Genom att lägga till en “klicka för att ringa”-knapp på din webbplats blir det enkelt för användarna att kontakta dig från sina smartphones, vilket leder till bättre engagemang och högre konverteringar.
Vi har drivit olika onlinebutiker och företag som kommunicerar med kunder dagligen. Detta har lärt oss de bästa sätten att hjälpa företag att få kontakt med sina användare via telefon, e-post och online.
Faktum är att vi utvecklade det första pluginet som presenteras i den här handledningen eftersom vi såg ett växande behov av en enkel och effektiv click-to-call-lösning.
I den här artikeln visar vi hur du enkelt lägger till en knapp för click-to-call på din website i WordPress.

Varför lägga till en knapp för click-to-call i WordPress?
Många webbplatser för småföretag är beroende av att kunderna kontaktar dem för att få offerter, information före försäljning eller support.
Det är därför vi rekommenderar att alla som äger en website lägger till ett kontaktformulär.
Beroende på bransch kan dock vissa användare vilja tala med en person direkt.
I takt med att den mobila webbtrafiken ökar runt om i världen tycker användarna ofta att det är bekvämare att bara tapa för att anropa och få den information de behöver.
Dessutom kan en klick-till-ring-knapp förbättra din SEO genom att göra din WordPress-webbplats mer mobilvänlig
Om du precis har startat ett företag rekommenderar vi att du skaffar en professionell tjänst för företagstelefoni så att du kan vidarebefordra samtal, dela nummer med anställda och svara på anrop med din mobiltelefon var du än befinner dig (istället för en fast telefon).
Med detta sagt, låt oss ta en titt på hur du enkelt kan add to en click-to-call knapp i WordPress:
Metod 1: Lägga till en Click-to-Call Now-knapp i WordPress
Den här metoden är enklare och rekommenderas för alla användare. Den allow you att enkelt skapa en click-to-call knapp i Gutenberg, Classic editor, WordPress sidebar widget, och till och med en sticky flytande anropsknapp.
Först måste du installera och aktivera WP Call Button plugin på din site. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
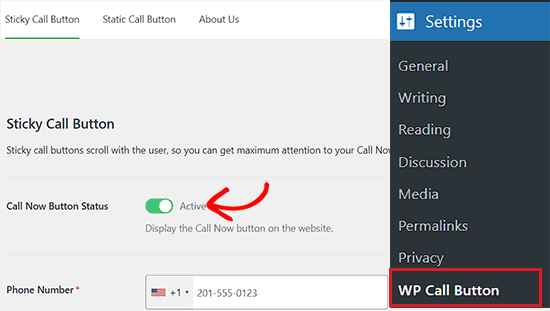
Efter aktivering, besök Settings ” WP Call Button page från WordPress admin sidebar för att konfigurera plugin-inställningarna.

Den första settings page är för den vanligaste funktionen, Sticky Call Button, som rullar med användaren när de surfar på your website.
Den här funktionen optimerar konvertering och hjälper dig att få fler anrop och close fler affärer snabbare.
Du måste börja med att enter företagets telefonnummer som du vill att folk ska anropa.
WP Call Button plugin använder smartphone-fältet, vilket innebär att du helt enkelt kan välja ditt land, och det kommer automatiskt att lägga till landskoden i rätt format.
☝ O bs: Om du inte har ett affärstelefonnummer kan du få ett från Nextiva. Det här är det företag vi använder för våra företags VoIP-telefonbehov.
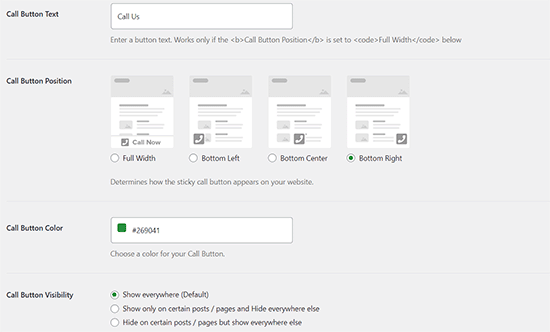
Därefter har du alternativet att add to texten på knappen för anrop, select positionen och välja färg på knappen.
Som standard kommer pluginet att lägga till en klick-till-samtal-knapp på alla sidor och enheter. Du kan dock välja att visa den endast på vissa sidor eller endast på mobila enheter.

När du är klar klickar du bara på activate toggle högst upp och klickar sedan på knappen “Save Changes” för att spara dina inställningar.
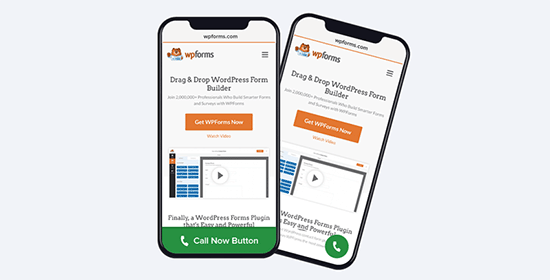
Efter det kan du besöka din website för att se knappen i action.

Om du vill add to en statisk knapp för anrop till din WordPress kontaktsida, om-sida eller någon annan post/page, har du två alternativ.
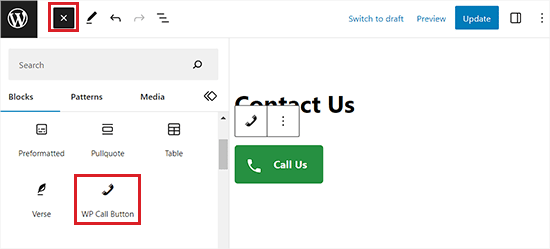
Om du använder WordPress blockredigerare är det bara att skapa eller redigera en befintlig sida.
Klicka sedan på knappen “Add Block” högst upp till vänster på vyn för att öppna menyn med block. Härifrån lägger du till blocket WP Call Button på sidan.

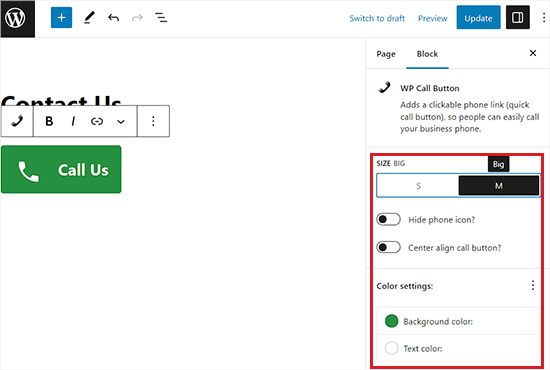
WordPress Call Button block kommer med många customizer alternativ, såsom möjligheten att customize knapp färg, knapp text, font storlek, och möjligheten att visa eller dölja telefonen icon.
När du har addat knappen kommer den att allow användare att clicka och anropa det telefonnummer som du angav på WP Call Button settings page.
När du har customizeat knappen klickar du bara på knappen “Publicera” eller “Update” för att store dina settings.

Om du nu använder WordPress klassiska editor måste du använda generatorn Static Call Button för att få en shortcode.
Gå bara till Settings ” WP Call Button och klicka på menyn ‘Static Call Button’ högst upp.

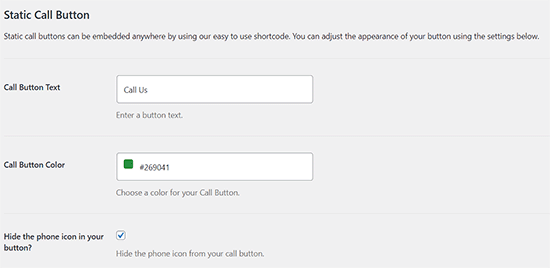
Därefter kan du customize texten och färgen på knappen för anrop och välja om du vill visa eller dölja telefonens icon.
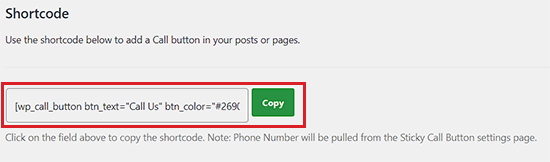
Efter det rullar du ner och kopierar shortcoden för att lägga till knappen knapp för anrop på en page eller post.

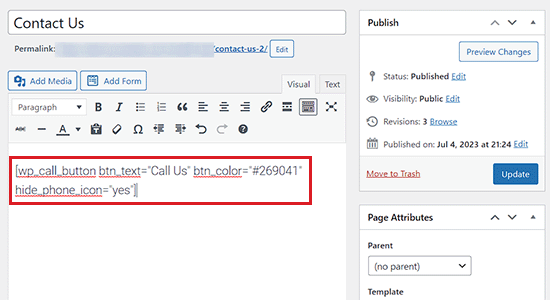
Öppna sedan sidan eller inlägget där du vill lägga till knappen och klistra in shortcoden i den.
Du har nu utan problem add to knappen för anrop i den klassiska Editorn.

WP Call Button plugin tillåter dig också att lägga till knappen för anrop i sidofältet på din website med hjälp av sidebar widget block.
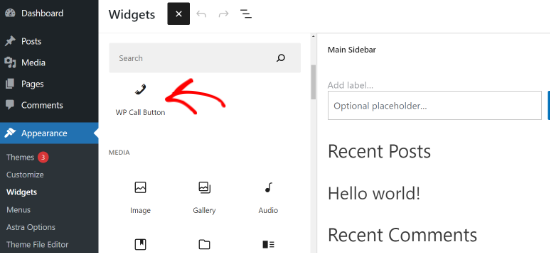
För att göra detta måste du besöka sidan Appearance ” Widgets från WordPress admin area och klicka på knappen “+” för att öppna blockmenyn.
Härifrån, add WP Call Button block till din widget-ready area.

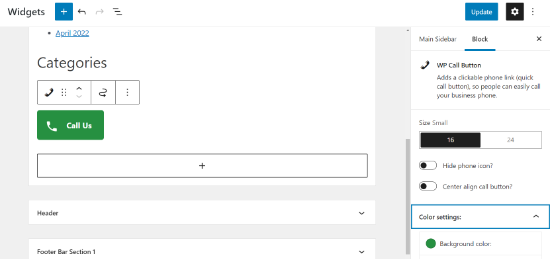
Därefter kan du ytterligare customize utseendet på din knapp för anrop från blockpanelen till höger.
Det finns till exempel möjlighet att ändra knappstorlek, dölja telefonikonen, centrera knappen och redigera bakgrunds- och textfärger.
När du har gjort ändringarna, glöm inte att clicka på knappen “Update”.

Efter att ha läst detta kan du förmodligen se varför WP Call-knappen är den överlägset enklaste och mest omfattande WordPress click-to-call-knappen plugin på marknaden.
Det bästa är att det är 100% gratis, och det har sömlös integration med Google Analytics.
Allt du behöver göra är att använda MonsterInsights-pluginet, och det kommer automatiskt att spåra hur många som klickar på din samtalsknapp och vilka sidor som ger dig flest leads, så att du kan fokusera på vad som fungerar för att växa ditt företag snabbare!
Metod 2: Lägg till knappen Click to Call manuellt i WordPress
Med den här metoden kan du manuellt lägga till klick-till-samtal-knappar och länkar var som helst på din WordPress-blogg.
Det enklaste sättet att lägga till ett klickbart telefonnummer på din website är att göra så här:
1 2 3 4 5 | <!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --><a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a> |
Dessa länkar öppnar telefonens app på mobila enheter. På stationära datorer kommer Mac-användare att se ett alternativ för att öppna linken i Facetime, medan Windows 10/11-användare kommer att se alternativet att öppna den i Skype.
Du kan också använda HTML för att add to en image eller en icon bredvid click to call-textlänken.
Låt oss ta en titt på hur du gör detta.
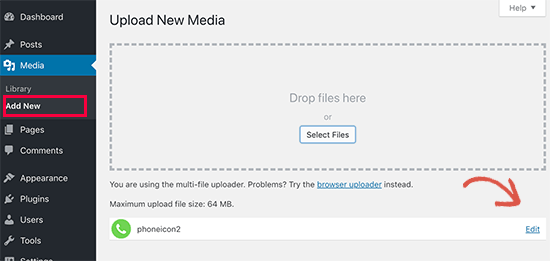
Först måste du besöka sidan Media ” Add New och ladda upp den image du vill använda. När du har uppladdat imagen måste du klicka på länken “Edit” för att gå vidare.

Då kommer du till vyn edit media, där du måste kopiera filens URL. Du kommer att behöva den i nästa steg.
Du kan nu edit post, page eller custom HTML widget där du vill visa click-to-call phone icon. I edit area kan you nu add to the phone icon image wrapped inside the tel: link.
1 | <a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a> |
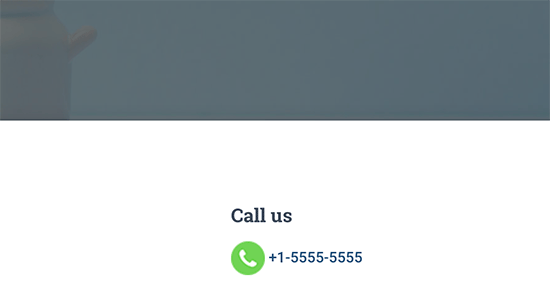
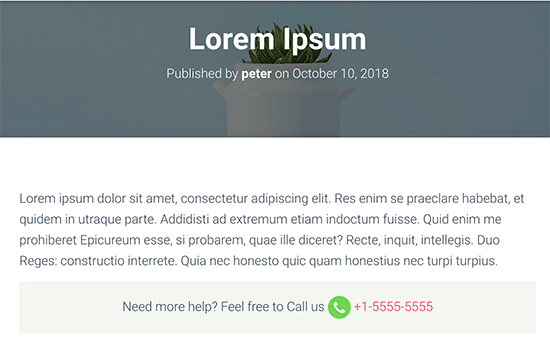
När du har gjort det kan du besöka din website för att se click-to-call-länken med den image som du har uploadat.

Du kan anpassa detta ytterligare genom att lägga till mer text före eller efter länken och använda customize CSS för att utforma den.
Så här gillar vi det på vår demo website.

Lägga till en Click-to-Call Link till navigationsmenyer i WordPress
Du kan också add to click to call-länken till din navigation menu i WordPress.
Besök bara sidan Customize ” Menus och klicka på tabben custom links från den högra colonnen. Nu kan du add to telefonnumret i länkfältet i följande format:
tel:+155555555

Därefter lägger du till den text som du vill visa och klickar sedan på knappen “Add to menu”.
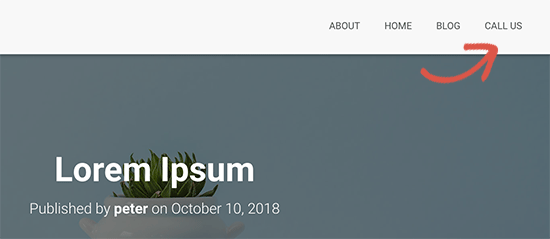
Besök sedan din website för att se din click-to-action link i action.

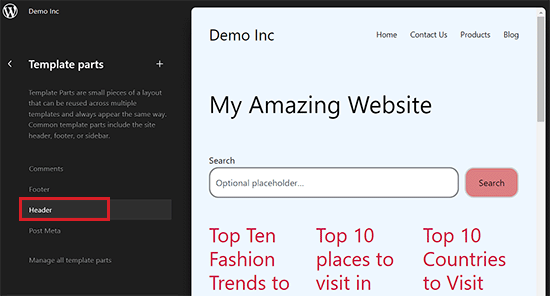
Men om du använder ett blockbaserat theme, måste du besöka sidan Appearance ” Editor från WordPress admin sidebar.
Detta kommer att starta hela Site Editor, där du måste select ‘Header’ som den template del som du vill edit.

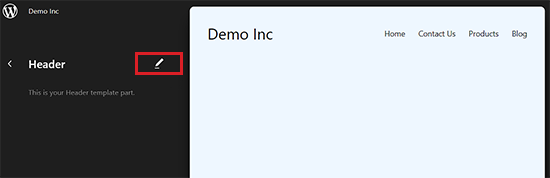
Därefter kommer du till nästa vy, där din WordPress header kommer att visas.
Härifrån klickar du på ikonen “Edit” för att börja customize din navigation menu.

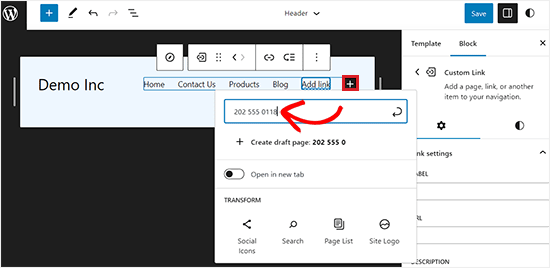
Klicka sedan på knappen “+” i din navigation menu för att öppna “Add Link” prompt.
Här skriver du bara in ditt telefonnummer och trycker sedan på knappen “Enter” för att add to det i navigation menu.

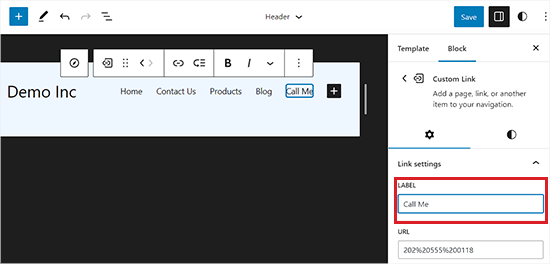
När du har gjort det kan du ändra dess etikett från panelen Block i det högra hörnet av vyn.
Slutligen klickar du på knappen “Save” högst upp för att spara dina Settings.

Nu kan användare som klickar på länken “Call Me” i din navigation menu kontakta you.
Bonus: Add to en WhatsApp-chattruta i WordPress
Om du inte har tid att ta emot anrop från customers kan du add to en enkel WhatsApp-chattruta på din website där besökarna kan lämna meddelanden. Du kan sedan svara dem via text i stället för att ringa upp.
Detta kan vara till nytta för kundförfrågningar eftersom över 2 miljarder människor använder WhatsApp för meddelanden.
För att add to en WhatsApp-chattruta måste du installera och aktivera pluginet Click to Chat. För detaljer kan du se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
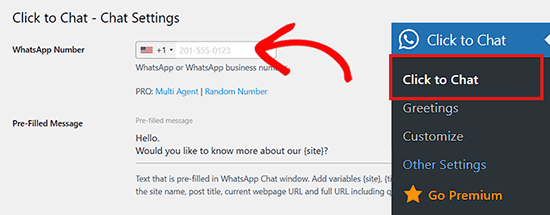
Vid aktivering, besök bara Click to Chat menu tabs från WordPress dashboard och enter ditt företags telefonnummer. Detta kommer att vara det nummer där du kommer att få meddelanden från användare.

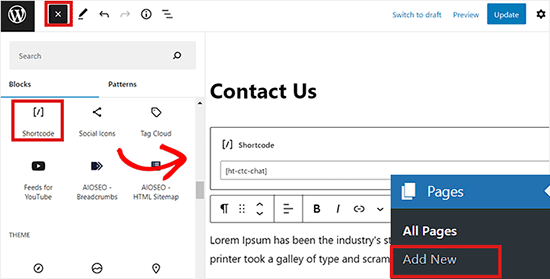
Du kan sedan customize chattboxen och välja de posts eller pages där du vill displayed den för customers. När du är klar besöker du helt enkelt Block Editor och add to shortcode för WhatsApp-chattboxen.
Därefter klickar du på knappen “Update” eller “Publicera” för att lagra dina settings.

Du har nu utan problem add to en WhatsApp chatbox där användare kan lämna meddelanden om de ej vill svara på ett anrop.
För mer detaljerade instruktioner kan du se vår tutorial om hur du lägger till WhatsApp chatbox och delningsknapp i WordPress.
Video Tutorial
Om du inte gillar skriftliga instruktioner kan du titta på vår videohandledning:
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en klick-till-samtal-knapp i WordPress. Du kanske också vill se vår nybörjarguide om hur du skapar en gratis e-postadress för företag eller vårt expertval av de bästa insticksprogrammen för SMS-marknadsföring.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
Just wanted to say thank you for this helpful tutorial. I was able to add a click-to-call button to my website in under 10 minutes. It’s such a simple yet effective way to improve the user experience. My mobile visitors love being able to call me with just a tap.
WPBeginner Support
Glad our guide could help
Admin
Branka
Hi, how can i change the size of the text inside the button?
WPBeginner Support
To change the font size, you would need to use CSS, our article below should help you find and add the correct selectors depending on the method that you are using to add the button!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Uko eben
I want to create an e-commerce website solely for the sales of fairly used phone gagdet, and adding a “chart botton and phone number botton” to contact the seller is pertinent. I have searched for articles in relation to my need, but I haven’t gotten a solution on your website. Pls I need a solution.
WPBeginner Support
For that customization, you would want to check with the plugin you’re using to add the ecommerce options to your site and they normally have a method to do so.
Admin
Mona
Do you have a call button that can go on different pages with different phone number? And also that would show if the person is on a call or busy?
WPBeginner Support
Not at this time.
Admin
Kelly D.
Can you please reference or link the Gutenberg editor doc you referenced? I would like to add the WP Call to the Contact Us page within the footer.
WPBeginner Support
Any guides we mention should normally be linked if you click the orange text in the article
Admin
rajneesh
A debt of gratitude is in order for the pleasant article! Informatin just I required. It would utilize it for my site to get contacts with guests straightforwardly. Pleasant work done!
WPBeginner Support
Glad you found our content helpful
Admin
Spencer Pearson
Great post! I’d also mention that CTA buttons (on your website itself) should be clear and stand out — through color, format, etc.
WPBeginner Support
Thank you for sharing your recommendation
Admin
Spencer Pearson
Thanks for sharing such a nice article
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Alan
“Simply go to Appearance » Menus page…” I can’t even get started because I can’t find Appearance anywhere. Perhaps this is for an outdated interface.
WPBeginner Support
As long as you are logged into your site and in your wp-admin area it should be there. If you do not see it you could be on WordPress.com, we have our comparison guide here:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Michael William
Thanks for posting article.. It’s really helpful & informative.
WPBeginner Support
Glad you found our article helpful
Admin
Helen
Thanks for the nice article! Informatin just I needed. It would use it for my site to get contacts with visitors directly. Nice work done!
WPBeginner Support
You’re welcome, glad you like our article
Admin
Masoud
hi,
many thanks for this useful article.
so, i have a website about appliance repair.
and each item has its own page.
for example , refrigerator repair has its own page and air conditioner repair has its own page.
i want to that: I define phone number for each page. and The page viewer when the touch button is touched, The relevant master will answer the phone.
have you an idea for this ?
thanks
WPBeginner Support
For the moment the plugin is unable to do that, one method you could use would be to have a widget for each page and manually create the button in the widget and conditionally display the widget you want visible such as the method in our article here: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Admin
Quy
Thanks for great article!
WPBeginner Support
Glad you like our content
Admin
Tom
I have multiple contact numbers in my website footer, can I make all 3 phone numbers (1 landline + 2 mobile) all Click-to-Call enabled?
Thanks!
WPBeginner Support
If you are able to edit those numbers then you could use the manual method for adding click to call.
Admin
Ionut
After enabeling analytics in the plugin, where do i go to see the numbers of calls?
WPBeginner Support
You would use Google Analytics for the tracking, if you reach out to the plugin’s support they should be able to let you know the specific location.
Admin
Eugene
Does this plugin support call back feature like the “Callback Tracker” plugin? I have found that it is more convenient for visitors to get call from me in just several seconds after their request.
WPBeginner Support
Not at the moment, the plugin is to add a button for your mobile visitors to call you
Admin
Stiven
Hi, is there any chance to change the Number depending of the location of the person? I mean for US a number, or for Spain another number?
WPBeginner Support
Hi Stiven,
It doesn’t seem like this plugin can do that.
Admin
David Cornish
A very timely article, just when I need the info about click to callable buttons. Perfect !!!! And Thanks a lot.
Kamran awan
Thanks for sharing such a nice article .. Keep the good work up.