WordPress prestanda är avgörande, så vi gör allt vi kan för att våra webbplatser ska laddas så snabbt som möjligt. Ett smart sätt som vi upptäckte för att öka vår webbplats prestanda är att lägga till “expires headers”.
Genom att tala om för besökarens webbläsare hur länge vissa filer ska sparas, som bilder och stilmallar, hjälper dessa rubriker sidorna att laddas snabbare. Och vet du vad? Förbättringen var omedelbar. Vår webbplats fungerade smidigare och våra besökare tyckte att det var roligare att använda den.
I den här artikeln przewodnikar vi dig genom två effektiva metoder för att lägga till löper ut sidhuvud i WordPress. Genom att följa dessa steg kan du optimera resursleveransen och se till att din webbplats fungerar smidigt och effektivt.

Hur används Expires Rubriker i WordPress?
Första gången någon besöker en page på din WordPress website, hämtar alla filer en efter en. Alla dessa HTTP requests mellan webbläsaren och din WordPress webbhotell server ökar laddningstiden för webbsidan.
I webbläsarens caching lagras vissa eller alla dessa filer på besökarens dator. Det innebär att nästa gång de besöker sidan kan filerna hämtas från deras egen dator, vilket ökar prestandan på din WordPress website och förbättrar användarupplevelsen.
Nu kanske du undrar hur webbläsarna vet vilka filer som ska sparas och hur länge de ska sparas. Det är där “expires-rubriker” kommer in i bilden.
Reglerna om vilka filer som ska sparas och hur länge de ska sparas anges med hjälp av antingen expires headers eller cache-control headers. I den här artikeln kommer vi att fokusera på rubriker som löper ut eftersom de är enklare att ställa in för de flesta användare.
Expires-rubriker anger ett utgångsdatum för varje typ av fil som lagras i webbläsarens cache. Efter det datumet laddas filerna om från din server för att ge besökarna den senaste versionen av sidan.
Vi kommer att visa you hur man add to löper ut headers med hjälp av två olika metoder. Den första metoden är enklare och rekommenderas för de flesta användare. Du kan klicka på länkarna under för att hoppa vidare till din önskade section:
Metod 1: Add Expires Rubriker med WP Rocket WordPress Plugin
WP Rocket är det mest nybörjarvänliga prestandapluginet för WordPress på marknaden. När det är aktiverat arbetar det omedelbart för att förbättra webbplatsens hastighet utan att behöva krångla med komplicerade konfigurationsinställningar som många andra cacheplugins.
WP Rocket är ett premium plugin, men det bästa är att alla funktioner ingår i deras lägsta plan.

Det första du behöver göra är att installera och aktivera pluginet WP Rocket. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
När WP Rocket har installerats och aktiverats aktiverar den automatiskt caching i webbläsaren. Som standard lägger den till expires headers och cache-control headers med de bästa inställningarna för att snabba upp din WordPress site.
Det är all du behöver göra. Om du vill lära dig mer om pluginet kan du läsa vår guide om hur du installerar och konfigurerar WP Rocket i WordPress.
Om du föredrar att använda ett gratis plugin för caching för att add to expires headers till din website, rekommenderar vi att du tar en titt på W3 Total Cache.
W3 Total Cache erbjuder några av samma funktioner som WP Rocket, men det är inte lika nybörjarvänligt. Det erbjuder inte heller alla de funktioner som du får i ett allt-i-ett-prestandaplugin som WP Rocket. Du måste manuellt aktivera expires-headers eftersom det inte aktiverar dem automatiskt.
Metod 2: Lägg till Expires Rubriker i WordPress med hjälp av kod
Den andra metoden för att lägga till expires headers i WordPress innebär att du lägger till ett code snippet i dina WordPress-filer. Vi rekommenderar inte detta för Beginnare eftersom ett misstag i koden kan orsaka allvarliga error och förstöra din site.
Innan du gör dessa ändringar rekommenderar vi att du först säkerhetskopierar din WordPress site. För mer detaljer, se vår guide om hur du säkerhetskopierar och återställer din WordPress site.
Med det sagt, låt oss ta en titt på hur du lägger till rubriker som löper ut genom att add to kod till WordPress.
Avgör om din website kör Apache eller NGINX
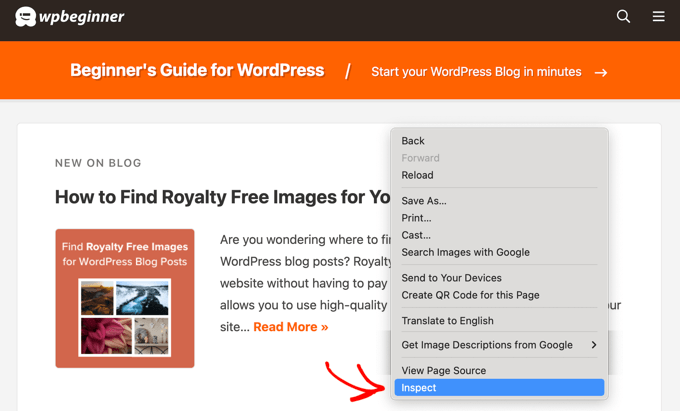
Först måste du ta reda på om din website använder Apache- eller NGINX-servrar. You need to browse to your website, right-click the page, then select the ‘Inspect’ alternative.

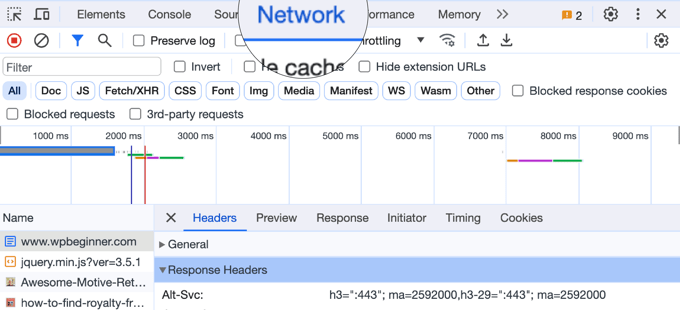
Därefter måste du klicka på tabben “Network” högst upp på sidan.
Du kan behöva uppdatera page för att resultaten ska kunna hämtas.

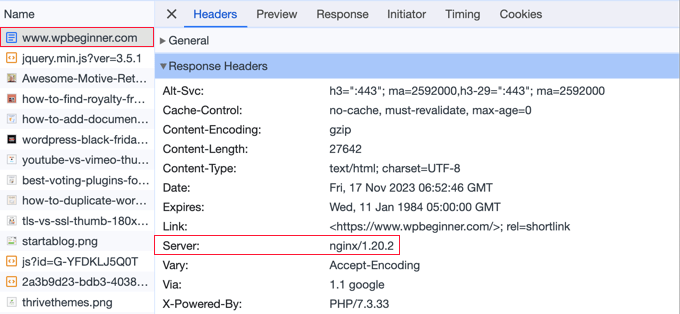
Efter det kan du click your domain name högst upp i ‘Name’ column.
Sedan ska du rulla ner till sektionen “Response Rubriker” och kontrollera om det finns ett objekt som heter “server”.

Detta kommer att visa you vilken web server som används. I det här fallet körs webbplatsen på en NGINX-server.
Nu när du vet vilken web server din site använder, kan du använda länkarna under för att komma vidare:
Så här addar du Expires Rubriker i Apache
Om du vill lägga till rubriker som löper ut på en Apache-server måste du lägga till kod i din .htaccess-fil.
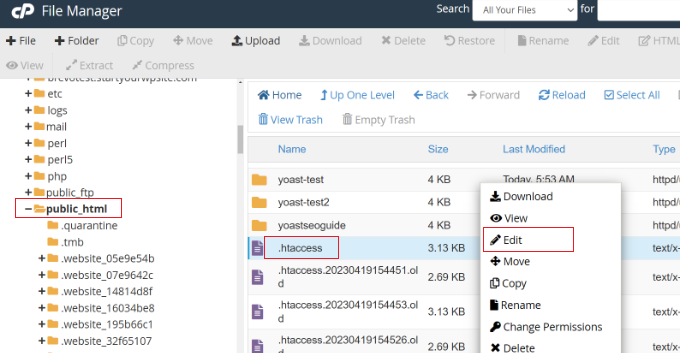
För att edit denna fil måste du ansluta till ditt WordPress webbhotell account med en FTP-klient eller din servers filhanteringsverktyg. Du hittar din .htaccess-fil i din websites rotfolder.

Note: Ibland kan .htaccess-filen vara dold. Om du behöver hjälp med att hitta den, se vår guide om varför du inte kan hitta .htaccess på din WordPress webbplats.
Därefter måste du lägga till rubrikerna löper ut för att aktivera caching i webbläsaren. Detta talar om för web browsern hur länge den ska lagra din websites resurser innan de borttages.
Du kan add to följande kod högst upp i din .htaccess-fil:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | ## EXPIRES HEADER CACHING ##<IfModule mod_expires.c>ExpiresActive OnExpiresByType image/jpg "access 1 year"ExpiresByType image/jpeg "access 1 year"ExpiresByType image/gif "access 1 year"ExpiresByType image/png "access 1 year"ExpiresByType image/svg "access 1 year"ExpiresByType text/css "access 1 month"ExpiresByType application/pdf "access 1 month"ExpiresByType application/javascript "access 1 month"ExpiresByType application/x-javascript "access 1 month"ExpiresByType application/x-shockwave-flash "access 1 month"ExpiresByType image/x-icon "access 1 year"ExpiresDefault "access 3 days"</IfModule>## EXPIRES HEADER CACHING ## |
Dessa värden bör fungera bra för de flesta webbplatser, men du kan justera tidsperioderna om dina behov är annorlunda.
Notice that the code sets different cache expiry dates based on the type of file. Images cachelagras längre än HTML, CSS, JavaScript och andra filtyper eftersom de vanligtvis förblir desamma.
Hur man addar Expires Rubriker i Nginx
Om du använder en NGINX-server för att servera din WordPress blogg, måste du redigera serverns konfigurationsfil för att add to löper ut headers.
Hur du redigerar och kommer åt den här filen beror på ditt webbhotell, så du kan kontakta din hosting provider om du behöver hjälp med att komma åt filen.
Sedan måste du add to följande kod:
1 2 3 4 5 6 7 | location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d;}location ~* \.(pdf|css|html|js|swf)$ { expires 3d;} |
Denna code type ställer in hur länge de olika filtyperna ska löpa ut. Notice again that images are cached longer than HTML, CSS, JS, and other file types since images usually stay the same.
Video Tutorial
Vi hoppas att denna handledning hjälpte dig att lära dig hur du lägger till expires-rubriker i WordPress. Du kanske också vill se vår guide om hur du enkelt åtgärdar “Leverage Browser Caching”-varningen i WordPress eller vårt expertval av de bästa WordPress CDN-tjänsterna.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I would like to ask where the error could be. I have Expire headers set in htacess. Directives are fine. Even so, AIO SEO keeps telling me that they are not set. Where to look next?
WPBeginner Support
We would recommend reaching out to AIOSEO’s support to make sure there isn’t a detection issue you are running into with your site’s specific setup.
Admin
Ivan Gneiding
I added the code into .htaccess (apache server) but pingdom.com still complaining about expires headers. What else should I do?
Thanks in advance.
Arthur Morehead
Dev tools did not reveal my server
Greg Murch
Love the code to the .htaccess, less likely to slow the site down with more plugins.
Lasha
Many people have problems with expire headers and this is a great guide. But for this kind of thing, I always prefer plugins then manual code injections.