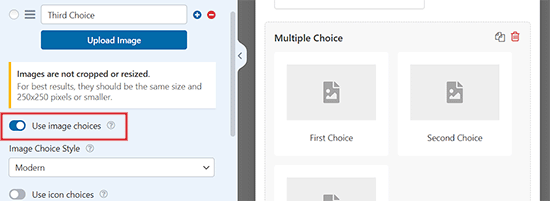
Du kan dock enkelt ändra det genom att växla omkopplaren 'Använd bildval'.
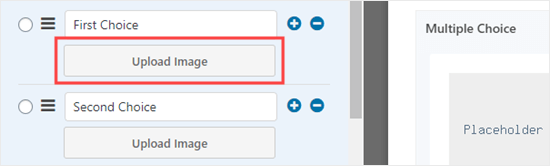
När du gör det kommer en knapp 'Ladda upp bild' att visas under varje flervalsfält.

Därefter kan du skriva vad du vill för fältets textetikett och sedan klicka på knappen 'Ladda upp bild'.
Du kan nu ladda upp en bild från din dator eller välja en från WordPress mediebibliotek.

Vi rekommenderar att du använder .jpg- eller .png-bilder som inte är större än 250px gånger 250px.
Tänk på att dina bilder kommer att se bäst ut i ditt formulär om de alla är lika stora.
Viktigt: WPForms kommer inte att ändra storlek på dina bilder. Du måste se till att de har den storlek du vill ha innan du laddar upp dem. Alternativt kan du redigera dina bilder i WordPress själv innan du lägger till dem i ditt formulär.
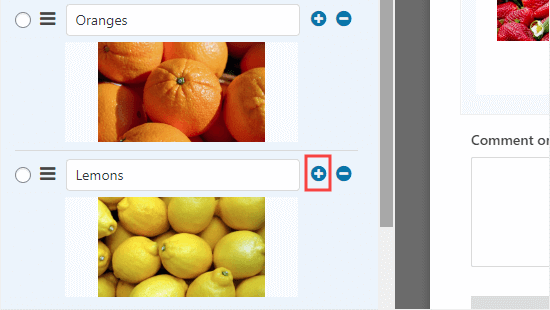
Om du har fler än 3 alternativ att inkludera, klicka bara på (+) -knappen för att lägga till ett nytt val. Du kan också använda (-) -knappen för att ta bort ett val.

Ändra hur dina bildval visas i ditt formulär
WPForms gör det enkelt att ändra layout och andra inställningar för ditt fält för bildval.
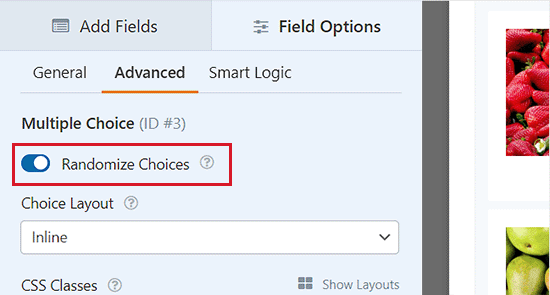
För att göra detta, gå till fliken 'Avancerat' i den vänstra kolumnen.
Du kan nu växla omkopplaren 'Slumpmässiga val' om du vill visa dina bildval slumpmässigt istället för i en viss ordning.
Detta är användbart om du skapar en undersökning och vill eliminera fördomar i första valet av resultat.

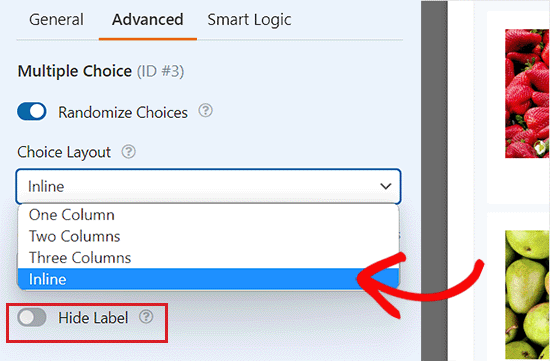
Om du vill kan du också ändra hur dina val är arrangerade med hjälp av rullgardinsmenyn 'Vallayout'.
Standardinställningen är 'Inline' där dina val visas bredvid varandra tills de radbryts till en ny rad.
Du kan välja att visa dina val i ett antal kolumner istället. Om du vill ha en vertikal lista, välj helt enkelt 'En kolumn' från rullgardinsmenyn.
Det finns också möjlighet här att 'Dölj etikett' för dina bildval. Det betyder att det inte kommer att finnas någon text under bilderna. I vissa fall kan det vara vettigt att göra detta.
Till exempel kan du be folk att rösta på vilken ny logotypdesign de gillar bäst.
Se till att du anger en relevant och hjälpsam etikett där det är möjligt. Detta kommer att visas som alt-text för dina bilder, vilket gör din webbplats mer tillgänglig för synskadade användare.

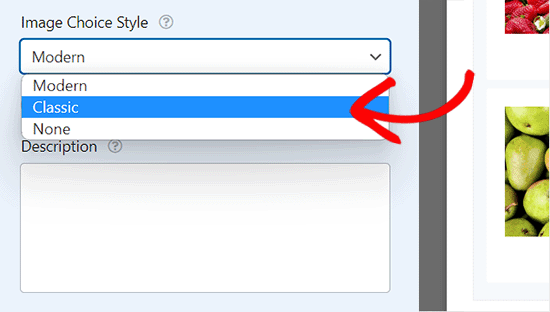
När du har gjort det, byt tillbaka till fliken 'Allmänt' från vänster kolumn och scrolla ner till sektionen 'Bildvalsstil'.
Härifrån kan du välja hur du vill styla dina bilder från rullgardinsmenyn.

Standardstilen är Modern, där en bockmarkering visas för den valda bilden.
Du kan dock välja den klassiska stilen istället, som ser ut så här när ett alternativ är valt:

Alternativt kan du också välja 'Ingen' för stilen.
I det här fallet kommer dina bilder helt enkelt att vara vanliga bilder utan kantlinje eller annan stil. Etiketterna visas med radio-knappar.

När du är nöjd med ditt formulär klickar du bara på knappen ‘Spara’ högst upp på skärmen.
Lägga till ditt formulär på din webbplats
Du kan lägga till ditt formulär i vilket inlägg eller sida som helst på din webbplats med bara ett par klick. Vi kommer att skapa en ny sida för vår.
Besök först skärmen Sidor » Lägg till ny från WordPress admin sidofält och klicka på knappen 'Lägg till block' (+) längst upp till vänster på skärmen.
Detta öppnar blockmenyn där du måste hitta och lägga till WPForms-blocket på sidan.

Välj därefter formuläret som du just skapade från rullgardinsmenyn inom själva blocket.
Klicka slutligen på knappen 'Publicera' eller 'Uppdatera' för att spara dina formulärinställningar.
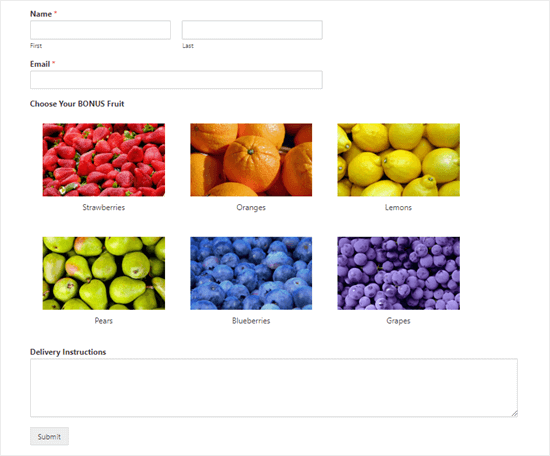
Besök nu din webbplats för att se bildvalen i ditt WordPress-formulär.

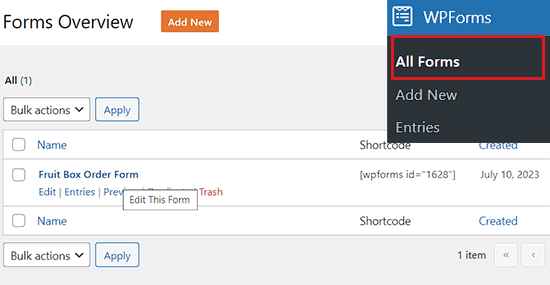
Om du vill göra fler ändringar i ditt formulär kan du enkelt göra det genom att besöka sidan WPForms » Alla formulär från WordPress-instrumentpanelen.
När du är där, klicka på ditt formulär för att öppna det i formulärbyggaren.
Efter att ha gjort dina ändringar, klicka helt enkelt på knappen 'Spara' för att lagra dina ändringar. Ditt formulär kommer också att uppdateras automatiskt på din sida.

Bonus: Acceptera bilder med dina WordPress-formulär
Förutom att ge bildval kan du också acceptera bilder från olika användare med ett WordPress-formulär.
Detta kan vara användbart om du är en fotograf som vill anställa någon eller om du driver en fototävling.
Dessutom kan att acceptera användargenererat innehåll till och med hjälpa till att öka användarnas engagemang på din webbplats.
Du kan enkelt skapa ett formulär för filuppladdning i WordPress med WPForms eftersom det är det bästa pluginet för filuppladdning på marknaden.
Den levereras med en färdig mall för filuppladdning som du kan använda för att acceptera alla typer av dokument, inklusive jpeg, png, gif, pdf, ppt och mer.
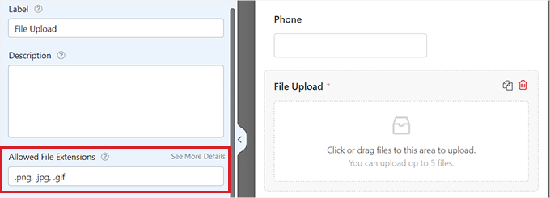
För att acceptera bilder måste du helt enkelt klicka på fältet 'Filuppladdning' för att öppna dess inställningar i den vänstra kolumnen. Därefter måste du ange de filtyper för bilder som du vill acceptera under alternativet 'Tillåtna filändelser'.

När du är nöjd, glöm inte att klicka på knappen 'Spara' för att lagra dina inställningar.
Du kan sedan lägga till formuläret på din webbplats med det användarvänliga WPForms-blocket. För mer detaljerade instruktioner, se vår handledning om hur man skapar ett formulär för filuppladdning i WordPress.
Videohandledning
Om du föredrar visuella instruktioner kan du titta på vår videoguide.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till bildval i WordPress-formulär. Du kanske också vill se vår nybörjarguide om hur man skapar en interaktiv omröstning på din WordPress-webbplats och vår jämförelse av bästa WordPress-kalkylatorplugins.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Mrteesurez
Detta är spännande, jag trodde aldrig att detta skulle vara så lätt att installera så här, WPForms är verkligen ett bra plugin att ha för formulär och alla inmatningsrelaterade ärenden. Jag gillar hur det fungerar med bildval.
Michael Laboulle
Hej,
Jag har en fråga, hur tillåter man att man gör flera val.
Vad behöver jag göra om jag vill att någon ska välja 2 eller 3 frukter?
Tack!
WPBeginner Support
Then you would want to use checkboxes instead of multiple choice
Admin