Att hålla upphovsrättsdatumet på din webbplats korrekt är en liten men viktig detalj som återspeglar professionalism och visar din publik att din webbplats underhålls aktivt. Det sänder ett budskap till besökarna om att din webbplats är aktuell och pålitlig.
Genom att lägga till ett dynamiskt copyright-datum i sidfoten på din webbplats ser du till att det uppdateras automatiskt varje år. Det är ett enkelt sätt att förbättra webbplatsens trovärdighet och göra ett positivt intryck på din publik.
På WPBeginner använder vi ett dynamiskt copyright-datum i sidfoten på alla våra webbplatser. Det uppdateras automatiskt när året ändras, vilket besparar oss besväret med att manuellt uppdatera det på flera webbplatser.
I den här artikeln visar vi dig hur du enkelt kan add to ett dynamiskt copyright-datum i footern på din WordPress website.

Varför add to ett dynamiskt Copyright-datum i WordPress footern?
Ett copyright-datum täcker vanligtvis det aktuella året eller intervallet av år under vilka content, design och kod på din WordPress website skyddas av upphovsrättslagar.
Copyright-datumet på din website ska vara aktuellt, men manuell updating tar tid och du kanske glömmer bort att göra det.
Det är här ett dynamiskt copyright-datum kan hjälpa till. Det uppdateras automatiskt för att säkerställa att datumet är korrekt och uppfyller upphovsrättslagarna i olika länder.
Det hjälper också till att skydda your content från upphovsrättsintrång och plagiat.
Dessutom signalerar ett updated copyright-datum till search engines att din site är väl underhållen och aktiv. Detta kan bidra till att förbättra rankingen hos search engines och locka mer trafik till din website.
I den här artikeln visar vi dig hur du enkelt kan add to ett dynamiskt copyright-datum i WordPress footer. Du kan använda snabblänkarna under för att hoppa till den metod du vill använda:
Metod 1: Lägg till dynamiskt Copyright-datum med WPCode (rekommenderas)
Om du vill generera ett dynamiskt upphovsrättsdatum som omfattar alla år från starten av din WordPress-blogg till innevarande år, då är den här metoden något för dig. Den fungerar genom att använda publiceringsdatumet för ditt äldsta inlägg och ditt nyaste inlägg.
För att lägga till ett dynamiskt copyright-datum i din WordPress footer, kommer många tutorials att berätta för dig att lägga till custom code i ditt temas functions.php-fil. Men minsta error när du skriver in koden kan förstöra din website.
Det är därför vi rekommenderar att du använder WPCode, som är det bästa WordPress code snippets plugin på marknaden. Det är det enklaste och säkraste sättet att add to kod till din website.
Först måste du installera och aktivera pluginet WPCode. Om du vill ha fler instruktioner kan du läsa vår guide för nybörjare om hur du installerar ett plugin för WordPress.
Note: Du kan också använda det gratis WPCode-tillägget för denna tutorial. Men om du upgraderar till Pro-versionen får du tillgång till ett molnbibliotek med code snippets, smart villkorlig logik och mer.
Efter aktivering, besök bara Code Snippets ” + Add Snippet page från WordPress admin sidebar.
Gå sedan till alternativet “Add Your Custom Code (New Snippet)” och klicka på knappen “+ Add Custom Snippet” under det.

Därefter måste du välja “PHP Snippet” som kodtyp från listan med alternativ som visas på skärmen.

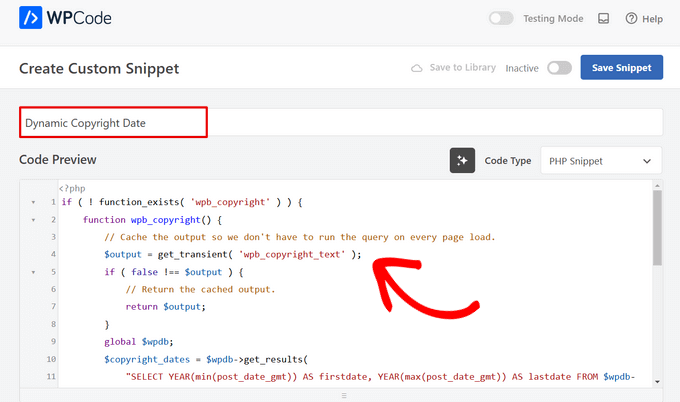
Du kommer då till sidan “Create Custom Snippet” där du kan börja med att skriva in ett namn på ditt kodavsnitt.
Tänk på att detta namn inte kommer att visas på frontend utan endast används för identifiering.

När du har gjort det, kopiera och paste följande kod i “Code Preview” boxen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | if ( ! function_exists( 'wpb_copyright' ) ) { function wpb_copyright() { // Cache the output so we don't have to run the query on every page load. $output = get_transient( 'wpb_copyright_text' ); if ( false !== $output ) { // Return the cached output. return $output; } global $wpdb; $copyright_dates = $wpdb->get_results( "SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = 'publish'" ); $output = ''; if ( $copyright_dates ) { $output = '© ' . $copyright_dates[0]->firstdate; if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate ) { $output .= '-' . $copyright_dates[0]->lastdate; } // Set the value as a transient so we only run the query 1x per day. set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS ); } return $output; }}echo wpb_copyright(); |
När den här koden aktiveras kommer den automatiskt att hämta data och visa ditt copyright-datum enligt de äldsta och nyaste posterna på din website.
Därefter rullar du ner till section “Insertion” och väljer metoden “Shortcode”. Vi använder den här metoden eftersom vi specifikt vill add code till footern i WordPress.

Slutligen rullar du tillbaka högst upp och togglar omkopplaren “Inaktiverad” till “Aktiv”.
När du har gjort det klickar du bara på knappen “Save Snippet” för att spara dina settings.

Nu måste du rulla tillbaka till “Insertion” -sektionen och kopiera shortcoden genom att klicka på “Kopiera” -knappen bredvid den.
Tänk på att du inte kommer att kunna kopiera shortcoden förrän du har aktiverat och saved code snippet.

Add Dynamic Copyright Date till WordPress Footer med hjälp av en widget
Nu måste du add to shortcode till din WordPress footer. Den här metoden är för dig om du använder ett klassiskt theme utan fullständig Site Editor.
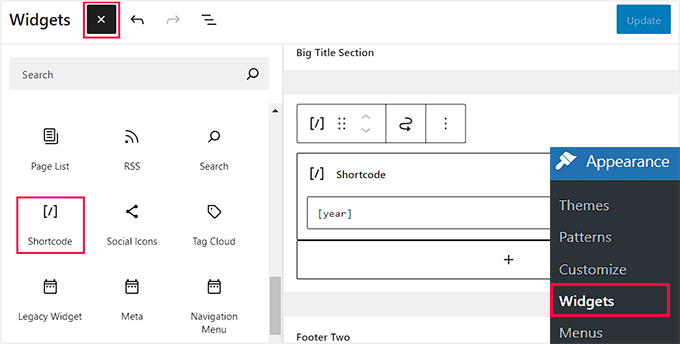
När du har kopierat shortcode, head över till appearance ” Widgets page från WordPress admin sidebar.
Här rullar du ner till tabben “Footer” och förstorar den.
För denna tutorial använder vi temat Hestia Pro. Beroende på vilket theme du använder kan din page med widgets se lite annorlunda ut.
Därefter måste du klicka på knappen “Add Block” (+) i det övre vänstra hörnet av vyn och leta efter Shortcode-blocket.
När du hittar det, lägg till blocket på tabben “Footer” och klistra sedan in WPCode shortcode i den.

Slutligen klickar du på knappen “Update” högst upp för att save dina ändringar.
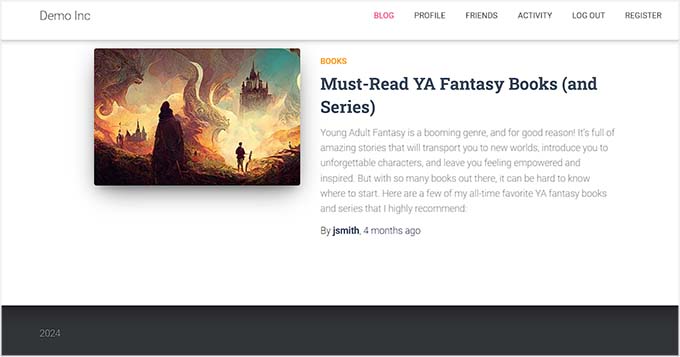
Nu kan you besöka your website för att kontrollera det dynamiska copyright-datumet i action.

Add to ett dynamiskt datum för Copyright i ett Block-baserat Theme
Om du använder ett blockbaserat theme på din website i WordPress kan du använda den här metoden för att add to copyright shortcode till footern.
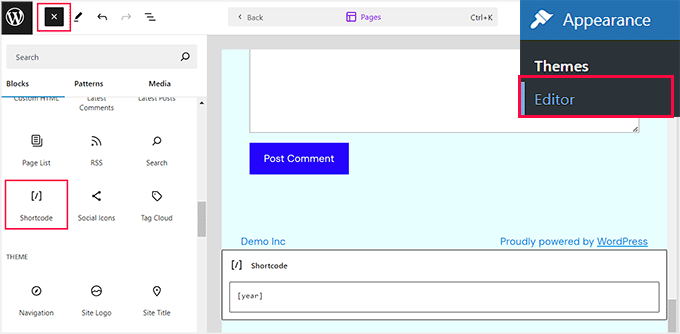
Först måste du besöka sidan Appearance ” Editor från WordPress dashboard. Detta kommer att starta hela Site Editor på din vy.
Härifrån väljer du sektionen Footer och klickar sedan på knappen “Add Block” (+) högst upp till vänster på vyn.
Därefter hittar du helt enkelt och lägger till Shortcode-blocket till ditt önskade område i footern.
När du har gjort det klistrar du in den dynamiska shortcoden för copyright-datum i blocket.

Glöm inte att klicka på knappen “Save” högst upp för att lagra dina settings.
You can now visit your website to check out the dynamic copyright date in action.

Metod 2: Add Dynamic Copyright Date till WordPress Footer med hjälp av Auto Copyright Year Updater
Om du inte vill använda kod på din website, då är den här metoden något för dig.
Först måste du installera och aktivera pluginet Smart Copyright Year. För details, you may want to see our guide on how to install a WordPress plugin.
Friskrivningsklausul: Tänk på att detta plugin inte har testats med den senaste versionen av WordPress. Men när vi använde det för den här poradniken verkade det fungera bra. För att lära dig mer, se vår przewodnik om användningen av nieaktualnya plugins.
Vid aktivering kommer pluginet automatiskt att hämta data för ditt copyrightdatum. Trots detta måste du komma ihåg att det bara visar det aktuella året och inte visar hur många år webbplatsen har använts.
För att visa copyright-datumet måste du nu add to en shortcode till webbplatsens footer.
Add to dynamiskt datum för Copyright i ett klassiskt theme
Om du använder ett klassiskt theme som inte använder hela Site Editor, kan du använda den här metoden.
Först måste du besöka sidan Appearance ” Widgets från WordPress admin sidebar. När du är där rullar du ner till tabben “Footer” och förstorar den.
För denna tutorial använder vi temat Hestia Pro, så dina widgets kan se lite annorlunda ut beroende på vilket tema du använder.
Klicka sedan på knappen “Add Block” (+) i det övre vänstra hörnet av vyn och hitta blocket Shortcode.
Lägg bara till blocket i tabben “Footer” och kopiera och paste sedan in följande shortcode i det för att visa copyrightdatumet gillar detta:
[år]

Slutligen klickar du på knappen “Update” högst upp för att save dina ändringar.
Nu kan you besöka your website för att kontrollera det dynamiska copyright-datumet i action.

Add to dynamiskt datum för Copyright i ett Block-baserat Theme
Om du använder ett blockbaserat tema med hela Site Editor, kan du insert den dynamiska copyright shortcode med den här metoden.
Du måste heada till sidan Appearance ” Editor från WordPress admin sidebar.
När du är där väljer du avsnittet “Footer” och klickar sedan på knappen “Add Block” (+) längst upp till vänster på skärmen. Leta sedan efter och lägg till Shortcode-blocket.
Följ detta och add to följande shortcode i blocket för att visa copyright-datumet på din website:
[år]

Slutligen klickar du på knappen “Save” högst upp för att spara dina Settings.
Nu kan you besöka your website för att se det dynamiska copyright-datumet i action.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till dynamiska copyright-datum i WordPress sidfot. Du kanske också vill se vår poradnik om hur du lägger till dynamiskt innehåll i WordPress och våra toppval för de bästa Canva-alternativen för webbplatsgrafik.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Armando
In this article, you are recommending the Auto Copyright Year Updater plugin, but according to WordPress.org, “This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Do you have another recommendation? Thanks.
WPBeginner Support
For that warning we would recommend taking a look at our article below, we will take a look at the plugin and alternatives as well
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Jiří Vaněk
Thank you for the article. I only had a tag for the current year on the site, but thanks to your snippet I was able to expand it to include the year the blog started. It looks much better. Good job. Thank you for this little thing, which I would not have figured out on my own, or I would have searched for it for a long time on the Internet and tried different codes.
WPBeginner Support
Glad our recommendation was helpful
Admin
Moinuddin Waheed
Thanks for the code to add for having dynamic date in the copyright.
it will eliminate the need to manually change the date.
I was looking for this and will add to my websites.
WPBeginner Support
Glad our guide could help
Admin
Yvon
I tried to do this as recommended in https://www.wpbeginner.com/glossary/functions-php/): I pasted the code as a snippet in the Code snippet plugin. But I’m not sure what to do next: “add the following code to your theme’s footer.php file where you want to display the date: ”
I guess I don’t understand how the Code snippet plugin works: where the code is added / how do I address ‘footer.php’>? I tried to just paste the code in the footer, but that didn’t work… Please help this coding-newbie?
WPBeginner Support
Plugins like the code snippet plugin are for adding code that would normally go in the functions.php of your site. For the code to place in the footer.php that would normally require editing your theme’s files. We would recommend taking a look at our guide below for some helpful information on editing your footer:
https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/
Admin
Taariqq
Most helpful! Brings a level of credibility to my site.
Thank you!
WPBeginner Support
You’re welcome
Admin
Zee Aitch
I think we should not waste time reinventing the wheel our self, instead utilizing the available plugins like Automatic Copyrights Shortcode.
What you think?
WPBeginner Support
That plugin was not available when this post was created, we will certainly take a look at it
Admin
Def Egge
I gave this a try and, for a moment, it appeared to work.
Clearing the WP cache and reloading the page resulted in the same old “Blah … blah … blah … | Proudly powered by WordPress” footer.
I no longer see this code snippet in the functions.php file for the ComicPress theme.
Does it matter WHERE in the functions.php and footer.php files the code snippets are added? If so, it would be a great help to know that.
Thanks!
Kori
Does it have to be a child theme for this to stay in place? I’m on Twenty Seventeen, with no child theme. Do I need to worry about this being overwritten every time I get a WP udpate?
Appreciate the help so much!
karakaplan
I just want to put current year. How to do that?
Nick
You can put the current year by just calling the php date() function with a ‘Y’.
echo date(‘Y’);
Anna
Could someone assist with information on how to add a text after the year? Where in the code should this be placed?
Calvin Joseph Terlizzi
Hah! Worked on the first try. Thanks guys!
Rishabh
After i clicked save on the functions.php. I’m facing a white-screen of death. I also dowloaded the functions.php file but couldn’t find your code there. How do i solve it?
WPBeginner Support
Hey Rishabh,
You probably downloaded incorrect functions.php file. Remember, all themes installed on your website have functions.php file. You’ll need to edit the file in your current WordPress theme folder.
Admin
Sarah Andert
I am also having this problem and have no idea what you mean by “edit the file in your current WordPress theme folder”
I went into Appearance then Editor and just clicked on the right hand side where I saw “Functions.php” and pasted in the code you listed. Now none of the options under appearance will even open, including Editor, Custom CSS and Edit CSS. I have no idea what to do, please help!
WPBeginner Support
Hi Sarah,
You can undo the changes you made to the functions file using an FTP client.
Sarah Andert
Actually I think I figured it out! You mean editing the theme this way, right?
https://www.wpbeginner.com/wp-tutorials/how-to-manually-update-wordpress-using-ftp/
WPBeginner Support
Yes, this way you will be able to quickly undo changes if they break your site.
Nikhil
I need to change ” Last updated on January 5th, 2016 by Editorial Staff ” this date with current date…
So which command I have to use…. I had tried this one…
But I’m getting the same date…
WPBeginner Support
Please see our tutorial on how to display last updated date of your posts in WordPress
Admin
Amanda
Is there a way to do this using Jetpacks CSS editor?
gumusdis
Thanks! this is great, i used it on my website
I added a post for 1 year ago, like 2015 to have more than 1 year. then I realized I could simply write down 2015 in code lol..
anyway i hope you laughed..
Kyle
This is WordPress Beginner!!! Why Don’t You tell the guys where exactly to put the code on PHP file? See lots of people breaking their websites so I would rather not try.
lena woods
I added the code to functions, and it completely wiped out my website. Blank screen – when i go to login page and when i simply type in my website URL. what happened? did exactly what was said tot do above :/
WPBeginner Support
Please see our guide on troubleshooting WordPress issues.
Admin
Hamza Ahmed
Is there a way to have dynamic years in WordPress titles too?
Christina
Great share,
thanks a lot. I have searched so long how to remove the copyright in wordpress.
Greets Christina
Mark Roth
I have spent hours over several days trying to find the answer to the following need:
A blogger’s copyright info is included automatically with each post. The blogger got married and changed her last name. How to get WordPress to use old name in copyright line for posts before wedding date and new name in copyright line for posts after the wedding date?
I know get_the_date is key, but I don’t know how to write a conditional statement that says if post publication date is before October 1 2009, display maiden name, else display married name.
(Or, of course, if post publication date is after wedding date, display married name.)
I’m hoping one of you here will help me with this. Please?
Michaela
Hi, I tried to update the functions.php file, but instead I received 500 Error. What shall I do? It does not allow me to access my wordpress account to edit it back…. can you please help me?
WPBeginner Support
You can remove the code by editing your functions.php file using an FTP client.
Admin
Mirco
You can also try the Copyright Shortcodes plugin (it’s on the WordPress plugin directory).
Available shortcodes are: [copyright year=YYYY], [copy], [year], [years by=YYYY list=true/false sep=“, “]
Cheers,
Brandon Hann
This is the code I used for a long time until I realized that the year is pulled based off of GMT, so if you don’t want users in different time zones to see your site’s year change early or late, don’t use this tag…change echo date to echo date_i18n
For example, when I used the original code, I went to my website on Dec 31st, 2014 at around 6pm PST. My website was already showing the year 2015 because Pacific Standard Time is 8 hours behind GMT.
With the date_i18n change, your site will show the current year based on the visitor’s timezone instead. For those that are curious, i18n is an abbreviation of “internationalization” because there are 18 letters between the ‘I’ and the ‘N’.
shahrukh
Can you show me how you add i18n in above code
hayward
I am having trouble with adding the code to my function.php footer. Now I am getting this error message Parse error: syntax error, unexpected ‘function’ (T_FUNCTION) in /home3/hsp1990/public_html/wp-content/themes/couponpress/functions.php on line 35
Rex AZ
You should use a child theme rather than working with your parent theme. Just go over to the wordpress codex and source for child theme development. Just create a new functions.php file and a footer.php file in your child theme directory and insert the codes. You are good to go.
Chris
Hi,
how can I modify this code, so that I can have a fix “first date” of “1999”, instead of the date of the first published posting?
Thanks.
Emilio G.
type in 1999 before the code.
menj
I have used the code above, with a slight modification to the comicpress_copyright() function which I renamed to a more generic one.
jrstaples1
Nice tip! I addded this with almost zero coding knowledge. How would I add my site title after the year?
Ole
Wow. This is great. Thank you
Dominic
Something like this might be easier and less intensive.
<?php
$year = date('Y');
if ($year != 2009){
echo '© 2009 – '.$year.' YourSite.com';
} else {
echo '© 2009 YourSite.com';
}
?>
Gary
It’s worth pointing out that copyright exists for a number of years from the first time it was published. That means there’s to things to consider:
1) The visual copyright notice is not necessary under the Berne treaty – it has no standing in law whether you have it on the site or not.
2) If the site was first published in a certain year, claiming it could be actually published in a later year actually lowers any claim you may have for copyright infringement.
Also, most visual copyright notices, for what they are worth, also need to put who the copyright is to, after the year(s).
Finally, it’s typographically correct to use an “en dash” instead of the hyphen-minus character you’ve suggested.
Dave Hildebrand
Surprised this hasn’t been added to every theme writers toolbox.
I changed – to – and added in my name as per Gary’s comments.
Maverick
Little better way for this feature is to add php variable about site name (able to change in admin panel), for example:
© 2009 –
anggiaj
Great tips, problem solved, thanx
Zhu
Thanks for the tip! I implemented that in about 60 seconds
Derek Jensen
It surely does bug me when I go to a site and the copyright is out of date but yet they are publishing fresh content.
This will be a nice dummy factor for that.
As always I enjoy your guys as a WordPress resource.