Du kan ladda upp många vanliga filtyper i WordPress, inklusive bilder, videor, ljudfiler och kontorsfiler. Vissa webbplatsägare behöver dock ladda upp filer som inte stöds.
Till exempel har många av våra läsare genom åren frågat oss hur de kan ladda upp SVG och andra filtyper till WordPress. Därför letade vi efter ett nybörjarvänligt sätt att göra detta.
I den här artikeln visar vi hur du kan lägga till ytterligare filtyper för uppladdning i WordPress.

Vilka filtyper är tillåtna för uppladdning i WordPress?
Av säkerhetsskäl kan du bara ladda upp de vanligaste filtyperna till din WordPress-webbplats eller WooCommerce-butik. Det finns också en maximal storleksgräns för de filer som kan laddas upp.
Som standard är de tillåtna filtyperna och filändelserna:
Bilder: .jpg, .jpeg, .png, .gif, .ico, .webp
Dokument: .pdf, .doc, .docx, .ppt, .pptx, .pps, .ppsx, .odt, .xls, .xlsx, .PSD, .XML
Ljud: .mp3, .m4a, .ogg, .wav
Video: .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp, .3g2
Tips: Även om du kan ladda upp videor till WordPress, rekommenderar vi att du använder en videohostingplats istället. Detta hjälper till att skydda din webbplats hastighet och prestanda.
Vissa filtyper kan dock missbrukas och utgöra en säkerhetsrisk, så WordPress aktiverar dem inte som standard.
Här är en lista över filtyper som blockeras av WordPress:
Bilder som .svg, .bmp
Dokument som .psd, .ai, .pages
Kodfiler som .css, .js, .json
Video som .flv, .f4l, .qt
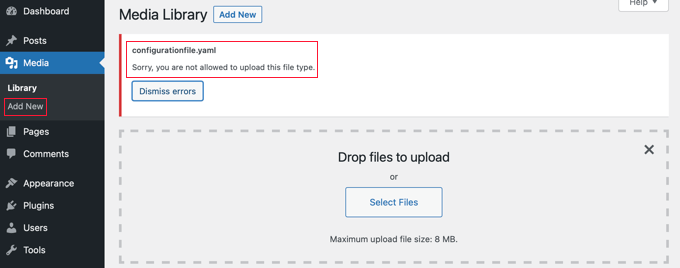
Om du försöker lägga till nya, icke-stödda filtyper på din WordPress-webbplats, kommer du att se felmeddelandet, ‘Tyvärr, du får inte ladda upp den här filtypen.’

Men tänk om du behöver ladda upp ett filformat som inte stöds? Du kan ladda upp filerna via FTP eller din webbhotells filhanterare, men det är inte lika bekvämt som att använda det inbyggda WordPress mediebiblioteket eller ett formulär för filuppladdning.
Tips: Om du vill ladda upp bilder med SVG-tillägget kan du ta en titt på vår guide om hur man lägger till SVG-filer i WordPress.
Låt oss titta på hur man lägger till ytterligare filtyper som kan laddas upp i WordPress.
Hur man lägger till ytterligare filtyper att ladda upp i WordPress
Vissa handledningar kommer att säga åt dig att redigera din functions.php-fil och lägga till ett PHP-kodavsnitt där. Vi anser dock att det enklaste och säkraste sättet att aktivera olika filtyper är med ett enkelt plugin.
Först måste du installera och aktivera den kostnadsfria pluginen File Upload Types by WPForms. För mer information, se vår steg-för-steg-guide om hur man installerar en WordPress-plugin.
Det är ett av de bästa filuppladdningspluginsen och det enklaste sättet att lägga till stöd för ytterligare filtyper i WordPress. Det skapades gemensamt av WPBeginners grundare, Syed Balkhi.
Använda förinställda filtyper
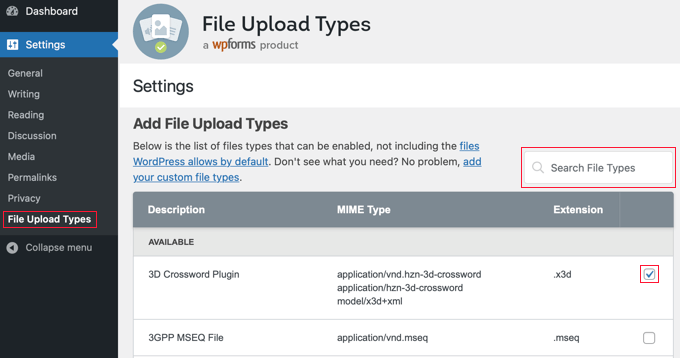
Efter aktivering måste du gå till sidan Inställningar » Filuppladdningstyper i ditt WordPress-adminområde. Sedan kan du helt enkelt bläddra igenom listan över förinställda filtyper eller ange en filtyp i sökfältet.

Välj sedan de kryssrutor som motsvarar de filtyper du vill aktivera.
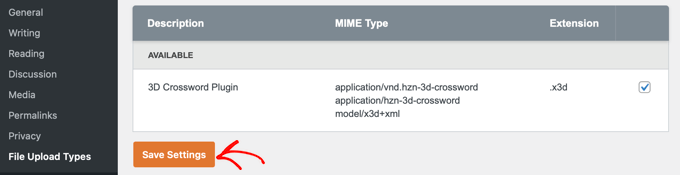
När du är klar, klicka på knappen ‘Spara inställningar’ längst ner på skärmen för att spara dina ändringar.

Nu kommer du att kunna ladda upp dessa filtyper med hjälp av WordPress mediebibliotek.
Lägga till anpassade filtyper
Om filtypen du vill lägga till inte fanns med i listan över förinställningar, kan du lägga till den som en anpassad filtyp.
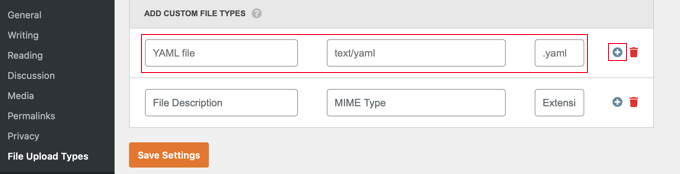
När du scrollar ner till botten av skärmen för filuppladdningstyper kommer du till ett avsnitt märkt 'Lägg till anpassade filtyper'. Här kan du lägga till en ny filtyp genom att ange en beskrivning, MIME-typ och filändelse.
För att lägga till en annan anpassad filtyp, klicka helt enkelt på ikonen '+' i slutet av raden. När du är klar, glöm inte att klicka på knappen 'Spara inställningar' för att spara dina ändringar.

Om du till exempel vill lägga till YAML-filtypen, skulle du skriva ‘YAML-fil’ i beskrivningen, ‘text/yaml’ i fältet MIME-typ och ‘.yaml’ som filändelse.
MIME (Multipurpose Internet Mail Extension) är ett standardiserat sätt att identifiera filer på webben. Det enklaste sättet att ta reda på en fils MIME-typ är att använda en MIME-filtypskontroll.
Vi hoppas att den här handledningen hjälpte dig att lära dig hur du lägger till ytterligare filtyper som kan laddas upp i WordPress. Du kanske också vill lära dig hur man skapar ett formulär för filuppladdning i WordPress eller kolla in vår lista över de bästa plugins och tipsen för att förbättra WordPress admin-området.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Rob
Fungerade underverk! Sparade mig timmar, tack för detta!
WPBeginner Support
Kul att vår guide var till hjälp!
Admin
Richard
Kan jag ha en virtuell butik på min e-handels-wp-webbplats?
WPBeginner Support
You are able to have a store on your site if you want
Admin
Reinette
If this is a beginner’s tutorial then I would need the pre-beginner tutorial
Allt jag vill göra är att ladda upp .mobi- och .epub-filer till min Woocommerce-butik och jag kan inte hitta någon hjälp som jag kan förstå. Varför är detta så svårt?!
WPBeginner Support
För att göra det enklare att lägga till koden kan du titta på vår guide här:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
And you should be able to go through the linked page to find text you need for epub and mobi files
Admin
kevin kipkirui koech
YEEEES det fungerade för mig också att ladda upp ApK-fil android apk
Här är koden jag lade till längst ner i functions.php
function my_myme_types($mime_types){ $mime_types[‘svg’] = ‘image/svg+xml’; //Lägger till svg-tillägg $mime_types[‘psd’] = ‘image/vnd.adobe.photoshop’; //Lägger till photoshop-filer $mime_types[‘apk’] = ‘application/vnd.android.package-archive’; //Lägger till apk-filer return $mime_types; } add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
WPBeginner Support
Great, glad our guide could help and nice job getting it worked out
Admin
Ali Hassam
Gör en blogg om hur man skapar en nedladdningsfunktion i WordPress.
Jag hoppas du förstår vad jag sa. Om någon klickar på 'ladda ner'. Då laddas det ner.
WPBeginner Support
For what it sounds like you’re wanting, we already have an article here: https://www.wpbeginner.com/plugins/how-manage-track-control-file-downloads-wordpress/

Admin
ujwal
Jag har lagt till koden nedan i functions.php men när jag försöker ladda upp 'svg'-filer får jag samma felmeddelande. Snälla hjälp mig.
'Tyvärr är denna filtyp inte tillåten av säkerhetsskäl.'
/* ********** kod som används ***************/ // Lägger till olika filformat function my_myme_types($mime_types){ $mime_types['svg'] = 'image/svg+xml'; // Lägger till svg-tillägg return $mime_types; } add_filter('upload_mimes', 'my_myme_types', 1, 1);
WPBeginner Support
Du bör kontakta din webbhotell, de åsidosätter troligen de filer som får laddas upp
Admin
Kymmie
OMG! Du räddade mig! Jag följde dina instruktioner och kan nu ladda upp EPUB-filer till mitt formulär på sidan Request Book Review på min webbplats. Tack!
WPBeginner Support
Glad our guide could help
Admin
Sebastjan
Kan du klistra in din kod för epub, tack? Jag är inte så bra på att koda.
Robin
Tillåt alla filtyper
Du kan också konfigurera WordPress för att tillåta uppladdning av alla filtyper. Detta kan göras med hjälp av en WordPress-konstant "ALLOW_UNFILTERED_UPLOADS". Du kan ställa in WordPress-konstanten "ALLOW_UNFILTERED_UPLOADS" till "true" i wp-config.php-filen för din WordPress-installation. wp-config.php-filen finns i rotkatalogen för din WordPress-installation. Använd din favoritredigerare (vi-redigerare) för att öppna wp-config.php-filen och lägg till följande rad någonstans i filen. Du kan också använda Filhanteraren för att redigera WordPress-konfigurationsfilen.
define(‘ALLOW_UNFILTERED_UPLOADS’, true)
Glöm inte att spara konfigurationsfilen efter redigering.
WPBeginner Support
Farorna med en metod som denna skulle vara att du tillåter alla filtyper att laddas upp till din webbplats, vilket minskar viss säkerhet.
rob thirlby
Jag kan fortfarande inte få CSV-uppladdningar att fungera i WordPress 4.9.9 och senare. Har någon en lösning? Att bara lägga till CSV-typen i listan verkar inte hjälpa. Är CSV explicit förbjudet i kärnan någonstans?
Sam Bean
Är allt detta fortfarande bra för Wordpress 4.9.2? Jag kunde inte heller hitta några mime-typer för Adobe Illustrator-filer (.AI och .EPS)
Kan du berätta vad jag skulle lägga till i filen för att kunna ladda upp dessa två filtyper?
Ajeet
hej sir,
jag vill ladda upp en .exe-fil, men det visas ett fel. Så vad kan jag göra
WPBeginner Support
Hej Ajeet,
Du kan inte ladda upp den som standard. Du måste tillåta .exe-filtyper först. Se instruktionerna i artikeln ovan.
Admin
Ravi Kanani
Jag vill ladda upp broderidesignfilen .emb På sidan ingår flera vanliga filändelser .emb inte.
Vänligen ge mig kod för att ladda upp .emb-filer.
Dan
Kevins kod för KML/KMZ-filer fungerade perfekt för mig. Tack!!!
Jaime
Jag gjorde vad instruktionerna säger och jag kan fortfarande inte ladda upp .ogv-filer.
Jag lade till den här koden i functions.php:
function my_myme_types($mime_types){ $mime_types[‘ogv’] = ‘video/ogg’; //Lägger till ogv-tillägget return $mime_types; } add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
Vet någon varför det inte fungerar?
loule
same problem for me
Sarah
Detta fungerade för att låta mig initiera uppladdningen av en dmg-fil, men när det står att det är 100% klart, visas den inte i mediebiblioteket, och den finns inte heller i wp-content-mappen, så jag är inte säker på varför... några idéer?
Alex
Hur skulle jag gå tillväga för att redigera kodavsnittet för Android .apk-filer?
Sajed Shaikh
Hej,
Jag vill ladda upp en bild med filändelsen .gifv. För det har jag lagt till följande kod i filen functions.php.
function my_myme_types($mime_types) { $mime_types['gifv'] = 'image/gifv'; return $mime_types; } add_filter('mime_types', 'my_myme_types', 1, 1);
Filen laddades upp framgångsrikt men den spelas inte upp. Snälla hjälp.
Dustin
Genom att göra det här exemplet kunde jag nu tillåta uppladdning av AI-filer med en anpassad ikon för filtypen. Jag skulle vilja ändra ikonen som används för PDF till en PDF-ikon. Kan detta göras?
Det verkar som att den bara vill använda standardinställningen
Amit Saxena
hej,
Jag har fortfarande samma problem, jag lade till apk-tillägget från funktionsfilen.
men det visar fortfarande samma problem.
vänligen föreslå.
Diana
Tack för den här artikeln, jag använde den idag! Jag har en fråga. Jag var tvungen att tillåta uppladdning av .sql-filtyper till wordpress, för att kunna ladda upp några av mina skript som jag skulle vilja dela med mig av.
Problemet är att om jag lägger skriptet i en länk, när jag klickar på länken, laddas skriptet ner automatiskt istället för att öppnas i ett nytt fönster.
Det här är koden jag lade till:
function my_myme_types($mime_types){
$mime_types[‘sql’] = ‘text/x-sql’; //Lägger till sql-tillägget
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
När kan jag ändra beteendet? Även efter att filen har laddats upp säger den att den är av SQL-typ.
Tack
Diana
Darren
Så, det vore trevligt om vi visste var vi skulle lägga till koden?????????????????? Tack
WPBeginner Support
All anpassad kod i artikeln läggs in i ditt temas functions.php-fil eller ett webbplatsspecifikt plugin
Admin
Kevin
Längst ner på functions.php-sidan. Längst upp? Finns det redan en plats där jag kan lägga till dem, som under de tillåtna filtyperna som redan finns där? (jpg, gif, mp4, etc…)
Jag ska prova längst ner och se vad som händer.
Kevin
Fungerade. För de som undrar. Jag scrollade bara till slutet av den sidan och klistrade in koden där. Om du kopierade och klistrade in koden där uppe, var inte som jag och lämna siffrorna. Radera bara siffrorna.
Och om du är som jag, så skummade du igenom för att hitta det du letar efter. Jag kunde inte hitta vad jag behövde lägga till för att det skulle öppna rätt program, det finns i länken som är gömd mellan kodsnuttarna där uppe. "Filändelser" är vad du letar efter. Gå till den sidan och slå upp din filändelse du vill lägga till, jag ville lägga till KML och KMZ för min wiki på en pinne och det ser ut så här...
function my_myme_types($mime_types) { $mime_types['kml'] = 'application/vnd.google-earth.kml+xml'; // Lägger till kml-tillägg $mime_types['kmz'] = 'application/vnd.google-earth.kmz'; // Lägger till kmz-filer return $mime_types; } add_filter('upload_mimes', 'my_myme_types', 1, 1);
Allt jag gjorde var att kopiera och klistra in koden där uppe och ändrade filändelsen och den... andra delen. Fungerade som en charm.
Åh, finctions.php finns i utseende -> Redigerare -> På höger sida av den sidan, Temafunktioner (functions.php). Scrolla bara till slutet av den sidan och lägg till din kod där.
Bruno
Kevin, vad är din WP-version? Min är 4.2.4 och den fungerar inte!…
Jeremy Taylor
Att lägga till koden verkar ganska enkelt men det är oklart var jag ska lägga till koden. Vart går jag från min instrumentpanel för att lägga till den? Jag använder Wordpress 4.3.1. Tack
Jeremy
Kymmie
Gå till Utseende > Redigerare > Leta efter functions.php och lägg bara till koden längst ner. Glöm inte att lägga till en etikett som
//Lägger till olika filformat
så att du vet.
Bry
Hej där.
Tack för den mycket användbara informationen…
Jag lyckades ladda upp de olika filtyperna (.IES och .LDT-filer) ok enligt ditt råd ovan men tyvärr laddas de inte ner som filer, utan snarare som kod….några tips om hur man löser detta problem?.
Tack på förhand för din hjälp.
Med vänliga hälsningar
Bry
Bry
Det här är koden jag använde i filen theme-function.php..
function my_myme_types($mime_types) { $mime_types['ies'] = 'application/octet-stream'; // Lägger till .ies-tillägg $mime_types['ldt'] = 'application/octet-stream'; // Lägger till .ldt-tillägg return $mime_types; } add_filter('upload_mimes', 'my_myme_types', 1, 1);
Sara
Tack. Det är användbart
WPBeginner Staff
Ja, CSS.
Mark Gandy
Hur får man filtypens lilla ikon (filtypens logotyp) att laddas automatiskt där den kommer att placeras bredvid filnamnet (som är en länk)? Jag gissar att det är CSS?