En glidande sidovagn kan göra det mycket enklare för dina klienter att handla i din WooCommerce-butik.
Utan den kan kunderna hamna mellan produktsidorna och kundvagnen, vilket kan vara frustrerande. Detta extra steg kan leda till övergivna kundvagnar och missade försäljningsmöjligheter.
Med andra ord gör en glidande kundvagn det möjligt för klienci att se och hantera sin kundvagn från vilken sida som helst utan att avbryta sin shoppingupplevelse. De kan snabbt lägga till eller ta bort varor och använda kupongkoder, vilket gör processen mer sömlös.
Vi undersökte populära WooCommerce-plugins för att se vilka som gör det enkelt att skapa och visa en glidande sidovagn. Baserat på våra resultat är FunnelKit det bästa alternativet. Detta verktyg låter dig också lägga till extra funktioner som upsells, cross-sells och belöningar för att öka försäljningen.
I den här przewodniken visar vi dig hur du ställer in en glidande sidovagn i WooCommerce.

Varför add to en slides side cart i WooCommerce?
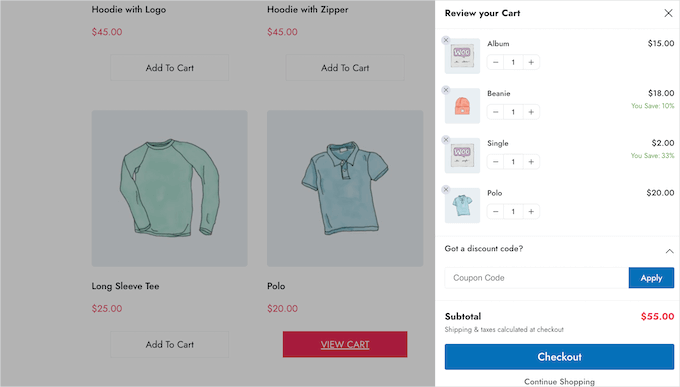
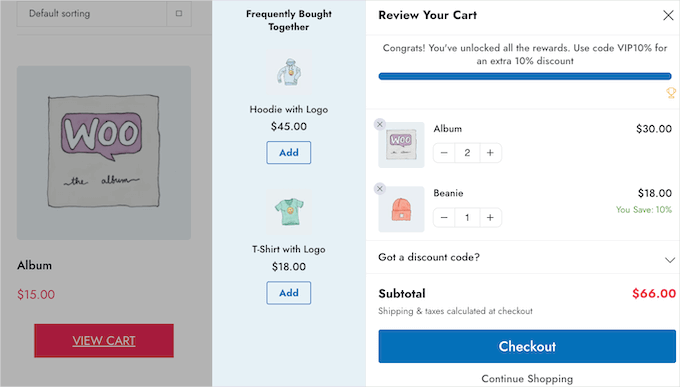
En sliding side cart är en panel som visas när en customer adderar ett objekt till sin korg.
Customize kan också öppna cart när som helst genom att clicka på cart iconen. Detta allow dem att kontrollera sin varukorg utan att besöka en separat WooCommerce shopping cart page.

Beroende på hur cart:en är konfigurerad kan kunderna också lägga till och ta bort objekt samt tillämpa coupons direkt från den slides panelen.
Du kan även lägga till uppmaningsknappar, till exempel en länk till kassasidan i WooCommerce.
Slides carts kan förbättra kundupplevelsen genom att ta bort friktion från shoppingprocessen och hjälpa kunderna att track hur mycket de kommer att betala i kassan. Detta kan minska andelen kunder som överger sin cart.
Med detta i åtanke kommer vi att dela med oss av hur du kan lägga till en glidande sidovagn i WooCommerce. Använd bara snabblänkarna nedan för att hoppa direkt till den metod du vill använda.
Låt oss komma igång!
Metod 1. Hur man addar en Slides Side Cart i WooCommerce med hjälp av ett gratis plugin
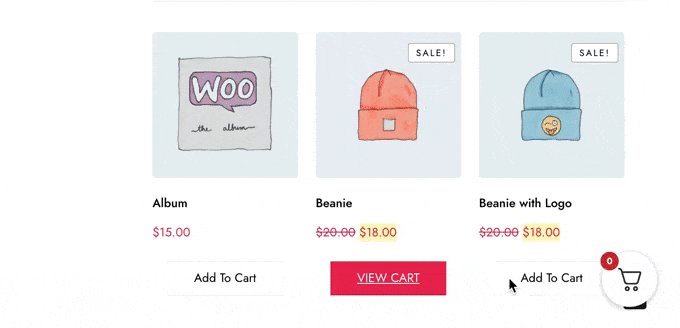
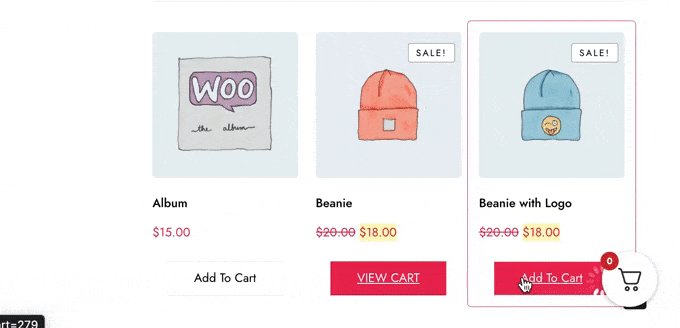
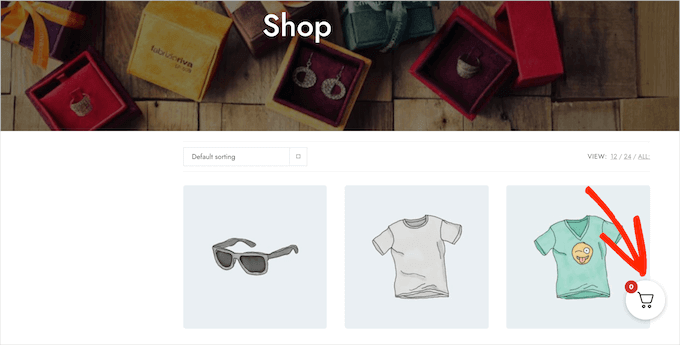
Det snabbaste och enklaste sättet att skapa en glidande sidovagn är genom att använda Sliding WooCommerce Cart By FunnelKit. Med detta kostnadsfria plugin kan du lägga till en vagnikon i din onlinebutik.
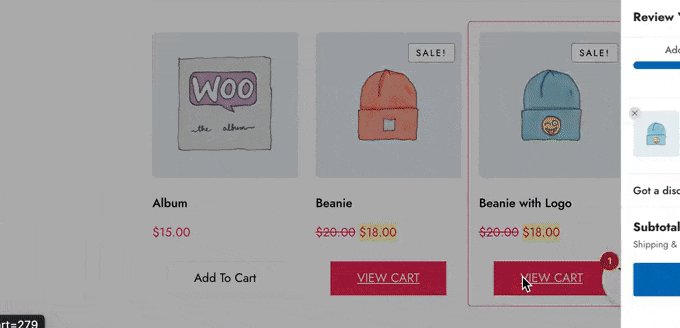
Shoppare kan clicka på knappen för att öppna den glidande sidovagnen.

You can change the cart’s colors, borders, buttons, messaging, and more.
Det finns massor av alternativ, så du kan skapa en cart som passar perfekt till alla WordPress teman.

You can show the cart button across entire your site, limit it to WooCommerce pages only, or add the button to specific pages and posts using a shortcode.
Så här ställer du in tillägget Cart for WooCommerce
Först måste du installera och aktivera pluginet Sliding WooCommerce Cart By FunnelKit. Om du behöver hjälp kan du läsa vår przewodnik om hur du installerar ett WordPress-plugin.
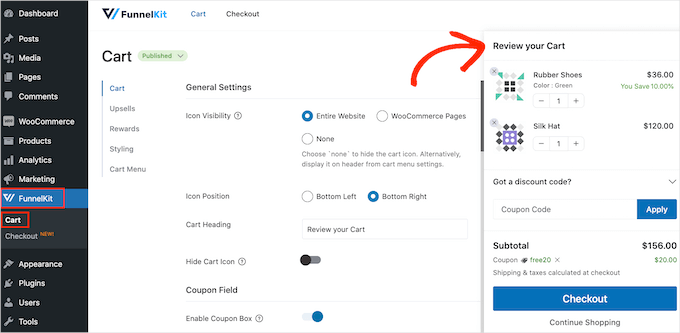
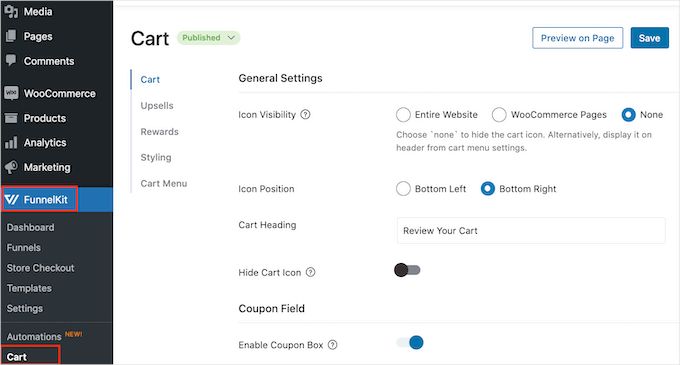
När du är aktiverad går du till FunnelKit ” Cart. Du kommer att se en preview av den glidande slides cart till höger på vyn.

Du kan nu customize cart för att bättre passa dina behov.
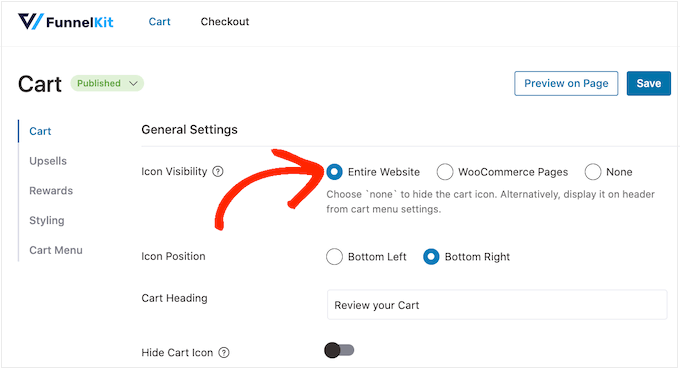
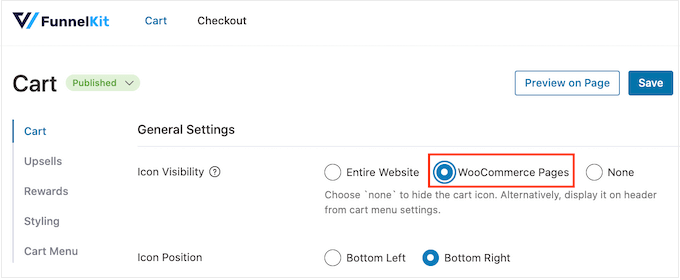
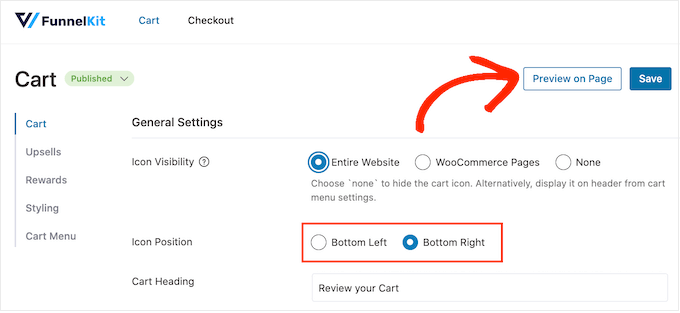
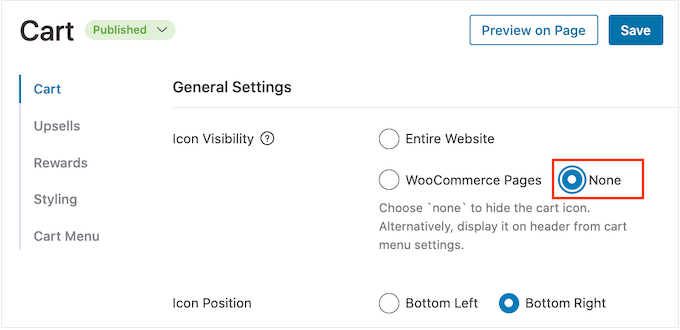
Till att börja med kan du bestämma om du vill visa varukorgsikonen på hela webbplatsen eller bara på WooCommerce-sidor.
Om du väljer “Hela webbplatsen” kan kunderna öppna den glidande kundvagnen från vilken sida som helst, så det här är ett bra val för marknadsplatser och butiker online.

Din webbplats kan dock ha massor av innehåll som inte är e-handel. Du kanske till exempel driver en populär WordPress-blogg men använder WooCommerce för att sälja varor till dina fans.
Att visa en knapp för cart på varje enskilt inlägg på bloggen kan bli irriterande. I så fall kan du kontrollera alternativknappen “WooCommerce Pages”.

Ett annat alternativ är “None”, som döljer ikonen för cart helt och hållet.
Om du väljer alternativet “None” kan du lägga till ikonen på vilken page, post eller area som helst som är redo för widgets med hjälp av en shortcode. Du kan också add to ikonen till din navigation menu.
Vi visar dig hur du gör det senare i posten, men du kan välja “None” om du planerar att add to cart icon manuellt.
När du har gjort detta väljer du “Bottom Left” eller “Bottom Right” beroende på var du vill visa knappen för cart. Här kan det vara bra att kontrollera hur knappen kommer att se ut i din online store genom att välja “Preview on Page”.

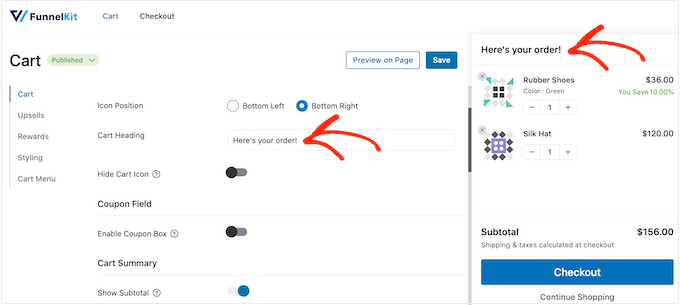
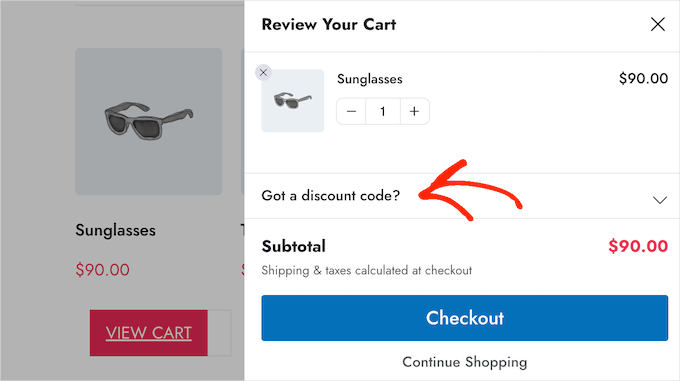
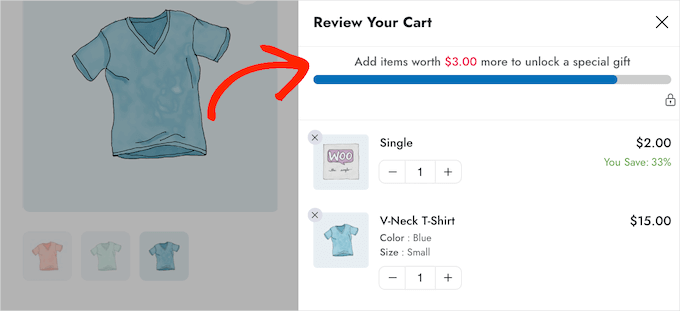
Som standard visar pluginet “Review Your Cart” högst upp på den glidande sidokorgen.
You can replace this with your own messaging by typing into the ‘Cart Heading’ field.

Om du inte vill visa en heading lämnar du helt enkelt fältet tomt.
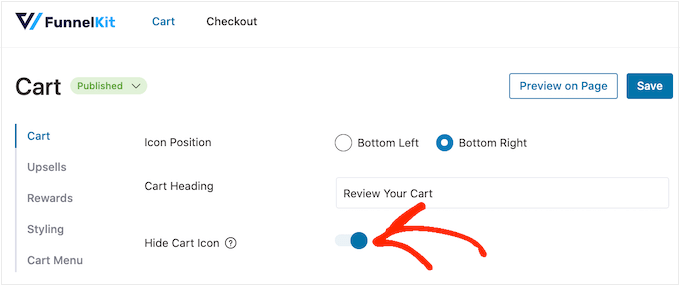
Som standard visar FunnelKit ikonen för varukorgen innan kunden lägger till varor i sin korg.
Om du föredrar det kan du dölja ikonen tills besökaren börjar lägga till objekt. Klicka bara på “Hide Cart Icon” toggle så att den blir blå.

Detta är all du behöver för att skapa en grundläggande slides side cart, men det finns settings som kan ge dig ännu mer försäljning. Med det i åtanke, låt oss ta en titt på FunnelKits mer avancerade funktioner.
Godkänna Coupons i WooCommerce Slides Side Cart
Kuponger är ett bra sätt att få mer försäljning och bygga kundlojalitet.
Om du har skapat några smarta WooCommerce coupons med hjälp av Advanced Coupons plugin, kan kunderna skriva in dem direkt på slides cart page.

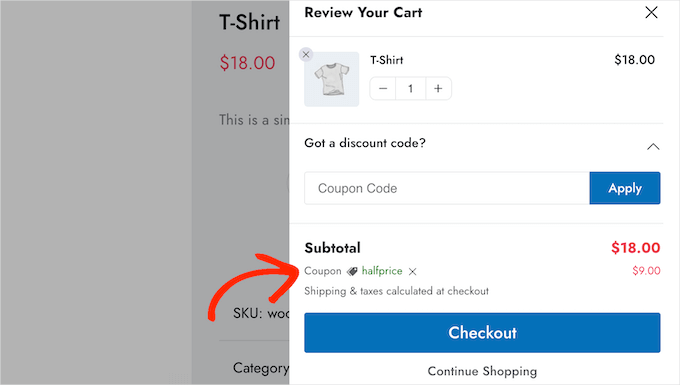
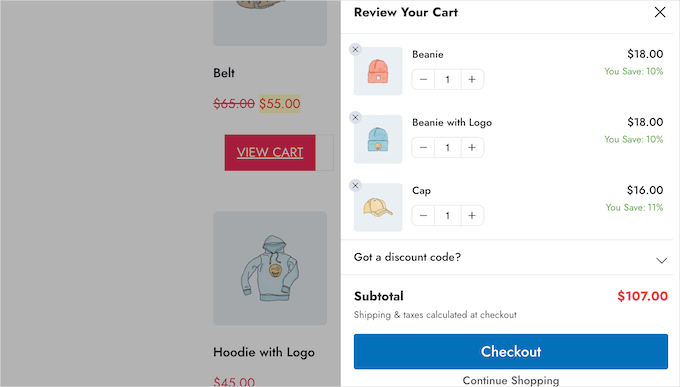
När klienten klickar på “Apply” visar den glidande kundvagnen hur mycket de har sparat.
Genom att visa kunderna rabatten direkt kan du minska andelen kunder som överger sin cart och uppmuntra dem att add to fler objekt till sin korg.

Du kan skapa dessa koder med hjälp av den inbyggda kupongfunktionen i WooCommerce eller ett plugin för kupongkoder.
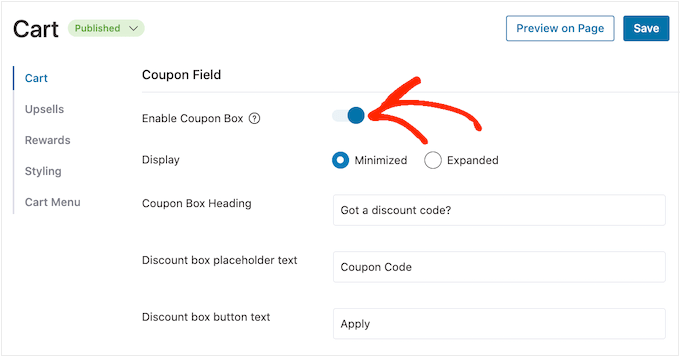
För att lägga till kupongfältet klickar du på reglaget “Aktivera kupongruta”, som ändrar det från grått (inaktiverat) till blått (aktiverat).

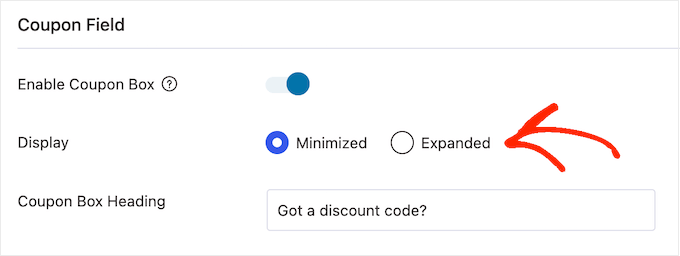
Efter det kan du växla mellan layouterna “Minimaliserad” och “Förstorad”.
Kontrollera bara den högra boxen bredvid “Display”.

Minimerad tar upp mindre utrymme, så den är mindre distraherande, men kunderna måste utöka kupongavsnittet innan de kan skriva in några koder.
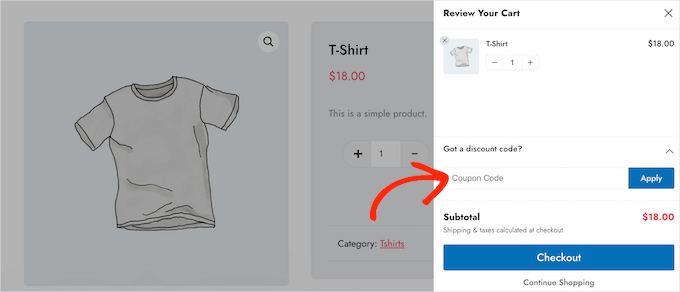
I följande bild kan du se den minimerade layouten:

När du har valt en layout kan du ändra den text som FunnelKit använder för coupon box heading, rabatt placeholder text och knapp text.
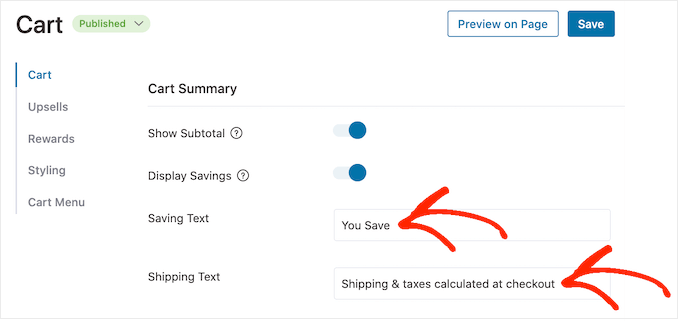
Customize sammanfattningen av cart
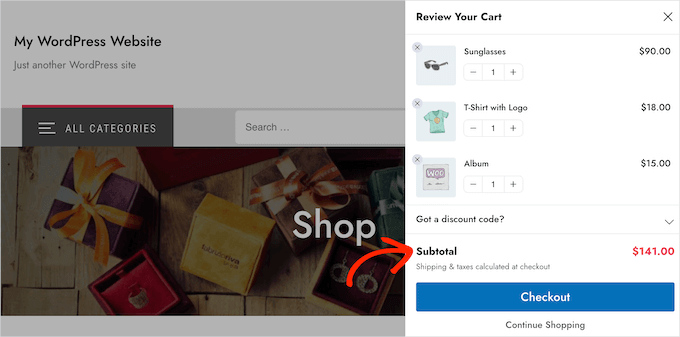
Cart summary visar customers hur mycket deras köp kommer att kosta. Detta bidrar till att minska antalet övergivna cart eftersom det inte finns några otrevliga överraskningar i kassan.

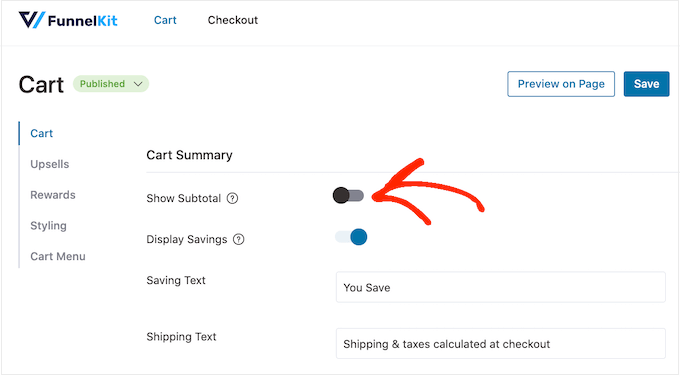
Av den anledningen rekommenderar vi att du aktiverar reglaget “Visa delsumma”.
Men om du vill förenkla sidokartan kan du clicka för att inaktivera “Show Subtotal” toggle.

Du kan också visa alla save som kunden har kvalificerat sig för, inklusive rabatter från alla coupons som de har tillämpat.
På så sätt kan du använda FOMO för att öka konverteringarna, särskilt om besparingarna är tidskänsliga.
Du kan till exempel schemalägga kuponger i WooCommerce så att kunden bara kan använda dem under en begränsad tid.

Om du föredrar att remove denna information från slides side cart, då kan du inaktivera “Display Savings” toggle.
You can also replace the “Saving Text” and “Shipping Text” with your own custom messages.

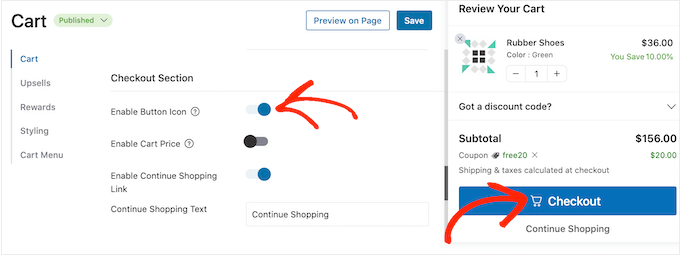
Customize WooCommerce Cart’s Call-to-action
Den glidande sidokorgen har en standardknapp för kassan, men du kan anpassa denna uppmaningsknapp för att få fler konverteringar. Till att börja med kan du lägga till en kassasymbol med hjälp av reglaget “Aktivera knappikon”.

Detta kan vara till viss nytta om du skapar en flerspråkig site i WordPress.
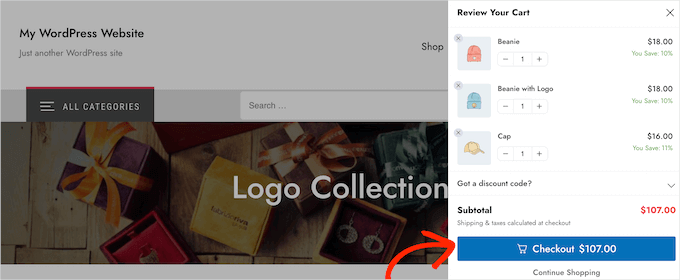
You can also add the cart price to the checkout button using the “Enable Cart Price” toggle.

Detta hjälper kunderna att spåra kostnaden för kundvagnen, särskilt om du har tagit bort delsumman från kundvagnens sammanfattningsavsnitt.
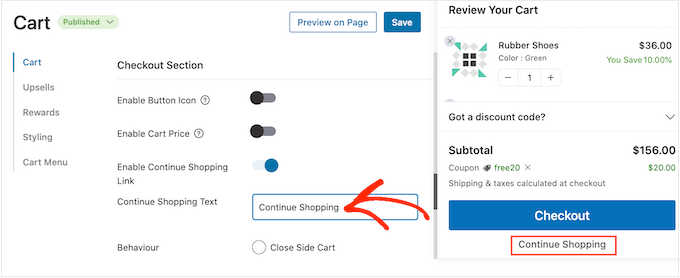
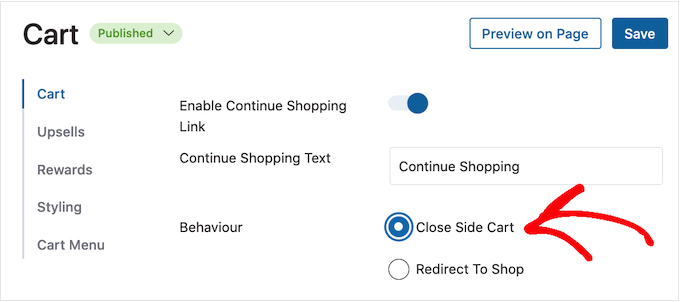
Som standard lägger FunnelKit till en “Continue Shopping”-länk längst ner i den slides sidokorgen. You can replace this text with your own message by typing into the ‘Continue Shopping Text’ field.

Därefter väljer du om den här länken helt enkelt ska stänga panelen för sidokorgen eller redirecta kunden till din WooCommerce store page.
De flesta kunder förväntar sig att lämna den slides cart, så vi rekommenderar att du väljer knappen “Close Side Cart”.

Om du väljer “Redirect to Shop” kanske du vill ändra texten “Continue Shopping Text” så att det blir clear vad som händer när customers clickar på länken.
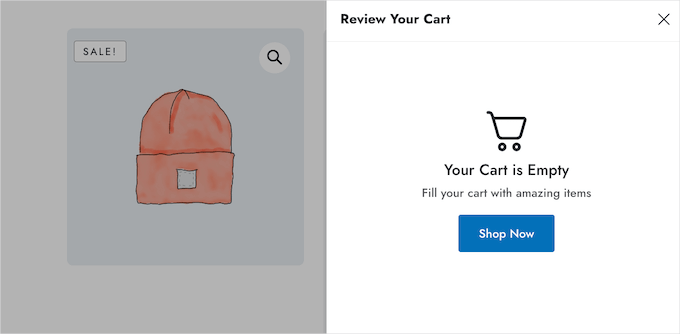
Skapa en Custom Empty Cart vy
Det är möjligt att dölja varukorgsknappen tills kunden lägger till minst en vara i sin varukorg, enligt den process som beskrivs ovan. Om du inte döljer knappen kan det dock hända att klienci ibland ser en skärm med en tom kundvagn.

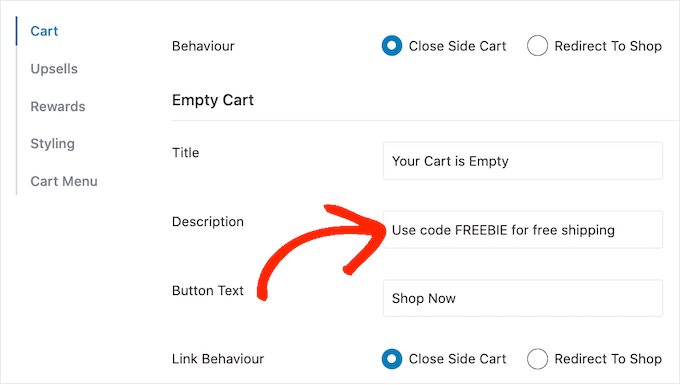
Du kan ändra rubriken, beskrivningen och texten på knappen med hjälp av inställningarna i “Empty Cart” section. Vanligtvis vill du uppmuntra kunderna att börja handla. Du kan till exempel prata om saker du erbjuder, som gratis frakt eller en pengarna-tillbaka-garanti.
Du kan till och med ge kunden en kupongkod, till exempel en rabatt på köp en och få en gratis.

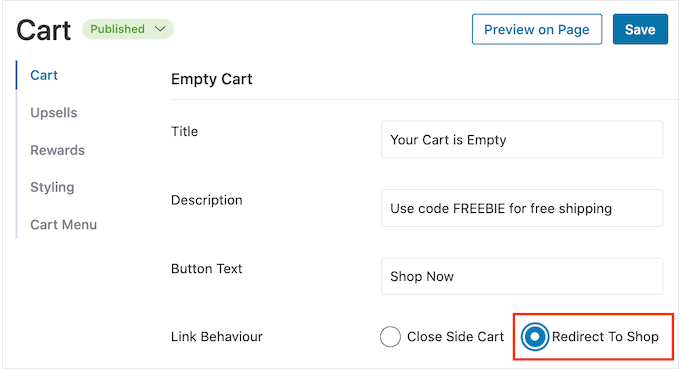
Du kan också välja om du klickar på knappen “Handla nu” för att ta kunden till WooCommerce butikssida eller bara stänga sidopanelen.
Vi rekommenderar att du väljer “Redirect To Shop” eftersom det gör det lättare för kunderna att börja lägga objekt i sina charts.

Lägg till ikonen Cart var som helst på din webbplats
Om du vill ha mer control över var ikonen för cart ska appear kan du add to en page, post eller widget-ready area med hjälp av en shortcode. You can also add it to your site’s menu.
Detta är ett bra val om du valde “None” i inställningarna för “Icon Visibility” enligt processen som beskrivs ovan.

Om du valde “WooCommerce Pages”, finns det också ett sätt att add the cart icon till andra viktiga areas på din site. Du kan till exempel add to icon till din custom home page eller kontaktformulär.
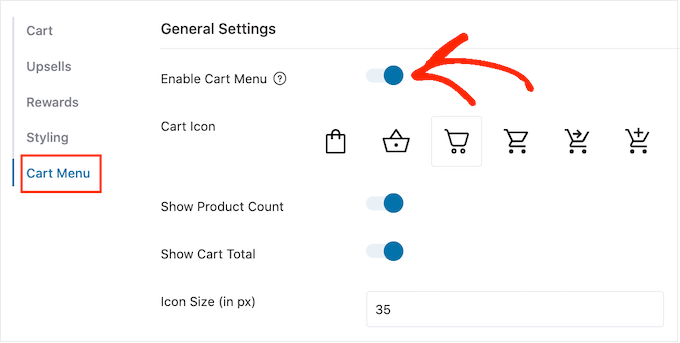
Till att börja med kan du välja “Cart Menu” och sedan slå på “Enable Cart Menu”-knappen.

Du kan nu ändra hur ikonen ser ut genom att välja en av ikonmallarna och välja om produktantalet och varukorgens totalbelopp ska visas som en del av ikonen. Den här informationen kan hjälpa besökarna att hålla reda på sina varukorgar.
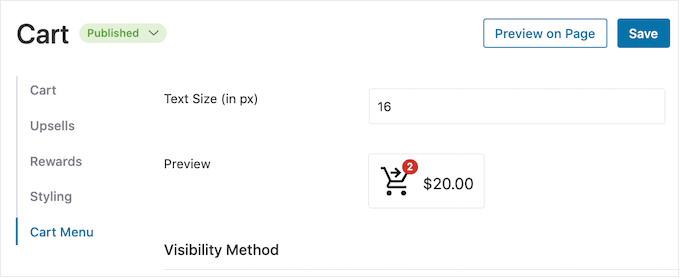
Du kan också ändra ikon- och textstorlek. När du gör ändringar uppdateras den lilla förhandsgranskningen automatiskt, så att du kan prova olika inställningar för att se vad som ser bäst ut.

När du är nöjd med hur ikonen för den glidande sidovagnen ser ut kan du klicka på knappen “Spara”.
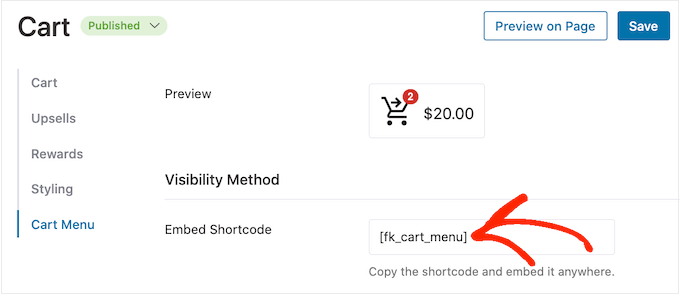
Du kan nu add the icon to any page, post, or widget-ready area using the code next to ‘Embed Shortcode’.

För mer information om hur du placerar shortcode, vänligen se vår guide om hur du lägger till en shortcode i WordPress.
Ett annat alternativ är att lägga till ikonen i navigeringsmenyn på din webbplats. På så sätt är den glidande sidovagnen alltid inom räckhåll utan att distrahera från huvudsidans innehåll.

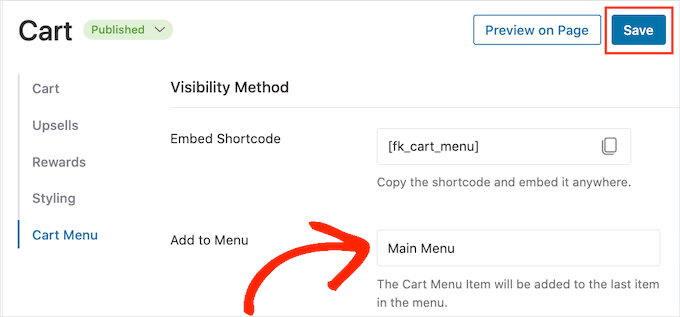
För att göra detta öppnar vi rullgardinsmenyn “Lägg till i meny” och väljer den meny du vill använda.
Därefter klickar du bara på knappen “Spara”.

Om du nu besöker din WordPress-webbplats kommer du att se varukorgsikonen i navigeringsmenyn.
Add to dina egna färger och ditt varumärke
Du kanske vill ändra färgerna på den glidande sidovagnen för att bättre matcha ditt WooCommerce-tema eller varumärke.
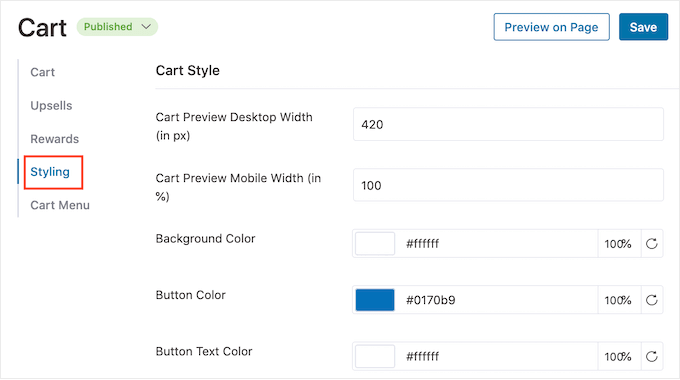
För att ändra textfärg, knappfärg, länkfärg med mera, gå vidare och klicka på “Styling”.

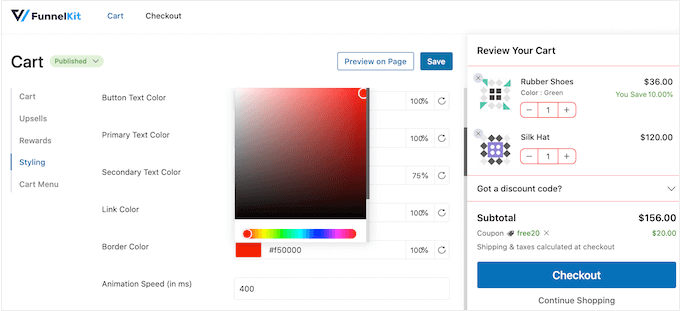
Och för att ändra någon av standardfärgerna klickar du bara på den. Då öppnas en popup-ruta där du kan prova olika färger.
I följande image customize vi till exempel gränsen.

Ett annat alternativ är att skriva in en hex-kod i fältet “Hex”. Detta är perfekt om du redan har en specifik nyans i åtanke.
Om du inte vet vilken hex-kod du ska använda, kan det hjälpa att använda en site som gillar HTML Color Codes. Här kan du utforska olika färger och sedan få en kod som du helt enkelt kan klistra in i FunnelKit plugin.
Om du fortfarande är osäker på vilka färger du ska använda kan du läsa vår guide om hur du väljer ett perfekt färgschema för din site i WordPress.
Hur man skapar en responsive Slides Side Cart
Enligt vår rapport om internetanvändning använder över 90% av den globala internetbefolkningen en mobil enhet för att gå online. Med detta i åtanke vill du se till att den glidande sidovagnen ser lika bra ut på smartphones och surfplattor som på stationära datorer.
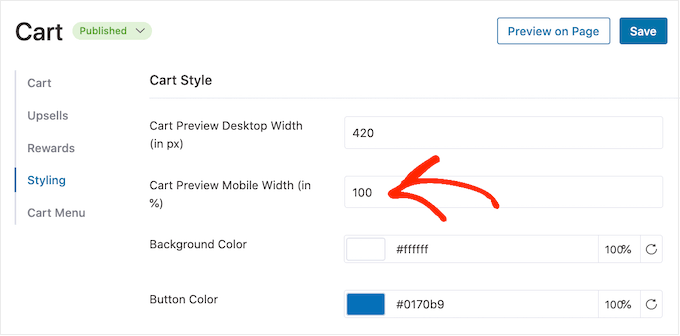
Här kan det hjälpa att ändra varukorgens bredd så att den inte helt fyller den lilla skärmen på en mobil enhet. För att göra detta vill du öppna kartan “Styling” och sedan titta på “Cart Preview Mobile Width”.

Du kanske vill prova att skriva in olika värden i det här fältet. Om du ändrar standardinställningarna är det en bra idé att kontrollera mobilversionen av din WordPress site från skrivbordet för att se till att du är nöjd med resultatet.
Medan du är på den här vyn kan du också ändra bredden på den slides sidovagnen på skrivbordet. För att göra detta ändrar du bara siffran i fältet “Cart Preview Desktop Width”.
Hur man publicerar din Slides Side Cart
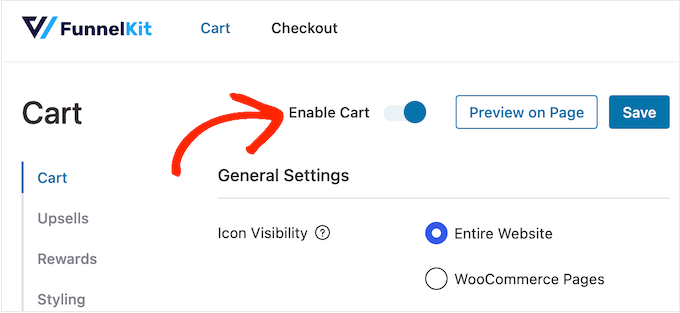
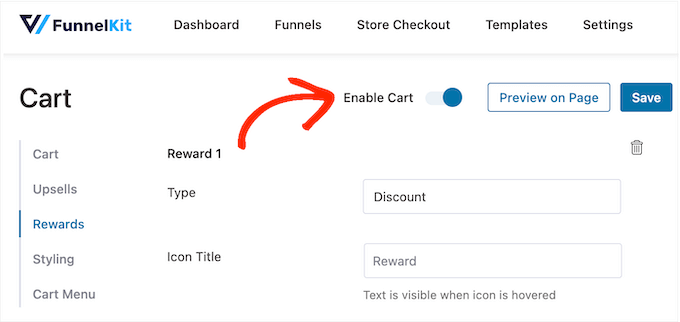
När du är nöjd med hur den slides sidokartan är inställd är det dags att göra den Live. Klicka helt enkelt på slidern “Enable Cart” så att den blir blå.

Om du nu besöker din webbutik kommer du att se den glidande kundvagnen live.
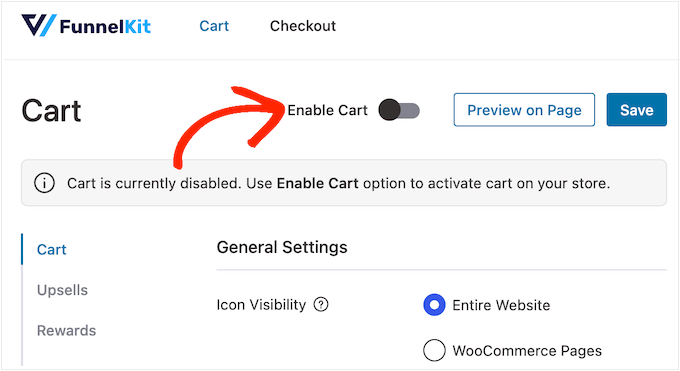
Om du vill ta bort den glidande sidovagnen vid någon tidpunkt, går du bara tillbaka till FunnelKit ” Vagn i WordPress kokpit. Gå sedan vidare och klicka för att inaktivera skjutreglaget “Aktivera kundvagn”.

Metod 2. Add till en avancerad glidande sidokorg (med upsells, cross-sells och belöningar)
Om du vill öka det genomsnittliga ordervärdet i din butik kan du uppgradera till FunnelKit Cart Pro. Detta avancerade plugin för glidande sidokorg lägger till kraftfulla funktioner för merförsäljning, korsförsäljning och belöning till FunnelKits glidande sidokorg.
Med detta plugin kan du rekommendera relaterade produkter när en kund lägger till en artikel i sin kundvagn.

Du kan också skapa unika belöningar, till exempel coupons och gratis gåvor, och sedan främja dem i slides cart.
FunnelKit kan även tracka hur mycket mer kunden behöver spendera för att kunna unlocka nästa belöning.

För att add to dessa kraftfulla funktioner måste du uppgradera till FunnelKit Funnel Builder Pro. Var bara medveten om att du behöver Plus eller högre plan.
När du har köpt en plan loggar du in på ditt FunnelKit account. Här hittar du pluginet FunnelKit Funnel Builder Pro, plus FunnelKit Funnel Builder och FunnelKit Cart. Du måste installera alla tre tilläggen för att låsa upp de avancerade funktionerna för slides cart.
Först måste du installera och aktivera de tre tilläggen. Om du behöver hjälp kan du vänligen läsa vår guide om hur du installerar ett tillägg till WordPress.
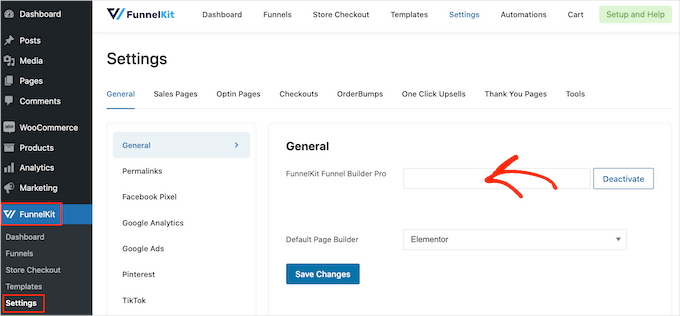
Efter aktivering, gå till FunnelKit ” Settings och add your license key till fältet ‘FunnelKit Funnel Builder Pro’.

Du hittar den här informationen genom att logga in på ditt konto på FunnelKit-webbplatsen. När det är gjort klickar du på “Activate”.
Efter det går du bara till FunnelKit ” Cart.

Du kan nu konfigurera och customize sidovagnen genom att följa samma process som beskrivs i metod 1. När du är nöjd med hur den glidande sidokorgen är konfigurerad är du redo att add to upsells, cross-sells och rewards.
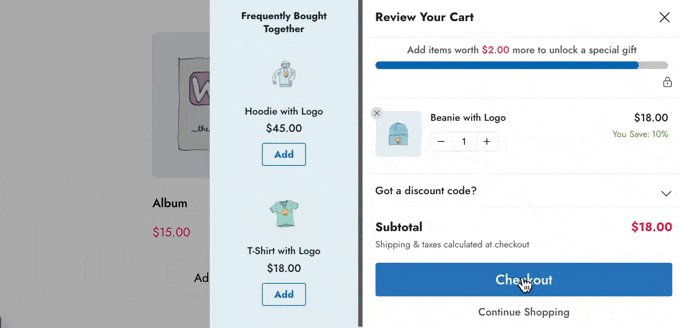
Få mer försäljning genom att upsella och cross-sälja WooCommerce-produkter
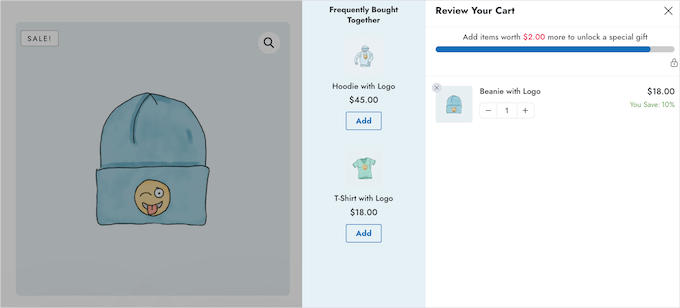
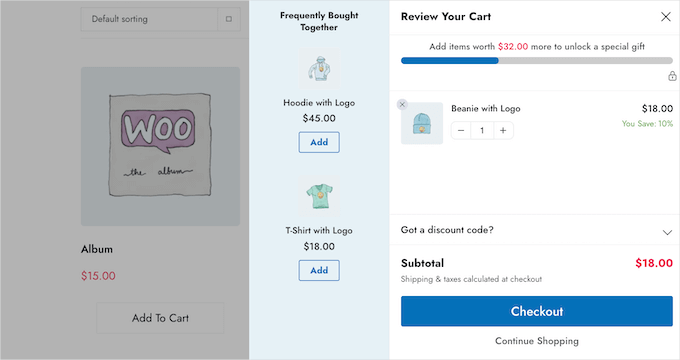
När klienci öppnar kundvagnen kan du visa dem unika merförsäljnings- och korsförsäljningskampanjer baserat på artiklarna i deras varukorg.

Upselling är när du uppmuntrar kunder att köpa en produkt med högre price istället för den de redan har i sin shopping cart.
Tänk dig till exempel att en klient lägger en vattentät jacka i sin kundvagn. Du kanske föreslår en jacka av högre kvalitet som är mer hållbar, mångsidig och finns i olika färger.
Korsförsäljning är när du marknadsför en produkt som är relaterad till något som klienci redan köper. Om kunden till exempel lägger till ett gratulationskort i sin varukorg kan du uppmuntra dem att köpa choklad eller blommor också.
WooCommerce har en utvald funktion för länkade produkter som allow you att skapa upsells och cross-sells. För mer information, vänligen se vår guide om hur man upseller produkter i WooCommerce.
Men du kan också skapa upsells och cross-sells direkt från FunnelKit dashboard. Detta är det snabbaste alternativet, så det är det vi kommer att använda i den här guiden.
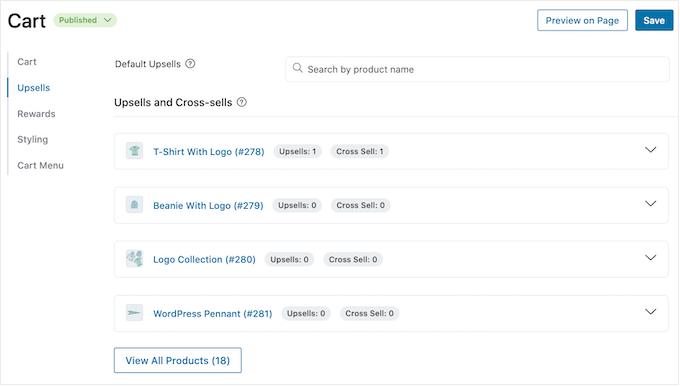
För att börja måste du klicka på alternativet “Upsells” och sedan välja “Enable Cart Upsells.

Efter det, låt oss bläddra till avsnittet “Upsells and Cross-Sells”.
Here, you’ll see all the products on your online store.

Klicka bara på det objekt där du vill add to en eller flera linkade produkter.
Sedan kan du klicka på antingen “Lägg till Upsell” eller “Lägg till Cross Sell” beroende på vilken typ av kampanj du vill skapa.

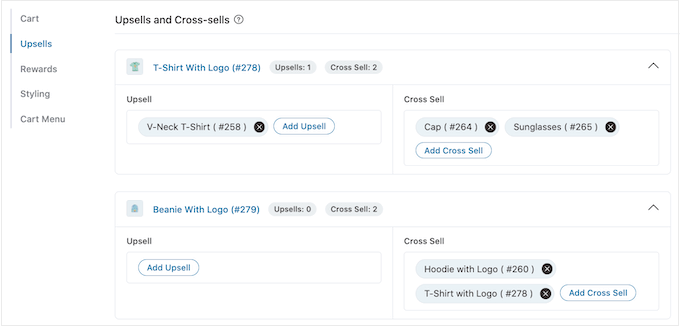
I popup-fönstret börjar du skriva in den produkt som du vill använda som upsell eller cross-sell. När rätt produkt dyker upp är det bara att klicka på den.
För att erbjuda flera produkter följer du bara samma process som beskrivs ovan.

När du har gjort det klickar du bara på knappen “Add”.
Du kan nu skapa unika kors- och merförsäljningskampanjer för varje produkt i din butik genom att följa samma process som beskrivs ovan.

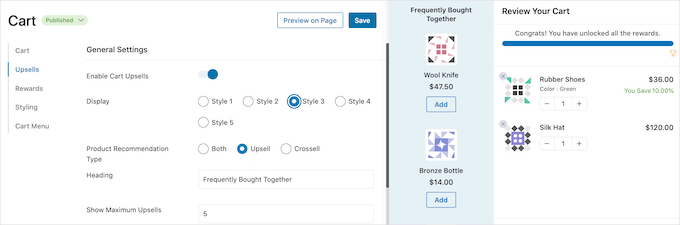
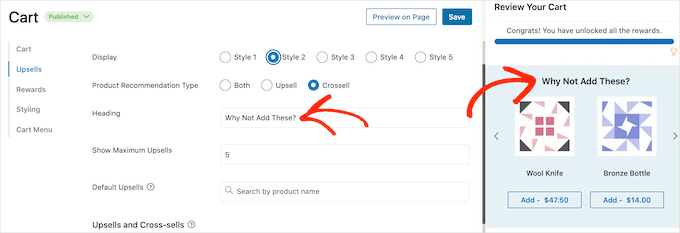
Nu är du redo att customize hur upsell- och cross-sell-kampanjerna kommer att se ut på din glidande sidovagn.
Till att börja med kan du prova att växla mellan olika stilar genom att clicka på radioknapparna bredvid “Display”.

Live preview uppdateras automatiskt, så att du kan prova olika stilar för att se vilken du gillar bäst.
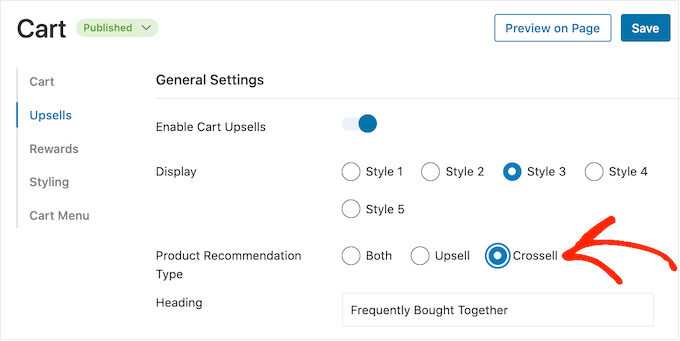
Som standard kommer FunnelKit att visa både upsells och cross-sells i den slides sidokorgen. Om du föredrar det kan du visa endast upsells eller endast cross-sells med hjälp av knapparna i “Product Recommendation Type”.

Därefter kan du ändra den heading som FunnelKit visar ovanför upsell- eller cross-sell-kampanjen genom att skriva in den i fältet “Heading”.
Tänk bara på att FunnelKit kommer att använda samma heading för båda typerna av främjande.

Därefter kan du ställa in det maximala antalet föreslagna produkter som FunnelKit kommer att visa genom att skriva in i fältet “Visa maximalt antal upsells”.
När det är möjligt är det en bra idé att skapa unika kampanjer för upsell och cross-sell för varje produkt. Men om din online store har många objekt kanske detta inte är möjligt.
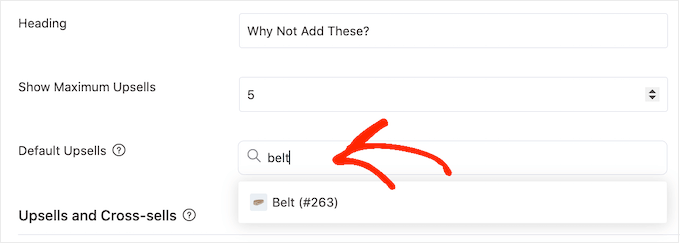
Med det i åtanke kan du ställa in en standardförsäljningsprodukt som FunnelKit kommer att marknadsföra när inga länkade produkter är tillgängliga. För att göra detta, skriv helt enkelt namnet på en produkt i fältet “Standard Upsells”. När rätt produkt visas klickar du helt enkelt på den.

När du är nöjd med de upsell- och cross-sell-kampanjer du har skapat, glöm inte att klicka på “Save” för att lagra dina ändringar.
Erbjud fri frakt, rabatter och gratis gåvor
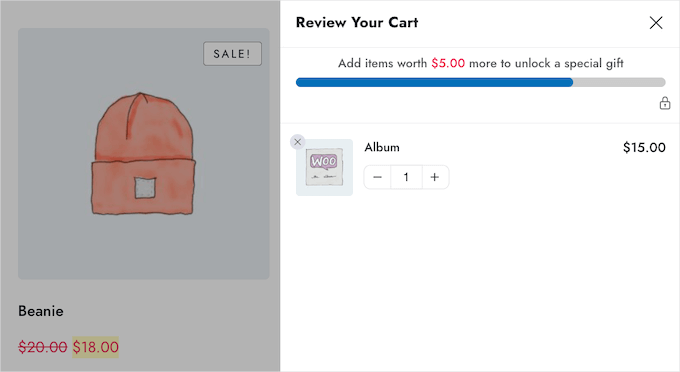
Att ge klienci en anledning att spendera mer kan ofta öka det genomsnittliga ordervärdet. Med FunnelKit kan du skapa olika belöningar och sedan marknadsföra dem som upplåsbara bonusar i den glidande sidokorgen.
Du kan till exempel erbjuda gratis frakt om kunden överskrider en minimikostnad. FunnelKit kommer även att visa kunderna hur mycket mer de behöver spendera för att unlocka sitt pris.
Detta är ett enkelt sätt att få mer försäljning och bygga kundlojalitet med gamification.
FunnelKit allow you to offer three different rewards: free shipping, a discount, and a free gift.
För att kunna erbjuda gratis frakt måste du redan ha ställt in frakt i din WooCommerce store. För Step-by-Step instruktioner, vänligen se vår WooCommerce made simple guide.
Under tiden tillämpar belöningen “rabatt” automatiskt en kupong när klienten når minimikostnaden. Om du vill erbjuda denna belöning måste du skapa en kupong med procentuell rabatt med hjälp av antingen den inbyggda WooCommerce-kupongfunktionen eller ett WordPress-kupongplugin.
För Step-by-Step instruktioner, vänligen se vår guide om hur man skapar smarta coupons.
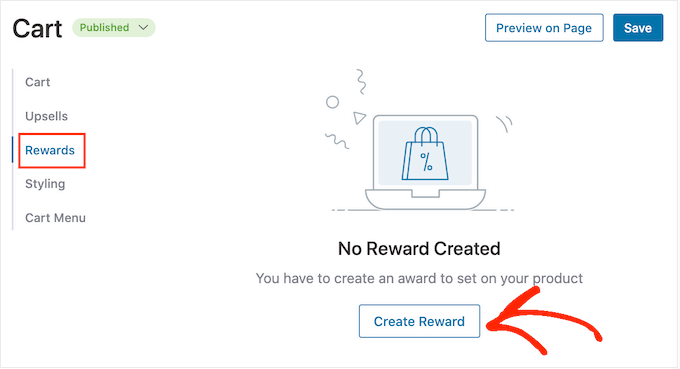
Efter det är du redo att skapa en belöning genom att välja “Rewards” i FunnelKit-inställningarna och sedan klicka på “Create Reward”.

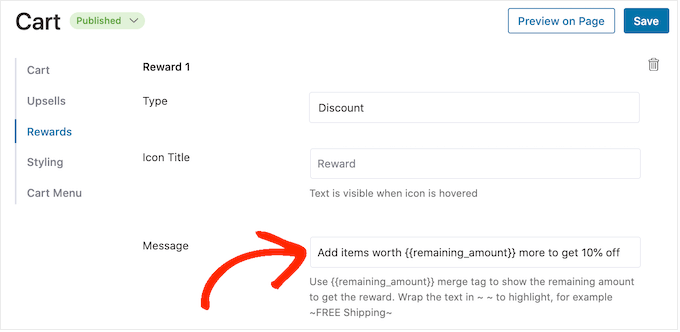
Du kan nu öppna “Type” dropdown och välja vilken typ av belöning du vill skapa.
Oavsett om du väljer gratis present, gratis frakt eller rabatt kan du ändra den text som FunnelKit visar för customers genom att skriva i fältet “Message”.
Om du gör några ändringar, var noga med att inte edit {{remaining_amount}} eftersom detta gör det möjligt för FunnelKit att visa hur mycket mer kunden behöver spendera.

Om du erbjuder en rabatt, se till att du ändrar meddelandet så att det visar hur mycket kunden kommer att saved.
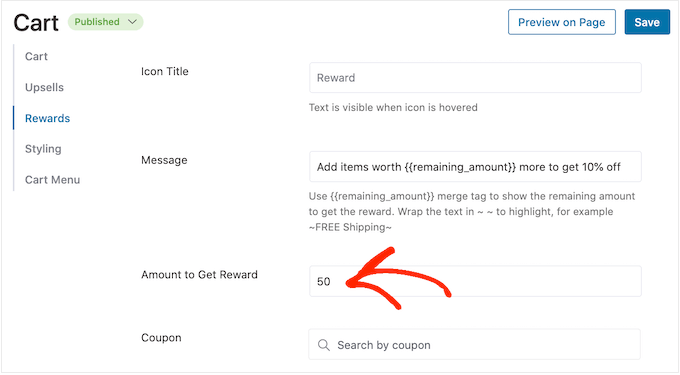
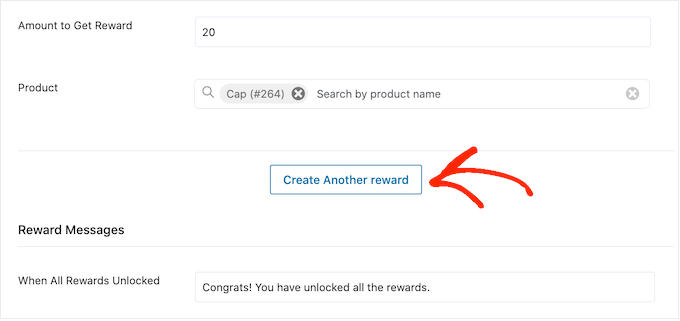
När du har gjort det skriver du in ett nummer i fältet “Amount to Get Reward”. Detta är hur mycket shoppare måste spendera för att unlocka belöningen.

Om du erbjuder en procentuell rabatt måste du ange vilken coupon FunnelKit ska tillämpa automatiskt.
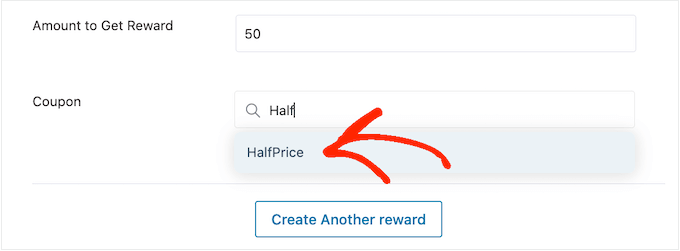
I fältet “Coupon” börjar du skriva in den coupon som du vill använda. När rätt kod dyker upp, ge den ett click.

Nu kommer FunnelKit automatiskt att tillämpa coupon när någon uppfyller minimikostnaden.
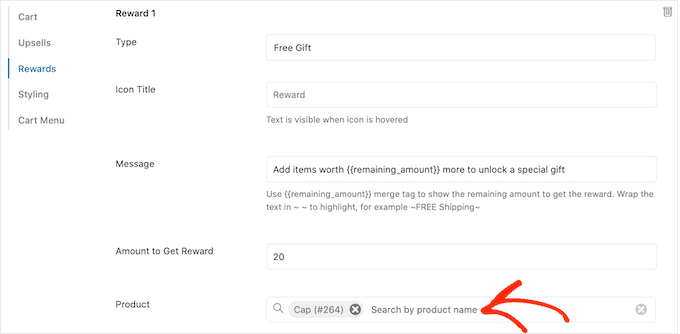
Erbjuder du en gratis gåva istället? Då kan du börja skriva in namnet på gåvan i fältet “Produkt”.

När rätt produkt dyker upp ger du den ett click.
Nu kommer FunnelKit att lägga till det här objektet i kundens shopping cart så snart de uppfyller minimikostnaden.

För att add to fler belöningar klickar du bara på “Create Another Reward”.
Du kan nu konfigurera rabatten, gratisgåvan eller belöningen för gratis frakt genom att följa samma process som beskrivs ovan.

Som standard kommer FunnelKit att visa följande message när en customer kvalificerar sig för all awards: “Grattis! You have unlocked all the rewards.
Om du vill visa ett annat message istället skriver du bara in det i fältet “When All Rewards Unlocked”. Du kan till och med erbjuda kunden en speciell bonus för att låsa upp alla dina belöningar, till exempel en exklusiv coupon-kod att använda vid nästa köp.

När du är nöjd med hur dina belöningar har ställts in klickar du på knappen “Save”.
Hur man publicerar din Slides Side Cart
När du är redo att aktivera den glidande sidokorgen, klicka bara på “Aktivera Cart” toggle.

Om du vill ta bort den glidande sidovagnen vid någon tidpunkt, går du bara tillbaka till FunnelKit ” Kundvagn i WordPress kokpit. Gå sedan vidare och klicka för att inaktivera växeln “Aktivera kundvagn”.
Video Tutorial
Innan du går, kanske du vill kolla in vår videohandledning om hur du lägger till en glidande kundvagn i din WooCommerce-butik.
Vi hoppas att den här artikeln hjälpte dig att lägga till en glidande sidovagn i WooCommerce. Du kanske också vill kolla in vår przewodnik om hur du skapar en WooCommerce popup för att öka försäljningen och vårt expertval av de bästa WooCommerce-pluginsen för din butik.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
“Why not adding there” lol.
Infact this is an insightful post that helps optimize all part of woocomerce for sales and creating a slide cart just to any theme.
Thanks for this guide. I need that slide cart.