“Fri frakt på beställningar över 50 dollar! Genom att lägga till detta enkla meddelande kan du öka din försäljning avsevärt.
Efter att ha testat olika metoder har vi funnit att OptinMonster ger det snabbaste och mest pålitliga sättet att lägga till den här funktionen i din WooCommerce-butik.
Det som gör att den sticker ut är hur enkelt du kan skapa professionella fraktsedlar utan någon kodningskunskap.
Idag kommer vi att gå igenom steg-för-steg-processen för att skapa en fri frakt-bar i WooCommerce.

Varför visa en WooCommerce Free Shipping Bar?
Fraktkostnader är en av de högst upp orsakerna till övergiven försäljning av cart. Många onlinebutiker hanterar detta genom att erbjuda gratis frakt.
Att låta customers veta om ditt erbjudande om gratis frakt är ett bra sätt att öka försäljningen från din online store.
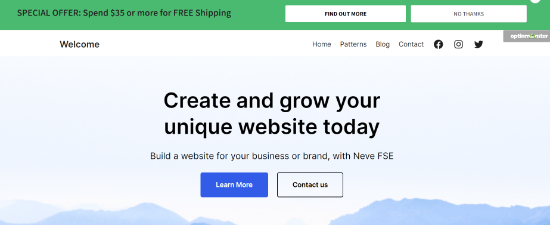
Här är ett exempel på en banner för gratis frakt. Det är ett framträdande element på webbplatsen som håller sig högst upp på vyn när användaren rullar ner:

Som du kan se uppmuntrar exempelbutiken ovan användarna att spendera ett visst Amount för att få gratis frakt. Detta är bra för att öka värdet på ordern på cart och den totala försäljningsvolymen.
Du kan erbjuda WooCommerce fri frakt genom att använda Advanced Coupon-pluginet eller bara genom att ställa in fraktmetoderna i din onlinebutik.
Oavsett hur du aktiverar gratis frakt är det viktigt att lyfta fram det på din site, och det är där en bar för gratis frakt kommer in i bilden.
För att skapa fraktfältet kommer vi att använda OptinMonster. Det är den bästa mjukvaran för leadgenerering och plugin för konverteringsoptimering för WordPress.
Det är också vad vi använder på WPBeginner och våra partnerwebbplatser för att köra marknadsföringskampanjer. Du kan läsa vår fullständiga OptinMonster-recension för mer information.
Här är de steg vi kommer att gå igenom:
Steg 1: Ställ in ett OptinMonster-konto
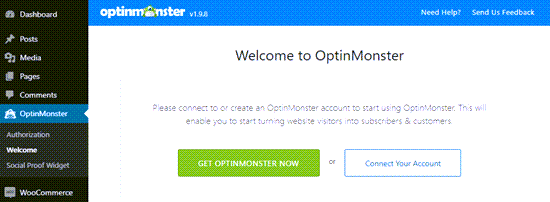
Först måste du besöka OptinMonster-webbplatsen och registrera dig för ett konto.

När du har registrerat dig för OptinMonster är nästa steg att installera och aktivera OptinMonsters gratis plugin för WordPress. Vänligen se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Detta plugin ansluter OptinMonster-appen till din WordPress site. När du har aktiverat det klickar du på OptinMonster-menyn i din WordPress dashboard. Klicka sedan på knappen “Connect Your Account” och anslut WordPress till ditt OptinMonster-konto.

Steg 2: Skapa ett fält för fri frakt i WooCommerce
Nu kan du skapa det flytande fältet för att erbjuda WooCommerce fri frakt.
Gå först till OptinMonster-sidan i din WordPress dashboard och klicka sedan på knappen “Add New” högst upp till höger eller klicka på knappen “Skapa din första kampanj”.

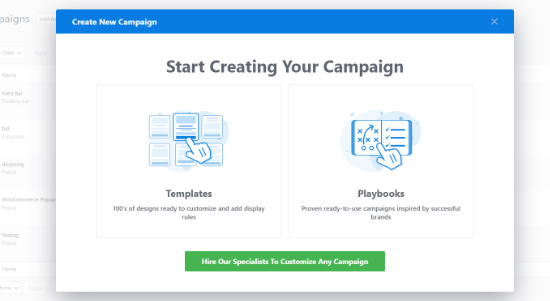
Ett new popup-fönster öppnas där du kan välja templates eller playbooks.
OptinMonster erbjuder beautiful templates för din kampanj. Du kan välja en och customize den efter dina behov. Å andra sidan erbjuder det också färdiga kampanjer som är inspirerade av varumärken utan problem.
I den här tutorialen väljer vi alternativet “Templates”.

Detta kommer att ta dig till OptinMonster kampanjbyggare.
Här måste du select “Floating Bar” som your campaign type.

Därefter rullar du ner och väljer din kampanj templates. OptinMonster har ett stort utbud av professionella templates att välja mellan. För muspekaren över templaten och klicka på knappen “Use Template”.
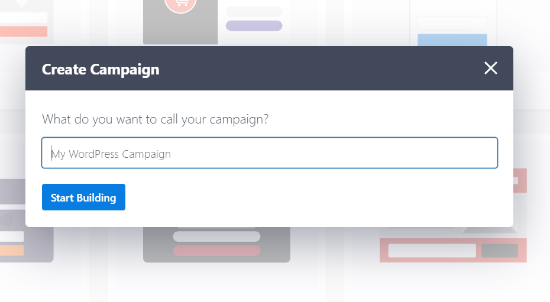
OptinMonster kommer nu att be dig att namnge din kampanj. Du kan använda vilket namn du gillar här.

När du är klar klickar du bara på knappen “Starta byggnation”.
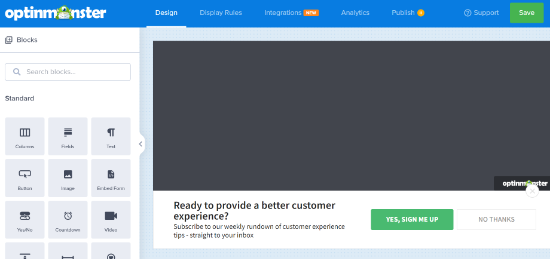
Du kommer då att se OptinMonster-byggargränssnittet, där det finns olika block som du kan lägga till i templaten.

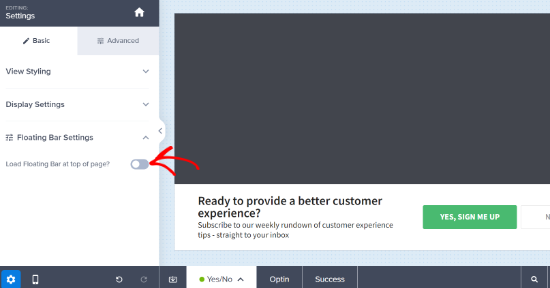
Som standard kommer det flytande fältet att hålla sig längst ner på skärmen. Om du vill ha den längst upp på skärmen istället är det enkelt att ändra.
Välj bara det flytande fältet och klicka sedan på “Floating Bar Settings” i menyn till vänster. Aktivera sedan alternativet “Load Floating Bar at Top of Page?”.

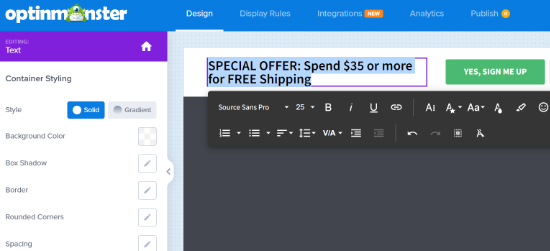
För att ändra texten i fältet klickar du helt enkelt på den.
Du kan customize texten efter behov. You can also change the font style, color, font size, and more. Preview av din kampanj uppdateras automatiskt för att visa hur den kommer att se ut live.
Vi rekommenderar att du visar ditt lägsta orderbelopp på en framträdande plats (till exempel “Fri frakt på order över 50 USD!”) för att kvalificera dig för fri frakt.
Detta tydliga budskap kan motivera kunderna att lägga till fler varor för att nå nivån för fri frakt, vilket effektivt ökar ditt genomsnittliga ordervärde.
Här har vi ändrat texten och fonten. Vi har också ökat storleken på fonten något:

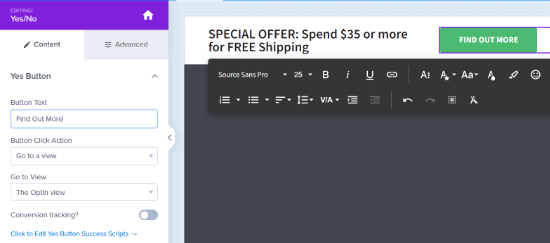
You can change the button on your free shipping bar, too.
Klicka bara på knappen, så öppnas inställningarna i panelen till vänster. Där kan du ändra texten på knappen.

Om du vill dirigera customize till en page på din website i WordPress om gratis frakt kan du enter korrekt Redirect URL.
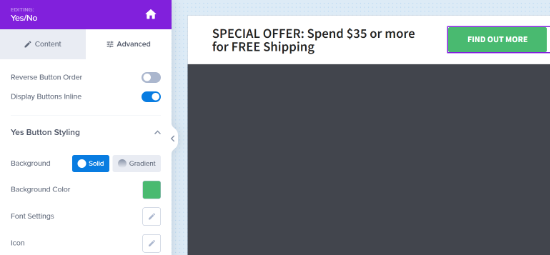
Om du vill använda en annan färg för din bar för gratis frakt är det också enkelt. Först klickar du på tabben “Advanced” i menyn till vänster och ändrar bakgrundsfärgen för knappen.

Steg 3: Justera reglerna för att visa fältet för fri frakt
Därefter måste du selecta de displayregler som kontrollerar vem som ska se fältet för gratis frakt på din site.
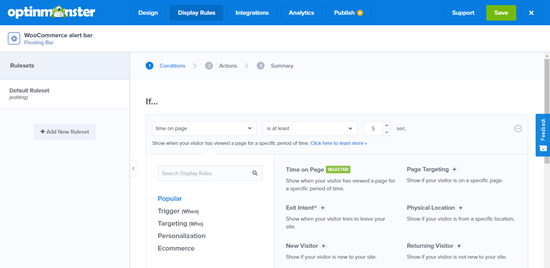
Klicka bara på tabben “Display Rules” högst upp på din vy.

Som standard visar OptinMonster din flytande bar efter att användaren har varit på någon page på din site i 5 sekunder.
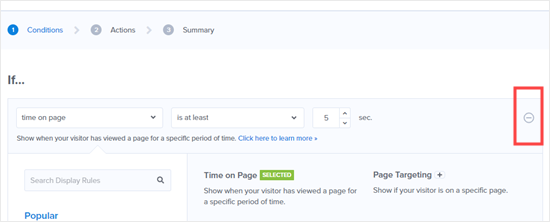
You kanske vill att din bar för gratis frakt ska laddas omedelbart. För att göra detta tar du helt enkelt bort denna regel. Click the minus icon on the right-hand side to do so:

Nu borde du ha kvar regeln “Current URL path is any page”.
Utöver det kan du också välja olika visningsregler. Du kan t.ex. visa fältet för fri frakt vid avslutning eller för användare från specifika geografiska regioner eller när de besöker en viss produktsida.

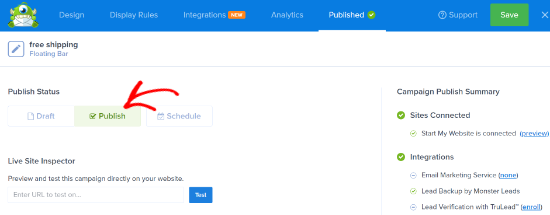
Det sista steget är att göra din kampanj Live på din site. Click the “Publicera” tabs at the top of the screen.
Medan du bygger din kampanj är den pausad som standard. You can switch it from Draft to Publicera.

När du har gjort det klickar du bara på knappen “Save” och stänger kampanjbyggaren.
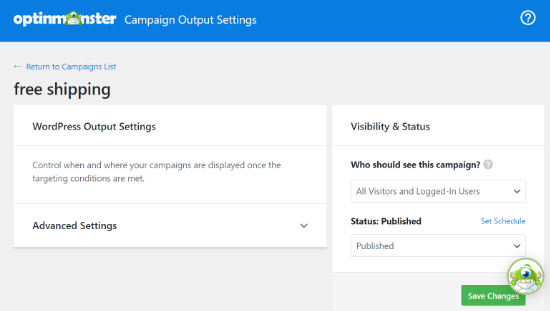
Därefter ser du Campaign Output Settings för din gratis frakt alert bar. Se till att statusen är Publicerad, eller klicka bara på dropdown-menyn och ändra den från Inventerad granskning till Publicerad.

Glöm inte att clicka på knappen “Save Changes” när du är klar.
Nu kan du besöka din webbplats och se din fri frakt-bar i realtid.
Här är en preview av hur en alert bar såg ut på vår demo shopping site.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en fri frakt-bar i WooCommerce. Du kanske också vill kolla in vår lista över de bästa WooCommerce-pluginsen för din webbutik och vår handledning om hur du schemalägger kuponger i WooCommerce och sparar tid.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.