Kämpar du med röriga WordPress-inlägg? Genom att lägga till en enkel horisontell linje kan du omedelbart förbättra läsbarheten och ge ditt innehåll ett rent och strukturerat utseende.
Utöver läsbarhet är horisontella avdelare också bra för att lyfta fram viktiga meddelanden, kampanjer eller övergångar mellan avsnitt. De skapar ett naturligt flöde och håller dina läsare engagerade.
Vi har testat olika metoder med olika WordPress-teman och verktyg och lärt oss vad som fungerar bäst.
I den här guiden visar vi dig 3 enkla sätt att lägga till horisontella radseparatorer i WordPress. Vi kommer också att dela några kreativa alternativ för att förbättra din innehållslayout! 🙌

Varför ska du add to en horisontell linje separator i WordPress?
Det tar bara några sekunder för besökarna att bestämma sig för om de vill lämna din sida. Beroende på enhet kan webbläsare visa ditt blogginlägg som en lång textvägg.
Många läsare lämnar oss om innehållet är för svårläst, även om blogginlägget är fullspäckat med värde.
Att lägga till en horisontell radseparator kan vara allt som krävs för att ditt innehåll ska bli läsbart.
En horisontell radseparator kan bidra till att förbättra läsbarheten och i slutändan öka användarnas engagemang i dina blogginlägg och sidor.
Dessutom kan den lyfta fram viktiga punkter, vilket hjälper till att betona viktiga citat eller övergångar i ditt innehåll.
Eftersom detta är en omfattande guide om hur du lägger till en horisontell linjeavdelare i WordPress, kan det vara bra att använda vår innehållsförteckning för att hitta den metod som du gillar att använda:
Är du redo? Låt oss komma in i det.
Metod 1: Lägga till en horisontell linje i WordPress Block Editor
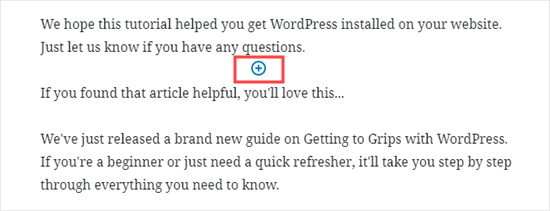
Om du vill lägga till en horisontell linje med WordPress blockredigerare kan du klicka på ikonen “+” för att lägga till ett nytt block där du vill att linjen ska vara.

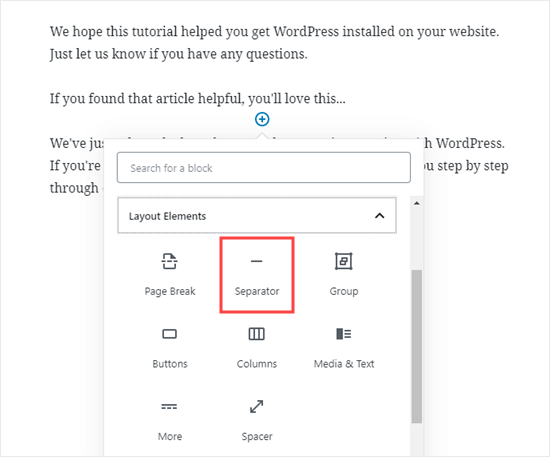
Därefter väljer vi blocket “Separator” från avsnittet “Layoutelement”.
Du hittar den enkelt med hjälp av sökfältet.

När du har add to kommer du att se din horisontella linjeavdelare i ditt content area.
Styling av den horisontella linjen i WordPress Block Editor
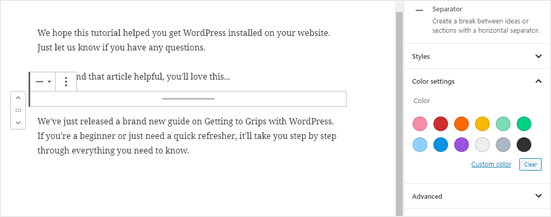
Som standard är den horisontella avdelaren en ljusgrå linje över centrerat på din post eller page.
Du kan ändra hur den ser ut genom att klicka på linjen för att välja dess block.
Därefter öppnas redigeringspanelen “Block” på höger sida av skärmen.

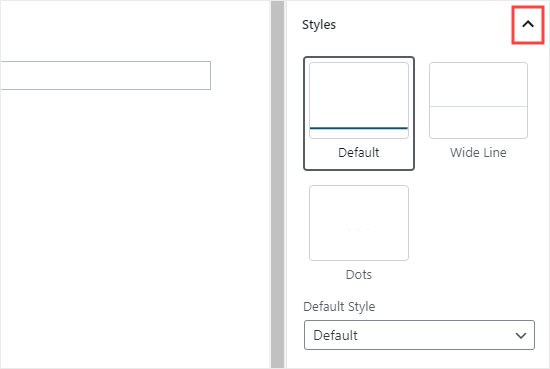
För att ändra stilen på din linje klickar du bara på den lilla pilen bredvid “Stilar”. Då ser du de olika alternativen.
Du kan ändra den horisontella linjen till en av dessa om du vill:
- En bred linje som täcker hela bredden av innehållet i din post.
- Tre prickar visas centrerat på din post.

📌 O bs: I vissa WordPress-teman täcker både den breda raden och standardraden hela bredden på ditt inlägg.
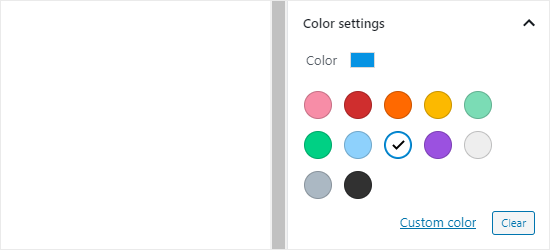
Du kan också ändra färgen på din horisontella linje under inställningarna för “Färg”.
Klicka bara på ett av de alternativ som visas eller använd länken “Anpassad färg” för att välja vilken färg som helst.

Om du vill återgå till den grå standardfärgen klickar du bara på knappen “Clear” under färgalternativen.
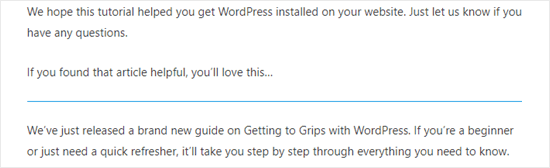
Här är vår horisontella linje blå och använder stilen “wide”.

Metod 2: Lägga till en horisontell linje i WordPress klassiska redigerare
Om du fortfarande använder den klassiska editorn behöver du inte oroa dig; du kan fortfarande lägga till grundläggande horisontella linjer.
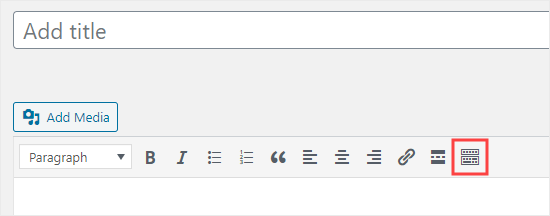
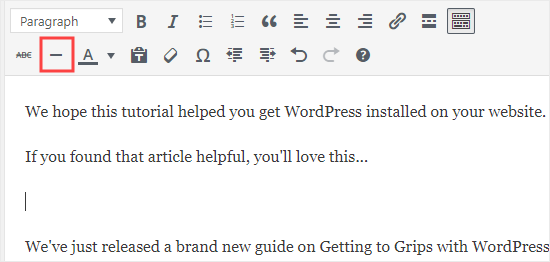
Det gör du genom att redigera ett befintligt inlägg eller en befintlig sida eller genom att skapa ett nytt inlägg eller en ny sida. Om du bara ser en rad med knappar i verktygsfältet ovanför inläggsredigeraren klickar du på ikonen “Toolbar Toggle” till höger:

Detta öppnar den andra raden av knappar, som innehåller alternativet horisontell linje.
Gå nu vidare och sätt en radbrytning mellan styckena där du vill att den horisontella linjen ska gå.
Du kan sedan klicka på ikonen “Horisontell linje”. Det är den andra från vänster på den andra raden:

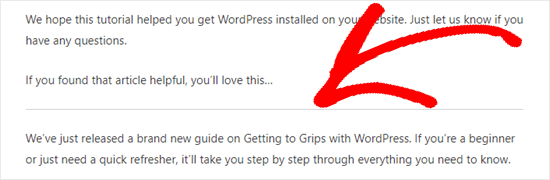
När du har lagt till den ser du en ljusgrå horisontell linje.
Det kommer att täcka hela bredden på din post gillar detta:

Lägga till en horisontell linjeavdelare manuellt med hjälp av HTML
I vissa sällsynta fall kan du behöva lägga till en horisontell linjeavdelare manuellt i ditt WordPress content.
Om så är fallet kan du helt enkelt göra det genom att använda hr HTML-taggen i ditt content:
1 | <hr> |
This will add the horizontal line separator to your post content.
Metod 3: Lägga till en sidbrytning i WordPress-formulär med hjälp av WPForms
Vad händer om du vill lägga in en paus inte i ett inlägg eller en sida utan i ett WordPress-kontaktformulär? Du kan göra det också!
För den här guiden kommer vi att använda WPForms, den bästa onlineformulärbyggaren på marknaden.
Faktum är att WPForms är det verktyg vi älskar och använder själva, så vi rekommenderar starkt att du överväger det. För mer information om pluginet, hoppa över till vår fullständiga WPForms granskningsguide!
Först måste du downloada, installera och aktivera pluginet WPForms. Om du ej är säker på hur du gör, kontrollera vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Därefter kan du gå till WPForms ” Lägg till nytt från din WordPress instrumentpanel.

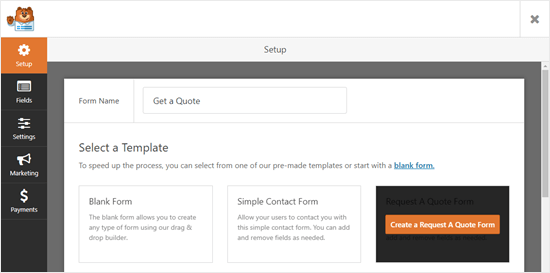
På nästa skärm anger du ett namn för ditt formulär och väljer sedan en mall.
I den här handledningen ska vi använda mallen“Formulär för offertförfrågan”.
När du har valt en mall kan du helt enkelt föra muspekaren över mallen och klicka på knappen för att skapa ditt formulär.

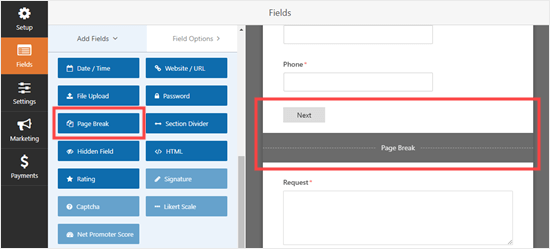
Låt oss sedan rulla ner fliken “Lägg till fält” på vänster sida till avsnittet “Fancy Fields”.
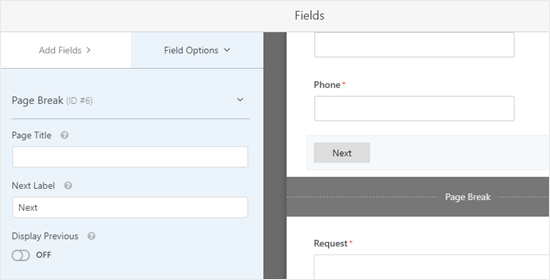
Sedan kan du dra och släppa “sidbrytningen” dit du vill ha den på formuläret. Vi placerar den precis före rutan “Request”.

💡 Proffstips: Vill du snabbt bygga ditt formulär? Då kommer du att uppskatta WPForms AI-drivna formulärbyggare! Du behöver bara ge en kort beskrivning och vänta på att AI:n ska generera ditt formulär.
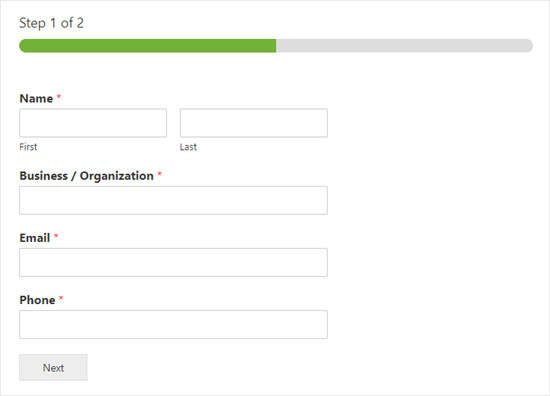
Du kommer att se att formuläret nu är uppdelat i 2 delar. WPForms har också automatiskt lagt till en “Nästa”-knapp.
Du kan ändra etiketten “Nästa” om du vill, och du kan lägga till en “Föregående”-knapp så att användarna kan gå till formulärets andra sida.
Klicka bara på fältet för sidbrytning för att redigera det.

När du är klar kan du spara formuläret genom att klicka på knappen “Spara” längst upp till höger.
Nu är det dags att lägga till formuläret på din webbplats.
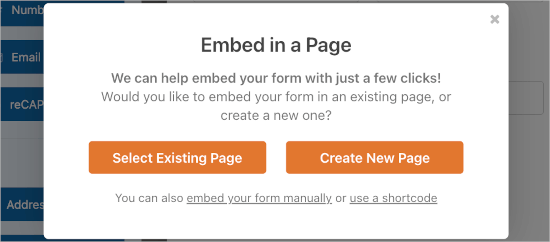
Gå vidare och klicka på knappen “Embed” precis bredvid knappen “Save” för att komma igång. Detta öppnar ett snabbfönster där du kan skapa ett nytt inlägg eller en ny sida eller redigera en befintlig.
I den här handledningen väljer vi alternativet “Välj befintlig sida”.

Nästa steg är att välja bland de tillgängliga sidorna och klicka på “Let’s Go!”.
Du kommer då att omdirigeras till WordPress innehållsredigerare.
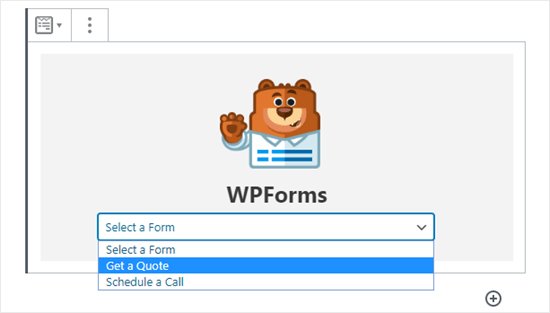
Härifrån klickar du bara på ikonen “+” för att lägga till ett nytt block i ditt inlägg eller på din sida och hitta blocket “WPForms”. Du kan använda sökfältet eller titta i avsnittet “Widgets”.
När du har hittat det klickar du på det för att lägga till blocket på din sida.

Nu kommer du att se ett alternativ för att välja ditt formulär.
Gå vidare och välj det formulär som du just skapade från rullgardinsmenyn.

När du har gjort det kan du publicera inlägget eller sidan. Och det är allt som behövs!
Om du nu besöker inlägget eller sidan kan du se formuläret i aktion.

Bonus tips: Andra separatorer som du kan använda i dina inlägg och sidor
Med WordPress standardblockredigerare kan du lägga till flera olika typer av separatorer i dina inlägg och sidor.
Förutom den horisontella linjeseparatorn finns det andra alternativ i blockuppsättningen “Layoutelement”, bland annat blocken “Avstånd”, “Mer”-länken och “Sidbrytning”.
Distansblocket
Med “Spacer”-blocket kan du lägga till ett vitt utrymme mellan blocken.
Om du t.ex. vill ha en liten lucka i slutet av ditt inlägg före ett specialerbjudande kan du använda “Spacer”.
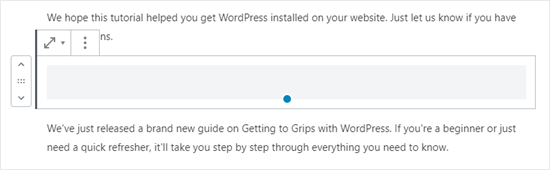
Så här ser det ut när du skapar din post i Block Editor:

Du kan anpassa distansens höjd så att den passar ditt innehållsområde bättre.
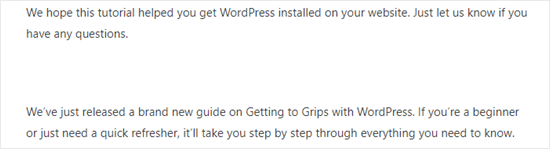
Och så här kan distansen se ut på din webbplats:

The More Block
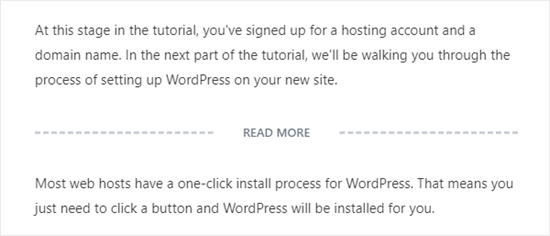
Om ditt tema visar hela inlägg på huvudbloggsidan i stället för utdrag kommer inlägget att avbrytas vid den punkten om du lägger till en “Mer”-länk.
Det innebär att besökarna måste klicka för att läsa mer.

Bilden ovan visar vad du kommer att se i innehållsredigeraren.
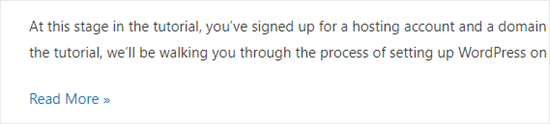
Och nedan ser du hur det kan se ut på din webbplats för besökare:

Du kan lära dig mer om detta i våra guider om hur du använder more-blocket på rätt sätt och hur du enkelt anpassar utdrag i WordPress.
Blocket för page break
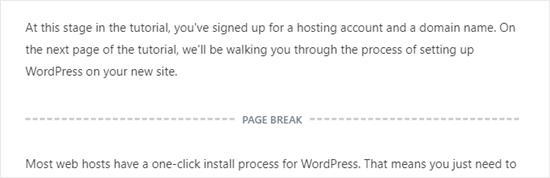
Med “Page Break” kan du dela upp långa blogginlägg i flera sidor, men du kan inte anpassa det på något sätt. Så här ser det ut när du skapar ditt inlägg:

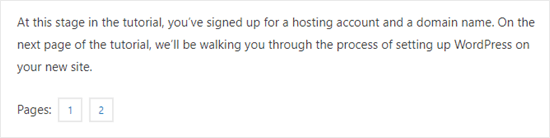
Sedan kommer “Sidbrytning” att använda sidnummer och låta läsarna välja vilken sida de vill gå till.
Så här kan det se ut på din webbplats:

Alla dessa kan vara bra alternativ till att lägga till en horisontell linje i WordPress, beroende på ditt mål.
Vi hoppas att denna handledning hjälpte dig att lära dig hur du lägger till horisontella radseparatorer i WordPress. Om du vill lägga till fler design- och layoutelement till dina inlägg och sidor kan du kolla in vår artikel om de bästa dra-och-släpp-sidbyggarna i WordPress eller läsa vårt blogginlägg om hur du skapar en anpassad formdelare i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
May I ask you, if its possible to make dividier horizontal, instead fo vertical?
WPBeginner Support
For that you would want to create columns and then you would use css to add the border property to the columns.
Admin
Shoaib
Does using hr tags between article affect SEO?
WPBeginner Support
It would depend on how they are being used but for the most part they should not have a major effect.
Admin