WordPress-formulär kan göra din webbplats mer interaktiv. De låter besökare kontakta dig, registrera sig för nyhetsbrev, lämna feedback och mycket mer. Även om vi personligen använder WPForms-pluginet på vår webbplats och älskar hur enkelt det gör det att skapa formulär, vet vi att vissa av våra läsare föredrar att arbeta med HTML-formulär.
Även om HTML-formulär kan vara mycket användbara kan det vara svårt att skapa dem. Dessutom, om du inte känner till kodning, kan tanken på att hantera kod vara överväldigande.
För den här guiden har vi testat en mängd populära plugins och manuella kodningsmetoder. Baserat på våra resultat har vi hittat de enklaste och mest nybörjarvänliga sätten att lägga till HTML-formulär på din webbplats.
I den här guiden visar vi dig hur du lägger till HTML-formulär på din WordPress-webbplats. På så sätt får du de verktyg du behöver för att enkelt skapa anpassade HTML-formulär och göra din webbplats mer engagerande.

Vad är HTML-formulär och varför skapa ett?
HTML-formulär fungerar ungefär som andra webbplatsformulär. De låter besökarna skriva in och skicka information som namn, e-postadresser, feedback, beställningar och mycket mer.
Det som skiljer dem åt är att HTML-formulär skapas med HTML-kod istället för med en visuell dra-och-släpp-redigerare som ett formulärplugin. Du måste alltså själv definiera fält som textrutor, kryssrutor, alternativknappar och rullgardinsmenyer. Du bestämmer hur de ska se ut och ställer in specifika regler för hur de ska fungera.
Här är några fördelar med att skapa formulär från grunden med hjälp av HTML:
- Optimerad prestanda. HTML-formulär tenderar att laddas snabbare och använda mindre minne eftersom koden är lättviktig.
- Kontroll. Du har full kontroll över formulärets design och funktionalitet eftersom du inte är begränsad av en formulärbyggares funktioner.
- Anpassning. HTML-formulär kan skräddarsys exakt efter dina behov, vilket ger en mer flexibel anpassning av formuläret.
Att skapa HTML-formulär från grunden är ett bra sätt att lära sig och öva på kodning, men det har sina egna utmaningar.
Du kan få problem med kompatibilitet mellan webbläsare, vilket innebär att formuläret fungerar olika i olika webbläsare.
Vår erfarenhet visar också att det kan vara svårt att hantera formulärvalidering med JavaScript. Det krävs noggranna tester för att säkerställa att du kan samla in och bearbeta alla användarinmatningar korrekt.
Det finns dock sätt att lägga till HTML-formulär utan dessa svårigheter. Så oavsett om du hanterar en WordPress-blogg, en företagswebbplats eller en webbutik kan du enkelt lägga till HTML-formulär på din webbplats utan att behöva koda från grunden.
I följande avsnitt kommer vi att visa dig hur du lägger till HTML-formulär i WordPress. Här är en snabb översikt över de 2 metoder som vi kommer att behandla i den här guiden:
Är du redo? Låt oss komma igång.
Metod 1: Lägga till HTML-formulär i WordPress med hjälp av HTML-formulärplugin (enkelt)
Ett enkelt sätt att lägga till ett HTML-formulär på en WordPress-webbplats är att använda ett kostnadsfritt formulärplugin som HTML Forms. Det är ett utmärkt verktyg för att skapa och konfigurera HTML-formulär på ett och samma ställe, så att du inte behöver hantera någon konfiguration på serversidan.
I den här guiden kommer vi att använda pluginets gratisversion, som innehåller allt du behöver för att skapa ett HTML-formulär.
För att komma igång ska vi se till att du har HTML Forms-plugin-programmet installerat på din WordPress-webbplats. Om du behöver hjälp kan du följa vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
Efter aktivering kan du navigera till HTML-formulär ” Lägg till nytt i din WordPress-adminpanel för att börja skapa ditt kontaktformulär.

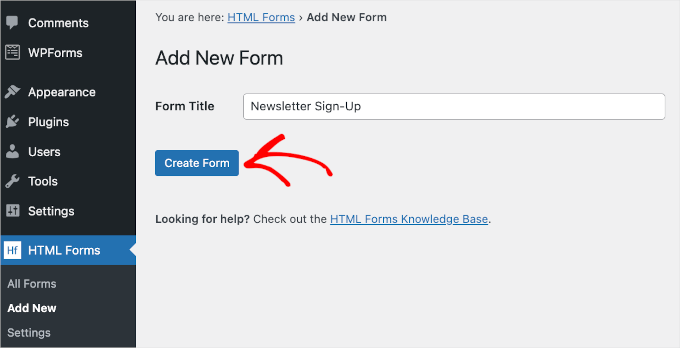
Du kommer då att omdirigeras till sidan “Add New Form”.
Härifrån är det första du behöver göra att namnge ditt formulär genom att helt enkelt skriva in namnet i fältet “Form Title”. Till exempel namngav vi vårt formulär “Registrering av nyhetsbrev”.
Gå sedan vidare och klicka på knappen “Skapa formulär” under fältet.

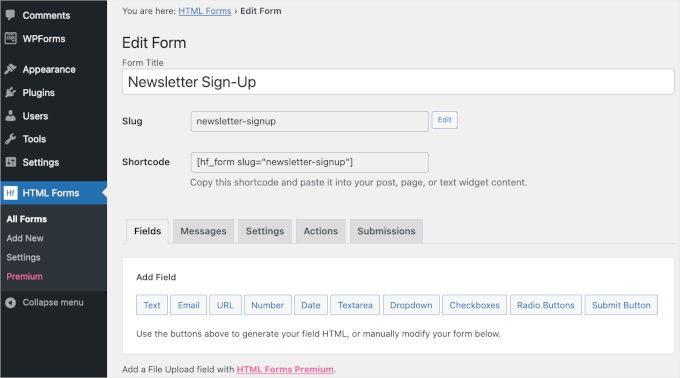
När du har gjort det kommer sidan “Redigera formulär” att visas och du kan börja anpassa ditt HTML-kontaktformulär.
Längst upp på fliken ser du detaljerna för ditt formulär, inklusive formulärets titel, slug och kortkod. Du behöver inte memorera dessa detaljer, eftersom de kommer att finnas tillgängliga på HTML Forms-panelen när du behöver dem.
Under dessa detaljer hittar du menyflikarna. På fliken “Fält” kan du se olika fältknappar, som “Text”, “Datum”, “Kryssrutor” och “Radioknappar”, som du kan lägga till i dina formulär.

Låt oss scrolla ner lite till.
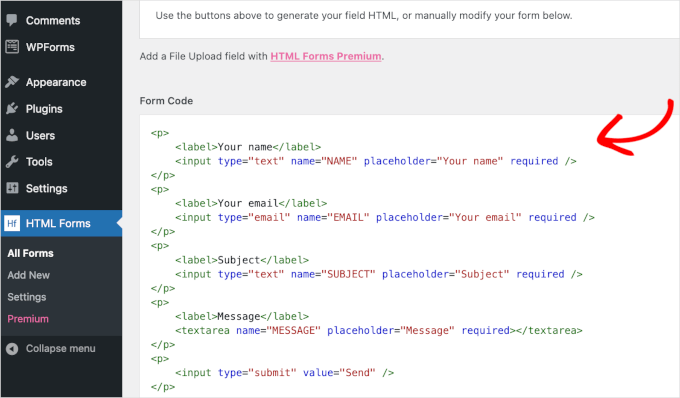
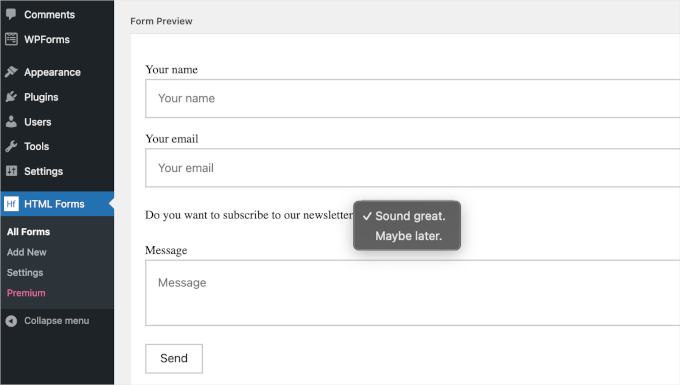
Längst ner på den här fliken hittar du ett förbyggt HTML-formulär tillsammans med förhandsgranskningen.
Det här kontaktformuläret är ganska enkelt. Det har fyra fält där användarna kan skriva in sitt namn, sin e-postadress, ett kort ämne och ett meddelande.

Låt oss nu säga att du vill lägga till ett nytt fält med en registrering av nyhetsbrev via e-post. Då klickar du helt enkelt på en av fältknapparna ovanför “Formulärkod”.
Observera: Tänk på att HTML Forms inte stöder integrering av tjänster för e-postmarknadsföring. Du måste därför manuellt lägga till användarnas e-postadresser i din e-postlista.
Vi kommer till exempel att använda ett rullgardinsfält och skapa ett “Ja/Nej”-alternativ.
Klicka sedan på “Dropdown”, så öppnas konfigurationsalternativen för dropdown-fältet. Du kan börja fylla i detaljerna, som inkluderar fältets etikett och val.

När du har fyllt i uppgifterna kan du klicka på “Lägg till fält i formuläret”.
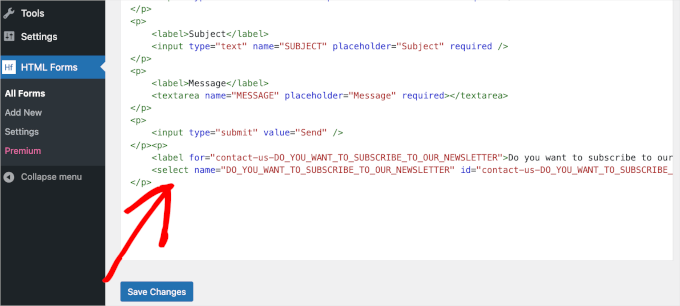
Sedan bör du se taggen för rullgardinsfältet i avsnittet “Formulärkod”. Bläddra bara ner på fliken för att kolla in den.

Nästa steg är att omorganisera kontaktformuläret.
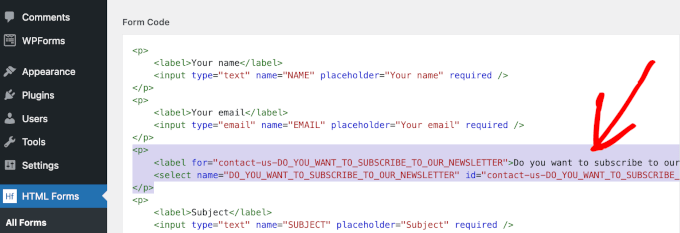
För att upprätthålla ett bra flöde vill du att rullgardinsmenyn ska vara precis under fältet “E-post”.
För att flytta den kan du klippa taggen för rullgardinsfältet från den första taggens <p> till den sista </>. Gå sedan vidare och klistra in den precis under taggen “E-post”.

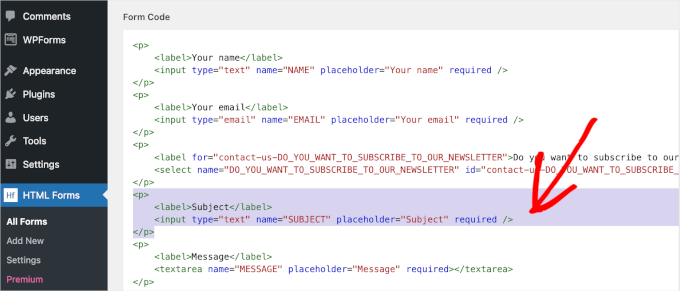
Standardfältet “Subject” kanske inte är nödvändigt för ett formulär för registrering av nyhetsbrev. Vi rekommenderar därför att du tar bort fältet.
Du kan göra detta genom att ta bort taggen från första <p> till sista </p>.

När du har flyttat och raderat taggar ska du skrolla ner på fliken till avsnittet “Formulärförhandsgranskning”.
I det här avsnittet kan du kontrollera om du har lyckats flytta och radera fälten utan att något har gått sönder. Du kan också kontrollera om rullgardinsmenyn fungerar som den ska.

När du är nöjd med resultatet klickar du på den blå knappen “Save Changes” under avsnittet “Form Code”.
När sparprocessen är klar bör du se meddelandet “Formuläret har uppdaterats” högst upp på sidan.
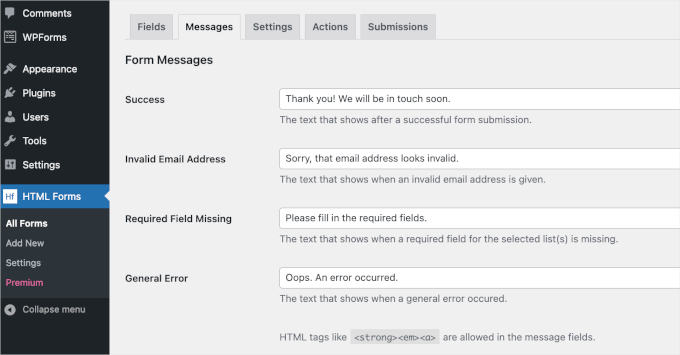
Nu kanske du vill kontrollera formulärets konfiguration. Låt oss flytta till fliken “Meddelanden” för att se hur HTML Forms konfigurerar bekräftelsemeddelandena för formulärinlämning.
Klicka bara på “Meddelanden” för att öppna fliken.

På den här fliken kan du redigera den färdiga kopian för när en användares formulärinlämning lyckas och andra liknande situationer.
Om du tycker att allt ser bra ut kan du låta det vara som det är. Om du har gjort några ändringar, glöm inte att klicka på knappen “Spara ändringar” så att du inte förlorar dina framsteg.
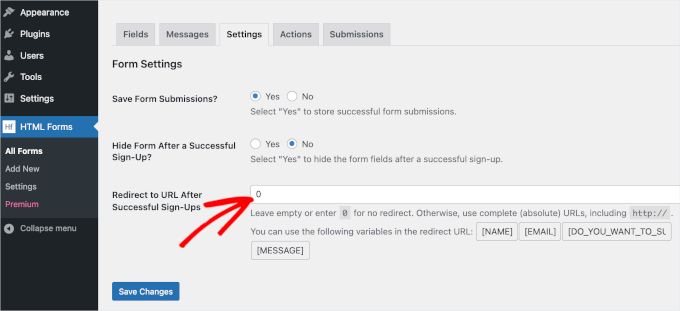
Därefter går vi till fliken “Inställningar”.

Som standard ställer HTML Forms in “Yes” för att spara varje formulärinlämning och “No” för att dölja formuläret efter en lyckad inlämning. Du kan anpassa detta efter behov.
I fältet “Redirect to URL After Successful Sign-Ups” kan du sedan kopiera och klistra in URL:en till en webbsida från din WordPress-webbplats. Du kan också skriva 0 i fältet för att hålla kvar användarna på sidan efter en lyckad formulärinlämning.
När allt är klart återstår bara att lägga till HTML-kontaktformuläret på en WordPress-sida.
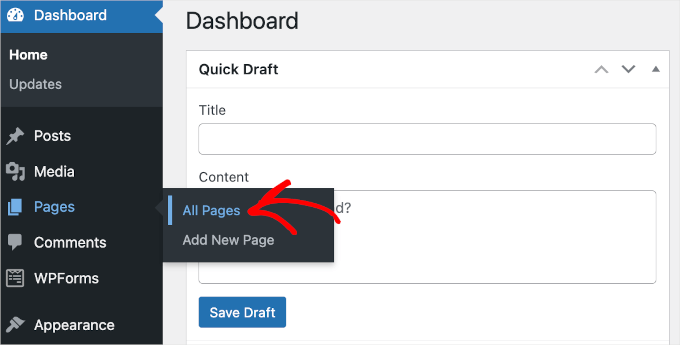
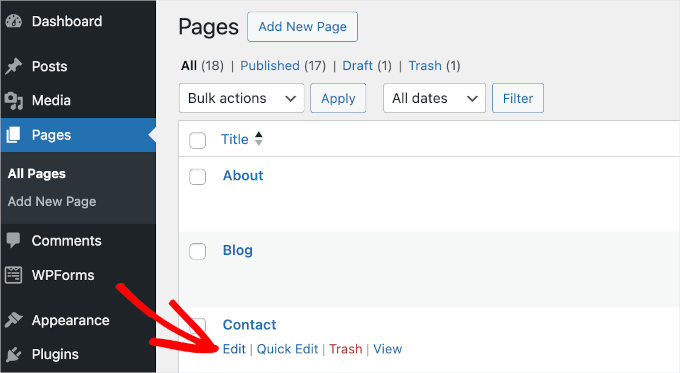
Låt oss gå över till Inlägg eller Sida ” Alla inlägg eller Alla sidor från WordPress instrumentpanel.

I den här guiden lägger vi till HTML-formuläret på vår “Kontakt”-sida.
Så vi håller muspekaren över sidan “Kontakt” i listan och klickar på “Redigera” när den visas.

Detta öppnar blockredigeraren på sidan “Kontakt”.
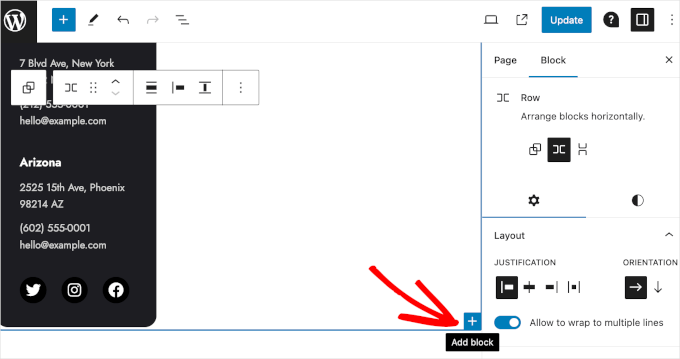
I redigeraren kan du börja med att välja ett område där formuläret ska placeras. Sedan är det bara att hålla muspekaren över det och klicka på “+”-knappen för att lägga till HTML Forms-blocket.

Nu kan du skriva “HTML-formulär” i sökfältet för att snabbt hitta blocket. När du har fått fram sökresultatet klickar du på det.
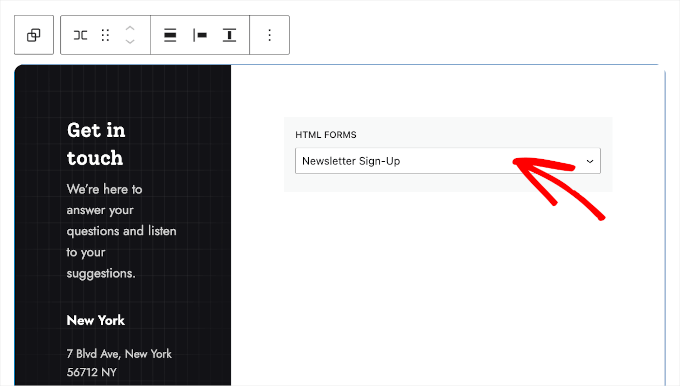
Du kommer då att se en rullgardinsmeny i blocket “HTML-formulär”. Expandera helt enkelt på den och välj det formulär du vill visa. Här väljer vi formuläret “Newsletter Sign-Up” som vi just skapade.

Formuläret kommer att visas när du publicerar ditt innehåll. Så när du har valt formuläret i rullgardinsmenyn kan du klicka på knappen “Uppdatera”.
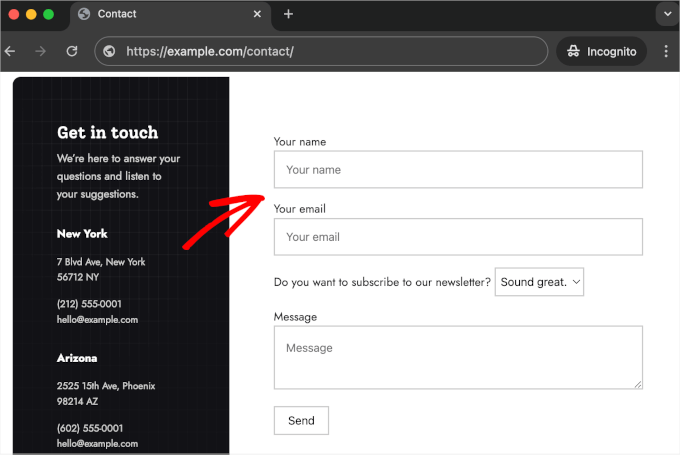
Där har du det! Ditt formulär är nu live och användarna kan anmäla sig till ditt nyhetsbrev. Så här kan det se ut på din WordPress-webbplats:

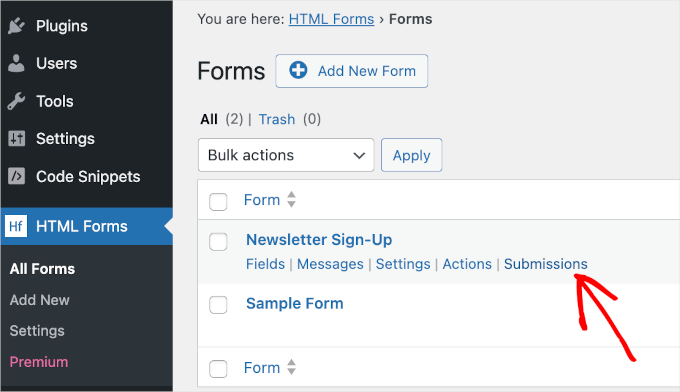
För att se formulärinlämningar kan du först gå till HTML-formulär ” Alla formulär. Då kommer du till listan över alla dina HTML-formulär.
Sedan är det bara att hålla muspekaren över ett formulär och klicka på knappen “Submissions” när den visas.

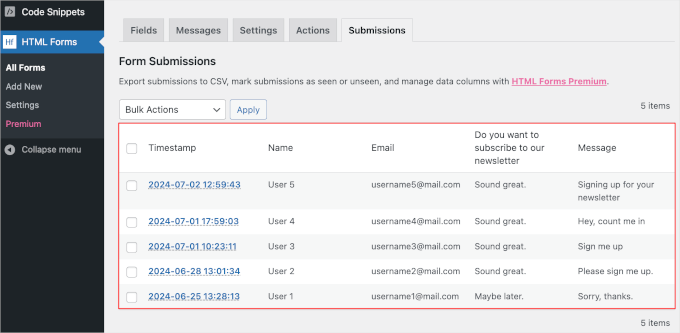
Härifrån kan du se alla dina formulärinlämningar.
Tabellen “Submissions” innehåller all information som användarna har fyllt i i ditt formulär. Sedan finns kolumnen “Timestamp”, som berättar när de skickade in formuläret.
Här gjordes till exempel den första inlämningen av “User 1”.
Av tabellen kan vi se att användaren skickade in formuläret den 25 juni omkring kl. 13.00. Dessutom svarade “Användare 1” “Kanske senare” på frågan “Vill du prenumerera på vårt nyhetsbrev”. Så i det här fallet bör du inte lägga till deras e-postadress i din e-postlista.

Metod 2: Lägga till anpassad HTML till WordPress-formulär med WPForms
Ett annat sätt att skapa HTML-formulär är att använda en formulärbyggare. Även om den här metoden inte låter dig koda dina formulär från grunden, kan du anpassa dem genom att lägga till HTML-kodsnuttar.
Du kan t.ex. använda anpassad HTML för att visa ett kort varningsmeddelande i ett utcheckningsformulär med en länk till din sida “Policy för återbetalning och retur”. Eller så kan du lägga till en förloppsindikator så att användarna vet hur långt de är från att fylla i formuläret. Med anpassad HTML kan du till och med infoga emojis eller lägga till en verktygstips.
I den här metoden visar vi dig hur du lägger till HTML-kodsnuttar för att anpassa dina WordPress-formulär med WPForms.
På vår WPBeginner-webbplats förlitar vi oss på det för kontaktformulär, årliga undersökningar och förfrågningar om webbplatsmigrering. Det har visat sig vara den bästa formulärbyggaren för WordPress. Få mer information om detta plugin i vår WPForms-recension.
WPForms levereras med omfattande tillägg med ett klick och integrationer med tredje part. Du kan till exempel installera tillägget Form Abandonment för att spåra och minska problem med övergivna formulär och mycket mer!
WPForms gör det alltså enklare att utöka funktionaliteten i ditt formulär än om du skulle hårdkoda ditt WordPress-formulär från grunden.

Obs: WPForms Lite är helt gratis, men du behöver premiumversionen för att använda HTML-fältet. När du har uppgraderat får du också tillgång till mer än 1900 formulärmallar, den villkorliga logikfunktionen och dedikerad support. Lyckligtvis kan du som WPBeginner-läsare använda vår WPForms-kupong för att få 50% rabatt.
Innan vi börjar ska vi se till att du har WPForms installerat och aktiverat på din WordPress-webbplats. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-plugin.
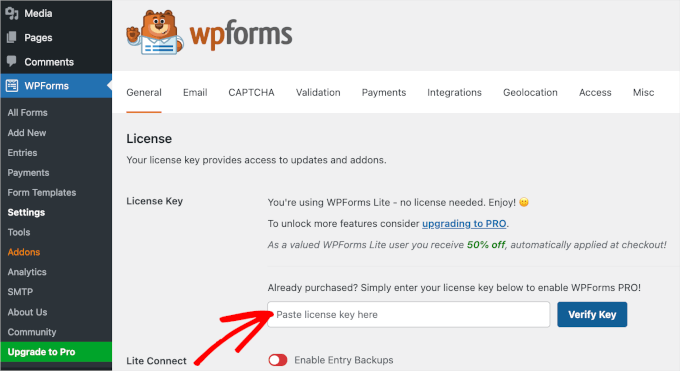
Vid aktivering kan du navigera till WPForms ” Inställningar för att ange din licenskod. När du har angett nyckeln klickar du bara på knappen “Verifiera nyckel” för att starta verifieringen.

När du har gjort det kan du börja skapa ditt formulär och lägga till anpassad HTML. I den här guiden visar vi dig hur du lägger till en enkel tooltip i ditt kontaktformulär.
En tooltip är som en liten popup-ruta som visas när du håller muspekaren över ett webbelement. Det är praktiskt eftersom det låter användare lära sig mer om ett specifikt webbelement utan att klicka eller lämna sidan de befinner sig på.
Men först, låt oss skapa kontaktformuläret. Gå bara till WPForms ” Lägg till nytt från ditt WordPress-adminområde för att komma igång.

Detta öppnar panelen “Setup”, där du först måste namnge ditt formulär. Detta namn är endast för din referens, så du kan använda vad du vill.
Nästa steg är att välja en mall.
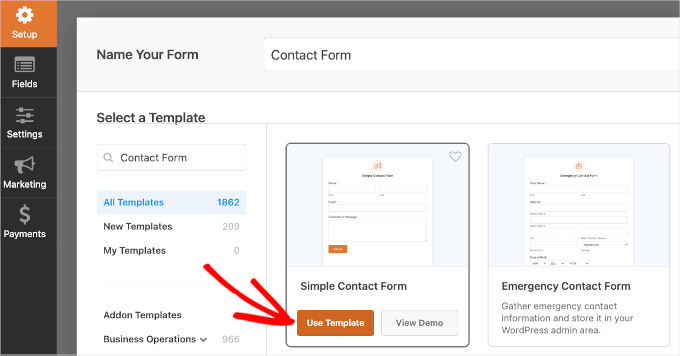
Eftersom det finns över 1900 formulärmallar att välja mellan kan du använda sökfältet för att snabbt filtrera dem. För att göra detta skriver du bara “Kontaktformulär” och väntar på att sökningen ska slutföras.
Om du vill utforska varje sökresultat för att se hur formuläret ser ut kan du dra nytta av förhandsgranskningsfunktionen. Håll bara muspekaren över formulärmallen och klicka på “Visa demo”.
När du har hittat det perfekta kontaktformuläret för dina behov håller du muspekaren över det igen och klickar på “Använd mall”.

Detta kommer att starta formulärbyggaren.
Nu finns alla anpassningsverktyg i den vänstra panelen och förhandsgranskningen av formuläret finns på höger sida av skärmen.
På hela den här sidan kan du använda dra-och-släpp-funktionen för att lägga till element från anpassningspanelen till förhandsgranskningen i realtid. Du kan också använda funktionen för att flytta runt fält i live-förhandsgranskningen.
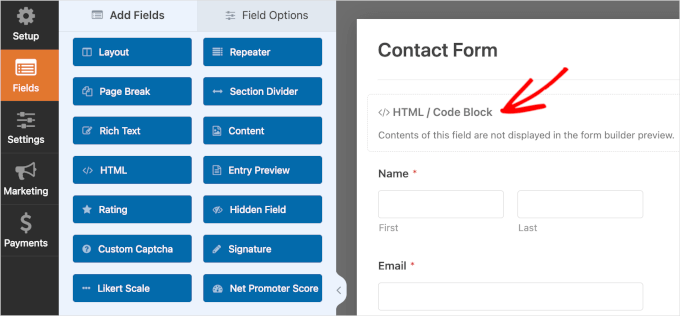
Låt oss prova att lägga till HTML-fältet i formuläret. Allt du behöver göra är att skrolla ner i den vänstra panelen och sedan dra och släppa “HTML” på formuläret.

När du har infogat HTML-fältet kan du klicka på det för att öppna dess anpassningsalternativ. Här är det första du ska göra att fylla i fältets “Etikett”. Du kan också lämna den tom.
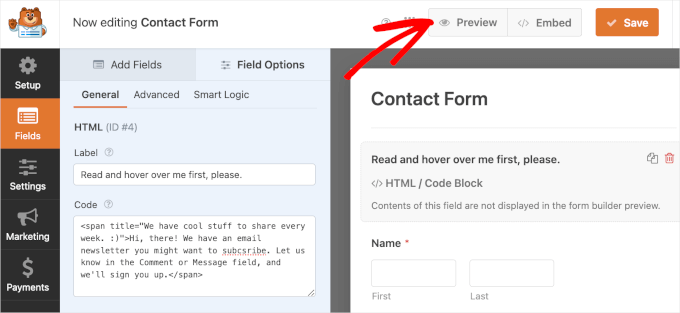
Sedan lägger du in den anpassade HTML-koden i fältet “Code”.
För att skapa en tooltip kan du använda funktionen “<span>” eller helt enkelt kopiera följande kod och klistra in den i fältet “Kod”:
1 | <span title="We have cool stuff to share every week. :)">Hi there! We have an email newsletter you might want to subscribe to. Let us know in the Comment or Message field, and we’ll sign you up.</span> |
Det här är bara ett exempel på kod, så redigera gärna vår kopia så att den passar dina behov bättre.
Observera: Tänk på att om du vill lägga till användare direkt i din e-postlista måste du integrera formuläret med en leverantör av e-postmarknadsföring. För att göra detta, se bara vår guide om hur du använder ett kontaktformulär för att utöka din e-postlista i WordPress.
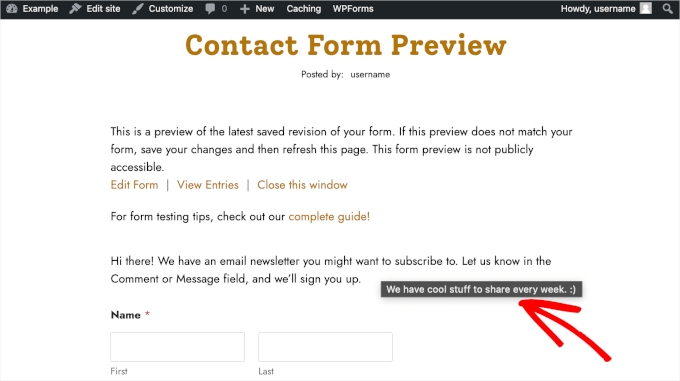
Observera att WPForms inte visar HTML-koden i förhandsgranskningen av formulärbyggaren. Om du vill förhandsgranska fältet och se till att allt är rätt kan du spara ändringarna först och sedan klicka på “Preview”.

Du kommer då till en ny flik.
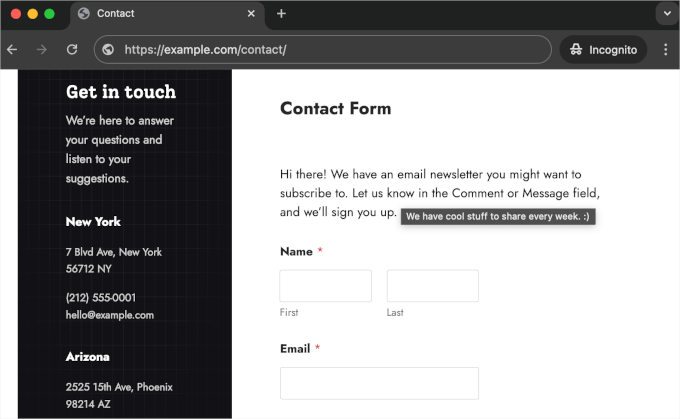
Nu ska vi testa om HTML-kodsnutten för din tooltip fungerar som den ska. Håll bara muspekaren över texten och vänta tills verktygstipset visas i några sekunder.

När du är nöjd med resultatet kan du gå tillbaka till formulärbyggaren för att slutföra ditt formulär.
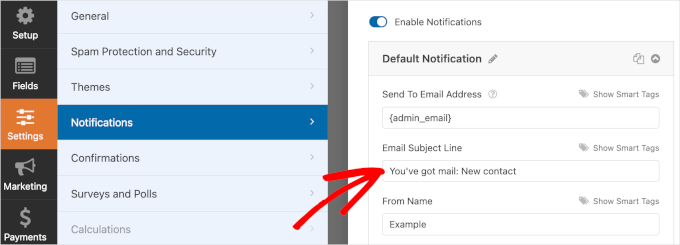
Dina inställningar för formuläravisering och bekräftelse är redan konfigurerade i WPForms. Men om du vill anpassa dem går du till “Inställningar” och sedan “Meddelanden” eller “Bekräftelser”.
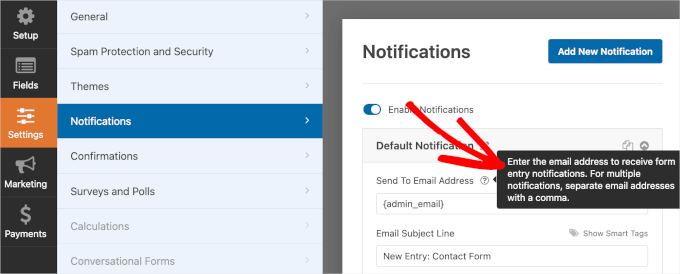
I avsnittet “Notifications” kan du lägga till flera mottagare för din kontaktformulärsinlämning.
Du ser en kort instruktion om du håller muspekaren över knappen med frågetecknet bredvid fältet “Skicka till e-postadress”. Du bör följa den för att se till att meddelandet skickas till rätt e-postadresser.

Du kan också redigera den färdiga texten för ämnesraden i ditt e-postmeddelande.
Vi har till exempel ändrat vår från “New Entry: Kontaktformulär” till “Du har fått e-post: Ny kontakt.

När du har anpassat dina aviseringar går du vidare till panelen “Bekräftelse”.
Som standard ställer WPForms in din bekräftelsetyp till “Meddelande” och har den färdiga kopian redo för dig. Du kan definitivt ändra dessa inställningar om du vill.
Förutom att visa ett bekräftelsemeddelande kan du omdirigera användare till en ny sida eller en specifik URL.

När allt är inställt är det dags att publicera och bädda in WordPress-formuläret.
Gå vidare och klicka på knappen “Embed” för att börja publicera. WPForms kommer då att fråga om du vill lägga till formuläret på en befintlig eller en ny sida. I den här guiden kommer vi att välja “Välj befintlig sida”.

I nästa popup-fönster väljer du en sida från listan över tillgängliga sidor. Därefter kan du klicka på “Let’s go!” för att gå till sidans blockredigerare.
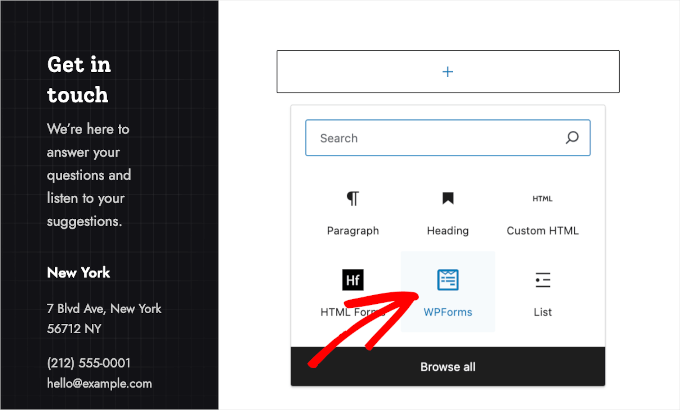
Nu kan du hålla muspekaren över det område där du vill placera formuläret och klicka på “+”-knappen. Gå vidare och välj WPForms-blocket.

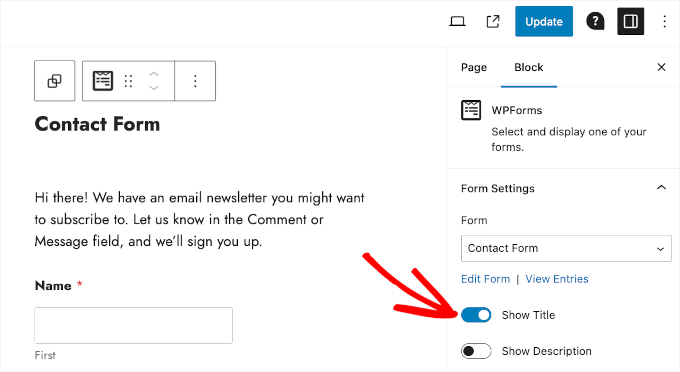
Sedan kan du välja ett formulär från WPForms-blockets rullgardinsmeny.
När du har valt ett formulär kommer WPForms att ladda det i det valda området. Om du vill visa formulärets titel kan du gå till fliken “Block” i den högra panelen och aktivera skjutreglaget “Show Title”.

När du är nöjd med allt kan du trycka på knappen “Uppdatera”.
Och klart! Du har lagt till anpassad HTML i ditt WPForms-kontaktformulär och gjort det live på din WordPress-webbplats. Nu kan användarna börja fylla i formuläret och eventuellt registrera sig för ditt nyhetsbrev.

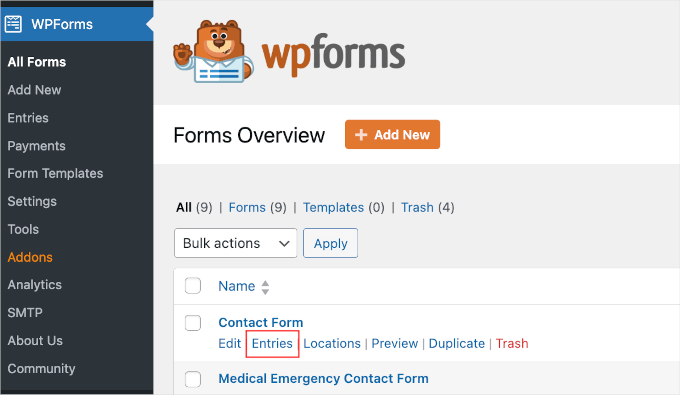
För att se alla dina WPForms-formulärinlämningar ska du navigera till WPForms All Forms.
Sedan kan du hålla muspekaren över “Kontaktformulär” eller något annat formulär i listan och klicka på “Inmatningar” när knappen visas.

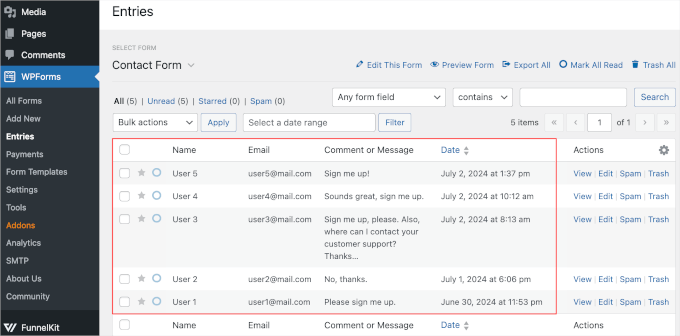
På nästa skärm bör du kunna se alla dina formulärinlämningar.
Tabellen innehåller all information som användarna har skickat in med formuläret samt tidpunkten för inlämnandet.
Den 2 juli omkring kl. 08.00 sa till exempel “Användare 3” att hen ville prenumerera på nyhetsbrevet och lämnade en fråga om hur man når vår kundtjänst.

Vi kan också se kolumnen “Åtgärder”. I denna kolumn finns det flera knappar: “Visa”, “Redigera”, “Spam” och “Trash”.
Om du klickar på “Visa” kommer WPForms att ta dig till en postens dedikerade översiktssida. På den här sidan uppmuntrar pluginet dig att aktivera två tillägg.
Den första är Geolocation-tillägget för spårning, där användaren skickar in formuläret. Det andra är tillägget User Journey, som kan hjälpa dig att analysera användarens väg genom din webbplats tills de trycker på knappen “Skicka”.
Vi rekommenderar att du installerar och aktiverar dessa tillägg för mer optimerad formulärprestanda.
Knapparna “Spam” och “Trash” är praktiska för att markera falska inlämningar och ta bort dem från din post. Om du vill veta mer om hur du kan minska antalet falska formulär kan du läsa vår guide om hur du blockerar spam från kontaktformulär.
Bonus tips: Ladda upp en anpassad HTML-sida till WordPress
Du kanske också letar efter ett sätt att ladda upp en anpassad HTML-sida till din WordPress-webbplats. Detta kan vara praktiskt om du har en statisk mall som du vill använda eller en HTML-sida från en gammal webbplats.
Den allmänna tumregeln är att ladda upp en enda HTML-sida utan separata CSS- eller bildfiler. Om den sida du vill ladda upp innehåller separata CSS-filer och bilder måste du dock placera dem i en katalogstruktur.
AIOSEO, det bästa SEO-pluginet för WordPress, kan hjälpa dig med detta.

Om du vill veta mer kan du läsa vår nybörjarguide om hur du laddar upp en HTML-sida till WordPress utan 404-fel.
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du lägger till HTML-formulär i WordPress. Därefter kanske du vill kolla in vår guide om hur du exporterar WordPress-formulärposter till CSV och Excel samt vår ultimata guide till att använda WordPress-formulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.