Genom att förbättra dina WooCommerce-produktsidor med övertygande korta beskrivningar kan du öka kundengagemanget genom att snabbt kommunicera viktiga produktdetaljer.
Det kan göra det lättare för kunderna att lära sig mer om dina produkter och hjälpa dig att få mer försäljning.
Genom åren har vi sett att alla framgångsrika WooCommerce-butiker inkluderar korta och användbara produktbeskrivningar med sina produkter. Dessa beskrivningar fungerar som säljargument och ger relevant information för att effektivt konvertera besökare till klienter.
I den här artikeln visar vi dig hur du enkelt kan add to en kort product description till din WooCommerce store.

Varför add to en kort Product Short Description i WooCommerce?
I likhet med ett utdrag ur ett inlägg kan korta produktbeskrivningar få kunderna att vilja lära sig mer om en produkt.
De flesta WooCommerce WordPress teman visar beskrivningen direkt under priset på enskilda produkt pages.

Eftersom det är en av de första sakerna som kunderna ser är den här beskrivningen perfekt för att dela viktiga detaljer om produkten, t.ex. storlek eller vilket material den är tillverkad av.
Detta kan hjälpa kunderna att snabbt bestämma om de vill lära sig mer om produkten genom att rulla till den fullständiga beskrivningen eller kontrollera galleriet med produktbilder. Med andra ord kan en engagerande description fungera som en säljargumentation för resten av en produkt page.
Med detta i åtanke, låt oss se hur du kan add to en kort produktbeskrivning i WooCommerce.
Så här addar du en kort Product Short Description i WooCommerce
För att skapa en kort description, gå till Products ” All Products i din WordPress dashboard.
Hitta sedan den produkt där du vill lägga till en kort beskrivning och klicka på dess “Edit” -länk.

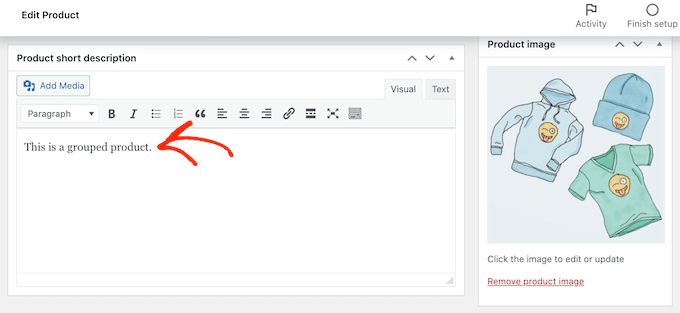
När du har gjort det rullar du till boxen “Product short description”.
You kan nu skriva in en description i text area.

När du är nöjd med den information du har enter uppdaterar eller publicerar du bara produktsidan som vanligt.
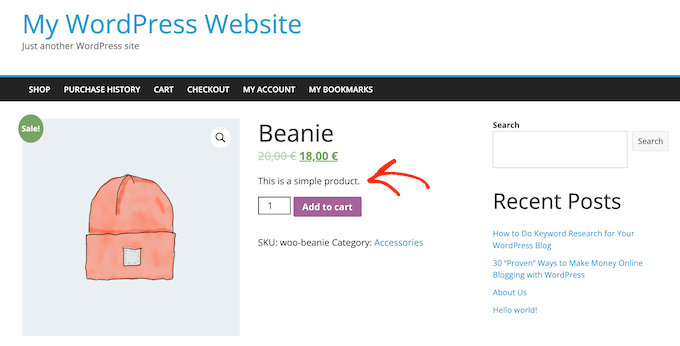
Om du nu besöker produktsidan på din onlinemarknadsplats ser du den korta beskrivningen högst upp på vyn.
De flesta teman visar denna description direkt under produktens price och knappen “Add to cart”. You may see something different depending on your WordPress theme, but usually, it appears towards the top of the page.
Så här visar du korta produktbeskrivningar på din huvudsida i butiken
Som standard visar de flesta WooCommerce teman endast en kort description på de enskilda produktsidorna.
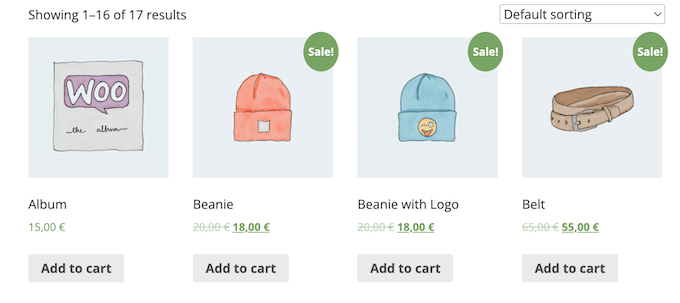
Imagely, de visar vanligtvis inte beskrivningen på produktkategorisidorna eller huvudsidan i butiken, som du kan se i följande image.

Men ibland kanske du vill visa den här informationen på huvudsidorna i butiken och på pages i kategorierna. Detta kan hjälpa kunderna att hitta produkter som de vill lära sig mer om genom att besöka hela produktsidan.
Om du vill visa den korta beskrivningen på huvudsidan i store och på pages i produktkategorierna måste du add to lite kod på din website.
Det bästa sättet att add to custom kod i WordPress är genom att använda WPCode. Det är det bästa code snippets plugin och tillåter dig att add to custom CSS, PHP, och mer till din online store.
Först måste du installera och aktivera det gratis WPCode-pluginet. För mer information, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
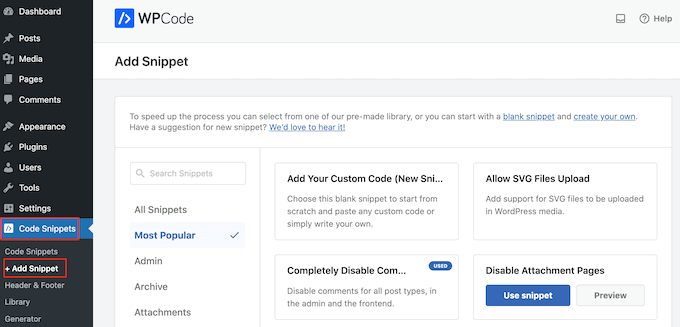
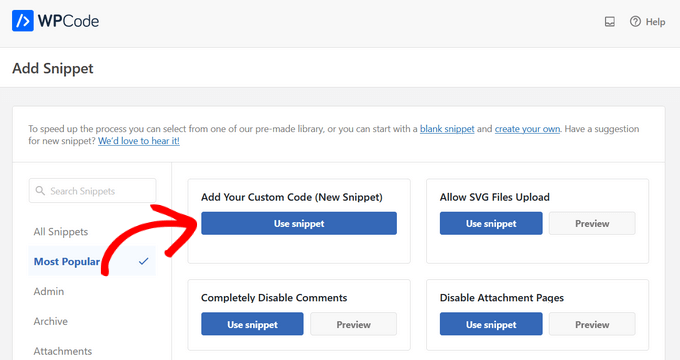
När plugin är aktiverat, gå till Code Snippets ” Add Snippet.

Here, you will see all the pre-made snippets you can add to your site. Detta inkluderar ett snippet som allow you att helt inaktivera comments, upload file types that WordPress doesn’t usually support, disable attachment pages, and much more.
På nästa skärm måste du hålla muspekaren över alternativet “Add Your Custom Code (New Snippet)” och klicka på knappen “Use Snippet” när den visas.

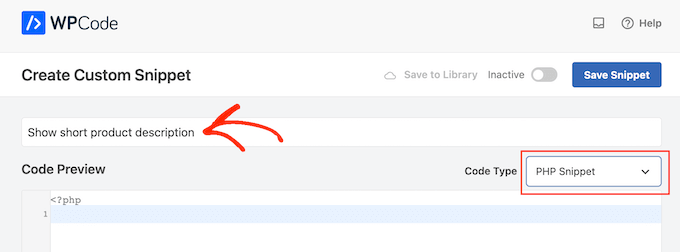
Här skriver du in en titel för code snippet. Detta är bara för din referens, så du kan använda vad du vill.
Öppna sedan dropdown för “Code Type” och välj “PHP Snippet”.

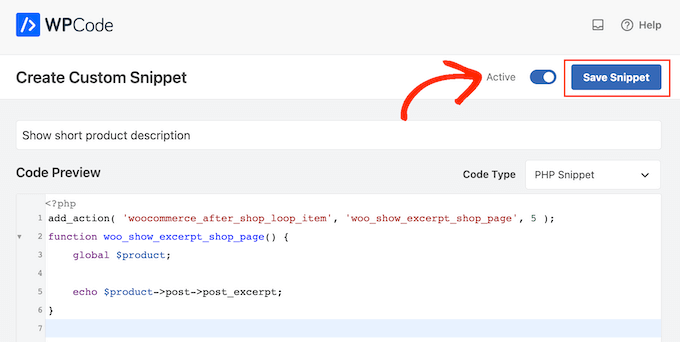
När det är gjort klistrar du bara in följande i kod editor:
1 2 3 4 5 6 | add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );function woo_show_excerpt_shop_page() { global $product; echo $product->post->post_excerpt;} |
Därefter klickar du på slidern “Inaktiverad” så att den visar “Aktiv”.
Sedan är det bara att clicka på knappen “Save Snippet” eller “Update” för att göra code snippet live.

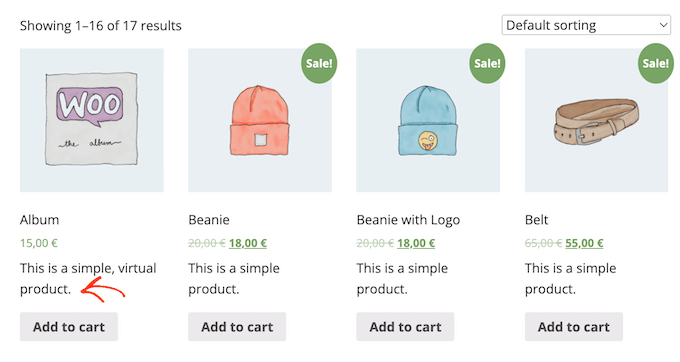
Nu kommer sidorna för huvudbutiken och produktkategorierna att visa de korta beskrivningarna för dina olika produkter.
De flesta WooCommerce teman kommer att visa denna information mellan produktens price och knappen “Add to cart”. Du kan se detta i följande image.

Tänk bara på att om du har för många ord på dina pages i din store och i dina produktkategorier kan din site se rörig och förvirrande ut.
Om du inte gillar hur en viss kort produktbeskrivning ser ut kan du alltid ändra den genom att följa samma process som beskrivs ovan.
Hur man visar korta beskrivningar i ett Custom WooCommerce Theme (Avancerat)
Om du är missnöjd med hur beskrivningen ser ut på din produktsida kan du använda ett page builder-tillägg för att skapa ett custom WordPress-tema för din online store.
SeedProd är den bästa landing page builder och theme builder för WordPress och allow dig att bygga ditt eget WooCommerce theme utan att behöva skriva en enda rad kod. På så sätt kan du kontrollera exakt var den korta produktbeskrivningen visas på dina produkt pages.
Den gratis versionen av SeedProd finns tillgänglig på WordPress.org, men vi kommer att använda Pro-versionen av pluginet eftersom det kommer med Theme Builder och färdiga WooCommerce-block. Dessa block inkluderar ett “Short Description”-block.
I detta section visar vi dig hur du skapar en helt custom Single Product layout för din WooCommerce store.
Du kommer att behöva upprepa denna process och skapa en unik layout för varje page i din online store. Du kommer till exempel att använda SeedProd för att skapa en design för din stores homepage och archive page.
Detta ger dig fullständig control över hela din stores layout. Detta gör det till ett kraftfullt och flexibelt alternativ för alla som vill designa en helt customize WooCommerce store.
När du har installerat WordPress plugin och aktiverat det, kommer SeedProd att be om din license key.

Du kan hitta denna information under your account på SeedProd website och i köpbekräftelsen email som du fick när du köpte SeedProd.
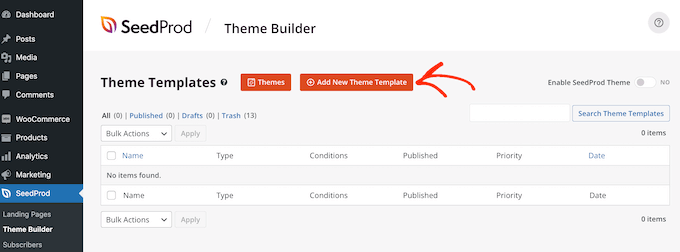
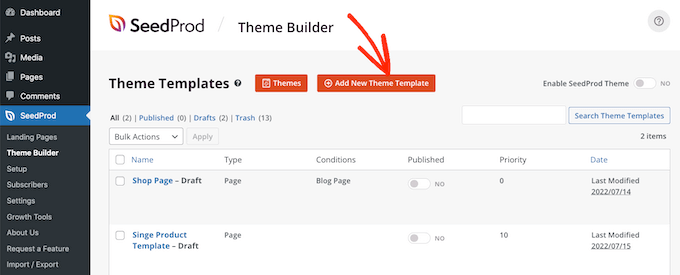
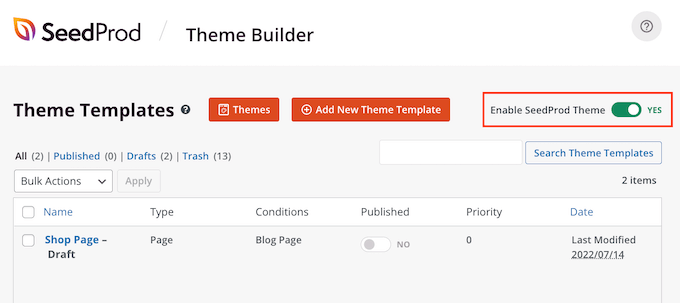
När du har skrivit in din nyckel går du till SeedProd ” Theme Builder. Här kommer du att klicka på knappen “Add New Theme Template”.

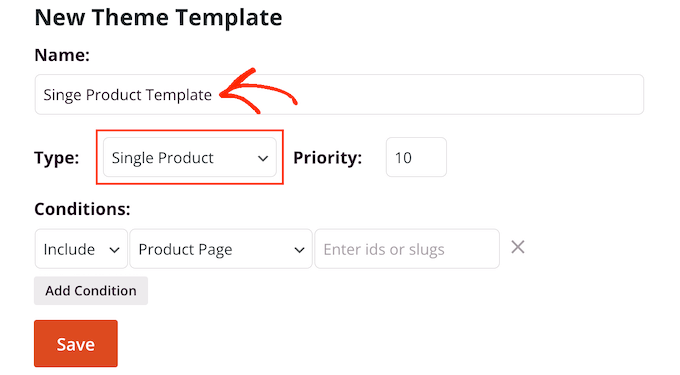
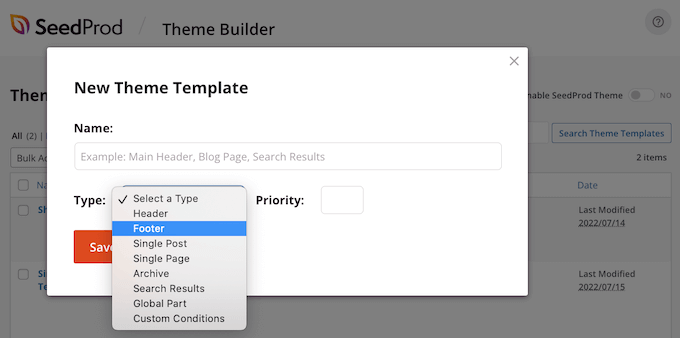
I popupen som visas skriver du in ett namn för designen av din produkt page i fältet “Name”, öppnar dropdown “Type” och klickar på “Single Product”.
När du har gjort det klickar du på knappen “Save”.

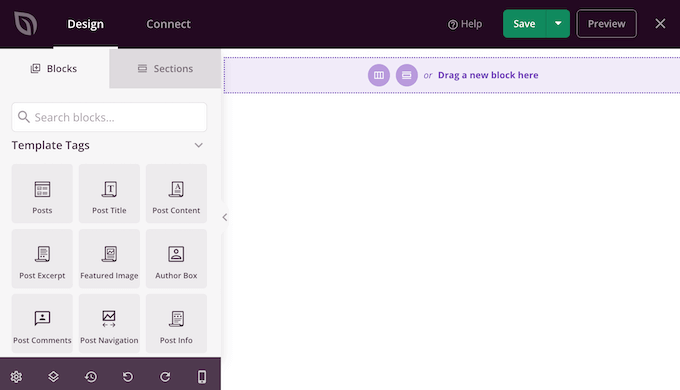
Du kommer nu att se SeedProd drag and drop page builder. Till höger ser du en live preview av produktsidan, som är tom till att börja med.
Till vänster finns en meny som visar alla de olika block och sections som du kan add to den custom WooCommerce produkt page.

SeedProd levereras med massor av färdiga block inklusive några speciella WooCommerce-block. Till exempel kan du använda blocket “Products Related” för att displaya de mest populära produkterna i WooCommerce.
Du kan bygga en helt customize produkt page inom några minuter med hjälp av dessa färdiga WooCommerce block.
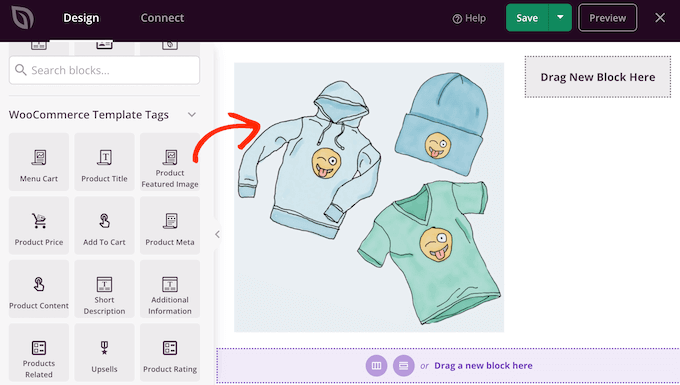
Eftersom vi använder en tom template måste du själv add to all WooCommerce product page elements. Detta inkluderar element som “Product Featured Image” och “Product Rubrik”, samt “Short Description”.
Du kan också använda SeedProd block som spacers, columns och dividers för att ge din WooCommerce page en fin struktur och organiserad layout.
För att komma igång, hitta WooCommerce Template Tags i menyn till vänster och välj ett block att add. Du kan sedan helt enkelt dra blocket till layouten på sidan.

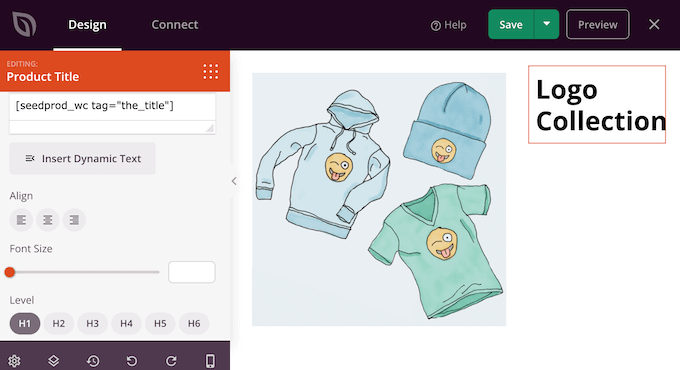
För att göra ändringar i ett block, klicka helt enkelt för att välja det i Preview SeedProd. Den vänstra menyn kommer då att visa alla de Settings du kan använda för att customize det blocket.
Om du till exempel klickar på ett “Product Rubrik” block så kommer du att kunna ändra storleken på fonten, textjustering med mera.

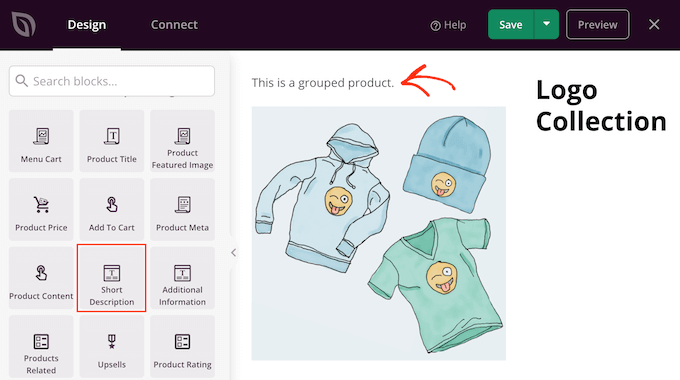
Om du vill add to en kort description till din design hittar du blocket “Short Description” i menyn till vänster.
Sedan är det bara att drag and drop det här blocket på your design.

När du bygger produktsidan kan du flytta block runt din layout genom att dra och dropa dem. Detta gör det enkelt att skapa en WooCommerce produkt page med en helt custom layout i SeedProd.
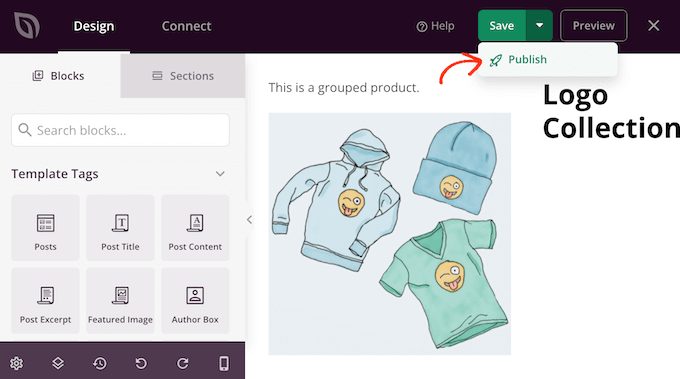
När du är nöjd med designen på din WooCommerce produkt page kan du klicka på knappen “Save” i det övre högra hörnet.
Slutligen klickar du på knappen “Publicera” för att save dina ändringar.

Du har nu skapat en helt customize produkt page för din store.
Du kan nu skapa en template för alla de olika WooCommerce pages genom att följa samma process som beskrivs ovan. Om du är osäker på vilken design du ska skapa härnäst klickar du helt enkelt på knappen Add New Theme Template.

Klicka sedan på dropdown-menyn “Type”.
Du kommer nu att se en lista över alla de olika templates som du behöver skapa, till exempel header, footer och enskilt inlägg.

När du har editat alla dina WooCommerce pages är du redo att göra ditt custom theme live.
Bara heada över till SeedProd ” Theme Builder, och klicka sedan på ‘Aktivera SeedProd’ slider för att vända den från ‘nej’ (grå) till ‘ja’ (grön).

Bonus: Customize fler WooCommerce Pages
När du är nöjd med hur produktsidorna ser ut kanske du vill omforma andra core WooCommerce shop pages. Detta kan förbättra shoppingupplevelsen, vilket kan minska antalet övergivna varukorg ar och ge you mer försäljning.
Forskning visar att nästan 7 av 10 kunder kommer att överge sin cart och aldrig komma tillbaka. Med detta i åtanke bör din cart page göra allt för att säkra försäljningen, men standard WooCommerce cart page är inte optimerad för försäljning.
För Step-by-Step instruktioner om hur man bygger en högkonverterande cart page med SeedProd, vänligen se vår guide om hur man skapar en customized WooCommerce cart page.
Efter det kanske du vill optimera den sista delen av kassaprocessen genom att skapa en anpassad WooCommerce-kassasida som innehåller länkar till sociala medier, kundrecensioner, unik branding och mer.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en kort produktbeskrivning i WooCommerce. Du kan också gå igenom vår nybörjarguide om de bästa WooCommerce-pluginsen för din butik och vår ultimata przewodnik om hur du snabbar upp WooCommerce prestanda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
This is nice to show simple product description to users along side products, but after adding the code, where will I add the description word to show, where do I type it ?
WPBeginner Support
When you edit the product you should see the option to edit the description there.
Admin
michael
Why is my short description showing up under buy button, when using functions code?
I want it to show up above the buy button.
WPBeginner Support
That would be due to how your theme is styled, you would either need to edit your theme’s code or for a simpler method use the second method from this guide
Admin