Gillar du att customize admin-verktygsfältet i WordPress?
Admin bar innehåller praktiska links till några av de mest använda pages i admin. Men du kanske gillar att lägga till dina egna genvägar till de pages som du använder mest när du arbetar på din site.
I den här artikeln visar vi hur du add to custom genvägslänkar till admin-verktygsfältet i WordPress.

Varför add to Custom Shortcut Links till WordPress Admin-verktygsfält?
När du är inloggad på din WordPress website kommer du att notera en toolbar högst upp på vyn. Detta är admin-verktygsfältet eller admin bar i WordPress.
Det finns några sätt att ta kontroll över admin bar i WordPress, till exempel genom att stänga av den när du viewar din site och inaktivera den för alla användare utom administratörer.
Som standard visas i admin-verktygsfältet en uppsättning länkar till specifika administrationsvyer som finns i sidebaren. Dessa links allow you to perform common admin tasks quickly.
Men alla har sin egen lista med favoritlänkar som de besöker ofta när de skriver post eller arbetar på sin site. Det kan vara pages i ditt admin area eller links till en extern resource, tjänst eller website.
Du kan add to dem till toolbaren i WordPress som custom genvägslänkar. På så sätt kan du och dina användare enkelt komma åt dem från din website eller admin area. Detta är särskilt användbart om du run en upptagen website med flera författare.
Med detta sagt, låt oss ta en titt på hur du add to custom genvägslänkar till admin-verktygsfältet i WordPress. Vi kommer att täcka tre metoder:
Lägga till Custom Shortcut Links till Toolbar med ett plugin
Det första du behöver göra är att installera och aktivera pluginet WP Custom Admin Interface. För mer detaljer, se vår steg-för-steg guide om hur du installerar ett WordPress plugin.
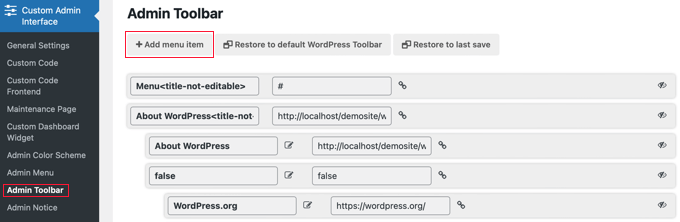
Efter aktivering måste du besöka Custom Admin Interface ” Admin-verktygsfält page för att konfigurera pluginet. Den här sidan visar allt som visas i toolbaren och allow you att add new objekt.
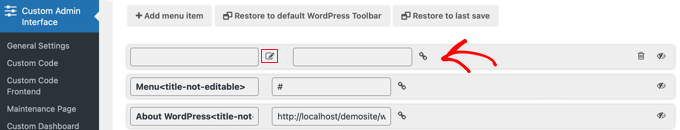
För att lägga till en customize genvägslänk i admin-verktygsfältet måste du clicka på knappen “+ Add Menu Item” högst upp på vyn.

Ett nytt objekt läggs till högst upp i listan och innehåller två fält.
Den ena är för objektets Rubrik och den andra för länken.

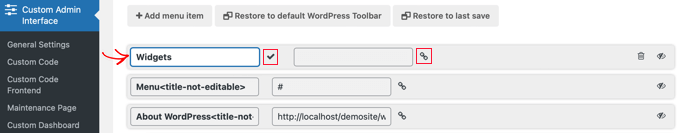
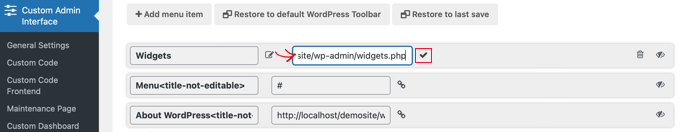
För att add to en rubrik måste du clicka på objektet i anteckningsboken för att placera rubrikfältet i edit-läge. Du kan sedan skriva in rubriken och sedan klicka på ikonen med bocken för att lagra den.
I den här tutorialen skriver vi “Widgetar”.

På samma sätt måste du klicka på ikonen Link och sedan skriva in länken för att add to länken. När du är slutförd kan du klicka på ikonen med bocken för att save länken.
För denna tutorial klistrar vi in länken till widgets page. Det borde gilla http://example.com/wp-admin/widgets.php. Glöm inte att ersätta “example.com” med ditt eget domain name.

Se till att du ändrar “example.com” till ditt eget domain name och glöm inte att clicka på checkmark icon för att store länken.
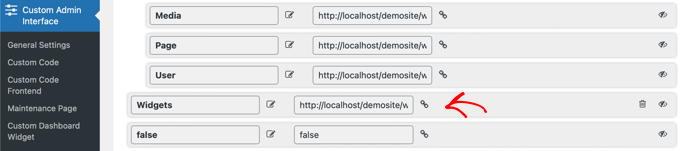
Eftersom det nya objektet ligger högst upp i listan kommer det att addas till vänster i admin-verktygsfältet. Om du vill flytta det längre till höger måste du flytta objektet längre ned i listan med hjälp av drag and drop.

Gillar du att add to mer än en custom genvägslänk? I så fall upprepar du bara samma steg för att skapa ytterligare ett objekt.
Om du gör ett misstag när du anpassar admin-baren kan du klicka på knappen “Restore to standard WordPress toolbar” högst upp för att ta bort alla dina customizes, eller på knappen “Restore to last save” för att återställa alla ändringar sedan du senast saved.
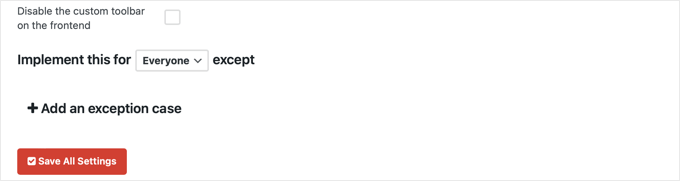
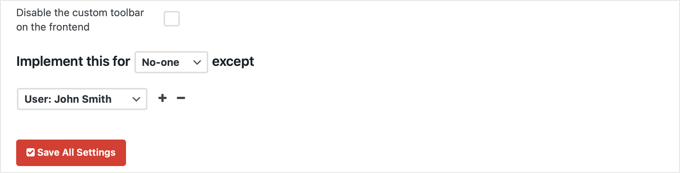
Slutligen måste du rulla längst ner på sidan. Här kan du bestämma vilka roller som användare som kan se det nya objektet och sedan save your settings.
Om du vill att alla inloggade användare ska se din nya Link måste du välja “Everyone” i rullgardinsmenyn så att inställningen lyder “Implementera detta för alla utom”. Om du inte addar till undantag kommer alla användare att kunna se objektet.

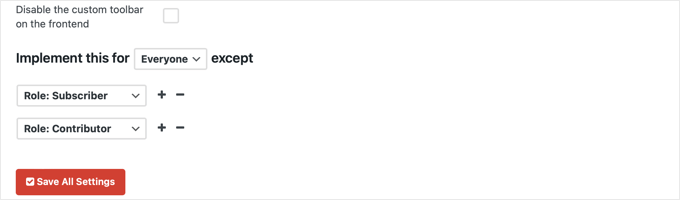
Om du däremot inte vill att användare med rollerna Prenumeranter eller Contributors ska se objektet måste du välja dessa roller som undantag.
Du ska först klicka på länken “+ Add an exception case”. Detta kommer att visa en rullgardinsmeny där du kan select ‘Roll: Prenumerant’. Därefter klickar du på ikonen + och add to “Role: Contributor”.

Ett annat exempel är om du bara vill att länken ska vara synlig för dig själv eller en enda användare.
I så fall väljer du alternativen från rullgardinsmenyerna så att inställningen lyder “Implementera detta för Ingen utom Användare: Personens namn”.

Nu är du nästan slutförd. Om du föredrar att ej se den anpassade länken när du tittar på din website, se då till att du även klickar i checkboxen “Inaktivera den anpassade toolbaren på front-end”.
När du har slutfört att konfigurera admin-verktygsfältet, glöm inte att klicka på knappen “Save All Settings”.
När du uppdaterar sidan eller klickar på en annan sida i admin sidebar, kommer du att kunna se din custom shortcode-länk.

Lägga till en enda Customize Shortcut Link till Toolbar med kod
Här är ett annat sätt att add to en custom genvägslänk till toolbaren i WordPress. Den här metoden är för dig som är bekväm med att kopiera code snippets till WordPress.
Du måste copy and paste in följande kod i functions.php-filen i ditt theme, ett site-specifikt plugin eller ett code snippets plugin.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // add a link to the WP Toolbarfunction custom_toolbar_link($wp_admin_bar) { $args = array( 'id' => 'wpbeginner', 'title' => 'Search WPBeginner', 'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim', 'meta' => array( 'class' => 'wpbeginner', 'title' => 'Search WPBeginner Tutorials' ) ); $wp_admin_bar->add_node($args);}add_action('admin_bar_menu', 'custom_toolbar_link', 999); |
Denna exempelkod lägger till en länk till en Google Custom Search engine som kommer att söka efter WordPress tutorials på WPBeginner. Den använder funktionen add_node med de argument som beskrivs i arrayen.
You need to replace the id, title, href, and meta items with values for your own custom link.

Vi rekommenderar att du lägger till den här koden i WordPress med WPCode. Det är det bästa code snippets pluginet som gör det enkelt att add custom code utan att editera ditt temas functions.php-fil. Så du behöver inte oroa dig för att förstöra din site.
För att komma igång måste du installera och aktivera det gratis WPCode-pluginet. För detaljerade instruktioner, se den här guiden om hur du installerar ett plugin för WordPress.
När pluginet har aktiverats kommer ett nytt menu item med namnet “Code Snippets” att läggas till i din WordPress dashboard. Om du klickar på det visas en lista över alla de custom code snippets som du har saved på din site. Eftersom du just installerat pluginet kommer din lista att vara tom.
Härifrån klickar du på knappen “Add New” för att lägga till ditt första code snippet.

Navigera sedan till alternativet “Add Your Custom Code (New Snippet)” och klicka på knappen “Use snippet” under den.

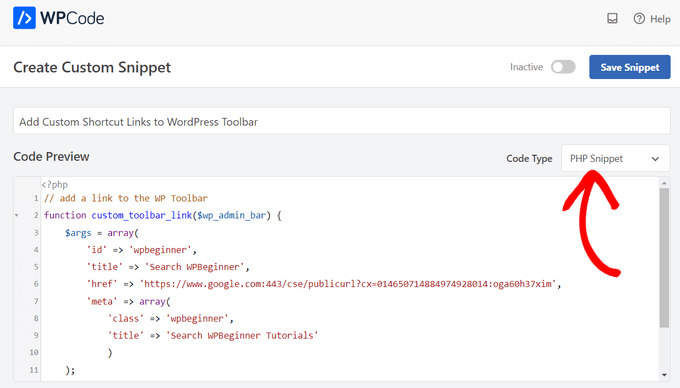
På sidan “Create Custom Snippet” kan du börja med att lägga till en titel för ditt snippet. Det kan vara vad som helst som hjälper you att komma ihåg vad snippet är till för.
Sedan klistrar du bara in koden ovan i boxen “Code Preview” och väljer “PHP Snippet” som code type från dropdown-menyn.

Därefter togglar du omkopplaren från “Activate” till “Inaktiverad” och klickar på knappen “Save Snippet”.

Lägga till en grupp av Customize genvägar Links till Toolbar med kod
Den senaste metoden visade you hur man lägger till en custom link i toolbaren med hjälp av kod. Men vad händer om du vill skapa en custom menu med en handfull av dina egna genvägar?
För att göra det kan du gruppera flera genvägar under ett objekt med en parent. Child-noderna under den överordnade länken kommer att visas när en användare hoverar musen på den överordnade länken.
Här är ett exempel på hur du addar en grupp av customize links i toolbaren i WordPress. Likes den tidigare metoden, bör du copy and paste detta code snippet i ditt temas functions.php-fil, ett site-specifikt plugin, eller ett code snippets plugin som WPCode.
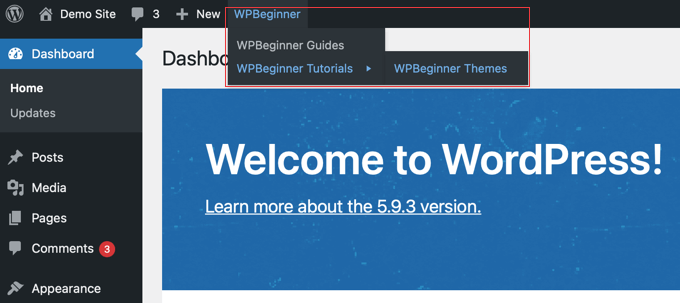
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | /** add a group of links under a parent link*/ // Add a parent shortcut link function custom_toolbar_link($wp_admin_bar) { $args = array( 'id' => 'wpbeginner', 'title' => 'WPBeginner', 'href' => 'https://www.wpbeginner.com', 'meta' => array( 'class' => 'wpbeginner', 'title' => 'Visit WPBeginner' ) ); $wp_admin_bar->add_node($args); // Add the first child link $args = array( 'id' => 'wpbeginner-guides', 'title' => 'WPBeginner Guides', 'href' => 'https://www.wpbeginner.com/category/beginners-guide/', 'parent' => 'wpbeginner', 'meta' => array( 'class' => 'wpbeginner-guides', 'title' => 'Visit WordPress Beginner Guides' ) ); $wp_admin_bar->add_node($args); // Add another child link$args = array( 'id' => 'wpbeginner-tutorials', 'title' => 'WPBeginner Tutorials', 'href' => 'https://www.wpbeginner.com/category/wp-tutorials/', 'parent' => 'wpbeginner', 'meta' => array( 'class' => 'wpbeginner-tutorials', 'title' => 'Visit WPBeginner Tutorials' ) ); $wp_admin_bar->add_node($args); // Add a child link to the child link $args = array( 'id' => 'wpbeginner-themes', 'title' => 'WPBeginner Themes', 'href' => 'https://www.wpbeginner.com/category/wp-themes/', 'parent' => 'wpbeginner-tutorials', 'meta' => array( 'class' => 'wpbeginner-themes', 'title' => 'Visit WordPress Themes Tutorials on WPBeginner' ) ); $wp_admin_bar->add_node($args); } add_action('admin_bar_menu', 'custom_toolbar_link', 999); |
I den här exempelkoden lade vi först till en custom genvägslänk. Därefter addade vi till en andra customizer-länk och gjorde den till ett child av den första länken. Vi addade den överordnade länkens ID genom att lägga till argumentet ‘ parent' => 'wpBeginner‘.
Vi upprepade detta för att add to en annan link under samma parent. Vi använde också en child-länk som en parent-länk för att visa you hur man lägger till sub-items till en sub-item i din custom links menu.

Vi hoppas att denna tutorial hjälpte dig att lära dig hur du add to custom genvägslänkar till admin-verktygsfältet i WordPress. Du kanske också vill lära dig hur man skapar automatiserade arbetsflöden i WordPress, eller kontrollera vår lista över de bästa sökmotorsoptimeringarna och tools för att utveckla din site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rick Rottman
Thanks for posting this!
I’ve always wanted a direct link in the admin bar to my Simple CSS screen. Thanks to this tutorial, I have one.
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Edward Bonthrone
Hi all..
This is all working great for PC view – but the custom toolbar item icons/menus disappear when viewing on mobile with responsive theme.
I have seen this question asked many times but no examples of code I can insert as a test that works on both PC and mobile view?
Anyone give me a menu snippet that will stay visible on mobile phone?
Thanks
WPBeginner Support
Your CSS would be hiding it for your mobile view, if you would like this to appear on mobile you would need to add the following CSS for our examples.
#wpadminbar li#wp-admin-bar-wpbeginner {
display: block;
}
For your own shortcut links, you would change the -wpbeginner to the ID of your widget, as an example: -yourid
Admin
dan
Why this code is not work for mobile view?
WPBeginner Support
You may want to try disabling your other plugins to ensure there isn’t a plugin that is overriding the default bar on mobile.
Admin
Tayyab Roy
Thanks.
WPBeginner Support
You’re welcome
Admin
Mohammad Kashif
Hi
How can i add tool bar user menu in theme navigation?
And why i don’t receive email notification when i got reply? While i select (Replies to my comments).
Thanks
WPBeginner Support
Hi Kashif,
We are not sure which toolbar user menu you want to add. Please see our guide on how to add navigation menus in WordPress may be that would help.
Admin
Court
This works great, my question is, how do you add a second parent menu item to this code?
Small Details
I don’t know if this is recommended but I was looking for a ‘new window’ solution (see Yassin’s comment). It didn’t work by itself but works fine when combined with ‘meta’:
add_action( ‘admin_bar_menu’, ‘toolbar_link_to_mypage’, 999 );
function toolbar_link_to_mypage( $wp_admin_bar ) {
$args = array(
‘id’ => ‘my_page’,
‘title’ => ‘PRODUCT MANAGEMENT’,
‘href’ => ‘http://www.mexample.com’,
‘meta’ => array( ‘class’ => ‘my-toolbar-page’, ‘target’ => ‘_blank’ )
);
$wp_admin_bar->add_node( $args );
}
Mel
Thanks!! This helped me out a ton!
Frederic
Thanks! Very useful!
Yassin
Great tip
How can we make these custom links open in new tab ?
I try to add ‘target’ => ‘_blank’ but didn’t work
Henry E.
To add a ‘target’ => ‘_blank’ you have to add it to the ‘meta’ => array()
Gary Cook
This is awesome. Thanks. Although, I have added several custom menus and I want to center them all in a group using CSS, if possible? Please.
Marc
Is it possible to add a icon?
Rosendo Cuyasen
Cool! I think this is a cool feature for WordPress if you’re going to use this toolbar above your web pages. Thanks for sharing.
adolf witzeling
I was looking for something like this. Thanks for sharing this awesome tip.