Genom att lägga till en knapp i huvudnavigeringsmenyn kan du få webbplatsens uppmaning till handling att sticka ut, vilket leder till mer trafik till dina viktigaste sidor. Det är också ett enkelt sätt att lägga till samma knapp på alla sidor och i alla inlägg.
Vi har sett hur WPForms, ett av våra partnervarumärken, har lagt till en “Get WPForms”-knapp direkt i WordPress-headern. Detta enkla tillägg har bidragit till att öka konverteringen och försäljningen.
Genom att placera knappen på en väl synlig plats gjorde WPForms det lättare för besökarna att agera, vilket resulterade i bättre engagemang och fler leads.
I den här artikeln visar vi dig hur du enkelt kan add to en knapp till din WordPress header menu.

Varför lägga till en knapp i WordPress Header Menu?
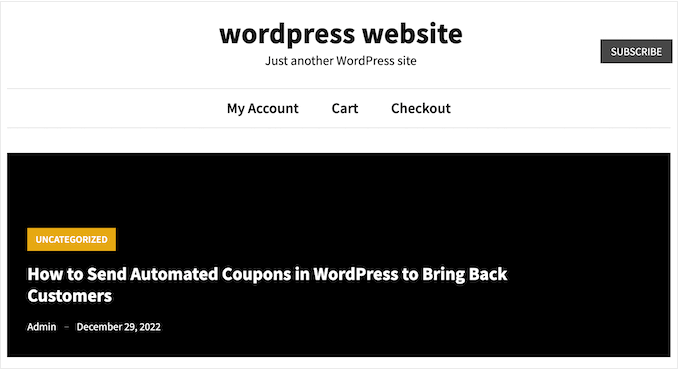
Menyer för navigation i WordPress är vanligtvis länkar med plain text, där allt ser likadant ut och inget sticker ut.

Vissa länkar är dock viktigare än andra. Du kanske t.ex. vill lägga till en länk till ett beställningsformulär online eller till registreringssidan för din medlemssida i WordPress.
Som standard ser dessa viktiga länkar ut precis som resten av menyn i Header.
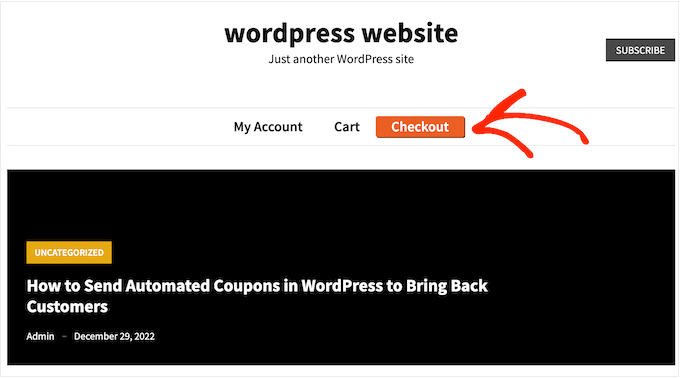
Du kan göra dessa links mer iögonfallande genom att göra om dem till knappar. Detta kan ge dig fler clicks och konverteringar.

Som standard kan du lägga till knappar i WordPress-poster och pages med hjälp av blocket Buttons, men du kan inte lägga till dem i navigationsmenyer.
Med detta sagt, låt oss se hur du kan add to en knapp till din WordPress header menu.
Lägga till en knapp i din Header-meny i WordPress
Till att börja med måste du add to den link som du vill göra om till en knapp.
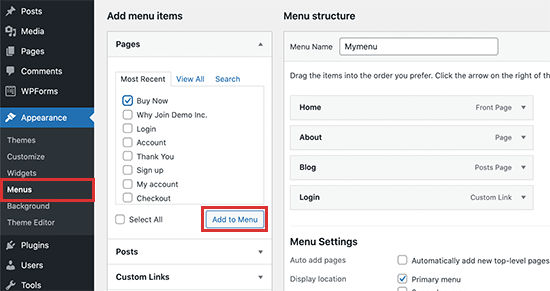
Gå bara till sidan Appearance ” Menus i din WordPress dashboard och add länken till din navigation menu. För detaljerade instruktioner, vänligen se vår guide om hur du lägger till en navigation menu i WordPress.

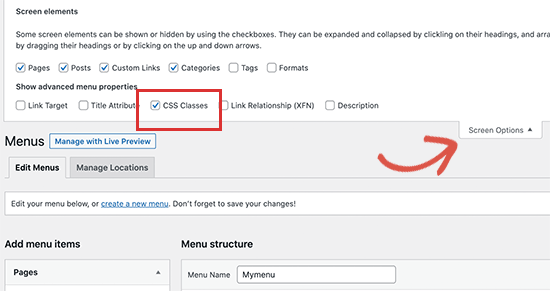
Därefter måste du klicka på knappen Screen Options högst upp på skärmen.
Detta kommer att avslöja en panel med massor av nya alternativ. Kontrollera bara boxen bredvid “CSS Classes”.

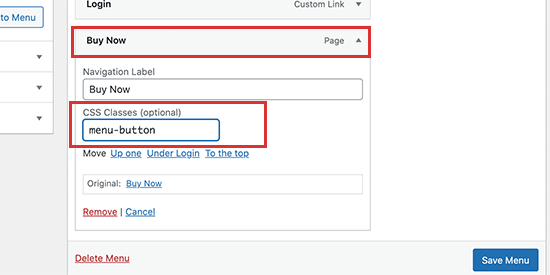
Klicka nu för att förstora det menu-item som du vill göra om till en knapp.
You’ll notice a new CSS class alternativ där du kan skriva in ett klassnamn. Du kan anropa CSS-klassen som du vill, men i den här guiden kommer vi att använda menu-button.

När du har skrivit in ett namn klickar du på knappen “Save Menu” för att lagra dina ändringar.
Nu har du lagt till en anpassad CSS-klass till menyalternativet. Du kan ändra hur det ser ut med hjälp av anpassad CSS-kod. Du kan antingen lägga till den här koden via den inbyggda WordPress Customizer eller genom att använda ett kodsnippets-plugin.
Add to en knapp i din WordPress Header Menu med hjälp av WPCode (rekommenderas)
Det bästa sättet att add to custom kod till WordPress är genom att använda WPCode. Det är det bästa code snippets plugin som allow you to add custom CSS, PHP, HTML, och mer.
Eftersom du ej editar temafilerna direkt kan du undvika många vanliga error i WordPress. Du kan också updating ditt theme eller byta till ett helt annat theme utan att förlora din custom code.
Om du vill ta bort knappen vid något tillfälle kan du stänga av den med ett enda click.
Först måste du installera och aktivera det gratis WPCode-pluginet. För mer information, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
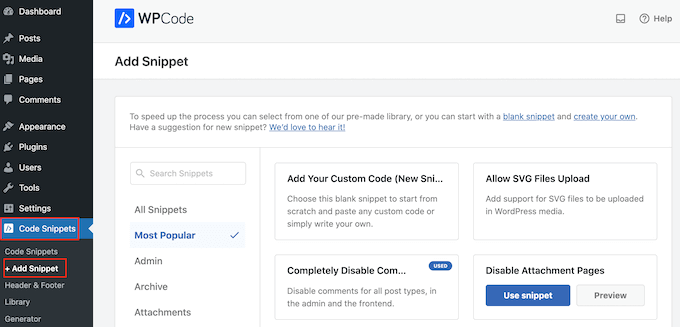
När tillägget är aktiverat besöker du Code Snippets ” + Add Snippet page från WordPress dashpanelen.

Here, you will see all the ready-made WPCode snippets you can add to your site. Dessa inkluderar ett snippet som allow you att helt inaktivera comments, upload file types that WordPress doesn’t usually support, disable attachment pages, and much more.
Nu är det bara att hålla muspekaren över alternativet “Add Your Custom Code (New Snippet)” och klicka på knappen “+ Add Custom Snippet” när den visas.

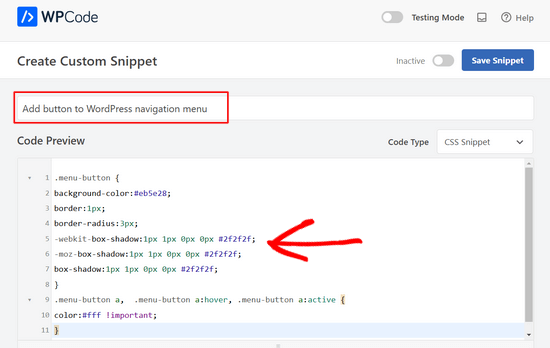
Därefter måste du välja “CSS Snippet” som kodtyp från listan med alternativ som dyker upp på skärmen.

På följande skärm måste du skriva in en titel för kodavsnittet.
Namnet är bara för referens, så du kan använda vad du vill.

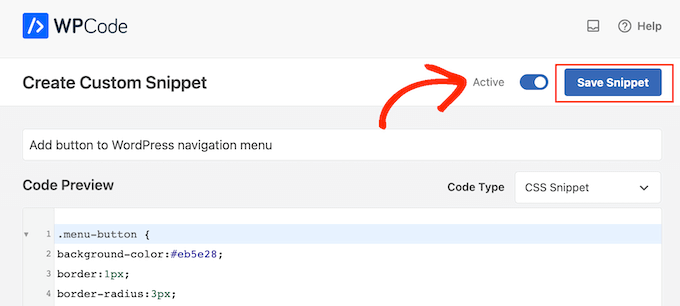
När du har gjort det är du redo att klistra in en CSS-kodsnutt i rutan “Code Preview”:
1 2 3 4 5 6 7 8 9 10 11 | .menu-button {background-color:#eb5e28;border:1px;border-radius:3px;-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;-moz-box-shadow:1px 1px 0px 0px #2f2f2f;box-shadow:1px 1px 0px 0px #2f2f2f;}.menu-button a, .menu-button a:hover, .menu-button a:active {color:#fff !important;} |
När du lägger till code snippet ovan, se till att du ersätter menu-button med namnet på din CSS-klass.
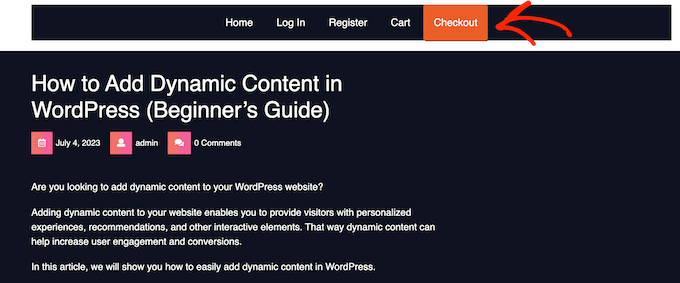
Ovanstående snippet skapar en orange knapp med en skuggeffekt, som du kan se i följande image.

Lek gärna med CSS snippet för att se vilka olika effekter du kan skapa. Du kan till exempel ändra bakgrundsfärgen, färgen på länktexten, add to en kant med mera.
Om du vill använda en annan färg måste du känna till den färgens hex-kod. Om du inte är säker på vilka koder du ska använda kan du använda en resource som Color Hex.
När du är nöjd med koden klickar du på toggeln “Inaktiverad” så att den ändras till “Aktiv” och klickar sedan på knappen “Save Snippet”.

Om du nu besöker din WordPress-webbplats kommer du att se den nya menyknappen i sidhuvudet i aktion.
Add to en knapp i din WordPress Header Menu med hjälp av customizern
Om du inte vill använda ett plugin kan du lägga till kod med hjälp av den inbyggda customize.
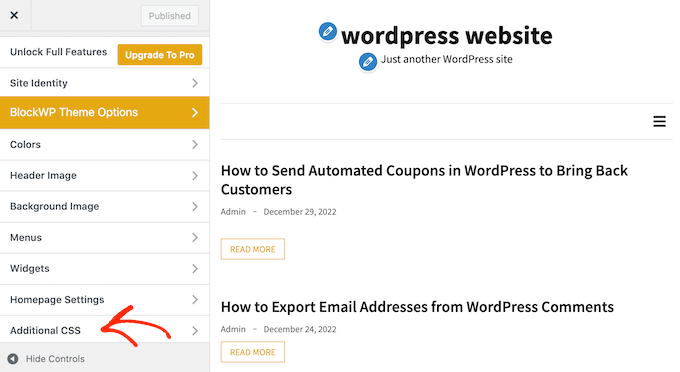
Gå bara till Appearance ” Customize, så ser du en preview av din site till höger, plus en massa inställningar för temat i den vänstra kolumnen.
Börja med att klicka på alternativet “Additional CSS”.

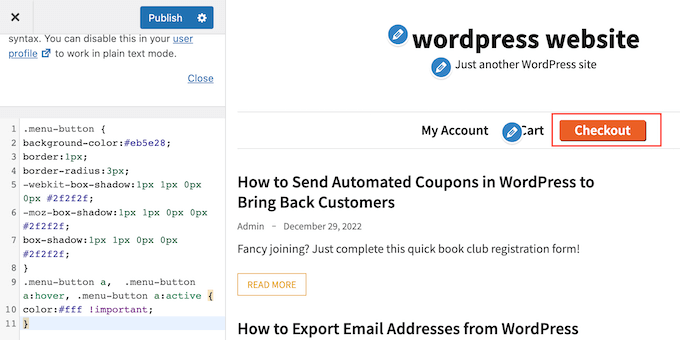
Du kommer nu att se en box där du kan add to custom CSS kod.
Återigen kan du använda code snippet ovan som utgångspunkt.

När du är nöjd med hur knappen ser ut klickar du på “Publicera” för att få dina ändringar att gälla.
Video Tutorial
Om du är mer av en visuell elev, kolla in vår videohandledning om hur du lägger till en knapp i din WordPress huvudmeny:
Bonus: Add a Click to Call Button in the WordPress Header (Lägg till en knapp för Click to Call i WordPress Header)
If you have a small business site, then you may also want to add a click-to-call button in your navigation menu. Detta gör det lättare för visitorerna att kontakta you och kan även öka din ranking i search engine genom att göra din site mer sökmotorsoptimerande.
För att add to denna knapp, besök sidan Appearance ” Menus från WordPress dashboard och förstora fliken ‘Custom Links’ till höger.
Här lägger du till ditt VOIP-telefonnummer i URL: en och lägger till en etikett för det. Efter det klickar du på knappen “Add to Menu”.

När Click-to-Call-knappen har addats till listan över navigation links, glöm inte att klicka på knappen “Save Menu” för att store dina inställningar.
För detaljerade instruktioner kanske du gillar att se vår tutorial om hur du lägger till en click to call knapp i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en knapp i din rubrikmeny i WordPress. Du kan också gå igenom vår guide om hur du skapar en klibbig flytande navigeringsmeny i WordPress och vår handledning om hur du lägger till villkorlig logik i menyer i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ali Hayder Hayder Sultan
Hi there! Thanks a lot!
Also, I want to ask if is it possible to make this button visible on a mobile phones. like other menus shown when we click on menu but this one remains there? I saw a website like this but I’m not sure. I’m using WP oceans
WPBeginner Support
IT should be visible unless your theme uses a different menu on mobile devices. You can see what the mobile version looks like using our guide below!
https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/
Admin
Nicole Hassell
This was helpful and created a button but it overwrites the link in my custom link….any idea how to stop that?
WPBeginner Support
None of the CSS should touch the link in your menu item, we would recommend ensuring that the link was not changed in your meu settings and that you don’t have a plugin that could be changing your link.
Admin
Sergio
Thaks for this useful guide!
when I customize the button with CSS, the background occupies the entire height of the header. How can i modify this to fit more closely to the text? (remove excess background)
Thanks a lot
WPBeginner Support
That would require editing your theme and what to edit would depend on the specific theme you are using.
Admin
Bonny C.
What a timesaver! Thanks a bunch!!
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Sawyer Smith
Hi, Implemented the css into my menu and it turned out great after some time troubleshooting. However, when my cursor hovers over the button, a wide white rectangle covers the text when cursor is hovering. How can I fix this so that nothing like this occurs during hover? Thanks.
WPBeginner Support
It likely is due to your theme’s default hover colors. If you are using the CSS from our article then you would want to add CSS code like the following:
.menu-button:hover {
background-color:#eb5e28;
}
Admin
Nicole
This is very helpful, thank you! I’m wondering if you can tell me how to change the color of the text on the sub-menu (dropdown from the button) only?
Thank you!
WPBeginner Support
As each theme is different you would want to check with your theme’s support and they may have a recommendation, otherwise, you could use our guide on inspect element below for how to select the sub-menu for changing the text color.
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Megan
When I follow all of these steps the button doesn’t appear at all.. it just does nothing. Any idea why this might be? I copied and pasted the exact code from here!
WPBeginner Support
Your specific theme may have CSS that would overwrite this code, if you check with your theme’s support they should be able to assist.
Admin
Gabriela
how do you resize the button? I see it stays inline with the text
jj
Great help thanks!
Is it possible to make the button something that links to another external site using the CSS?
Dorothy
I really appreciate this! For the longest time, I wasn’t sure how to go about this. I was able to create a button in the nav with no problems following this. Thanks!!
Stephanie
Thank you so much for this tutorial! I’m not a techie kind of person, and at first it didn’t work, because I was in my primary navigation menu, went to secondary and did the steps and voila! Added a little bling to my site!
WPBeginner Support
Glad our guide was able to help
Admin