WordPress lägger automatiskt till metadata i ditt innehåll, t.ex. publiceringsdatum, kategorier och taggar. Men du kanske också vill lägga till dina egna anpassade metadata.
Oavsett om du behöver samla in extra information, effektivisera din redaktionella process eller förbättra användargränssnittet kan metarutor vara ett kraftfullt verktyg för flexibel innehållshantering.
På WPBeginner använder vi anpassade metaboxar för att öka funktionaliteten i våra inlägg och sidor. Detta har gett oss en djupare förståelse för för- och nackdelarna med att lägga till anpassade fält för att optimera innehållet.
I den här artikeln visar vi dig hur du enkelt kan lägga till unik information till ditt innehåll genom att skapa en anpassad metadataruta i WordPress.

Vad är en anpassad metaruta i WordPress?
När du skapar inlägg och sidor, eller anpassade inläggstyper i WordPress, har det innehållet vanligtvis sina egna metadata. Dessa metadata är information som är relaterad till innehållet, t.ex. datum och tid, författarnamn, titel m.m.
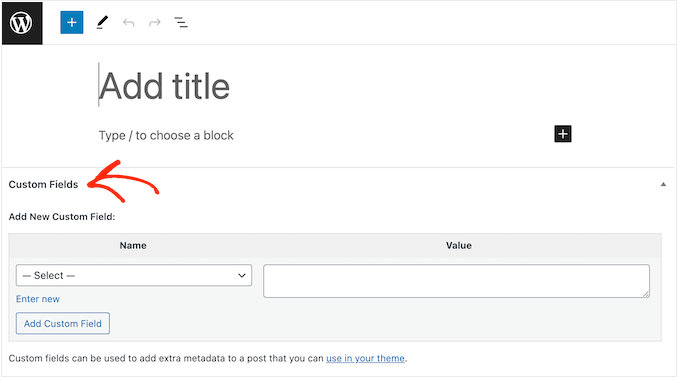
You can also add your own metadata using the standard custom fields box.

Pro tips: Kan du inte se boxen Customize Fields i post editor? Se då vår guide om hur du fixar custom fields som inte visas i WordPress.
Boxen Custom Fields är en bra lösning om du bara vill add to custom metadata till några posts. Men om du har planer på att add to massor av unik information till your content, då är det vettigt att skapa en custom metadata box.
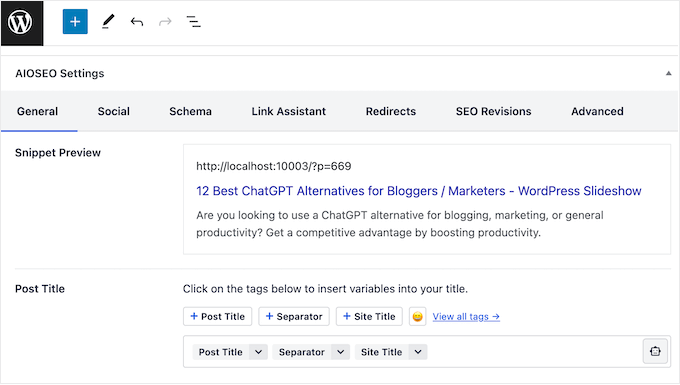
Faktum är att många av de populära WordPress-pluginsen lägger till anpassade metarutor på skärmen Redigera för inlägg och sidor. I följande bild kan du se hur enkelt det är att lägga till SEO-information i ditt inlägg med hjälp av en anpassad metaruta som tillhandahålls av AIOSEO.

Med detta sagt, låt oss se hur du enkelt kan add to custom meta boxes i WordPress inlägg och post types.
Så här addar du Metadata för inlägg och post types i WordPress
Det enklaste sättet att lägga till anpassade metarutor i WordPress är att använda Advanced Custom Fields. Med detta plugin kan du bifoga alla typer av extra information till dina inlägg och sidor och sedan visa dessa data för besökare med hjälp av en kortkod.
Det första du behöver göra är att installera och aktivera tillägget Advanced Custom Fields. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
Skapa en Custom Meta Box
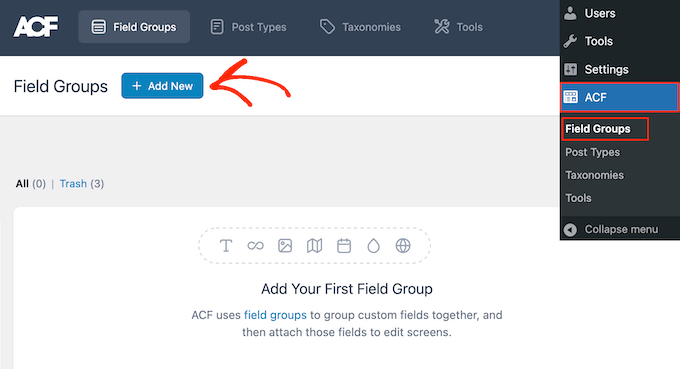
Efter aktivering, besök ACF ” Field Groups page från WordPress admin sidebar.
Här klickar du på knappen “Add New”.

Du kan nu skapa de customize-fält som ska visas i metadata boxen.
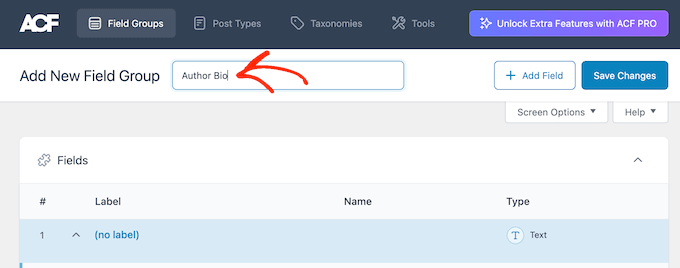
Till att börja med måste du skriva in en titel i fältet som visar “Field Group Title” som standard. Detta kommer att visas i WordPress innehållsredigerare och användas som titel på din metaruta.
Med detta sagt bör du använda något beskrivande, särskilt om du hanterar en WordPress-blogg med flera författare eller delar dashboarden med andra personer.

När det är gjort är du redo att add to det första fältet i din meta box.
Add Custom Fields till WordPress Meta Box
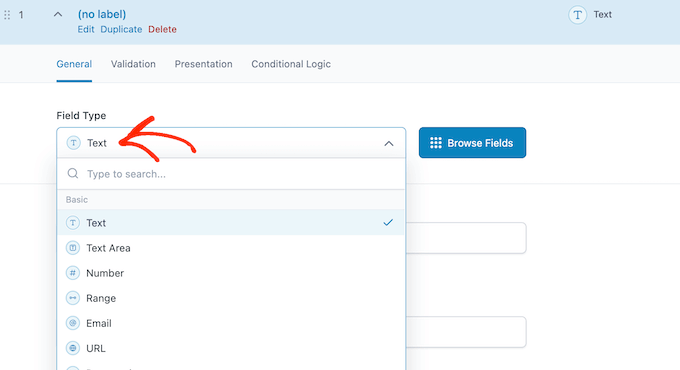
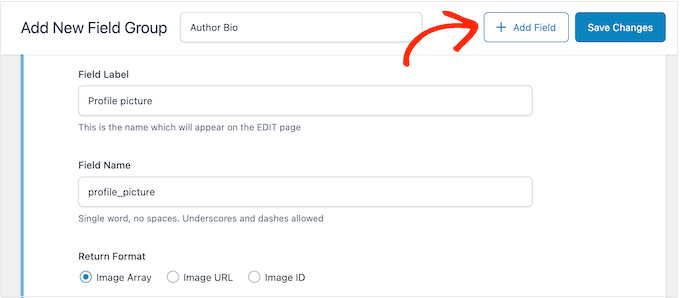
Börja med att öppna dropdown-fältet “Field Type” och välj vilken typ av fält du vill add to, t.ex. datumväljare, checkbox eller textfält.

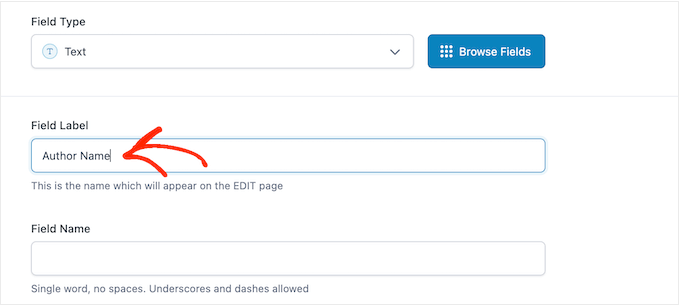
Därefter skriver du in en etikett för fältet.
Advanced Custom Fields visar den här etiketten före fältet, så att användarna förstår vilken information de behöver enter.

Advanced Custom Fields genererar “Field Name” automatiskt, så du kan lämna detta fält tomt.
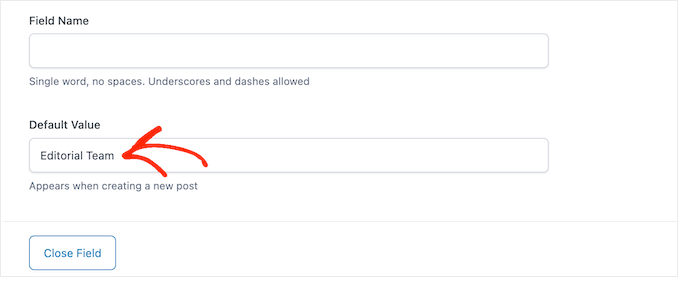
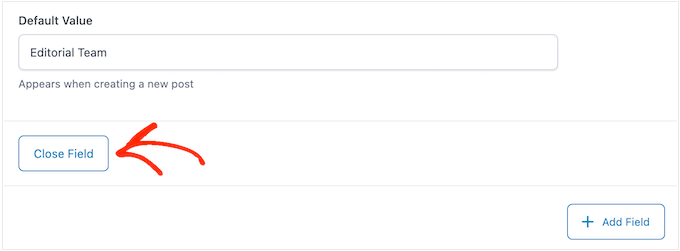
När du har gjort det kanske du vill skriva in ett “standardvärde”. Detta kommer att läggas till på sidan, inlägget eller custom post type automatiskt om användaren inte lägger till sin egen information.

Du kan se fler alternativ beroende på vilken typ av fält du skapar. Om du till exempel har valt “Image” i dropdown-fältet “File Type” kan du välja format för image.
De flesta av dessa alternativ är självförklarande, så du kan följa instruktionerna på skärmen för att konfigurera det anpassade fältet.
När du är nöjd med hur fältet är inställt klickar du på knappen “Close Field” för att minimera sectionen.

You can now add more fields to the custom meta box by clicking on the “Add Field” button.
Sedan är det bara att konfigurera fältet genom att följa samma process som beskrivs ovan.

Add a Custom Meta Box till WordPress Content Editor
När du är nöjd med hur den customizade meta-boxen är inställd måste du definiera var och när meta-boxen ska visas.
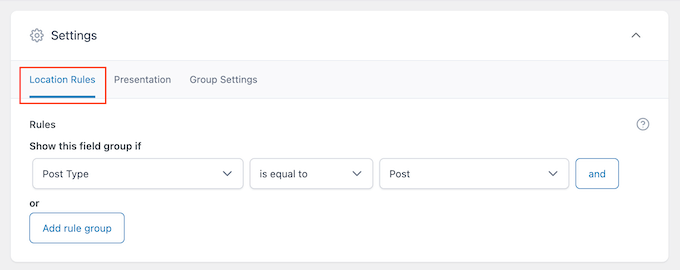
För att göra detta rullar du till sectionen “Settings” och klickar sedan på tabben “Location Rules”.

Advanced Customize Fields kan add to boxen till all typ av content. Du kan till exempel visa metarutan på specifika post types, categories, taxonomies, navigation menus med mera.
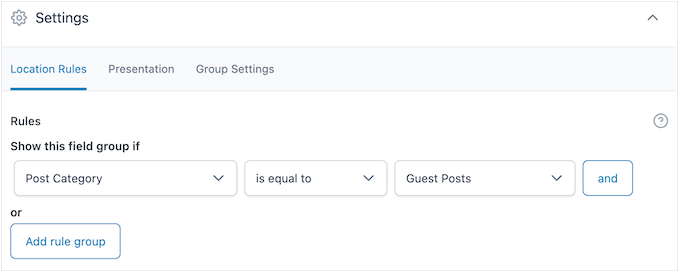
Använd helt enkelt rullgardinsmenyerna för att välja var metarutan ska visas i din WordPress-panel. Om du till exempel accepterar gästinlägg kanske du vill lägga till rutan i alla inlägg i kategorin “Gästinlägg”.

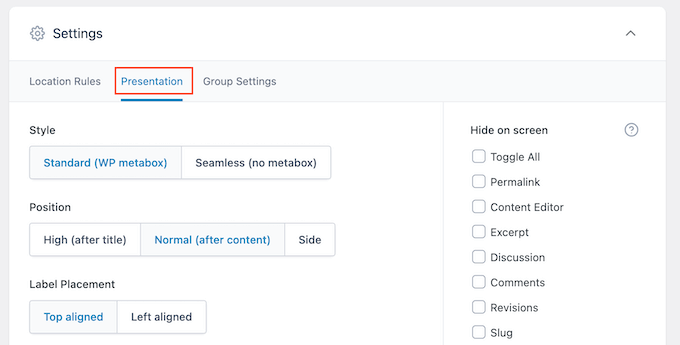
Därefter klickar du på tabben “Presentation”.
Här kan du välja hur Meta Box ska se ut, var den ska visas på din WordPress blogg och var etiketten och instruktionerna ska visas.

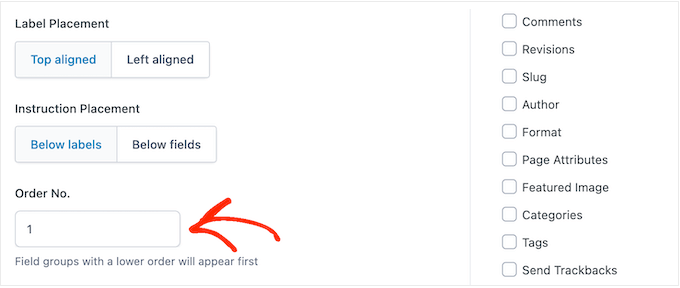
Om you plan to add multiple boxes in the same location, then you can change the order they appear in by typing into the “Order No” field.
Om du till exempel visar de viktigaste Meta Boxarna högst upp på vyn kan det förbättra ditt redaktionella arbetsflöde.
Om you är osäker kan du låta detta fält vara inställt på 0.

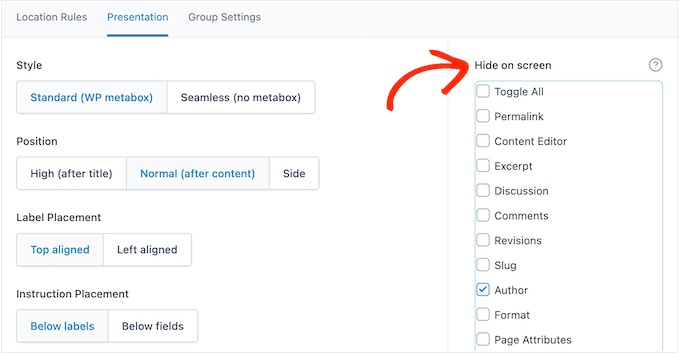
På den här vyn ser du också en lista över alla fält som WordPress vanligtvis visar på vyn för edit av post.
Om du vill dölja ett fält kontrollerar du bara dess box. Om du t.ex. använder customize-fält för att skapa en informationsbox för författare kanske du vill dölja standardfältet “Författare”.

När du är nöjd med de ändringar du har gjort klickar du på “Save Changes” för att aktivera fältgruppen.
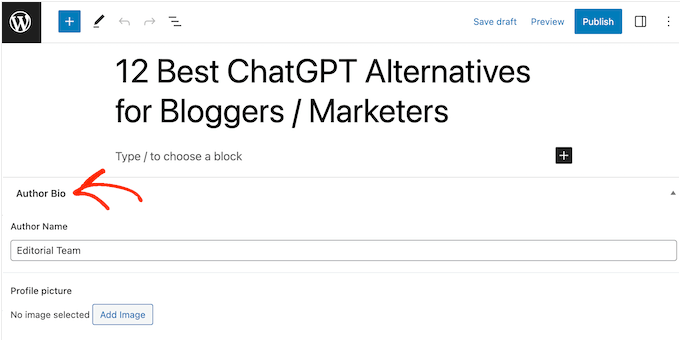
Du har nu utan problem skapat en anpassad meta-box för ditt WordPress-inlägg, din page eller din custom post type. Beroende på dina settings kan du nu besöka postens editor för att se den anpassade metarutan i action.

Displaying Your Custom Meta Box Data in WordPress Theme
Du har nu utan problem lagt till en custom meta box i WordPress dashboard. All information som användare skriver in i metarutan kommer att lagras i WordPress database när de sparar eller publicerar inlägget. Denna information kommer dock inte att visas på din website som standard.
Med detta i åtanke ska vi nu se till att de anpassade metadata visas i ditt WordPress-tema så att besökarna kan se dem.
Du kan göra detta med hjälp av shortcode eller genom att editera dina WordPress theme-filer.
Hur man visar Custom Metadata med hjälp av Shortcode
Att lägga till en kortkod i WordPress är den enklaste metoden och gör att du kan styra exakt var informationen visas på din webbplats.
Om du till exempel har skapat ett fält för “Star Rating” kan du visa den här informationen efter titeln på posten, i innehållet, i footern eller någon annanstans genom att lägga till en shortcode.
Du måste dock lägga till en shortcode till varje page, post eller custom post type manuellt. Detta kan ta mycket tid och ansträngning, särskilt om you har mycket content.
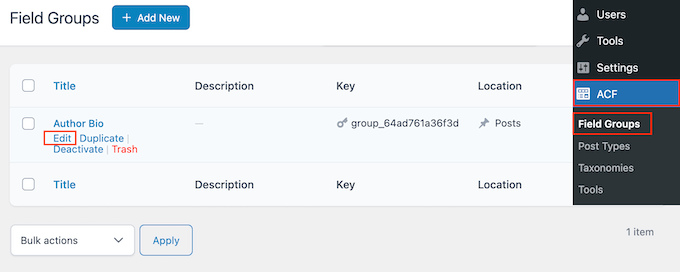
För att få ett fälts shortcode går du till ACF ” Fältgrupper. Håll sedan muspekaren över den fältgrupp som du vill visa och klicka på länken “Edit” när den visas.

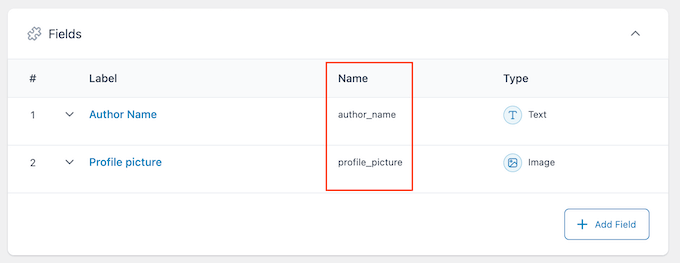
Du kommer nu att se alla fält som ingår i den här gruppen.
För varje fält som du vill visa, obs/observera värdet i fältet “Name”.

När du har gjort det går du till den page, post eller custom post type där du vill visa de anpassade metadata.
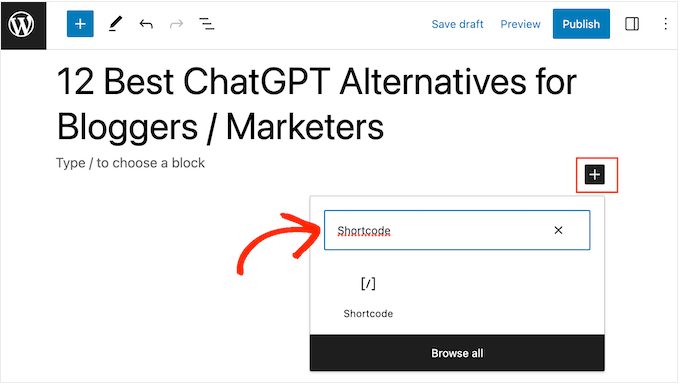
Du kan nu clicka på ‘+’ iconen och skriva in ‘Shortcode’.

När det rätta blocket appear, click to add it to your layout.
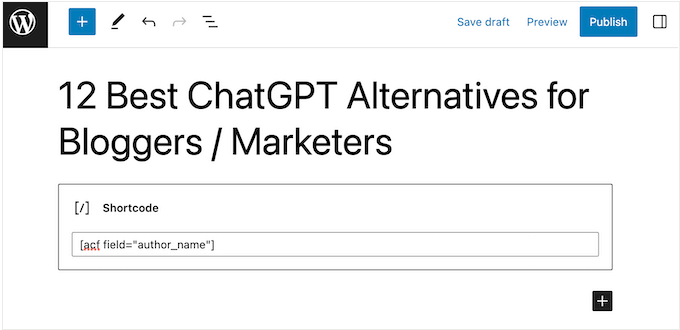
Du kan nu add to följande shortcode till blocket, se till att ersätta "article_byline" med namnet på det fält du vill visa.

Du kan nu upprepa dessa steg för att add to flera custom fields till posten.
När du är nöjd med de ändringar du har gjort klickar du antingen på knappen “Publicera” eller “Updated”. Nu är det bara att besöka din WordPress website för att se de customize metadata i action.

Så här visar du customize-metadata genom att editera ditt WordPress Theme
Om du vill visa anpassade metadata på samma location på varje page, post eller custom post type kan du lägga till kod i dina temafiler i WordPress.
Detta kan save time på lång sikt, men det är inte den mest nybörjarvänliga metoden. Du kommer också att förlora all custom code nästa gång du uppdaterar ditt WordPress-tema, vilket är anledningen till att vi rekommenderar att du skapar ett barntema. Du kan sedan lägga till din custom code till child.
Om du inte har editerat dina theme-filer tidigare kan du ta en titt på vår guide för nybörjare om hur du copy and paste kod i WordPress.
You’ll need to edit the file where you want to show the custom metadata. Detta varierar beroende på ditt theme, men du behöver vanligtvis editera din sites single.php, content.php, eller page.php-fil.
När du har rätt fil måste du add to koden inuti WordPress-loopen. För att hitta denna loop, sök helt enkelt efter följande kod som ser ut ungefär så här:
1 | <?php while ( have_posts() ) : the_post(); ?> |
You can then paste your code after this line and before the line that ends the loop:
1 | <?php endwhile; // end of the loop. ?> |
Som ett exempel bör din customize-fältkod se ut ungefär så här:
1 | <h2 class="article-byline"><?php the_field('article_byline'); ?></h2> |
Notice how we wrapped the code in a h2 heading with a CSS class. Detta allow oss att formatera och styla det anpassade fältet senare genom att lägga till custom CSS i vårt theme.
Här är ett annat exempel:
1 2 3 4 5 | <blockquote class="article-pullquote"> <?php the_field('article_pullquote'); ?> </blockquote> |
När du lägger till kod i ditt theme, glöm inte att ersätta fältnamnen.
När du har gjort det kan du besöka alla post där du redan har enter data i de customze fälten. You will now see your unique metadata in action.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till anpassade metarutor i WordPress-inlägg och inläggstyper. Du kanske också vill se vår guide om hur du visar metadata för blogginlägg i WordPress-teman och vår handledning om hur du anpassar WordPress-utdrag.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





RH Xihad
I want to add images by custom meta box, is it possible?
WPBeginner Support
Yes, you can have an image in a custom meta box.
Admin
Michele
Hi, does your plug in also sets the position for the existing metas in WP, such as date or author?
I need to visualize the data before the title and can’t find a way.
Thank you, bye!
amazigh
hi thanks very much for your very useful plugin.
just i would like to know if there are any way to add calendar Field as meta-box
Likith Reddy
Hey I wanna build a music portal website with WordPress can u plz help me?
Jose
Hello. Any success with the music portal yet?
Dominika
Is possible to create custom fields and add them to product list in eshop?
Cristina
I just want to say that I **love** your blog.

It covers everything and anything from basic to expert level and always offers alternatives and/or links to dig into in case one needs more advanced instructions.
I have been working with WordPress on a daily basis for a few years now, but I still look forward to your newsletters and always check in to see if there’s anything there for me, even only inspiration for new stuff to learn and implement on my websites!
So, from the bottom of my heart, thank you!
WPBeginner Support
Hi Cristina,
You are welcome and thank you for the kind words.
Admin
Marijn
Hi, thanks for this explanation!
I created a custom checkout field (2nd email adress) for WooCommerce without the use of Advanced Custom Field plugin.
How can I create a meta box with this plugin for this custom checkout field? The location settings (which edit screens will use these advanced custom fields) doesn’t have the option for checkout pages?
Thanks in advance!
eze
wp beginner please u guys didn’t add what was needed on how to start a blog.. like adding a portfolio, adding an e-book for sale and other similar things like this
WPBeginner Support
Hey Eze,
We have covered those topics. See how to add a portfolio in WordPress and then how to sell ebooks in WordPress.
Admin
Alan
I want to add a custom field for a custom taxonomy and then have that output on every post with that particular taxonomy. Does anyone know if this is possible?
Jodi Shaw
I want to know the same thing. I would like to wrap my post date and place it next to my blog post title for every post in h2 header. So that every post grabs the right date and looks like 06/22 | (blog post title)
WPBeginner Support
Hi Jodi,
For that first you need to select the date and time format in WordPress settings. After that you will need to edit your theme files to do that.
Admin