Som standard visar WordPress RSS-flöde bara dina senaste blogginlägg. Men om du använder anpassade inläggstyper för annat innehåll kanske du vill inkludera dem i ditt huvudsakliga RSS-flöde också.
Med anpassade inläggstyper kan du utöka ditt innehåll utöver vanliga inlägg och sidor, vilket ger större flexibilitet när det gäller vad du delar. Det är viktigt att visa dem i ditt RSS-flöde så att dina prenumeranter inte missar några värdefulla uppdateringar.
På WPBeginner använder vi anpassade inläggstyper för att organisera vårt innehåll mer effektivt. Vi har också lagt till dem i vårt RSS-flöde för att göra det lättare för läsarna att upptäcka allt vårt innehåll på ett ställe. Det här tillvägagångssättet har hjälpt oss att effektivisera användarupplevelsen och öka synligheten.
I den här artikeln kommer vi att visa dig hur du enkelt kan add to custom post types till ditt huvudsakliga RSS-flöde i WordPress.

Varför add to custom post types till det huvudsakliga RSS-flödet i WordPress?
Som standard levereras WordPress med två vanligt förekommande innehållstyper: inlägg och sidor. Men du kan också skapa anpassade inläggstyper för att lägga till fler innehållstyper om det behövs.
Till exempel kan en webbplats för filmrecensioner vilja skapa en custom post type med custom taxonomies som passar för viss content type.

Nu kan dina anpassade posttyper ha sitt eget RSS-flöde, som användarna kan komma åt genom att lägga till /feed/ i slutet av URL:en för arkivet för den anpassade posttypen.
https://example.com/custom-post-type/feed/
https://example.com/movies/feed/
Dessa feeds av custom post type är dock inte lätta att upptäcka.
Till exempel, när en användare enter din webbplats URL i sin feed reader, kommer de bara att visas prenumerationsalternativet för din huvudsakliga WordPress RSS-flöde, och custom post typer kommer inte att inkluderas.

Genom att lägga till dessa inläggstyper i ditt RSS-flöde gör du det enklare för användare att prenumerera på allt innehåll på din WordPress-webbplats.
Dessutom kan det också bidra till att förbättra webbplatsens SEO genom att tillåta anpassade inläggstyper i det huvudsakliga RSS-flödet att indexeras av sökmotorer.
Med detta sagt, låt oss se hur du enkelt kan add to en custom post type till ditt huvudsakliga WordPress RSS-flöde. Vi kommer att täcka två metoder, så du kan använda länkarna under för att hoppa till den metod du vill använda:
Metod 1: Add all custom post types till ditt RSS-flöde i WordPress
Den här metoden är för dig om du vill add to all custom post types till ditt WordPress RSS-flöde.
Om du använder ett ecommerce-plugin som WooCommerce, kommer du med den här metoden också att aktivera produktens custom post type i det huvudsakliga RSS-flödet.
Du kan enkelt göra detta genom att lägga till custom code i functions.php-filen i ditt theme.
Tänk dock på att minsta error när du enter koden kan göra din website otillgänglig.
Det är därför vi rekommenderar att du använder WPCode för att add to kod till din website. Det är det bästa custom code snippets plugin på marknaden och är det enklaste sättet att lägga till custom kod utan att bryta din site.
Först måste du installera och aktivera det gratis pluginet WPCode. För mer instruktioner, se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
Note: Det gratis WPCode plugin är allt du behöver för denna tutorial. Men uppgradering till premium WPCode plugin kommer att ge dig tillgång till ett molnbaserat snippet bibliotek, smart villkorlig logik, kod revisioner, och mycket mer.
Efter aktivering, head till Code Snippets ” + Add Snippet page från WordPress admin sidebar.
Härifrån klickar du på knappen “Use Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

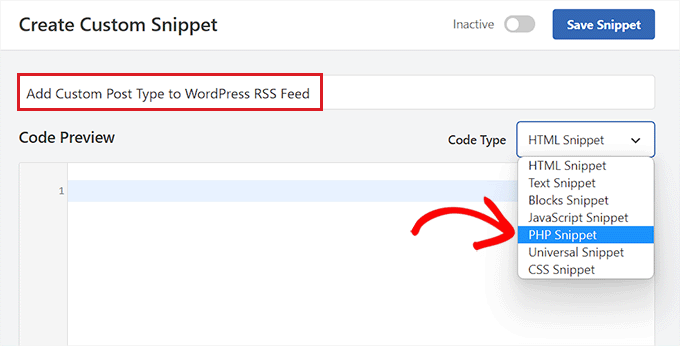
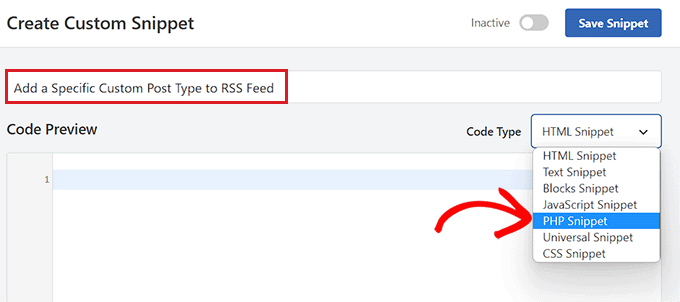
Detta tar dig till sidan “Create Custom Snippet”, där du kan börja med att skriva in ett namn för code snippet.
Därefter väljer du helt enkelt “PHP Snippet” som “Code Type” från dropdown-menyn till höger.

Därefter måste du copy and paste in följande kod i boxen “Code Preview”.
Denna kod kommer att tillåta dig att add to alla offentligt tillgängliga post typer till din huvudsakliga WordPress RSS-flöde.
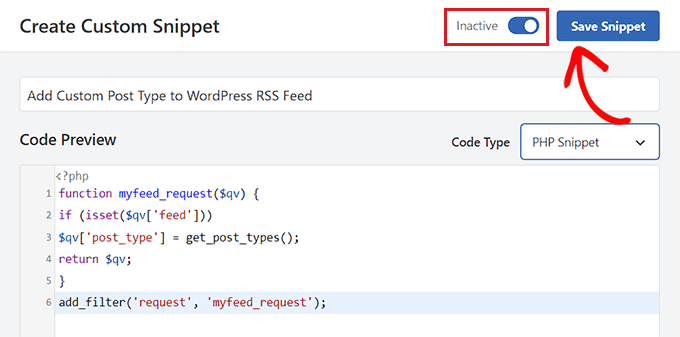
1 2 3 4 5 6 | function myfeed_request($qv) {if (isset($qv['feed']))$qv['post_type'] = get_post_types();return $qv;}add_filter('request', 'myfeed_request'); |
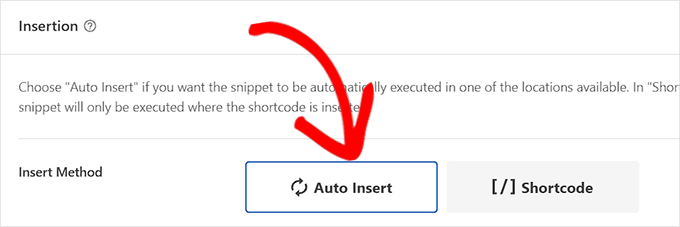
När du har gjort det rullar du bara ner till sectionen “Insertion” och väljer “Auto Insert” som metod för insert.
Nu kommer koden automatiskt att exekveras på din website när du har aktiverat och saved snippet.

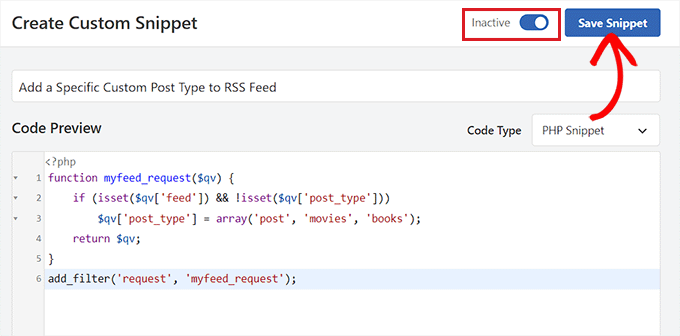
Därefter rullar du tillbaka högst upp på sidan och togglar omkopplaren “Inaktiverad” till “Aktiv”.
Slutligen klickar du bara på knappen “Save Snippet” för att save och köra den anpassade koden på din website.

Alla custom post types kommer nu att läggas till i ditt huvudsakliga WordPress RSS-flöde.
För att se till att din kod fungerar kan du kontrollera ditt RSS-flöde genom att besöka en flödesläsare.
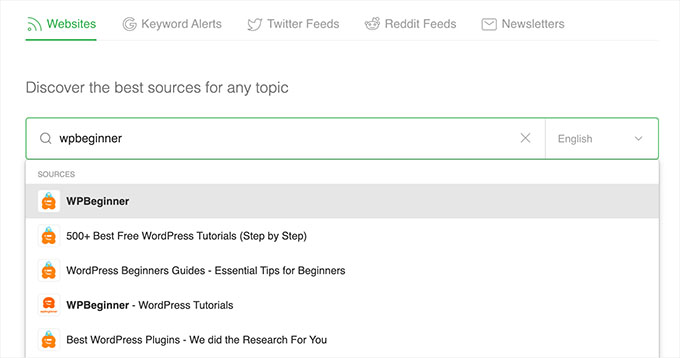
För denna tutorial kommer vi att använda Feedly, som är ett onlineverktyg som tillåter användare att lägga till RSS-flöden och webbplatser till sitt Feedly-konto, enkelt organisera sitt innehåll och få uppdateringar i realtid.
När du väl är där skriver du helt enkelt in din websites URL under alternativet “Följ dina favoritwebbplatser”.
Innehållet i custom post type kommer nu att visas i ditt RSS-flöde i WordPress.

Metod 2: Add to en specifik custom post type i WordPress RSS-flöde
Om du vill add to en specifik custom post type till WordPress huvudsakliga RSS-flöde, då är denna metod något för dig.
För att göra detta måste du add to custom kod till ditt temas functions.php-fil. Men kom ihåg att minsta error när du enter koden kan förstöra din website.
Det är därför vi rekommenderar att du använder WPCode istället. Det är #1 WordPress code snippets plugin på marknaden. Att använda WPCode är det enklaste och säkraste sättet att add to custom code till din WordPress website.
Först måste du installera och aktivera det gratis pluginet WPCode. För mer instruktioner, se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
Note: Du kan använda det gratis WPCode plugin för denna tutorial. Men uppgradering till premium WPCode plugin ger dig tillgång till ett molnbaserat snippet bibliotek, smart villkorlig logik, kod revisioner, och mer.
När pluginet är aktiverat besöker du Code Snippets ” + Add Snippet page från WordPress admin sidebar.
Härifrån klickar du på knappen “Use Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

Du kommer nu till sidan “Create Custom Snippet”, där du kan börja med att skriva in ett namn på ditt code snippet.
Detta namn kommer inte att displayed någonstans och används bara för identifieringsändamål.
Välj sedan alternativet “PHP Snippet” från dropdown-menyn “Code Type” till höger.

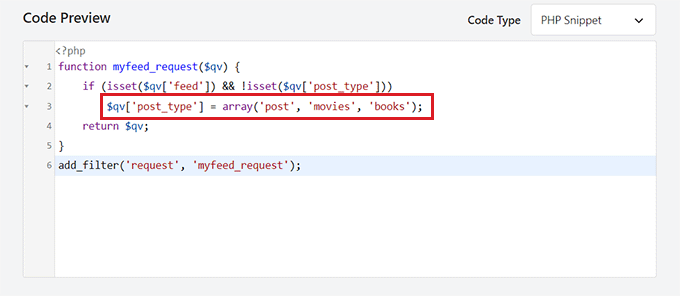
När du har gjort det, kopiera och paste följande kod i “Code Preview” boxen.
1 2 3 4 5 6 | function myfeed_request($qv) { if (isset($qv['feed']) && !isset($qv['post_type'])) $qv['post_type'] = array('post', 'movies', 'books'); return $qv;}add_filter('request', 'myfeed_request'); |
När du har lagt till koden skriver du namnet på den custom post type nästa inlägg där '['post_type'] ‘ skrivs i koden. I vårt exempel har vi “post”, “movies” och “books”.
Denna custom post type kommer att addas till ditt huvudsakliga WordPress RSS-flöde.

Nu rullar du ner till section “Insertion” och väljer inställningen “Auto Insert”.
Den customize-koden kommer nu att aktiveras automatiskt på din WordPress website vid aktivering.

Därefter måste du rulla tillbaka högst upp på sidan och toggle omkopplaren “Inaktiverad” till “Aktiv”.
Glöm inte att klicka på knappen “Save Snippet” för att spara och köra koden på din WordPress website.

För att se till att den custom post type har lagts till måste du besöka en feed reader som gillar Feedly.
När du är där, skriv bara in din webbplats URL för att söka efter dess RSS-flöde.
Innehållet i custom post type kommer nu att visas i ditt RSS-flöde i WordPress.

Bonus: Skapa en RSS Sitemap för bättre ranking i Search Engine
När du har addat custom post types till ditt huvudsakliga RSS-flöde måste du skapa en RSS sitemap för att locka fler besökare och skicka trafik till din webbplats.
Denna sitemap kommer att innehålla ditt senaste innehåll, vilket hjälper Google att hålla ditt innehåll fräschare i sökresultaten och öka trafiken på din site. För att göra detta kan du använda AIOSEO, som är det bästa WordPress sökmotorsoptimering plugin på marknaden.
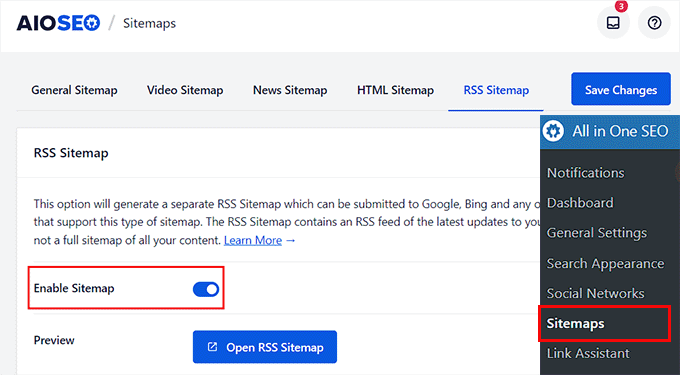
Efter aktivering, besök All in One SEO ” Sitemap page från WordPress dashboard och växla till “RSS Sitemap” tabs.
Här ser du att reglaget “Enable Sitemap” redan har aktiverats.

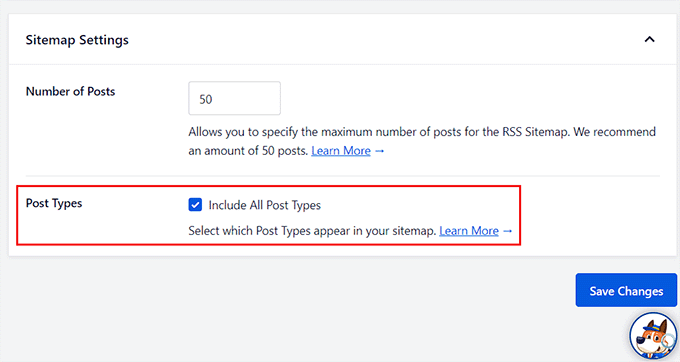
Nu rullar du ner till sektionen “Sitemap Settings”, där du kan add to antalet posts och post types som du vill inkludera i RSS Sitemap.
Markera sedan rutan “Inkludera alla inläggstyper” för att skapa en webbplatskarta för alla inläggstyper på din webbplats. Klicka sedan på knappen “Spara ändringar” för att lagra dina inställningar.

Nu har du utan problem skapat en RSS-Sitemap för din WordPress blogg. För mer information, se vår tutorial om hur man lägger till RSS-webbplatskarta i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till anpassade inläggstyper till ditt huvudsakliga WordPress RSS-flöde. Du kanske också vill se vår guide om hur du avpublicerar en WordPress-sida och våra toppval för de bästa WordPress RSS-flödespluginsen för att öka webbplatsens trafik.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Oh my! I didn’t even know custop posts don’t go into rss feed… Thank you for this guide. I will fix this immediately
WPBeginner Support
Glad we could bring that to your attention
Admin
Aidan
Hi,
This doesn’t appear to work with custom post types that are not using a custom taxonomy. We are using a CPT with the ‘category’ taxonomy. Is this why it isn’t working?
e.g. mysite.com/feed?post_type=news&category=economy
WPBeginner Support
It should still work for those custom post types, you may want to ensure you’re adding the correct name for your custom post type
Admin
Amar
It worked for me. Thanks!
WPBeginner Support
Glad our article was helpful
Admin
Arijit Biswas
Worked for me! Thank you.
Renier Delport
Helpful as always!
ReZa
Hi
thank you for your Teaching.
i use edd in my site, when i want to see edd feed, download category and download tag are not shown in a rss feed.
at all: in a custom post type, how can i add post type category , post type tag to a feed?
default WordPress feed for default post type, category and tag show nicely.
i’m waiting for your answare.
Samuel
Feeds are automatically added in the section dedicated for the custom post type example.com/feed/?post_type=books . You can just add an RSS icon linking to the earlier link.
Gary
The code wasn’t working for me until I created at least one ‘default post type’ post.
Trieu To
I want to exclude post from post type in feed. How to?
Ruben
I wanted to include ALL Custom Post Types so I used this first snippet.
This included submissions to my Jetpack contact form!
Unfortunately that took me a while to notice!
Using the 2nd snippet to define each post type in the array fixed the issue.
whoaloic
Hello,
I meet an issue with a CPT.
I add a CPT ‘cpt1’ to my feed amont others CPT, but cpt1 does not show in the feed.
When I put cpt1 alone in the feed, it works.
any help would be greatly appreciated.
Regards.
whoaloic
I desactivate then reactivate WPML and it works.
JMarqz
I just want to ask you something, you could see your CPT in your-site.com/feed? I’m using CPT and WPML, but my CPT never shows in your-site.com/feed, just my normal posts.
I follow this comment:
And all the CPT I choose are showing in the Feed reader but never in your-site.com/feed. I desactivate and reactivate WPML still not showing in the URL. I appreciate a lot if you could tell me if your CPT are showing in the URL for the Feed (your-site.com/feed).
Chuck Whelon
What if you don;t know the names of the custom post types you want to include in your feed (in example 2) – i.e. I have a webcomic,, & I know the custom post-type for that is “webcomic_post”, but I also want to include posts to my portfolio & woo commerce store products. When I use the first version of the code, these items all show up in the feed, pus some other stuff I want to exclude. The problem is that I don;t know the names of the custom post types being used, and I don’t know how to find them out? I did try ‘product’ and ‘portfolio’ but those didn’t work. I am a bit of a noob at WordPress, so apologies if this is a dumb question — Any help much appreciated!
Nathan
When you’re in WordPress, hover over the “Portfolio” link, for example, in the left navigation. This should point you at a URL where you can see all of your Portfolio items. Go to that page and look in the address bar, you’ll see the name of the post type listed there.
Ziacinzia
Hello, could you please advise where exactly should the code go? Thank you
Hasan Shahzad
The code needs to be placed at the end of functions.php theme file.
Alex Leonard
Thanks for this – set me in the right direction for a couple of things
Kasey
Hi, thanks for this! where in the page does this code need to be added? At the top? Bottom? Thanks so much!
Moaz
worked like a charm ! thnx
Neil Curtis
Cheers, a quick and easy tip that worked straight away for me. I’ve basically got no ‘posts’ but two custom post types so I had nothing showing in my feed before I edited the functions.php.
cheers again, Neil
Mike
THANK YOU!!!
Sussie T
So nice! Thank you! That was just what I needed. And so simple.
Pranjal
Excellent tip, works like charm!
Want to merge WooCommerce feed to main blog’s feed, thanks again!
Colin
Boom. This just worked perfectly for me, thankyou thankyou thankyou
Juergen
Thanks
just what I needed
Luke Rumley
I realize this post is older, but it came in handy today, so thanks! One tip for those that use Jetpack and don’t want to embarrass their visitors, use the second method, not the first! The first method publishes the “feedbacks” CPT to the RSS feed, which are all of the contact form submissions from your site. Oops!
Ami
+1 here, worked great, thank you!
MoiMM
My last changes in my function.php file :
<code>
/*———————————————————————————–*//* Add Post format in RSS/*———————————————————————————–*/ function myfeed_request($qv) { if (isset($qv[‘feed’])) $qv[‘post_type’] = get_post_types(array( ‘public’ => true ) ); return $qv;}add_filter(‘request’, ‘myfeed_request’);
</code>
navjotjsingh
You should use get_post_types( array( ‘public’ => true ) ) instead of get_post_types() because you may not want the post types which are set not to be a publicly querable to be included in the feed.
Luke Rumley
Ah, that’s a great catch! See my mistake here: http://wordpress.org/support/topic/plugin-jetpack-by-wordpresscom-feedback-custom-post-type-is-created-after-activating-jetpack?replies=3#post-3799791
closemarketing
Nice hack!
Zeeshan Hamid
Thanks!
I’ve tried every permutation of this over last few weeks and nothing works. I use feedburner, could that be the problem?
Yotsugi
Check this:
http://wordpress.org/support/topic/update-not-show-a-feed-after-publish-a-custom-post-type?replies=3
Anton
this tutorial shows you a similar way to achieve this and where you dont have to specify each post type – http://www.ballyhooblog.com/add-custom-post-types-wordpress-main-feed/
m
Could you add ‘page’ and so have pages in the feed as well?
Editorial Staff
YES. Pages are it’s own custom post type – “page”. So add that along with your other custom post types.
Admin
Adam W. Warner
I’ve just found this function and implemented this code (the first one for adding all custom post types) and it works great for adding my custom posts type to my main feed.
However, it has also added my pages to my feed. I thought this should only add posts, not pages?
How do I exclude pages?
ahmed sayed
can you advice more or provided me code for pages
thank you
Chuck
running that code in functions caused a white screen of death. Looking into why…