Vill du låsa upp ännu mer organisationskraft i WordPress? Försök att lägga till anpassade metafält i dina anpassade taxonomier.
Med anpassade taxonomier kan du organisera ditt innehåll på ett sätt som går utöver kategorier och taggar. Men ibland tycker vi att det är bra att lägga till ytterligare detaljer och fält för att beskriva dem, och det är här anpassade metafält kommer in i bilden.
I den här artikeln visar vi dig hur du lägger till ytterligare metafält i dina anpassade taxonomier i WordPress.

När ska du add to Custom Meta Fields till en Custom Taxonomi?
När du skapar new content på din WordPress website kan du organisera det med hjälp av de två standard taxonomierna kategorier och tags.
Vissa websites drar nytta av att använda customize taxonomies. Dessa allow you att sortera your content på ytterligare sätt.
En website som postar bokrecensioner kan till exempel add to taxonomierna “Subjects” och “Authors” så att besökarna snabbt kan hitta de reviews de är intresserade av.
För mer information, se vår guide om hur du skapar customize taxonomier i WordPress.
Varje taxonomi har bara tre eller fyra fält som standard: namn, slug, parent (om den är hierarkisk) och description.

Ibland är det bra att add to ytterligare fält för att bättre beskriva taxonomin. Du kan t.ex. add to ett fält för “födelseår” till en taxonomi för “auktoriseringar”.
Med detta sagt, så här gör du för att add to custom metafält till custom taxonomies i WordPress.
Step 1: Lägga till Custom Meta-fält till Custom Taxonomies i WordPress
Först måste du installera och aktivera tillägget Advanced Custom Fields. Mer information finns i vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
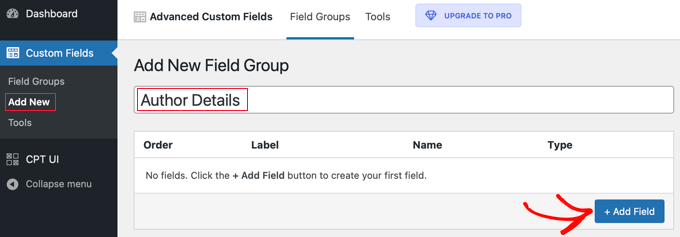
Gå sedan till sidan Anpassade fält ” Lägg till nytt. Här kan du lägga till en fältgrupp som innehåller ett eller flera nya fält.
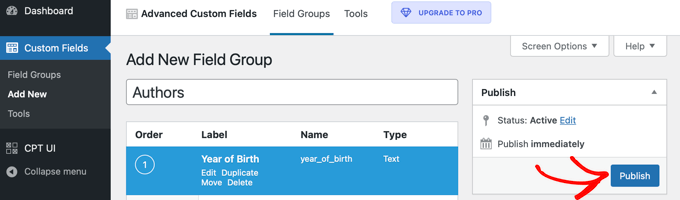
Du kommer att bli ombedd att ge fältgruppen en titel, och detta kommer att visas tillsammans med de nya fälten när du lägger till eller redigerar taxonomin. I den här tutorialen vill vi add to ett customizer-fält till taxonomin Authors, så vi ger fältgruppen namnet “Author Details”.

När du har gjort det ska du klicka på knappen “+ Add Field” för att lägga till ett fält. Ett nytt formulär kommer att visas där du kan fylla i detaljerna för det nya fältet.
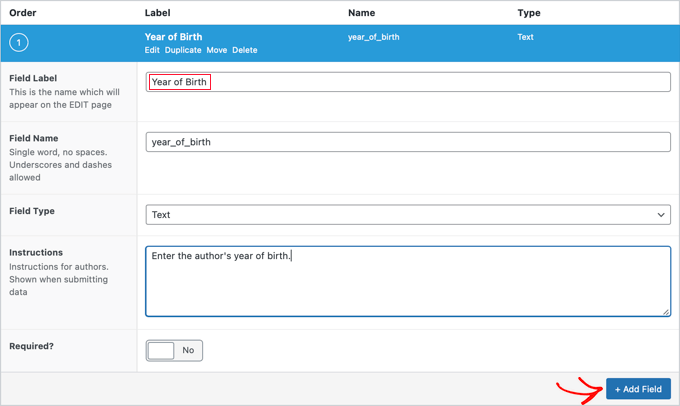
När du har enter en fältetikett skapas fältnamnet automatiskt åt dig och du kan editera det om du gillar det. Du kommer att behöva använda fältnamnet senare i tutorialen, så obs/observera det.

Nu ska du fylla i de andra detaljerna för fältet, till exempel fälttyp, instruktioner för dina auktoriseringar som ska fylla i formuläret och om detta fält är required. Andra alternativ som inte visas i screenshotet inkluderar standardtext, text för placeholder, tecken limit och mer.
Om du vill add to ett andra fält klickar du på knappen “+ Add Field” och upprepar processen. Annars är det bara att rulla ner till Section Location.
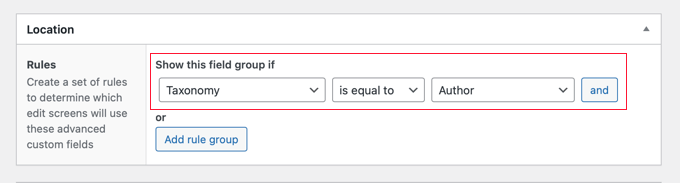
Här kan du skapa regler som beskriver var det nya fältet ska visas. Du bör välja “Taxonomy” i den första rullgardinsmenyn och låta det mellersta fältet vara “is equal to”. Slutligen väljer du rätt anpassad taxonomi för det sista fältet. I den här handledningen väljer vi “Author”.

Om du vill add to detta fält till en annan taxonomi kan du klicka på knappen “Add rule group” och upprepa steget.
Nu ska du justera alla andra Settings på page. Vi lämnar helt enkelt standardvärdena. När du är slutförd ska du rulla högst upp på sidan och klicka på knappen “Publicera”.

Gratulerar, du har utan problem addat ett Custom Meta-fält till ett Custom Taxonomi i WordPress. Men du har fortfarande lite mer arbete kvar att göra.
Steg 2: Lägga till data i det nya Custom Meta-fältet
Taxonomin har ett new-fält, men den innehåller ännu inga data. Du bör ta lite tid på dig att göra det nu.
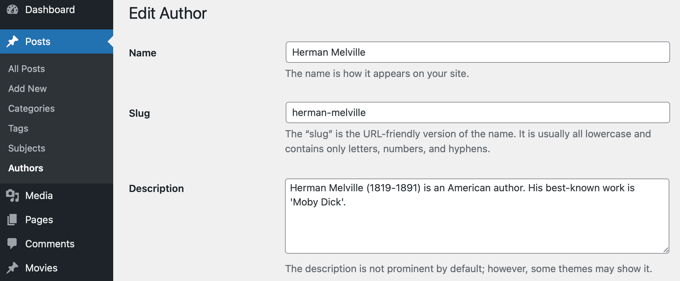
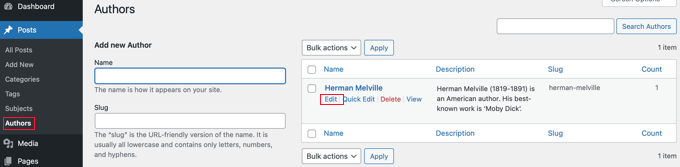
I vårt exempel måste vi enter födelseåret för varje författare. För att göra det måste vi navigera till Posts ” Authors och clicka på namnet på den författare vi vill edit.

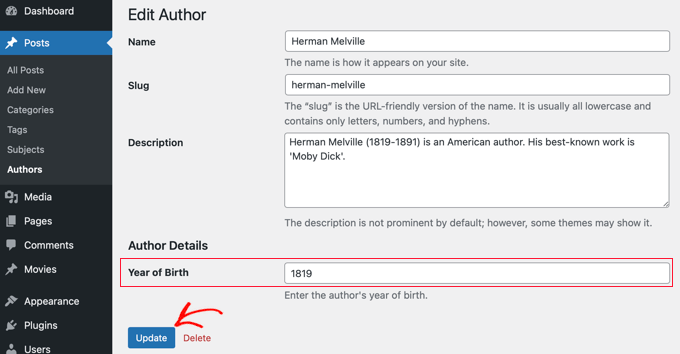
Efter det kan vi enter data i det new fältet. I det här fallet kommer vi att enter födelseåret för den författaren. Glöm inte att klicka på knappen “Update” för att lagra de nya uppgifterna.

Du bör följa samma steg på din website för att add to data till din customize taxonomi.
När du har slutfört finns det fortfarande ett steg kvar. Du kan se det anpassade fältet när du är inloggad i WordPress admin area, men besökare på din website kommer ej att kunna se det. Du måste add to fältet till den customiserade taxonomins archive page.
Step-by-Step 3: Displaying a Custom Meta Field on Your Taxonomy Archive Page
I det här steget måste du add to kod till dina theme-filer. Om du inte har gjort det tidigare kan du läsa vår guide för nybörjare om hur du klistrar in snippor från webben i WordPress.
Det första du behöver göra är att gå in i ditt temas folder och leta efter din taxonomi archive-fil. Den kommer att ha ett namn som gillar taxonomy-YOURTAXONOMYNAME.php.
Om du till exempel har en custom taxonomi som heter ‘författare’, måste du leta efter en fil som heter taxonomy-authors.php.
Om du inte ser den filen, leta då efter archive.php. You will need to make a duplicate of that file and name it as described above.
Note: Om ditt theme inte innehåller archive.php använder du förmodligen ett temaramverk för WordPress och måste skapa taxonomi archive manuellt. En bra utgångspunkt för att lära dig hur du skapar archive-filer är vår guide om hur du skapar customize archive pages i WordPress.
Nu måste du add to följande kod till taxonomi archive precis innan loopen:
1 2 3 4 5 6 7 8 9 10 11 12 | <?php// get the current taxonomy term$term = get_queried_object();// get the taxonomy meta field$taxonomymetafield = get_field('FIELDNAME', $term);// display the taxonomy meta fieldecho $taxonomymetafield;?> |
Obs/observera att du måste ersätta “FIELDNAME” med det faktiska fältnamnet som du skapade ovan. Kom ihåg att vi bad you att obs/observera det.
I vårt exempel är fältnamnet “year_of_birth”. Vi lägger också till en beskrivning så att våra besökare förstår vad fältet betyder. Så vi lägger till följande kod i taxonomiarkivets fil taxonomy-authors.php:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <?php// get the current taxonomy term$term = get_queried_object();// get the taxonomy meta field$taxonomymetafield = get_field('year_of_birth', $term);// display the taxonomy meta fieldecho "Year of birth: ";echo $taxonomymetafield;?> |
Så här såg det ut när vi testade det på vår demo-site:

Vi hoppas att denna handledning hjälpte dig att lära dig hur du lägger till anpassade metafält till anpassade taxonomier i WordPress. Du kanske också vill lära dig hur du lägger till nyckelord och metabeskrivning i WordPress, eller kolla in vår lista över WordPress-plugins som du måste ha för att få din webbplats att växa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Tarek Anandan
If you can’t your data to display and you’re using a recent version of WordPress, use get_term_meta() instead of get_tax_meta().
Subin
here’s my code:
$config = array(
‘id’ => ‘tax_meta_box’, // meta box id, unique per meta box
‘title’ => ‘Tax Meta Box’, // meta box title
‘pages’ => array(‘category’), // taxonomy name, accept categories, post_tag and custom taxonomies
‘context’ => ‘normal’, // where the meta box appear: normal (default), advanced, side; optional
‘fields’ => array(), // list of meta fields (can be added by field arrays)
‘local_images’ => false, // Use local or hosted images (meta box images for add/remove)
‘use_with_theme’ => get_template_directory_uri() . ‘/Tax-Meta-Class/Tax-meta-class’
);
/*
* Initiate your meta box
*/
$my_meta = new Tax_Meta_Class($config);
//Image field
$my_meta->addImage(‘image_field’,array(‘name’=> __(‘My Image ‘,’tax-meta’)));
$my_meta->Finish();
———————————————————————————————————————–
term_id;
$saved_data = get_tax_meta($term_id,’image_field’,true);
echo ”;
echo $term_id; // Echoes ‘1’ which is the category ID
echo $saved_data; // Doesn’t show anything . Wonder Why!!
exit;
?>
James Dower
I’m also having issues getting the path for an uploaded image. It just echos:
Array
…text fields are fine.
I’m using:
$prefix = ‘ttp_’;
$my_meta->addImage($prefix.’logo_id’,array(‘name’=> __(‘Logo’,’tax-meta’)));
And on the taxonomy.php page:
$logo = get_tax_meta($term->term_id, ttp_logo_id);
Can anyone help please? I’ve been at this for HOURS!
James Dower
…and is anyone please able to explain how to echo repeater fields?!
James Dower
For all those struggling to get this to read out, I found a stray apostrophe in there, this works for me:
$data = get_tax_meta($term->term_id, ba_text_field_id);
echo $data;
siva
Hi Team very very thank you…..
Ketan
Hi,
I am activate plugin. but i don’t show where i can add custom taxonomy filed in admin side. please replay me.
Thanks,
Ketan.
Francisco
Thanks a lot this has been very useful!!!!
I displayer correclty a text field using this code:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’ba_text_field_id’);
echo $saved_data;
BUT I need to display an image too, I’m using this php code in my template:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’ba_image_field_id’);
echo $saved_data;
But it doesn’t display anything!
It just shows a single word “array”
What could be wrong?
David Beastall
Thanks for that, the tutorial seems incomplete imo.
Hemanta Chakladar
I’m also searching for that.
Hemanta Chakladar
I’m stuck.
I can see meta data option in wordpress category and not in my custom taxonomy. Where can I add this option to add custom meta in my custom taxonomy ? Where that is defined ?
Marco Panichi
How to add a multiple checkbox in order to select one or more users?
Ankur
Hi Marco, Did you get any answer on it? I am also looking for the same functionality.
Joe Chow
thanks a lot.I can see there are bunch of fields showed at the post category. However, I just want to know how to make the code to be used for woocommerce product category only.
Can anyone give a tip?
Joe
How would you get the taxonomy information on a custom page template instead of a taxonomy.php page?
Jason Gateman
Thanks for this tutorial! How do I get the meta to show on a custom post page I have created as opposed to just the taxonomy page?
AD
Hi Guys,
For those who are having issues with displaying the content that is saved. Use the prefix in front of the key.
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
That should be ba_text_field_id (Given that the prefix is ba_) .
Hope this helps cheers.
Dan
I wanted to second this comment, as it can be quite puzzling to figure out why the example doesn’t work. If you look in the “Tax meta class” file you will see at the top that Ohad defines a $prefix variable that is appended to each save function.
So in order to get the result to echo out, you need to include the prefix. You can set the prefix to anything you want, including “”. I have no idea what “ba_” stands for, but that is what is in there by default.
The example should read:
$saved_data = get_tax_meta($term->term_id,’ba_text_field_id’);
Chris
Thanks a lot! Works great. You saved me a lot of time coding.
Ante
Ok, I’m stuck.
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
So ‘taxonomy’ is my custom taxonomy, let’s say ‘project_clients’
‘text_field_id’ is the id of input field, it’s $prefix.’text_area’…
What’s ‘term’ ?????
Steve
Ante,
Have you had any progress with this??
I’m wondering the same question – poured over so many comments and pages talking about this, but cannot find a resolution. Any help would be appreciated if you have found the answer.
Simply adding the following to my taxonomy.php file is not working:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
fp-admin
I am trying to add whatever I put in the WYSIWYG to the front end of the website. I honestly have no clue what I’m doing but this is my code so far:
term_id,’wysiwyg_field_id’);
?>
<a href="”>
ELiane
Hi,
I used the plugin but I can get the code on my Taxonomy.php.
I Use this code to display the field
term_id,’text_field_id’);
echo $saved_data;
?>
Do I have to do something else?
Thanks
WPBeginner Support
yes if you have followed all instructions as described above, then it should work.
Admin
Tejas Deshmukh
Hello, Specially Thanks for this Idea. This plugin is working superb. I have added three extra fields in Perticular Term add, edit option. but when i create category in it at that term at that time I can’t store value for that extra three fields. So any suggestion for that?
alexut
But how do I get the data out of the archive page? you should add this also as this is a common request.
Kisshomaru
Brilliant! You have no ideea how much time I spent looking for a way to add “quantities” to “products”. This not being a commerce site, it was cumbersome to have a food post tied to an Ingredients taxonomy and not to be able to modify the number of cucumbers for each post.
Thank You!
Mike Jackson
Hi – I’m having trouble getting this to work. I have the data fields visible in my custom taxonomy but I cannot call the data in my brand-description.php using the php code you pasted at the bottom of your article. It doesn’t show an error, it just doesn’t work.
I’d really appreciate some further explanation with this if you have the time.
Thanks
Mike Jackson
This is quite a find! Been trying to solve this for a few weeks. Any idea how to add the new fields to the columns?
Mike Jackson
I’m also having trouble outputting anything on the page. I have this code applied and data in the fields but nothing showing on the site
term_id,’textarea_field_id’);
echo $saved_data;
?>
Editorial Staff
This code works on taxonomy archive page. If it is not displaying then chances are that the code is not able to get the taxonomy ID. At least that would be my guess.
-Syed
Admin
FJ
Well, this sounds nice and did the trick on the categories but for any reason, it didn’t on a custom taxonomy of mine. Did I miss something ? Is there a hook somewhere I didn’t look at ?
Anyway thanks a lot for those enlightening on Ohad’s work. I hanged around it wondering how on earth I could use it properly. I’m just the do-it-yourself type, not a real developper, I’m sure you’ll have understood already.
Thanks again.
Editorial Staff
In line 24 of example-usage.php, you should be able to specify your custom taxonomy.
Admin
Ben
To clarify – Line 24 of taxonomy-fields.php
‘pages’ => array(‘category’), // taxonomy name, accept categories, post_tag and custom taxonomies
CHANGE the XXX to whatever your custom taxonomy is called
‘pages’ => array(‘xxxxx’), // taxonomy name, accept categories, post_tag and custom taxonomies
Kobbe
@ Editor please forgive me, How do i output a text field
Editorial Staff
You have to use the PHP code that we shared. Make sure to change the field name to the one that you have.
Admin
Kobbe
Thanks editor i really appreciate for the reply, This is how class-usage-demo.php – http://pastebin.com/ctZPeS0w
This is what i’m doing but not displaying/outputting anything what am i doing wrong..? and is it possible to display the code (if possible) anywhere in my theme…Thanks
Editorial Staff
The code you have is simply setting up the admin side of things. To display the code, look at the PHP code that we have shared in the article. You have to use that in your taxonomy archive file.
gaurav kaushik
its cool..
but where it save the data…? in postmeta table or it create a new table?
Editorial Staff
It does it in the options table.
Admin
Gaurav Kaushik
can we change the backend of this plugin..i mean we want to create a termmeta table (meta_id,term_id,meta_key,meta_value) ..and save the taxonomy meta here…or connect it with this plugin? http://wordpress.org/extend/plugins/simple-term-meta/
Jim
Cool stuff. I will implement this on our blog in the future.
Michelle
Oh thanks you so much, I’ve been wondering how to identify tags as being English or Spanish for my bilingual site – this helps enormously
Jaime
I actually just finished coding up custom fields for a custom taxonomy for a project I’m working on. I love the flexibility – will certainly check out the plugin for future projects!
Editorial Staff
Yes that is the best part about it. We love stumbling onto libraries like this one which makes the life of developers much easier.
Admin