Tror du att det är komplicerat att lägga till en animerad bakgrund i WordPress? Tänk om.
Vi brukade tänka likadant, men efter lite experimenterande har vi kommit fram till att det faktiskt inte är så illa.
Vi vet hur viktigt det är att imponera på dina besökare från det ögonblick de landar på din webbplats. En animerad bakgrund är ett utmärkt WordPress-designelement för att skapa ett minnesvärt första intryck utan att överväldiga ditt innehåll.
Men om du är orolig för långsamma laddningstider, komplex kodning eller dyra plugins behöver du inte oroa dig. Vi har hittat en enkel lösning med hjälp av particle.js, som är ett lättviktigt JavaScript-bibliotek som skapar fantastiska animerade bakgrunder utan att kompromissa med webbplatsens prestanda.
I den här guiden visar vi dig exakt hur du lägger till vackra partikelanimationer på din WordPress-webbplats, oavsett om du föredrar att använda ett plugin eller lite kod. Låt oss få din webbplats att sticka ut!

Varför add to en animerad bakgrund i WordPress?
Att anpassa bakgrunden på din webbplats kan verka oviktigt till en början. Men efter flera år i WordPress- och webbdesignvärlden har vi märkt att webbplatser med genomtänkt utformade animerade bakgrunder tenderar att hålla besökarna engagerade längre.
En animerad bakgrund kan förbättra din websites visuella tilltal och göra den mer interaktiv och iögonfallande för besökarna. Det ger intrycket att din WordPress site använder en högkvalitativ och innovativ design.
Många websites använder också animerade effekter när de vill fira ett speciellt tillfälle.
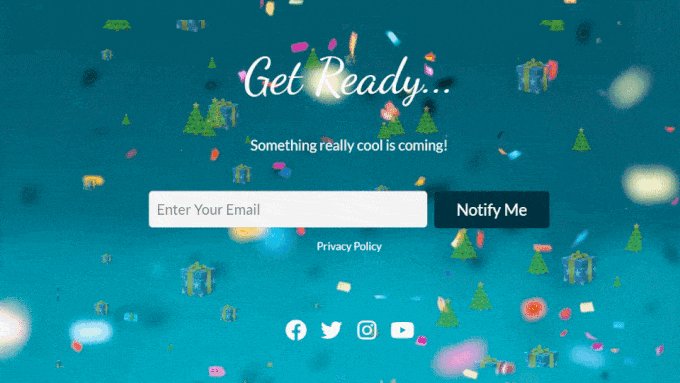
Till exempel kan du se att ecommerce stores lägger till animerade snöflingor eller fallande julgranar på sina pages för att skapa en festlig atmosfär inför julhelgen.

Vissa webbplatser använder också en bakgrundsanimation för förladdaren.
Med detta kan besökare få en känsla av att webbplatsen håller på att hämta, vilket gör dem mer benägna att tålmodigt vänta på att webbsidans element ska visas. Du kan läsa vår artikel om att lägga till en bakgrundsanimation för förladdare för mer information.
I den här guiden visar vi you hur man add to en animerad bakgrund med hjälp av particle.js. Om du vill ta reda på vad det är, fortsätt bara till nästa section.
Vad är particle.js?
particle.js är ett JavaScript-bibliotek som låter dig skapa fantastiska visuella effekter med partiklar, som är små, grafiska, animerade element.
Dessa partiklar kan customizes efter storlek, färg, form och rörelse. De reagerar också på interaktioner från användare, till exempel musrörelser eller clicks, för att add to ett extra lager av engagement till your website.
Nu när du vet vad particle.js är, låt oss se hur du kan använda det för att add to en animerad bakgrund i WordPress. Det finns två metoder för nybörjare, och du kan navigera genom den här guiden med snabblänkarna under:
✨ Behöver du hjälp med att designa en WordPress-webbplats? Låt inte din hemsidas potential gå till spillo. Våra experter på WPBeginner Pro Services kan designa om din webbplats, optimera dess prestanda och generera innehåll med hög konverteringsgrad så att du kan fokusera på att utveckla ditt företag.
Boka ett kostnadsfritt konsultationssamtal med vårt team idag!
Metod 1: Hur man lägger till en animerad bakgrund med en sidbyggare (ingen kod)
Den första metoden är att använda SeedProd, som är det bästa WordPress page builder tillägget på marknaden. Det erbjuder en built-in och mycket anpassningsbar funktion för partikel bakgrund.
Med den kan du välja en av de partikelanimationer som redan finns available eller add to en customize själv. Det är också möjligt att ändra antalet partiklar, animeringsrörelser och hover-effekter så att de passar dina alternativ.
För mer information om SeedProd kan du kontrollera vår djupgående SeedProd-review. Vi har täckt allt, inklusive alternativen för customize, val av templates och block och integrationer från tredje part.

I den här guiden kommer vi att använda premiumversionen av SeedProd, eftersom funktionen för partikelbakgrund är tillgänglig där.
För att kunna använda SeedProd måste du först installera och aktivera pluginet. Du hittar mer detaljer om detta i vår guide för nybörjare om hur du installerar ett plugin för WordPress.
Efter det är det bara att kopiera och klistra in din license key i plugin. Gå bara till din WordPress dashboard, navigera till SeedProd ” Settings, och insert license key i lämpligt fält. Sedan klickar du på “Verify Key”.

Om du vill customize ditt tema först innan du lägger till en partikelbakgrund i WordPress, kan du följa vår guide om hur du enkelt skapar ett customizer tema med SeedProd.
Nu måste du öppna drag and drop-byggaren för den page builder som du vill infoga partikelbakgrunden i. Om du har skapat ett tema med SeedProd bör du redan ha några pages add to i WordPress åt dig.
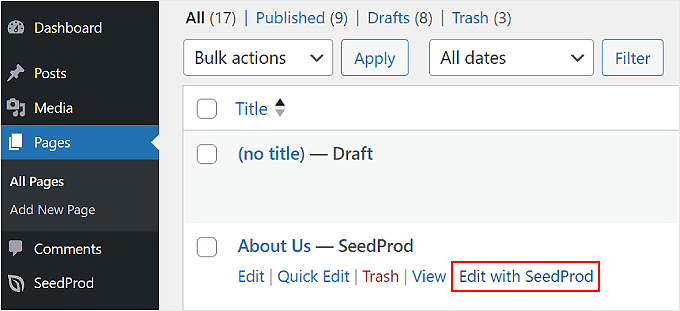
Därefter går du bara till Pages ” All Pages och hoverar med markören över en page, som gillar en homepage, about page eller något annat. Välj sedan knappen “Edit with SeedProd”.

Om det här alternativet inte visas på din sida, oroa dig inte.
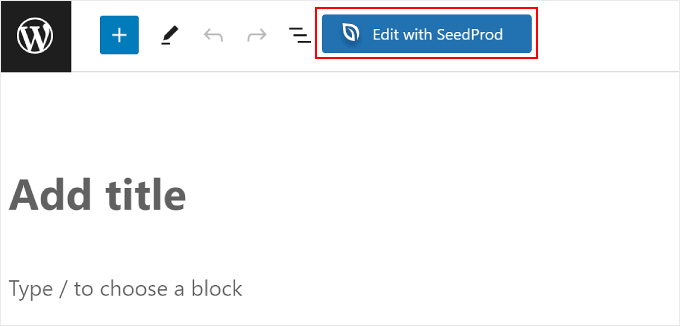
Klicka bara på knappen “Edit” istället, och i block editor, klicka på knappen “Edit with SeedProd”.

Du bör nu vara inne i page buildern för SeedProd.
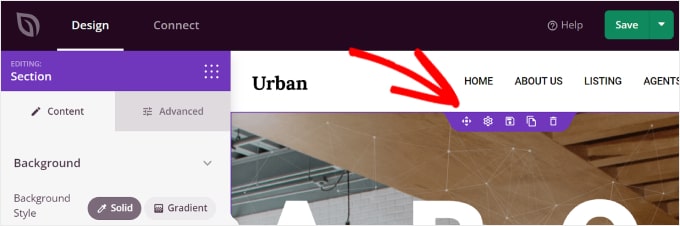
Håll bara markören över den page section där du vill add to partikel bakgrunden i WordPress och välj den. Du vet att du har valt en section om en lila kant och toolbar visas högst upp på den.

När du har klickat på en section visas sidebaren Section till vänster.
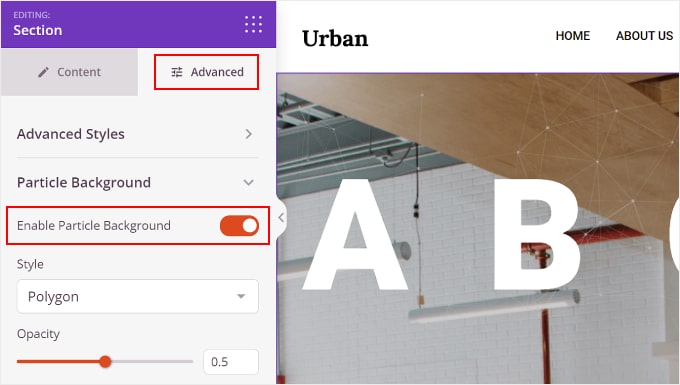
Allt du behöver göra nu är att växla till tabben “Advanced” och toggle inställningen “Enable Particle Background”.

Det finns flera Settings för Particle Background som du kan konfigurera.
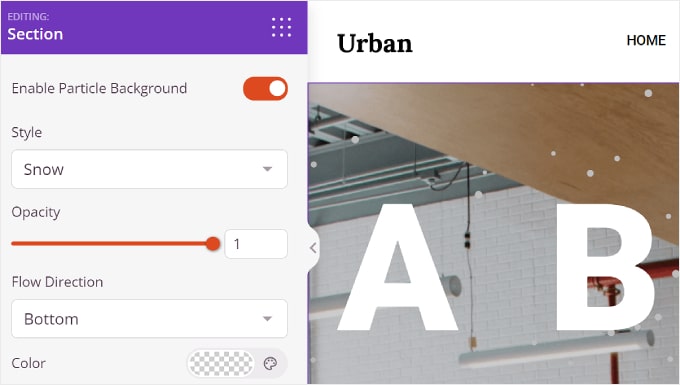
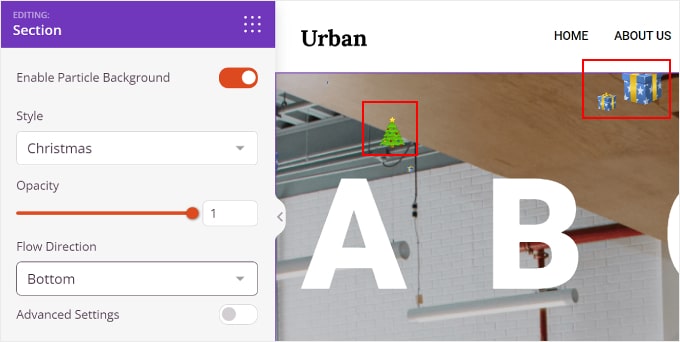
Den ena är Styling, där du kan välja någon av de tillgängliga animationseffekterna, som är Polygon, Space, Snow, Snowflakes, Christmas, Halloween och Customize.
Vi kommer att prata mer om att lägga till en animering av bakgrunden till en custom partikel senare i artikeln.

Det finns också Opacity, som kontrollerar hur ogenomskinlig animationen ser ut, och Flow Direction, som anger i vilken riktning partiklarna ska headas.
För vissa partikelstilar kan du också anpassa deras färger.
För jul och Halloween finns det dock inga färginställningar, eftersom partiklarna är bilder.

Under Color finns “Advanced Settings”. Om du aktiverar det kan du customize Antal partiklar, Partikelstorlek, Flytthastighet och Aktivera Hover-effekt.
Med den sista funktionen kommer partiklarna att röra sig i enlighet med musens riktning. Observera att detta inte fungerar när du visar din WordPress-webbplats i sidbyggarområdet eller om innehållet i avsnittet tar upp hela utrymmet i det avsnittet.

Och det är all you behöver göra.
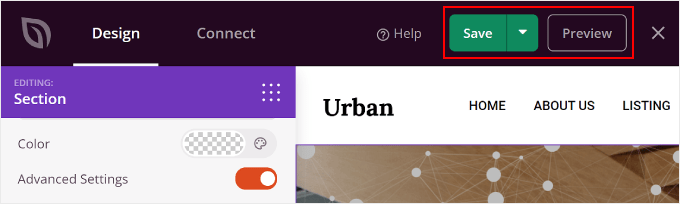
När du är klar med att customize din WordPress-partikelbakgrund kan du klicka på knappen “Save” högst upp i högra hörnet för att publicera ändringarna. Du kan också välja knappen “Preview” för att se hur partikelbakgrunden gillar att se ut.

Skapa en anpassad partikelbakgrund för din webbplats
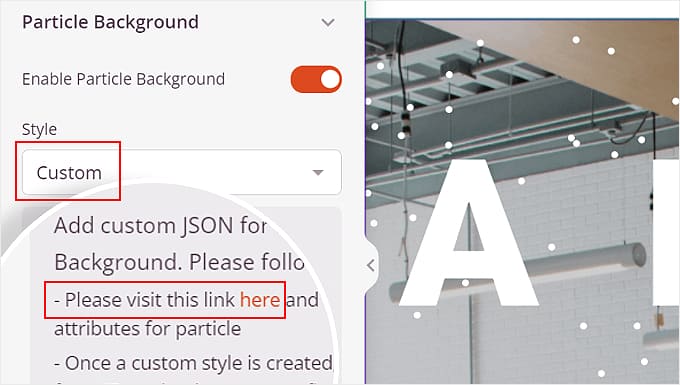
Om de animerade effekterna som finns tillgängliga inte passar dina behov kan du också skapa en customize. Vad du ska göra är att välja “Custom” -stilen i inställningarna för partikelbakgrund.
Därefter klickar du på länken i raden “Besök länken här och välj önskade attribut för partikeln.
Den här länken leder dig till Vincent Garreaus webbplats, som innehåller ett Javascript-bibliotek för partikelanimationer.

På denna website kan du customize din önskade partikeldesign, dess interaktivitet och bakgrundsfärg.
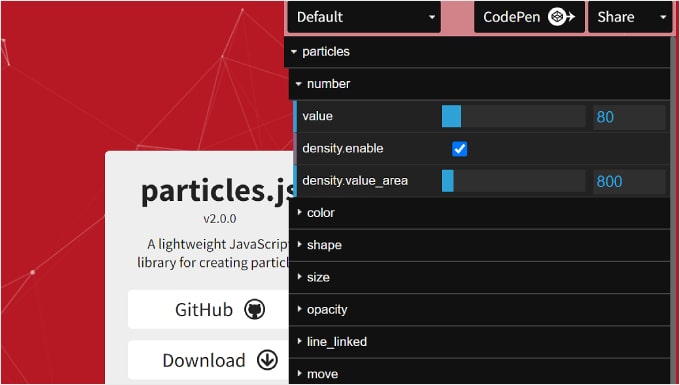
I “particles”-inställningen kan you justera partikelantal, färg, form, storlek, opacitet, linjer som länkar samman partiklarna och rörelse.

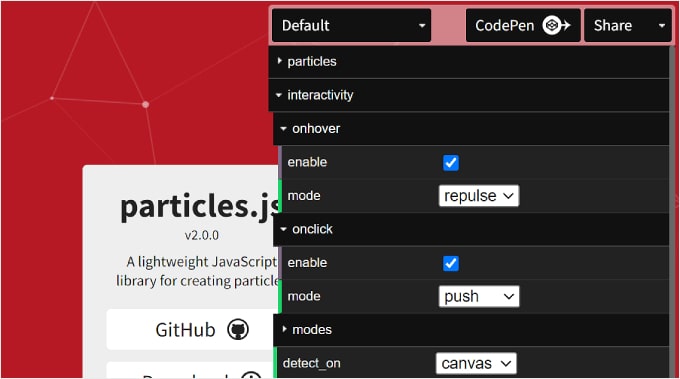
Under det ligger “interaktivitet”.
Det är här du kan justera hur partiklarna beter sig när du hoverar över dem och clickar på dem.

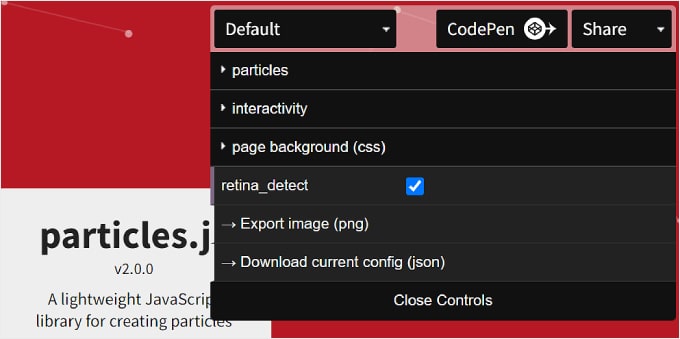
Slutligen har du “page background (css)”. Här kan du ändra bakgrundsfärgen för partikelanimationen och modifiera dess storlek, position och upprepning.
Om det behövs kan du också uploada en URL för en custom bakgrundsbild.

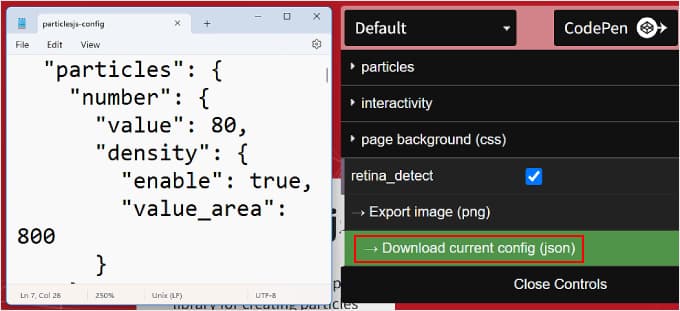
När du är klar kan du klicka på knappen “Download current config (json)” längst ner.
Detta kommer att downloada partikelbakgrundens JSON-kodfil, som du måste öppna med hjälp av en app med textredigerare. Håll fönstret i textredigeraren öppet när du fortsätter till nästa steg.

Låt oss nu gå tillbaka till SeedProd page builder.
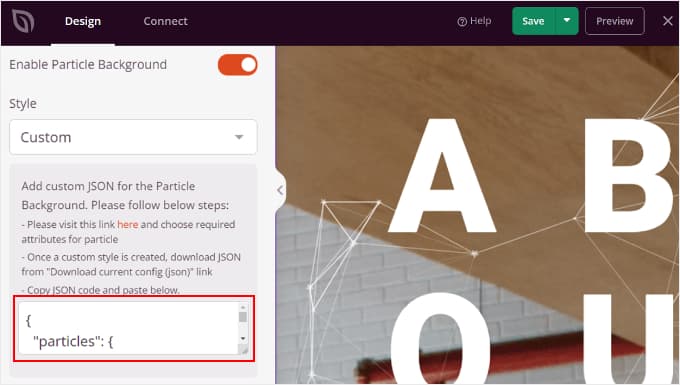
Navigera till menyn Particle Background i de avancerade inställningarna igen. Sedan kopierar du och klistrar in JSON-koden i lämplig textbox.
You should now see your particle background in the preview section.

Click “Preview” för att se hur partikelbakgrunden gillar att se ut on the front end och “Save” för att slutföra ändringarna.
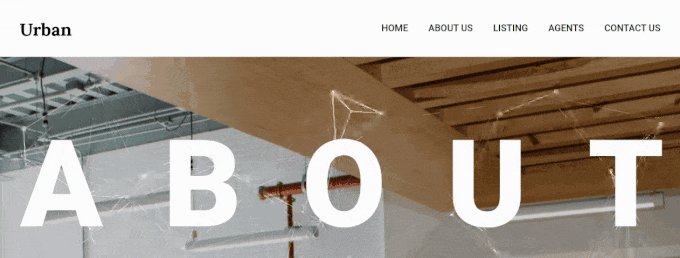
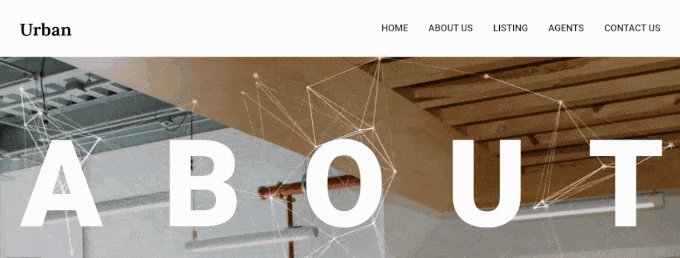
Här är ett exempel på hur partikelbakgrunden kan gilla att se ut:

Metod 2: Hur man lägger till en animerad bakgrund med kod (gratis)
Om det verkar för mycket jobb att använda en sidbyggare för att infoga en animerad bakgrund kan du också lägga till den med hjälp av kod. Oroa dig inte om du inte är en kodningsexpert, eftersom vi använder WPCode för att göra denna process säker och okomplicerad.
Du kan använda antingen gratis- eller premiumversionen av WPCode för den här handledningen. Medan gratisversionen fungerar helt bra, innehåller premiumversionen användbara funktioner som AI-kodgenerering och ett testläge.
Du kan läsa vår WPCode-recension om du behöver mer information.
Först måste du installera plugin-programmet i din WordPress-admin.
Efter aktivering, gå till Code Snippets ” + Lägg till snippet i din instrumentpanel, klicka sedan på “Lägg till din anpassade kod (nytt snippet)” följt av knappen “+ Lägg till anpassat snippet”.

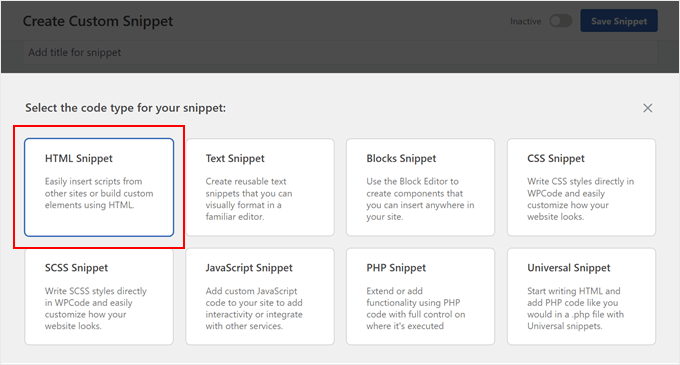
Nu måste du välja din snippet-typ.
Eftersom vi kommer att arbeta med en kombination av HTML, JavaScript och CSS kan du välja “HTML Snippet” bland alternativen.

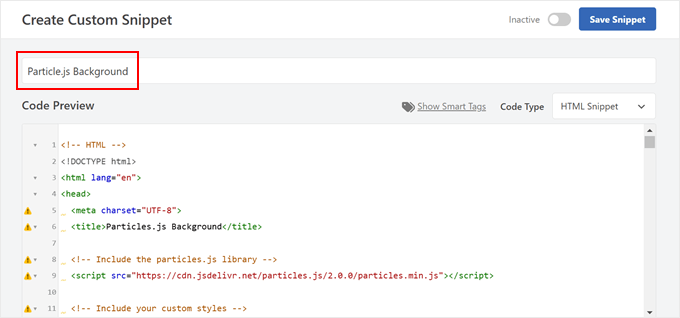
Ge nu din snippet ett namn som är lätt att komma ihåg.
Det kan vara något så enkelt som “Particle.js Background.

Gå nu vidare och klistra in koden nedan.
Denna kod anpassades faktiskt från samma Vincent Garreau-webbplats som presenterades i den första metoden, men vi kommer att visa dig hur du anpassar den ytterligare med bara kod:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 | <!-- HTML --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Particles.js Background</title> <!-- Include the particles.js library --> <script src="https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script> <!-- Include your custom styles --> <style> /* Reset styles */ body { margin: 0; font: normal 75% Arial, Helvetica, sans-serif; } canvas { display: block; vertical-align: bottom; } /* Particles.js container */ #particles-js { position: fixed; top: 0; width: 100%; height: 100%; /* Background color; change this to any valid CSS color value */ background-color: #b61924; /* <-- Customize background color here */ /* Optional background image; add the URL inside the quotes */ background-image: url(""); /* <-- Add background image URL here */ background-repeat: no-repeat; background-size: cover; background-position: 50% 50%; z-index: -1; /* Ensure the particles are behind other content */ } /* Optional stats styles */ .count-particles { background: #000022; position: absolute; top: 48px; left: 0; width: 80px; color: #13E8E9; font-size: 0.8em; text-align: left; text-indent: 4px; line-height: 14px; padding-bottom: 2px; font-family: Helvetica, Arial, sans-serif; font-weight: bold; border-radius: 0 0 3px 3px; -webkit-user-select: none; margin-top: 5px; margin-left: 5px; } .js-count-particles { font-size: 1.1em; } </style></head><body> <!-- Particles.js container --> <div id="particles-js"></div> <!-- Optional Stats Display --> <div class="count-particles"> <span class="js-count-particles">--</span> particles </div> <!-- Initialize particles.js --> <script> /* Customize the particles.js parameters below */ particlesJS("particles-js", { "particles": { "number": { "value": 80, /* <-- Number of particles; adjust this value */ "density": { "enable": true, "value_area": 800 /* <-- Particle density area */ } }, "color": { "value": "#ffffff" /* <-- Particle color; change to any valid CSS color */ }, "shape": { "type": "circle", /* <-- Particle shape: "circle", "edge", "triangle", etc. */ "stroke": { "width": 0, "color": "#000000" /* <-- Stroke color of particles */ }, "polygon": { "nb_sides": 5 /* <-- Number of sides for polygon shape */ }, "image": { "src": "img/github.svg", /* <-- URL of custom image for particles */ "width": 100, "height": 100 } }, "opacity": { "value": 0.5, /* <-- Opacity of particles */ "random": false, /* <-- Whether opacity is random */ "anim": { "enable": false, "speed": 1, "opacity_min": 0.1, "sync": false } }, "size": { "value": 3, /* <-- Size of particles; adjust to change particle size */ "random": true, /* <-- Whether particle size is random */ "anim": { "enable": false, "speed": 40, "size_min": 0.1, "sync": false } }, "line_linked": { "enable": true, /* <-- Enable lines between particles */ "distance": 150, /* <-- Maximum distance for linking particles */ "color": "#ffffff", /* <-- Color of the lines */ "opacity": 0.4, /* <-- Opacity of the lines */ "width": 1 /* <-- Width of the lines */ }, "move": { "enable": true, /* <-- Enable particle movement */ "speed": 6, /* <-- Speed of particle movement */ "direction": "none", /* <-- Direction of movement */ "random": false, /* <-- Randomize movement direction */ "straight": false, /* <-- Move in straight lines */ "out_mode": "out", /* <-- Action when particles go out of canvas */ "bounce": false, /* <-- Enable particles to bounce off edges */ "attract": { "enable": false, /* <-- Attract particles toward mouse */ "rotateX": 600, "rotateY": 1200 } } }, "interactivity": { "detect_on": "canvas", /* <-- Interaction events occur on "canvas" or "window" */ "events": { "onhover": { "enable": true, /* <-- Enable interaction on hover */ "mode": "repulse" /* <-- Interaction mode on hover: "grab", "bubble", "repulse" */ }, "onclick": { "enable": true, /* <-- Enable interaction on click */ "mode": "push" /* <-- Interaction mode on click: "push", "remove", "bubble", "repulse" */ }, "resize": true /* <-- Enable reactivity to window resize */ }, "modes": { "grab": { "distance": 400, /* <-- Distance for grab mode */ "line_linked": { "opacity": 1 } }, "bubble": { "distance": 400, /* <-- Distance for bubble mode */ "size": 40, /* <-- Size of particles in bubble mode */ "duration": 2, /* <-- Duration of bubble effect */ "opacity": 8, /* <-- Opacity of particles in bubble mode */ "speed": 3 /* <-- Speed of bubble effect */ }, "repulse": { "distance": 200, /* <-- Distance for repulse mode */ "duration": 0.4 /* <-- Duration of repulse effect */ }, "push": { "particles_nb": 4 /* <-- Number of particles added on click */ }, "remove": { "particles_nb": 2 /* <-- Number of particles removed on click */ } } }, "retina_detect": true /* <-- Enable retina display support */ }); /* Optional: Variables for stats.js (if used) */ var count_particles, stats, update; </script></body></html> |
Den här koden är ganska lång, så låt oss titta på de delar som du kan anpassa.
Om du vill ändra bakgrundsfärgen ändrar du egenskapen background-color under #particles-js. Ersätt #b61924 med valfritt giltigt CSS-färgvärde, till exempel #FF0000 för röd eller rgb(255,0,0) eller till och med färgnamn som röd.
1 | background-color: #b61924; /* <-- Customize background color here */ |
Om du vill lägga till en bakgrundsbild anger du egenskapen background-image genom att lägga till webbadressen till din bild i url("").
Kontrollera att sökvägen eller URL:en till bakgrundsbilden är korrekt.
1 | background-image: url("path/to/your/image.jpg"); /* <-- Add background image URL here */ |
För att ändra antalet partiklar justerar du "värdet" under "antal".
Om värdet ökas läggs fler partiklar till, medan det minskas om det minskas.
1 2 3 4 | "number": { "value": 80, /* <-- Number of particles; adjust this value */ // ...} |
Om du vill ändra storleken på partiklarna kan du ändra "värdet" under "size“.
Ett större tal ökar partikelstorleken och vice versa.
1 2 3 4 5 | "size": { "value": 3, /* <-- Size of particles; adjust to change particle size */ "random": true, /* <-- Set to false for uniform size */ // ...} |
För att ändra färgen på partiklarna, gå vidare och ersätt "value" i " color” med valfritt giltigt CSS-färgvärde.
1 2 3 | "color": { "value": "#ffffff" /* <-- Particle color; change to any valid CSS color */}, |
För att ändra formen på partiklarna kan du modifiera "typ" under "form“.
Du kan använda former som "cirkel", "kant", "triangel“, "polygon” eller till och med "stjärna".
1 2 3 4 | "shape": { "type": "circle", /* <-- Particle shape: "circle", "edge", "triangle", etc. */ // ...}, |
Om du vill ändra egenskaperna för linjer mellan partiklar kan du justera egenskaperna under "line_linked“.
Om du t.ex. ändrar “enable” : true till "enable": false, kommer du inte att se någon linje som förbinder partiklarna.
1 2 3 4 | "line_linked": { "enable": true, /* <-- Enable lines between particles */ // ...}, |
Du kan också ändra linjens färg, opacitet och bredd.
1 2 3 4 5 6 | "line_linked": { "color": "#ffffff", /* <-- Line color */ "opacity": 0.4, /* <-- Line opacity */ "width": 1, /* <-- Line width */ // ...}, |
Oroa dig inte om du behöver göra ändringar senare, eftersom du alltid kan ändra koden även efter aktivering.
När du har anpassat koden efter dina önskemål är det dags att ställa in var och när din animerade bakgrund ska visas.
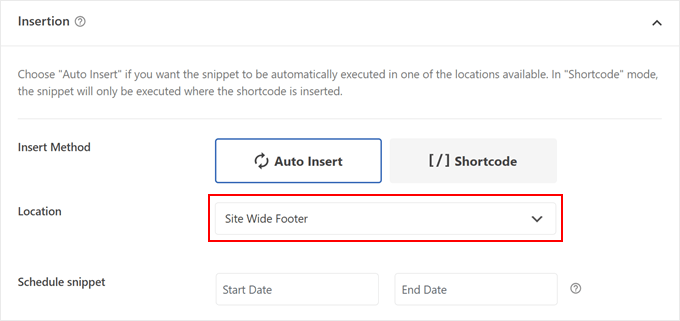
Bläddra ner till avsnittet Insertion i din WPCode snippet. Se till att du väljer “Auto Insert” som din infogningsmetod och välj “Site Wide Footer” för platsen.

WPCode erbjuder också en kraftfull funktion som kallas villkorlig logik, som finns i både gratis- och premiumversioner. Med den här funktionen kan du styra exakt var din animerade bakgrund visas på din webbplats.
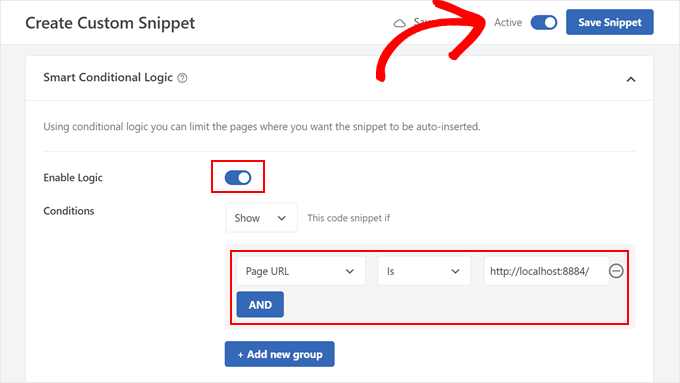
Du använder den här funktionen genom att leta upp avsnittet “Smart villkorlig logik” och aktivera “Aktivera logik”. Du kommer att se alternativ för att ställa in specifika villkor för att visa din bakgrund.

Om du t.ex. vill att den animerade bakgrunden bara ska visas på din hemsida väljer du “Page URL” i rullgardinsmenyn för villkor, väljer “Is” och anger hemsidans URL.
Du kan lägga till flera villkorsgrupper genom att klicka på knappen “+ Lägg till ny grupp”.
Det sista steget är att aktivera ditt snippet. Leta efter reglaget “Inaktiv” längst upp på sidan och klicka på det för att ändra det till “Aktivt”. Glöm inte att klicka på “Save Snippet” för att spara dina ändringar.
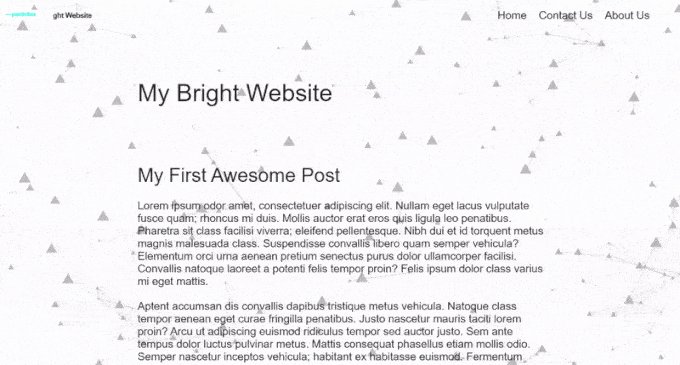
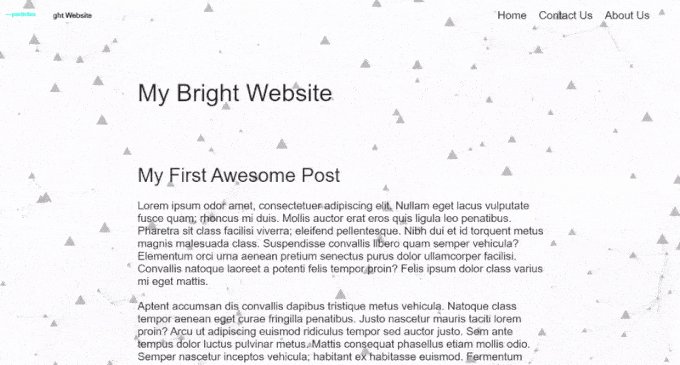
Det är allt som behövs! Besök din webbplats på mobil eller dator för att se din nya animerade bakgrund i aktion. Så här ser det ut på vår testwebbplats:

Saktar animerade bakgrunder ner websites?
Om det inte görs på rätt sätt kan animerade bakgrunder göra din website långsammare. Men det finns sätt att undvika detta.
För partikelbakgrunder kan antalet partiklar och hur snabbt de rör sig påverka hur snabbt din page hämtar data. Fler partiklar och snabbare rörelser kräver mer processorkraft, vilket kan göra att det går långsammare.
För att fixa detta kan du prova olika Settings för partikeldensitet och hastighet för att hitta vad som fungerar bäst för din website. Under denna process kan du runna WordPress hastighetstester för att se effekterna.
Det är också en bra idé att bara använda animerade bakgrunder på pages där de har störst betydelse. Du behöver inte ha dem överallt, för då kan de bli tråkiga.
Slutligen, för att hålla din website snabb med en partikelbakgrund, se till att följa de bästa metoderna för webbplatsens hastighet. Du kan lära dig mer i vår ultimata guide om hur du gör WordPress snabbare.
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du add to en animerad partikel bakgrund i WordPress. Du kanske också vill kontrollera vår guide om hur du får återkoppling på webbplatsens design i WordPress och vårt expertval av de bästa temabyggarna för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Carlos Rangel
Nice article. I wonder if is possible to achieve this effect using some code like vanilla JavaScript and maybe some CSS styles. This as become my favorite WordPress blog
WPBeginner Support
While possible, it would require coding knowledge and would not be a beginner task which is why we do not currently recommend it.
Admin