Att erbjuda en smidig och snabb utcheckningsprocess är viktigt för att förbättra konverteringen och kundnöjdheten i din WooCommerce-butik.
Express checkout-knappar effektiviserar betalningsprocessen genom att låta kunderna slutföra sina köp med bara några klick. Detta minskar antalet övergivna varukorgar och ökar försäljningen.
Enligt vår mening är det bästa sättet att lägga till express checkout-knappar i WooCommerce att använda ett sales funnel-plugin som FunnelKit. Fortsätt läsa för att lära dig hur!

Varför add to Express Checkout i WooCommerce?
Att lägga till expressutcheckning i din WooCommerce store ger en bättre shoppingupplevelse för dina customers.
Det gör att kunderna kan gå direkt till betalningssidan och hoppa över kundvagnen eller kassasidorna. De behöver inte heller gå till en betalningsleverantörssida eller fylla i ett utcheckningsformulär för att slutföra sina inköp.
Knapparna för expressutcheckning gör hela köpprocessen snabbare. Customers kan helt enkelt clicka knapparna och logga in för att betala för de produkter de vill köpa i ett omedelbart ögonblick. Som ett resultat kan du se en ökning av konverteringar och färre övergivna carts.
Att lägga till expressutcheckning hjälper också mobila användare där deras vyer är små. Customers kommer bara att trycka på knapparna för att snabbt köpa produkterna.
WooCommerce erbjuder dock inte ett alternativ för expressutcheckning som standard. Du måste använda ett WooCommerce plugin för att add to funktionen till din online store.
Med det sagt, låt oss se hur du kan add to express checkout knappar i WooCommerce.
Setting Up FunnelKit på din WooCommerce Store
FunnelKit är det bästa WooCommerce sales funnel tillägget på marknaden. Det låter dig lägga till express checkout knappar och skapa olika funnel pages för din online store.
Det bästa med att använda pluginet är att det fungerar med Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay och andra betalningsgateways för expressutcheckning. På så sätt behöver du inte lägga till varje betalningsleverantör i din webbutik med hjälp av plugins eller tillägg från tredje part.
FunnelKit tillhandahåller också användarvänliga templates och låter dig göra A / B-test. Du kan enkelt customize dina Funnels med hjälp av olika drag and drop page builders. Dessutom finns det flera pre-built templates och automatiseringsfunktioner för dina marknadsföringskampanjer.
Obs/observera: För denna tutorial kommer vi att använda pluginet FunnelKit Pro eftersom det innehåller premium templates och fler alternativ för customize. Du kan också använda det gratis pluginet Funnel Builder for WordPress by FunnelKit för att add to express checkout-knappar i WooCommerce.
Först måste du installera och aktivera FunnelKit plugin. Om du behöver hjälp kan du följa vår guide om hur du installerar ett plugin för WordPress.
Efter aktivering kommer du att se FunnelKit installationsguiden. Gå vidare och klicka på knappen “Kom igång”.

Efter det måste du enter din license key. Du hittar nyckeln i FunnelKit account area.
Klicka bara på knappen “Activate” när du har enterat license key.

Därefter kommer FunnelKit att be dig att installera viktiga tillägg. Dessa inkluderar WooCommerce, Stripe, FunnelKit Automations och FunnelKit Cart.
Det bästa är att du bara behöver klicka på knappen “Install and Activate”, så tar FunnelKit hand om resten.

När tilläggen är aktiva är det sista steget att ange din email address.
När det är gjort klickar du bara på knappen “Submit & Finish”.

Du kommer nu att se ett success message. Du är redo att skapa Funnels med hjälp av pluginet och lägga till express checkout knappar till din WooCommerce store.
Gå vidare och klicka på knappen “Gå till Funnels” för att fortsätta.

Aktivera betalningslösningar i WooCommerce
Innan du går vidare, se till att du har konfigurerat minst en tjänst för betalning i din WooCommerce store.
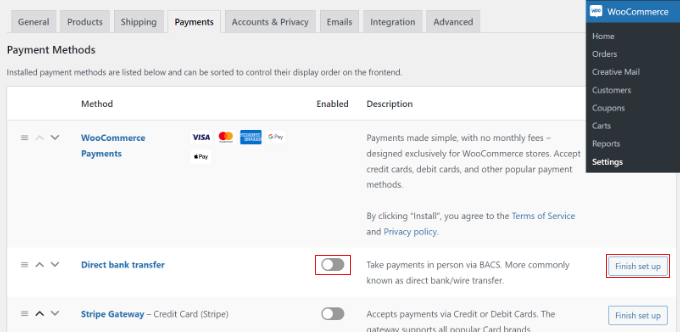
För att göra det, gå bara till WooCommerce ” Settings från din WordPress dashboard och klicka på fliken “Payments”.

Efter det kan du klicka på toggle för att aktivera den betalningslösning du väljer och klicka på knappen “Finish set up” för att slutföra konfigurationen.
För att lära dig mer kan du följa vår guide om hur man tillåter användare att välja betalsätt i WooCommerce.
Lägga till knappar för expressutcheckning i WooCommerce
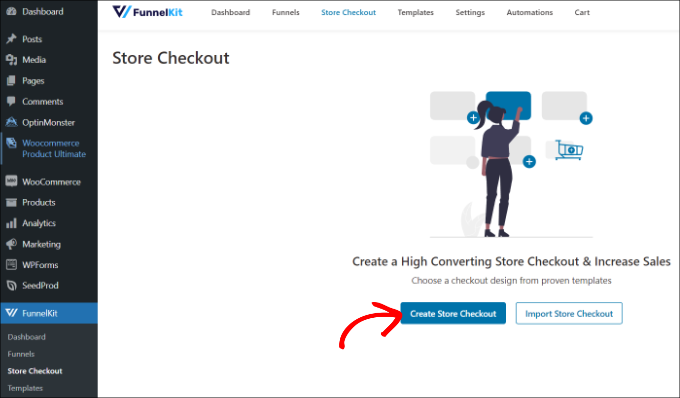
När du har aktiverat dina önskade betalningslösningar kan du heada till FunnelKit ” Store Checkout page från din WordPress adminpanel.
Härifrån klickar du bara på knappen “Create Store Checkout”.

På nästa vy kommer FunnelKit att visa dig professionellt utformade templates för din kassasida. Det låter dig också skapa en kassasida from scratch.
Vi rekommenderar dock att du använder en template och snabbt customize den enligt dina obligatoriska krav.
Håll bara hovern över en template som du gillar att använda och click the “Preview” knapp.

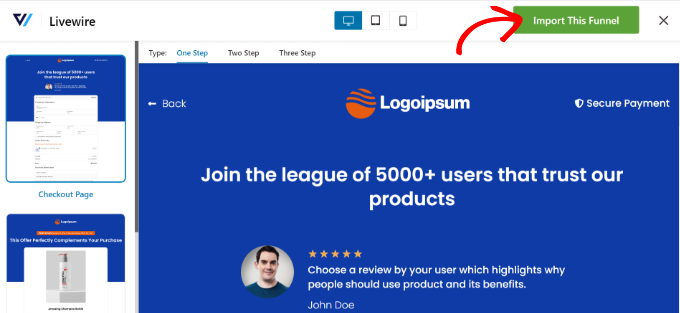
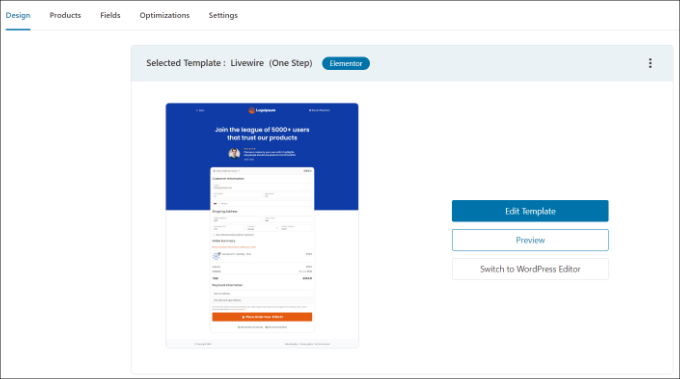
För denna tutorial kommer vi att använda Livewire templates.
Gå sedan vidare och klicka på knappen “Importera denna Funnel” högst upp.

Beroende på vilken template du använder kan FunnelKit be dig att installera ytterligare tillägg som Elementor för att edit kassasidan.
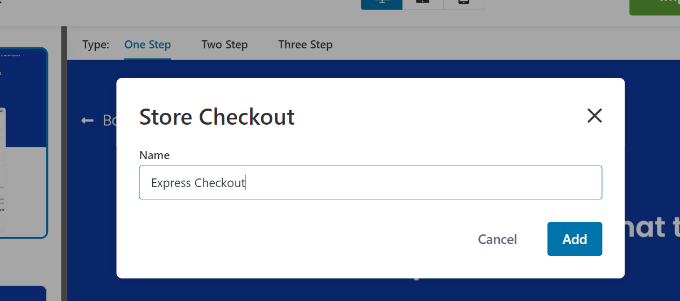
Därefter måste du ange ett namn för din butik och klicka på knappen “Add”.

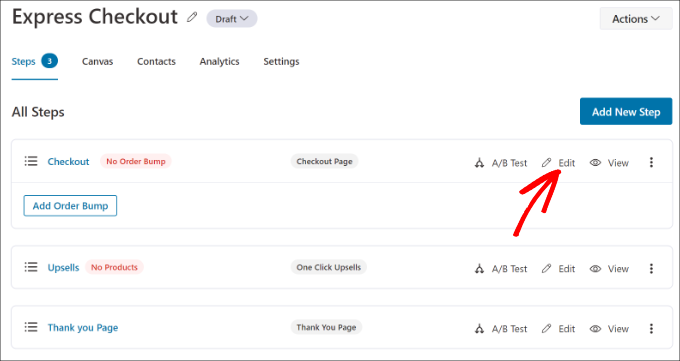
Efter det kommer du att se alla steg som ingår i templaten.
You can simply click the ‘Edit’ button for the Checkout page to continue.

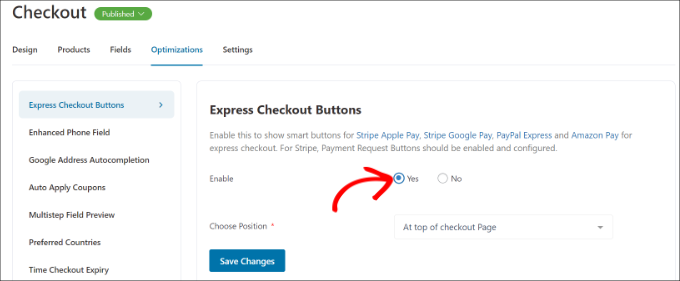
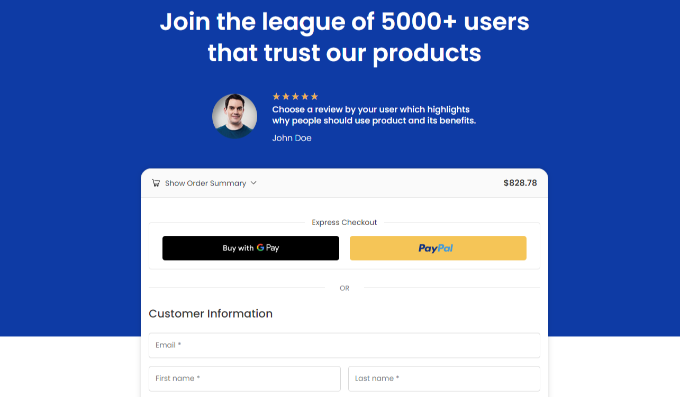
Därefter kan du byta till fliken “Optimeringar”. Härifrån aktiverar du helt enkelt alternativet “Express Checkout Buttons”.
FunnelKit låter dig också välja positionen för knapparna från följande alternativ:
- Högst upp på checkout page
- Före/efter produktbytet
- Före/efter ordern summary
- Ovanför betalningslösningarna

När du är klar klickar du bara på knappen “Save Changes”.
Nu har du utan problem add to express checkout knappar till din online store.
Om du vill editera utseendet på sidan för kassan kan du gå till tabben “Design” och klicka på knappen “Edit Template”.

Du kan lära dig mer genom att följa vår guide om hur du customize WooCommerce checkout page.
När you har gjort dina ändringar är det bara att besöka din store för att view express checkout knapparna i action.

Dessutom hjälper FunnelKit dig att sälja produkter i WooCommerce. På så sätt kan du öka försäljningen genom att uppmuntra användare att köpa fler produkter.
Du kan också ställa in automatiserade email i WooCommerce med hjälp av FunnelKit Automations, en systerprodukt till FunnelKit. Detta plugin låter dig skapa automatiserade arbetsflöden och skicka e-postkampanjer till customers.
Bonus: Skapa en One Click Checkout i WooCommerce för GPay
Om metoden ovan verkar komplex och dyr, kan du också add to en knapp med ett klick i kassan i WooCommerce för GPay. Det är en mobil betalningstjänst från Google som låter dig betala med din Android-telefon, klocka eller surfplatta.
För detta kan du använda pluginet Direct Checkout for WooCommerce som är helt gratis. Tänk dock på att det bara lägger till en knapp för GPay och inte stöder Stripe eller PayPal.
Efter aktivering av plugin, besök bara WooCommerce ” Settings ” Payment page och växla till fliken “Express Checkout”. Här kontrollerar du alternativet “Aktivera Express Checkout”.

Efter det kan du konfigurera resten av inställningarna för att customize din knapp. Slutligen klickar du på knappen “Save Changes” för att spara dina inställningar.
Du har nu add to en “Köp GPay”-knapp till din store. För detaljer, se vår tutorial om hur du skapar en kassa med ett klick i WordPress.

Vi hoppas att den här artikeln hjälpte dig att lära dig mer om hur du lägger till express checkout-knappar i WooCommerce. Du kanske också vill se vår lista över de bästa WooCommerce-pluginsen för din butik och hur man skapar en WooCommerce-popup för att öka försäljningen.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
The easier the purchasing process, the more customers will be converted. This is what I learned years ago. Express checkout bumped my earning by almost 10% and I always lurk into articles how to make it even better. I may use method presented in this guide on my new website. This looks really solid.