Vill du få din WordPress-webbplats att se mer professionell ut? En hjältebild är ditt bästa val. Det är vad människor ser först när de landar på din webbplats. Och låt oss vara ärliga – du har bara cirka 3 sekunder på dig att fånga deras uppmärksamhet. Det är därför ett bra hjälteavsnitt är så viktigt.
Vi har byggt WordPress-webbplatser i över ett decennium nu – och vi minns när hero images först blev en stor grej.
På den tiden kämpade vi precis som alla andra. Bilderna såg konstiga ut – för stora på skrivbordet, klumpiga på mobilen eller helt enkelt trasiga. Men nu? Vi har gjort det till en vetenskap.
Vi kommer att visa dig de enklaste sätten att lägga till en hjältebild på din WordPress-webbplats. Oavsett om du gillar att använda sidbyggare eller föredrar blockredigeraren, har vi allt du behöver.

Det viktigaste först: Förbered din WordPress Hero Image
Innan du lägger till en hjältebild på din webbplats i WordPress måste du skapa en som fångar dina besökares uppmärksamhet. En bra sektion med hjältebilder börjar med en fantastisk bild som visar vad din webbplats handlar om.
Canva är ett populärt verktyg för att designa grafik för webbplatser. Det är användarvänligt och kommer med massor av mallar för att skapa din hjältebild. Om du ej är ett fan av Canva har vi en lista över Canva-alternativ som du kan kontrollera för att hitta ett som fungerar för dig.
När du skapar din hjältebild bör du ha några saker i åtanke.
Tänk först på storleken. Hjältebilder är vanligtvis inte för höga och täcker ofta hela bredden på startsidan.
En vanlig storlek på WordPress hjältebild är ca 1920 pixlar bred och 400-600 pixlar hög (eller ibland mer). Men detta kan ändras beroende på din WordPress tema.
Fundera sedan på vilket budskap du vill sända. Din hjältebild bör snabbt visa vad din webbplats handlar om. Det kan vara en hjältebild för en produkt, ett fotografi som representerar din webbplats eller till och med en imponerande bakgrundsbild med videoklipp i fullskärm.
Till exempel bestämde vi oss för att utvälja vår grundare Syed Balkhi i startsidans hjältebild. Det visar att det finns en verklig person bakom vårt varumärke som är dedikerad till att hjälpa WordPress användare att lyckas, vilket är vad WPBeginner handlar om.

Lämna också lite utrymme för text. Många hero sektioner har en rubrik eller en knapp. Se till att det finns plats för dessa och att de är lätta att läsa.
Det är en bra idé att klämma på andra webbplatser inom din bransch för att se exempel på sektioner för hjältar. Detta kan ge dig idéer för din egen design. Några av inläggen i vår WordPress exempel på webbplatser kan fungera som bra inspiration.

Med det ur vägen, låt oss titta på hur man faktiskt lägger till hjältebilden.
🤩 Behöver du en vacker webbplats utan allt det hårda arbetet? Våra designexperter på WPBeginner Pro Services kan skapa en högkonverterande företagswebbplats, webbutik, blogg och mycket mer på nästan nolltid!
Boka ett kostnadsfritt konsultationssamtal med vårt team idag!
Så här lägger du till en hjältebild i WordPress
När vi gjorde efterforskningar för denna poradnik insåg vi snabbt att det inte alltid är enkelt att lägga till en hjältebild i klassiska WordPress-teman. Processen kan variera mycket beroende på din tema, eftersom vissa har inbyggda hjälte sektioner medan andra inte har det.
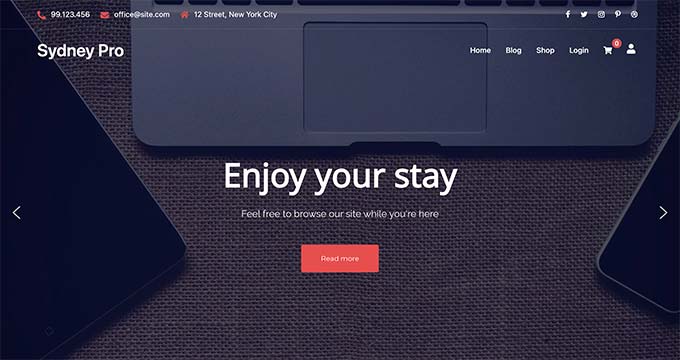
Ta temat Sydney, till exempel. Det kommer med en färdig sektion för hjälten, vilket gör saker och ting mycket enklare.

Om du försöker lägga till en hjälte på din befintliga webbplats, men ditt tema inte har en inbyggd funktion för det, kan det vara frustrerande.
För dig som precis har börjat och inte har något emot att välja ett nytt tema rekommenderar vi att du byter till ett med en inbyggd sektion för hjälten, eftersom det kan spara tid i det långa loppet.
Om du letar efter rekommendationer för teman kan du kontrollera våra expertval av de bästa och mest populära WordPress-temana på marknaden. Ännu bättre, du kan använda en sidbyggare med ett tema som har en hero sektion, vilket vi visar dig hur i metod 3.
Innan du gör några stora förändringar föreslår vi alltid att du använder en webbplats för att testa nya teman noggrant. På så sätt kan du vara säker på att du gör rätt val för din webbplats.
Om du ej är säker på hur du gör detta kan du kontrollera vår przewodnik om hur du byter tema i WordPress på rätt sätt.
Är du nöjd med din nuvarande klassiska tema? Då är det inget problem. Hoppa vidare till metod 4, där vi visar dig hur du lägger till en sektion med hjälte med hjälp av ett tillägg. Detta tillvägagångssätt fungerar med alla teman, så du kan skapa en fantastisk hjältebild utan att behöva se över hela webbplatsens design.
Du kan använda snabblänkarna under för att hoppa till din önskade metod:
Metod 1: Använda Anpassare för tema (endast klassiska teman)
Om du använder ett klassiskt tema som har ett hjälteavsnitt som Sydney, kan du anpassa din hjältebild via Theme Customizer. Gå bara till Utseende ” Anpassa i din WordPress-panel för att komma igång.
💡 S nabbkommentar: Om Theme Customizer saknas på din instrumentpanel använder du förmodligen ett blocktema och du bör hoppa vidare till metod 2.

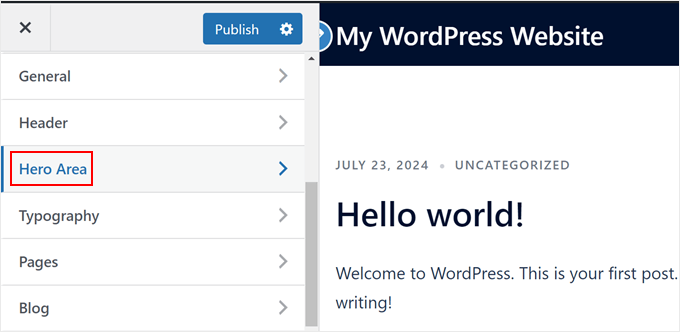
Sidopanelen bör ha flera alternativ för att anpassa din klassiska tema.
I Sydney anropas inställningen för att anpassa din hero sektion “Hero Area”, men denna specifika meny varierar beroende på tema. Gå vidare och klicka på den.

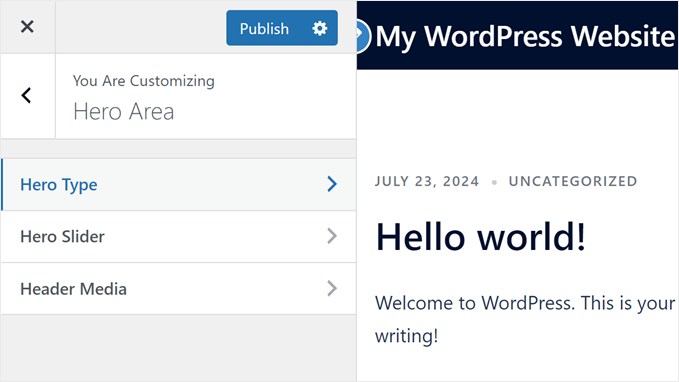
Temat Sydney har 3 menyer för att skapa din hero sektion: Hero Type, Hero Slider och Hero Media.
Vi kommer bara att använda de två första eftersom de räcker för att lägga till en hero sektion för vårt syfte.
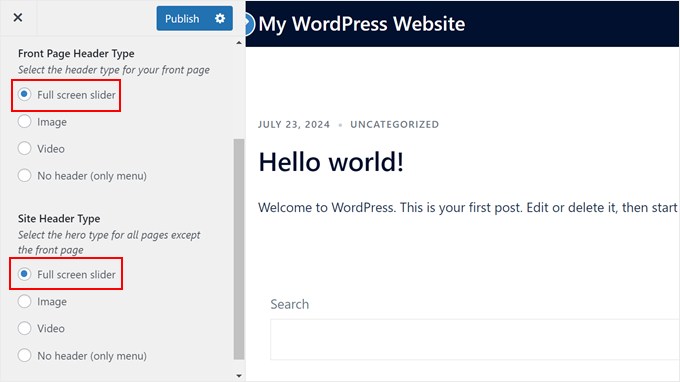
Markera först “Hero Type”.
I Hero Type kommer du att bli ombedd att välja vilken typ av media du ska lägga till i din hero sektion.

Du kan välja mellan ett bildspel i fullskärm, ett videoklipp, en bild eller inget sidhuvud.
Vi kommer att markera ett bildspel i helskärm för hjälte-sektionen på vår startsida och hela vår webbplats. Anledningen är att det tillåter oss att skapa ett bildspel med flera bilder för hjälten och lägga till text och en knapp högst upp på bilderna.
Gå nu tillbaka till menyn Hero Area och markera “Hero Slider”.
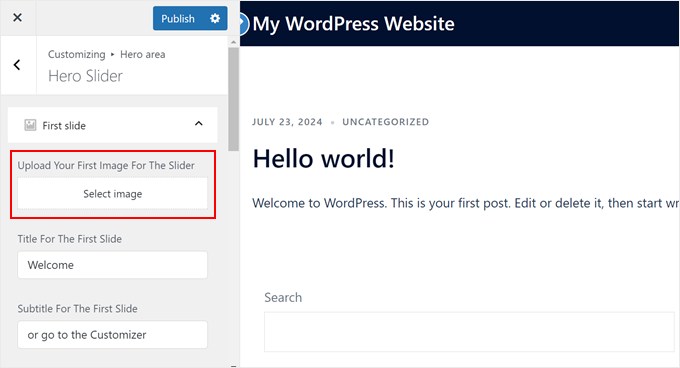
Här öppnar du kartan “First Slide” och klickar på knappen “Välj bild”.
Detta öppnar ditt WordPress mediabibliotek, där du kan uppladda en ny bild eller markera en befintlig för din hero sektion.

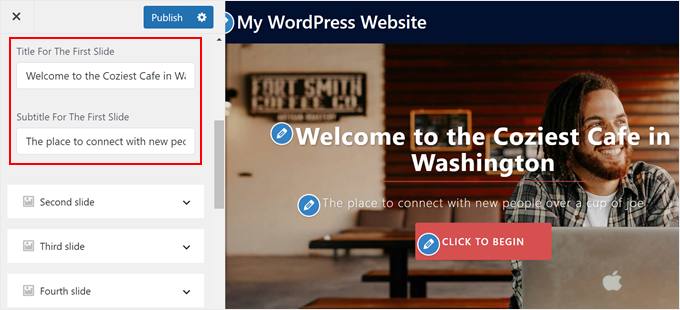
När du har uppladdat en bild kan du rulla ner och ersätta texten i fälten för rubrik och underrubrik.
Du bör se att de ändringar du gör automatiskt återspeglas på förhandsgranskningen av sidan.

Om du vill lägga till mer än en bild i hero sektionen kan du upprepa samma steg med resten av bilderna.
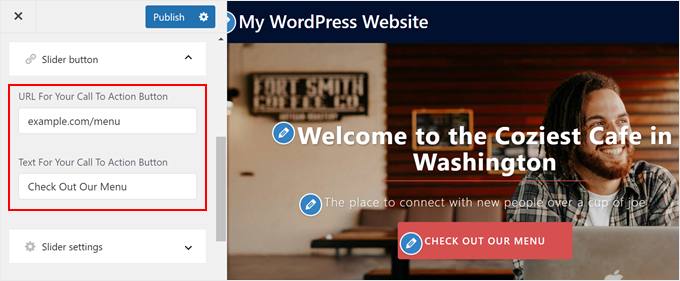
Annars kan du rulla ner till menyn “Knapp för bildspel”.
Här kan du ändra URL och text för knappen för uppmaning till handling.

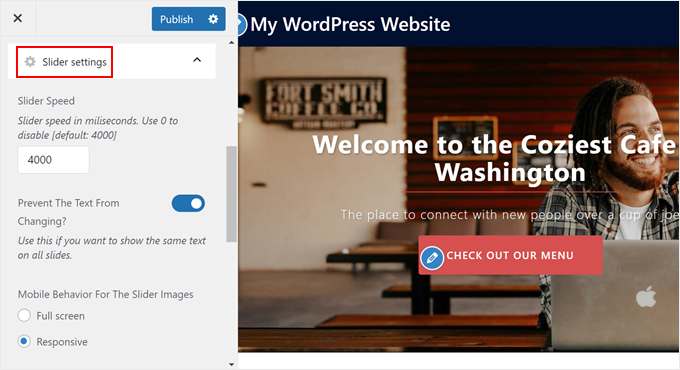
Därefter rullar du ner igen till kartan “Inställningar för bildspel”.
Det är här du kan justera bildspelets hastighet, välja att visa samma text i alla bilder och göra bildspelets beteende responsivt.

Om du vill ändra färgen på knappen går du tillbaka till huvudmenyn i Theme Anpassare.
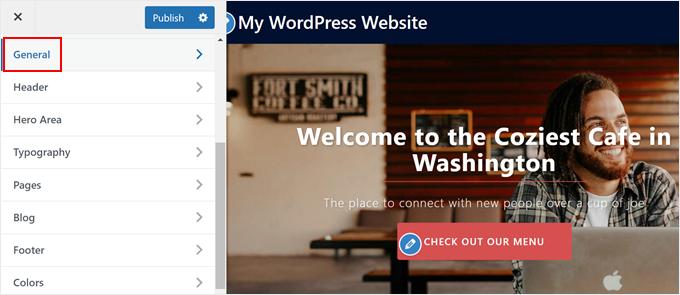
Klicka sedan på “Allmänt”.

Du bör nu se flera menyer för att anpassa de allmänna inställningarna för ditt tema.
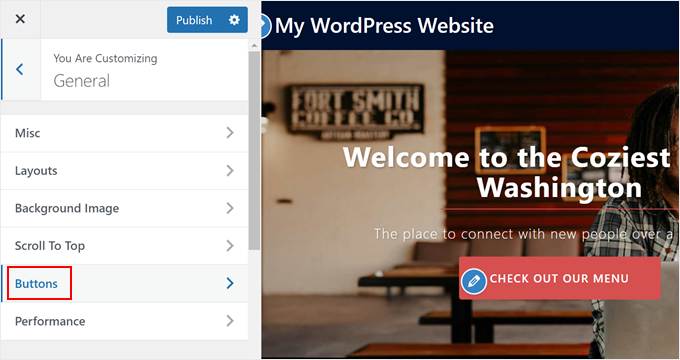
Här klickar du bara på “Knappar”.

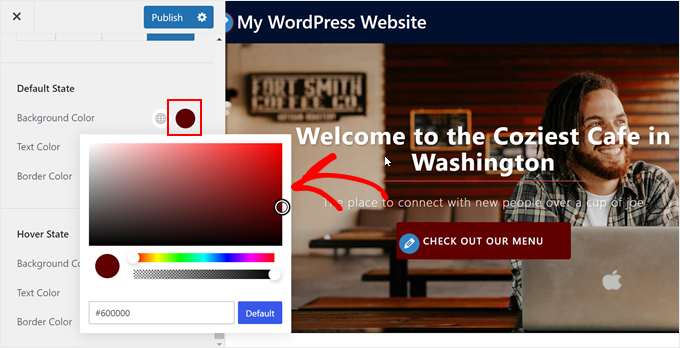
Nu kan du rulla ner till sektionerna “Standard State” och “Hover State”, där du kan ändra färgen på knappen beroende på dess tillstånd.
Om du vill ändra färgen klickar du bara på färgväljarverktyget och väljer en ny färg.

De flesta WordPress-teman tillåter dig också att anpassa färgerna och typografin i din design. De ändringar du gör kommer dock vanligtvis att gälla hela din webbplats, eller ej bara din hero sektion, så tänk på det.
Hur som helst, här är hur vår hjältebild gillar att se ut, gjord med temat Sydney:

Metod 2: Använda redigerare för hela webbplatsen (endast blockteman)
Om du använder ett blocktema kan du använda Cover-blocket i Full Site Editor för att enkelt skapa en hjältebild i WordPress. Inget tillägg behövs.
Steg 1: Öppna redigeraren för hela webbplatsen
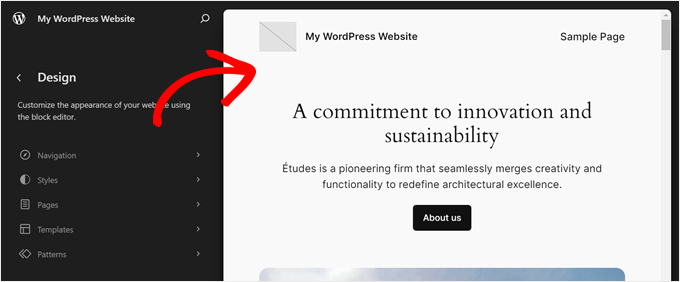
Först går du till Utseende ” Redigerare i din WordPress-admin.

Nu ser du huvudmenyerna i redigeraren.
Låt oss säga att du bara vill lägga till din hjältebild på startsidan.
I så fall klickar du bara på förhandsgranskningen av temat till höger på sidan.

Om du vill lägga till hjältebilden på en annan sida, en anpassad sidmall eller ett blockmönster kan du läsa vår przewodnik om Redigering av hela webbplatsen i WordPress för mer information.
Steg 2: Lägg till täckblocket på din sida/mall
Eftersom hjältesektionen vanligtvis placeras ovanför vecket (den övre delen av din sida som visas när besökare landar på webbplatsen), måste du se till att du är på rätt plats. Hero sektionen är vanligtvis precis under sidhuvudet.
När du har gjort det måste du antingen usunąć de befintliga blocken på den platsen eller lägga till ett nytt gruppblock precis ovanför de befintliga blocken.
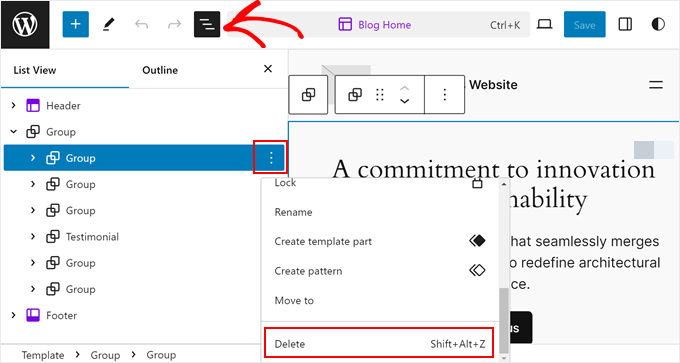
I vårt fall kommer vi helt enkelt att ta bort de block som redan fanns på vår startsida. Om du vill göra samma sak kan du klicka på knappen “List View” till vänster på sidan.
Hitta sedan det eller de block som du behöver borttaget för att göra plats för din hero sektion. När du har hittat det klickar du bara på knappen med tre punkter och markerar “Usunąć”.

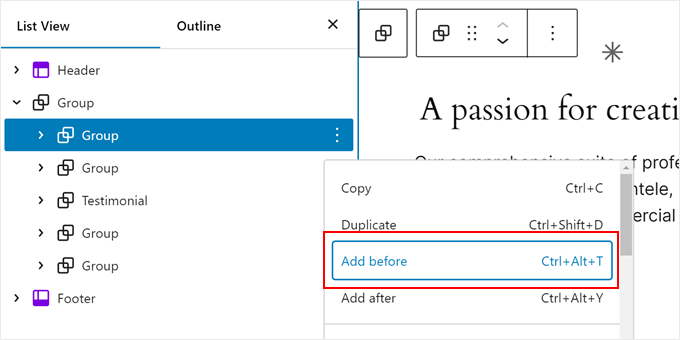
Markera nu det block som tidigare låg precis under det eller de block som du just tog bort.
Klicka sedan på knappen med tre punkter och välj “Lägg till före”. Detta kommer att lägga till ett block precis ovanför det blocket och under sektionen sidhuvud.

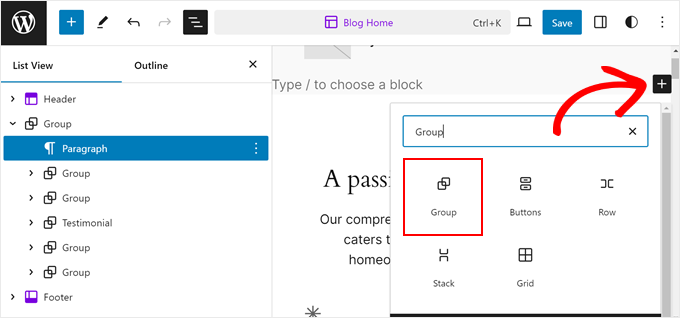
I det här skedet kan du klicka på knappen “+” som visas i sektionen för den förmodade hjälten.
Du måste lägga till ett gruppblock här, eftersom det tillåter dig att hantera hjältebilden, texten, knappen och andra element som ett enda block när det behövs.

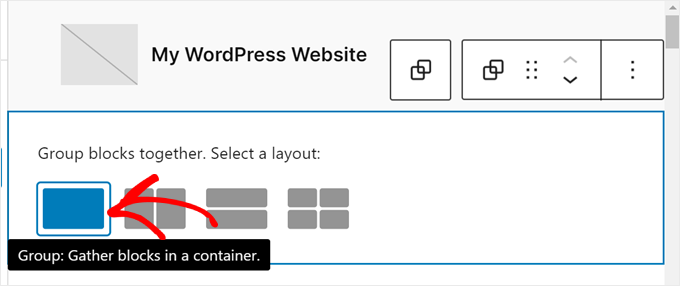
Du kan nu markera en behållare som du vill lägga till dina block i.
För demonstrationen har vi valt den grundläggande Group-behållaren.

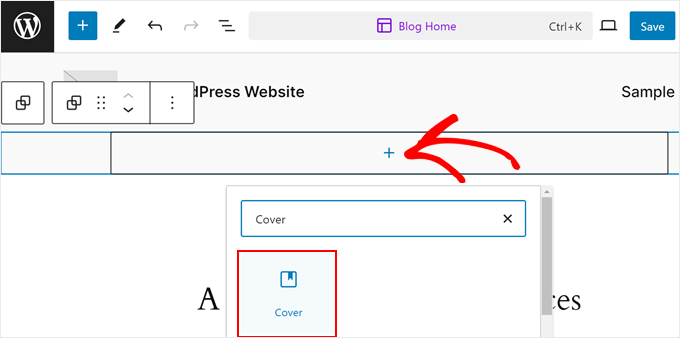
Klicka sedan på knappen “+” inuti gruppblocket.
Här går du vidare och markerar blocket “Cover”.

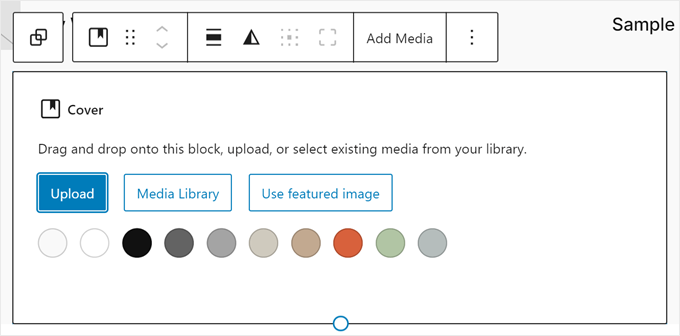
Efter det ser du 3 alternativ för att lägga till bakgrundsbilden för hjälten: uppladdning från din dator, lägga till den från ditt mediabibliotek eller använda din utvalda bild.
I vårt exempel klickar vi på “Mediabibliotek” och markerar en befintlig bild.

Om uppladdningen av bilden är utan problem kommer du att se din hjältebild direkt. Det finns dock några justeringar som du behöver göra.
Steg 3: Konfigurera bilden på ditt omslagsblock
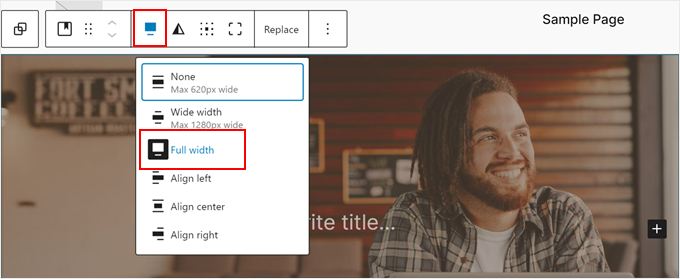
Markera först själva blocket “Cover” så att verktygsfältet visas högst upp.
Klicka sedan på knappen “Align” och välj “Full Width”.

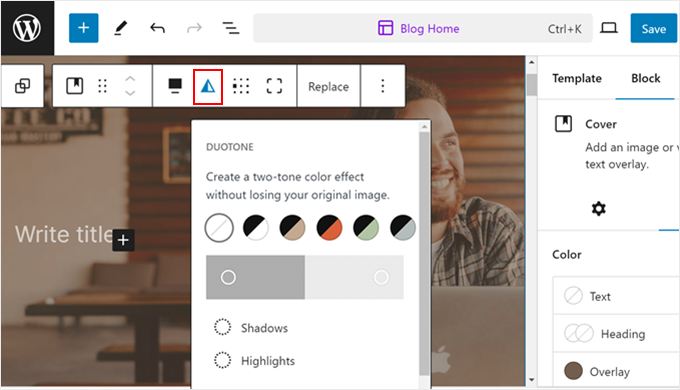
Därefter kan du klicka på duotone-ikonen för att ändra det duotone-filter som tillämpas på din bild.
Om du inte gillar det kan du inaktivera det senare, vilket vi visar hur du gör.

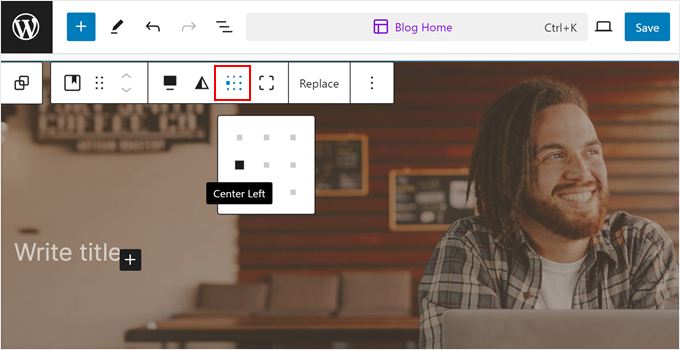
Därefter kan du klicka på ikonen för innehållets position för att ändra var din text och knapp ska visas på bilden.
Vi har bestämt oss för den centrerade vänstra sidan, eftersom bildens fokuspunkt är till höger.

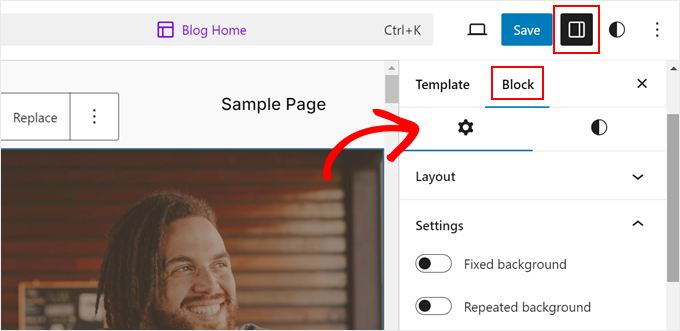
Klicka nu på ikonen “Inställningar” och växla till kartan “Blockera”.
Här rullar du ner till Inställningar. Här kan du alternativt lägga till en parallaxeffekt i din bild (“Naprawiono background”) eller använda en upprepad bakgrund.

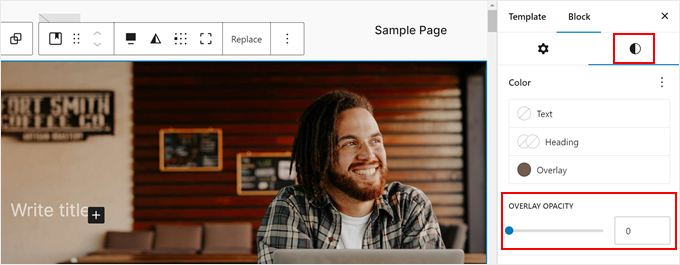
Du kan också rulla säkerhetskopiera och byta till stilikonen.
Här kan du ställa in överläggets opacitet till 0 så att din bild inte använder något filter.

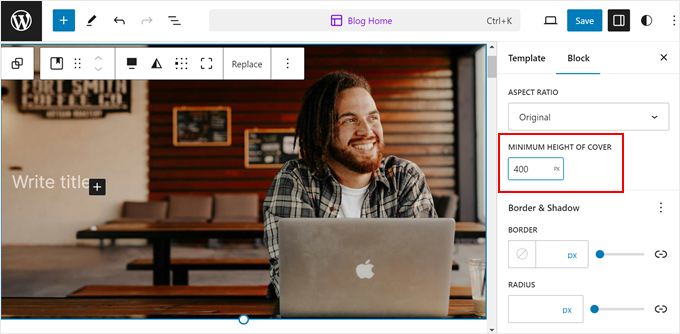
Om du vill ändra höjden på bilden kan du infoga ett tal i pixlar i fältet “Minimum Height of Cover”.
Vi har beslutat att ställa in vår bild på 400 pixlar.

Du kan gratis anpassa andra inställningar som kant och skugga, blockavstånd, padding och marginal, typografi och så vidare.
Steg 4: Lägg till block till din Cover Block
Vi är nu redo att lägga till fler element i din hjältebild.
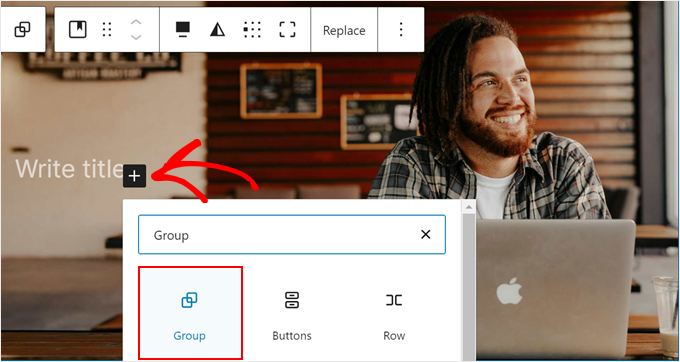
Du bör vara medveten om vid det här laget att det finns en “Skriv titel”-text högst upp på bilden. Se till att klicka på knappen “+” bredvid den och markera “Grupp”.
Du vill använda det här blocket för att gruppera alla element som du senare lägger till i Cover-blocket. På så sätt kan de anpassas som ett enda block när det behövs.

Välj sedan din önskade behållare som i föregående steg.
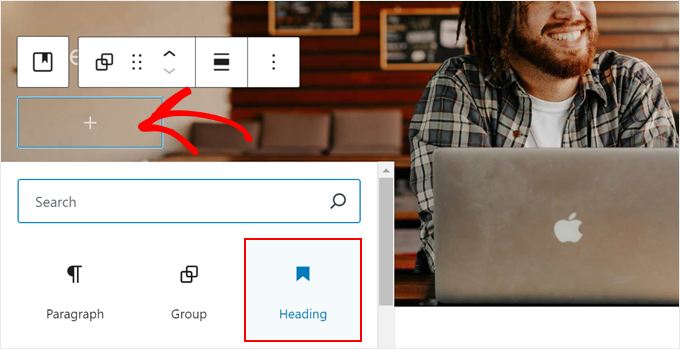
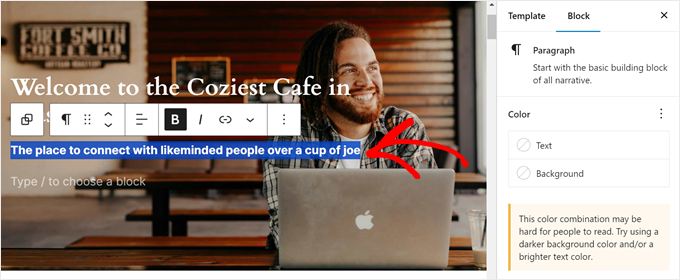
När du har gjort det kan du klicka på knappen “+” igen för att lägga till ett rubrikblock.

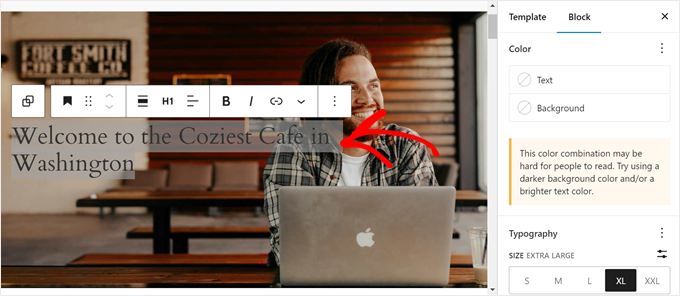
Nu kan du wstawić sidans rubrik.
Du kan gratis ändra textfärg, storlek och dimensioner i sidopanelen för blockinställningar om du föredrar det.

När du har gjort det kan du trycka på tangenten “Ange”.
I det här skedet kan du gratis lägga till en underrubrik precis under rubriken.

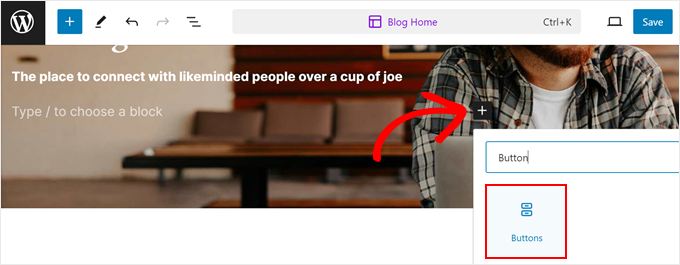
Slutligen kan du lägga till en knapp för anrop till din hjältebild.
För att göra detta, tryck bara på knappen “Ange” igen, klicka på knappen “+” och markera blocket “Knappar”.

Därefter är det bara att wstawić kopian av knappen.
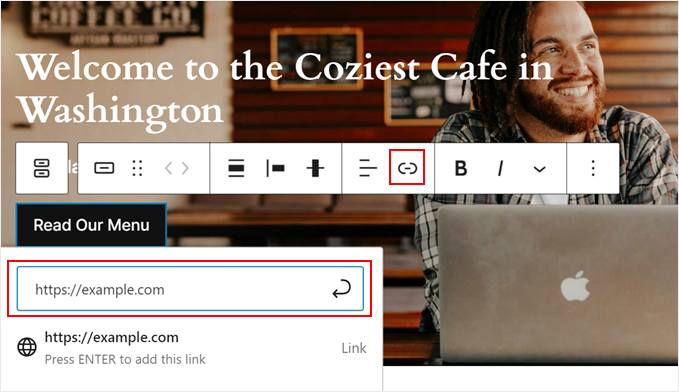
Och för att lägga till en länk till knappen klickar du bara på länkikonen i Verktygsfältet och wstawićar din URL i lämpligt fält.
Klicka sedan på knappen med pilen.

Om du behöver tips och tricks för att skapa knappar med hög konvertering kan du kontrollera vår przewodnik om bästa praxis för anrop.
Och det är i stort sett allt. Du kan lägga till fler element i din hjältebild eller anpassa den efter dina alternativ.

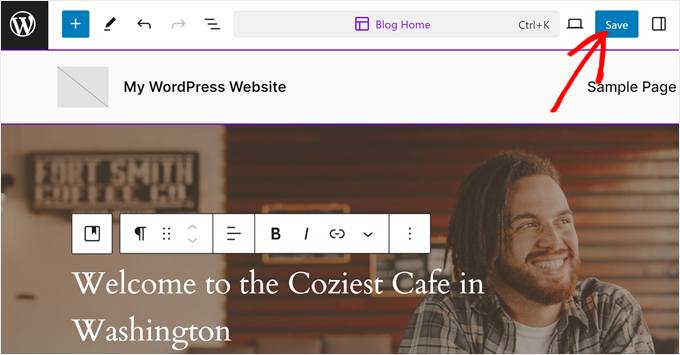
När du är nöjd med hur sektionen med hjälten ser ut klickar du på “Spara”.
Så här gillar vi vårt Cover-block:

Metod 3: Använda en Page Builder (anpassade landningssidor / teman)
Låt oss säga att du bara är i början av inställningarna för din webbplats. Eller så vill du skapa en anpassad landningssida utan att begränsas av ditt temas begränsningar. I så fall rekommenderar vi att du använder en sidbyggare som kommer med mallar med hero sektioner, gillar SeedProd.
SeedProd är en drag-och-släpp-sidbyggare som vi ofta har använt för att skapa anpassade sidor för WPBeginner och våra andra varumärkeswebbplatser, inklusive Duplicator och OptinMonster.
Samtidigt som den är användarvänlig erbjuder den också många inbyggda WordPress-redigeringsfunktioner som Theme Anpassare, Redigering av hela webbplatsen och Gutenberg inte har som standard.
På grund av detta har vi kunnat spara tid och pengar på att installera tillägg från tredje part bara för att lägga till utvalda funktioner till våra teman eller sidor.
SeedProd kommer i en gratis och betald version. Du kan definitivt använda den gratis versionen för att skapa en anpassad landningssida, men alternativen för mallar och block är ganska begränsade. Av den anledningen rekommenderar vi att du uppgraderar till ett betalt paket för fler funktioner, inklusive AI-innehållsgeneratorn.
För mer information, kontrollera vår SeedProd-recension och vår jämförelse mellan Elementor vs. Divi vs. SeedProd, som alla är populära sidbyggare.
Steg 1: Inställningar för SeedProd
För att använda SeedProd måste du installera det tillägg för WordPress som tillhandahålls i ditt SeedProd-konto i ditt obszara administracyjny. När tillägget är aktivt kommer du att bli ombedd att ange din klucz licencyjny, som du kan få från din SeedProd kontosida.
När du har angett den klickar du bara på knappen “Kontrollera nyckel”.

Med SeedProd har du 2 alternativ: du kan lägga till en hero sektion på en landningssida eller vissa sidor inom ett anpassat tema.
För att ställa in din landningssida eller ditt tema kan du läsa dessa przewodniker:
- Så här skapar du ett anpassat tema för WordPress utan kod
- Så här skapar du en landningssida i WordPress
- Så här skapar du en sida i WordPress som konverterar
- Så här skapar du 111111 Sidor som kommer snart i WordPress
I resten av denna poradnik kommer vi att använda mallen Menu Sales.

Steg 2: Anpassa din Hero Section
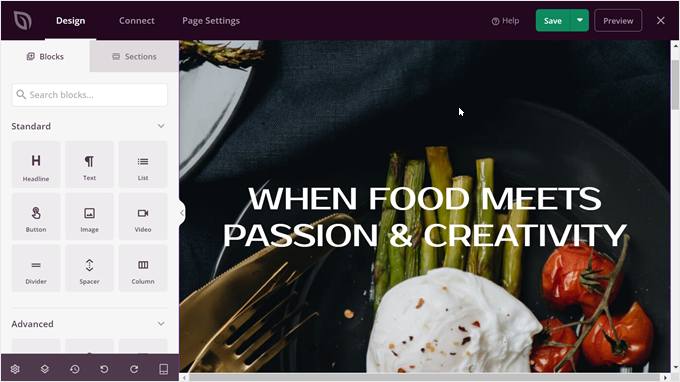
När du har valt en mall för din tema- eller landningssida kommer du till SeedProds redigerare.
Redigeringsgränssnittet för SeedProd består av en förhandsgranskning av sidan till höger och en sidopanel till vänster där du kan lägga till fler block, anpassa ett block/en sektion, ångra/återställa ändringar, visa sidans lager och förhandsgranska din webbplats på mobila enheter eller surfplattor.

Eftersom SeedProd temat redan innehåller en hero sektion, är vårt jobb redan halvvägs gjort. Vad vi behöver göra är att bara byta ut bilden, anpassa den och lägga till fler block till hjältesektionen om det behövs.
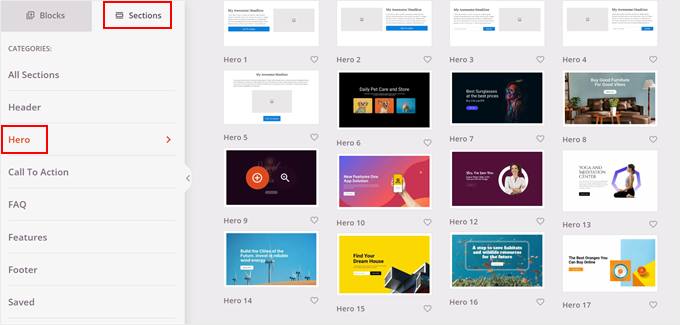
Alternativt kan du hitta fler designer för hjältesektioner genom att byta från sidopanelen Blocks till sidopanelen Sections på vänster sida. Navigera sedan till “Hero” och klicka på knappen “+” på den mall för hjältesektioner som du vill lägga till på din sida.
SeedProd kommer sedan att infoga den på din sida.

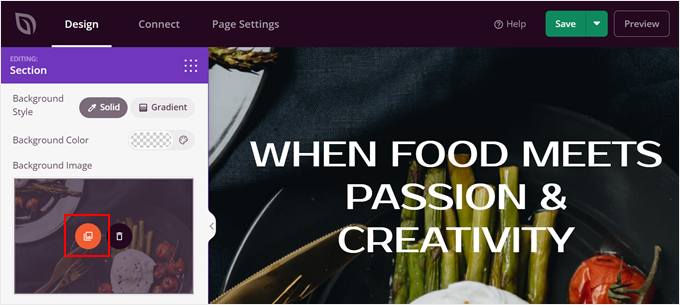
Låt oss ändra hjältebilden först.
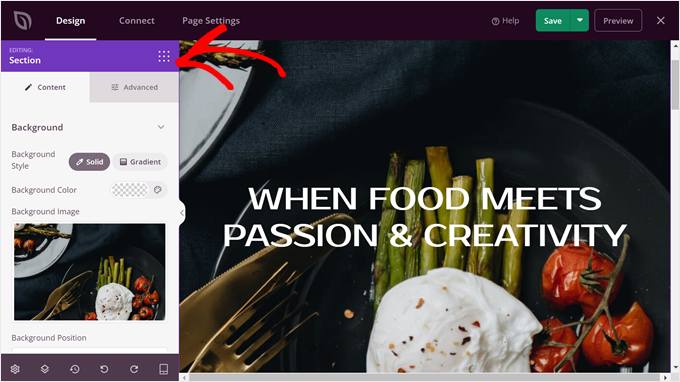
För att göra detta klickar du på den översta sektionen som innehåller hjältebilden. Du vet att du har valt rätt när en lila ruta med texten “Redigera: Sektion” dyker upp i den vänstra sidopanelen.

För nu över bakgrundsbilden i sidopanelen.
Klicka sedan på “Media-ikonen”. Efter det kan du uppladda din hjältebild från din dator eller mediabiblioteket.

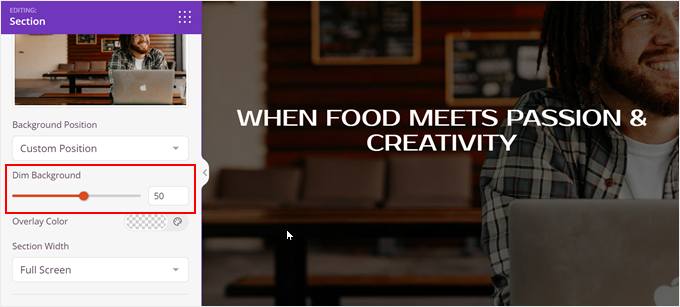
Därefter måste du välja den position för bakgrundsbilden som fungerar bäst för din bild.
Vi tycker att alternativet “Anpassad position” ger oss den bästa kontrollen över positionen av fokuspunkterna, så vi väljer det alternativet.

Alternativet Anpassad position ger dig flera sätt att konfigurera bakgrunden.
För X- och Y-positionerna kan du ändra hur bilden ska positioneras vertikalt och horisontellt.
Inställningen Bilaga har 2 alternativ: Rulla (icke-parallax) och Poprawka (parallax).
Om din bild är mindre än hjältesektionen men du vill att hela sektionen ska fyllas med bilden, kan du upprepa bilden i hela sektionen. Annars väljer du bara “No-repeat”.
När det gäller storleken på hjältebilden i WordPress kan du välja alternativet “Auto” om du vill att bilden automatiskt ska anpassas till hjältesektionen.

Lek gärna med inställningarna för att se vad som passar din bild bäst.
En annan sak du kan göra är att dämpa bakgrundsbilden så att din text framträder bättre.
För att göra detta kan du dra bildspelet “Dim bakgrund” till din önskade nivå av opacitet.

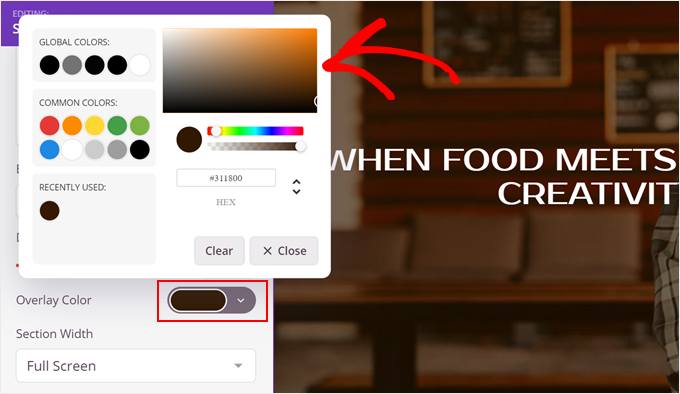
Om du vill ändra bakgrundsfärgen för överlägget klickar du bara på knappen “Overlay Color” i färgväljaren.
Sedan markerar du bara din önskade färg.

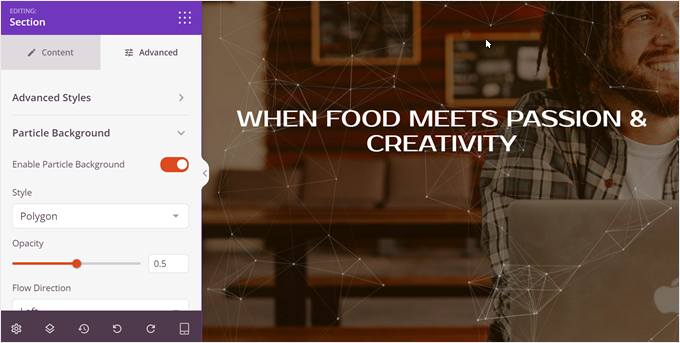
Låt oss nu rulla säkerhetskopiera och byta till inställningarna “Avancerat”. Det är här du kan lägga till alla möjliga coola effekter i din hero sektion.
Du kan till exempel öppna kartan “Partikelbakgrund” och lägga till en animerad partikelbakgrund i din bild. Detta kan göra din hero sektion mycket mer imponerande och unik.

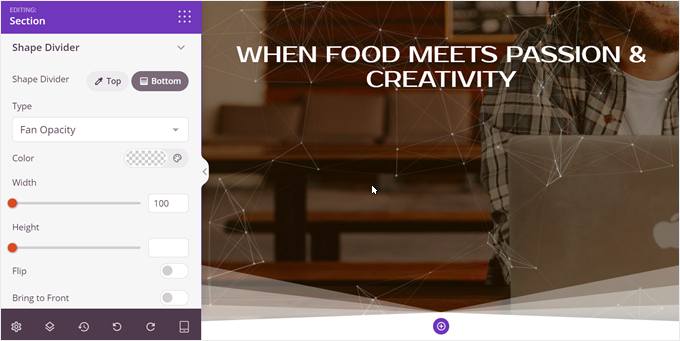
Därefter kan du lägga till en anpassad formdelare högst upp och/eller längst ner i din hero sektion genom att gå till menyn “Shape Divider”.
Genom att göra detta kan du lägga till mer visuellt intresse för din hero sektion. Om du dessutom lägger till en rolig formdelare längst ner kan du uppmuntra användare att rulla ner på din målsida och lära sig mer om ditt erbjudande.

Steg 3: Lägg till och anpassa fler block i din Hero Section
När din hjältebild är klar lägger vi till fler block i sektionen för hjälten.
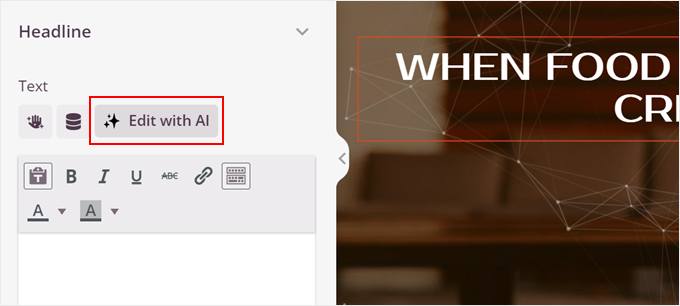
Eftersom vår redan har ett rubrikblock klickar vi på det och anpassar det. När det är valt bör du se att den vänstra sidopanelen nu har en orange banner som säger “Redigera: Rubrik.

Det coola med SeedProd är att det har en inbyggd AI-innehållsgenerator.
Så om du ej är säker på vilken rubrik du ska använda kan du klicka på knappen “Redigera med AI” för att komma på några idéer.

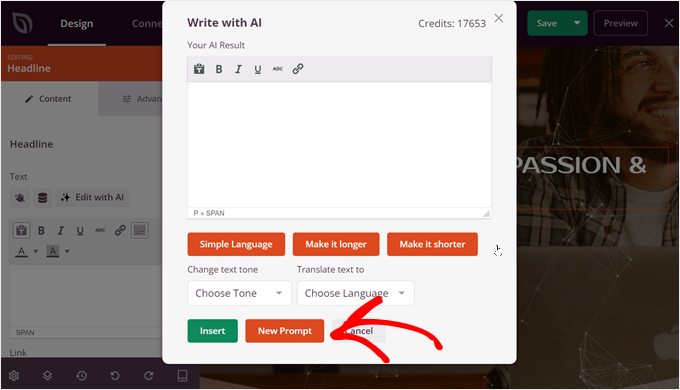
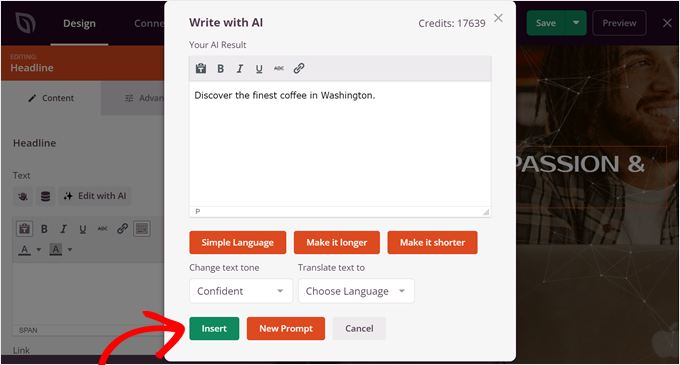
Du bör nu se ett popup-fönster där du kan skriva ditt innehåll med AI.
Vi vill generera en helt ny rubrik, så vi klickar på knappen “New Prompt” för att göra det.

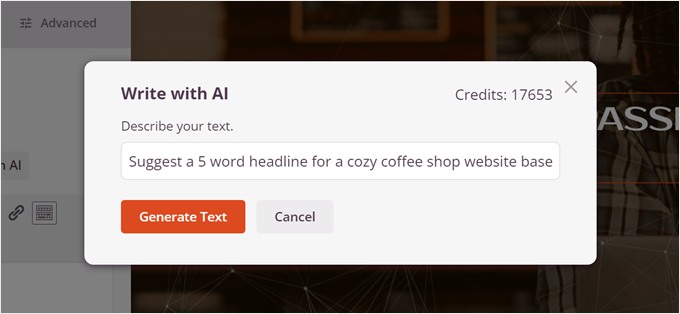
Därefter är det bara att tala om för AI vilken typ av innehåll den vill göra.
Klicka sedan på knappen “Generera text”.

AI:n kommer sedan att generera innehållet åt dig.
Men du kan fortfarande förändra den genom att ändra tonen, förenkla språket, göra texten längre eller kortare och till och med översätta den till över 50 språk.
När du är nöjd med hur rubriken ser ut klickar du bara på “Infoga”.

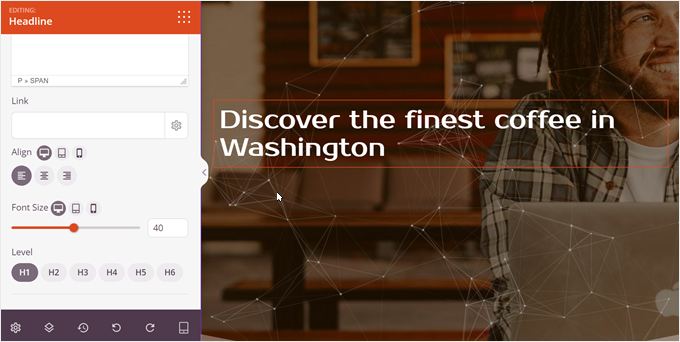
Nu kan du rulla ner i den vänstra sidopanelen.
Det är här du kan ändra textens justering, typsnittets storlek och märket för rubrikerna så att de passar dina alternativ.

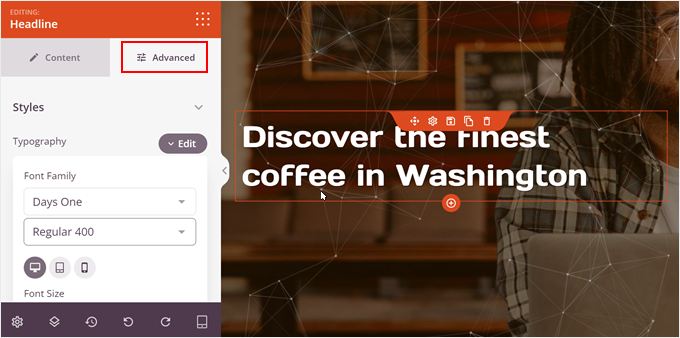
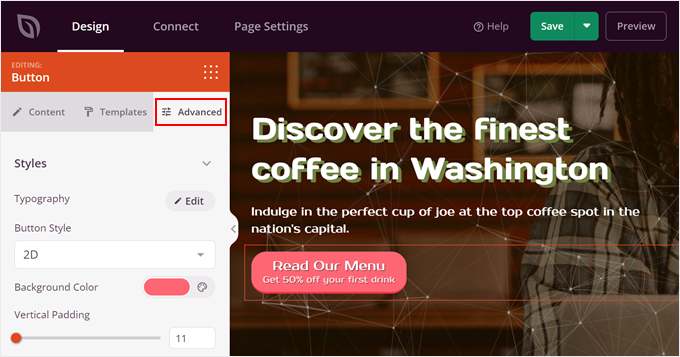
Om du vill att texten ska framträda ännu tydligare kan du säkerhetskopiera den och gå till kartan “Advanced”.
I menyn Stilar klickar du på “Redigera” i inställningarna för Typografi. Här kan du gratis ändra typsnitt, radhöjd, bokstavsavstånd och versaler i texten.

Du kan också flytta dig lite längre ner och lägga till en textskugga till rubriken.
Här har vi valt att skapa en anpassad färgad skugga för att få texten att sticka ut ännu mer.

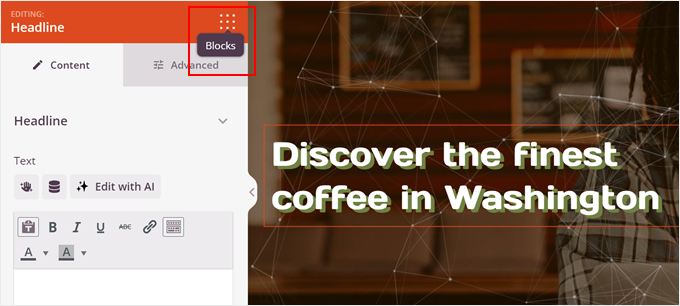
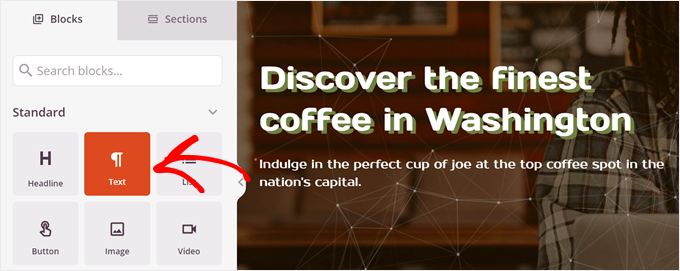
För att lägga till en underrubrik under rubriken kan du bara klicka på knappen “Block” i den vänstra sidopanelen.
Då kommer du till biblioteket med block.

Nu är det bara att dra och släppa blocket “Text” precis under rubriken.
Inställningarna för Text-blocket är ganska lika som för Headine-blocket, så du kan upprepa samma steg som tidigare för att skapa underrubriken.

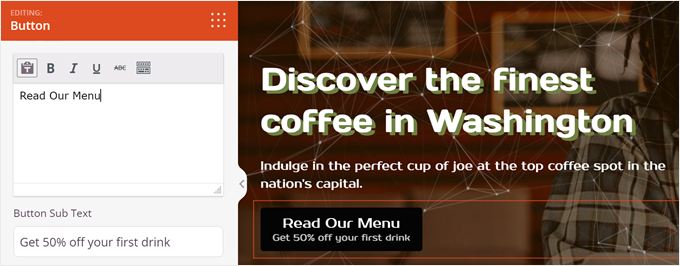
För att lägga till en knapp för uppmaning till handling måste du dra och släppa blocket “Button” på sidan.
Den placeras vanligtvis precis under underrubriken.

När du har gjort det, fortsätt och ange din knapp i lämpligt fält.
Du kan också lägga till en undertext precis under huvudkopian av knappen för att få mer sammanhang.

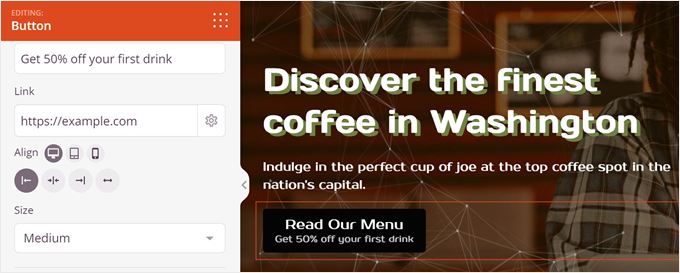
Rulla sedan ner och lägg till en länk till din knapp.
Du kan också gratis ändra knappens placering och storlek.

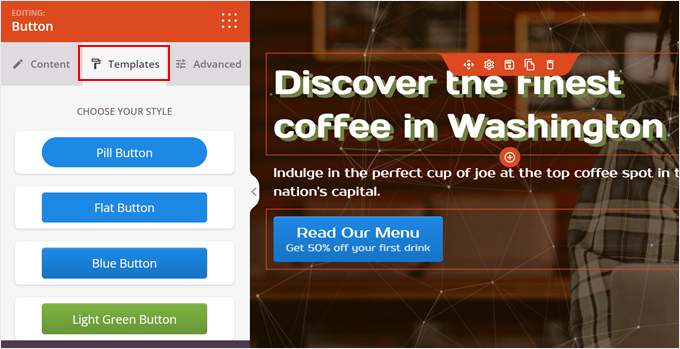
Flytta nu säkerhetskopieringen till sidopanelen och växla till kartan “Mallar”.
Här kan du ändra knappens stil så att den passar bättre in i din WordPress-design.

Om du inte gillar designen på standard mallarna kan du byta till kartan “Avancerat”.
Här kan du ändra knappens typografi, stil, färg, padding, skuggeffekt och så vidare.

Fortsätt gärna att anpassa din mall tills den ser bra ut.
När du är nöjd klickar du bara på knappen “Spara” högst upp och markerar “Publicera” för att göra sidan live.

Och det är allt för att lägga till en hjältebild med en sidbyggare.
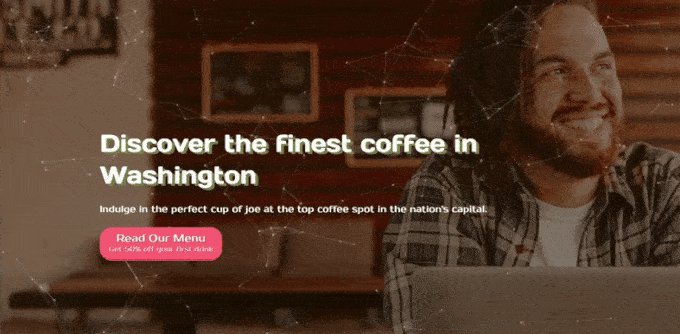
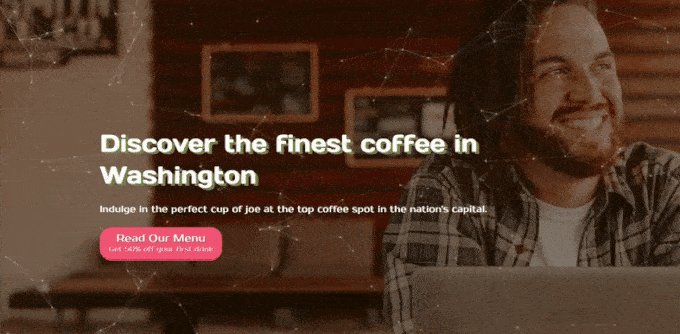
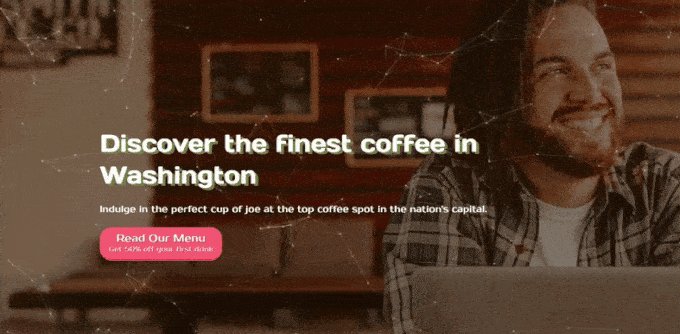
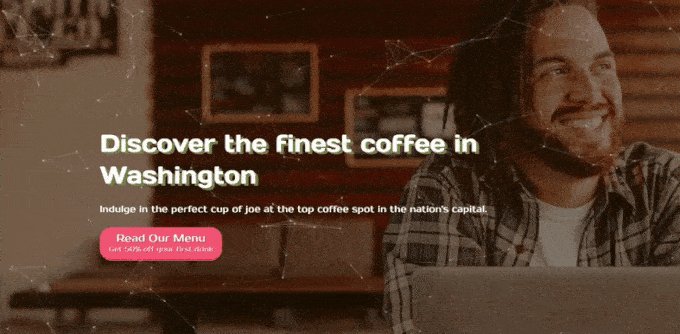
Så här gillar vi sektionen “Hero” på vår webbplats:

Metod 4: Använda tillägget Hero Banner + krótki kod (alla teman)
Den här sista metoden fungerar tekniskt sett med alla teman, men vi rekommenderar den mest till personer som använder ett klassiskt tema utan en inbyggd hero sektion.
För att följa den här metoden måste du installera tillägget Hero Banner Ultimate. För steg-för-steg-instruktioner kan du kontrollera vår przewodnik om hur man installerar ett tillägg till WordPress för nybörjare.
Steg 1: Konfigurera tillägget Hero Banner
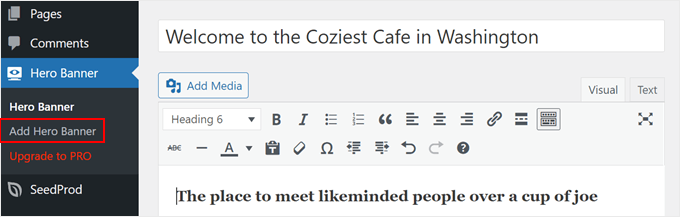
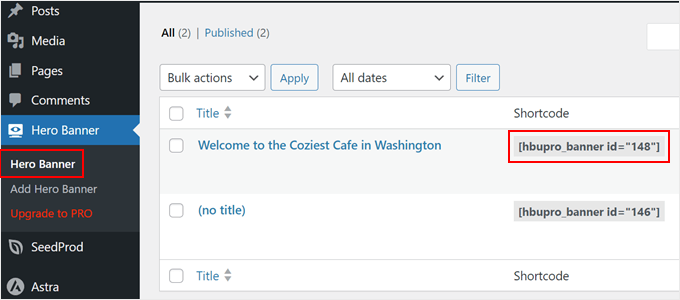
När tillägget är aktiverat går du till Hero Banner ” Lägg till Hero Banner.
Efter det ger du din hjältebanner en Rubrik. Detta kommer att fungera som din rubrik.
När du har gjort det, wstawić lite text i den visuella klassiska redigeraren som kommer att fungera som din underrubrik. Här kan du gratis ändra formatering och färg.

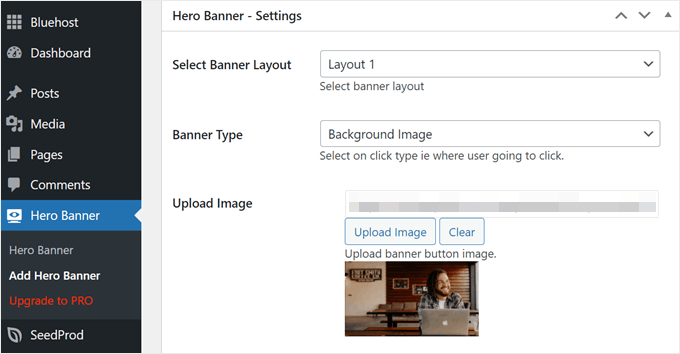
Nu rullar du ner till sektionen “Hero Banner – Inställningar”.
Här kan du välja en layout för bannern. Tyvärr kan du inte förhandsgranska layouten i realtid, men du kan alltid ändra den senare. Vi väljer layout 1 för vår poradnik.
När det gäller banderolltypen kan du markera “Bakgrundsbild” för en hjältebild, men du kan också välja “Bakgrundsvideo” om du har ett videoklipp i full bredd som du vill använda som hjälte.
Glöm sedan inte att klicka på “Uppladdning av bild” för att lägga till din bild från datorn eller mediabiblioteket.

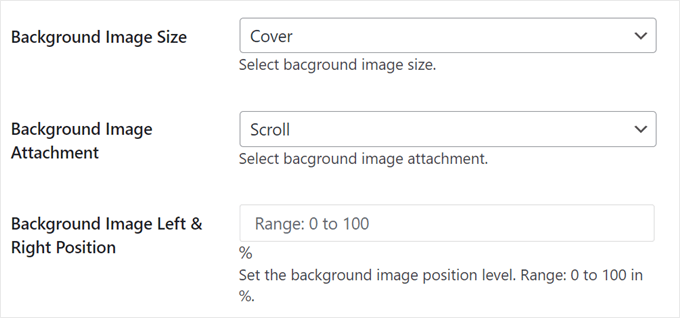
I det här skedet kan du ställa in bakgrundsbildens storlek till “Cover” så att bilden blir fullbredd.
Du bör också välja “Rulla” för bilagan till bakgrundsbilden för att inaktivera eventuell parallaxeffekt.

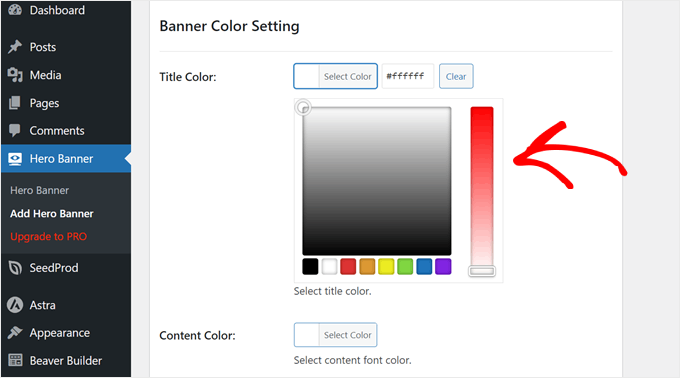
Gå ner tills du kommer till Banner Color Setting.
Det är här du kan ändra färgen på rubriken (Rubrik Color) och underrubriken (Content Color). Klicka helt enkelt på färgväljarverktyget för att göra det.

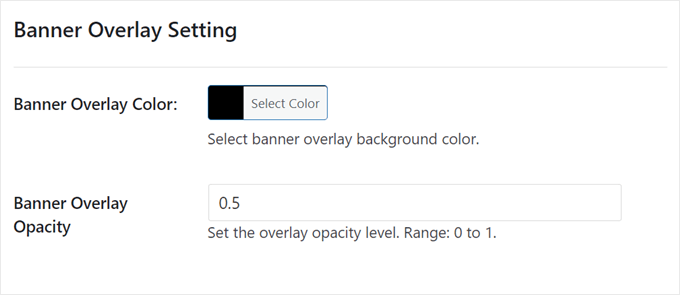
Dessutom kanske du vill lägga till en överläggsfärg högst upp på bilden, vilket kan vara praktiskt för att justera textens läsbarhet mot bilden.
Vi har valt att använda färgen svart med en opacitet på 0,5.

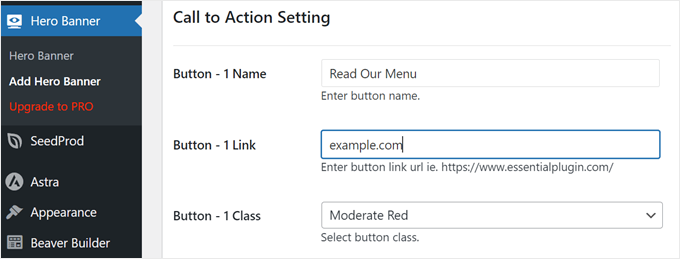
Nu ska vi konfigurera inställningarna för anropet.
Här kan du infoga kopian och länken för din knapp. Du kan också ändra färg i “Knapp – 1 klass”.

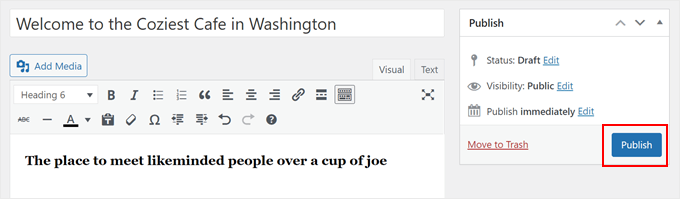
Allt du behöver göra härnäst är att rulla säkerhetskopiera.
Klicka sedan på “Publicera”.

Låt oss nu gå till Hero Banner ” Hero Banner. Du bör nu se att din hjältebild har skapats och tillägget har genererat en krótki kod för att du ska kunna visa den.
Obs/observera den här krótki koden, eftersom vi kommer att behöva den senare.

Steg 2: Hitta CSS-väljaren för sektionen Rubriker i din temas sidhuvud
För att visa hjältebilden måste vi känna till rätt CSS-väljare för din sektion i sidhuvudet. Detta kommer att tillåta dig att lägga till bilden precis under sidhuvudet.
För att göra detta besöker du din webbplats na front-endzie. Högerklicka sedan på din sektion i sidhuvudet och markera “Inspektera“.

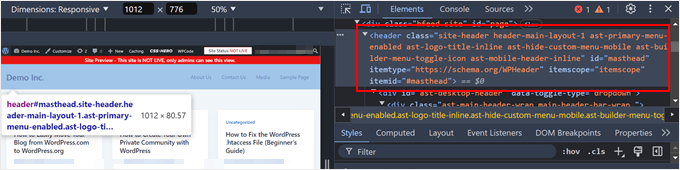
På höger sida måste du hitta vilken CSS-selektor som sektionen sidhuvud använder. Du kan föra muspekaren över alla dessa fragment kodu tills du ser att sektionen sidhuvud är markerad na front-endzie.
Här är ett exempel:

Om hela sektionen i sidhuvudet markeras när du för muspekaren över koden är du på rätt väg.
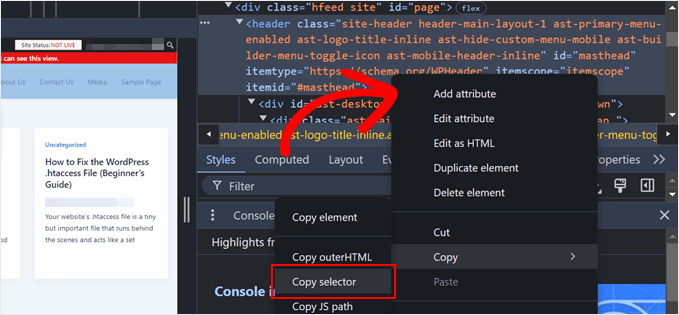
Högerklicka nu på det fragmentet kodu och markera Kopiera ” Kopiera väljare.

När du har gjort det kan du antingen klistra in väljaren på ett säkert ställe, som en textredigerare, eller bara hålla den här kartan öppen.
Steg 3: Lägg till din krótki kod i WPCode
Nästa steg är att installera WPCode, som är ett tillägg för fragment kodu.
Tekniskt sett behöver du inte använda ett tillägg för att wstawić anpassade fragment kodu i dina temafiler. Men vi ville göra detta för att hålla saker och ting säkra, eftersom att klistra in kod i en temafil kan ge några oväntade fel.
Vi har funnit WPCode vara till stor hjälp för att hantera anpassade fragment kodu utan att bryta din webbplats.
Obs/observera : Det finns också en gratis version av WPCode som du kan använda för att komma igång, men du behöver tillägget premium WPCode för att wstawić kodfragment efter HTML-element i den här poradniken.
Först installerar du tillägget WordPress i obszar administracyjny. När tillägget är aktivt navigerar du till Code Snippets ” + Add Snippet , markerar “Add Your Custom Code (New Snippet)” och klickar på knappen “+ Add Custom Snippet”.

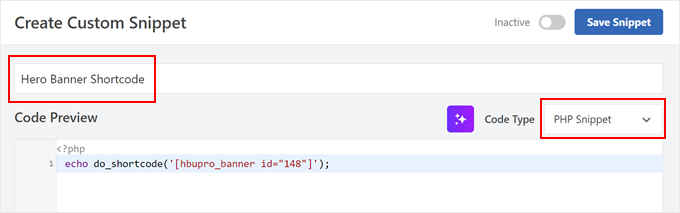
Låt oss nu ge din nya fragment kodu ett namn. Det kan vara något enkelt, gillar “Hero Banner Krótki kod”.
Därefter ändrar du kodtypen till “PHP fragment kodu.

I rutan Förhandsgranska kod klistrar du in följande fragment kodu:
1 | echo do_shortcode('[hbupro_banner id="XXX"]'); // Replace with your own shortcode |
Se till att ändra [hbupro_banner id="XXX"] med din egen Hero Banner-krtkod som du såg tidigare.
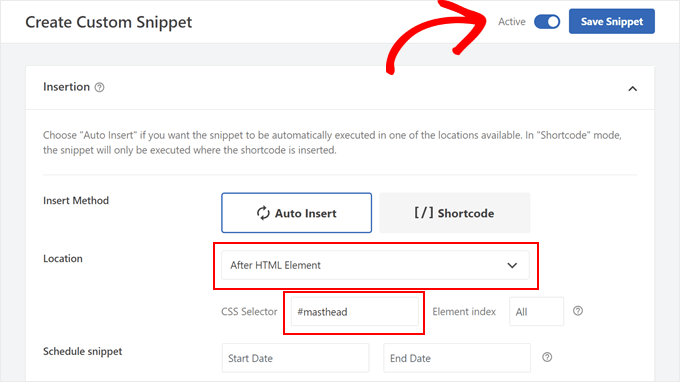
Därefter rullar du ner till sektionen “Infogaren”.
Här ska infogningsmetoden vara “Auto Insert” och platsen ska vara “After HTML Element”.
Klistra sedan in den väljare som du kopierade tidigare i fältet “CSS Selector”. I vårt fall var det #masthead, men detta varierar beroende på tema.
När du har gjort det kan du slå på/av knappen “Inaktiverad” så att den blir “Aktiv” och klicka på knappen “Spara fragment kodu”.

Och det är allt!
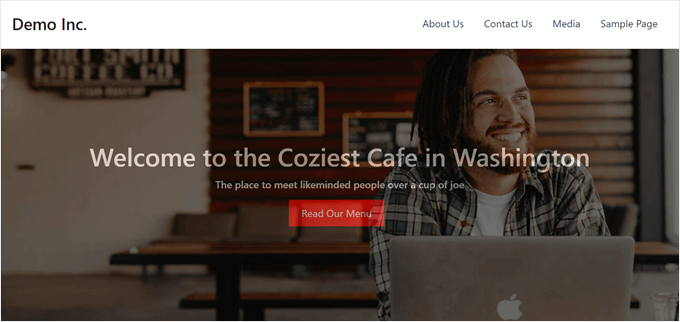
Om du visar din webbplats bör du nu se Hero Banner-bilden precis under sidhuvudet:

Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du lägger till en hjältebild i WordPress. Du kanske också vill kontrollera vår przewodnik om hur du lägger till en preloader-animation i WordPress och våra expertval av de bästa verktygen för att skapa och sälja digitala produkter.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.