Har du någonsin sett felsidan “Fel vid upprättande av en databasanslutning” på din WordPress-webbplats? Det här felmeddelandet kan visas av olika skäl, men det är inte snyggt och kan förvirra dina besökare.
På WPBeginner har vi upptäckt att det är otroligt fördelaktigt att skapa en anpassad felsida för databaser. Det ger en mer professionell bild till dina användare och försäkrar dem om att du är medveten om problemet.
Dessutom ger det en möjlighet att erbjuda användbara resurser eller alternativa sätt att komma åt ditt innehåll medan problemet löses.
I den här artikeln visar vi dig hur du anpassar felsidan för din databas i WordPress.
Ett annat problem med det här felet är att du inte kommer att inse att din webbplats är nere förrän du besöker den och ser meddelandet. Så vi visar dig också hur du ställer in ett meddelande för varje gång din webbplats går ner på grund av ett databasfel.

Vad orsakar error som upprättar en anslutning till en databas?
“Error establishing a database connection” är ett av de vanligaste WordPress-felen. Det kan bero på felaktig databasinformation i dina WordPress Settings, en korrupt databas eller en server som inte svarar.

Att lösa det här felet kan vara svårt för Beginner, så vi har listat ett antal lösningar på felet i vår guide om hur man fixar “Error establishing a database connection” i WordPress.
Det sista dina besökare vill se är ett generiskt message error som visas av WordPress. The error page saknar detaljer, är oattraktiv och innehåller inget av ditt varumärke. Det gillar bara att din website har försvunnit.
Med detta sagt, låt oss ta en titt på hur du kan anpassa felsidan på din WordPress-webbplats för att göra den mer användbar.
Lägga till en Customize Database Error Page i WordPress
Först måste du öppna en new fil i en textredigerare som Notepad och sedan klistra in följande content.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <?php // custom WordPress database error page header('HTTP/1.1 503 Service Temporarily Unavailable'); header('Status: 503 Service Temporarily Unavailable'); header('Retry-After: 600'); // 1 hour = 3600 seconds // If you wish to email yourself upon an error // mail("your@email.com", "Database Error", "There is a problem with the database!", "From: Db Error Watching"); ?> <!DOCTYPE HTML><html><head><title>Database Error</title><style>body { padding: 20px; background: red; color: white; font-size: 60px; }</style></head><body> You got problems.</body></html> |
Källa: CSS Tricks
Därefter sparar du filen som “db-error.php”. Sedan måste du använda ett FTP-program för att uppladda filen till din WordPress-webbplats /wp-content/ directory. För mer detaljer, se vår guide för nybörjare om hur du använder FTP med WordPress.
Nu när din webbplats inte kan upprätta en anslutning till databasen kommer du att se felmeddelandet i screenshot under, och titeln “Database Error” kommer att visas i tabben i web browser.

Det är ej det mest tilltalande message error, men det är ett steg framåt. Nu kan du ändra sidans HTML och CSS för att bättre passa din egen website.
Customize sidan Database Error i WordPress
Nu är det dags att customize din database error page så att den ser bra ut och matchar temat på din website. You should also add your brand logo and tagline to the page.
Du kan också använda lite humor i ditt message. Dina visitors kanske ej kan besöka din website, men du kan klä dem i humor.
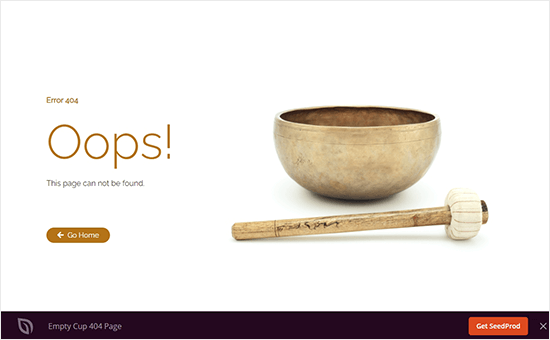
Du kan ta ut inspiration från vår lista över de bästa design-exemplen på 404-felsidor i WordPress. Till exempel kan denna Empty Cup 404 page enkelt ändras för att fungera som en database error page.

Du skulle behöva ändra “Error 404” till “Database Error” och “This page can’t be found” till “This website is temporarily unavailable”. You should also remove the “Go Home” button since it’s likely your entire website is down.
Det enklaste sättet att skapa en custom database error page design är att använda SeedProd plugin. Det är den mest populära landing page builder med drag and drop-funktionalitet för att customize dina error pages utan att editera någon kod.

Den levereras med 300+ professionellt utformade templates, inklusive många olika 404 error page templates som du kan använda som för din custom database error page.
Det finns en gratis version av SeedProd, men du behöver Pro-versionen för att komma åt de built-in 404 error page templates.
För idéer om hur du använder SeedProd för att skapa custom error pages, kontrollera vår guide om hur du förbättrar din 404 page template i WordPress.
Sending an Email Notification for the Database Error (skicka en avisering via email för error i databasen)
Om your website ligger nere vill you bli meddelad så att du kan göra något åt det.
Code snippet som vi använde tidigare innehåller kod som kommer att skicka dig en email notification när din website har ett database error. Den delen av koden är för närvarande inaktiverad eftersom den kommenteras med två snedstreck.
1 2 | // If you wish to email yourself upon an error// mail("your@email.com", "Database Error", "There is a problem with the database!", "From: Db Error Watching"); |
För att få aviseringar måste du remove de två snedstrecken före mailfunktionen.
1 2 | // If you wish to email yourself upon an errormail("your@email.com", "Database Error", "There is a problem with the database!", "From: Db Error Watching"); |
Du måste också ersätta “your@email.com” med din egen email address. Glöm inte att save den editade db-error.php-filen och uploada den till din WordPress sites /wp-content/ directory.
Vi hoppas att denna tutorial hjälpte dig att lära dig hur du addar en custom page för error i databasen i WordPress. Du kanske också vill lära dig om vanliga problem med WordPress Block Editor och hur du fixar dem eller kontrollera vår lista över måste ha WordPress plugins för att växa din site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Shyam Chathuranga
Thanks for this article. I’m using this with another piece of code to track how many times visitors to my site see these kinds of DB Errors and PHP Fatal Errors via Google Analytics. For anyone wondering how they can create a custom PHP Fatal Error page, just copy paste the db-error.php and rename it to php-error.php.
I noticed my site monitoring tools some times don’t alert me on these errors maybe because of page caching. I also enabled Email alerts from the code you guys provided. Works great!
Thanks so much!
Shyam
WPBeginner Support
Thanks for sharing and glad our article was helpful!
Admin
Kensley
This tutorial came just when I needed it, and is one of the things we can actually do at the file level when attempting to access the WP dashboard is impossible.
Much appreciated!
Arlen Nagata
Now, is there an action to put this in your theme folder?
David
You know, I never thought about customizing that page. It’s a good idea because if a visitor comes across it at least it’ll fit the theme of your site and while they can’t see any info, maybe they can be amused.
The email seems like a good idea because it could help gauge how often visitors might hit that error. If it happens a lot then Houston we have a problem.
My only question goes back to the email. If a user lands on that page, I get an email. Will I get another email if that user reloads the page? Say the visitor lands, reloads in 10 seconds and continues. I don’t want to be spanned. Also, is the email hidden in the source code?