Vill du add to en knapp för att följa Facebook för författarna på din website i WordPress?
Genom att lägga till en knapp för att följa en författare på Facebook kan författaren öka sin profil eller pages synlighet på Facebook och nå ut till en bredare publik. Användare behöver bara klicka på knappen för att börja följa författaren på Facebook.
I den här artikeln kommer vi att visa dig hur du add to Facebook följa knappen för författare i WordPress.

Varför lägga till en knapp för Facebook Följ för auktoriseringar i WordPress?
Facebook är en av de mest populära plattformarna för social media, med mer än 2 miljarder aktiva användare varje månad.
Genom att skapa en knapp för att följa på Facebook allow Läsare att ansluta sig till dina författare på Facebook för att få uppdateringar om nya artiklar, ge återkoppling eller lära sig mer om dem.
Om du är den enda författaren på din WordPress blogg kan du allow användare att följa din personliga blogg eller page på Facebook.
Alternativt, om du runar en WordPress blogg med flera författare, kan du aktivera användare att följa sina favoritförfattare på Facebook.
Detta hjälper till att skapa engagemang hos användarna samtidigt som det ger auktoriseringar ett sätt att få nya följare på Facebook.
Med detta sagt, låt oss se hur du enkelt kan add to en knapp för att följa Facebook i WordPress.
Metod 1: Add to en knapp för att följa Facebook med hjälp av WordPress
Följer du det built-in Social Icons-blocket i block editor kan du enkelt add to en knapp för att följa Facebook till ett inlägg, en page eller ett widget area.
Blocket add to social media icons to your website with links to your social media profiles.
Add a Facebook Följ knapp till en post
Först måste du editera ett befintligt post i block editor.
Om du vill lägga till knappen Facebook följare i ett nytt inlägg måste du besöka Posts ” Lägg till ny vy från admin sidebar.
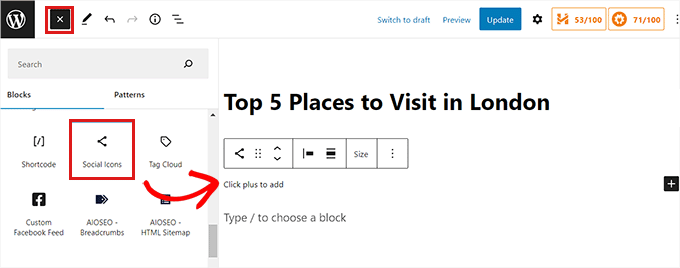
Klicka sedan på knappen Add Block ‘(+)’ högst upp och leta reda på blocket Social Icons.
Lägg sedan till blocket i content editor genom att clicka på det.

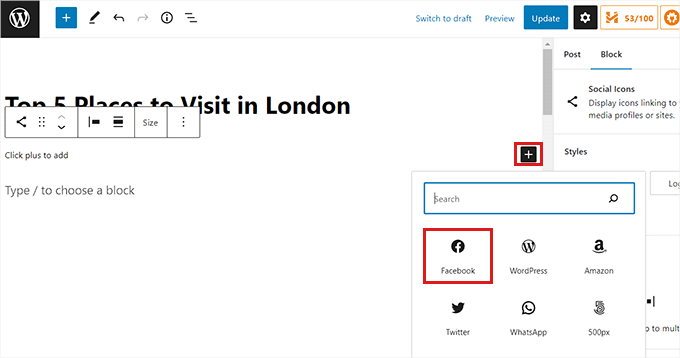
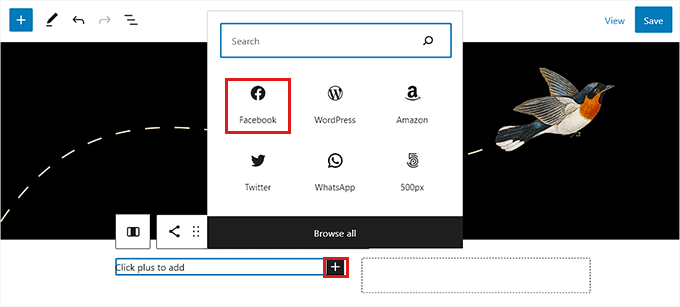
Efter det måste du klicka på knappen “(+)” i blocket Social Icons för att öppna blockets meny.
Härifrån väljer du helt enkelt Facebook icon block.

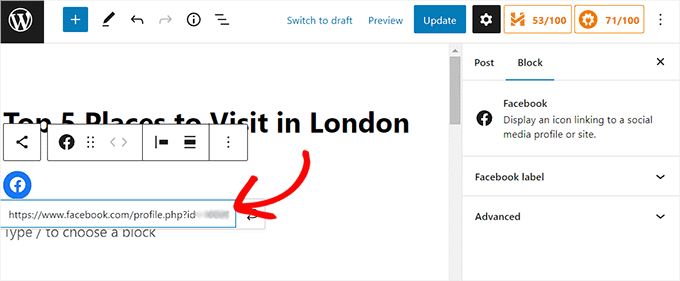
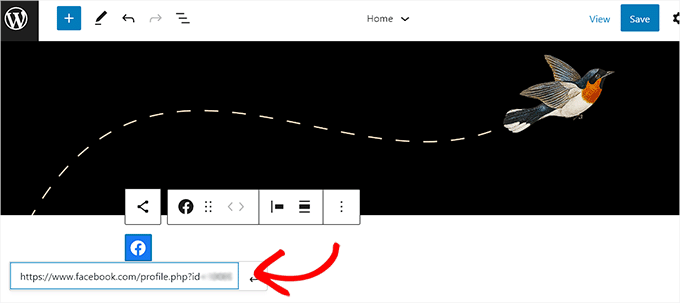
När Facebook-ikonen har lagts till på sidan måste du copy and paste din Facebook-sidas eller profils URL i boxen “Enter Address”.

Därefter kanske du vill add to lite text tillsammans med länken till Facebook-profilen. Du kan skriva något som “Följ författarens namn på Facebook!”.
Note : Tänk på att blocket Social Icons inte allow you to add text bredvid Facebook-ikonen. Du kan dock använda blocket Grupp eller Column för att add to en heading eller ett styckeblock bredvid länken till Facebook-profilen.
När du är klar, glöm inte att klicka på knappen “Update” eller “Publicera” för att save your changes.
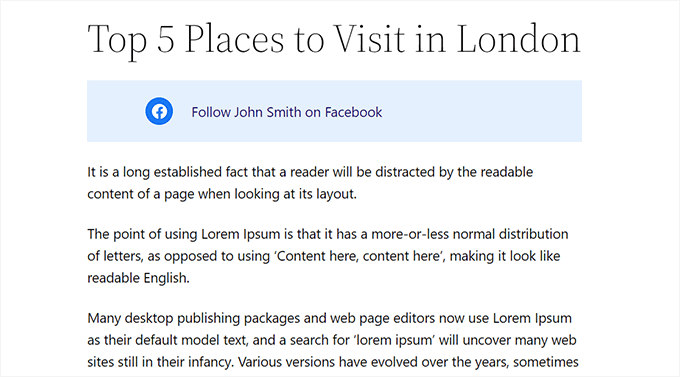
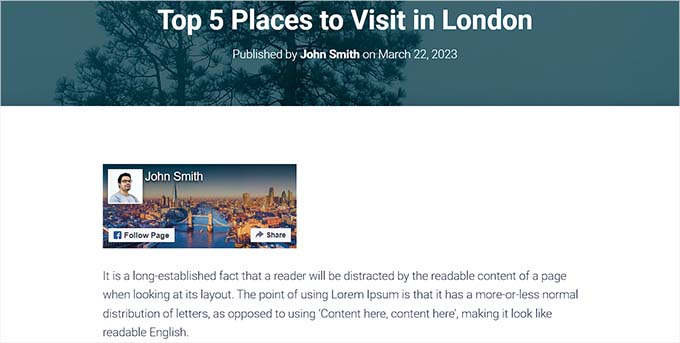
Så här såg knappen Facebook följare ut på vår website.

Add to en knapp för att följa Facebook som en widget
Om du vill att din knapp för att följa Facebook ska visas på hela din website istället för enskilda posts eller pages kan du add to den som en widget.
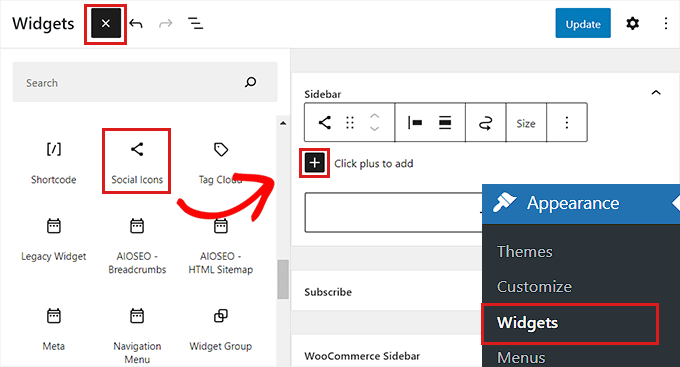
För att add to Facebook följare knappen som en widget, måste du besöka Appearance ” Widgets page från admin sidebar.
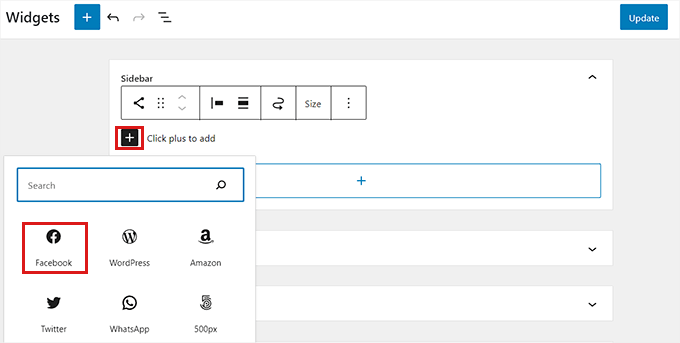
Klicka på knappen Add Block ‘(+)’ högst upp på sidan för att hitta blocket Social Icons. Klicka sedan på det för att add to det till det widget area som du väljer, till exempel sidebar.

Klicka sedan på knappen “(+)” i blocken Social Icons.
Detta kommer att öppna block-menyn, där du måste välja Facebook-ikonen.

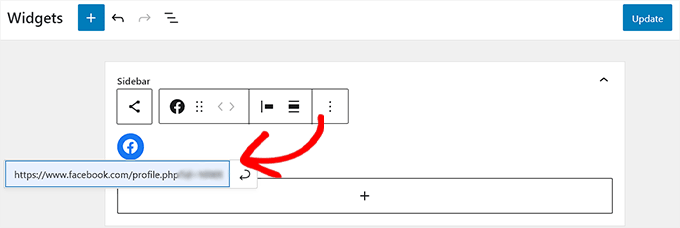
När Facebook-ikonen har addats kopierar du och klistrar in URL:en till din profil eller page på Facebook i boxen “Enter Address”.
Note: Om du vill add to text bredvid ikonen för Facebook måste du använda ett Group- eller Column-block för att styla flera block tillsammans.
Slutligen klickar du på knappen “Update” för att lagra dina Settings.

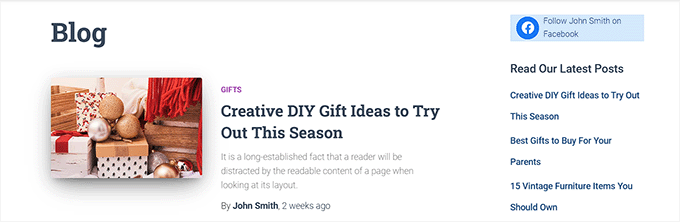
Så här såg vår knapp för att följa Facebook ut som en widget i sidofältet på webbplatsen.

Add to en knapp för att följa Facebook i hela Site Editor
Den här metoden är för dig om du använder ett block editor-tema och har tillgång till hela Site Editor.
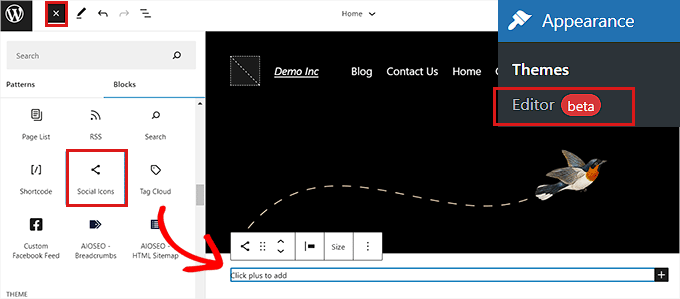
Först måste du besöka sidan Appearance ” Editor från admin sidebar.
När hela Site Editor har startats klickar du helt enkelt på knappen Add Block ‘(+)’ högst upp till vänster på vyn.
Härifrån måste du hitta och klicka på blocket Social Icons för att lägga till det på vilken plats du vill på din WordPress website.

Därefter måste du klicka på knappen (+) i blocket “Social Icons”.
Välj sedan blocket Facebook i menyn.

Efter det måste du klistra in adressen till din profil eller page på Facebook i boxen “Enter Address”.
Note: You will need to use a Group or Columns block if you want to add text next to the Facebook icon.
När du är klar klickar du på knappen “Save” för att spara dina Settings.

Vår demo website såg ut så här.

Metod 2: Lägg till en Facebook Följ-knapp med hjälp av Smash Balloon (rekommenderas)
Denna metod rekommenderas om du letar efter fler alternativ för customize och vill att din Facebook följa knapp ska vara mer notice.
För denna metod kommer vi att använda Smash Balloons’ Facebook Feed Pro plugin för att add to en Facebook följa knapp i WordPress.
Det är det bästa WordPress Facebook plugin på marknaden som kommer att tillåta dig att enkelt lägga till en attraktiv Facebook följa knapp till din WordPress blogg.
Först måste du installera och aktivera pluginet Facebook Feed Pro. För mer instruktioner, vänligen se vår guide för nybörjare om hur man installerar ett plugin för WordPress.
Note: Det finns också en gratis version av pluginet som heter Facebook Feed Lite. Den låter dig add to Facebook follow knappen, men vi rekommenderar upgrading to för att unlocka den fulla potentialen hos pluginet.
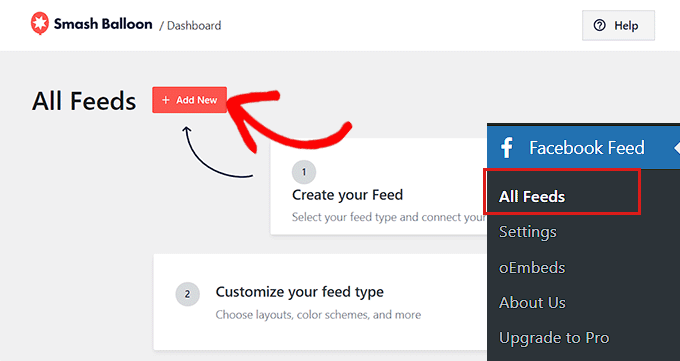
När du har aktiverat pluginet besöker du helt enkelt Facebook Feed ” All Feeds page från admin sidebar.
Härifrån måste du klicka på knappen “Add New” högst upp.

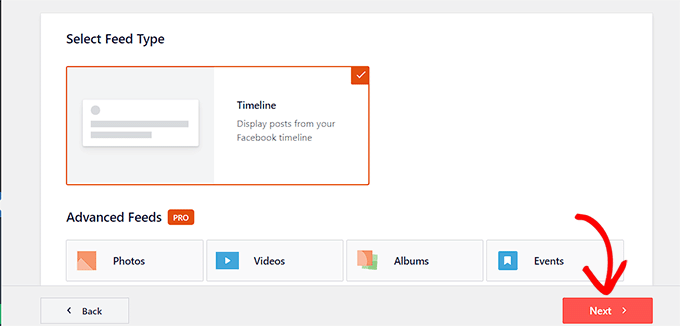
Detta kommer att öppna upp “Select Feed Type” page.
Välj nu alternativet “Timeline” och klicka sedan på knappen “Next” för att fortsätta.

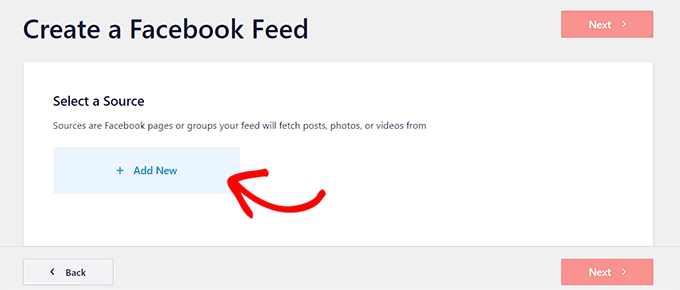
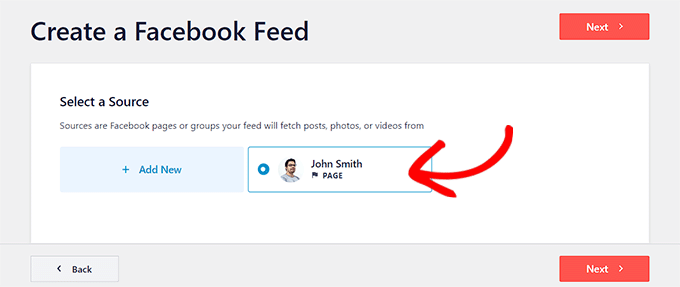
You will now be directed to the “Select a Source” page.
Källorna är den Facebook page eller profil som pluginet kommer att hämta content från.
Här måste du välja alternativet “Add New”.

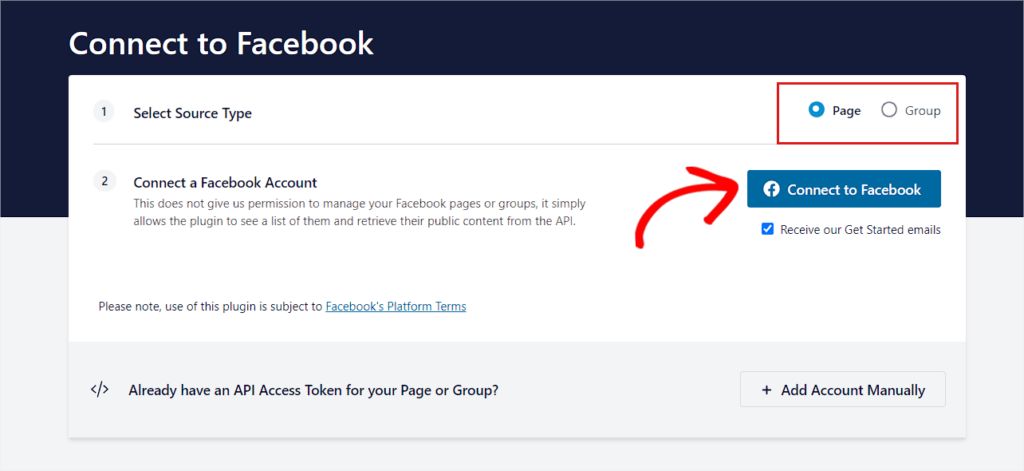
Du kommer nu till Smash Balloons page “Connect to Facebook”.
Här måste du först välja ‘Page’ som ‘Source Type’.
Därefter klickar du bara på knappen “Anslut till Facebook” för att fortsätta.

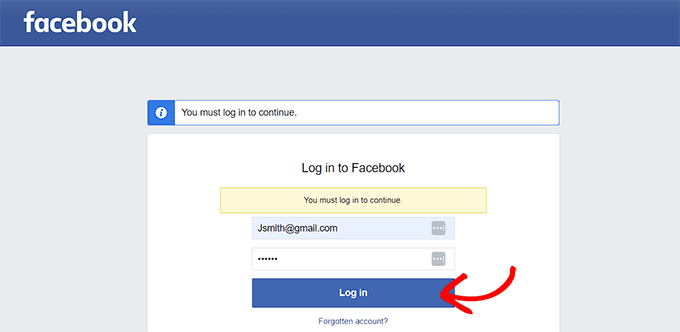
You will now be directed to the Facebook website.
Här måste du ange dina inloggningsuppgifter och klicka på knappen “Logga in”.

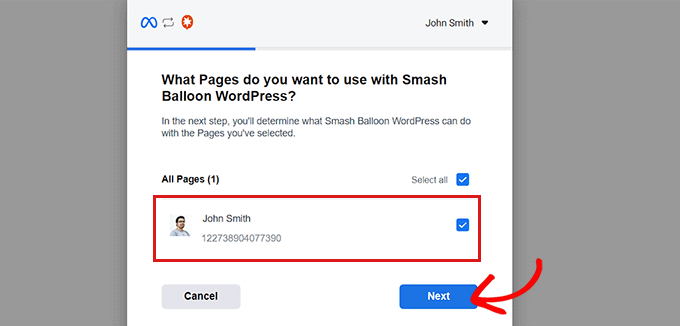
Därefter öppnas en popup med en lista över Facebook pages som du har skapat.
Välj bara din önskade Facebook page och klicka på knappen “Next” för att fortsätta.

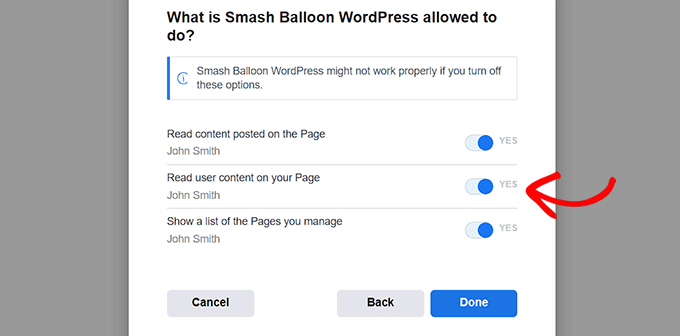
Därefter visas en lista med åtkomstinställningar i popupen. Här måste du toggle omkopplaren till “Yes” eller “No” enligt dina behov.
Om du till exempel vill aktivera användare att läsa användarinnehållet på sidan, måste du toggle omkopplaren till “Yes”.
När du är klar klickar du på knappen “Done”.

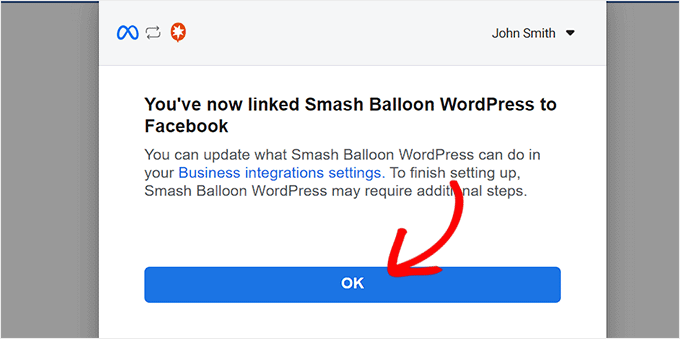
I popupen visas nu ett message om att du utan problem har länkat Smash Balloon WordPress till Facebook.
Click the “OK” button to be redirected to your WordPress dashboard.

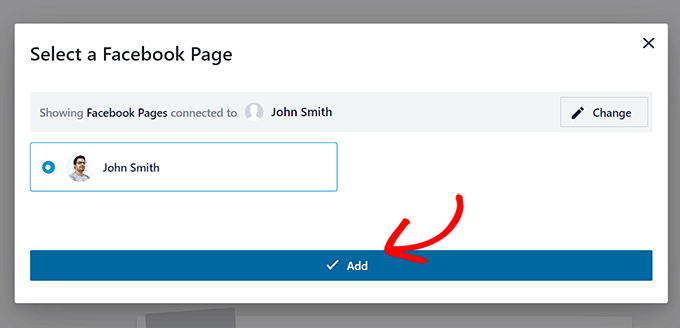
Efter det kommer du att visas en “Select a Facebook Page” popup.
Välj bara den Facebook page som du precis har anslutit till och click the “Add” button.

Du kommer nu att tas tillbaka till sidan “All Feeds”, där du måste klicka på knappen “Add New”.
Därefter väljer du “Timeline” som typ av feed igen. Då kommer du tillbaka till page “Select a Source”.
Här kommer den Facebook page som du har anslutit att visas. Klicka bara för att välja den och klicka sedan på knappen “Next” för att fortsätta.

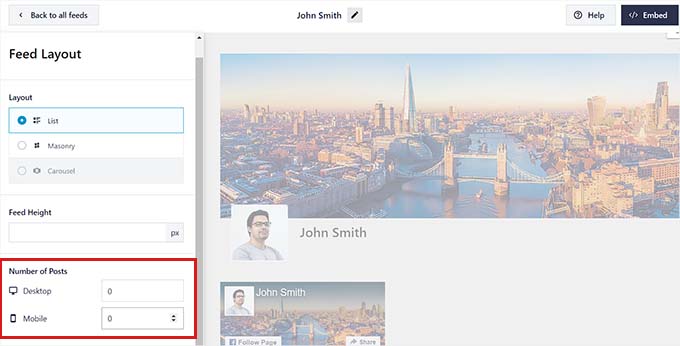
Du kommer nu att se Feed Editor med en live preview av ditt feed i den högra columnen och alternativ för anpassning av layouten i den vänstra columnen.
Click on the ‘Feed Layout’ tabs to expand it, and then set the number of posts to 0 for both mobile and desktop devices. Detta beror på att vi bara vill visa en knapp för att följa Facebook istället för ett feed som visar posts från Facebook page.

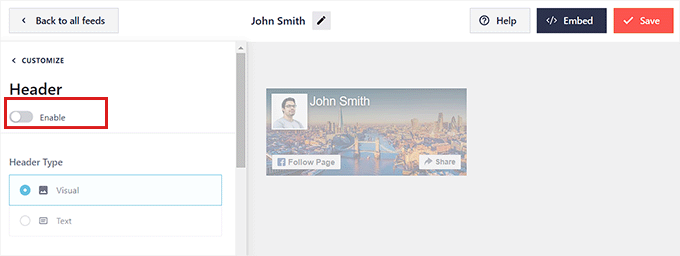
Efter det måste du besöka panelen “Header” och toggle omkopplaren högst upp till “Inaktivera”. Detta kommer att inaktivera Feed header och skapa en kompakt layout.
Sedan är det bara att besöka panelen “Ladda mer knapp” och toggle dess switch till “Inaktivera” också. Eftersom vi inte visar några posts finns det inget behov av att visa en ladda mer-knapp.

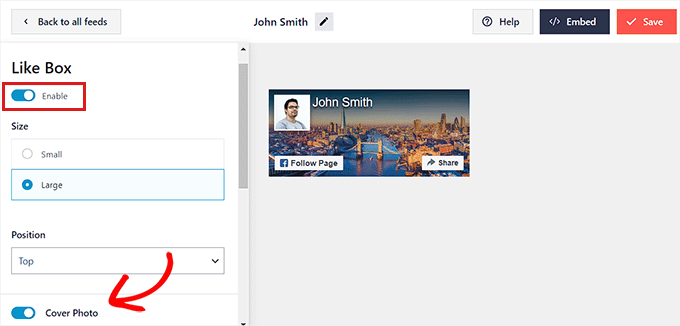
Därefter måste du besöka panelen “Like Box” från den vänstra kolumnen. Gå vidare och växla toggle till “Aktivera”. Detta kommer att aktivera knappen Följ.
Därefter kan du customize din Facebook knapp från inställningarna under. You can change its size, position, and width.
You can also show or hide the cover photo by toggle the “Cover Photo” switch.

När du är klar, glöm inte att klicka på knappen “Save” högst upp.
Add a Facebook Följ knapp till en post
För att add a Facebook follow button to a post, behöver du öppna upp en befintlig eller new post i block editor.
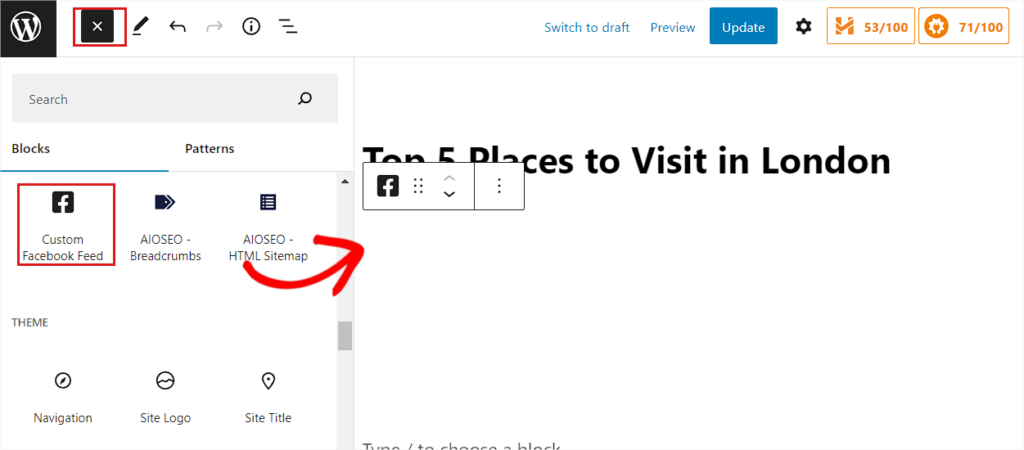
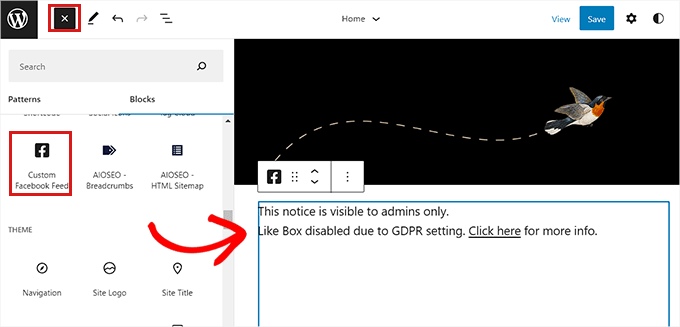
Klicka sedan på knappen Add Block ‘(+)’ i det övre vänstra hörnet och leta efter blocket Custom Facebook Feed.
Klicka på blocket för att lägga till det på din page, och det kommer automatiskt att insert Facebook följa knappen i din post.

Slutligen kan du lagra dina Settings genom att clicka på knappen “Update” eller “Publicera”.
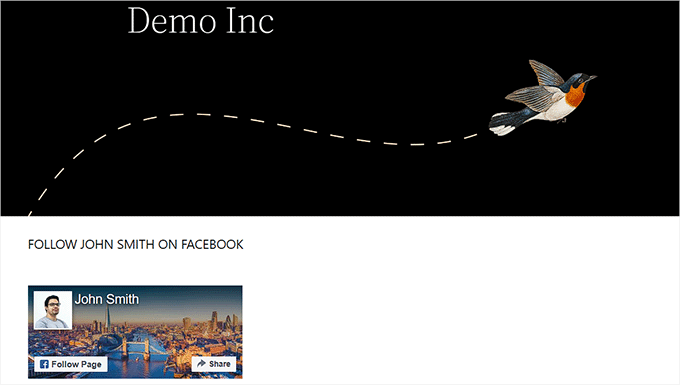
You kan nu besöka din website för att se Facebooks knapp för att följa i action.

Add to en knapp för att följa Facebook som en widget
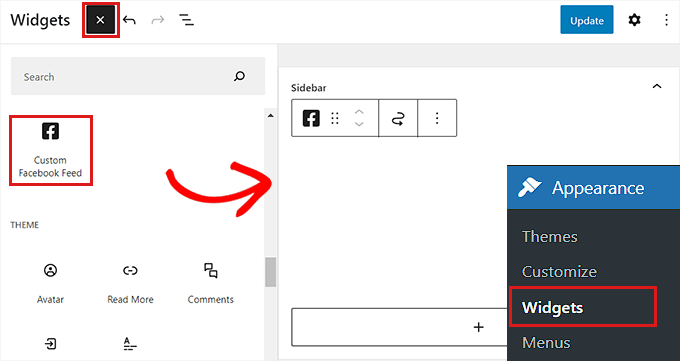
För att add to en knapp för att följa Facebook som en widget måste du besöka sidan Appearance ” Widgets från admin sidebar.
Klicka sedan på knappen Add Block ‘(+)’ och hitta blocket Custom Facebook Feed.
När du har locationat det, add blocket till sidebaren i WordPress genom att clicka på det.

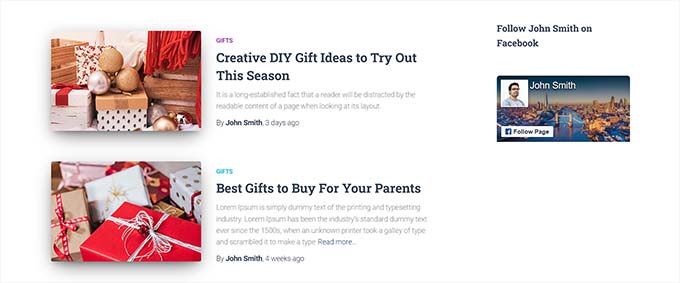
Klicka sedan på knappen “Update” för att lagra dina settings.
Knappen för att följa Facebook gillade detta i sidebaren på vår demo website.

Add to en knapp för att följa Facebook i hela Site Editor
Om du använder ett block editor-tema kan du använda hela site editor för att visa Facebook follow box.
Först, head till sidan Appearance ” Editor från admin sidebar. Härifrån kan du välja den template du vill edit.
Efter det klickar du på knappen Add Block ‘(+)’ och hittar blocket Custom Facebook Feed.
Knappen Facebook följare visas automatiskt när du har lagt till blocket där du vill ha det på din website.

Glöm inte att klicka på knappen “Save” högst upp för att lagra dina settings.
Så här såg knappen för att följa Facebook ut på vår demo website.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en Facebook-följ knapp för auktoriseringar på din WordPress site. Du kanske också vill se vår tutorial om hur man använder sociala medier för att öka antalet prenumeranter på email i WordPress eller våra toppval för de bästa tilläggen för sociala medier för att få din site att växa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kerry
OK… So none of the pages noted here exist anymore………………………
WPBeginner Support
Thank you for your feedback, we will certainly look into updating this article when we are able.
Admin
tony
seems like a pretty easy set up process
Yogesh
Very nice information
Arnold Paseiro
I know this is an old post and I was able to do it for Twitter but Facebook now doesn’t have an iframe choice or any choice for that matter, so I am stuck. It’s 2015. I still need help.
Ruby Dawnbrooke
Hello! I have a question, it no longer works but how do I do it?
Chris
Is there an easy way to get this follow button onto an individual author’s archive page?
I imagine you can use the same code from the Facebook, but I’m not certain how to inject each author’s Facebook profile URL unto the follow button code.
Thanks for any advice.
Hal
Appreciate the effort, but this doesn’t work as of October 1, 2013 – the date I tried it.
Editorial Staff
Which part is not working? It seems to be working fine. The demo is live on the FB site itself.
Admin
Sangeeta
Its not working on my wordpress as well. The Iframe code does not save in the Text widget.
Any guidance would be welcome, thanks.
Sangeeta
Oct 26 2013
WPBeginner Support
Sangeeta if your site is hosted on WordPress.com then iframe code will not work for you. Please see the difference between WordPress.com vs Self Hosted WordPress.org . If your site is not hosted on WordPress.com then you will get an error most probably because you did not select the width for your follow button. Enter a value in the width and the iframe code should work fine.
Rowan
Thanks for this post. I’m having trouble getting a follow button for my FB page to show up in my wordpress posts. I want to have a simple follow button in my posts rather than a sidebar widget. Your post mentions that I can just paste the code into my theme template but I’m not sure where to do that.
Is there a way of doing this so that I don’t need to manually paste the code into every blog post? I’ve tried using a few plugins but they all seem to only create a sidebar widget or a “like” button in-post which only likes the post, not my FB page.
Any ideas?
Albert Albs
Thanks for the tips. But it is extra load on our website. No wasting of time.
Henry
Thanks for the useful tut.
Travis Pflanz
Is there a direct URL to follow a user? I would be more beneficial to simply swap out a URL, than re-code a section of my website to add a follow button.