Som standard ser alla anpassade inläggstyper likadana ut, vilket kan vara förvirrande. Unika ikoner kan hjälpa dig att snabbt identifiera olika typer av innehåll.
Dessutom kan rätt ikoner för dina anpassade inläggstyper göra en enorm skillnad när du navigerar i WordPress adminpanel. När du loggar in kommer du att se poster för inlägg, sidor och anpassade inläggstyper i sidofältet.
I den här artikeln går vi igenom hur du lägger till olika ikoner för dina anpassade inläggstyper.

Varför lägga till ikoner för anpassade inläggstyper i WordPress?
Du använder vanligtvis ett inlägg eller en sida när du arbetar med din WordPress-webbplats. Du kan dock skapa andra typer av innehåll med hjälp av anpassade inläggstyper.
WooCommerce använder till exempel en anpassad inläggstyp som heter “Product” för att fylla på din butik.
Anpassade inläggstyper listas i WordPress adminområde tillsammans med inlägg och sidor i menyn till vänster. Varje menyalternativ i WordPress har en ikon bredvid sig, som kommer från ett ikonteckensnitt som heter Dashicons.
Problemet är att alla anpassade inläggstyper kommer att använda samma ikon som inlägg. Så om du har flera anpassade inläggstyper blir det lättare att hitta rätt om de alla har olika ikoner.

Med detta i åtanke ska vi visa dig hur du lägger till ikoner för anpassade inläggstyper i WordPress. Här är vad vi kommer att täcka i denna handledning:
- Lägga till ikoner för anpassade inläggstyper med ett plugin
- Lägga till ikoner för anpassade inläggstyper manuellt
Är du redo? Låt oss komma igång.
Lägga till icons för Custom Post Types med ett plugin
Om det är nytt för dig att registrera anpassade inläggstyper eller om du inte är bekant med kod rekommenderar vi att du använder plugin-programmet Custom Post Type UI för att skapa inläggstyper och taxonomier.
Skapa en Custom Post Type med ett plugin
Först måste du skapa en anpassad inläggstyp. Om du redan har gjort detta kan du hoppa till avsnittet “Lägga till en ikon till en anpassad inläggstyp med ett plugin” nedan.
När du har installerat och aktiverat pluginet navigerar du till CPT UI ” Lägg till/redigera inläggstyper för att skapa en ny anpassad inläggstyp. Se sedan till att du är på fliken “Lägg till ny inläggstyp”.

Du måste sedan ange en slug för din anpassade inläggstyp, till exempel “movies”. Därefter anger du namn i plural och singular, t.ex. “books” och “book”.
Därefter ska du klicka på länken som säger “Fyll i ytterligare etiketter baserat på valda etiketter”. Detta kommer automatiskt att fylla i fälten för ytterligare etiketter nedan och sparar vanligtvis tid.
Alternativt kan du lägga till etiketterna manuellt i avsnittet “Additional Labels”.
Nu går vi vidare till avsnittet “Inställningar” och ställer in olika attribut för din inläggstyp. Varje alternativ har en kort beskrivning som förklarar dess funktion.

You kan till exempel välja hur post typen ska sorteras och om den ska vara hierarkisk.
Under de allmänna inställningarna ser du alternativ för att välja vilka redigeringsfunktioner som den här inläggstypen ska stödja. Markera helt enkelt de alternativ som du vill ska ingå.

Slutligen klickar du på knappen “Add Post Type” för att spara och skapa din anpassade inläggstyp.
Om du vill ha mer detaljerade instruktioner om hur du skapar en anpassad inläggstyp med Custom Post Type UI kan du läsa den första metoden i vår guide om hur du skapar en anpassad inläggstyp i WordPress.
Lägga till en Icon till en Custom Post Type med ett plugin
När du har skapat din anpassade inläggstyp är det dags att välja en ikon. Det här steget är enkelt eftersom UI-pluginet Custom Post Type UI stöder Dashicons som standard.
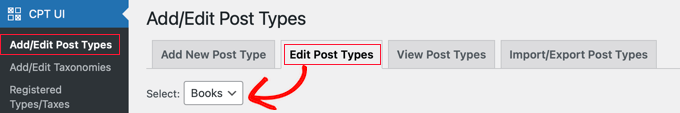
Först vill du gå över till CPT UI ” Lägg till / redigera inläggstyper och klicka på fliken “Redigera inläggstyper” högst upp på sidan. Härifrån, se till att rätt inläggstyp är vald från rullgardinsmenyn.

När du har gjort det, bläddrar du bara ner till Inställningar längst ner på samma sida och letar sedan upp avsnittet “Menyikon”.
Du bör nu se två alternativ för att lägga till en ikon till den anpassade inläggstypen.
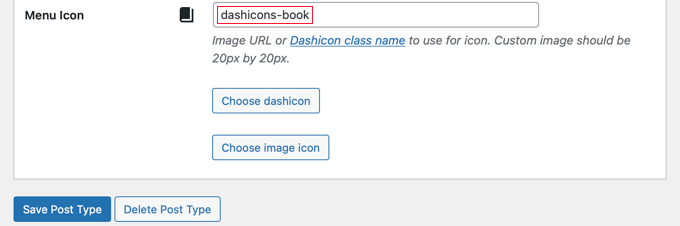
Med knappen “Choose dashicon” kan du välja valfri Dashicon och med “Choose image icon” kan du ladda upp eller välja en bildikon från ditt mediebibliotek.

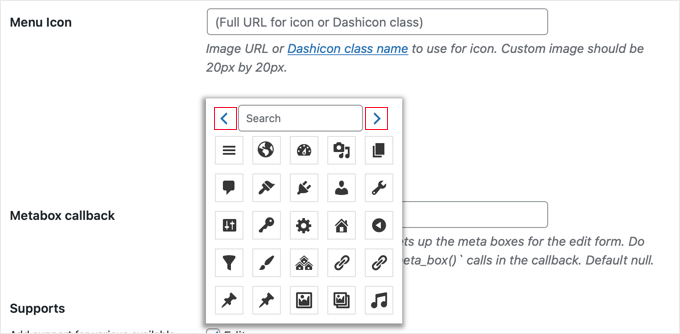
I den här tutorialen klickar vi på knappen “Choose dashicon”.
Du kan nu bläddra bland hundratals ikoner med hjälp av pilarna längst upp i popup-fönstret. Dessutom kan du söka efter en Dashicon.

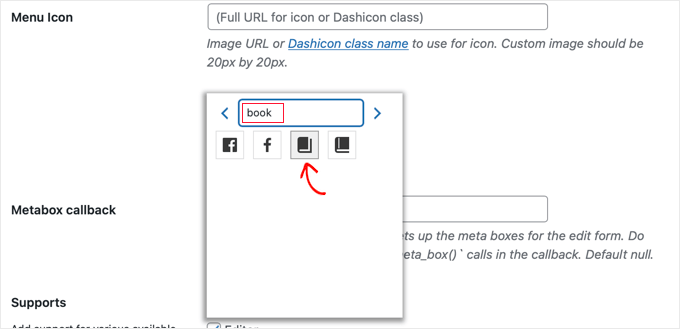
I den här handledningen söker vi efter “bok”.
Sedan hittade vi 4 matchande ikoner, 2 “Facebook”-ikoner och 2 “bok”-ikoner. Du kan helt enkelt klicka på den du vill använda.

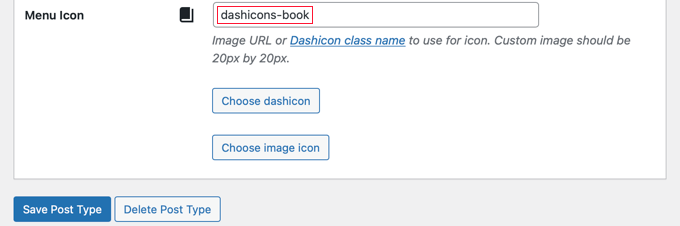
CSS-klassen för den valda iconen kommer automatiskt att enter i fältet “Menu Icon”.
Låt oss sedan se till att du rullar ner och klickar på knappen “Spara inläggstyp” för att lagra dina inställningar.

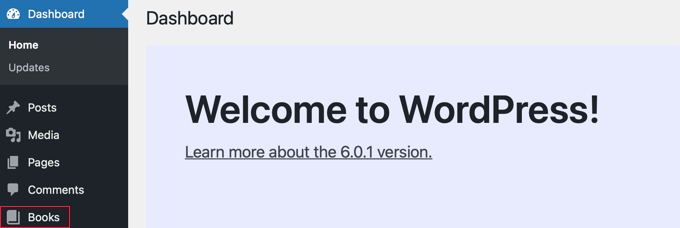
Därefter kan du gå tillbaka till din adminpanel och leta upp den anpassade inläggstypen i det vänstra sidofältet.
Du bör se den nya ikonen bredvid inläggstyperna i menyn.

Lägga till icons för Custom Post Types manuellt
Om du har skapat dina anpassade inläggstyper manuellt med kod måste du också lägga till ikonerna manuellt.
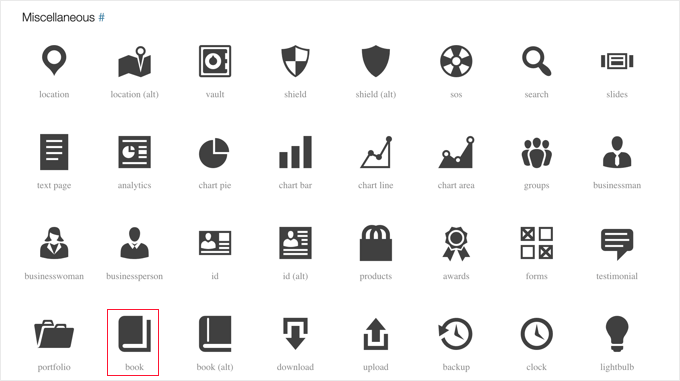
Först besöker vi webbplatsen Dashicons för att hitta den ikon som du vill använda för din inläggstyp.

I den här handledningen bläddrar vi ner till avsnittet “Övrigt” och klickar på ikonen “bok”.
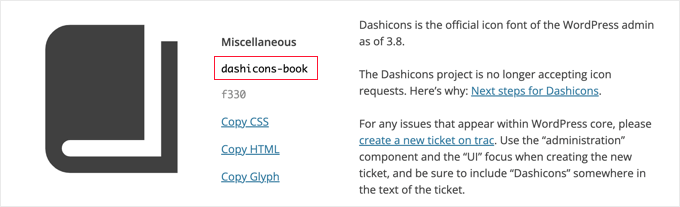
Du kommer då till en sida med mer information om ikonen, t.ex. kategorinamn och ikonens CSS-klass.
I följande skärmdump är till exempel kategorin “Diverse” och CSS-klassen “dashicons-book”.

Nu kopierar vi CSS-klassen till urklipp.
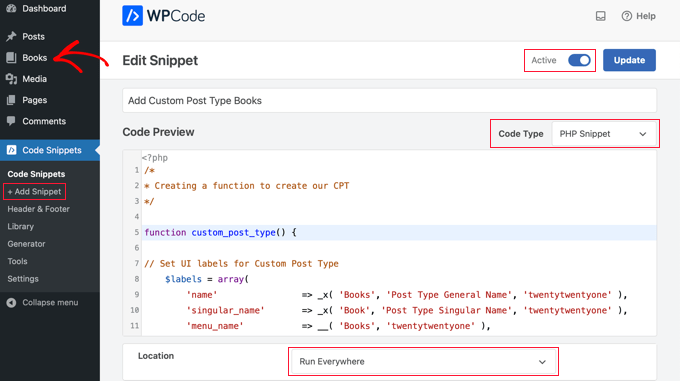
Nu måste du lägga till lite kod på den plats där du skapade den anpassade inläggstypen. Det kan vara ditt temas functions.php-fil, eller så kanske du har använt ett kodsnippet-plugin som WPCode.
För att se detta i aktion skapar kodavsnittet nedan en anpassad inläggstyp som heter “Books” och lägger också till en menyikon genom att lägga till en Dashicons CSS-klass på rad 45.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | /** Creating a function to create our CPT*/ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Books', 'Post Type General Name', 'twentytwentyone' ), 'singular_name' => _x( 'Book', 'Post Type Singular Name', 'twentytwentyone' ), 'menu_name' => __( 'Books', 'twentytwentyone' ), 'parent_item_colon' => __( 'Parent Book', 'twentytwentyone' ), 'all_items' => __( 'All Books', 'twentytwentyone' ), 'view_item' => __( 'View Book', 'twentytwentyone' ), 'add_new_item' => __( 'Add New Book', 'twentytwentyone' ), 'add_new' => __( 'Add New', 'twentytwentyone' ), 'edit_item' => __( 'Edit Book', 'twentytwentyone' ), 'update_item' => __( 'Update Book', 'twentytwentyone' ), 'search_items' => __( 'Search Book', 'twentytwentyone' ), 'not_found' => __( 'Not Found', 'twentytwentyone' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'books', 'twentytwentyone' ), 'description' => __( 'Book reviews', 'twentytwentyone' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // You can associate this CPT with a taxonomy or custom taxonomy. 'taxonomies' => array( 'genres' ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'menu_icon' => 'dashicons-book', 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering your Custom Post Type register_post_type( 'books', $args ); } /* Hook into the 'init' action so that the function* Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 ); |

Om du vill anpassa ikonen när du registrerar en anpassad inläggstyp med koden ovan lägger du bara till ett av följande utdrag på rad 45.
'menu_icon' => 'dashicons-book', |
Alternativt kan du lägga till en bildikon i ditt “Mediabibliotek” och använda URL:en till ikonen i stället för CSS-klassen:
'menu_icon' => 'http://www.example.com/wp-content/uploads/2022/08/your-cpt-icon.png', |
De extra mellanslagen i dessa snuttar är avsiktliga och säkerställer att koden raderas snyggt när du klistrar in den i det större kodblocket ovan.
Kom ihåg att när du använder den här koden måste du ändra den till din egen Dashicon CSS-klass eller URL för bildikonen.

Där har du det!
Vi hoppas att denna handledning hjälpte dig att lära dig hur du lägger till ikoner för anpassade inläggstyper i WordPress. Du kanske också vill kolla in våra guider om hur du inkluderar anpassade inläggstyper i sökresultat i WordPress och hur du byter/konverterar anpassade inläggstyper i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Tasawar
Thanks This article just saved my day
This article just saved my day 
Jonathan
Thanks for this post. I’m not sure why it is not working for me. Any ideas on where to look?
md alamgir miah alam
Your items are good work . Every body can use it .Thanks for it
Karl
Thanks for your helpful article! A tiny information missing is the pixel dimensions of an icon in case you refer to an image by defining a full url. Otherwise very nice!
ryanbowden
Ah that is really Helpful thank you!