När vi började sälja på nätet var det onödigt komplicerat att lägga till en Köp nu-knapp i WordPress.
Efter att i flera år ha testat olika lösningar och hjälpt andra företagare att sätta upp sina betalningssystem har vi kommit fram till de mest effektiva sätten att göra det på rätt sätt.
Nyckeln är att välja en metod som matchar dina affärsbehov och samtidigt gör köpprocessen enkel för dina kunder. Det är något som våra partnervarumärken har lyckats med, och det har gjort en enorm skillnad i deras konverteringsgrad.
I den här guiden kommer vi att gå igenom tre beprövade metoder för att lägga till en Köp nu-knapp på din WordPress-webbplats. Dessa lösningar fungerar för företag i alla storlekar, och vi hjälper dig att välja den som är perfekt för dina specifika behov.

Varför add to en Köp nu-knapp i WordPress?
En köp nu-knapp är ett bra sätt att minska andelen kunder som överger din cart. Varje steg i köpprocessen är en ny möjlighet för kunden att ändra sig och överge sin cart.
Genom att ta dem direkt till kassan har kunderna mindre tid på sig att ändra sig och ge upp sina köp. Det kan uppmuntra till impulsköp och är särskilt användbart för digitala downloads, e-böcker, fysiska produkter eller kurser.
Eftersom de påskyndar köpprocessen kan knappar för köp nu också förbättra kundupplevelsen. När köparens resa känns enkel är det mer troligt att kunderna fortsätter att komma tillbaka till din butik. De behöver inte navigera genom flera pages i kassan, vilket minskar friktionen i köpprocessen.
Du ser ofta köp nu-knappar på produktsidor, men de används också ibland på landing pages och försäljningssidor.
På så sätt allow buy now buttons customers to kickstart the purchasing process without ever visiting the product page, which may increase the conversion rate for your marketing and advertising campaigns.
Med detta i åtanke, här är 3 metoder för hur du lägger till en köp nu-knapp i WordPress. Använd bara snabblänkarna nedan för att hoppa till den metod du vill använda:
Är du redo? Låt oss komma igång.
Metod 1: Lägga till en Köp nu-knapp med WP Simple Pay (inga tillägg för ecommerce obligatoriska)
Du kan add a simple buy now button to any page, post, or widget-ready area using WP Simple Pay.

Detta är ett utmärkt alternativ för tjänstebaserade företag, ideella organisationer eller alla som letar efter ett snabbt alternativ för en köp nu-knapp för WordPress.
WP Simple Pay är det bästa Stripe-betalningspluginet för WordPress. Under testningen tyckte vi att det var superenkelt att acceptera kreditkortsbetalningar, Apple Pay, Google Pay, ACH-bankdebitering och mycket mer. Detta gör WP Simple Pay till det perfekta valet om du vill lägga till en köp nu-knapp på en försäljningssida utan att behöva installera något speciellt.
För mer information, se vår WP Simple Pay recension.
Obs: För den här guiden kommer vi att använda gratisversionen av WP Simple Pay.
Om du vill godkänna betalningar med ACH-direktdebitering eller återkommande betalningar, göra automatiska skatteberäkningar eller add to en buy now pay later plan till WordPress, måste du uppgradera till pro-versionen.
Först måste du installera och aktivera pluginet WP Simple Pay. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
Vid aktivering kommer plugin automatiskt att starta installationsguiden. Gå vidare och klicka på knappen “Låt oss komma igång”.

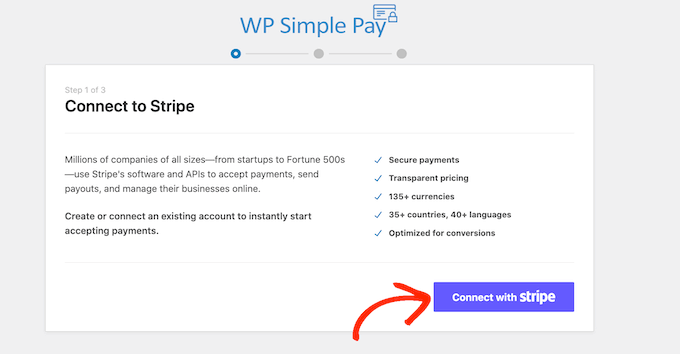
I nästa steg måste du ansluta ett Stripe account till WP Simple Pay. Stripe är en nybörjarvänlig betalningsprocessor för ägare av webbplatser.
För att komma igång klickar du på knappen “Anslut med Stripe”.

På nästa vy kan du antingen logga in på ett befintligt Stripe account eller skapa ett new.
Om du redan har ett Stripe-konto skriver du bara in email addressen och passwordet för det kontot.

WP Simple Pay kommer nu att visa dig hur du ansluter ditt Stripe account till WordPress.
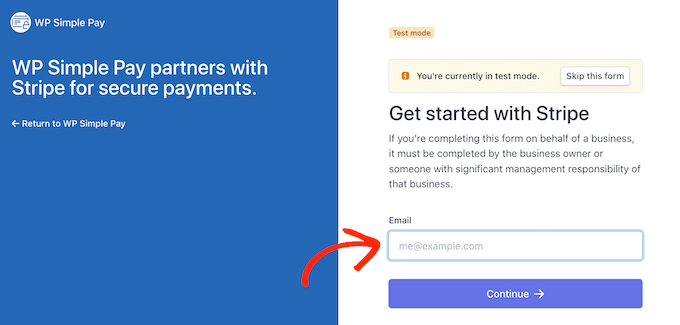
Om du ej redan är registrerad hos Stripe, skriv in din email address och följ instruktionerna på skärmen för att skapa ett Stripe account. När du är inloggad på ditt Stripe-konto klickar du på knappen “Create a Payment Form”.
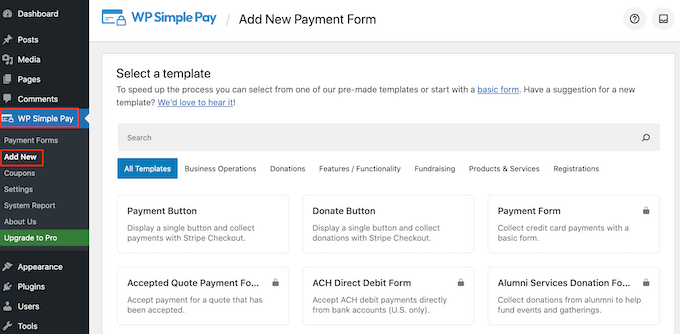
Om du har klickat bort från den här vyn av misstag, var inte orolig. Du kan nå samma vy genom att gå till WP Simple Pay ” Add New.

Det gratis pluginet WP Simple Pay har några olika templates som kan hjälpa dig att snabbt skapa ett betalningsformulär. Du kan låsa upp extra templates genom att uppgradera till WP Simple Pay Pro, inklusive en template som add to en Stripe donation knapp i WordPress.
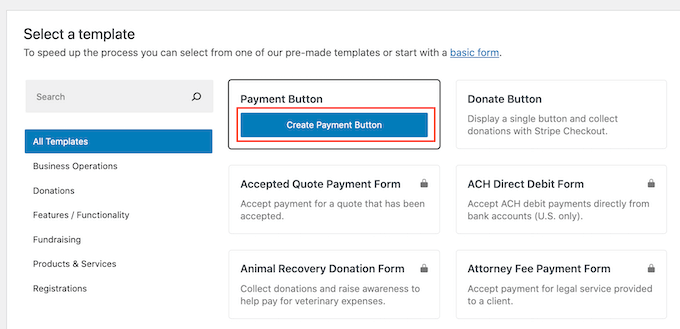
Eftersom vi vill skapa en köp nu-knapp, hoverar du över templaten “Payment Button” och klickar sedan på “Create Payment Button” när den visas.

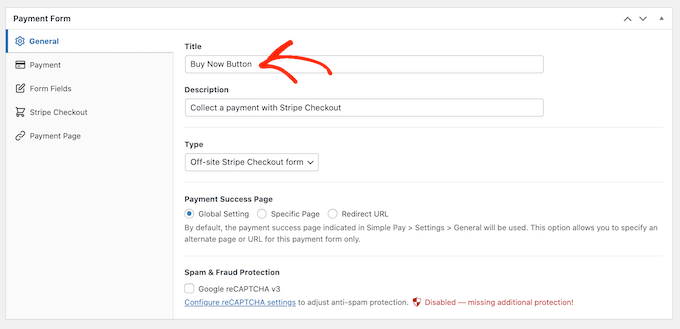
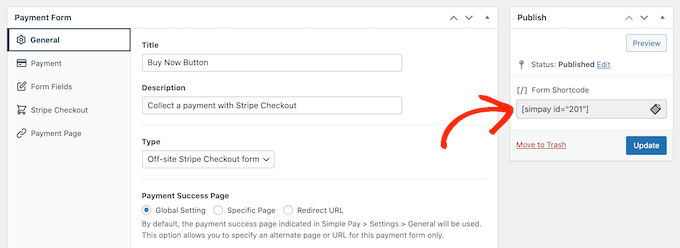
I fältet “Rubrik” skriver du in ett namn för din köp nu-knapp.
Denna Rubrik är bara för your referens, så you kan använda vad you vill.

Du kan också använda fältet “Description” för att add to lite information om din knapp. Återigen kommer WordPress inte att visa detta för besökarna på din site, men det kan vara användbart för din egen referens eller för någon annan som delar din WordPress dashboard.
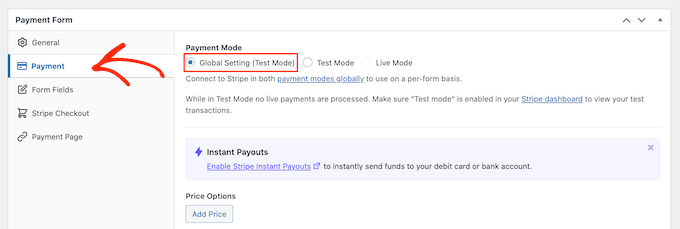
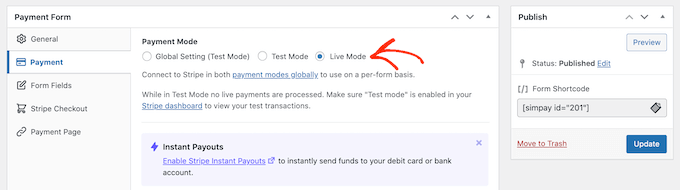
Därefter klickar du på tabben “Payment”.
Som standard kommer WP Simple Pay att skapa din knapp i testläge, vilket innebär att du inte kan godkänna riktiga betalningar ännu.
Vi rekommenderar att du låter alternativknappen “Global Settings (Test Mode)” vara vald så att du kan testa din köp nu-knapp innan du börjar godkänna betalningar.

Om du vill börja samla in betalningar direkt kan du istället selecta knappen “Live Mode”.
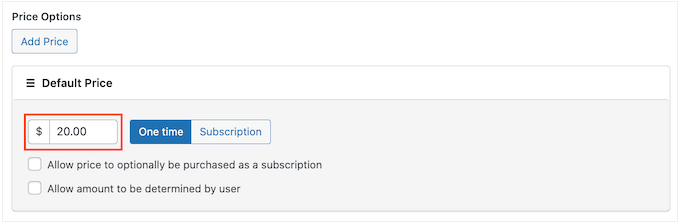
Därefter kan du bestämma hur mycket knappen ska debitera kunden. Gå vidare och skriv in denna siffra i fältet “One-Time Amount”.

Obs: WP Simple Pay använder som standard valutan US-dollar. Om du vill acceptera betalningar i en annan valuta går du till WP Simple Pay ” Inställningar. Du kan sedan välja fliken “Valuta” och välja en ny valuta.
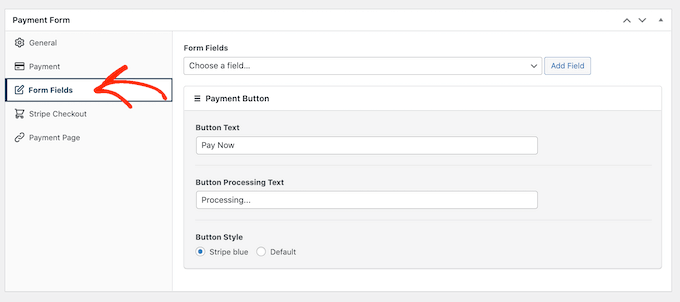
När du har gjort det väljer du tabben “Form Fields”.

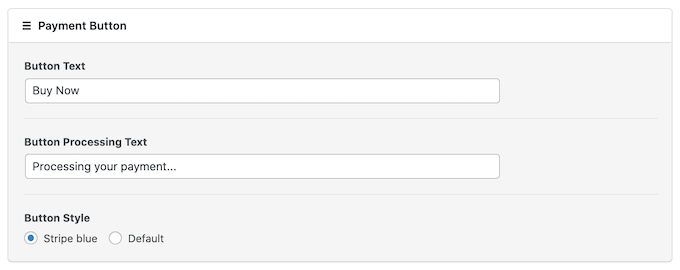
Som standard kommer din knapp att ha etiketten “Pay Now”, men du kan ändra detta till vad du vill genom att skriva in i fältet “Button Text”.
Du kan också ändra “Button Behandlas Text”, vilket är det meddelande som WP Simple Pay kommer att visa för kunderna medan den behandlar deras betalning.

Som standard kommer WP Simple Pay att använda samma stil på knapparna som ditt WordPress-tema.
Den har också en “Stripe blue”-stil som du kan använda, som du kan se i följande image. Om du vill använda den här knappen väljer du helt enkelt alternativknappen “Stripe blue” i section “Payment Button”.

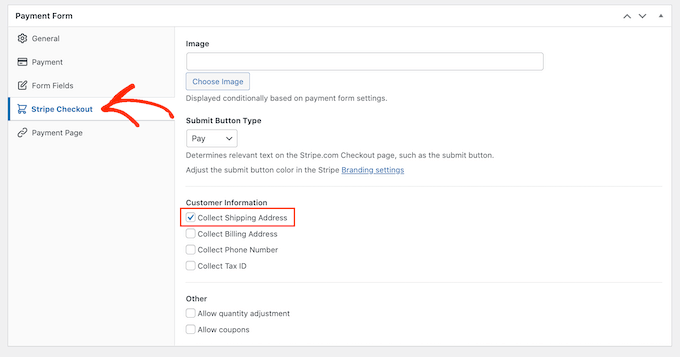
Därefter väljer du Stripe Checkout tabs och väljer den information som WP Simple Pay kommer att samla in från besökare vid kassan.
Om du t.ex. säljer en fysisk produkt kan du få kundens leveransadress genom att kontrollera boxen “Collect Shipping Address”.

Om du tror att kunderna kanske vill köpa flera produkter ska du kontrollera att du har markerat boxen “Allow quantity adjustment”.
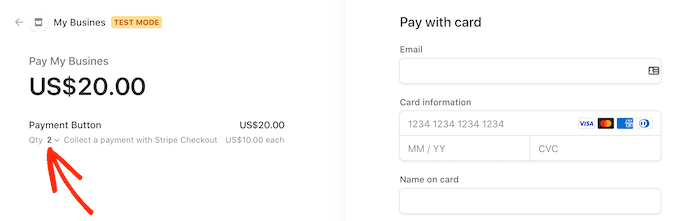
Detta addar en dropdown till Stripe checkout page, vilket allow customers att ändra hur många produkter de köper.

När you är nöjd med hur köp nu-knappen är konfigurerad är det dags att göra den live genom att clicka på knappen “Publicera”.
Du kan nu add to denna köp nu knapp till valfri WordPress page, post, eller widget-ready area med hjälp av “Form Shortcode”.

För mer details om hur du placerar shortcode kan du se vår guide om hur du lägger till en shortcode i WordPress.
Om du har publicerat din knapp i testläge kommer Stripe dashboard inte att visa några betalningar som du får under den här tiden, vilket gör det svårt att testa din köp nu-knapp.
För att se dina transaktioner måste du aktivera test mode i Stripe genom att logga in på din Stripe dashboard och click på ‘Payments’ tabs.

Efter det klickar du bara på “Developers” toggle i det övre högra hörnet.
Så snart du har gjort det kan du testa din köp nu knapp, och betalningarna kommer att visas i Stripe dashpanelen.

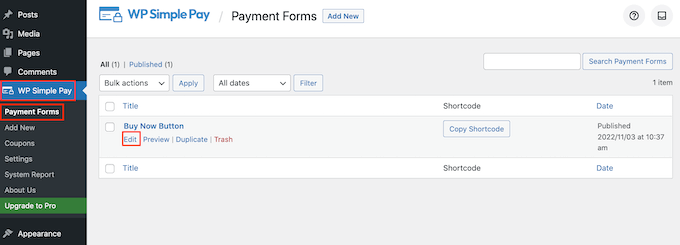
När du har slutfört testningen av din knapp kan du börja godkänna betalningar genom att gå till WP Simple Pay ” Payment Forms.
Här är det bara att hovera musen över knappen Köp nu och klicka på länken ‘Edit’.

Du kan nu gå vidare och välja “Payment” -tabben och sedan klicka på alternativknappen bredvid “Live Mode”.
Slutligen klickar du på “Update”. Din köp nu-knapp är nu Live och du är redo att börja godkänna betalningar från dina visitors.

Metod 2: Hur man lägger till en köp nu-knapp till dina digitala nedladdningar
WP Simple Pay låter dig add to en enkel köp nu knapp till en WordPress blogg eller website. Men om du vill sälja digitala downloads på WordPress, behöver du ett plugin för ecommerce som har en köp nu-funktion.
Easy Digital Downloads är den bästa plattformen för att enkelt sälja digitala produkter. Faktum är att vi själva använder detta plugin för att sälja många av våra premium WordPress-plugins.
För att lära dig mer om vår erfarenhet, se vår Easy Digital Downloads granskning.

Pluginet ger dig några olika sätt att lägga till en köp nu-knapp i WordPress.
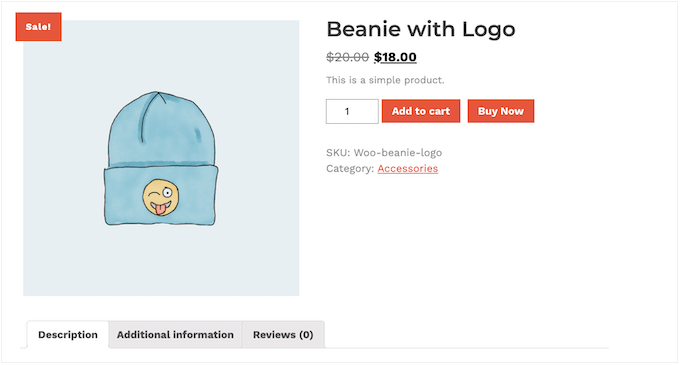
Som standard kommer Easy Digital Downloads att visa en “Add to Cart” knapp på alla sina produktsidor. Du kan dock ersätta den med en köp nu-knapp istället.

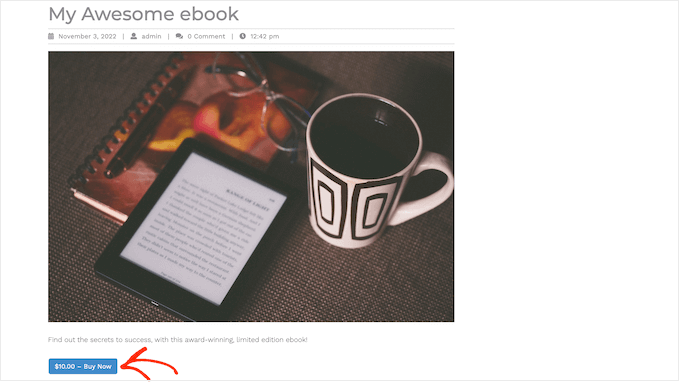
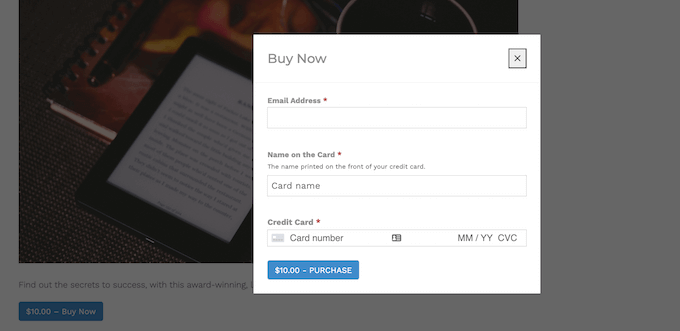
När kunden klickar på knappen som du kan se i bilden ovan, kommer de att se en popup där de kan skriva in sin email address och credit card details.
Efter det behöver de bara klicka på “Köp” för att gå vidare och köpa produkten.

Easy Digital Downloads levereras också med ett “EDD Buy Button” -block som du kan add till vilken page, post eller widget-ready area som helst.
Du kan ansluta det här blocket till någon av dina produkter som kan downloadas. Besökaren kan sedan helt enkelt clicka på denna knapp för att add to produkten till sin korg och gå direkt till kassan.

Med det i åtanke, låt oss titta på båda metoderna.
Så här addar du en Köp nu-knapp till valfri produktsida
Till att börja med kanske du vill add to en köp nu knapp till dina produkt pages. Detta ger kunden mindre tid att ändra sig och överge sitt köp.
Om du använder SiteGround som din hosting provider, kommer Easy Digital Downloads förinstallerat, så att du kan börja använda plugin direkt.
Om ej, kan du kontrollera SiteGround EDD webbhotell och komma igång för så lite som $2.99 per månad!
Om du använder någon annan hosting provider måste du installera och aktivera pluginet Easy Digital Downloads. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
I den här guiden kommer vi att använda det gratis pluginet Easy Digital Downloads, eftersom det har allt du behöver för att skapa en enkel köp nu-knapp. Det finns också en Pro-version som har mer avancerade funktioner, inklusive önskelistor, köpbelöningar, bedrägeriövervakning och mer.
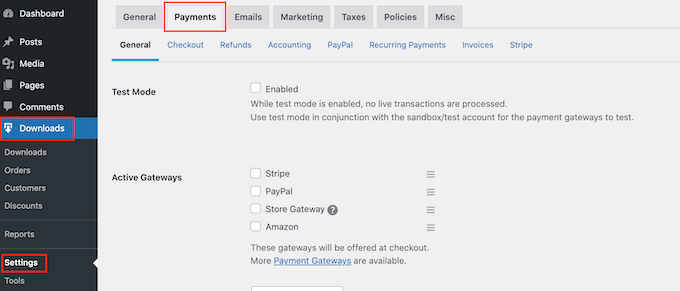
Innan du kan skapa en köp nu-knapp måste du konfigurera Stripe eller PayPal. Du konfigurerar din betalningslösning genom att gå till Downloads ” Settings och sedan clicka på tabben “Payments”.

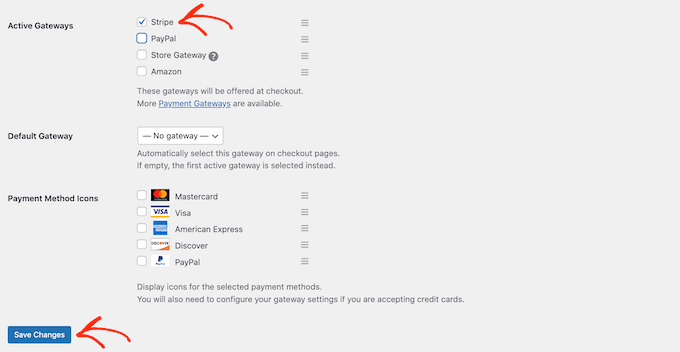
Du kan nu kontrollera boxen bredvid ‘PayPal’ eller ‘Stripe’ beroende på vilken betalningslösning du vill använda.
Om du lägger till flera betalningsgateways kommer du inte att kunna skapa en köp nu-knapp, så det är viktigt att du bara väljer en gateway.
När du har fattat ditt beslut klickar du på “Save Changes” för att spara dina inställningar.

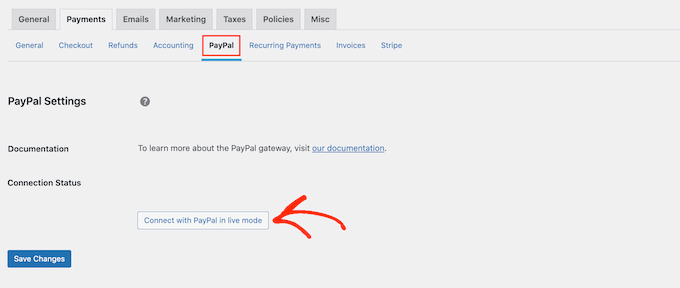
Om du vill använda PayPal klickar du på tabben “PayPal”.
Du kan sedan välja knappen “Anslut till PayPal i live-läge”.

Detta öppnar en popup där du kan skriva in email address och password för det PayPal account där du vill ta emot betalningar.
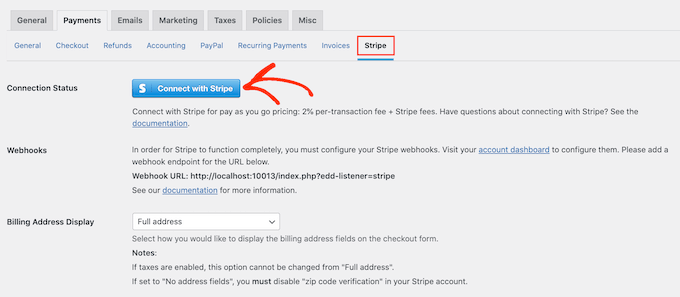
Om du vill konfigurera Stripe istället klickar du på tabben “Stripe” och väljer sedan “Connect with Stripe”.

Detta öppnar en Setup Wizard som hjälper dig att ansluta din website till Stripe.
När du har konfigurerat din betalningslösning, glöm inte att klicka på knappen “Save Changes”. Du kan nu add to en köp nu knapp till vilken Easy Digital Downloads produkt page som helst.
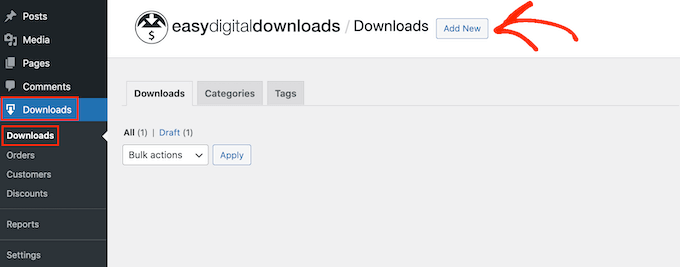
För att skapa din första digitala produkt går du till Downloads ” Downloads. Sedan klickar du på knappen “Add New”.

Du kan nu add a title and a description for the product, upload an image, add categories and tags, and more.
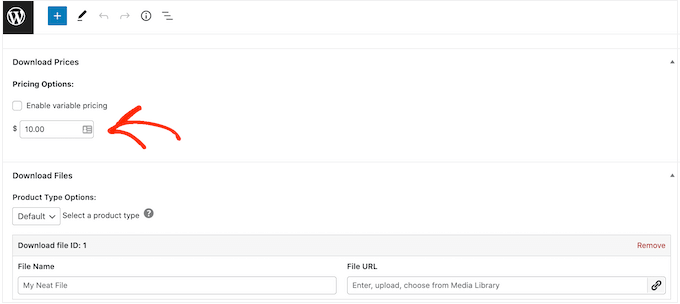
Note: Som standard kommer Easy Digital Downloads att ställa in din produkt som en gratis download. Det är viktigt att rulla till sektionen “Product Options” och skriva in det verkliga priset för produkten.

Nästa steg är att uploada produkten. Det kan vara en download av en e-bok, videoklipp, en guide i PDF-format, digital konst och grafik eller någon annan fil som WordPress har support för.
Pro tips: Om du vill sälja en filtyp som WordPress inte stöder, t.ex. SVG images, PSD-filer eller andra, se vår guide om hur du allowar ytterligare filtyper i WordPress.
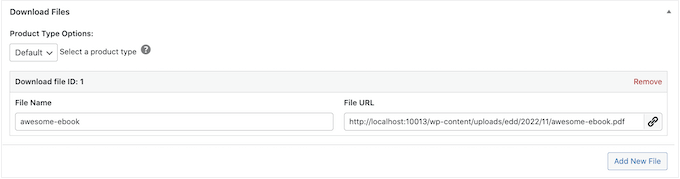
För att add to din nedladdningsbara fil, rulla till “Download Files” section.
I fältet “File Name” skriver du in ett namn på den fil som ska downloadas. När du har gjort det klickar du på knappen “Upload a file”.

Detta kommer att starta mediabiblioteket WordPress. Här kan du välja den fil som du vill sälja som en digital download.
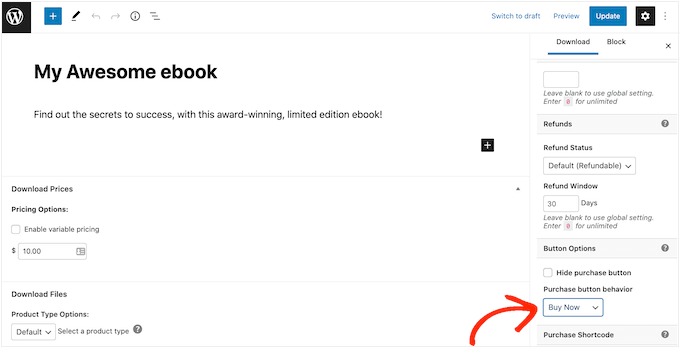
När you är nöjd med hur din produkt är konfigurerad är det dags att add to en köp nu knapp.
I den högra menyn hittar du sektionen “Button Options”. Här klickar du på “Purchase Button Behavior” dropdown och väljer “Buy Now”.

Du kan nu göra produkten Live genom att clicka på “Publicera”. Om du nu besöker den här produktsidan kommer du att se knappen Köp nu.
Du kan add a buy now knapp to any product page simply by following the same process described above.
Hur man addar en Köp nu-knapp till valfri page eller post
Ibland kanske you vill använda köp nu-knappar i andra delar av your online store.
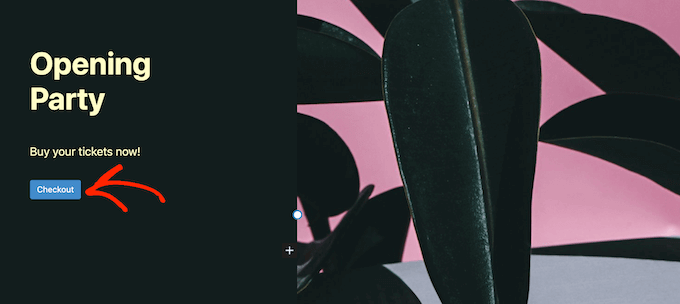
Om du till exempel har en landing page som främjar en viss produkt kan du allow customers att starta kassaprocessen direkt från den landing page.
Detta kan ge you mer försäljning genom att uppmuntra till impulsköp samtidigt som flera steg i köparens resa kan removeas.
Du kan göra detta enkelt med hjälp av blocket “EDD Buy Button”. För att använda det här blocket måste du först ställa in en betalningslösning och skapa minst en produkt genom att följa samma process som beskrivs ovan.
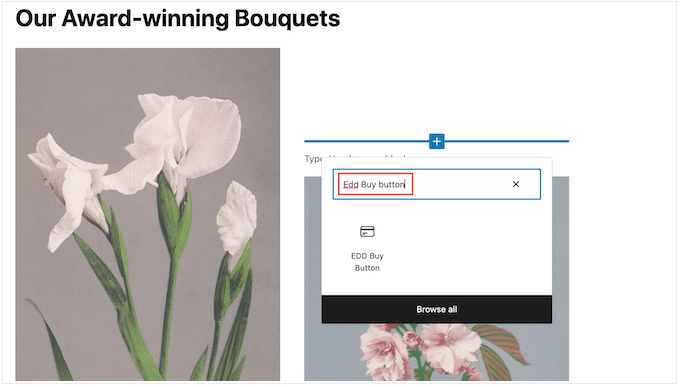
Efter det öppnar du helt enkelt sidan eller posten där du vill add to din köp nu knapp i content editor. Klicka sedan på ikonen “+” och börja skriva “EDD Buy Button”.

När det rätta blocket appear, click to add it to your layout.
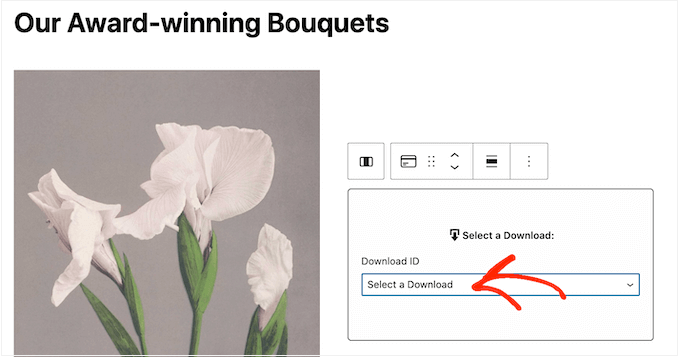
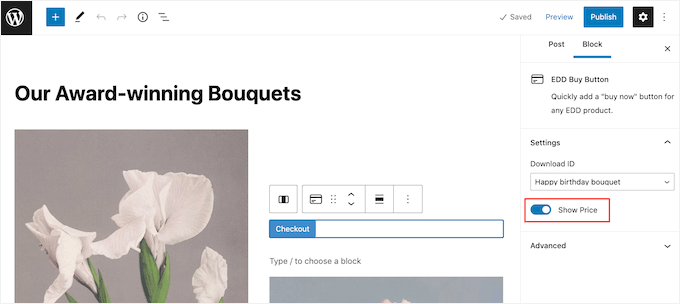
Du kan nu öppna dropdown ‘Select a Download’ och välja den produkt som ska addas till kundens cart.

Som standard kommer Easy Digital Downloads att visa produktens price på knappen köp nu.
Om du vill dölja priset klickar du på för att inaktivera toggeln “Visa pris”.

Du kan nu publicera eller updating sidan för att göra den live. Om du nu besöker din WordPress website kommer du att se knappen “Köp nu” i action.
Metod 3: Add a Köp nu-knapp till din WooCommerce Store
Om du run en WooCommerce store, då kanske du vill add a buy now button to your product pages. Detta allow customers to start the checkout process directly from the product page, which often reduces cart abandonment rates.
Det enklaste sättet att lägga till en köp nu-knapp i din webbutik är att använda pluginet Buy Now Button for WooCommerce. Det här är ett enkelt plugin som inte kräver någon konfiguration och lägger till en köp-nu-knapp på varenda en av dina produktsidor.

Först måste du installera och aktivera pluginet. Om du behöver hjälp kan du vänligen läsa vår guide om hur du installerar ett plugin för WordPress.
Eftersom tillägget inte har några inställningar, headar du bara över till valfri produktsida i din online store. Du kommer nu att se en “Köp nu”-knapp bredvid den vanliga “Add to Cart”-knappen.
Bonus: Fler trick för onlinebutiker för att öka försäljningen
Nu när du har lärt dig hur du lägger till en “Köp nu”-knapp kanske du vill kolla in några extra knep för att göra din webbutik ännu bättre och sälja fler saker.
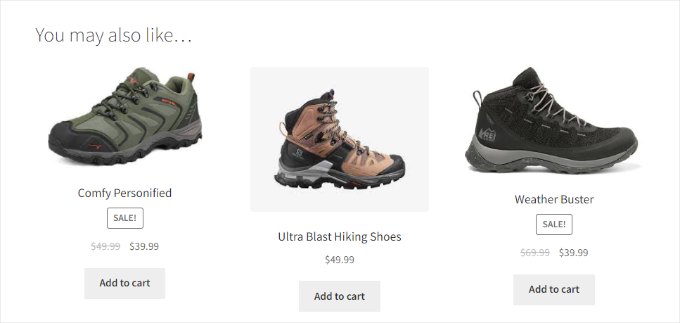
Du kan t.ex. visa produktrekommendationer på din WordPress-webbplats. Genom att föreslå relaterade produkter kan du hjälpa kunderna att hitta produkter som de kanske gillar, vilket gör deras shoppingupplevelse bättre.
Om någon till exempel köper en hatt kan du rekommendera solglasögon eftersom de passar bra ihop. Du kan visa dessa rekommendationer på olika sätt, t.ex. genom att lägga in dem i kundvagnar, öka antalet beställningar, sälja mer , korsförsälja eller skicka automatiserade e-postmeddelanden efter köpet.

Om du vill veta mer kan du läsa vår guide om hur du visar produktrekommendationer i WordPress.
Eller så kanske du vill ta reda på hur du lägger till en sida med kundrecensioner på din WordPress-webbplats. Den här sidan kan hjälpa till att bygga upp förtroendet eftersom nya kunder kan läsa om andras positiva erfarenheter av dina produkter.
Mer om detta ämne hittar du i vår guide om hur du lägger till en sida med kundrecensioner i WordPress.
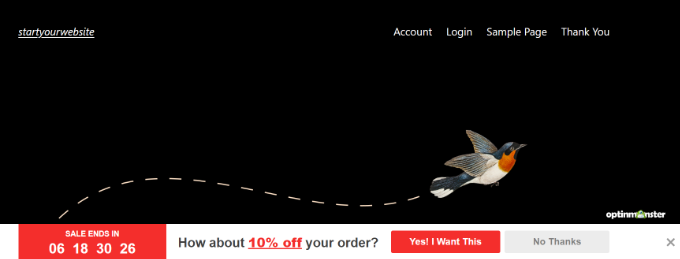
Ett sista tips är att använda FOMO för att öka konverteringen.
FOMO, eller “fear of missing out”, är en känsla av ångest över att missa något spännande eller trendigt.
Marknadsförare har använt FOMO långt innan internet, men det är nu enklare och mer effektivt online. Du kan till exempel marknadsföra kommande försäljningar och tidsbegränsade erbjudanden på dina landningssidor.

Du hittar fullständiga instruktioner i vår guide om hur du använder FOMO på din WordPress-webbplats för att öka konverteringen.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en köp nu-knapp i WordPress. Du kan också gå igenom vår guide om hur du enkelt lägger till en nedladdningslänk i WordPress eller vår handledning om hur du begränsar inköpskvantiteten i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.