Enligt vår erfarenhet är en av de främsta anledningarna till att kunder överger sina kundvagnar på e-handelssajter att de blir förvånade över fraktkostnaderna. Det är viktigt att låta dina kunder veta hur mycket de kommer att betala i förskott.
Det är enkelt att låta dina besökare beräkna fraktkostnaden på din webbplats. Med hjälp av en fraktkalkylator kan kunderna exakt uppskatta den totala kostnaden för en produkt som de måste betala vid leverans.
Att göra en fraktkostnadskalkylator lätt available hjälper till att hålla your business transparent och bygger förtroende hos potentiella customers.
Genom åren har vi sett att webbplatser som är transparenta med sina fraktkostnader och inkluderar fraktkalkylatorer tenderar att vara mer framgångsrika än butiker som bara avslöjar kostnaden på kassasidan.
I den här artikeln visar vi dig hur du enkelt lägger till en fraktkalkylator på din WordPress-webbplats.

Vad är en fraktkalkylator och varför använda den?
En fraktkalkylator hjälper till att uppskatta den totala fraktkostnaden automatiskt. Den visar leveransavgifter och andra relevanta avgifter för customers, så att de inte behöver räkna ut fraktpriser och kostnader manuellt.
Olika faktorer spelar in vid beräkningen av fraktkostnader. Några av dessa inkluderar produktens price, destination, sändningens ursprung, vikt, dimensioner, typ av tjänst och andra variabler under beräkningen.
Att manuellt beräkna fraktkostnader kan vara tidskrävande om det finns flera ordrar i din store. Dessutom skulle den manuella beräkningen också leda till misstag, vilket kan påverka kundnöjdheten.
Att använda ett tillägg för fraktkalkylator för din WordPress eller WooCommerce site kommer att save you mycket tid och automatisera processen.
Customize kan enkelt välja sin location och se vad produkten faktiskt kommer att kosta efter delivery. Detta hjälper till att stärka din relation med dina customers och bygger förtroende.
Med detta sagt, låt oss se hur du enkelt kan add to en fraktkalkylator till din WordPress site. Vi kommer också att visa ett sätt att lägga till den i din WooCommerce store.
You can click the links under to jump ahead to your preferred section:
Lägga till en fraktkalkylator i WooCommerce
Det bästa sättet att add to en fraktkalkylator i WooCommerce är genom att använda tillägget Product page shipping calculator for WooCommerce. Det är ett gratis plugin som tillåter kunder att beräkna kostnaden för frakt innan de lägger till en produkt i cart.
Först måste du downloada och installera fraktkalkylatorn för produktsidan för WooCommerce plugin. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
Note: Om du inte redan har en butik kan du följa vår guide där vi går igenom vad du behöver för att skapa och starta en WooCommerce store.
Efter aktivering kan du gå till WooCommerce ” Fraktkalkylator för att konfigurera plugin.

Pluginet fungerar direkt ur boxen, och du kan använda standardinställningar för att komma igång. Det finns dock alternativ för att edit dem och customize din fraktkalkylator.
Det är viktigt att obs/observera att pluginet kommer att använda informationen från leveranszoninställningarna i WooCommerce vid beräkning av fraktavgifter.
Setting Up Shipping Zones i WooCommerce
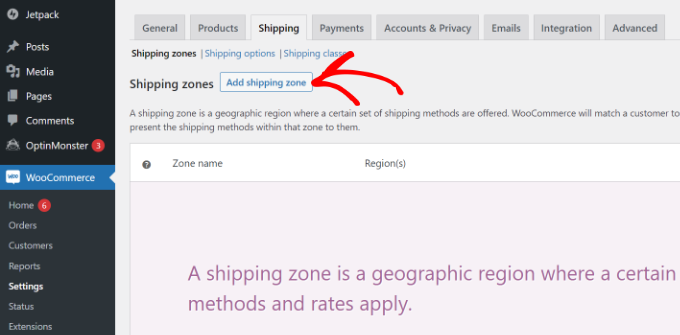
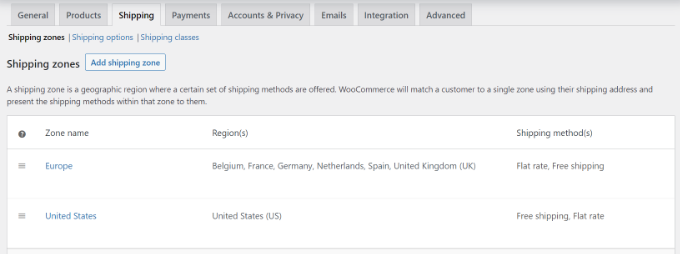
Om du inte har ställt in leveranszoner måste du gå till WooCommerce ” Settings från din WordPress dashboard och växla till fliken “Shipping”.

Under Shipping zones section klickar du helt enkelt på knappen “Add shipping zone”.
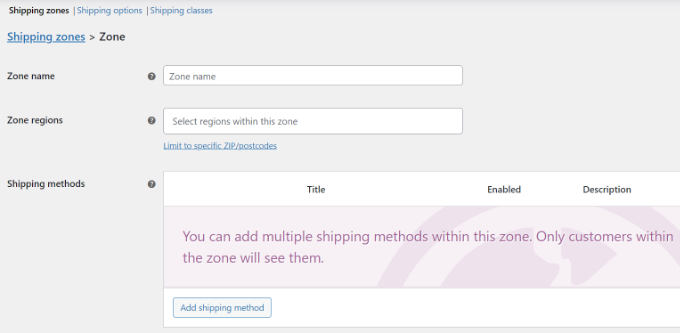
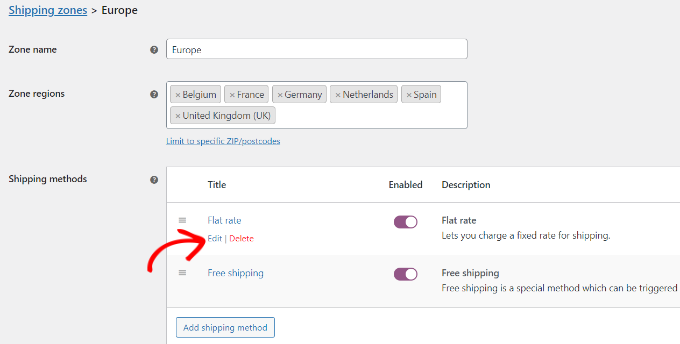
Därefter måste du enter ett zonnamn och välja regioner från dropdown-menyn. You can add to flera länder eller städer under en och samma zon.

Efter det kan du klicka på knappen “Add shipping method”.
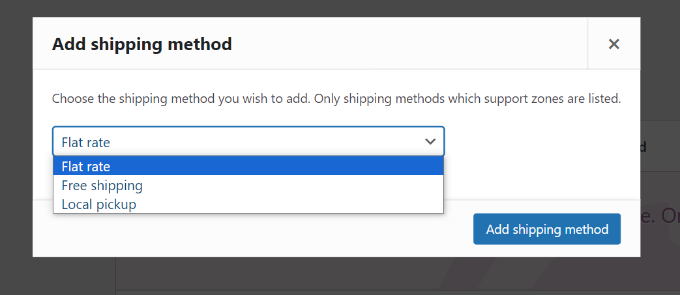
Ett popup-fönster öppnas nu.
WooCommerce erbjuder 3 leveranssätt, fraktsätt att välja mellan. Du kan välja en “Flat rate” och sedan enter ett Amount som kommer att debiteras för frakt. Eller så kan du välja alternativen “Gratis frakt” och “Lokal upphämtning”.

När du är klar klickar du bara på knappen “Add shipping method”.
Du kan add to flera leveranssätt, fraktsätt för zonen och ställa in villkor när de ska tillämpas.
Därefter måste du klicka på alternativet “Edit” under dina leveranssätt, fraktsätt.

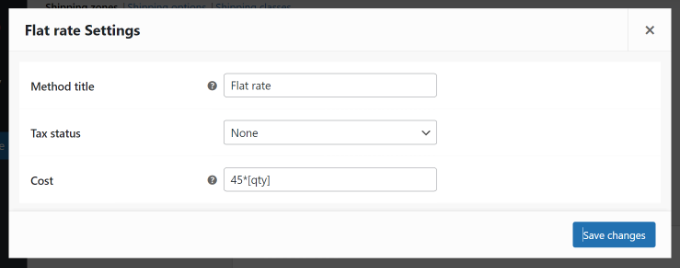
Därefter öppnas ett litet fönster där du kan ändra metodens rubrik, välja om du gillar att leveranssättet, fraktsättet ska vara skattepliktigt och enter en kostnad.
För kostnader kan du enter ett schablonbelopp som debiteras när en customer adderar en produkt till en cart. Det finns också ett alternativ att multiplicera fraktkostnaden med antalet.

När du är klar klickar du på knappen “Save changes”.
You can now head back to the shipping zone section to view your zones, regions, and shipping methods.

Edit Shipping Calculator Settings
När du har ställt in fraktzoner kan du heada tillbaka till WooCommerce ” Fraktkalkylator för att ändra inställningarna för fraktkalkylatorn för produktsidan för WooCommerce plugin.
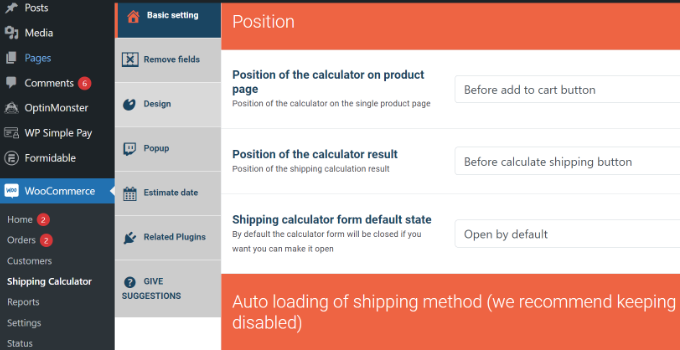
På fliken Grundinställningar kan du redigera räknarens position på produktsidan och positionen för räknarens resultat.
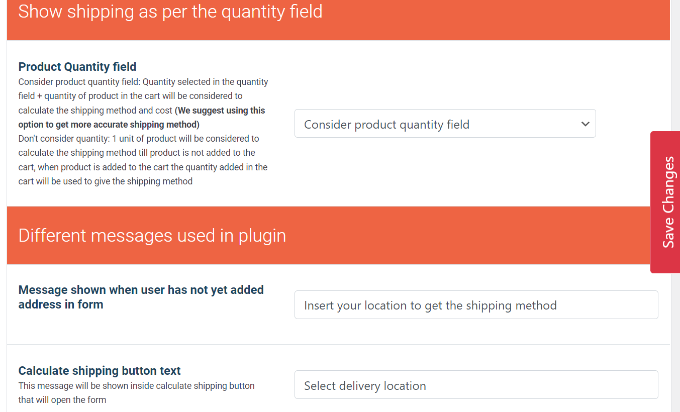
Om du rullar ner ser du fler Settings. Pluginet låter dig editera de meddelanden som används i pluginet, autoladda leveranssättet, och mer.

När du är klar klickar du bara på knappen “Save Changes” på sidan eller längst ner på page.
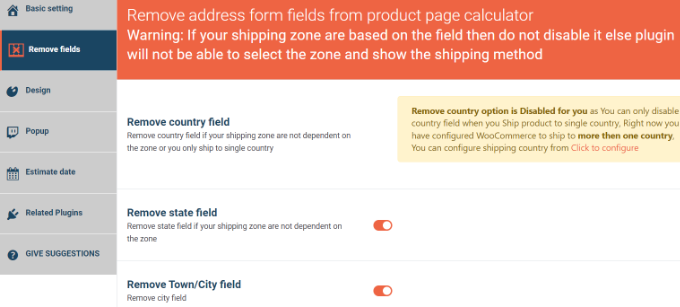
Därefter kan du växla till tabben “Remove fields”. Here, you’ll see options to remove any field from the shipping calculator.
Till exempel kommer pluginet att visa fält för land, stat, stad och postnummer/zip som standard. Du kan inaktivera något av de fält som inte matchar dina fraktzoner.

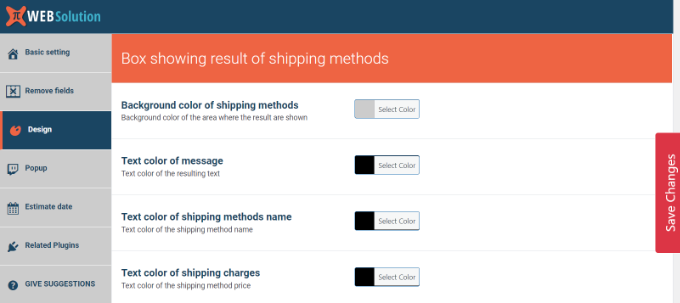
Efter det, head till tabben “Design”. Pluginet ger dig flera alternativ för att redigera utseendet på fraktkalkylatorn.
Du kan t.ex. ändra bakgrundsfärg och textfärg för att visa leveranssätt, fraktsätt eller välja färg på knapparna som visas i kalkylatorn.

Glöm inte att klicka på knappen “Save Changes” för att lagra dina inställningar.
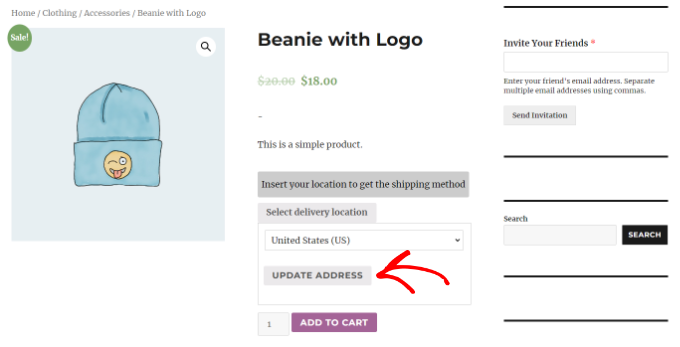
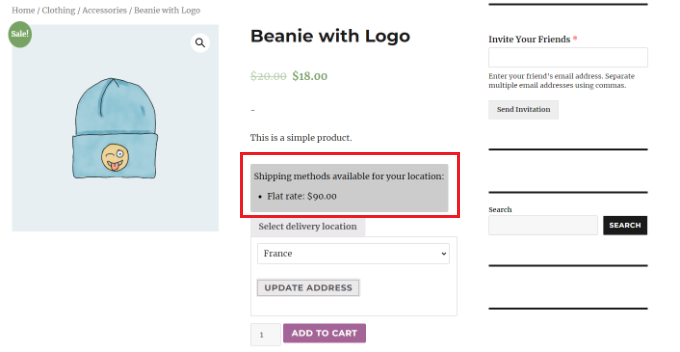
Därefter kan du besöka din WooCommerce store för att se fraktkalkylatorn i action.
I screenshoten under måste customers först välja en delivery location och click the ‘Update Address’ button.

När det är gjort kommer pluginet automatiskt att beräkna fraktkostnaden som du ställde in i shipping zone section och kommer att add to den totala kostnaden.
På så sätt vet kunderna de fraktkostnader de måste betala utöver kostnaden för produkten.

Lägga till en enkel fraktkalkylator på en WordPress-webbplats
Om du inte har en WooCommerce-butik och vill lägga till en generisk fraktkalkylator på din WordPress-webbplats kan du använda WPForms.
Det är det bästa WordPress-kalkylatorpluginet som låter dig skapa alla typer av formulär med bara några få klick. Du kan t.ex. lägga till ett kontaktformulär, kalkylatorer, enkäter och registreringsformulär med hjälp av pluginet.
Först måste du installera och aktivera WPForms plugin. För mer information, se vår handledning om hur du installerar ett WordPress-plugin.
Obs: WPForms har en gratisversion. Du behöver dock pro-planen för att låsa upp tillägget Calculations.
Vid aktivering besöker du WPForms ” Inställningar-sidan från WordPress instrumentpanel för att ange din licensnyckel. Du hittar den här informationen i ditt konto på WPForms webbplats.

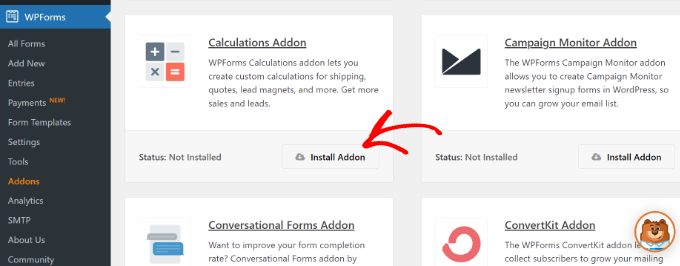
Därefter går du till WPForms ” Addons-sida och letar reda på “Calculations Addon”.
Sedan klickar du bara på knappen “Installera tillägg” för att aktivera det på din webbplats.

Gå sedan till WPForms ” Lägg till ny sida från WordPress admin sidofält.
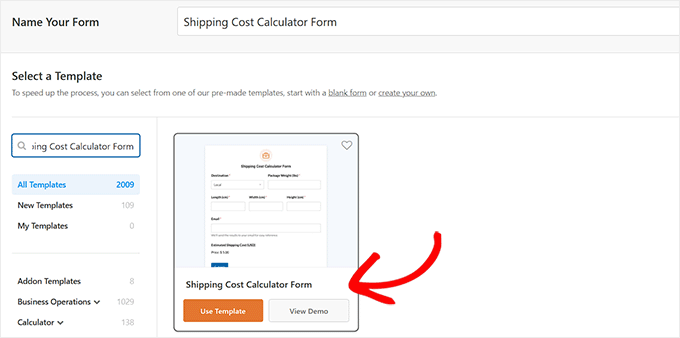
Här kan du börja med att skriva in ett namn för det kalkylatorformulär som du ska skapa.
Därefter måste du leta reda på mallen “Fraktkostnadsberäkningsformulär”. Klicka sedan på “Använd mall”.

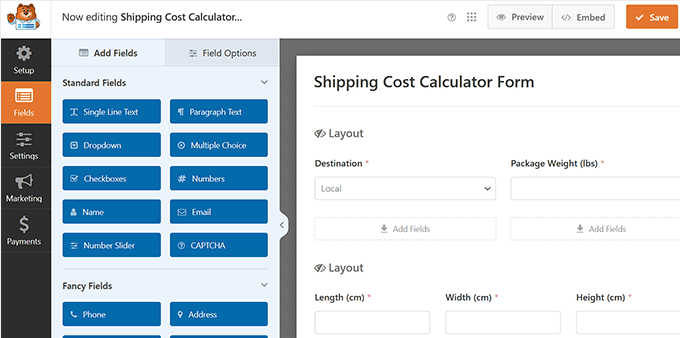
När du har gjort det kommer drag-and-drop-byggaren att startas på din skärm. Här kommer du att märka en förhandsgranskning av formuläret till höger och formulärfält till vänster.
Nu kan du klicka på olika fält för att redigera deras inställningar enligt dina önskemål. Om du vill veta mer kan du läsa vår nybörjarguide om hur du lägger till en anpassad kalkylator i WordPress.

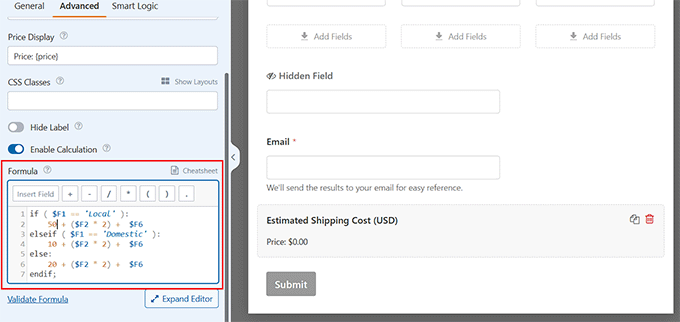
Bläddra sedan ner till fältet “Uppskattad fraktkostnad” och öppna dess inställningar i den vänstra kolumnen. Gå sedan till fliken “Avancerat” för att kontrollera den beräkningsformel som används i formuläret.
Du kan också ändra fraktkostnaden härifrån. Du måste dock använda länken “Cheatsheet” högst upp för att förstå och implementera de aritmetiska reglerna.

Nytt: Är du inget mattegeni? Oroa dig inte, WPForms AI-beräkningsfunktion gör det lika enkelt att skapa fraktberäkningar som att ha en konversation.
På fliken “Avancerat” i ditt fält för fraktberäkning letar du efter knappen “Generera formel” bredvid formelrutan. När du klickar på den öppnas ett chattfönster för en AI-assistent.

Därefter kan du helt enkelt beskriva vilken typ av beräkning du behöver på ett vardagligt språk.
Du kan till exempel skriva något i stil med: “Beräkna frakten baserat på det totala priset för artiklarna. Ställ in basfrakten på $15 för beställningar upp till $50 och minska frakten med $3 för varje $25 som spenderas över $50.”

När du har tryckt på enter skapar AI omedelbart den lämpliga formeln, korrekt formaterad och klar att använda.
När du är klar klickar du bara på knappen “Save” högst upp för att spara dina inställningar.
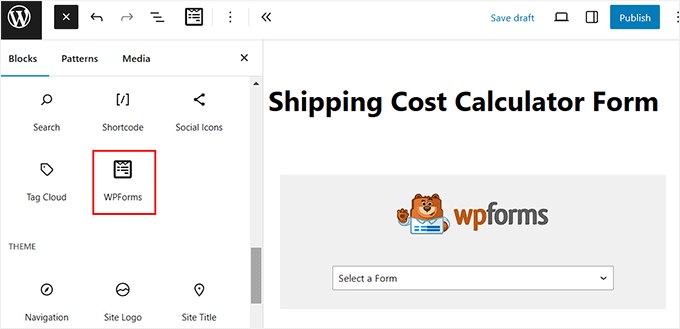
Besök sedan sidan där du vill lägga till ditt enkla formulär för fraktkostnadskalkylator. Här klickar du på knappen “Lägg till block” längst upp till vänster och lägger till WPForms-blocket.

Välj sedan det formulär som du just skapat i rullgardinsmenyn. Klicka slutligen på knappen “Uppdatera” eller “Publicera” för att lagra dina inställningar.
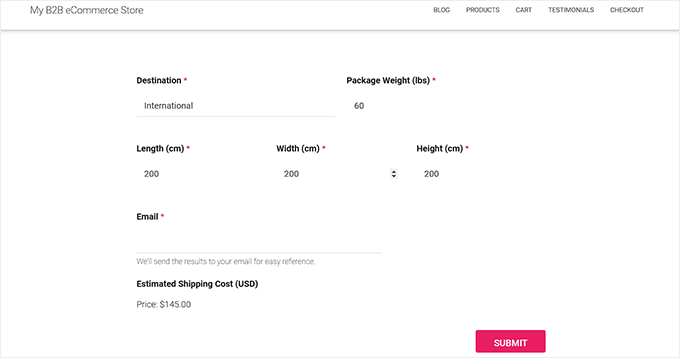
Du kan nu besöka din webbplats för att se formuläret i aktion.

Lägga till en avancerad fraktkalkylator på WordPress-webbplatsen
Om du vill lägga till en mer komplex fraktkalkylator på din WordPress-webbplats rekommenderar vi Formidable Forms.
Det är ett populärt plugin för kontaktformulär för WordPress som låter dig skapa avancerade och komplexa formulär som kalkylatorer, kataloger och webbapplikationer.
För den här handledningen kommer vi att använda Formidable Forms Pro-planen, som innehåller prisfält och fler anpassningsalternativ.
Först måste du installera och aktivera Formidable Forms Lite- och Formidable Forms Pro-pluginsen. Lite-pluginet är gratis att använda, och premiumpluginet lägger till mer avancerade funktioner till det.
Mer information finns i vår guide om hur du installerar ett WordPress-plugin.
När du har aktiverat måste du gå till Formidable ” Global Settings från WordPress dashboard. Härifrån kan du klicka på länken “Click to enter a license key manually”.

Därefter måste du enter license key och clicka på knappen “Save License”.
Du kan hitta license key i din Formidable Forms account area.

Efter det måste du gå till Formidable ” Forms för att add a new form.
Klicka bara på knappen “+ Add New” högst upp.

Därefter kommer Formidable Forms att visa olika templates att välja mellan. Du kan välja mellan flera kategorier, som affärsverksamhet, kalkylator, conversational forms och mer.
Formidable Forms erbjuder inte en pre-built template för en fraktkalkylator. Du kan dock skapa en med hjälp av en blank formulärmall.
Gå vidare och välj templaten “Blank Form”.

På nästa vy måste du enter ett namn för ditt formulär.
Det finns också ett alternativ för att insert the template i en applikation. För denna tutorial kommer vi dock att lämna detta på standardinställningen.
När du har enter formulärnamnet klickar du på knappen “Create”.

Därefter ser du drag and drop form builder.
Du kan helt enkelt dra valfritt formulärfält från menyn till vänster och släppa det på templaten.

Till exempel kan du lägga till formulärfält som gillar namn, email, telefonnummer och mer till templaten.
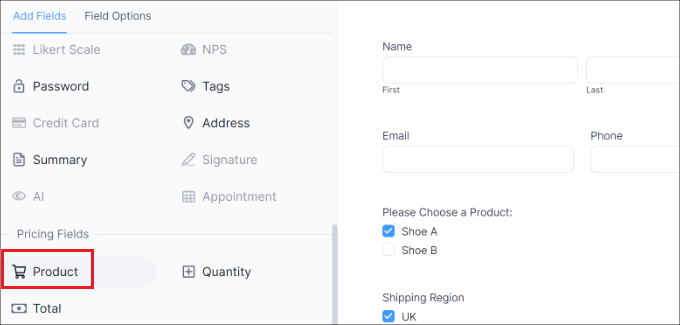
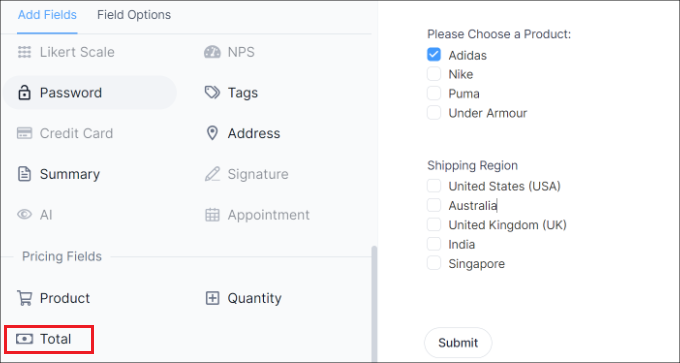
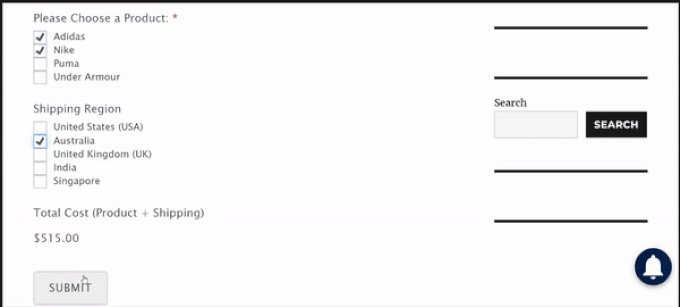
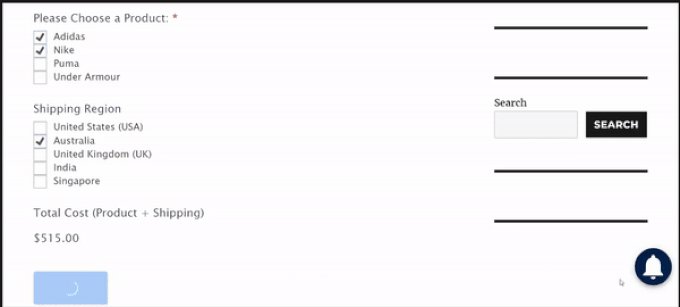
För att skapa en fraktkalkylator rullar du bara till sectionen Pricing Fields till vänster och add to ett formulärfält för “Product”.

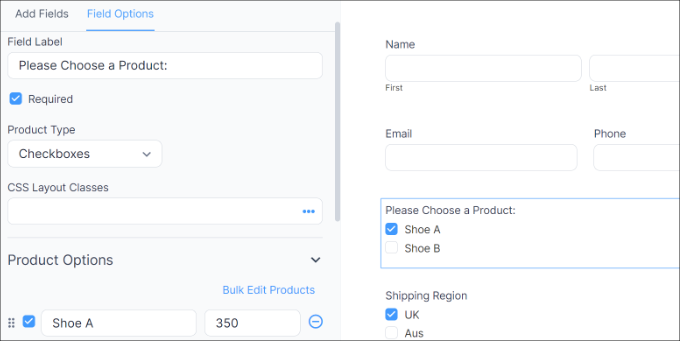
Därefter kan du välja produktformulärsfältet och ytterligare customize det.
Till exempel ändrade vi fältetiketten och produkttypen. Formidable Forms låter dig också visa produkter som checkboxes, dropdowns, radioknappar, enstaka produkter eller användardefinierade.

Dessutom kan du lägga till dina produkter och deras priser under menyn Product Options till vänster.
Nu när du har lagt till dina produkter är nästa steg att lägga till dina fraktregioner och avgifter. För att göra det kan du återigen lägga till ett formulärfält för produkt under sektionen Pricing Fields i menyn till vänster.
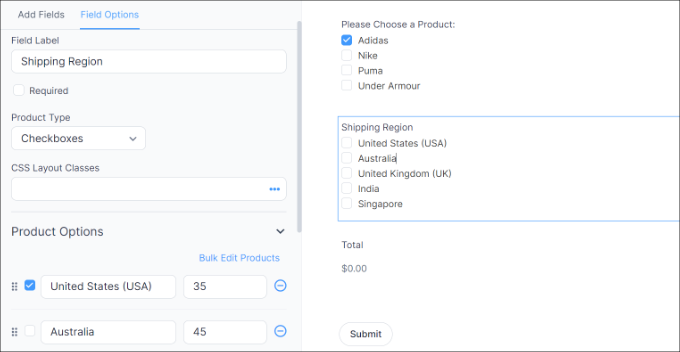
Därefter måste du editera dess etikett och produkttyp och sedan enter varje enskild region och dess fraktkostnad.

I screenshot ovan ändrade vi etiketten till Shipping Regions och ändrade produkttyperna till Checkboxes. Härifrån addade vi till olika fraktzoner och deras kostnad under Product Options section.
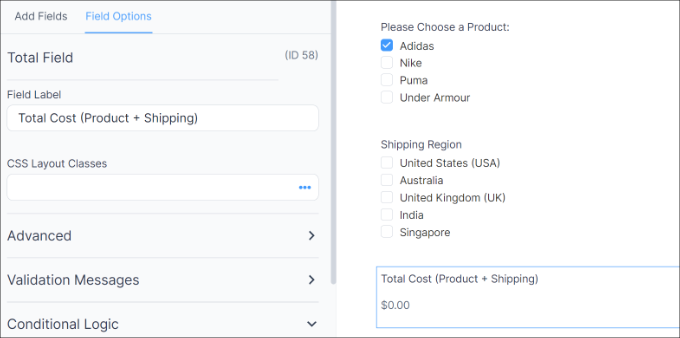
När detta är gjort måste du visa en total för din fraktkalkylator. För att göra det, add to Total-formfältet under Pricing Fields section till templates.

Därefter kan du selecta Total-fältet och edit:a dess etikett, add to en description med mera.
Med Formidable Forms kan du också lägga till villkorlig logik i formulärfälten och visa dem baserat på användarens svar.

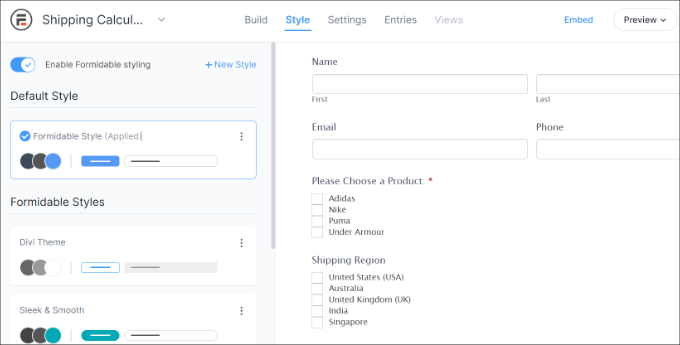
Efter det kan du växla till tabben “Styling” högst upp.
Formidable Forms erbjuder pre-built stilar för ditt formulär. Välj helt enkelt en eller skapa en new style. För denna tutorial kommer vi att använda standard Formidable Style.

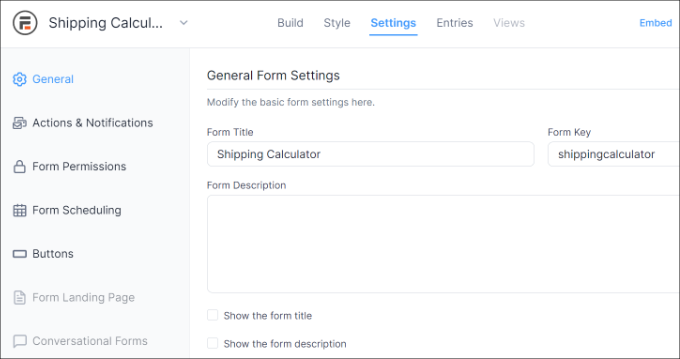
Därefter kan du också ändra formulärinställningar i Formidable Forms.
Byt bara till tabben “Settings” högst upp. Här hittar du allmänna inställningar för att ändra formulärets rubrik, lägga till en description med mera.

Det finns också alternativ för åtgärder och aviseringar, formulärbehörigheter och schemaläggning av ditt fraktkalkylatorformulär.
När du har konfigurerat settings sparar du dina ändringar. Du är nu redo att embeda din kalkylator var som helst på din site.
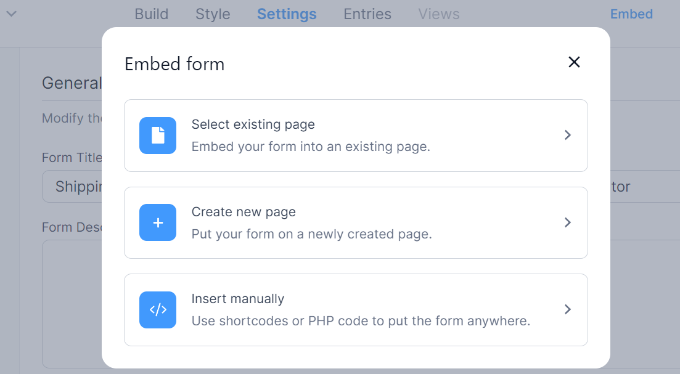
För att börja kan du klicka på knappen “Embed” i form buildern högst upp. Detta ger dig flera alternativ, gillar att lägga till formuläret på en befintlig sida, skapa en ny sida eller insert manuellt.

I den här tutorialen väljer vi alternativet “Create new page”.
Därefter kan du enter ett namn på din new page och clicka på knappen “Create page”.

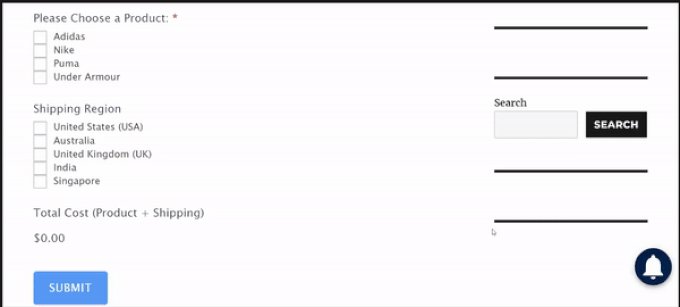
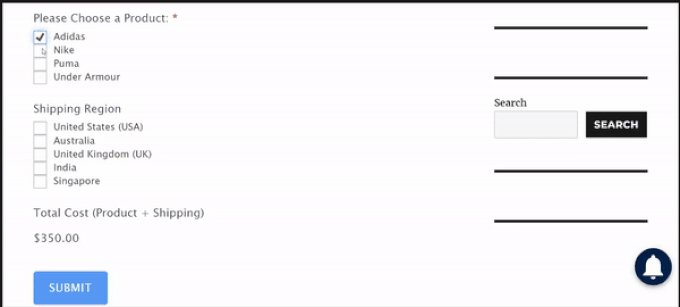
Härifrån ser du en förhandsgranskning av formuläret för fraktkalkylatorn i WordPress innehållsredigerare.
Publicera din page och besök din site för att se fraktkalkylatorn i action.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en fraktkalkylator på din WordPress-webbplats. Du kanske också vill se vår guide om hur du visar produktrekommendationer i WordPress och de bästa WooCommerce-pluginsen.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
This is interesting guide!
My wife has home design blog and plan to sell self made furniture. We thought we would just write shipping cost as a plain text, but this is way better.
WPBeginner Support
Glad we could share how to add this
Admin