Att acceptera SEPA-betalningar (Single Euro Payments Area) i WordPress kan förenkla transaktioner för dina europeiska kunder och erbjuder ett säkert och effektivt sätt att ta emot betalningar i euro.
Du kan enkelt nå kunder inom SEPA-regionen, som omfattar 36 europeiska länder, och öka försäljningen eftersom regionen genererar mer än 20 miljarder transaktioner varje år.
Oavsett om du driver en e-handelsbutik, erbjuder tjänster eller samlar in donationer kan du utöka dina betalningsalternativ genom att integrera SEPA-betalningar.
På WPBeginner arbetar vi med många partnervarumärken som framgångsrikt har lagt till SEPA-betalningar på sina webbplatser. De har berättat för oss att det är ett superbekvämt sätt att acceptera betalningar, vilket gör processen smidigare för både kunder och företagare.
I den här artikeln visar vi dig hur du enkelt kan godkänna SEPA-betalningar i WordPress.

Varför använda SEPA Payments i WordPress?
Single European Payments Area (SEPA) är ett initiativ från Europeiska unionen. Det syftar till att göra det enkelt och bekvämt att göra Payments inom och mellan de 36 medlemsländerna.
Det skapar en gemensam europeisk marknad för betalningar i euro och använder samma regler och standarder för inhemska eller gränsöverskridande penningöverföringar.
Det innebär att you kan använda your bank account för att göra Euro payments till vem som helst i SEPA area, oavsett bank eller land.
Genom att använda SEPA-betalningar på din WordPress website kan du direkt godkänna betalningar från din customers bankkonto, vilket gör processen smidig och enkel.
Denna betalsätt effektiviserar transaktionsprocessen och tar också ut lägre avgifter än traditionella gränsöverskridande betalningar.
Dessutom, om du har en online-butik eller membership site, då integrera SEPA betalningar allow you att tap till en stor kundbas över hela Europa, förstora din potentiella marknad räckvidd.
Med detta sagt, låt oss se hur du enkelt kan godkänna SEPA-betalningar i WordPress, steg för steg. Vi kommer att täcka olika metoder, och du kan använda snabblänkarna under för att hoppa till den du vill använda:
Metod 1: Godkänna SEPA-betalningar i WordPress med WP Simple Pay (rekommenderas)
Den här metoden rekommenderas om du har en membership site eller godkänner donationer eftersom du kan ta emot pengar via ett enkelt betalsätt. Det är också ett bra alternativ om du har en liten butik på nätet.
För den här metoden kommer vi att använda WP Simple Pay. Det är det bästa WordPress Stripe plugin på marknaden som tillåter dig att godkänna onlinebetalningar utan att behöva ställa in en shopping cart.
Under våra tester upptäckte vi att det har en intuitiv betalningsformulärsbyggare, färdiga mallar, säker betalningshantering och låter dig acceptera SEPA-betalningar. För mer information, se vår WP Simple Pay-recension.
Först måste du installera och aktivera pluginet WP Simple Pay. För detaljerade instruktioner, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note: WP Simple Pay har en gratis plan. Pro-versionen av pluginet behöver du dock för att låsa upp SEPA-betalningsmallen.
Efter aktivering kommer en Setup Wizard att startas på din vy. Här klickar du bara på knappen “Låt oss komma igång”.

Du kommer nu till nästa steg, där du måste ange din license key och klicka på knappen “Activate and Continue”.
You can find this information in your account on the WP Simple Pay website.

När du har gjort det måste du ansluta pluginet till ditt Stripe account. Stripe är en av de bästa betalningslösningarna som låter dig enkelt godkänna onlinebetalningar.
För att göra detta klickar du på knappen “Connect with Stripe”.

Efter det måste du logga in på ditt Stripe account för att ansluta det till WP Simple Pay.
Om du inte har något account ännu måste du skapa ett för att godkänna SEPA-betalningar i WordPress. För mer information, se vår tutorial om hur du godkänner betalningar med Stripe i WordPress.
När du har anslutit ditt account till pluginet kommer Setup Wizard att be dig konfigurera dina emails.
You can toggle different switches to receive email notifications for payment receipts, upcoming invoices, and payment notifications. Därefter skriver du in den email address där du vill få dessa aviseringar.
Slutligen klickar du på knappen “Save and Continue”.
Note: Om du har problem med att skicka eller ta emot notifications via email kan du gå igenom vår guide om hur du konfigurerar dina email-inställningar på rätt sätt.

You can now exit the setup wizard to create a payment form for SEPA payments.
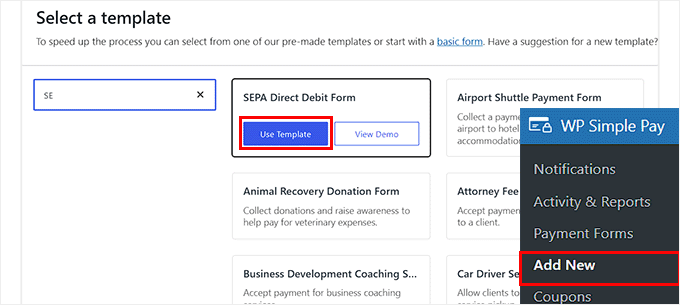
För detta måste du besöka WP Simple Pay ” Add New page från WordPress admin sidebar.
Då kommer du till vyn “Select a template”, där du ser ett antal färdiga templates som du kan använda på din website.
Härifrån letar du upp templaten SEPA Direct Debit Form och klickar på knappen “Use Template” under den.

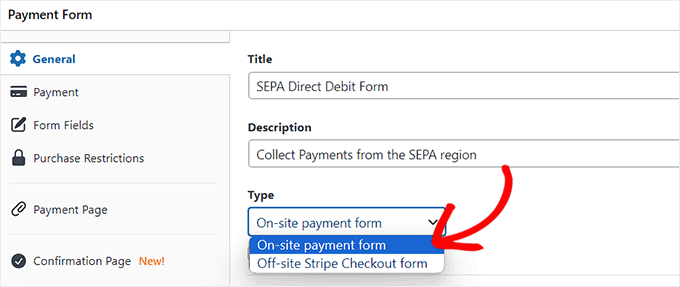
You will now be directed to the “Add New Payment Form” page, where you can start by adding a title and description for your form.
Efter det måste you select your form payment type as “On-site payment form”.

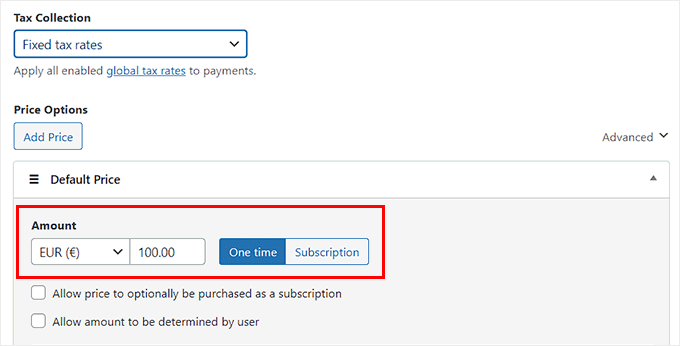
Byt sedan till tabben “Payment” från den vänstra colonnen. Härifrån väljer du önskade skatteuppbördsnivåer under alternativet “Skatteuppbörd”.
När du har gjort det, add to priset för den produkt/tjänst som du skapar formuläret för under alternativet “Amount”.

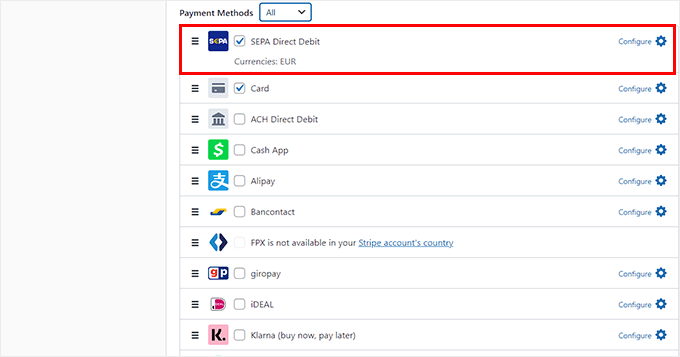
Nu rullar du ner till “Payment Methods” section, där du kommer att notera att metoden “SEPA Direct Debit” redan har valts.
Men om du också vill lägga till andra betalningslösningar som Klarna, Alipay, Affirm eller iDeal, kan du kontrollera boxarna bredvid dessa alternativ.

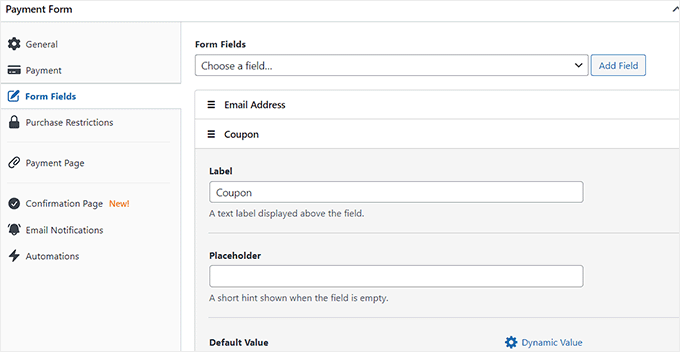
Gå sedan till tabben “Formulärfält” i sidebaren till vänster. När du är där kan du add to olika formulärfält till ditt Payment-formulär och konfigurera deras inställningar genom att förstora tabben.
Till exempel kan du add to ett coupon-fält i ditt Payment-formulär om du regelbundet erbjuder rabatter och coupons på din website.
Du kan också ändra ordern på formulärfälten genom att drag and dropa dem.

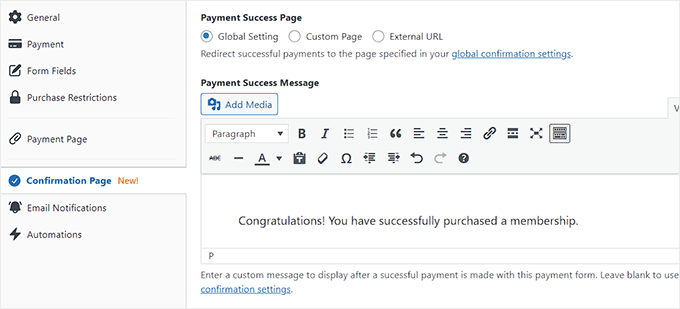
När du har gjort det, byt till fliken “Confirmation Page” från den vänstra kolumnen.
Här kan du skriva in ett message som kommer att visas för användarna när de utan problem har gjort en Payment på your website.

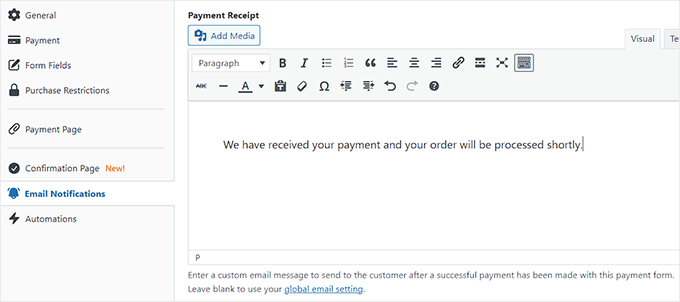
Om du också vill skicka ett email till användare som har genomfört ett köp utan problem, byter du till tabben “Email Notifications”.
Här skriver du in det custom email som skickas till användare när de gör ett köp med SEPA-betalningsformuläret.

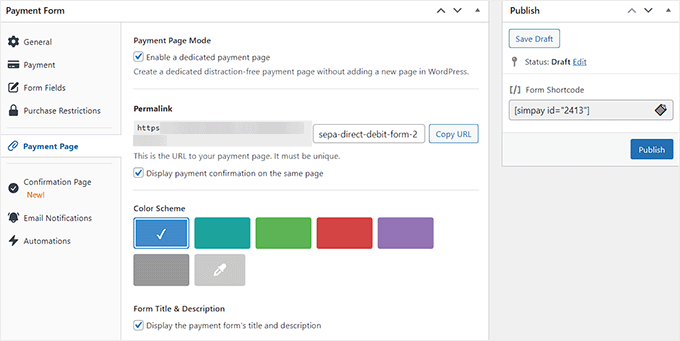
Byt sedan till fliken “Payment Page” och kontrollera alternativet “Aktivera en dedikerad betalningssida”.
WP Simple Pay kommer nu att allow you att skapa en customizer-sida för ditt SEPA-betalningsformulär utan att skapa en new page på din website.
Några nya inställningar visas nu på sidan där du kan lägga till en permalänk, färgschema, image och footer-text för ditt formulär.

När du är klar med customize klickar du på knappen “Publicera” till höger för att lagra dina settings.
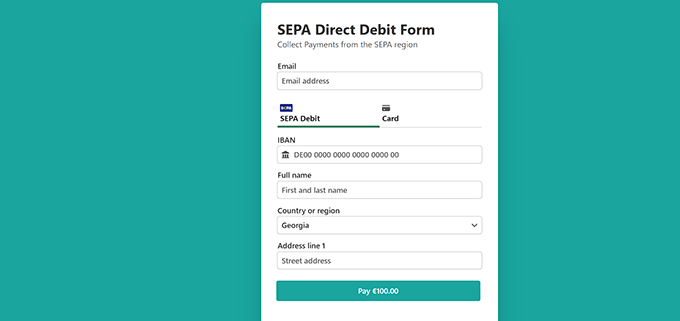
Nu kan du gå vidare och besöka din WordPress site för att view the payment form page.

Om du vill add to SEPA Payment-formuläret till en befintlig page måste du klicka på knappen “Publicera” när du har lagt till formulärfälten och konfigurerat bekräftelsemeddelanden.
Därefter öppnar du en page som du gillar i WordPress Block Editor och klickar på knappen Add Block “+”.
Därefter måste du hitta och lägga till WP Simple Pay-blocket på sidan och välja SEPA-betalningsformuläret från dropdown-menyn i blocket.

Slutligen klickar du på knappen “Update” eller “Publicera” för att lagra dina settings.
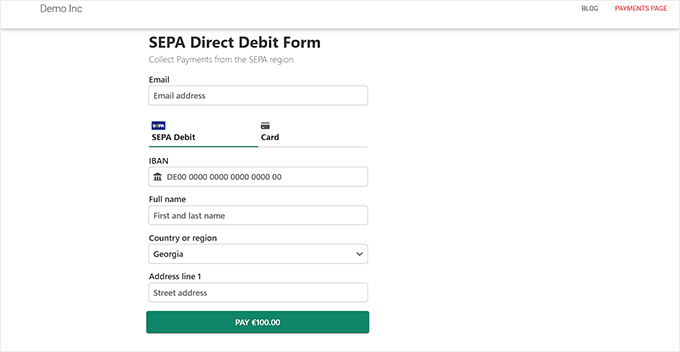
Nu kan du besöka din WordPress site för att view SEPA-betalningsformuläret i action.

Metod 2: Godkänn SEPA-betalningar i WooCommerce med hjälp av FunnelKit Stripe Payment Gateway Plugin (gratis)
Om du har en WooCommerce store och letar efter ett gratis sätt att godkänna SEPA-betalningar, då är den här metoden något för dig.
Först måste du installera och aktivera Stripe Payment Gateway för WooCommerce. För detaljerade instruktioner, se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
Det är ett gratis plugin av FunnelKit som låter dig enkelt lägga till olika betalningslösningar.
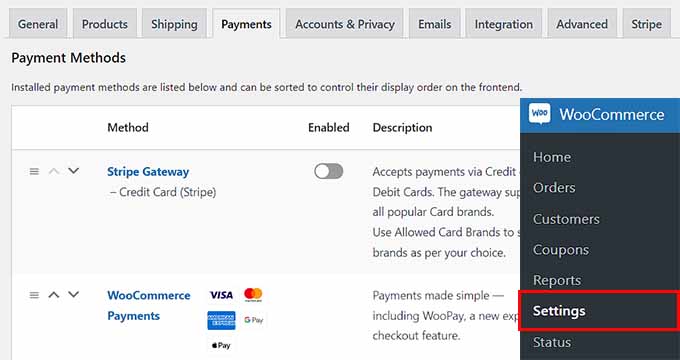
Efter aktivering, besök WooCommerce ” Settings page från WordPress dashboard och växla till fliken ‘Payments’.
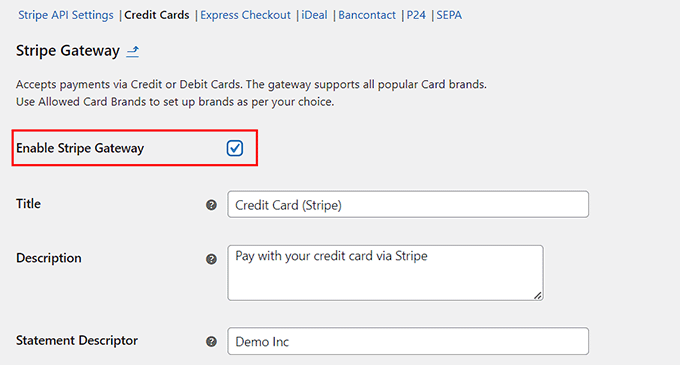
Här klickar du på alternativet ‘Stripe Gateway’ för att öppna ytterligare inställningar.

På den nya sidan kontrollerar du boxen “Enable Stripe Gateway”. Efter det kan du också add to en rubrik och description för betalningslösningen.
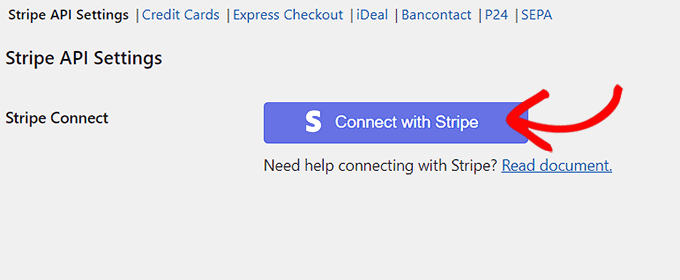
Klicka sedan på knappen “Save Changes” för att spara dina settings och klicka sedan på länken “Stripe API Settings” högst upp.

Detta kommer att ta dig till en new page där du måste klicka på knappen “Connect to Stripe” för att ansluta betalningslösningen till din online store.
Du kommer då till en new vy där du måste enter ditt Stripe användarnamn och password. Om du inte har något account kan du skapa ett här.
För mer detaljer om hur du gör detta, se vår tutorial om hur du godkänner betalningar med Stripe i WordPress.

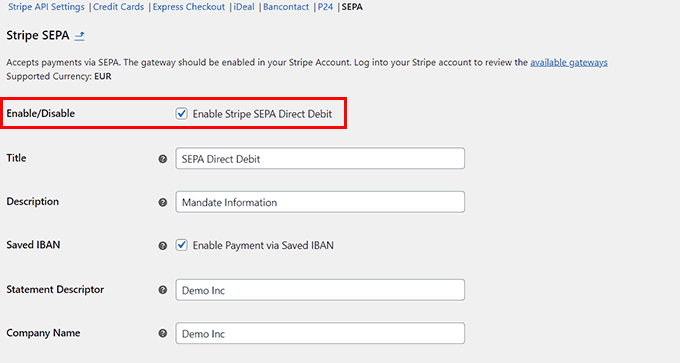
När du har anslutit din WooCommerce store till ditt account klickar du på länken “SEPA” högst upp. Här kontrollerar du alternativet “Aktivera Stripe SEPA Direct Debit”.
Efter det kan du också add to en rubrik, description, företagsnamn och försäljningsställen där denna betalsätt kan displayed.

Slutligen klickar du på knappen “Save Changes” för att lagra dina inställningar.
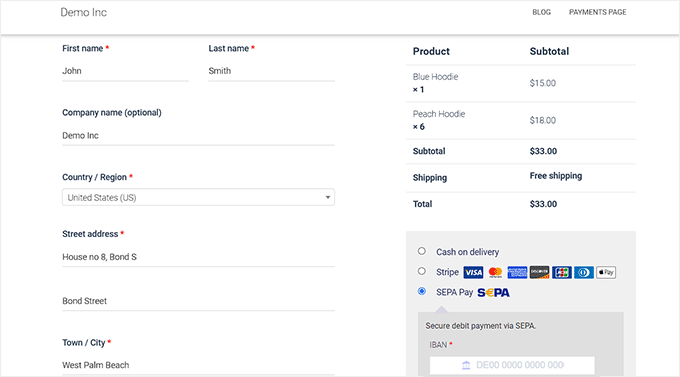
Du har nu utan problem aktiverat betalsättet SEPA i din WooCommerce store. Du kan nu se den på checkout page i din store.

Bonus: Add PayPal i WordPress och WooCommerce
Förutom Stripe och SEPA kan du också använda PayPal för att godkänna betalningar över hela Europa.
PayPal är en av pionjärerna inom branschen för Payment och erbjuder en mängd olika tjänster som passar för privatpersoner, företag och ecommerce. PayPal har också en stor användarbas i Europa med över 400 miljoner aktiva accounts.
Dessutom har betalningslösningen ett robust säkerhetssystem, ett återkommande betalningsalternativ och sömlösa gränsöverskridande transaktioner, vilket gör PayPal till ett idealiskt val.
Du kan enkelt add to PayPal till din site med WPForms. Det är den bästa drag & drop WordPress form builder för PayPal på marknaden som erbjuder en drag and drop builder, färdiga templates för formulär och komplett skydd mot skräppost.
Pluginet kommer också med ett PayPal addon som du kan använda för att enkelt godkänna betalningar, donationer och online orders från din WordPress website. För detaljerade instruktioner, se vår tutorial om hur du ansluter WordPress till PayPal Commerce.

Förutom det kan du också använda WPForms för att skapa kontaktformulär, omröstningar och undersökningar, registreringsformulär, login-formulär och så mycket mer.
För mer information, se bara vår kompletta WPForms review.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt kan acceptera SEPA-betalningar i WordPress. Du kanske också vill läsa vår artikel om hur du ansluter WordPress till PayPal-handel och våra toppval för de mest populära digitala produkterna som du kan sälja online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.