Om du förbättrar navigeringen på din webbplats kan du förbättra användarupplevelsen och göra det lättare för besökarna att bläddra igenom innehållet på ett effektivt sätt.
Om du lägger till navigering med piltangenterna i WordPress kan användarna navigera genom webbplatsens inlägg med hjälp av piltangenterna. WordPress erbjuder dock inte dessa navigeringsfunktioner som standard.
På WPBeginner fokuserar vi på att skapa en smidig och trevlig användarupplevelse. Med tiden har vi testat olika metoder för att förbättra vår webbplats användbarhet, bland annat navigering med piltangenter. Även om den här funktionen inte är viktig för vår blogg förstår vi hur den kan vara till nytta för e-boksförfattare och mindre bloggar som vill förbättra läsarupplevelsen.
I den här artikeln visar vi dig hur du enkelt kan add to navigation med piltangenterna i WordPress.

Varför lägga till navigation med piltangentbord i WordPress?
Genom att lägga till navigation med tangentbord kan användare enkelt browsa blogginlägg på din WordPress website.
Användare kan viewa nästa och föregående inlägg på bloggen genom att clicka på höger och vänster piltangent på tangentbordet.
Den här funktionen är praktisk när du vill att användarna enkelt ska kunna browsa posterna i sekventiell order. For instance, if you are using blogginlägg to publish chapters of a book, portfölj items, historical events, or more.
Att lägga till navigation med piltangenterna kan också vara ett bra sätt att förbättra användarupplevelsen på din WordPress blogg genom att uppmuntra användare att utforska din site mer.
Med detta sagt, låt oss se hur du enkelt kan add to navigation med piltangenterna i WordPress, steg för steg:
Metod 1: Lägga till navigering med piltangenttangentbord med WPCode (rekommenderas)
Du kan enkelt lägga till navigation med piltangenter på din WordPress site genom att lägga till kod i ditt WordPress temas functions.php-fil.
När du gör detta kommer användarna att kunna växla mellan olika pages och posts på din site med hjälp av piltangenterna på tangentbordet.
Tänk dock på att det kan vara riskabelt att lägga till customizer-kod i WordPress core-filer, och ett litet misstag kan förstöra din site.
Det är därför vi alltid rekommenderar att du använder WPCode. Det är det bästa WordPress code snippets plugin på marknaden som gör det säkert och enkelt att lägga till kod på din website.
Först måste du installera och aktivera pluginet WPCode. För detaljer, se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
Obs: WPCode har också en gratisversion som du kan använda för denna handledning. Men om du uppgraderar till den betalda planen kommer du att låsa upp fler funktioner som kodavsnittsbibliotek, villkorlig logik och mer.
Efter aktivering, head över till Code Snippets ” + Add Snippet page från WordPress admin dashboard.
Sedan kan du klicka på knappen “Use Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

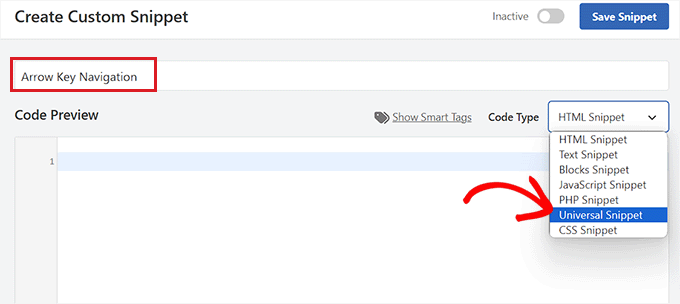
Du kommer då till sidan “Create Custom Snippet”, där du kan börja med att skriva ett namn på ditt kodavsnitt.
Här väljer du helt enkelt “Universal Snippet” som “Code Type” från rullgardinsmenyn i det högra hörnet av skärmen.
Note: Vänligen select inte “JavaScript” som code type. Även om det är JavaScript-kod fungerar koden bara på din site om du väljer alternativet “Universal Snippet”.

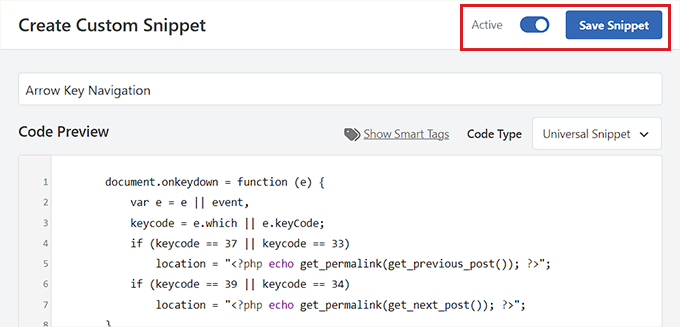
Följare: copy and paste följande kod i boxen “Code Preview”:
1 2 3 4 5 6 7 8 9 10 | <script type="text/javascript"> document.onkeydown = function (e) { var e = e || event, keycode = e.which || e.keyCode; if (keycode == 37 || keycode == 33) location = "<?php echo get_permalink(get_previous_post()); ?>"; if (keycode == 39 || keycode == 34) location = "<?php echo get_permalink(get_next_post()); ?>"; } </script> |
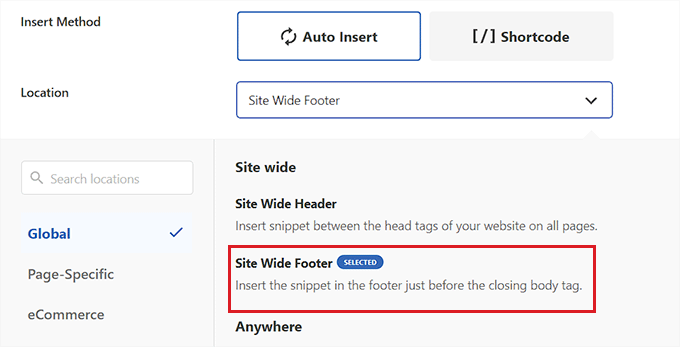
Därefter rullar du ner till “Insertion” section för att välja en location för code snippet.
Här väljer du alternativet “Site Wide Footer” i rullgardinsmenyn bredvid alternativet “Location”.

Välj sedan “Auto Insert” som metod för att infoga den customizade koden.
Koden kommer nu att aktiveras automatiskt på din website när den aktiveras.

Därefter rullar du tillbaka högst upp på sidan och togglar omkopplaren från “Inaktiverad” till “Aktiv”.
Sedan är allt du behöver göra att klicka på knappen “Save Snippet”.

Nu är det klart! Du har utan problem lagt till navigation med vänster och höger piltangent på din website.
Metod 2: Lägga till navigering med piltangentbord med hjälp av tillägget för navigering med piltangenter
Om du ej vill add code till din website kan du använda pluginet Arrow Keys Navigation.
Detta plugin aktiverar dig att navigera genom föregående och nästa inlägg på din site med hjälp av höger och vänster piltangent på ditt tangentbord.
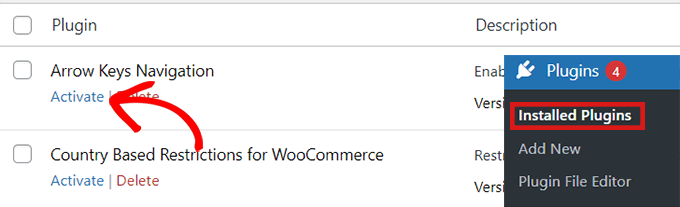
Först måste du installera och aktivera pluginet Arrow Keys Navigation. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Obs: Detta plugin har inte uppdaterats nyligen. Vi har dock testat det med den senaste versionen av WordPress, och det fungerar fortfarande. För mer information, se vår guide om användning av föråldrade plugins.

Eftersom det är ett mycket enkelt plugin kräver det ingen ytterligare konfiguration. När du har aktiverat pluginet kan du nu växla till olika posts på din site med hjälp av piltangenterna.
Tänk på att detta plugin endast tillåter dig att växla mellan olika posts på din website, så du kommer inte att kunna använda piltangenterna för att flytta från en page till en annan.
Till exempel kan du inte växla från din “Home page” till din “Contact Us” page med hjälp av piltangenterna.
När du har aktiverat pluginet kan du lägga till ett alert-fält eller en popup på din website som talar om för användarna att de nu kan navigera genom olika blogginlägg genom att helt enkelt använda piltangenterna för att flytta från ett inlägg till nästa.
För detaljerade instruktioner, se vår handledning om hur du skapar en varningsfält i WordPress.
Navigation med piltangenter för slider och gallerier med images i WordPress
De två lösningarna ovan kommer att allow användare att navigera i dina blogginlägg med piltangenter. Men ibland kanske du vill add to andra funktioner som gillar att låta användare flytta images med piltangenter eller kanske flytta din slider med piltangenter.
I dessa fall måste du använda ett plugin för WordPress gallery och/eller ett plugin för WordPress slider. De mest utvalda tilläggen för sliders och gallerier har inbyggda funktioner för navigering med pilar.
Vi rekommenderar att du använder Envira Gallery eftersom det är det bästa galleripluginet som låter dig anpassa dina bilder efter eget tycke, inklusive vattenstämplar, piltangenter och alt-text.

För detaljer, se vår tutorial om hur man skapar ett image gallery i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till navigering med piltangenten i WordPress. Du kanske också vill se våra toppval för de bästa temabyggarna för WordPress för att designa en vacker webbplats eller de mest användbara sökordsgenvägarna för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I tried using the snippet on my friend’s site and it works great. He has a travel blog designed as a travel diary and this was a very good way to make the site more enjoyable for people. Thanks for the code provided.
Brian
Works like a charm, for the first WP Code option. But any ideas how to get this to ‘loop’ around all the available posts in a post type? Currently at the first or last post the implementation just reloads that post page.
WPBeginner Support
Not at the moment but we will look into the possibility for a future article update!
Admin
Shiran
Why does this work backwards? Meaning, I have to hit the “back” arrow to move forward…
WPBeginner Support
There may be an issue with your keyboard itself, have you tried using an on-screen keyboard to see if the issue happens when using a different keyboard?
Admin