Om du lägger till en chatbot på din WordPress-webbplats kan du förbättra användarnas engagemang genom att ge dina besökare omedelbar hjälp. Chattbottar kan hantera förfrågningar, guida användare genom din webbplats och till och med hjälpa till att generera försäljning, vilket ger en interaktiv användarupplevelse.
Att veta hur man lägger till en chatbot kan förändra hur du interagerar med din publik och öka den totala effektiviteten på din webbplats.
Genom åren har vi sett flera av våra partnervarumärken lägga till chatbots på sina webbplatser för att ge kundsupport och vägleda användare. Sedan de gjorde det har de märkt en betydande ökning av engagemanget, och chatbots spelar en nyckelroll när det gäller att konvertera leads till kunder.
I den här artikeln visar vi dig hur du enkelt kan add to en chatbot i WordPress, steg för steg.

Vad är en chatbot?
En chatbot är ett datorprogram som använder ett chattgränssnitt för att prata med besökarna på din website. Det fungerar precis som ditt customer support team gör när de använder ett plugin för chattsupport.
Men medan chattsupport är en konversation i realtid mellan en kund och din anställda, är chatbots automatiserade.
Det innebär att de bara kan ge svar som you har programmerat dem för.
En chatbot för kundtjänst kan till exempel svara på frågor om produkter eller tjänster, troubleshoota problem och ge rekommendationer.
På samma sätt kan en chatbot för sjukvården ge omedelbara svar på frågor om hälsotillstånd, påminna patienter om möten och koppla ihop patienter med läkare.
Varför ska du använda en chatbot i WordPress?
Genom att lägga till en chatbot på din WordPress-webbplats kan du erbjuda dina besökare kundsupport dygnet runt, även när ditt supportteam inte är tillgängligt.
Detta kommer att minska antalet supportärenden på din website och förbättra användarupplevelsen.
Chatbots kan också användas för att automatisera andra uppgifter inom customer support, som att svara på vanliga frågor, ge produktsupport och fixa mindre issues.
Detta kommer att spara mycket tid och låta your team fokusera på mer komplexa issues.
Om du har en webbutik kan du också använda en chatbot för att lära dig mer om kundernas intressen och behov. Chattroboten kan sedan svara på kundens frågor och avsluta affären, vilket ökar användarnas engagemang.
Med detta sagt, låt oss se hur du enkelt kan add to en chatbot i WordPress, steg för steg. Vi kommer att täcka tre olika metoder, och du kan använda snabblänkarna under för att hoppa till den du vill använda:
Add a Chatbot in WordPress Using Heroic KB (Bäst för Customer Support)
Om du vill skapa en custom chatbot för att automatisera förfrågningar från customer support är den här metoden perfekt för you.
Heroic KB är det bästa WordPress kunskapsbas plugin som adderar en sökbar kunskapsbas till din befintliga site.
Den levereras också med en kraftfull Heroic AI Assistant som add to en chatbot till din kunskapsbas page. AI-chatboten tränas direkt från dina kunskapsbas artiklar för att ge korrekta responser på frågor från besökare.
För att komma igång måste du installera och aktivera Heroic KB plugin. Om du behöver hjälp kan du läsa vår tutorial om hur du installerar ett plugin för WordPress.
Obs: Du behöver Heroic KB Pro-abonnemanget för att få tillgång till Heroic AI Assistant.
När pluginet är aktiverat måste du skapa en kunskapsbas så att du kan träna din AI-chatbot på den. Se till att kunskapsbasen innehåller detaljerade artiklar av hög kvalitet som hjälper din publik att lära sig hur man använder dina produkter/tjänster.

För Step-by-Step instruktioner kan du följa vår tutorial om hur man lägger till kunskapsbas dokumentation i WordPress.
När du har skapat din kunskapsbas kan du ställa in Heroic AI Assistant.
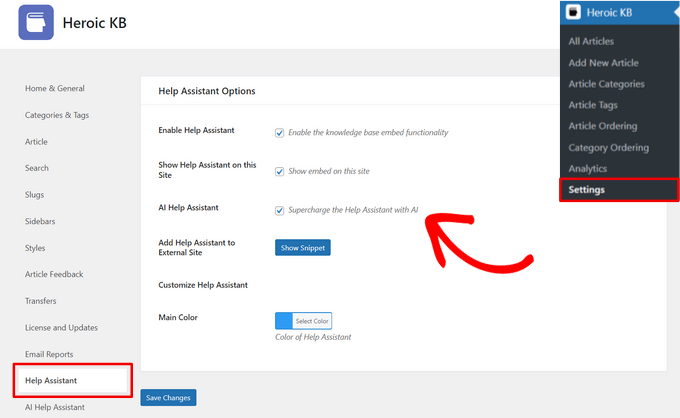
För att göra det, besök Heroic KB “ Settings page från WordPress dashboard och klicka på “Help Assistant” tabs.
Därefter måste du placera en bock bredvid alternativen Aktivera hjälpassistent, Visa hjälpassistent på den här webbplatsen och AI-hjälpassistent.

You can also select the main color of your Help Assistant chatbot on this page.
När du är klar klickar du på knappen “Save Changes”.
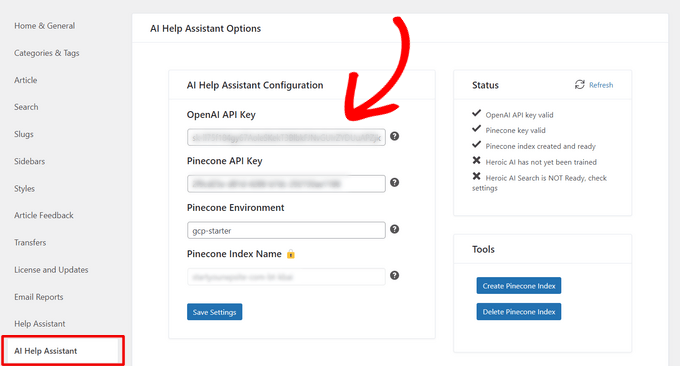
Klicka sedan på fliken “AI Help Assistant” från sidan Heroic KB-inställningar. Här måste du lägga till API-nycklar för OpenAI och Pinecone.

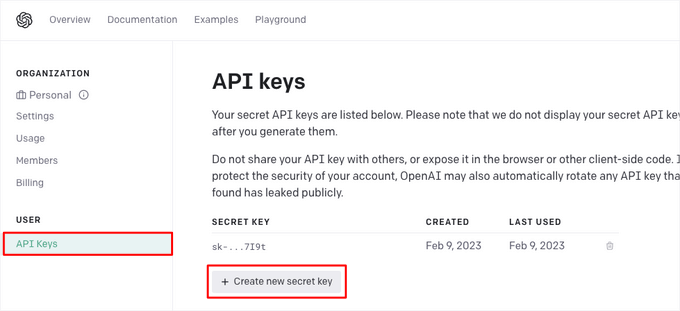
Du kan generera en OpenAI API key på OpenAI:s website genom att besöka API Keys page från your paid account.
Skapa helt enkelt en new secret key och copy and paste den till Heroic KB AI Help Assistant Konfigurationsinställningar.

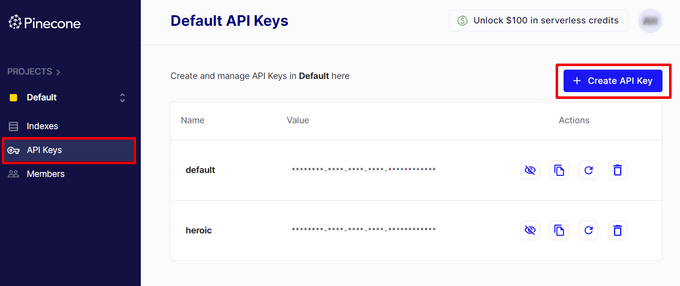
Du kan generera en Pinecone API key på Pinecone website med ett gratis eller betalt account.
Gå bara till sidan “API Keys” och klicka på knappen “Create API Key”. Sedan kopierar och klistrar du in den i Heroic KB-inställningarna.

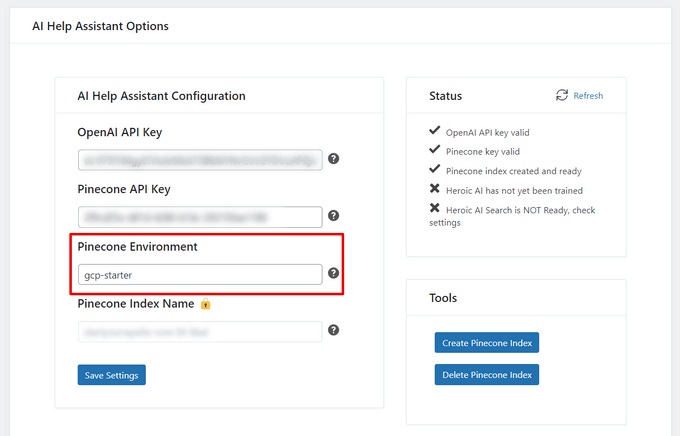
När du har copy and pasteat dina API keys måste du också fylla i fältet “Pinecone Environment”.
För gratis Pinecone accounts kan du använda gcp-starter som Pinecone-miljö. För betalda konton kan du använda vilken GCP-region som helst som stöds av Pinecone, gillar eu-west4-gcp eller us-central1-gcp.

När du har gjort det, glöm inte att trycka på knappen “Save Settings”.
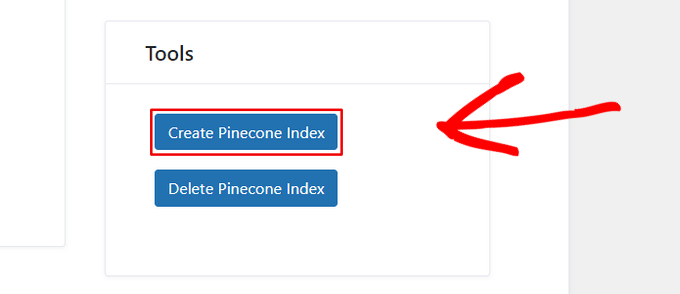
Därefter klickar du på knappen “Create Pinecone Index” för att automatiskt skapa ett new Pinecone-index.

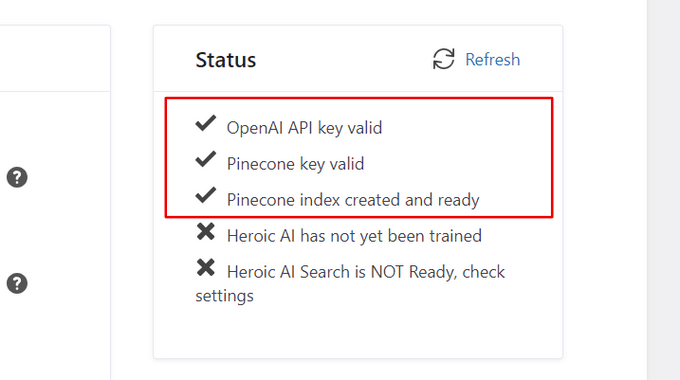
You can check the ‘Status’ box to see if your API keys have been confirmed and the Pinecone index has been created.
När de är klara kan du börja träna AI-assistentens chatbot på din kunskapsbas.

För att göra det klickar du helt enkelt på knappen “Train on this site’s Heroic Knowledge Base”.
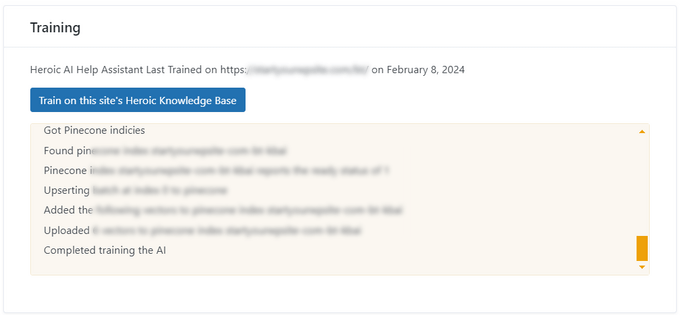
AI-assistenten börjar sedan träna, vilket kan ta några minuter beroende på hur stor din kunskapsbas är.
Framstegen kommer att displayed i panelen Training.

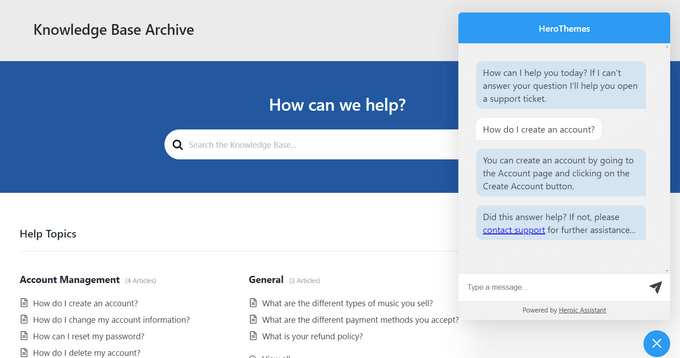
När utbildningen är completed kan you besöka din kunskapsbas page för att se din Heroic AI Assistant chatbot i action.
Besökare kan ställa en fråga och chatboten ger ett korrekt svar baserat på dokumentationen i din kunskapsbas.

Add a Chatbot in WordPress Using ChatBot (Bäst för försäljning och customize)
Om du letar efter en allt-i-ett-chatbot för leadgenerering, försäljning, kundtjänst och mer, är den här metoden något för dig.
Du kan enkelt add en chatbot till din WordPress site med hjälp av ChatBot. Det är den bästa AI-chatbotprogramvaran som låter dig skapa chatbots med hjälp av en drag and drop-byggare. Det erbjuder också fler alternativ för customize av chatbotar och flerspråkiga funktioner. Se vår completed ChatBot review för mer info.
Först måste du installera och aktivera det gratis ChatBot-pluginet. För detaljerade instruktioner, vänligen se vår Step-by-Step guide om hur man installerar ett plugin för WordPress.
Vid aktivering, besök ChatBot meny tabs från WordPress adminpanel och klicka på knappen “Anslut konto”.

Detta kommer att öppna ChatBot website i ett new fönster, där du måste enter your login credentials och click the “Login” button.
Men om du inte har ett konto på ChatBot ännu, klicka bara på länken “Registrera dig gratis” högst upp.

Du kommer då till en new page där du måste ange din email address och enter ett kontonamn och password.
När du är klar klickar du bara på knappen “Create account”.

När du har skapat ett account kommer du att redirectas till din WordPress dashboard. Du har nu utan problem anslutit din WordPress-webbplats till ChatBot.com.
För att börja skapa en chatbot klickar du nu bara på knappen “Go to dashboard”.

Detta tar dig till dashboard för ditt ChatBot account.
Klicka sedan på knappen “Skapa bot” högst upp för att starta processen.

Detta tar dig till sidan “Create new story”, där du måste välja vilken typ av chatbot du vill skapa.
Som standard tillåter ChatBot dig att skapa en bot för kundtjänst, jobbansökningsbot, lead generation bot, Vanliga frågor bot, försäljningsbot och mer.
Men du kan också välja alternativet “Build from scratch” för att skapa en bot själv. För den här tutorialen kommer vi att skapa en bot för kundtjänst.

Detta öppnar den färdiga botmallen för kundtjänst på din vy.
Härifrån kan du enkelt skapa ett konversationsflöde för din chatbot genom att clicka på “Bot Response” tabs i chatflödet.
En prompt öppnas nu på vyn, där du kan lägga till chattresponser och snabba svar som text, images och knappar genom att dra och släppa blocken i prompten.
När du har gjort det är det bara att add to bot responsen och click the “Save and Close” button högst upp.

Om du vill kan du också lägga till customizer-filter med chatbot-responsen genom att klicka på knappen “Lägg till filter” i prompten.
Detta öppnar en dropdown-meny där du kan välja ett filter som kommer att läggas till i din chatbots response, inklusive:
- Message (meddelande): Anpassa konversationen genom att skräddarsy responsen till användarens message.
- Poäng: Förhindra irrelevanta konversationer genom att filtrera bort meddelanden som har en låg poäng.
- Misslyckanden: Förbättra chatbotens noggrannhet genom att filtrera bort meddelanden som gillar att resultera i misslyckande. Detta kan förhindra att chatboten ger felaktig eller vilseledande information.
- Email: Uteslut ogiltiga email addresses eller adressera användare med deras email.
- Name: Skapa en personlig upplevelse för användaren eller blockera meddelanden som innehåller vissa namn.
- Användarnamn: Filtrera bort meddelanden som innehåller vissaanvändarnamn.
- Integration: Skapa specifika meddelanden för användare som använder ett visst tools.
- Skriva på språk: Skriv meddelanden på specifika språk för flerspråkiga websites.
- Tidszon (Timezone): Filtrera meddelanden enligt relevant tidszon.
Dessutom kan du skapa specifika message för användare i olika regioner och länder. Detta kan vara till hjälp om du har en stor internationell publik.

Efter det kan du också välja villkorlig logik för det nu filtrerade responsen. Responsen som du skapar kommer endast att användas av chatboten om kunden som den interagerar med passar filtret.
Om du t.ex. har en flerspråkig website och vill skapa en chatbot för olika språk kan du använda filtret “Language”.
När du har gjort det, välj alternativet “= lika med” som villkor och skriv sedan in språknamnet.
Sedan kan du add to responsen på det språk som du valde. I vårt exempel, när en användare skriver in en sökning i chatboten på italienska, kommer chatboten att visa dem det italienska response som vi skapade med detta filter.

När du har slutfört ditt filtrera klickar du bara på “Tillämpa filter”.
Efter det kan du också använda knappen “+” för att add to olika block till ditt chattflöde. Detta kommer att öppna en prompt där du kan selecta valfritt block som du vill, inklusive:
- Inmatning från användare: Add to meddelanden från användare som utlöser botens response.
- VANLIGA FRÅGOR: Add to vanliga frågor och deras svar i detta block.
- Inmatning av attachments: Låt användare attachment filer i en pågående konversation med chatboten.
- Bot response: Add a chatbot’s response to a question (add en chatbot’s response till en fråga).
- Bakåtspårning: Förhindra användare från att viewa tidigare matchade interaktioner med boten.
- Fallback: Display a allmänt message or trigger a action anytime your chatbot can’t matcha användarens sökning med något chatbot response.
- Flow: Visuell organisering av komplexa scenarier för chatbotens response.
- Add to segment: Segmentera alla användare i olika grupper baserat på användardata.
- Delete från segment: Delete användare från ett visst segment.
- Ställ in attribut: Save information om användare.
- Markera mål: Markera att en konversation har nått sitt mål.
Du har också alternativet att skicka en kopia, utskrift av en konversation till en email address eller tagga olika chatbot-konversationer med keywords och fraser.

Om du till exempel väljer blocket Vanliga frågor öppnas det på din vy, där du nu kan lägga till vanliga frågor till customer support och svaren på dem.
Din chatbot kommer sedan att använda dessa responser för att svara på kundernas sökningar på din website.

Klicka sedan på tabben “Main Menu” bot response för att öppna blockprompten. Här kan du lägga till knappar för alla tjänster som din chatbot kan erbjuda med hjälp av Button-blocket.
Därefter klickar du på varje block med knappar för att öppna dess inställningar och konfigurera var du vill att knappen ska rikta användarna.
Du kan till exempel allow användare att bli dirigerade till Vanliga frågor chatbot response som du skapade genom att välja typen av knapp som “Gå till block”.
Därefter väljer du blocket “Vanliga frågor” i dropdown-menyn “Gå till” och klickar på knappen “Save Settings”.

Förutom vanliga frågor och svar kan du också skapa knappar för att dirigera användarna till din nyhetsbrevregistrering, kontaktsida, rabatterbjudanden med mera.
När du är klar, glöm inte att klicka på knappen “Publicera” högst upp för att lagra dina settings.

En prompt öppnas nu på vyn där du ombeds att ange ett namn på din chatbot.
När du har enter detaljerna klickar du bara på knappen “Bekräfta” för att publicera din chatbot.

Därefter besöker du din WordPress dashboard och headar över till ChatBot tabs, där du nu kommer att notera att “Välj din bot” section kommer att vara synlig på vyn.
Observera: Tänk på att det kan ta 3-4 timmar efter att du har skapat din chatbot innan den blir synlig i din WordPress-panel.
Nu väljer du helt enkelt den bot som du just skapade från dropdown-menyn.
Därefter togglar du “Hide chat on mobile” till “On” om du inte vill att personer som besöker din website från sina telefoner ska kunna se chatboten.

You can also toggle the “Hide chat for Guest visitors” to “On” if you want the chatbot to be exclusive for your members only.
Slutligen klickar du på knappen “Add to Site”. Nu kan du besöka din website för att view the chatbot in action.

Add a Chatbot i WordPress med hjälp av HubSpot (gratis & användarvänligt)
Om du letar efter ett gratis och enkelt sätt att bygga en chatbot kan du använda den här metoden.
HubSpot är ett fantastiskt CRM-system (Customer Relationship Management) som levereras med en serie verktyg för försäljning, kundtjänst, marknadsföring och hantering av content.
Det låter dig även skapa automatiserade konversationer med dina website besökare med sin gratis chatbot-byggare.
Först måste du installera och aktivera HubSpot plugin på din website. För detaljerade instruktioner, se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
Efter aktivering måste du gå till HubSpot menu tabs från WordPress admin sidebar och enter din email address för att skapa ett HubSpot account.
Om du redan har en, klicka bara på länken “Sign In” längst ner.

När du har angett dina uppgifter och angett ett lösenord för ditt nya konto kommer HubSpot att fråga dig om vilken bransch du arbetar inom.
Välj bara en bransch som du vill ha i dropdown-menyn och klicka på knappen “Next”.

Efter det skapar HubSpot ett new account åt dig och ber dig sedan att ansluta det till din site WordPress.
Därefter klickar du bara på knappen “Connect Website”.

Nu är det dags för dig att börja skapa din chatbot.
För att göra detta, besök HubSpot ” Live Chat page från WordPress dashboard och klicka på knappen “Skapa chatflow”.

Detta tar dig till nästa page, där du kan select någon av de färdiga chatbot templates.
Som standard tillåter HubSpot dig att skapa en concierge-bot, kvalificera leads-bot, mötesbot, biljettbot, offline-bot eller till och med en chatbot från scratch.
I den här handledningen kommer vi att skapa en “Tickets bot”.
För att fortsätta väljer du det chattflöde du vill använda och klickar på knappen “Fortsätt i HubSpot”.

You will then be directed to your HubSpot account, where you will be creating the rest of your chatbot.
Klicka sedan på knappen “Next” för att gå vidare.

I nästa steg måste du välja språk för din chatbot från dropdown-menyn.
You can leave the other settings as they are and click the “Create” button.

Your template kommer nu att öppnas i chatbot-byggaren, där du kan edit chattflödet.
Klicka bara på tabben “Options” i bot response och välj länken “Edit”.
Detta öppnar action-inställningarna i den vänstra Column, där du kan ändra actionens namn och text.
I HubSpot är en åtgärd ett steg i chatbot-konversationen som utför en specifik uppgift, som att ställa frågor eller skicka svar. Din chatbots första åtgärd kommer att vara den första frågan som den får från webbplatsbesökaren.

Därefter rullar du ner till “Your visitors’ responses” section och skriver in alla de snabba svar som en besökare eventuellt kan ge på den här frågan.
Till exempel kan en visitor fråga you hur man köper din produkt, eller så kanske de vill rapportera ett error som de stöter på på din website.

Därefter rullar du tillbaka högst upp och byter till tabben “If/then branches”.
Härifrån måste du välja den action som chatboten ska vidta om kunden svarar med ett av de snabba svaren som du just har lagt till.
Om du till exempel vill att chatboten ska öppna supportärenden varje gång en användare inte kan ta emot ett bekräftelsemail med credentials, väljer du alternativet “Skapa ärende” i dropdown-menyn.
Därefter klickar du bara på knappen “Save” för att lagra inställningarna för action.

Efter det kan du låta resten av chatflow-inställningarna vara som de är eller fortsätta att editera de olika actions för din chatbot.
Chatbot kommer nu att skapa ett supportärende för alla de snabba svar som du har addat till action-prompten.
Byt sedan till tabben “Mål” högst upp. Här måste du välja var chatbot-widgeten ska visas på din webbplats.
You can leave these settings as they are if you want the chatbot to appear on every page of your website.
Men om du vill dölja chatboten på specifika sidor kan du klicka på länken “Add exclusion rule”. Detta öppnar en annan regel där du helt enkelt kan add to URL:en till den page där du vill dölja chatboten i fältet till höger.

När du är klar bläddrar du ner till avsnittet “Besökarinformation och beteende”. Här kan du välja vilka besökare som chatboten ska visas för.
Om du till exempel vill att endast besökare som ingår i din kontaktlista ska kunna se chatboten kan du välja alternativet “Besökare” i den vänstra rullgardinsmenyn och alternativet “Är en kontakt” i det högra fältet.
Därefter klickar du på knappen “Save” och går till tabben “Display”.

Härifrån kan du uploada en avatar image för din chatbot och ändra dess namn.
Därefter förstorar du section “Chat display behavior” och väljer chatbotens standardtillstånd när utlösarna uppfylls.
Om du till exempel vill att botens välkomstmeddelande ska visas omedelbart när någon besöker din website kan du välja alternativet “Pop open the welcome message as a prompt”.
Om du väljer “Only show the chat launcher” måste besökarna clicka på din chatbot för att se dess uppmaningar.
Du kan dock välja det tredje alternativet om du vill att chatboten bara ska visas när en utlösande faktor uppfylls.

Därefter rullar du ner och väljer utlösaren för chatbotens appearance.
Om du till exempel vill att chatboten ska visas när besökaren lämnar din site, väljer du alternativet “On exit intent”.
You can also choose the percentage of pages scrolled or minutes spent on your website as triggers.
Sedan kan du också byta till tabben “Mobile” för att konfigurera chattens displayinställningar för mobiltelefoner.
När du har gjort det klickar du på knappen “Save” för att lagra dina ändringar.

Byt nu till fliken “Options” högst upp för att konfigurera allmänna inställningar som text för fördröjningsmeddelande, tidsgräns för session, generiskt error-meddelande, botspråk, tillgänglighet och mer.
Efter det klickar du på knappen “Save” för att spara dina Settings. Slutligen, toggle omkopplaren högst upp för att aktivera din chatbot på din website.

Nu kan du besöka din WordPress site för att se din chatbot i action.
Så här gillade vi det på vår demo website.

Bonus: Add Live Chattsupport till din site i WordPress
Live chat är ett kommunikationsverktyg som allow besökare att chatta med en medlem av ditt support team genom ett chattfönster på din website.
Det är ett superpopulärt sätt att ansluta sig till customers och har en nöjdhetsnivå på 73%, vilket är mycket högre än email, telefon och SMS support.
Adding live chattsupport till din WooCommerce store will allow customers to get help quickly and easily without having to wait on hold or send an email.
Detta minskar avvisningsfrekvensen, ökar försäljningen och gör det till och med möjligt att samla in feedback från användarna.
Du kan enkelt add to denna funktion till din website med hjälp av LiveChat, som är den bästa programvaran för support för live chattsupport för WordPress.

Den levereras med förgjorda chattsupport templates, realtidschatt, flera supportkanaler, konserverade svar, chatttranskriptioner, chattanalys och mycket mer.
Dessutom integreras det med tools som WooCommerce, HubSpot, ChatBot, Constant Contact och Mailchimp.
För detaljerade instruktioner kan du se vår Step-by-Step tutorial om hur du lägger till gratis chattsupport i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt lägger till en chatbot i WordPress. Du kanske också vill se vår guide om hur du lägger till dokumentation i WordPress och våra toppval av den bästa helpdesk-programvaran för småföretag.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I find artificial intelligence fascinating and intriguing. Many times, I’ve toyed with the idea of implementing something similar on my website. Not necessarily to replace any support, but at least for FAQs and such. I couldn’t find a properly detailed guide anywhere. Thank you, and I’ll try your guide first on a development website, and if it works well, I’ll attempt to deploy it on the production version to see if people appreciate it. Anyway, thanks for the excellently crafted guide.
WPBeginner Support
You’re welcome we hope it works well for your needs
Admin
Ralph
Thank you for this insightful guide! Tools like chatbots are crucial for fast response times which are hard to achieve when you are a solopreneur and don’t have team.
WPBeginner Support
You’re welcome, the are certainly helpful when you are solo
Admin