Kontaktformulär är ett måste för att få kontakt med besökarna på din webbplats. Vi använder ett sådant på vår egen webbplats, och det har varit ett bra sätt att hålla kontakten med våra läsare.
Genom att placera ditt kontaktformulär i en popup blir det dessutom enkelt för besökare att kontakta dig, vilket leder till fler förfrågningar, feedback och potentiella konverteringar.
Popup-fönster kan dock vara påträngande om de inte används klokt. Om du använder dem för mycket eller visar dem vid fel tillfällen kan det frustrera användarna. Så det är viktigt att hitta rätt balans så att ditt popup-kontaktformulär är till hjälp och inte störande.
På WPBeginner är vi stora fans av WPForms eftersom det är användarvänligt, kraftfullt och perfekt för att skapa alla typer av formulär. Den goda nyheten är att du kan använda det tillsammans med OptinMonsters för att enkelt skapa en popup med kontaktformulär.
I den här artikeln guidar vi dig genom stegen för att lägga till en popup för kontaktformulär i WordPress.

Varför använda en Contact Form Popup?
Varje WordPress-blogg eller webbplats behöver ett kontaktformulär för att användarna ska kunna skicka in frågor, feedback eller problem.
Men om ditt kontaktformulär bara finns på en enda page är det svårt för människor att hitta det. Som ett resultat kan dina användare lämna din site innan de kontaktar you, och du kan förlora potentiella leads och konverteringar.
En Contact Form Popup hjälper till att lösa detta issue genom att allow yours besökare att snabbt view formuläret genom att click a button. På så sätt kan de komma i kontakt med you oavsett vilken page de befinner sig på.
Denna typ av Contact Form hjälper också till att hålla människor på din website, eftersom de inte behöver lämna den page de viewar. Dessutom kan du växa din email list med hjälp av ett kontaktformulär popup.
Med det sagt måste du först skapa ett kontaktformulär och visa det i en popup på dina webbsidor.
Men du behöver inte oroa dig. I följande avsnitt kommer vi att guida dig genom att skapa ett kontaktformulär och lägga till det i en popup i WordPress.
Vi kommer också att dela med oss av våra experttips om hur du skapar en popup som fångar uppmärksamheten utan att vara påträngande. Detta tillvägagångssätt ser till att din WordPress-webbplats förblir användarvänlig samtidigt som interaktionsmöjligheterna maximeras.
Och här är en snabb översikt över alla steg du kommer att gå igenom:
Är du redo? Låt oss sätta igång.
Steg 1: Skapa ett kontaktformulär i WordPress
Först måste du välja ett plugin för kontaktformulär för WordPress.
Det finns många gratis och betalda alternativ du kan välja mellan, men vi rekommenderar att du använder WPForms, eftersom det är det bästa alternativet för nybörjare.
Vi använder det själva på vår webbplats för att visa kontaktformulär, årliga användarundersökningar och formulär för webbplatsmigrering. För detaljer om vår erfarenhet av pluginet, kolla in vår WPForms-recension.

WPForms är ett nybörjarvänligt form builder plugin som erbjuder en drag and drop builder för att skapa kontaktformulär i WordPress med bara några clicks. Det erbjuder också förbyggda formulärmallar och massor av alternativ för customize.
För denna tutorial kommer vi att använda WPForms Lite-versionen, som är gratis och erbjuder en kontaktformulärsmall.
Men du kan också använda dess premiumversion för att låsa upp fler funktioner. WPForms Pro erbjuder till exempel 2 000+ formulärmallar, fler anpassningsalternativ, kraftfulla tillägg och möjligheten att samla in onlinebetalningar utan extra transaktionsavgifter.
För att komma igång måste du först installera och aktivera WPForms Lite-plugin. Om du behöver hjälp kan du se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
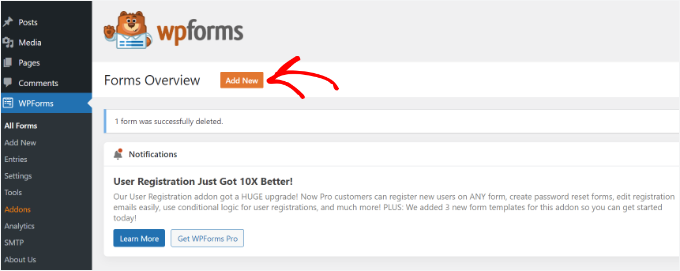
När pluginet är aktivt är du redo att skapa ditt kontaktformulär. Allt du behöver göra är att gå till WPForms ” Add New från din WordPress dashboard.

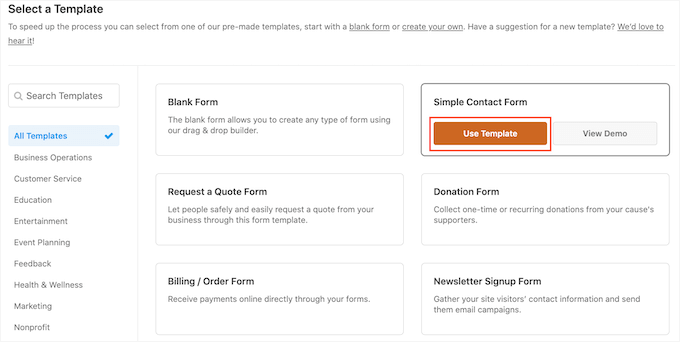
Efter det kommer WPForms att be dig att namnge ditt formulär och välja en template.
När du har enter ett formulärnamn går du vidare och väljer templaten “Simple Contact Form”.

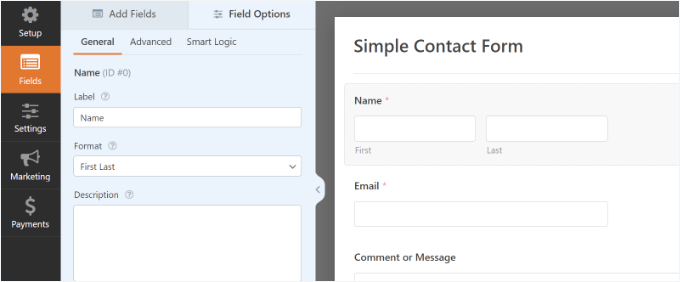
Därefter kan du lägga till fält i formuläret med hjälp av drag and drop builder.
Dra helt enkelt de fält du vill add to formuläret från alternativen i menyn till vänster. You can also reorder the positions of each field in the form.

WPForms låter dig också customize varje fält i kontaktformuläret.
Om du till exempel klickar på fältet “Name” får du olika alternativ, till exempel att ändra dess etikett och format. Du kan även add to en description eller markera ett fält som obligatoriskt.

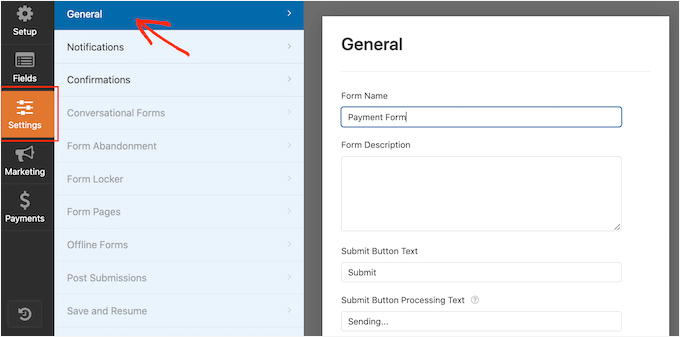
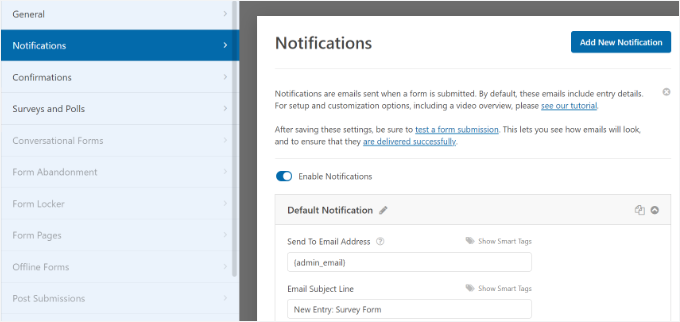
När du är klar går du vidare och klickar på alternativet “Settings” för att konfigurera formulärets notification och bekräftelse.
I “General” section kan du byta namn på formuläret, ändra texten på knappen submit, aktivera skydd mot skräppost med mera.

Därefter kan du gå till alternativet för inställningar för “Notifications”. Som standard skickas aviseringarna till admin email som är konfigurerad på din WordPress website.
Du kan dock skicka din contact form notification till vilken email address du vill. Om du vill få aviseringar från formuläret till flera email, separera varje email med ett kommatecken.
För ämnesraden i email använder WPForms namnet på formuläret som du tidigare har enterat. Du kan dock editera ämnesradens text till vad du vill.

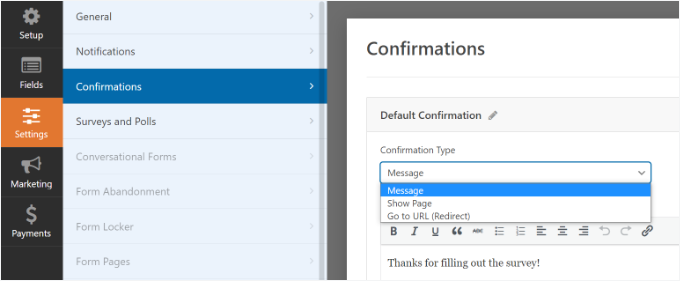
Låt oss nu gå till alternativet “Bekräftelser”.
WPForms kommer att använda “Message” som standardbekräftelsetyp. När en besökare skickar in ett formulär visas ett tack-meddelande.

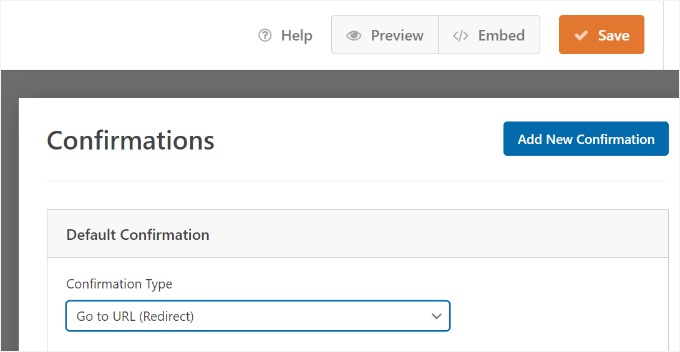
Du kan dock ändra typen av message och redirecta användare till en specifik page på your website när de completed ett formulär.
När du är klar med att skapa ett kontaktformulär, se till att klicka på knappen “Save” högst upp till höger för att spara dina ändringar.

Därefter kan du klicka på alternativet “Embed” i det övre hörnet bredvid knappen “Save” för att få formulärets shortcode. You will need this information to display your form on a popup.
När en ny popup visas kan du välja alternativet “använd en kortkod”.

WPForms kommer sedan att displayed shortcode för ditt kontaktformulär så snart du klickar på länken. Vi föreslår att du håller den här tabben/fönstret öppet eftersom du kommer att behöva det i nästa steg, där vi visar dig hur du addar ditt kontaktformulär i en popup.
Steg 2: Lägg till en popup med kontaktformulär på din WordPress-webbplats
För att skapa en popup för kontaktformulär behöver du ett plugin för popup i WordPress.
Vi rekommenderar att du använder OptinMonster, eftersom det är det bästa pluginet för lead-generering och konvertering för WordPress. Det är också ett av de mest populära, med över 1,2 miljoner websites som använder detta kraftfulla verktyg.
På WPBeginner använder vi OptinMonster för olika uppgifter, inklusive att marknadsföra specialerbjudanden och erbjudanden på popup-fönster, slide-ins och header-banners. Om du vill ha mer information är du välkommen att läsa vår OptinMonster-recension.
Relaterat: För mer insikter kanske du också vill läsa vår artikel om hur vi ökade våra e-postprenumeranter med 600% med OptinMonster.
För denna tutorial kommer vi att använda OptinMonster Pro-versionen, som innehåller en rörig mall och avancerade visningsregler för att visa popupen.
Låt oss först registrera oss för ett konto genom att gå till OptinMonster-webbplatsen. Besök bara webbplatsen och klicka på knappen “Get OptinMonster Now”.

Därefter måste du installera och aktivera det gratis OptinMonster plugin på din website. För mer detaljer kan du följa vår guide om hur du installerar ett plugin för WordPress.
När pluginet är aktivt kommer du att se installationsguiden. Gå vidare och klicka på knappen “Anslut ditt befintliga konto”.

Ett popup-fönster kommer nu att visas och OptinMonster kommer att be att ansluta till ditt konto.
Klicka bara på knappen “Anslut till WordPress”.

Nu när ditt account är anslutet är nästa sak att göra att skapa en new kampanj för din popup för kontaktformulär.
Du kan börja med att gå till OptinMonster ” Kampanjer och sedan klicka på knappen “Skapa din första kampanj”.

På nästa vy måste du selecta en kampanjtyp.
Eftersom vi ska skapa en popup för ett kontaktformulär, väljer du “Popup” som campaign type.

Efter det vill du rulla ner på sidan för att välja en template.
OptinMonster erbjuder över 75 attraktiva och mycket konverterande mönster för dina popups. Du kan välja vilken template som helst som du gillar.
När du har bestämt dig för en template, enter ett namn på your campaign och click the “Start Building” button.

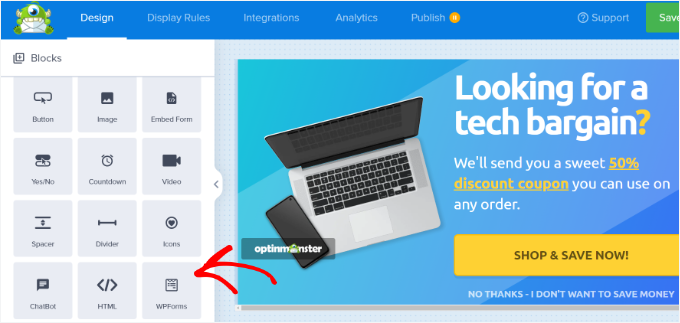
Nu, med hjälp av drag and drop-byggaren i OptinMonster, kan du edit din popup template.
You will see different ‘Blocks’ appear in the menu on your left. Låt oss lokalisera blocket ‘WPForms’ och sedan drag and drop det till din template.

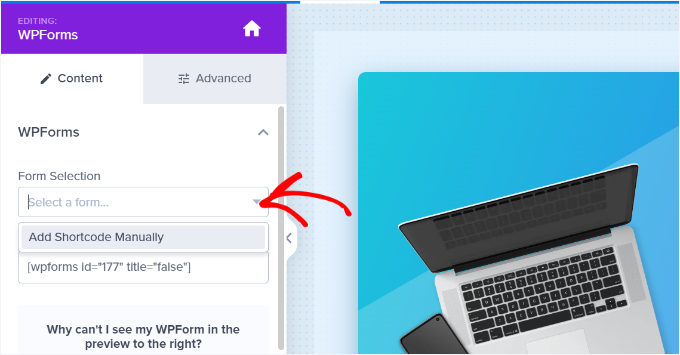
Efter det måste du klicka på dropdown-menyn “Form Selection” från blockinställningarna i den vänstra menyn. Välj sedan alternativet “Add Shortcode Manually”.
Härifrån kan du enter din WPForms contact form shortcode i blocket. För att hitta koden måste du gå tillbaka till dina WPForms embed-inställningar och kopiera shortcoden.

Det är viktigt att notera att du inte kommer att se en preview av kontaktformuläret i templaten när du addar shortcoden.
Detta är normalt, eftersom yours kontaktformulär kommer att visas när kampanjen publiceras.

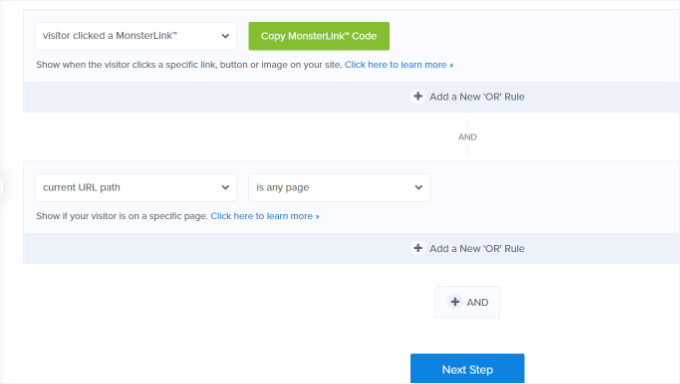
Därefter kan du gå till tabben “Display Rules” högst upp för att välja när popupen ska visas på din website.
Som standard kommer OptinMonster att ställa in det när tiden på sidan är 5 sekunder, och popupen kommer att visas på vilken sida som helst. Du kan dock ändra inställningarna för visningsregeln och välja olika utlösare och inriktningsalternativ.
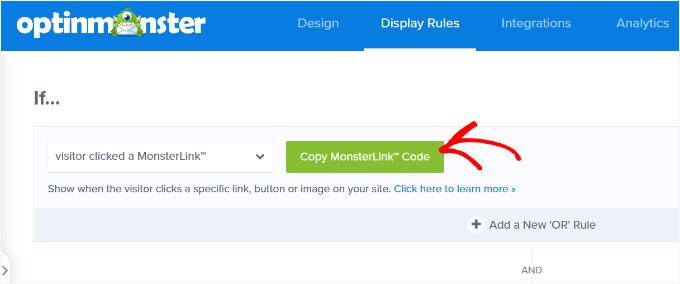
Vi föreslår att du använder MonsterLink (On Click) -inriktningen. På så sätt kommer din popup att visas när en visitor klickar på en link eller en knapp.

Därefter kan du clicka på “Copy MonsterLink Code” knappen och add den till valfri text, image eller knapp på din website.
För mer detaljer kan du följa vår guide för nybörjare om hur du lägger till en länk i WordPress.

Din MonsterLink-kod kommer att se ut så här i HTML:
1 | <a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a> |
Men för att embed länken på din WordPress blogginlägg eller sida, behöver du bara URL från koden.
Så här ska URL:en se ut:
1 | https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/ |
Låt oss till exempel säga att du vill lägga till en Kontakta oss-knapp på din webbplats.
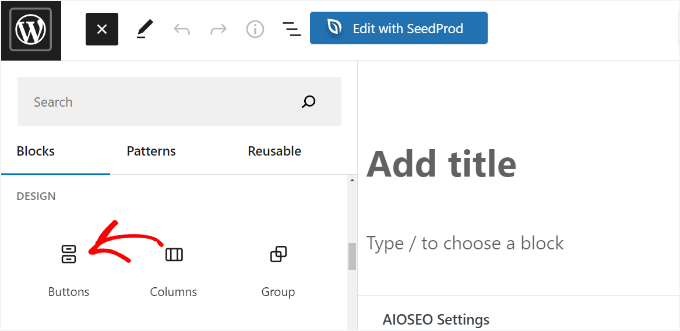
I det här fallet kan du börja med att editera en page eller post och gå till din WordPress editor. Sedan klickar du på plustecknet (+) högst upp och add to ett block med “Knappar”.

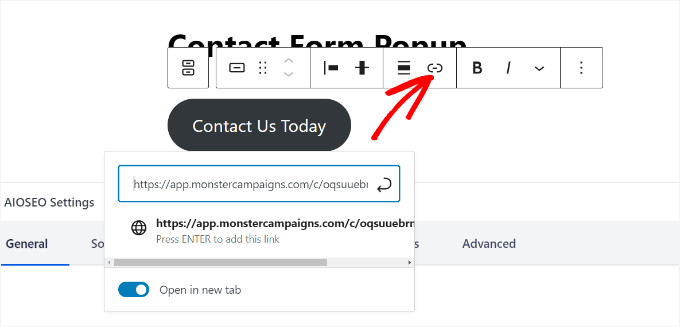
Därefter kan du enter en text för din knapp och click the link icon. Vi använder till exempel “Kontakta oss” som text för knappen.
Nu är det dags att lägga till MonsterLink-URL:en i din knapp. Klicka på knappen, sedan på knappen för länkinläggare och klistra in webbadressen.

När du har gjort det, gå vidare och publicera din WordPress post eller page. Monsterlänken kommer nu att addas till din “Kontakta oss”-knapp.
Låt oss nu heada tillbaka till din OptinMonster-kampanj för att slutföra konfigurationen.
När du har valt MonsterLink som ditt mål och visar det på valfri page kan du klicka på knappen “Next” längst ner.

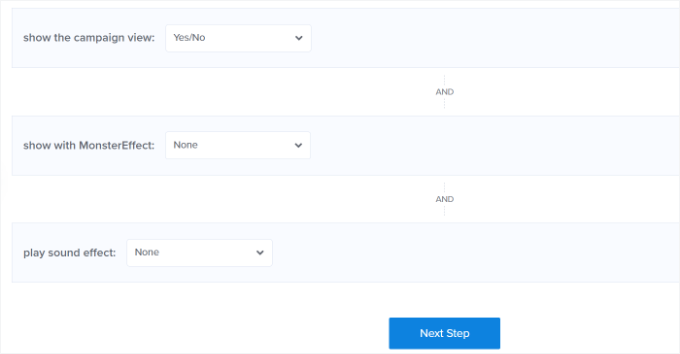
På nästa vy ser du options för att ändra typen av kampanjvy, add to en MonsterEffect-animation och spela upp ett ljud när popupen visas.
You can be creative and experiment with different settings. När du är nöjd med konfigurationen går du vidare och klickar på knappen “Next”.

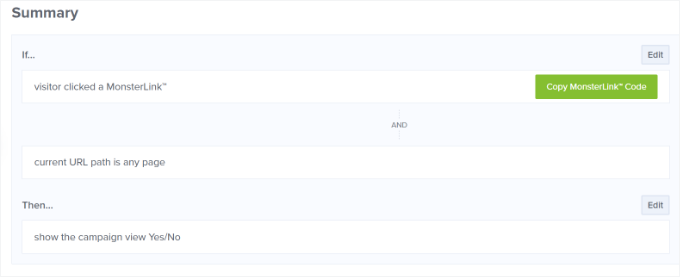
OptinMonster kommer då att visa en summary av your ‘Display Rule’ settings.
Detta hjälper dig att se till att du har ställt in korrekt när dina kampanjer ska visas på din website.

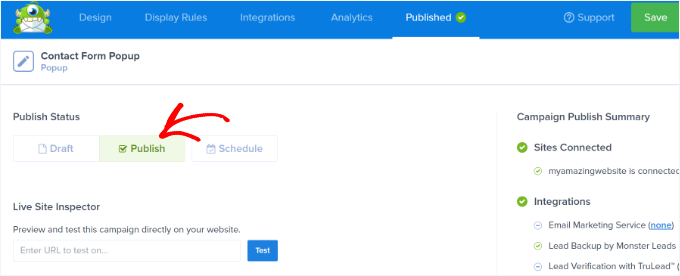
Nu är du redo att ta din kampanj live och publicera din popup med kontaktformulär. För att göra det vill du gå till tabben “Publicera” högst upp.
Därefter kan du klicka på knappen “Preview” innan du publicerar din kampanj. Detta kommer att visa dig en Live Preview av hur din popup kommer att se ut på din website.
När du är nöjd med kampanjens appearance ändrar du statusen för Publicera från Draft till Publicera.

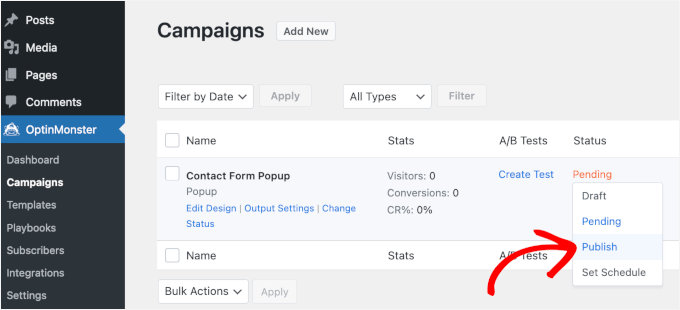
När du är klar kan du lämna OptinMonster-kampanjbyggaren och kontrollera statusen för din kampanj från din WordPress dashboard.
För att göra detta vill du navigera till OptinMonster “ Kampanjer. Härifrån klickar du helt enkelt på rullgardinsmenyn “Status” och ändrar den från “Väntar” till “Publicera”.

OptinMonster uppdaterar automatiskt ändringarna.
Därefter vill du gå till där du displayar knappen “Contact Form” med MonsterLink-integration och se popupen för kontaktformuläret i action.

Där har du det!
Du har utan problem skapat ett plugin för kontaktformulär i WordPress. Och du har dessutom sett till att formuläret inte är påträngande.
Bonustips: Öka dina popup-signeringar
Nu när du vet hur du skapar en popup för kontaktformulär är nästa steg att se till att den förbättrar användarupplevelsen istället för att få besökare att hoppa av din webbplats.
För att maximera antalet registreringar bör du fokusera på att skapa användbara och relevanta popup-fönster snarare än påträngande sådana.
För det första är timing nyckeln. Popup-fönster som visas för tidigt kan frustrera användarna, så försök att visa dem efter att en besökare har scrollat eller tillbringat lite tid på din webbplats.
Personalisering är en annan spelväxlare. För att dina popup-fönster ska kännas mer relevanta bör du skräddarsy dem efter vad användarna gör, till exempel genom att erbjuda rabatt på en produkt de tittar på.
För att uppmuntra till snabb handling kan du skapa brådska med fraser som “Erbjudande med begränsad giltighetstid” eller utnyttja rädslan för att gå miste om något (FOMO) genom att lyfta fram vad de kan vinna på att agera nu.

Att lägga till sociala bevis, som recensioner eller statistik, kan också bygga förtroende och göra dina popup-fönster mer övertygande. Glöm inte färgens roll: djärva nyanser kan fånga uppmärksamhet, medan mjukare toner skapar förtroende och harmoni.
Genom att kombinera dessa strategier kan du skapa popup-fönster som fångar uppmärksamhet, skapar kontakt med din målgrupp och driver fram handling utan att kännas påträngande. För mer information om detta ämne kan du kolla in vår guide om hur du använder popup-fönsterpsykologi för att öka registreringarna med 250%.
Video Tutorial
Innan du går har vi förberett en videohandledning om hur du lägger till en popup med kontaktformulär på din WordPress-webbplats. Passa på att kolla in den!
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en popup för kontaktformulär i WordPress. Sedan kanske du också vill kontrollera vår guide om hur du skickar bekräftelsemail efter WordPress-formulärinlämningar och hur du spårar och minskar övergivande av formulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ankit
A well written article. Must read for non-tech beginners like me.
WPBeginner Support
Glad you found our content helpful
Admin
Deepak
Hi i want to popup form whn i clk button… How i can do this
WPBeginner Support
For what it sounds like you are wanting, you would want to take a look at OptinMonster: https://www.wpbeginner.com/wordpress-plugins/optinmonster-wordpress-popup-plugin/
Admin
Isaac
This is nice, but can you explain/show how to do this without OptinMonster? I don’t want to have to buy a second plugin just to show a form in a popup. This should be do-able with WP Forms and a free lightbox plugin.
Editorial Staff
Hi Isaac, there are likely other plugins that can do this, but we recommend the solution that we’re using ourselves. We have a good tutorial on how to pick the best plugin while you look through the WordPress.org plugin directory.
Admin
Kulwant Singh
can i create differents popup for different post ? it is possible or not
WPBeginner Support
Hi Kulwant,
Yes, you can create different popups for different posts.
Admin
Lela Donelson
My WP menu does not have a WP forms option. I have a GoDaddy managed WP.
WPBeginner Support
Hi Lela,
WPForms is a WordPress Plugin. You will first need to install and activate it. For more details, see our step by step guide on how to install a WordPress plugin.
If you have already installed and activated the plugin, and you still can’t see it in your WordPress admin menu, then please contact WPForms Support or your hosting company.
Admin
Michael Wahhab
Where’s the demo?
Nick Vail
Are pop up windows only available with the paid “business plan”?
Ruben
Before buying I want to ask, can I have two call-to-action buttons in a popup? I want two buttons one for downloading my app from App Store and second from Play Store.
WPBeginner Support
Yes you can.
Admin
shagufta
how to have tabs in the popup that will link to div’s which will open in the same popup
Jhorene
Hello,
Before I buy Optinmonster, can you tell me if it is fully mobile responsive to have a form inside the canvas popup?
Thank you.
Regards,
Jhorene
WPBeginner Support
OptinMonster comes with a feature called mobile friendly popups. You can create different popups for your desktop and mobile users, providing a much better user experience to your mobile audiences.
Admin
Ian Perera
can i pass data to gravity form
Dave E
Hi, I’m looking for the same. Did you ever find a solution? Thanks
Alicia Beale
How can I use this pop-up contact form to notify different email addresses?
Mike Whaling
Is there a way to do this in the new version of Optin Monster? This worked great when I was using the local WP plugin, but it doesn’t seem to recognize the Gravity shortcode now that I’ve switched over to the new OM.
Any tips or suggestions?
WPBeginner Support
Please open a support ticket on OptinMonster website.
Admin
Silvan
could this work as well in a WordPress navigation? I’m having some trouble adding the data-optin-slug bit via the WP menu system.
sharul
Can you please show us some demo.
Thank you
WPBeginner Staff
Please submit a support ticket on OptinMonster’s support website.
Alvin Ng
heya man, need some help here. No matter what i do, i can’t get optinmonster to pop up. do i need to replace the # with a link?
Don DeMaio
This would be great if they offered a demo to check it out.