Matbloggare frågar oss ofta om funktioner som gör störst skillnad för deras läsare.
Efter att ha observerat många matbloggar genom åren har vi funnit att en knapp för att hoppa till receptet är en av de mest effektiva förbättringar du kan göra.
Det är en liten förändring som gör stor skillnad för att hjälpa besökare att snabbt hitta det de letar efter. Dessutom är den enkel att installera på vilken WordPress-webbplats som helst.
Vi testade olika lösningar och hittade två pålitliga metoder som fungerar konsekvent bra. Båda metoderna är nybörjarvänliga och kommer att ha din Hoppa till recept-knapp fungerande på bara några minuter.

Varför lägga till en knapp för Hoppa till recept i matblogginlägg?
Ett av de vanligaste klagomålen vi har sett inom matbloggning är att läsare måste scrolla igenom långa berättelser och annonser innan de når själva receptet.
Även om dessa berättelser hjälper till med SEO och intäktsgenerering, och många lojala läsare uppskattar den personliga touchen, har inte alla tid att läsa igenom allt.
Tänk på det: någon kanske är i mataffären och kollar ingredienser, eller i sitt kök redo att börja laga mat. De vill bara ha snabb åtkomst till receptinstruktionerna.
Det är där en knapp för Hoppa till recept kommer väl till pass. Den ger stressade besökare ett snabbt sätt att hoppa till receptet, samtidigt som du kan behålla din blogs berättarstil och intäktsstrategi.
På så sätt håller du båda typerna av läsare nöjda – de som njuter av ditt innehåll och de som bara behöver receptet snabbt.
Att lägga till den här knappen kan förbättra användarupplevelsen på din webbplats och potentiellt hålla besökare engagerade längre, öka dina sidvisningar och minska avvisningsfrekvensen.
Med det i åtanke kommer vi att visa dig 2 enkla sätt att lägga till en Hoppa till recept-knapp på din matblogg: genom att använda ett WordPress-plugin för receptmakare och anpassad kod. Du kan använda snabblänkarna nedan för att hoppa till din föredragna metod:
- Metod 1: Använd WP Tasty för att lägga till en hopp till recept-knapp (rekommenderas)
- Metod 2: Använd anpassad kod för att lägga till en Hoppa till recept-knapp (gratis)
- Bonustips för att förbättra din matblogs användarupplevelse
Metod 1: Använd WP Tasty för att lägga till en hopp till recept-knapp (rekommenderas)
Det enklaste sättet att lägga till en Hoppa till recept-knapp i WordPress är att använda WP Tasty.
Detta receptkort- och skaparplugin har testats grundligt av oss, och vi har upptäckt många funktioner som gör det till en favorit bland matbloggare.
Utöver knappen Hoppa till recept, låter WP Tasty dig göra dina recept utskrivbara och konverterar dem till läsarens föredragna måttenhet utan ansträngning.
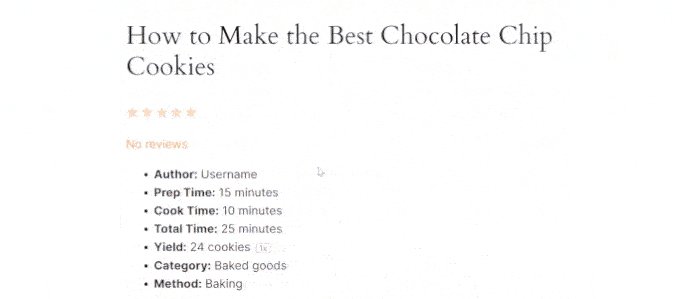
Dessutom kan du tydligt visa näringsinformation, tillagningstid, portionsstorlek och användarbetyg, allt på ett snyggt och organiserat sätt.
Om du är intresserad av att lära dig mer om WP Tastys funktioner och hur det kan gynna din blogg, se till att kolla in vår omfattande recension av plugin-programmet.

En nackdel med detta receptplugin är att det inte kommer med en gratisversion, men det är en bra investering för seriösa matbloggare som vill tjäna pengar online.
För att använda WP Tasty måste du först köpa en betald plan. Du kan antingen välja WP Tasty All Access Bundle eller det fristående pluginet WP Tasty Tasty Recipes.
När du har gjort ett köp kan du ladda ner pluginet och installera det på din WordPress-webbplats. Du kan läsa vår guide om hur man installerar ett WordPress-plugin för mer information.
Gå sedan till WP Tasty » Dashboard från din WordPress-admin och klicka på 'Enter License'.

Infoga sedan din plugins licensnyckel, som WP Tasty borde ha skickat till din e-post efter att du gjort ett köp.
Välj sedan antingen 'Alla plugins' eller 'Tasty Recipes' i rullgardinsmenyn Plugin(s) för att aktivera. Klicka på 'Spara licens'.

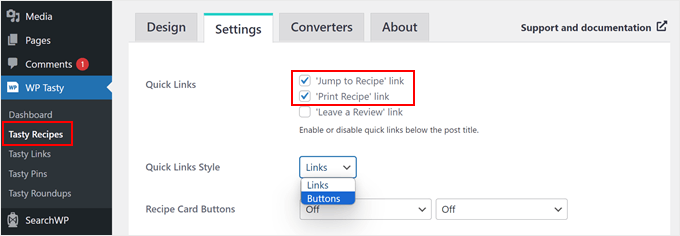
När det är gjort, gå till sidan WP Tasty » Tasty Recipes från din WordPress-instrumentpanel och växla till fliken 'Inställningar'.
Som standard är alternativen för knapparna Hoppa till recept och Skriv ut recept markerade, så du kan lämna dem som de är.

En sak du kan ändra med knapparna är Quick Links Style.
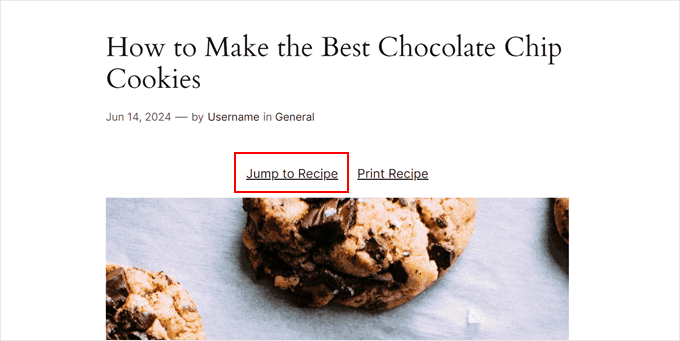
WP Tasty kan också visa alternativet Hoppa till recept som en vanlig textlänk istället för knappar. Om du föredrar det kan du välja ‘Länkar’.

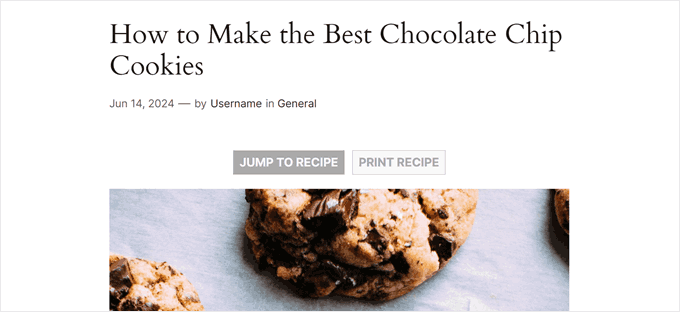
Men naturligtvis kan du också bara välja alternativet Knappar om det är din preferens.
Knappar-alternativet ser också mer iögonfallande ut, vilket gör det enkelt för läsarna att upptäcka det.

Det finns faktiskt många fler inställningar att experimentera med här, som att aktivera kryssrutor för ingredienslistan och receptskalning. Se till att kryssa i de alternativ som bäst passar din blogg.
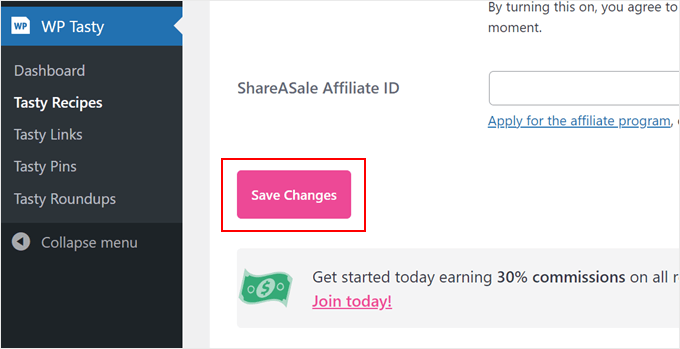
När du är klar, scrolla bara ner på sidan och klicka på 'Spara ändringar'.

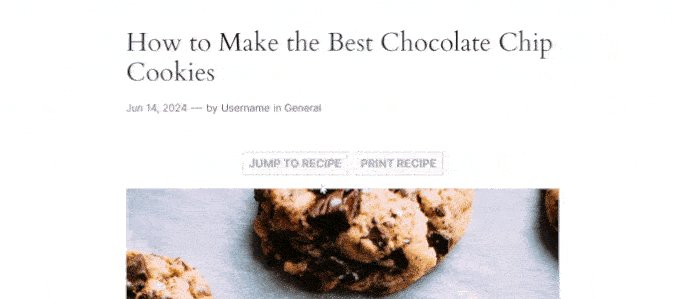
Nu, när du använder WP Tastys receptkort, kommer knapparna Hoppa till recept och Skriv ut recept högst upp att visas.
För att använda receptkortet kan du skapa ett nytt receptinlägg eller redigera ett befintligt med Gutenberg-blockredigeraren. Sedan kan du följa den här steg-för-steg-guiden om hur du lägger till ett receptkortblock i WordPress för mer information.
En fördel med att använda WP Tasty för att lägga till hopplänken är den smidiga scrollningseffekten. På så sätt kan läsarna navigera direkt till receptinstruktionerna utan några ryckiga hopp på sidan. Att använda anpassad kod för att uppnå denna effekt är lite mer komplicerat, särskilt för nybörjare.

Med det sagt, om du vill lägga till en Hoppa till recept-knapp gratis, kan du prova denna nästa metod.
Proffstips: Vill du optimera dina receptinlägg för SEO och få mer trafik? Använd bara All in One SEO-pluginen för att lägga till SEO-vänlig receptschema och göra dina blogginlägg mer synliga i Google-sökningar.
Metod 2: Använd anpassad kod för att lägga till en Hoppa till recept-knapp (gratis)
Att lägga till en knapp för Hoppa till recept manuellt kan verka skrämmande för helt nybörjare, men oroa dig inte, vi guidar dig noggrant genom varje steg.
Om det här är första gången du lägger till anpassad kod i WordPress, föreslår vi att du använder ett kodavsnittsprogram som WPCode.
Vi har testat pluginet ingående, och det erbjuder ett säkert och enkelt sätt att infoga kodavsnitt utan att redigera temafiler. Detta minimerar risken för att oavsiktligt bryta din webbplats layout eller funktionalitet.
Nyfiken på vad mer WPCode kan göra? Kolla in vår lättförståeliga recension där vi går igenom dess funktioner och förklarar varför det är ett utmärkt verktyg för WordPress-användare.
För att använda WPCode, fortsätt och installera pluginet i din WordPress-adminpanel. Du kan läsa vår steg-för-steg-guide om hur man installerar ett WordPress-plugin för mer information.
Notera: WPCode har också en gratis version, vilket är utmärkt om du har en budget. Med det sagt rekommenderar vi att du uppgraderar till den betalda versionen om du vill använda avancerade funktioner som att testa din kod innan den går live.
Gå sedan till Kodavsnitt » + Lägg till avsnitt. Välj här ‘Lägg till din anpassade kod (nytt avsnitt)’ och klicka på ‘Använd avsnitt’.

Det finns två kodavsnitt du behöver lägga till separat i WPCode. Låt oss gå igenom dem en efter en:
Lägg till kod för att automatiskt infoga knappen Hoppa till recept i alla receptinlägg
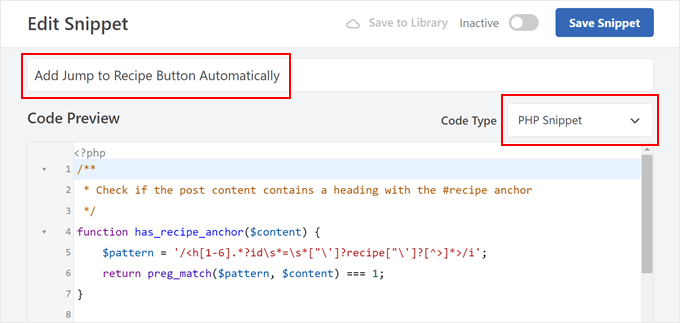
Det första kodavsnittet lägger automatiskt till knappen Hoppa till recept i alla blogginlägg som innehåller en receptsektion. För detta kan du namnge ditt kodavsnitt 'Lägg till Hoppa till recept-knapp automatiskt'.
Välj sedan ‘PHP Snippet’ i rullgardinsmenyn Kodtyp.

I rutan Kodförhandsgranskning, infoga följande kodrader:
/**
* Check if the post content contains a heading with the #recipe anchor
*/
function has_recipe_anchor($content) {
$pattern = '/<h[1-6].*?id\s*=\s*["\']?recipe["\']?[^>]*>/i';
return preg_match($pattern, $content) === 1;
}
/**
* Add "Jump to Recipe" button to posts
*/
function add_jump_to_recipe_button($content) {
if (has_recipe_anchor($content)) {
$jump_button = '<div class="jump-to-recipe-container"><a href="#recipe" class="jump-to-recipe-button">Jump to Recipe</a></div>';
$content = $jump_button . $content;
}
return $content;
}
add_filter('the_content', 'add_jump_to_recipe_button');
Låt oss gå igenom hur den här koden fungerar.
Den första delen av koden, funktionen med namnet has_recipe_anchor, kontrollerar om det finns en rubrik (H1 till H6) i ditt blogginlägg som har ett ankare inställt på 'recipe'. Funktionen preg_match söker igenom din text efter detta specifika mönster.
Den andra delen, funktionen med namnet add_jump_to_recipe_button, ansvarar för att lägga till den faktiska knappen i ditt inlägg.
Om funktionen has_recipe_anchor från föregående steg hittade en rubrik med receptankaret, skapar den HTML-koden för hoppknappen. Sedan infogar den denna kod precis före innehållet i ditt blogginlägg.
Den sista kodraden, add_filter('the_content', 'add_jump_to_recipe_button');, talar i princip om för WordPress att köra funktionen add_jump_to_recipe_button när den hämtar innehållet för ett blogginlägg.
På så sätt kan koden automatiskt kontrollera om receptrubriken finns och lägga till knappen vid behov.
Med det sagt måste du lägga till ett #recept-ankare till receptdelen av ditt blogginlägg. Oroa dig inte, vi visar dig hur du gör det senare.
Skrolla nu ner till avsnittet 'Insertion' och se till att metoden 'Auto Insert' är vald. När det gäller platsen kan du välja 'Frontend Only' så att koden bara körs på den framåtriktade delen av din WordPress-webbplats.
Växla sedan knappen i det övre högra hörnet för att göra koden 'Aktiv' och klicka på 'Spara utdrag'.

Lägg till kod för att styla Hoppa till recept-knappen
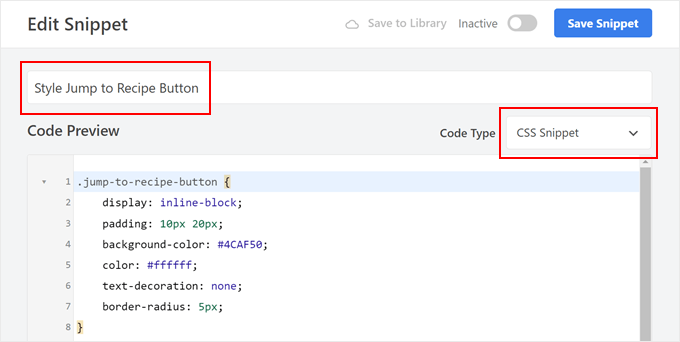
Vi kommer nu att lägga till anpassad CSS-kod för att styla din call-to-action-knapp. Fortsätt och upprepa stegen för att skapa ett nytt anpassat kodavsnitt i WPCode och ge det ett enkelt namn, som 'Stil Hoppa till receptknapp'.
När det gäller kodtyp, välj 'CSS-utdrag'.

Nu har vi skapat en CSS-kod som gör vår knapp grön och texten i den vit. Som så här:
.jump-to-recipe-button {
display: inline-block;
padding: 10px 20px;
background-color: #4CAF50;
color: #ffffff;
text-decoration: none;
border-radius: 5px;
}
.jump-to-recipe-button:hover {
background-color: #45a049;
}
Om du vill använda olika färger kan du helt enkelt ersätta hexkoderna i background-color (för knappfärgen), color (för texten) och background-color under .jump-to-recipe-button:hover (för knappfärgen när muspekaren hovrar över knappen).
När du har infogat koden, scrolla ner till avsnittet Infogning och välj 'Infoga automatiskt' som Infogningmetod. Välj sedan 'Hela webbplatsens sidfot' som Plats.
Allt du behöver göra nu är att aktivera kodavsnittet och klicka på 'Spara avsnitt'.

Lägg till #recept-ankaret till dina receptblogginlägg
Även om du har aktiverat de två kodsnuttarna kommer hoppknappen inte att visas om du inte lägger till en #recipe-ankare till receptsektionen i dina WordPress-blogginlägg. Så det är vad vi ska göra nu.
Skapa först ett nytt receptblogginlägg eller öppna ett befintligt i blockredigeraren.
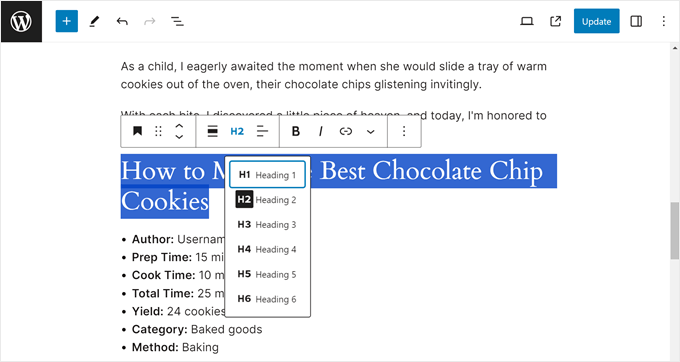
Nu, i vårt exempel, använder vi en rubrik (heading tag) (H2) för att signalera receptavsnittet i vårt blogginlägg. Vi föreslår att du gör detsamma bara för att det ska vara lättare för användare att hitta det när de läser ditt inlägg. Sökmotorer uppskattar också när ditt blogginnehåll har en organiserad struktur.

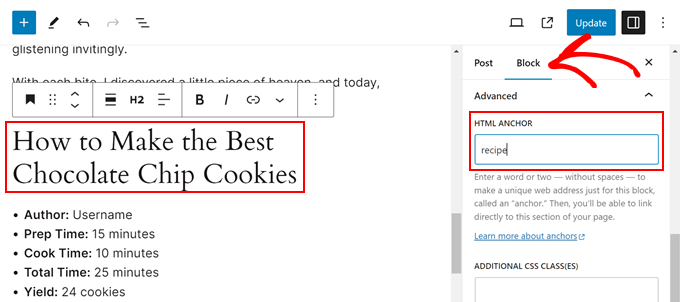
Klicka på rubrikblocket för din receptsektion. Öppna sedan 'Avancerat'-menyn i sidofältet för blockinställningar och skriv 'recept' i fältet HTML-ankare.
Detta kommer att fungera som en ankarlänk för hoppknappen.

När det är gjort, klicka på 'Publicera' eller 'Uppdatera'.
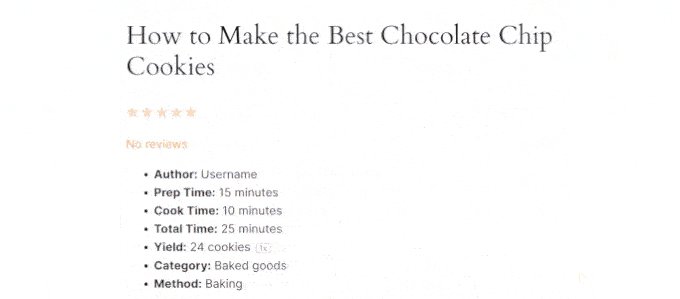
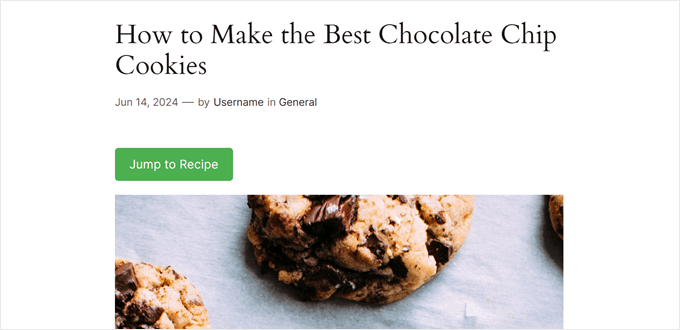
Om du förhandsgranskar din webbplats på mobilen eller datorn, bör du nu se en knapp för Hoppa till recept högst upp på ditt blogginnehåll efter inläggstiteln.

Bonustips för att förbättra din matblogs användarupplevelse
Förutom en knapp för Hoppa till recept, finns det andra WordPress-designelemnt som du kan använda för att förbättra användarupplevelsen på din matblogg.
Till exempel kan att markera text i dina inlägg vara ett bra sätt att dra uppmärksamhet till viktig information eller matlagningstips. Det kan vara specifika ingredienser, tillagningstider eller alternativa ersättningar.

Fotnoter är ett annat användbart verktyg. De låter dig utarbeta ett visst receptsteg eller en ingrediens utan att avbryta flödet i dina huvudsakliga instruktioner.
Många användare kommer att bläddra bland dina recept från sina telefoner eller surfplattor. En mobilvänlig design säkerställer att ditt innehåll är korrekt formaterat och lätt att läsa på olika skärmstorlekar.
Slutligen kan brödsmule-navigeringslänkar förbättra webbplatsnavigeringen. Dessa små länkar högst upp på sidan visar användarna deras nuvarande plats inom din webbplats hierarki. Detta gör det lättare för dem att hitta tillbaka till tidigare sektioner eller bläddra bland relaterade recept.

Vi hoppas att den här handledningen hjälpte dig att lära dig hur du lägger till en knapp för Hoppa till recept i WordPress. Du kanske också vill titta på vår guide om viktiga designelement för en effektiv WordPress-webbplats och hur du ställer in onlinebeställning av mat i WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Kzain
Detta är en så bra artikel, jag lär mig att förbättra receptbloggar och detta är till stor hjälp, jag kommer definitivt att använda WP Tasty för alla mina receptbloggar. tack för den här bra guiden.