Titta på någon framgångsrik företagswebbplats, och du kommer troligen att se funktionsrutor med ikoner som lyfter fram deras viktigaste erbjudanden.
Det är ett beprövat designmönster som vi har använt otaliga gånger eftersom det fungerar. Det hjälper besökare att snabbt se vad som gör ditt företag speciellt utan att läsa stora textblock.
Efter att ha väglett många WordPress-användare genom webbplatsförbättringar, vet vi att det kan verka besvärligt att skapa dessa professionellt utseende funktionsrutor.
Men här är vad de flesta inte inser: du behöver inte vara designer eller utvecklare för att lägga till vackra funktionsrutor på din webbplats.
I den här guiden delar vi de enklaste sätten att skapa funktionsrutor med ikoner i WordPress. Jag

Vad är funktionsrutor med ikoner?
De flesta kommer inte att läsa varje ord på din WordPress-webbplats, särskilt om en sida är mycket texttung.
Istället kommer besökare att skanna sidan för att snabbt hitta den information de letar efter. Det här innebär att du måste presentera viktig information på ett sätt som är lätt att skanna och engagerande, vilket är anledningen till att så många webbplatser använder funktionsrutor.
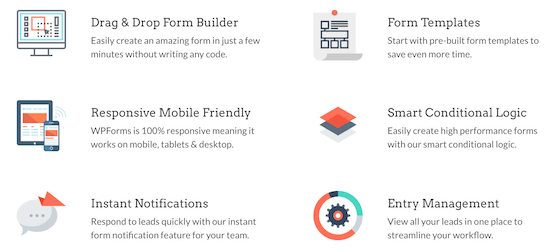
I följande bild kan du se hur WPForms använder funktionsrutor för att lyfta fram pluginets största försäljningsargument.

Du kan till och med lägga till en knapp för uppmaning till handling så att användarna kan lära sig mer om en specifik funktion.
Med det sagt, låt oss visa dig hur du lägger till funktionsrutor med ikoner i WordPress. Använd helt enkelt snabblänkarna nedan för att hoppa direkt till den metod du vill använda:
- Metod 1: Lägg till funktionsrutor med ikoner med hjälp av WordPress Block Editor (ingen plugin krävs)
- Metod 2: Lägg till funktionsrutor med ikoner med hjälp av en sidbyggarplugin (rekommenderas)
Metod 1: Lägg till funktionsrutor med ikoner med hjälp av WordPress Block Editor (ingen plugin krävs)
Du kan lägga till funktionsrutor med ikoner till din WordPress-webbplats med hjälp av standardredigeraren för innehåll och kolumnblock. Det innebär att du inte behöver installera ett nytt WordPress-plugin, så det är en snabb och enkel metod.
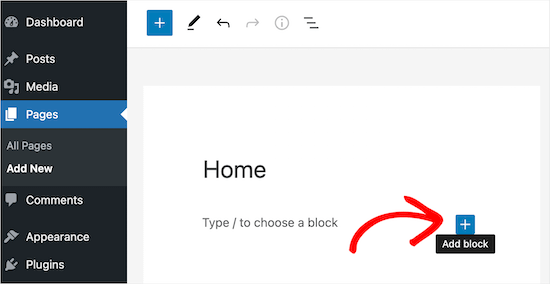
För att komma igång, öppna sidan där du vill lägga till en funktionsruta. Klicka sedan på ikonen för att lägga till block, ‘+’.

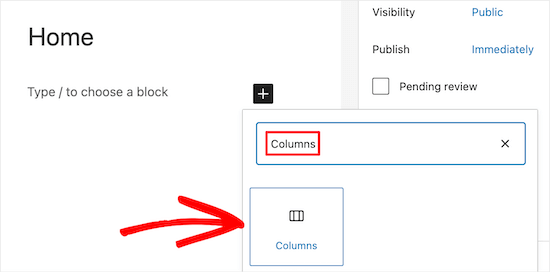
Skriv sedan 'Kolumner' i sökrutan.
När rätt block visas, klicka för att lägga till det på sidan.

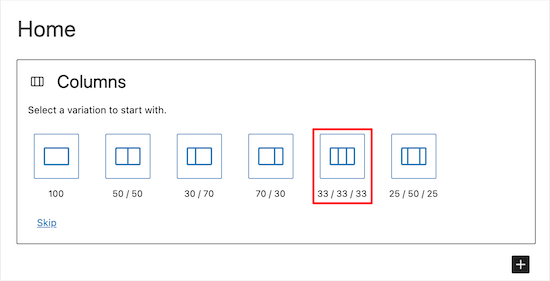
WordPress kommer nu att visa alla olika kolumnblock. Siffrorna visar hur mycket utrymme varje kolumn tar upp i blocket. Till exempel skapar '50/50' två kolumner som var och en tar upp 50 % av den tillgängliga bredden.
Som ett exempel väljer vi kolumnblocket '33/33/33' eftersom detta ger oss tre kolumner med lika bredd, men du kan använda vilken layout du vill.

Därefter är du redo att lägga till ikoner i kolumnerna.
Det enklaste sättet att göra detta är med utvalda ikonfonter, som är skalbara symboler som inte saktar ner din webbplats. Vi rekommenderar att använda Font Awesome eftersom de har en av de största samlingarna av gratis ikoner.
När du väl har lagt till ikonfonter i ditt WordPress-tema, är det enkelt att visa dem i dina kolumner med hjälp av kortkod.
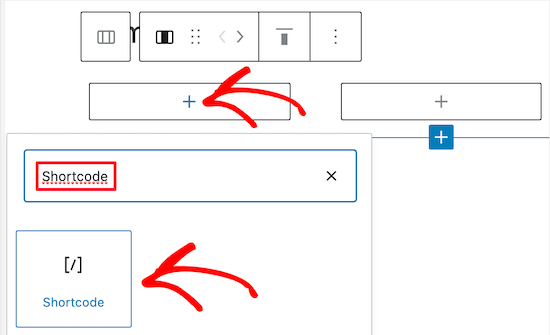
Klicka bara på kolumnens '+' ikon och skriv in 'Shortcode'. När rätt block visas, klicka för att lägga till det i din layout.

Därefter kan du ange följande kortkod, men se till att ersätta 'bus' med namnet på ikonen du vill använda:
[icon name="bus"]
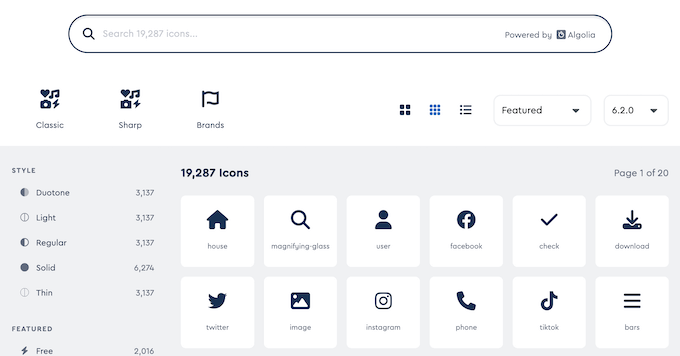
För att se en komplett lista över tillgängliga ikoner, gå helt enkelt till Font Awesome ikonbibliotek.

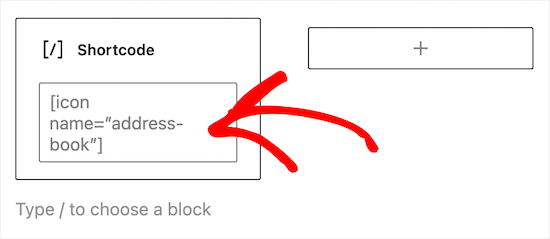
När du hittar en ikon du gillar, klicka på den för att se ikonens namn.
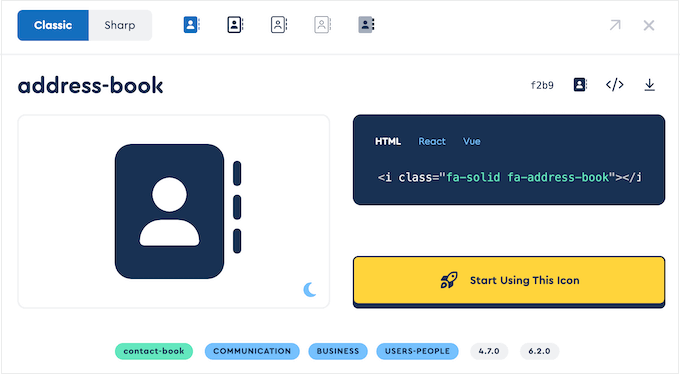
Till exempel, i följande bild tittar vi på en ikon som kallas 'adressbok'.

Du kan nu lägga till detta namn i kortkoden.
För att lära dig mer om att arbeta med kortkoder, se vår nybörjarguide om hur man lägger till en kortkod i WordPress.

Om du föredrar att använda en bild från WordPress mediebibliotek, kan du lägga till ett bildblock istället för att använda ett ikon-typsnitt.
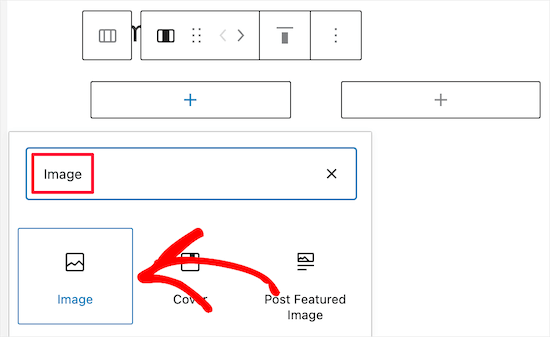
För att göra detta, klicka helt enkelt på '+' i den första kolumnen och lägg sedan till ett 'Bild'-block istället för ett kortkodblock.
Du kan nu välja en bild från mediabiblioteket eller ladda upp en ny fil från din dator.

När du har lagt till alla dina ikoner är nästa steg att lägga till text i funktionsrutan.
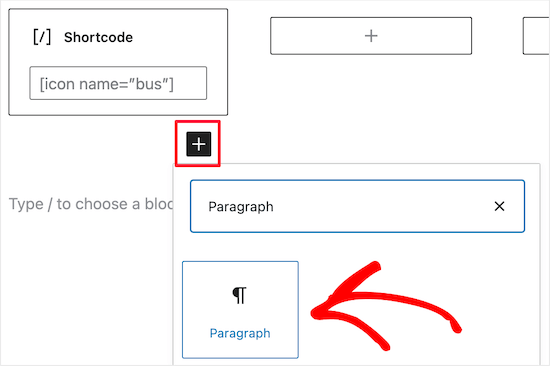
För att göra detta, klicka på knappen '+' inuti Kolumnblocket. Lägg sedan till ett Styckeblock.

Skriv sedan helt enkelt din text i styckesblocket.
Du kan lägga till ikoner och text i de andra kolumnerna genom att upprepa samma process.

Vill du att din funktionsruta ska ha flera rader?
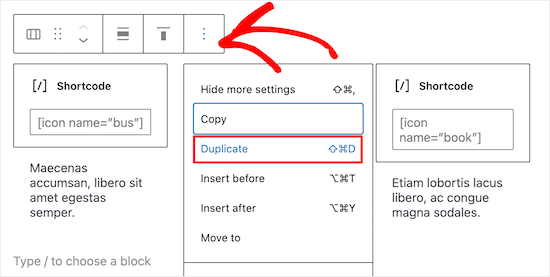
Klicka helt enkelt på kolumnblocket och välj sedan de tre prickarna i verktygsfältet. Du kan sedan välja 'Duplicera'.

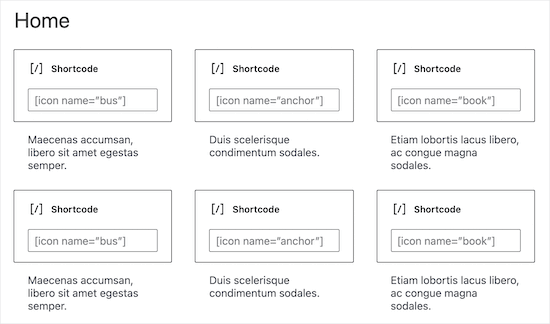
Detta skapar en kopia av Kolumnblock.
Följ nu bara samma process som beskrivs ovan för att lägga till innehåll i den andra raden.

När du är nöjd med funktionsrutan kan du lägga till annat innehåll på sidan, som en bild av produkten eller kategorier och taggar.
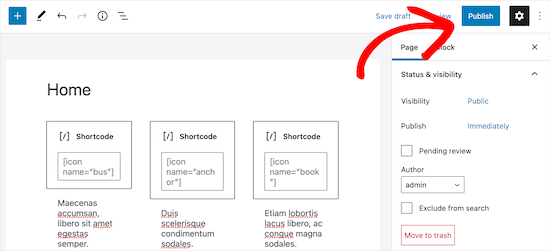
För att göra funktionsrutan live, klicka bara på knappen 'Uppdatera' eller 'Publicera'.

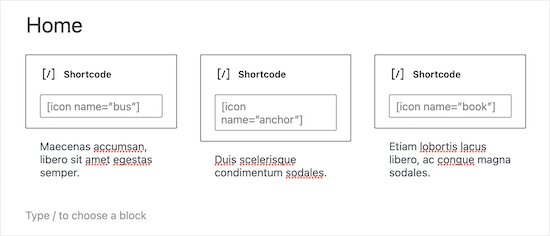
Du kan nu besöka din webbplats, blogg eller webbutik för att se funktionen med ikonrutan i aktion.
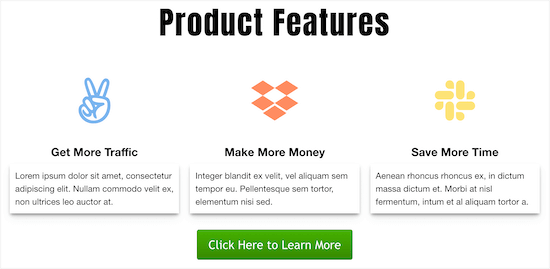
Här är ett exempel på vad folk kommer att se när de besöker din WordPress-blogg.

Metod 2: Lägg till funktionsrutor med ikoner med hjälp av en sidbyggarplugin (rekommenderas)
Om du vill skapa en enkel funktionsruta är WordPress blockredigerare ett bra val. Men om du vill skapa en mer avancerad ruta med en helt anpassad design, behöver du ett sidbyggarplugin.
SeedProd är den bästa WordPress sidbyggaren på marknaden som låter dig skapa anpassade sidor med en dra-och-släpp-redigerare.
Den har över 300+ professionellt utformade mallar som du kan använda för att snabbt skapa vackra sidor. Den har också ett helt bibliotek med ikoner som du kan lägga till i dina funktionsrutor med ett enda klick.
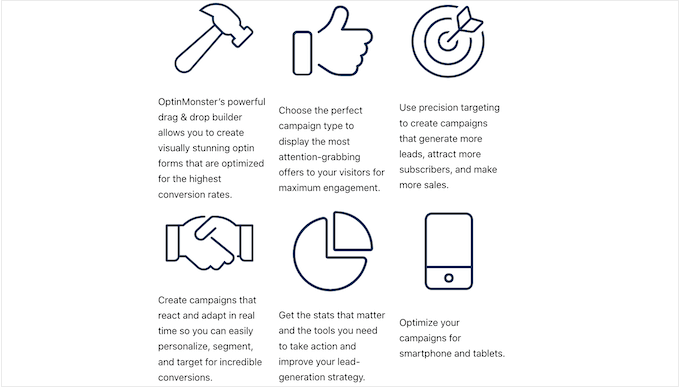
Här är ett exempel på en funktionsruta skapad med SeedProds färdiga block och ikoner.

Vi har sett våra partnervarumärken använda detta verktyg för att skapa sina webbplatser, och de har haft en utmärkt upplevelse. För detaljer, se vår SeedProd-recension.
Det första du behöver göra är att installera och aktivera SeedProd-pluginet. För mer information, se vår nybörjarguide om hur man installerar ett WordPress-plugin.
Notera: Det finns en gratis version av SeedProd, men vi kommer att använda Pro-versionen eftersom den har fler funktioner. Om du använder e-postmarknadsföring för att marknadsföra dina produkter, så integrerar SeedProd Pro även med många av de bästa e-postmarknadsföringstjänsterna.
Efter aktivering, gå till SeedProd » Inställningar och ange din licensnyckel.

Du kan hitta denna information genom att logga in på ditt SeedProd-konto.
Välj en professionellt utformad mall
För att komma igång, gå till SeedProd » Landningssidor och klicka på ‘Lägg till ny landningssida.’

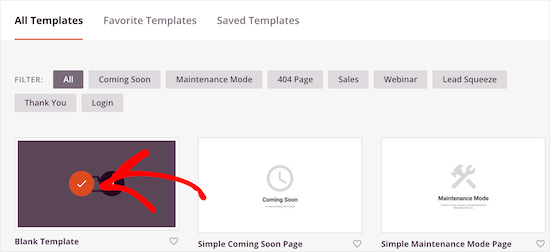
På nästa skärm kan du välja en mall. Du kan anpassa alla dessa mallar med SeedProds dra-och-släpp-byggare, men det är ändå en bra idé att välja en mall som matchar dina mål.
Alla SeedProds mallar är organiserade i olika kampanxtyper, såsom kommande snart och lead squeeze-kampanjer. Du kan till och med använda SeedProds mallar för att förbättra din 404-sida.
För den här guiden kommer vi att använda 'Tom mall', men du kan använda vilken mall du vill.
För att välja en mall, hovra helt enkelt över den och klicka sedan på 'Kryss'-ikonen.

Detta öppnar ett popup-fönster där du kan ge sidan ett namn. SeedProd använder sidans namn i URL:en, men du kan ändra den här länken om du vill. Du kanske till exempel vill förbättra din WordPress SEO genom att inkludera några relevanta nyckelord.
Klicka sedan på knappen 'Spara och börja redigera sidan'.

Detta öppnar mallen i SeedProds dra-och-släpp-sidredigerare.
Designa din funktionsruta
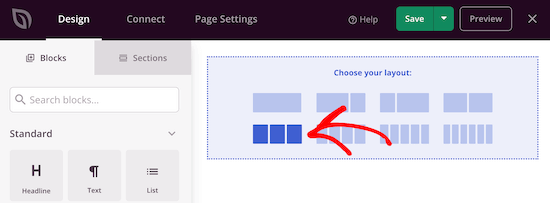
Eftersom du använder den tomma mallen är det första steget att välja en layout. För att göra detta, klicka helt enkelt på någon av kolumnlayouterna.

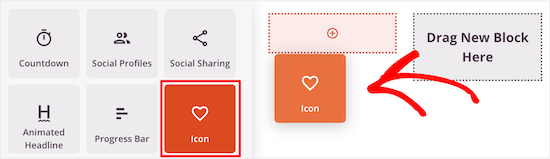
Hitta sedan 'Ikon'-blocket i menyn till vänster.
Du kan nu dra och släppa detta block i den första tomma kolumnen.

Detta lägger till ikonblocket i din layout, med en standardikon redan vald.
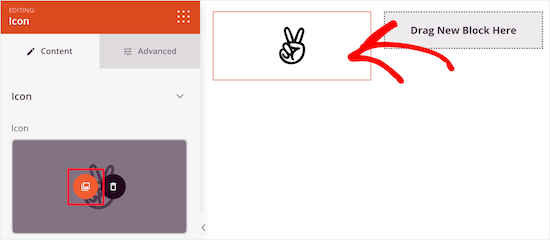
För att ändra ikonen, klicka på den och välj sedan knappen 'Välj bild'.

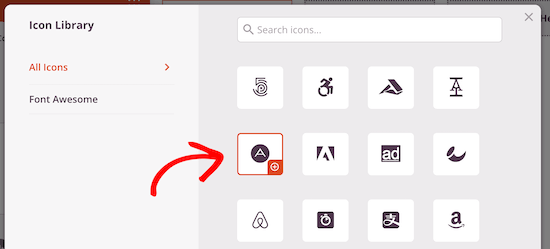
Detta öppnar ikonbiblioteket med hundratals ikoner att välja mellan. Du kan använda sökfältet för att leta efter en specifik ikon eller bläddra igenom hela listan.
När du hittar en bild du vill använda, hovra helt enkelt över den och klicka sedan på '+' -knappen för att lägga till den på din sida.

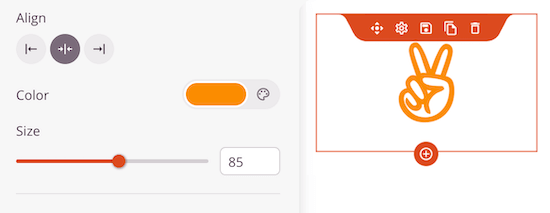
För att anpassa ikonen, klicka för att markera den.
Du kan nu finjustera denna ikon med hjälp av inställningarna i menyn till vänster, inklusive att ändra dess justering, storlek, färg och mer.

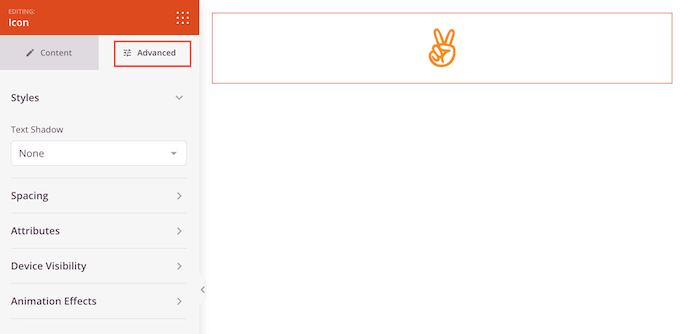
För att se fler alternativ, klicka på fliken 'Avancerat'.
Här kan du ändra marginaler, lägga till en kantlinje och till och med lägga till CSS-animationseffekter.

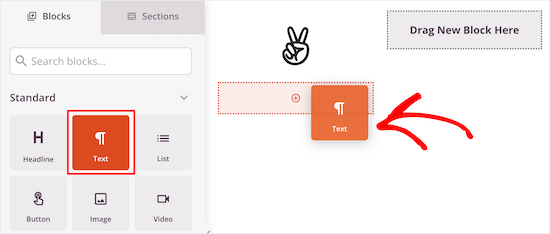
När du har gjort det, fortsätt och lägg till ett 'Text'-block under ikonen.
Hitta helt enkelt blocket 'Text' i menyn till vänster och placera det sedan under din ikon med dra-och-släpp.

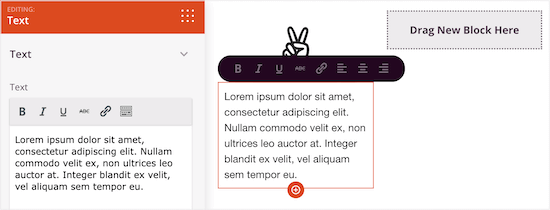
För att lägga till text, klicka för att välja blocket. Du kan sedan skriva i den lilla textredigeraren i menyn till vänster.
Här kan du lägga till länkar, ändra textjusteringen, ändra textfärgen och mer.

För att anpassa de andra kolumnerna följer du helt enkelt samma steg som ovan.
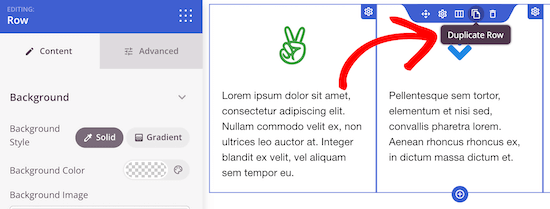
Om du vill lägga till en annan rad med funktionsrutor med ikoner, för sedan muspekaren över sektionen och klicka sedan på knappen 'Duplicera rad'.
Du kan duplicera sektionen så många gånger du vill för att snabbt skapa fler funktionsrutor med ikoner.

Du kan sedan lägga till nya ikoner och text genom att följa samma process som beskrivs ovan.
Du kan fortsätta arbeta på sidan genom att lägga till fler block och anpassa dessa block i menyn till vänster.
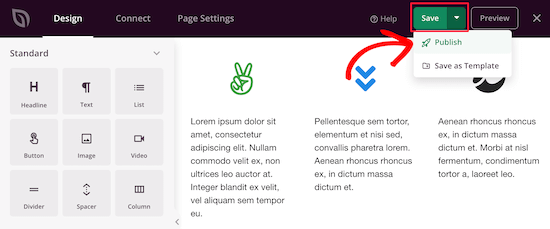
När du är nöjd med hur sidan ser ut klickar du på knappen 'Spara'. Du kan sedan välja 'Publicera' för att göra sidan live.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till funktionsrutor med ikoner i WordPress. Du kanske också vill se vår guide om hur du anpassar färger på din WordPress-webbplats och sätt att skapa en mobilvänlig WordPress-webbplats.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





micahel
Riktigt trevlig artikel och den hjälpte till att lösa mitt problem. Men här är min fråga.
-Hur skapar du de vackra sidofälten som syns i det här inlägget, som hur man startar en blogg, webbplatsplan, jag behöver hjälp med..., användbara WordPress-guider, Erbjudanden & Kuponger
-Jag behöver verkligen hjälp med att skapa dessa sidofält eftersom jag läser om hur man skapar en blogg
Ashutosh Panda
Det var en fantastisk artikel..
Hjälpte mig mycket
Rob
Hej. Mina ikoner centreras inte i själva kolumnen. Finns det en parameter vi kan lägga till för att säkerställa att de centreras? 2 av mina ikoner centreras fint, men 2 kommer bara att justeras till vänster, även om jag justerar dem till mitten med formatering i WordPress formateringsredigerare (med hjälp av ett plugin). Tack.
Hassan NAITALI
Bra artikel, jag älskar den,
så, jag har en fråga, kan jag göra ändringar i dessa ikoner och göra dem större genom att göra ändringar i föräldratemat grafiskt och utan att röra css-koden?
Tack !!
WPBeginner Support
Hej Hassan,
Du skulle fortfarande behöva lite CSS.
Admin
Chris
Jag försökte allt som stod i handledningen men istället för att det sätts i kolumner, sätts allt under en kolumn. Medan ikonerna är placerade bredvid orden. Jag ville skapa tre kolumner och allt under varandra i en kolumn. Varför är det så?
Roshni
Tack. Så användbart!
Paul
Har du en handledning om hur man gör detta med css, html och php utan att behöva använda ett plugin? Jag har letat runt men verkar inte kunna hitta något.
john
Hur får jag ikonen att centreras över innehållet?
Evan herman
För alla som använder WP SVG Icons och inte är bekväma med att skriva CSS, kan du faktiskt justera ikonstorleken genom att skicka in en parameter size=”#px” till kortkoden wp-svg-icons.
Exempel:
[wp-svg-icons icon="rocket" wrap="span" size="100px"]
Det kommer att ställa in ikonen till 100px och undvika steget att skriva anpassad CSS. Du kan fortfarande behöva justera stoppningen.
Andre Page
Det var mycket hjälpsamt Evan, tack!!
Roshni
Tack, Evan. Det fungerade.
Bobby
Bra artikel om en viktig funktion för din webbplats. Pluginet som rekommenderas har dock inte uppdaterats på 2 år. Jag är relativt ny på WordPress och jag fick höra att jag skulle undvika plugins som inte har uppdaterats det senaste året. Jag antar att det beror på att du är mycket kunnig om WordPress och lyfte fram pluginet i den här artikeln. Låt mig veta vad du tycker.
WPBeginner Support
Bobby, pluginet fungerar bra, vi har testat det. Vi har också kontaktat plugin-utvecklaren så att de kan uppdatera pluginet.
Helst bör du installera plugins som nyligen har uppdaterats. Det finns dock gott om WordPress-plugins som inte behöver uppdateringar. Plugin-författare anser att eftersom ett plugin inte är trasigt och fungerar utmärkt, finns det ingen anledning för dem att uppdatera det.
Admin
Bobby
Ok, det är bra att veta. Tack igen.
arun
Bra inlägg, jag driver också en WordPress-blogg. Jag kommer att använda dessa ikoner på min blogg tack för att du delade med dig.
Hemang Rindani
Fin artikel. WordPress är en utmärkt lösning för företagsinnehållshantering som kan tillgodose alla komplexa affärskrav och utveckla kraftfulla webbplatser. Den innehåller tusentals flexibla, anpassningsbara och responsiva teman, moduler och plugins som kan användas för att enkelt designa flera webbplatser. Ökad konkurrens kräver en interaktiv och engagerande webbplats och därför är det viktigt att inkludera en mängd verktyg som uppmuntrar besökare att stanna längre på en sida. Plugins i WordPress tillför värde till webbsidan, särskilt genom att göra den mer intressant. Att använda rätt verktyg som Call to action-knappar och inloggnings- och delningsknappar för sociala medier med innehåll på sidan hjälper till att förbättra användarupplevelsen. Artikeln belyste helt rätt att valet av rätt verktyg och användningen av dess möjligheter ger en CMS-utvecklare bättre kontroll över webbplatsen.