Många användare föredrar att använda mörkt läge på sina enheter och webbläsare, särskilt när de surfar på en webbplats på natten eller i miljöer med svagt ljus. Därför kan aktivering av mörkt läge på din webbplats bidra till att minska belastningen på ögonen och skapa en bekvämare tittarupplevelse, vilket gör din webbplats mer användarvänlig för dessa besökare.
Genom att lägga till mörkt läge i WordPress kommer din webbplats att anpassas automatiskt baserat på besökarens webbläsarinställningar. Du kan också lägga till en toggle för mörkt läge så att besökarna enkelt kan växla mellan mörkt och ljust läge.
I den här artikeln visar vi hur du enkelt kan add to dark mode till din WordPress website.

Vad är Dark Mode och varför ska du add to det på din website?
Många mobila enheter och datorer använder mörkt läge för att minimera mängden vitt ljus som kommer från vyn. Detta kan minska ansträngningen för ögonen, särskilt i svagt ljus.
Vissa tror till och med att det allow you att använda datorer och mobila devices sent på kvällen utan att det vita och blå ljuset förstör din sömn.
Vissa enheter har ett built-in nattläge som helt enkelt använder varmare färgtoner. Men mörkt läge lägger faktiskt till mörka färger i enhetens bakgrund.
Vissa populära webbplatser som YouTube erbjuder ett inbyggt mörkt färgschema.

På stationära datorer kan du besöka websites i mörkt läge med hjälp av en utökning till Chrome, till exempel Night Eye.
Så här ser WPBeginners website ut med den utökningen:

Genom att lägga till en toggle för mörkt läge på din website kan användarna välja det läge de föredrar utan att behöva installera en särskild utökning av webbläsaren.
Du kan även add to dark mode till din WordPress admin area. Detta kan vara användbart om du arbetar på din site på natten eller om du lider av ansträngda ögon.
Med detta i åtanke ska vi nu se hur du kan lägga till mörkt läge i din webbplats frontend som vänder sig till allmänheten och i obszar administracyjny på din WordPress-webbplats.
Tips: Vill du använda ett mörkt färgschema även när besökarens device är i normal- eller dagsljusläge? Kontrollera då vår lista över de bästa mörka themes för WordPress.
Så här addar du Dark Mode till din website i WordPress
Det enklaste sättet att skapa ett mörkt läge för din webbplats är att använda WP Dark Mode. Detta plugin lägger till en växling så att besökare kan aktivera mörkt läge på din webbplats. Det kan även lägga till en växling i obszar administracyjny, så att du kan aktivera mörkt läge för WordPress kokpit.
Du kan lära dig mer om pluginet i vår detaljerade WP Dark Mode review.
Först måste du installera och aktivera det kostnadsfria WP Dark Mode-pluginet. För mer information, se vår przewodnik om hur du installerar ett WordPress-plugin.
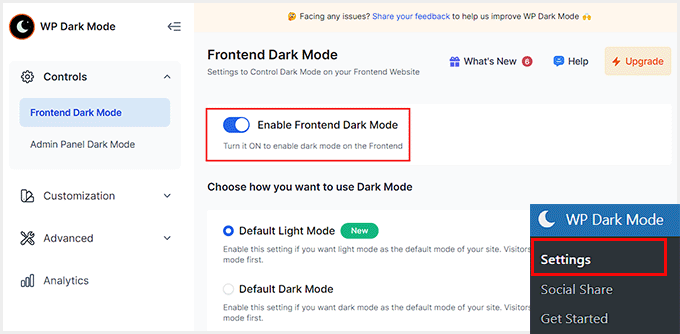
Vid aktivering, besök WP Dark Mode ” Inställningar-sidan från WordPress kokpit och växla reglaget “Aktivera Frontend Dark Mode” till “ON”.
När du har gjort det kan du också välja ett standardläge för din websites front-end. Efter det klickar du på knappen “Save Changes” för att store dina inställningar.

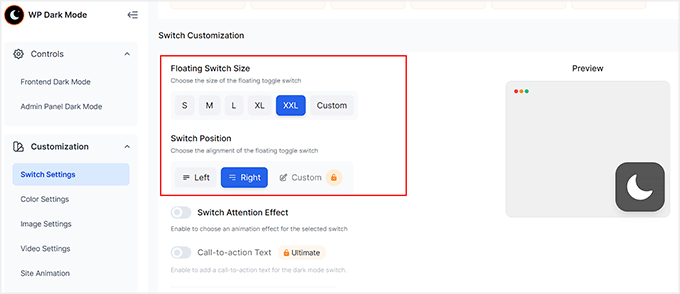
Gå sedan till kartan “Customization”, där du kan anpassa brytarens layout, storlek och position.
Du kan också ändra färgen på dark mode-omkopplaren, men du behöver pro-versionen av plugin-programmet för det.

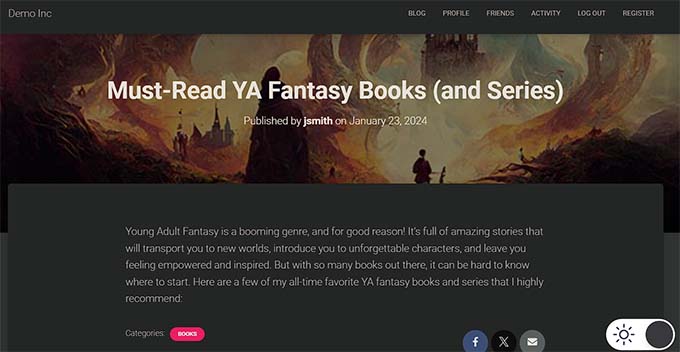
När du är klar klickar du bara på knappen “Spara ändringar” för att lagra dina inställningar. Nu kan du besöka din WordPress-webbplats för att se hur det mörka läget fungerar i działanie.
If you view the mobile version of your website, then you’ll see that the dark mode works on smartphones and tablets, too.

Lägga till mörkt läge till ditt WordPress admin area
Du kan ändra färgschemat för admin i WordPress med hjälp av de built-in settings. Inget av standard färgscheman minskar dock det vita ljus som kommer från vyn.
Om du arbetar sent på kvällen eller lider av ansträngda ögon kan du försöka lägga till ett mörkt läge i WordPress admin area och Block Editor.
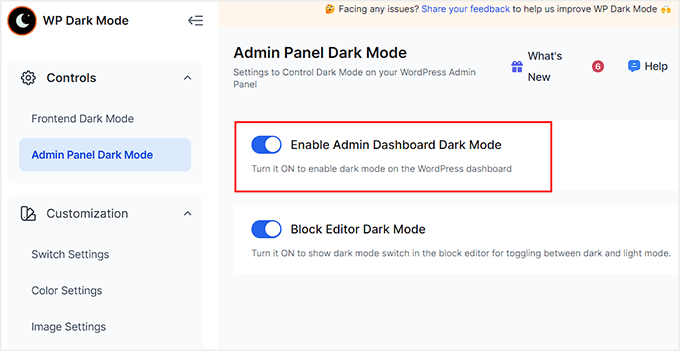
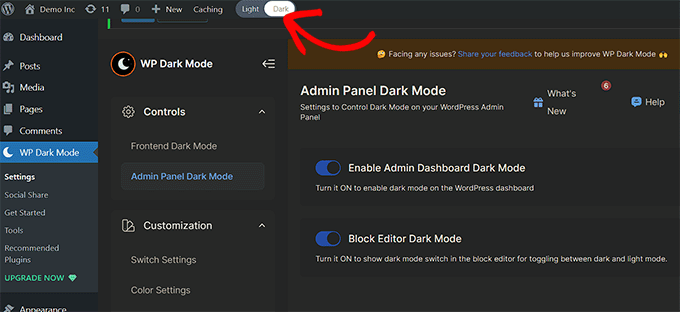
För att göra det, besök WP Dark Mode ” Settings page och växla till “Adminpanel Dark Mode” tabs från den vänstra kolumnen.
Här togglar du omkopplaren för alternativet “Aktivera Admin Dashboard Dark Mode” till “ON” och klickar på knappen “Save Changes”.

När du har gjort det kommer du att notera att knappen för mörkt läge har varit högst upp på din WordPress dashboard.
Härifrån kan du toggla omkopplaren för att aktivera det här läget när du gillar det.

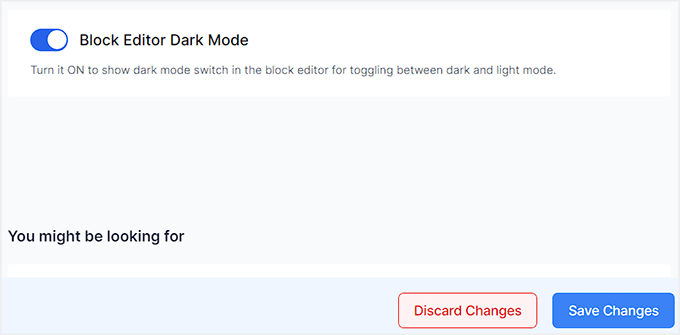
Om du vill add to ett mörkt läge även för Block Editor måste du toggle omkopplaren “Block Editor Dark Mode” till “ON”.
Klicka sedan på knappen “Save Changes”.

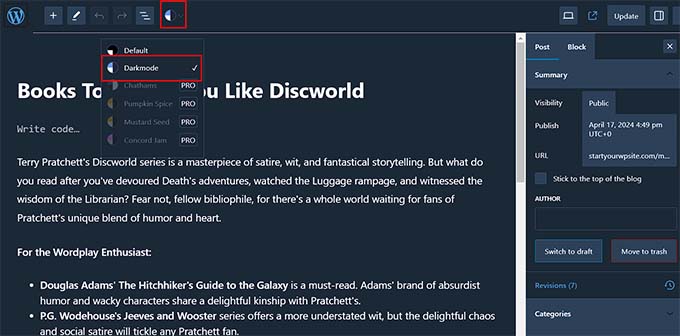
Öppna nu en sida eller ett inlägg i innehållsredigeraren. Du kommer att märka en ikon för mörkt läge högst upp. Klicka på den för att expandera kartan och välj alternativet “Mörkt läge”.
Så här ser din Block Editor ut i mörkt läge.

Video Tutorial
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till mörkt läge på din WordPress-webbplats. Du kanske också vill se vår przewodnik om hur du väljer ett perfekt färgschema för din WordPress-webbplats eller se våra expertval för de bästa WordPress-temabyggarna för att anpassa din webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Oreofe Oyebamiji
Great info. I really love the plug-in and easy to use
WPBeginner Support
Glad you found it helpful!
Admin
Kurt
I generally prefer dark modes in apps that support it. Thank you for this great tip.
WPBeginner Support
Glad we could share this option
Admin
Iponk
wow…nice info, thanks
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Agung
This is wonderful. Thanks I’ll try it!
WPBeginner Support
Glad our guide was helpful
Admin
Bryan Durio
This is a fantastic plugin to save people’s eyes. I’ve used dark color schemes in Windows for years and now I can add it to my WP site. I appreciate your explanation of a few of its options. Thank you profusely!
WPBeginner Support
Glad you found our guide helpful
Admin
Richard hickman
What does this feature do to Accessibility requirements?
WPBeginner Support
It would depend on the specific accessibility requirements you are attempting to comply with for if this does anything or not.
Admin
Richard Mayowa
It is just too awesome possibility
WPBeginner Support
Glad you like the available option
Admin
Jennifer C. Valerie
This is awesome. Thanks!
WPBeginner Support
You’re welcome
Admin
Adarsh Gupta
Wow Amazing.
I haven’t know about the Dark mode. But it’s so easy to add dark mode in WordPress
Thanks for Great Explained
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin