Genom att lägga till anpassade inläggsstatusar blir det enklare att hantera utkast, recensioner och publicerade artiklar – oavsett om du driver en enskild blogg eller en webbplats med flera författare.
På WPBeginner använder vi inläggsstatusar för att effektivisera vårt redaktionella arbetsflöde och hålla reda på varje artikel som pågår. Det har fungerat bra för oss hittills – det tar bort besväret med att hantera en hektisk innehållskalender. 🧑💻 📆
I den här guiden visar vi dig steg för steg hur du skapar anpassade inläggsstatusar i WordPress!

Varför add to Custom inläggsstatus för blogginlägg i WordPress?
I WordPress är inläggsstatusar som etiketter som visar var ett blogginlägg befinner sig i sin utveckling.
När du till exempel skriver ett nytt inlägg kan du ställa in statusen till “Utkast”. När du sedan är redo att dela det kan du ändra statusen till “Publicerad”.
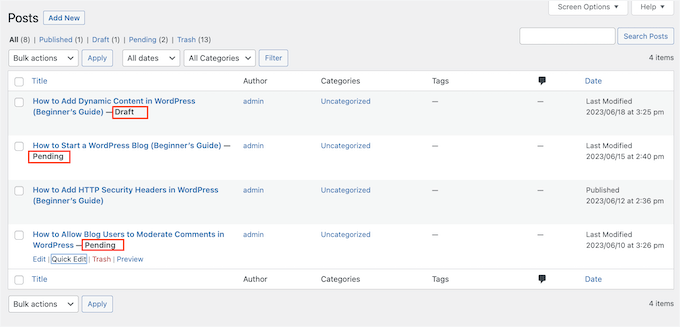
Du kan se inläggsstatus för alla dina bloggar genom att gå till Inlägg ” Alla inlägg i din WordPress adminpanel.

Som standard erbjuder WordPress 8 inläggsstatusar som du kan använda för att märka dina blogginlägg. Men ibland kan det finnas situationer där du behöver lägga till dina egna anpassade statusar.
Om du till exempel accepterar gästinlägg på din WordPress-blogg kan du skapa statusen “User Submitted” eller “Not suitable” för gästbloggar som inte riktigt passar in på din webbplats.
När du vill tilldela vissa inlägg som ska visas på ett framträdande sätt på din WordPress-webbplats kan du använda en anpassad status som “Featured” eller “Editor’s Pick”.
Om du är bloggare kan du dessutom använda en anpassad status som “Brainstorm” för att registrera och organisera alla dina idéer till blogginlägg i WordPress instrumentpanel.
Med detta i åtanke kommer vi att visa dig hur du lägger till anpassad inläggsstatus för blogginlägg i WordPress. Du kan använda dessa snabblänkar för att navigera genom stegen:
Låt oss dyka in och effektivisera din blogghantering!
Steg 1: Installera och konfigurera PublishPress Statuses-plugin
Det enklaste sättet att skapa egna inläggsstatusar i WordPress är att använda PublishPress Statuses.
Med detta kostnadsfria plugin kan du skapa så många anpassade statusar som du vill. Du kan också tilldela en färg och en ikon till varje status och se denna information i PublishPress redaktionella kalender.

Nu ska vi installera och aktivera PublishPress Statuses. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett insticksprogram för WordPress.
Plugin fungerar direkt ur lådan.
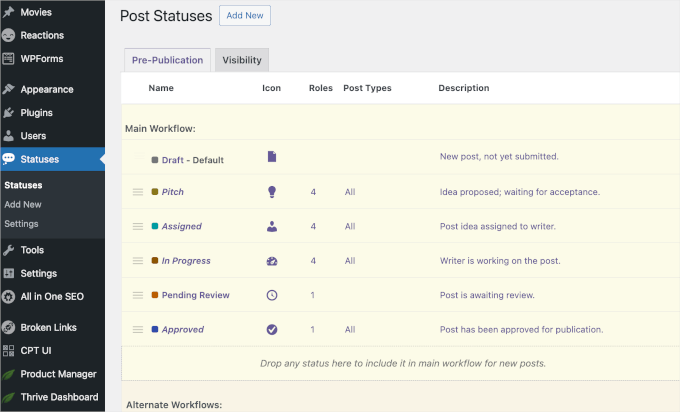
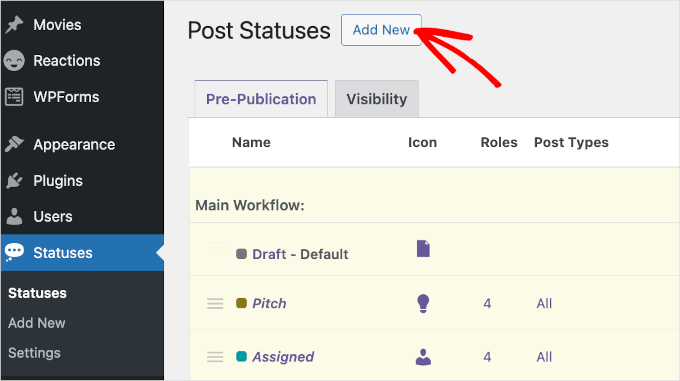
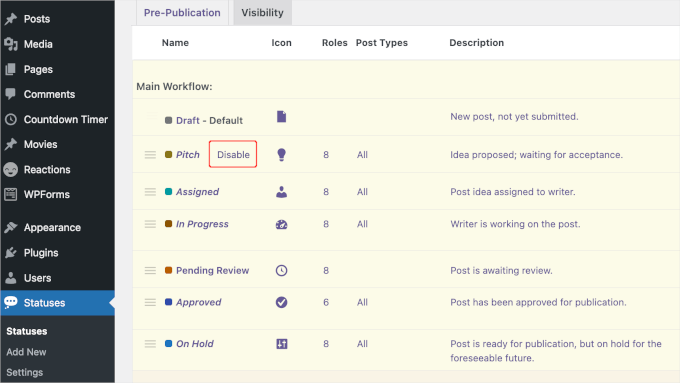
Efter aktivering kan du gå till Statusar “ Statusar från din WordPress-panel. Här kan du se att PublishPress Statuses har lagt till några anpassade inläggsstatusar i ditt arbetsflöde.

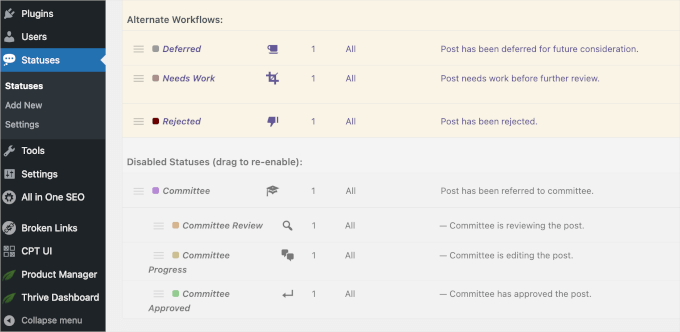
Om du skrollar ner på sidan hittar du alternativa och inaktiverade anpassade statusar.
Du kan dra och släppa dessa statusar till avsnittet “Main Workflow” för att använda dem för dina WordPress-inlägg.

Step-by-Step 2: Skapa customize inläggsstatusar i WordPress
Förutom de färdiga anpassade statusarna kan du med PublishPress Statuses skapa dina egna anpassade statusar.
För att komma igång klickar du på knappen “Lägg till ny” högst upp på sidan “Statusar” eller i sidofältet i WordPress.

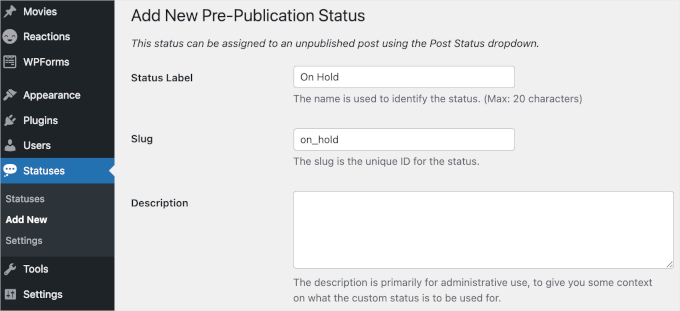
Då öppnas ett formulär där du kan skriva in ett namn och en beskrivning för statusen.
Härifrån kan du börja med fältet “Statusetikett”. Denna etikett kommer att visas i sid- eller inläggsredigeraren och även i menyn “Snabbredigering”, så det är en bra idé att använda något beskrivande.
Detta är särskilt viktigt om du driver en WordPress-blogg med flera författare, eftersom det hjälper andra användare att förstå hur de ska använda varje status.
På så sätt kan du undvika förvirring och förbättra det redaktionella arbetsflödet.
När du har angett “Status Label” kommer fältet “Slug” automatiskt att fyllas i.

Därefter kan du skriva in en beskrivning.
Om du skapar många nya statusar kan beskrivningen vara en bra påminnelse för dig själv och andra användare.
Om du dessutom delar din WordPress-panel med andra skribenter och gästbloggare kan detta också vara ett bra sätt att dela mer information om det nya arbetsflödet.

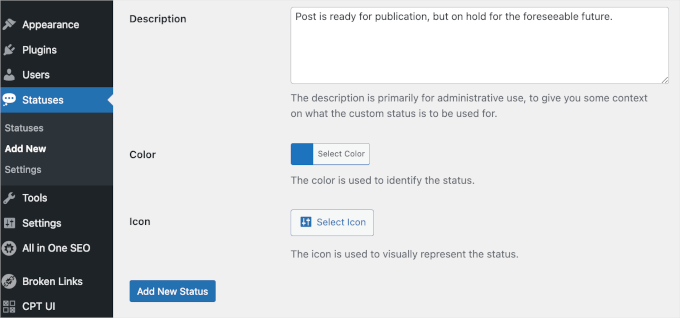
Efter det kan du add to en färg och icon som representerar statusen i din content kalender. Detta kan hjälpa dig att planera ditt content och schemalägga posts i WordPress.
Klicka bara på “Välj färg” eller “Välj ikon” och gör sedan ditt val i popup-fönstret. När du är nöjd med hur den anpassade inläggsstatusen är inställd klickar du på “Lägg till ny status”.
För att skapa fler customize statusar, upprepa bara dessa steg.
Vill du inaktivera en anpassad inläggsstatus istället? Då är det bara att hålla muspekaren över statusen på sidan “Statusar” och klicka på “Inaktivera” när den visas.

Steg 3: Konfigurera dina anpassade inläggsstatusar
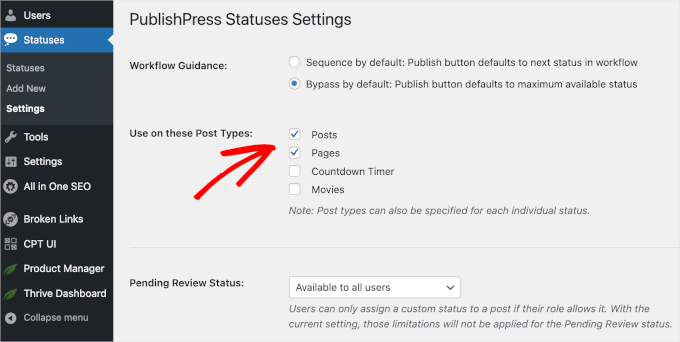
PublishPress Statuses gör att du kan använda samma statusar på sidor och inlägg. Du kanske dock vill använda dessa anpassade inläggsstatusar på endast sidor eller endast inlägg.
För att göra denna ändring vill du navigera till Statuser ” Inställningar. Sedan avmarkerar du helt enkelt rutan bredvid “Sidor” eller “Inlägg”.

🚨 Disclaimer: Beroende på ditt innehåll kan du se fler alternativ i kryssrutan “Använd på dessa inläggstyper”. Vi har till exempel de ytterligare alternativen “Countdown Timer” och “Movies”.
Om det inte redan är aktiverat måste du öppna rullgardinsmenyn “Visa rullgardinsmenyn för status på skärmen för inläggsredigering”. Välj sedan helt enkelt “Aktiverad” för att tillåta användare att ändra inläggsstatus i WordPress blockredigerare.
När du har gjort det kan du klicka på “Spara ändringar”.
Steg 4: Lägg till din anpassade status i valfritt WordPress-inlägg
Nu kan du lägga till dina egna inläggsstatusar på alla sidor eller inlägg.
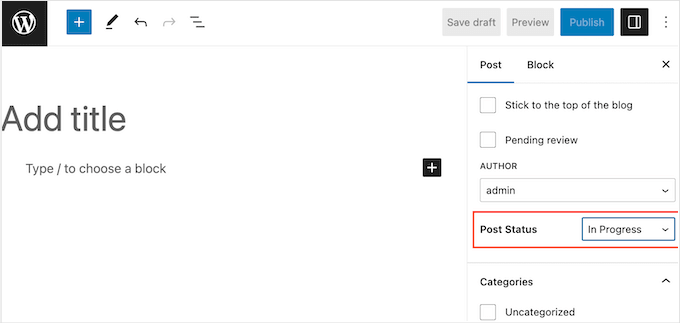
Om du är inne i innehållsredigeraren öppnar du helt enkelt rullgardinsmenyn “Post Status” i menyn till höger.

Du kan sedan välja den anpassade inläggsstatus som du vill använda för WordPress-blogginlägget.
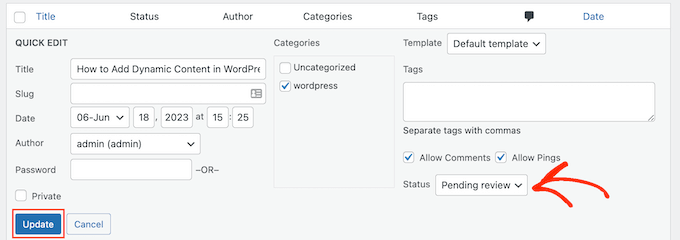
Ett annat alternativ är att använda inställningen “Snabbredigering”. Det här är ett utmärkt val för redaktörer eller administratörer som snabbt behöver ändra status för flera sidor eller inlägg.
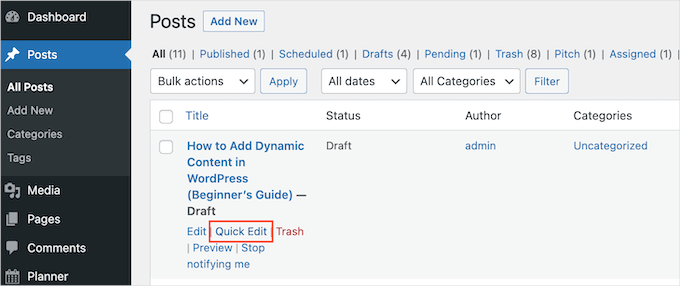
För att göra detta kan du gå till antingen Sidor ” Alla sidor eller Inlägg ” Alla inlägg.
Sedan är det bara att hålla muspekaren över det objekt du vill ändra och klicka på “Quick Edit” när det visas.

Du kan nu öppna “Status” dropdown och välja den status du vill använda.
När du har gjort det klickar du på “Update” för att spara dina inställningar.

Steg 5: Planera ditt innehåll med anpassade inläggsstatusar (valfritt)
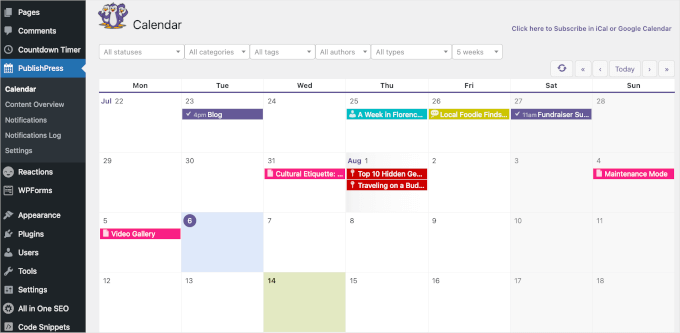
PublishPress visar anpassade ikoner för inläggsstatus och färgetiketter i sin innehållskalender. Detta kan hjälpa dig att bulkplanera inlägg i WordPress och till och med planera effektiva kampanjer för innehållsdroppning på din WordPress-webbplats.
För att se kalendern behöver du insticksprogrammet PublishPress. Om du behöver hjälp kan du se våra steg-för-steg-instruktioner om hur du installerar ett WordPress-tillägg.
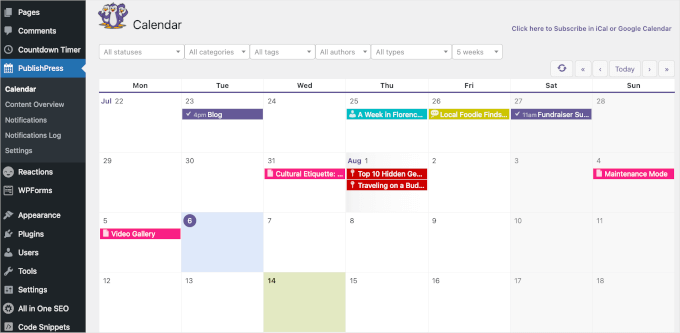
Efter aktivering hittar du innehållskalendern genom att navigera till PublishPress ” Kalender från WordPress instrumentpanel .

✋Ob s: För den här guiden gjorde vi en djupdykning i PublishPress-pluginet. Lär dig mer om dess funktioner i vår fullständiga PublishPress-recension!
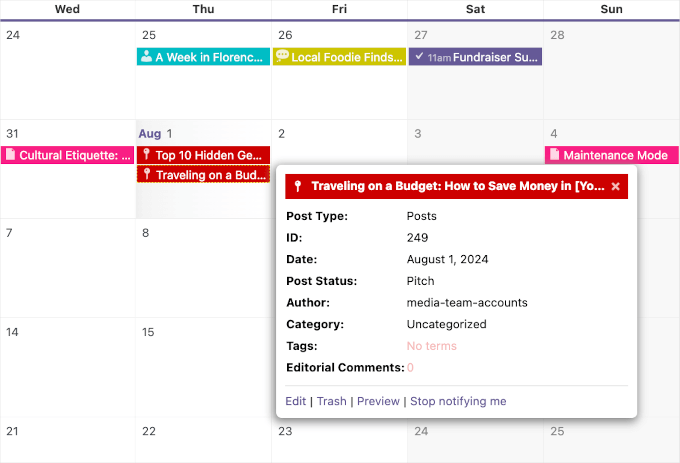
Här ser du alla dina sidor och inlägg. Om du vill veta mer om ett visst blogginlägg klickar du bara på det.
Detta öppnar en popup där du kan se inläggstyp, kategorier och taggar, författare och annan viktig information.

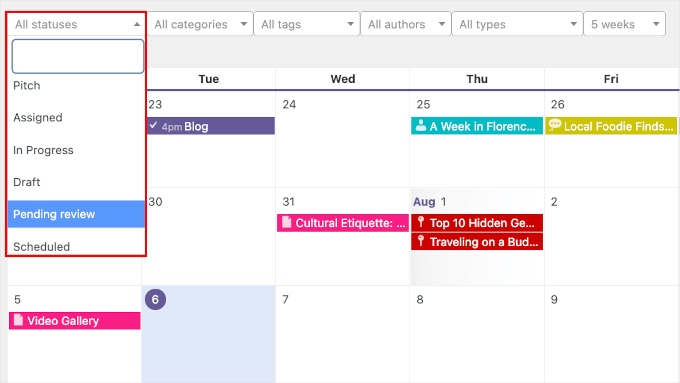
Om du vill se alla sidor och inlägg med en viss status öppnar du rullgardinsmenyn som visar “Alla statusar” som standard.
Du kan sedan välja vilken inläggsstatus som helst från listan.

Det här är ett bra sätt att hitta posts som inte har tidsinställts än eller blogginlägg som du fortfarande behöver editera eller tilldela.
Bonus Tips: Optimera din bloggs content med All in One SEO
Letar du efter fler sätt att förbättra ditt redaktionella arbetsflöde? Förutom att lägga till anpassade inläggsstatusar kan du använda ett SEO-plugin som All in One SEO (AIOSEO) för att påskynda ditt innehållsskapande.

✋Ob s: På WPBeginner använder vi AIOSEO för många SEO-uppgifter som att konfigurera inställningarna för Facebook OpenGraph, lägga till metatitlar och beskrivningar och skapa FAQ-scheman. Vill du veta mer? Ta gärna en titt på vår fullständiga AIOSEO-recension.
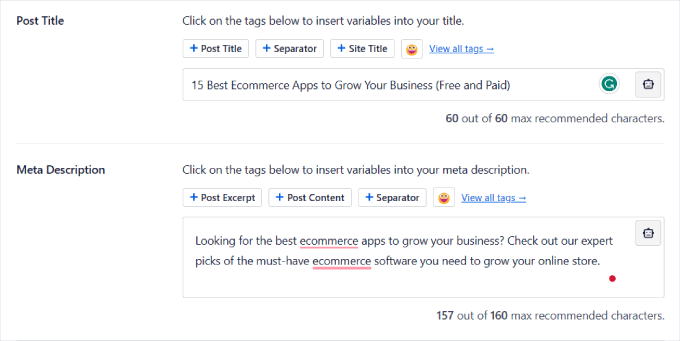
Dessutom kommer detta plugin med lättanvända funktioner för innehållsoptimering, som TruSEO on-page-analys.
Det här verktyget kan enkelt upptäcka eventuella problem i ditt innehåll, till exempel om det är lättläst, har en metatitel och beskrivning, är optimerat för målnyckelordet och så vidare.

Du kan också kolla in SEO-rubrikanalysatorn. Den här funktionen kan poängsätta din artikels rubrik baserat på hur effektiv och effektfull den är för användarna.
Om du vill ha mer information om hur du optimerar din webbplats för sökmotorer kan du gå till vår ultimata SEO-guide för WordPress.
Vi hoppas att denna handledning hjälpte dig att lära dig hur du lägger till anpassade inläggsstatusar för blogginlägg i WordPress. Du kanske också vill läsa våra guider om hur du skapar anpassade inläggstyper i WordPress och hur du inkluderar anpassade inläggstyper i sökresultat i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Within SEO, I’ve been thinking about allowing others to post on my website, creating a team of people interested in the same issues so that I’m not alone in this. This article fits perfectly. Excellently explained.
Ralph
I was working alone so whenever I finished I just hit publish but in few months I’m starting website with a team and this guide is gold. This will definitely make everything easier and we can get rid of additional tools for “pending review” as it is in wordpress itself.
WPBeginner Support
Glad we could share how to set these post statuses up
Admin
IanS
Two things.
How would I make the rejected status in the code you supplied available for admin to preview?
How would I make the rejected status show up as an option in quick edit?
Fulvio
What I try to achieve is to display the availability of many persons. Each person has a dedicated page/post. One person manage all the website and should be able to easily set on busy or free the availability of each person.
My goal would be that if the status is “published” then a green dot/icon appear next to the title (name of the person) or on top of his/her picture.
If the status is a custom one like “busy” , then the dot/icon become red and it means the person is not available.
How this could be done? Thanks a lot !