Oavsett om du driver en prenumerationstjänst, en medlemskapswebbplats online eller helt enkelt behöver hantera regelbundna donationer, kan du effektivisera dina intäkter genom att acceptera återkommande betalningar på din WordPress-webbplats.
Dessa betalningar säkerställer ett stabilt kassaflöde och hjälper dig att bygga upp långsiktiga kundrelationer.
Vi säljer en mängd olika WordPress-plugins i våra varumärken och vi erbjuder återkommande betalningsalternativ för dem. Det har hjälpt oss att behålla nöjda kunder under långa perioder och att förbättra vår verksamhet.
I den här artikeln kommer vi att visa dig hur du enkelt kan godkänna återkommande betalningar i WordPress med flera olika metoder.

Varför ska du godkänna återkommande betalningar i WordPress?
Det finns många fördelar med att lägga till återkommande fakturering på din WordPress-webbplats.
För det första hjälper det till att automatisera faktureringsprocessen och kan save you time. Med återkommande betalningar behöver du inte lägga tid på att manuellt skicka fakturor och vänta på betalningar från dina customers.
Automatiska återkommande betalningar kan också hjälpa dig att lättare tjäna pengar från din WordPress website med färre betalningsförseningar och error.
Eftersom du ej behöver besvära dina kunder med request om betalning kan automatiserad fakturering också förbättra deras upplevelse och hjälpa dig att behålla dina kunder.
Med detta sagt, låt oss ta en titt på hur du godkänner återkommande Payments i WordPress. Använd bara snabblänkarna under för att hoppa direkt till den metod du föredrar:
Metod 1. Godkänn återkommande betalningar med WPForms Stripe Addon
Ett sätt att godkänna återkommande Payments är att lägga till ett formulär på din website. Denna metod rekommenderas för Beginnare och småföretag, eftersom det är snabbt och enkelt att ställa in.
För att skapa ett formulär för återkommande betalningar behöver du ett användarvänligt och flexibelt plugin för formulärbyggare. Vi rekommenderar WPForms eftersom det gör att du kan skapa alla typer av formulär för din webbplats, inklusive formulär som samlar in återkommande betalningar.
Dessutom använder vi det för våra egna kontaktformulär och årliga enkäter, och vi har varit riktigt nöjda med det. För att lära dig mer om vår erfarenhet, se vår detaljerade WPForms-recension.
Först måste du installera och aktivera pluginet WPForms. För mer detaljer kan du följa vår guide om hur du installerar ett plugin för WordPress.
För den här guiden kommer vi att använda WPForms Pro eftersom det ger dig tillgång till Stripe Pro addon. Detta addon gör det enkelt att samla in återkommande betalningar med Stripe.
Note: Även om det finns en gratis version av WPForms plugin, rekommenderar vi att du använder Pro-versionen. Det gratis pluginet kan bara samla in engångsbetalningar med Stripe.
Stripe är en populär betalningsprocessor som låter dig godkänna betalningar med credit card på din website utan att behöva skapa ett separat merchant account.
Om du inte redan har ett Stripe account, oroa dig inte. WPForms kommer att guida you genom processen att skapa ett account, steg för steg.
När du har aktiverat WPForms plugin, gå till WPForms ” Settings och enter din WPForms license key.

Du kan hitta denna nyckel genom att logga in på ditt WPForms account.
Efter det kommer du att vilja gå till WPForms ” Addons. Den här vyn visar alla addons som du kan installera.

Rulla bara tills du hittar “Stripe Addon”.
Klicka sedan på knappen “Install Addon”.

När du har aktiverat Stripe addon är din nästa uppgift att ansluta Stripe till din WordPress website.
För att göra detta, head över till WPForms ” Settings ” Payments.

På den här vyn hittar du knappen “Connect with Stripe” och klickar på den.
WPForms kommer nu att guida you genom processen att logga in på ditt Stripe-konto eller skapa ett new account.
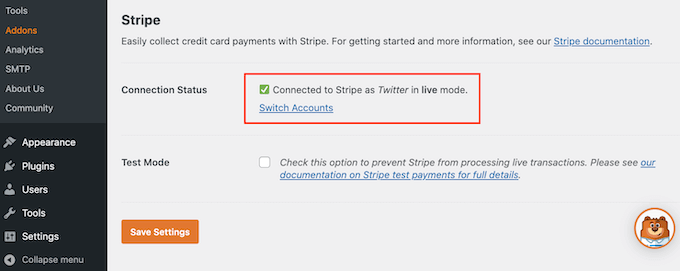
När du har gjort det kommer du att bli redirectad till WPForms “Settings” page.
‘Connect Status’ bör nu ha en grön bock för att visa att WPForms är ansluten till ditt Stripe account.

Nästa steg är att skapa ett online orderformulär och aktivera Stripe återkommande betalningsalternativ. Först kommer vi att navigera till WPForms ” Add New.
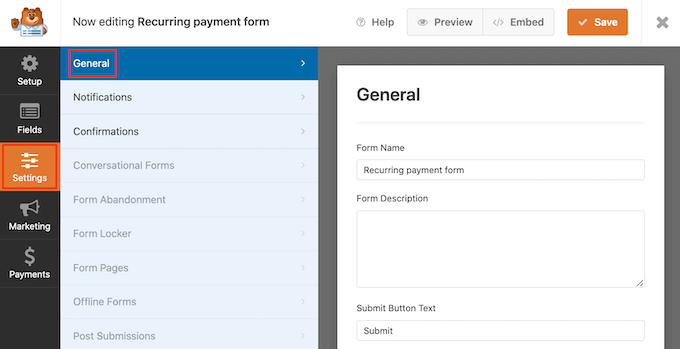
Detta kommer att öppna WPForms-redigeraren. I fältet “Namnge formuläret” kan du nu skriva in ett namn för formuläret för återkommande betalningar.
Dina besökare på webbplatsen kommer inte att se namnet, så det är bara för din referens.

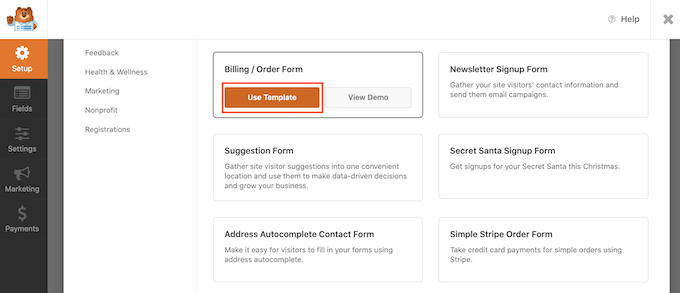
WordPress kommer nu att visa alla färdiga WPForms templates som kan hjälpa dig att komma igång. I den här guiden kommer vi att använda templaten “Billing / Order Form”.
För att välja den här mallen, håll muspekaren över den. Klicka sedan på knappen “Använd mall”.

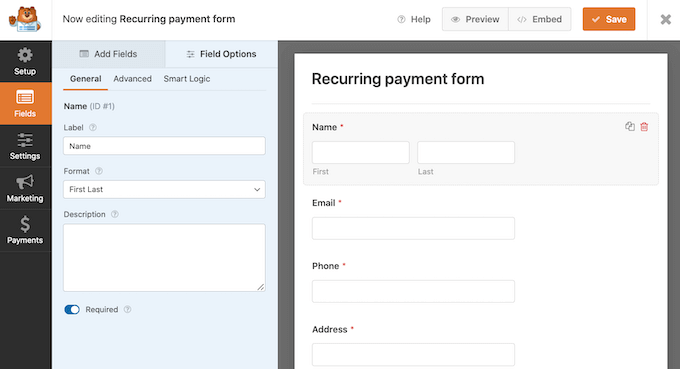
WPForms kommer att öppna denna template i form buildern.
Du kan nu customize alla fält i denna template efter dina behov. För att editera ett fält behöver du bara klicka på det.
I menyn till vänster visas sedan alla Settings för det område som du har valt.

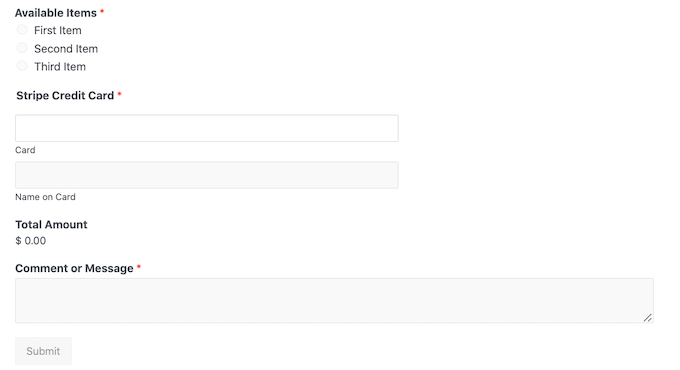
När du är klar med att customize dessa fält måste du add to ett Stripe Credit Card-fält till ditt formulär. Detta fält tillåter dig att samla in återkommande betalningar från dina kunder.
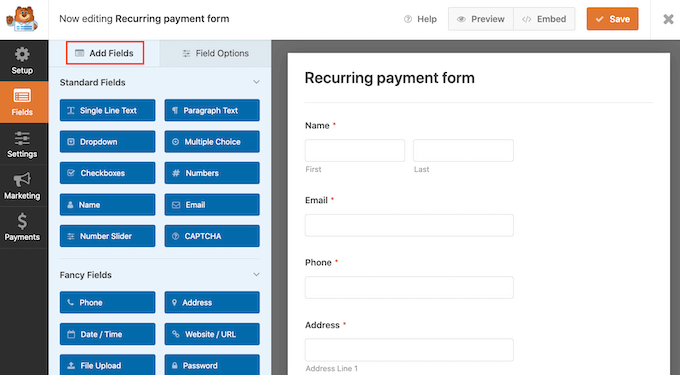
I menyn till vänster väljer du tabben “Add Fields”.

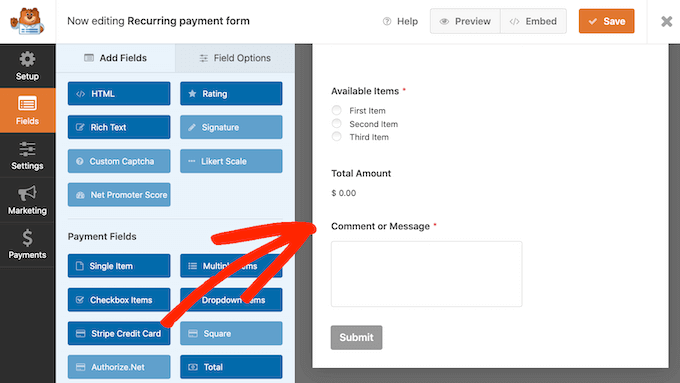
Rulla sedan till “Payment Fields” -sektionen.
Efter det ska vi drag and drop fältet “Stripe Credit Card” till ditt formulär.

När du är nöjd med hur ditt formulär ser ut är det dags att ställa in återkommande betalningar genom att välja tabben “Payments”.
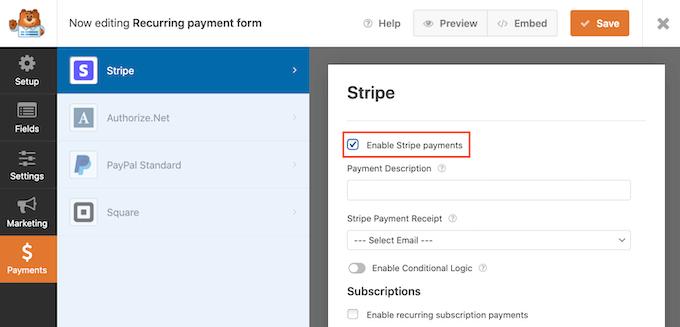
Sedan klickar du bara på “Stripe”.

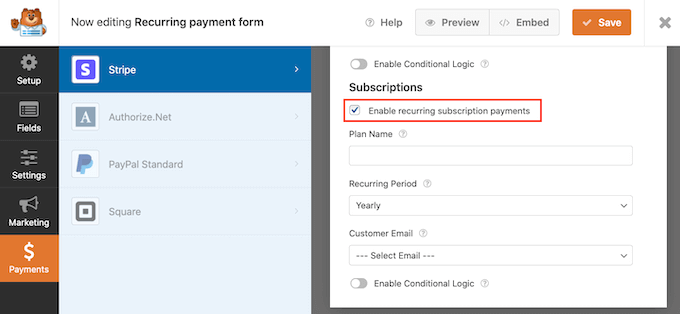
Därefter kontrollerar du boxen bredvid “Enable Stripe payments”.
Your formulär är inställt för att godkänna betalningar med Stripe.

När du har gjort det rullar du till “Subscriptions” section.
Du kan sedan kontrollera boxen som säger “Enable recurring subscription payments”.

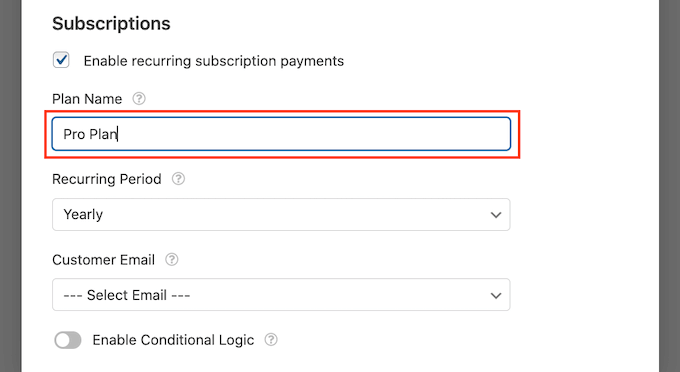
You kan nu skapa ett namn på planen, som kommer att visas i dina Stripe-transaktioner. Det hjälper dig att se varifrån varje Payment kommer.
Du kan skriva in detta namn i fältet “Plan Name”.
Om du lämnar detta fält tomt kommer WPForms att använda formulärets namn som namn på din plan.

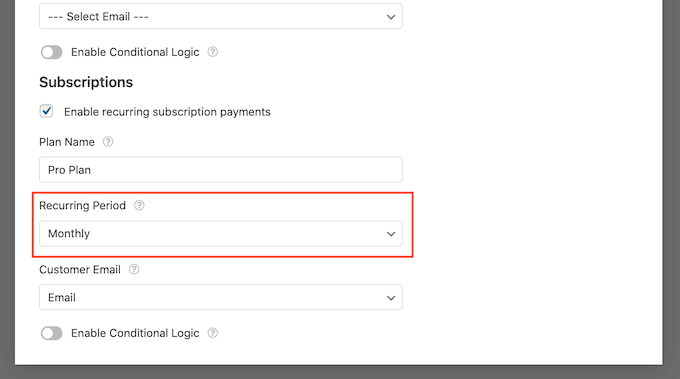
Därefter väljer du hur ofta du ska debitera dina customers med hjälp av dropdown-menyn “Recurring Period”.
You can select anything from daily recurring payments, right through to yearly payments.

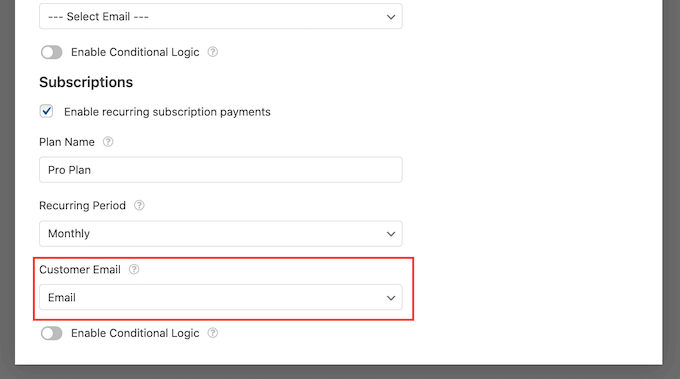
Om du vill sälja återkommande betalningar med hjälp av Stripe måste du förse Stripe med kundens e-postadress. Detta gör det möjligt för Stripe att meddela kunderna om eventuella problem med deras betalningar.
För att ge Stripe tillgång till denna information öppnar du bara dropdown för “Customer Email” och väljer “Email”.

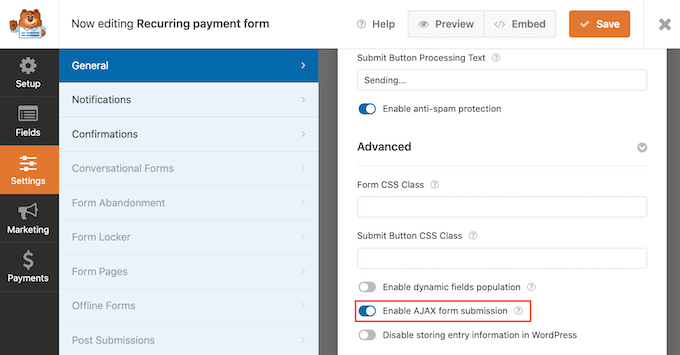
Därefter måste du aktivera AJAX-formulärinlämningar. Detta gör att dina kunder kan skicka in formuläret för återkommande betalningar utan att behöva ladda om hela sidan, vilket förbättrar kundupplevelsen.
För att aktivera AJAX-formulärinlämningar, head över till Settings ” Allmänt.

Här kan du clicka för att förstora sectionen “Advanced”.
Nu är vi redo att kontrollera boxen “Enable AJAX form submission”.

När du är klar med det klickar du på knappen “Save” för att spara dina formulärinställningar.
Add the Recurring Payment Form till din website
WPForms gör det enkelt att lägga till formulär var som helst på din webbplats eller WordPress-blogg.
För att publicera ditt formulär för återkommande betalningar öppnar du helt enkelt den page eller post där du vill visa formuläret.
På vyn för WordPress content editor klickar du på knappen “+ Add Block”.

Skriv sedan “WPForms” för att hitta rätt block.
När du klickar på WPForms-blocket kommer WordPress att lägga till detta block på din page eller post.

Därefter måste du öppna dropdown-menyn och välja det formulär som du skapade tidigare.
Du kommer nu att se en Preview av ditt formulär direkt i WordPress Editor.

Om du är nöjd med hur formuläret ser ut kan du klicka på “Publicera” eller “Updated” för att göra ändringarna live.
Now, you can visit your website to see your recurring payment form.
När du har publicerat ett formulär är det en bra idé att övervaka dess statistik för att ta reda på vad som fungerar och vad som ej fungerar. För mer detaljer, vänligen se vår kompletta guide till WordPress konvertering tracking gjort enkelt.
Metod 2. Godkänn återkommande betalningar med MemberPress
Skapar du en membership site och vill ställa in återkommande betalningar för dina prenumeranter?
Det är här MemberPress kommer in i bilden.
MemberPress är det bästa medlemskapspluginet för WordPress på marknaden. Du kan använda detta plugin för att sälja prenumerationer, onlinekurser och gruppmedlemskap för företagsteam.
Du kan också skapa medlemsnivåer, ta emot betalningar, begränsa åtkomsten baserat på medlemsnivåer och mycket mer.
På WPBeginner har vi använt det för att skapa och hantera vår videowebbplats och vi har sett bra resultat. För detaljer, se vår fullständiga MemberPress-recension.
Först måste du skapa en website för medlemskap. Du kan följa vår Step-by-Step guide om hur du skapar en WordPress membership site för att komma igång.
När du har skapat en membership site behöver du ett sätt att samla in återkommande betalningar.
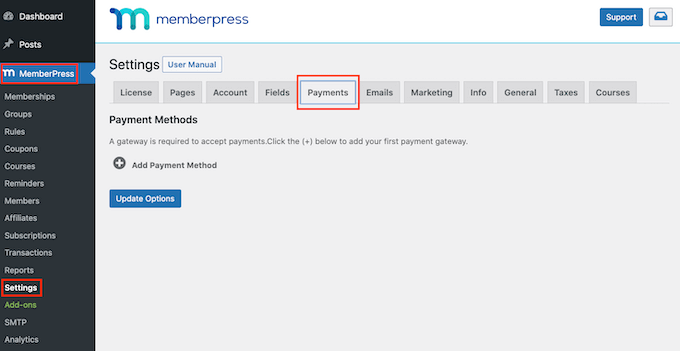
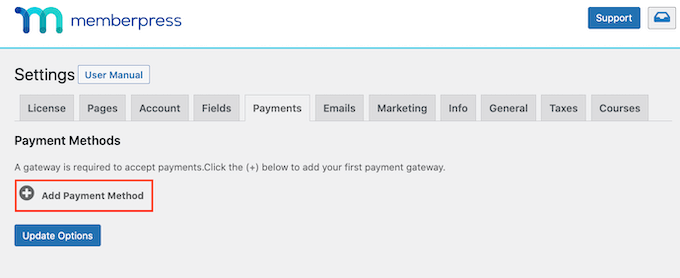
För att ställa in dina alternativ för betalning, gå till MemberPress ” Settings. Sedan klickar du bara på tabben “Payment”.

För att ställa in återkommande betalningar måste du add to minst en betalningslösning.
Om du vill lägga till ett alternativ klickar du på knappen “Add Payment Method”.

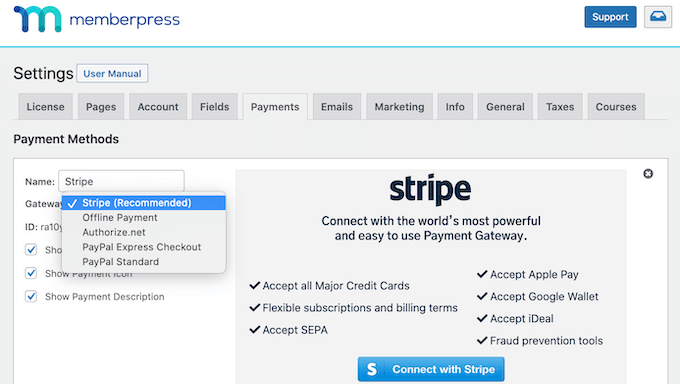
Du kan nu skriva in ett namn för betalningslösningen i fältet “Name”.
Efter det öppnar du dropdown ‘Gateway’ och väljer ‘Stripe (Recommended)’ som din betalningslösning.

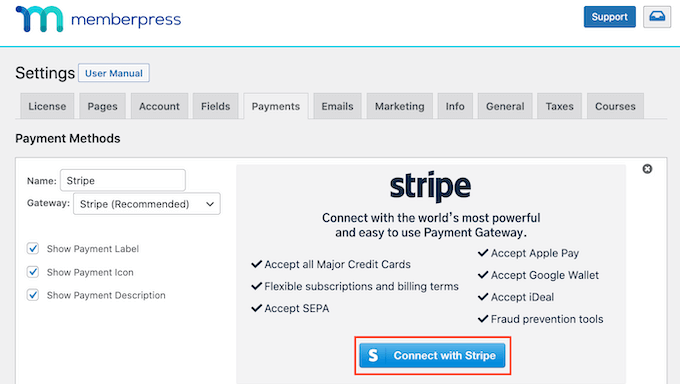
MemberPress kommer nu att visa några nya alternativ som du kan använda för att ställa in Stripe.
För att komma igång klickar du på knappen “Anslut med Stripe”.

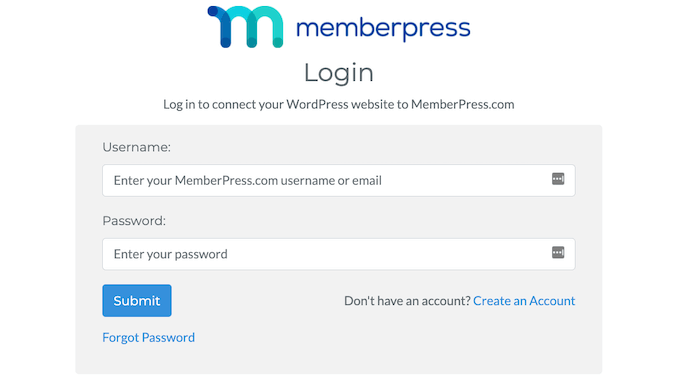
Du kommer nu att bli ombedd att logga in på ditt MemberPress account.
När du har skrivit in ditt användarnamn och password klickar du på knappen “Submit”.

När du har loggat in på ditt MemberPress-konto är du redo att ansluta MemberPress till Stripe.
Om du inte redan har ett Stripe-konto behöver du inte oroa dig. MemberPress kommer att vägleda dig genom processen att skapa ett konto steg för steg.
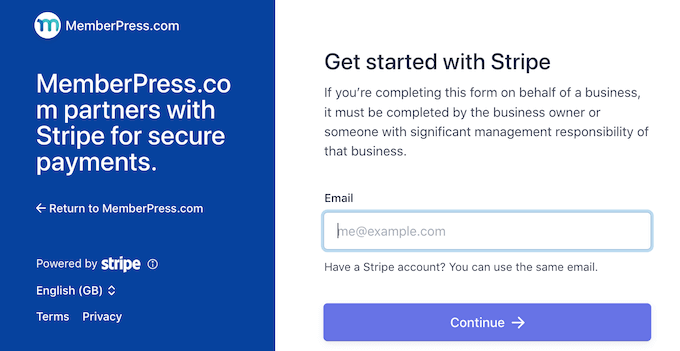
På nästa vy kommer MemberPress att be om en email address.
Om du redan har ett Stripe-konto är det viktigt att du skriver in den email address som är linkad till ditt account.

Har du inte ett Stripe account? Då kan du bara skriva in den email address som du vill använda för ditt new Stripe account.
När du har gjort det klickar du på knappen “Fortsätt”.
MemberPress kommer nu att kontrollera om det finns ett Stripe account länkat till din email address.
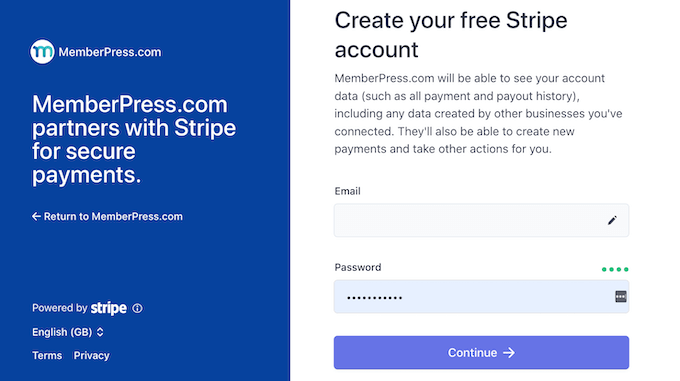
Om det hittar ett account kommer MemberPress att be om ditt Stripe password. Du kan skriva in det i fältet “Password” och sedan clicka på “Continue”.

Om MemberPress inte hittar ett Stripe-konto för din email address, kommer Setup Wizard att hjälpa dig att skapa ett account.
När du har completed setup wizard kommer du att redirectas till din WordPress dashboard.
Därefter måste du skapa minst ett medlemskap som samlar in en återkommande Payment.
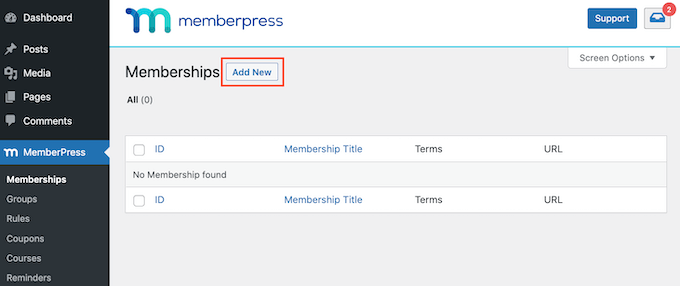
I din WordPress dashboard går du till MemberPress ” Medlemskap. Du kan sedan klicka på knappen “Add New”.

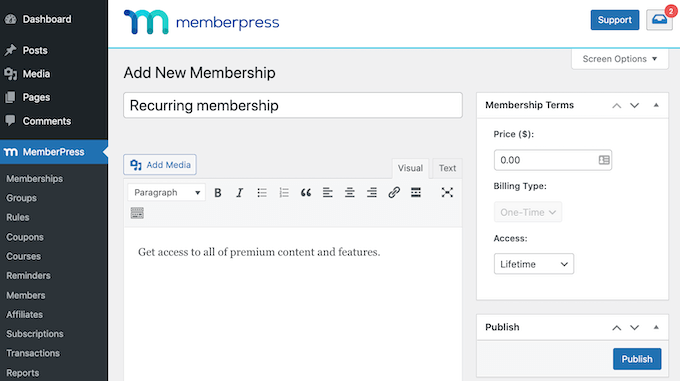
Därefter måste du skriva in ett namn för den här medlemsnivån i fältet “Add title”.
Den här vyn har också en textredigerare där du kan add to images och text.
Allt detta content kommer att visas på din website i WordPress, så det här är din chans att främja din medlemsnivå. Du kanske till exempel vill prata om det exklusiva content och de utvalda funktioner som medlemmarna får tillgång till.

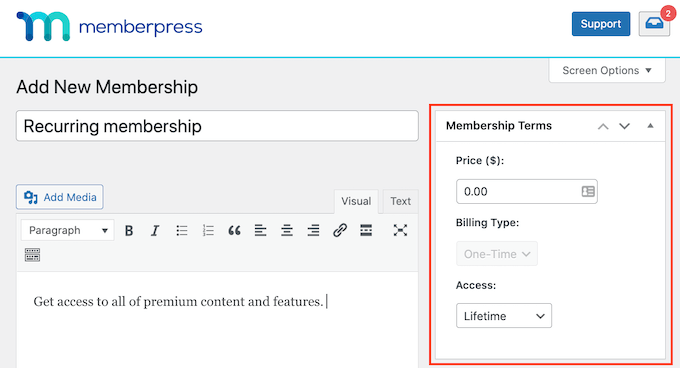
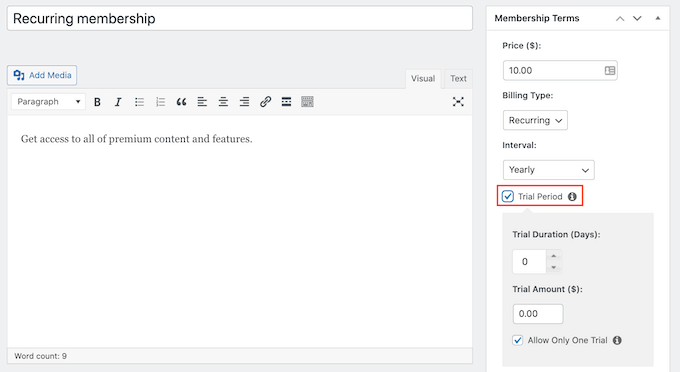
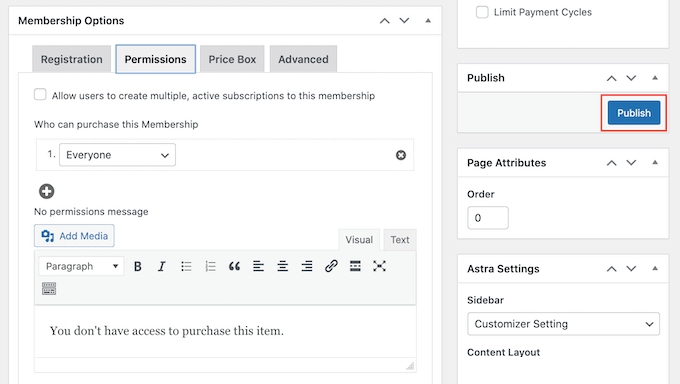
När du har gjort det hittar du avsnittet “Medlemskapsvillkor” till höger på skärmen.
Det är här du kommer att enter all “payment” details för denna återkommande prenumeration.

Börja med att skriva in hur mycket medlemskapet kommer att kosta i fältet “Price”.
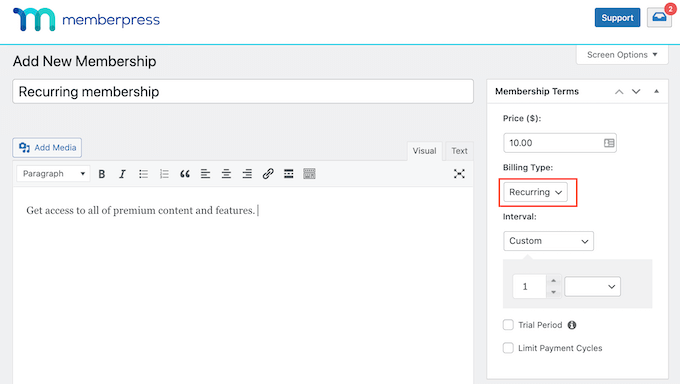
You can then open the ‘Billing Type’ dropdown and choose ‘Recurring’.

Därefter måste du ställa in faktureringsintervallet för den här återkommande Payment. Det här är hur ofta dina medlemmar kommer att debiteras.
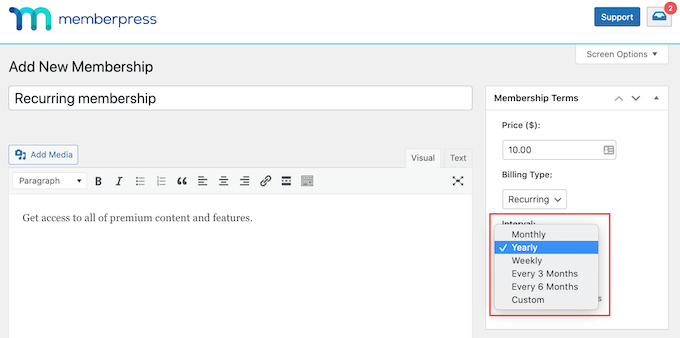
För att se dina alternativ, öppna “Interval” dropdown. Nu klickar du bara för att välja ett alternativ från listan, t.ex. ett månatligt eller årligt intervall för fakturering.

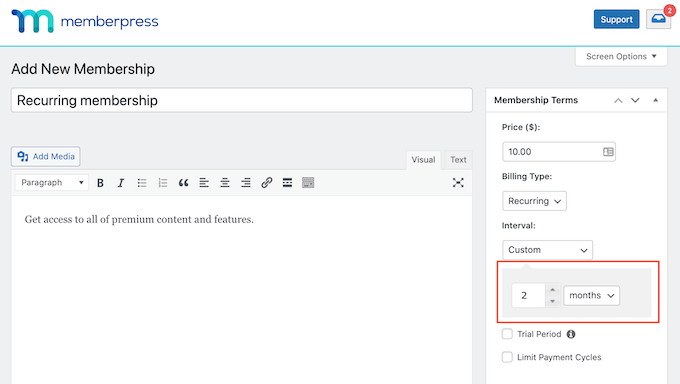
Vill du använda ett annat intervall? Då är det bara att selecta “Custom” istället.
WordPress kommer nu att add to några kontroller som du kan använda för att skapa ett customize-intervall.

Många webbplatser för medlemskap har en gratis provperiod. Detta ger potentiella nya kunder en chans att previewa innehållet och funktionerna de får genom att köpa ett medlemskap.
Om du bestämmer dig för att erbjuda en gratis testperiod ska du kontrollera boxen “Trial Period”.

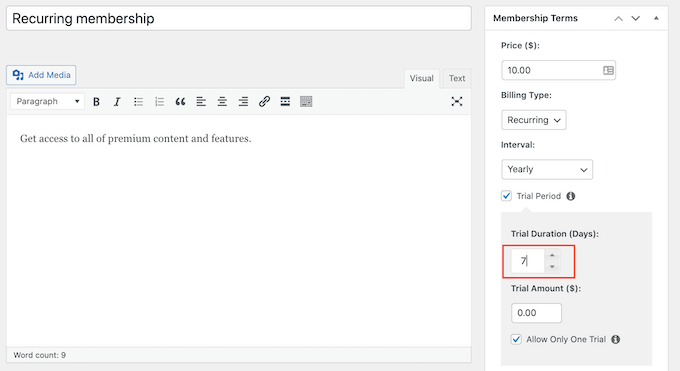
Med inställningarna för “Trial Duration (Days)” kan du nu ange hur länge prövningen ska pågå.
Klicka på pilarna för att förlänga eller förkorta din gratis provperiod.

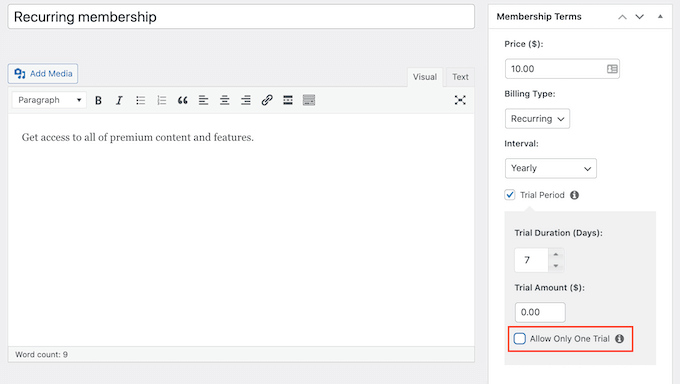
Som standard erbjuder MemberPress endast en gratis provperiod till varje customer.
Om en medlem avbruter sin prenumeration och sedan försöker prenumerera på nytt, kommer de inte att få en andra gratis provperiod.
Ett annat alternativ är att remove denna begränsning och erbjuda obegränsade gratis provperioder till alla kunder. För att göra detta avmarkerar du boxen “Allow Only One Trial”.

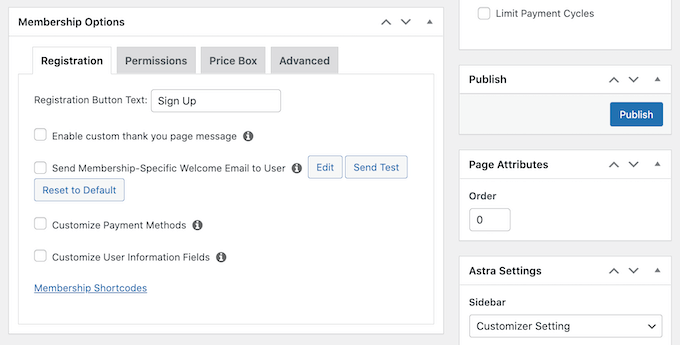
Efter det kan du rulla ner och ange alternativen för medlemskap i metarutan under post editor.
Här kan du ändra den text som WordPress visar på din knapp för medlemsregistrering och customize de emails som du skickar till dina medlemmar.

Du är säker på att du vill se till att all email som skickas från din website går till medlemmens inbox och ej till skräppost foldern.
Det bästa sättet att göra detta är att använda en SMTP-tjänst provider för att förbättra email deliverability. För mer detaljer, se vår guide om hur du fixar WordPress not sending email issue.
När du är nöjd med hur den här medlemsnivån är uppbyggd kan du gå vidare och publicera din nivå.
Klicka helt enkelt på knappen “Publicera”. De som besöker your website kan nu anmäla sig till ett återkommande medlemskap.

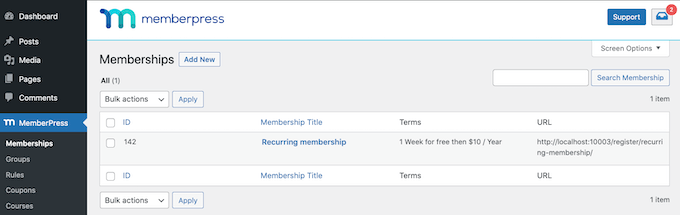
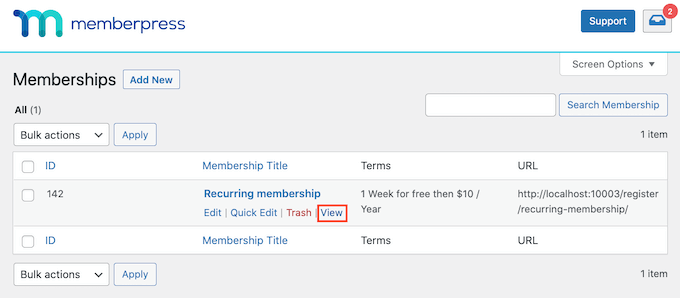
För att se hur din new medlemsregistrering kommer att se ut för de personer som besöker your website, gå helt enkelt till MemberPress ” Memberships.
På den här vyn ser du den medlemsnivå som du just har skapat.

You can now hover your mouse over this membership level.
Sedan klickar du bara på länken “View”.

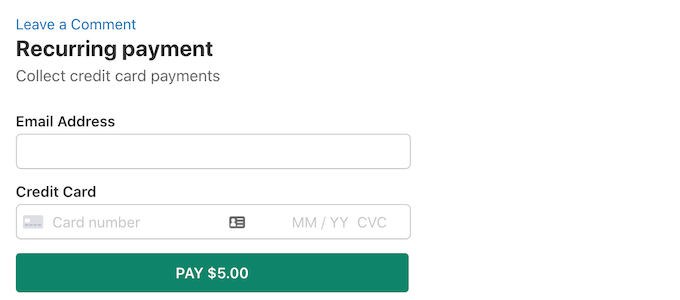
WordPress kommer nu att visa ditt signup form för medlemskap i en new tab.
💡 Experttips: Vill du erbjuda dina besökare ett urval av återkommande medlemskap? Följ helt enkelt samma process ovan för att skapa fler medlemsnivåer.
När du har skapat ett återkommande medlemskap kan du uppmuntra besökare att bli medlemmar. För att få fler registreringar kan du erbjuda förmåner som exklusiva giveaways och tävlingar, ett e-postnyhetsbrev som endast är tillgängligt för medlemmar eller extra avsnitt från din podcast.
Metod 3. Godkänn återkommande betalningar med WP Simple Pay
En annan metod för att godkänna återkommande betalningar på din WordPress site är genom WP Simple Pay.
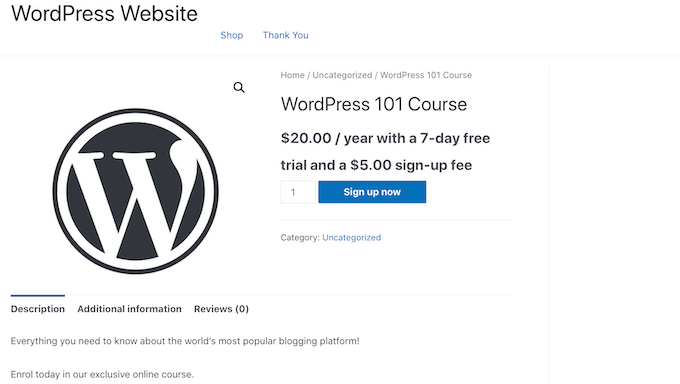
WP Simple Pay är det bästa WordPress Stripe betalningspluginet på marknaden. Som du kan se i följande bild kan du använda WP Simple Pay för att skapa ett enkelt återkommande betalningsformulär. Du behöver inte ens installera ett e-handels- eller medlemskapsplugin.

Under testningen har vi funnit att pluginet är nybörjarvänligt och lätt att navigera. För att lära dig mer, se vår fullständiga WP Simple Pay-recension.
Först måste du installera och aktivera pluginet WP Simple Pay. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-plugin.
Obs: Pluginet har en kostnadsfri plan. Om du uppgraderar till pro-versionen får du dock tillgång till fler formulärmallar och betalningsalternativ.
Efter aktivering visas en installationsguide på din skärm. Här klickar du på knappen “Låt oss komma igång”.

I nästa steg måste du ange licensnyckeln för ditt plugin.
Du kan få denna information under ditt konto på WP Simple Pay:s webbplats.

Därefter måste du ansluta ditt plugin till Stripe för att enkelt acceptera onlinebetalningar.
Tänk på att eftersom WP Simple Pay är ett Stripe-plugin, kommer det inte att fungera på din webbplats förrän du ansluter det till ett nytt eller befintligt Stripe-konto.
För att komma igång klickar du på knappen “Connect with Stripe”.

För detaljerade instruktioner, se vår handledning om hur du accepterar Stripe-betalningar i WordPress.
Efter en lyckad anslutning kommer installationsguiden att be dig konfigurera dina e-postmeddelanden.
Här kan du aktivera alternativ för att få e-postmeddelanden om betalningskvitton, kommande fakturor och betalningsaviseringar.
Du måste också ange den e-postadress där du vill att plugin-programmet ska skicka dessa meddelanden. Klicka sedan på knappen “Spara och fortsätt”.

Gå nu vidare och slutför resten av stegen i installationsguiden enligt dina önskemål.
Därefter går du till sidan WP Simple Pay ” Betalningsformulär i WordPress instrumentpanel och klickar på knappen “Skapa ditt betalningsformulär”.

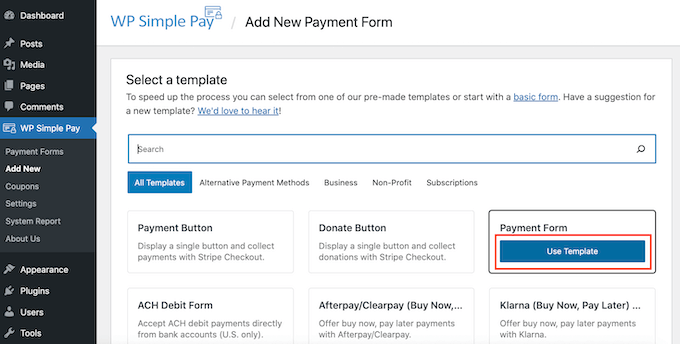
Detta kommer att ta dig till sidan “Välj en mall”, där du kommer att se en lista över färdiga mallar som erbjuds av WP Simple Pay.
Här letar du upp mallen “Betalningsformulär” och klickar på knappen “Använd mall” under den.

Denna template kommer nu att öppnas i WP Simple Pay editor, redo för you att customize.
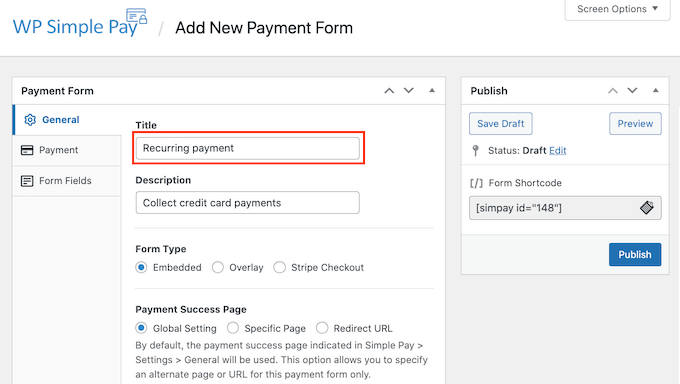
Till att börja med skriver du ett namn på formuläret för Payment i fältet “Rubrik”. Dina besökare på webbplatsen kommer inte att se detta namn eftersom det endast är för din egen referens.

När du har gjort det klickar du på tabben “Payment” i menyn till vänster.
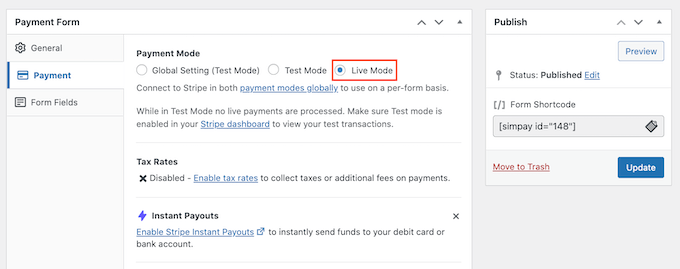
Som standard kommer WP Simple Pay att skapa detta formulär i testläge. Medan det är i detta läge kommer WP Simple Pay faktiskt inte att behandla några betalningar när formuläret är submit.
När du har testat klart, för att se till att ditt formulär kan samla in och behandla betalningar, klickar du på knappen “Live Mode”.

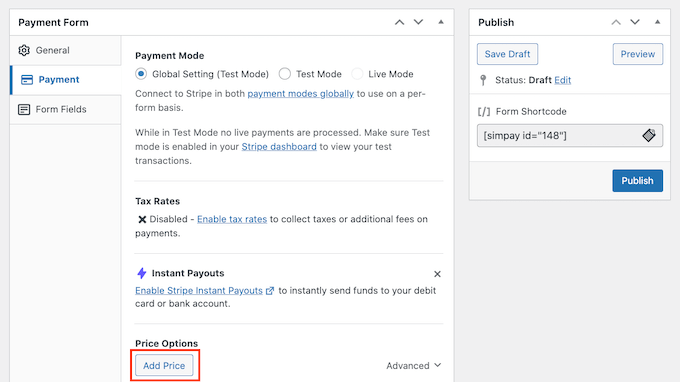
Efter det rullar du till sektionen Price Options.
Här behöver du bara klicka på knappen “Add Price”.

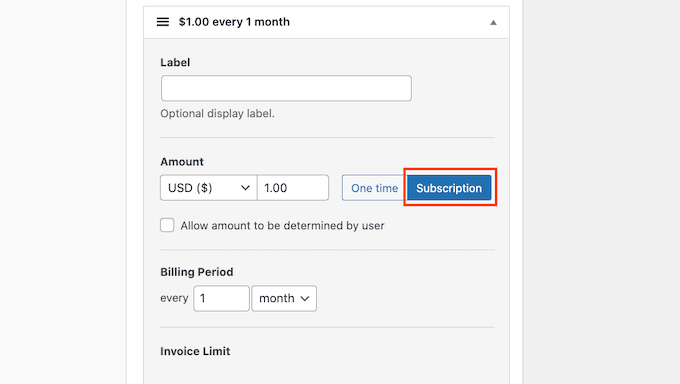
Detta addar en new “Amount” section.
Standardinställningen är “USD ($) 1,00”, vilket är en engångsbetalning. Eftersom vi ska skapa ett formulär för återkommande betalningar klickar du på knappen “Prenumeration”.

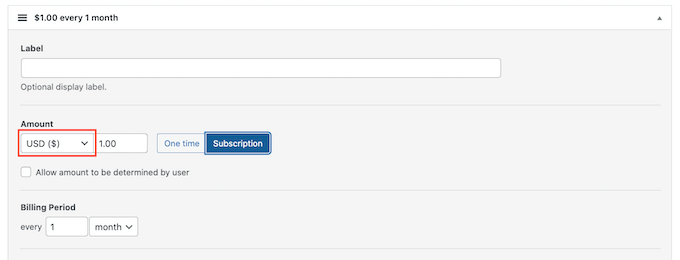
WP Simple Pay samlar in sina betalningar i US-dollar som standard.
Om du vill få dina Payments i en annan valuta klickar du bara på fältet “USD ($)”. You can now choose a new currency from the dropdown menu.

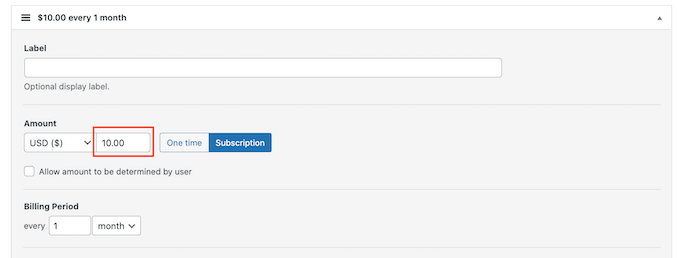
I fältet “Amount” anger du hur mycket den här återkommande produkten eller tjänsten kommer att kosta.
Detta är det Amount som dina customers kommer att debiteras under varje period av fakturering.

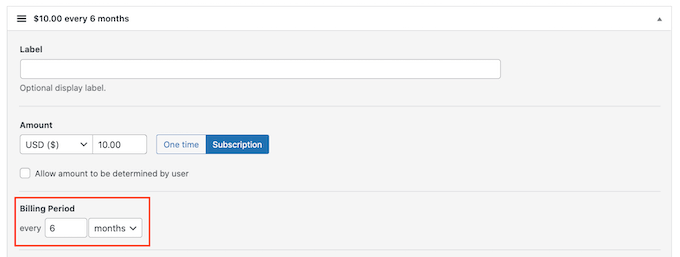
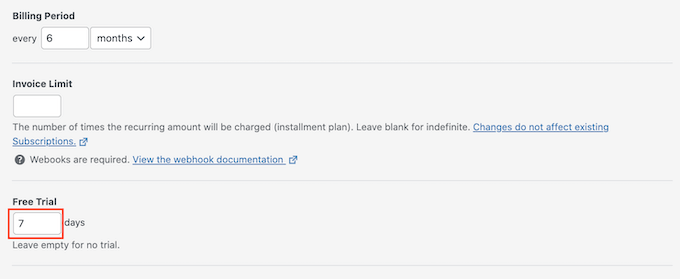
Gå sedan vidare till “Billing Period” section. Här kan du ange hur ofta WP Simple Pay kommer att samla in detta belopp från dina customers.
Du kan till exempel ta ut 10 USD per månad eller 100 USD en gång om året av dina customize.

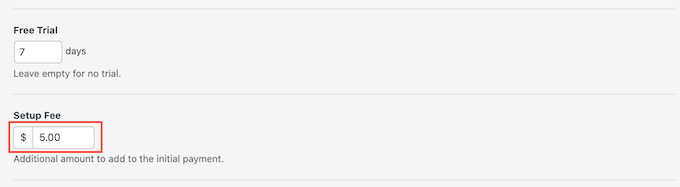
Gratis testversioner kan vara ett smart erbjudande för att uppmuntra visitorerna att ge dina produkter eller tjänster en chans. Om du vill erbjuda en gratis provperiod rullar du till section “Free trial”.
You can now type how many days your free trial will last.

Om du inte vill erbjuda en gratis provperiod lämnar du bara detta fält tomt.
Ibland kanske du vill ta ut en engångsavgift för nya prenumeranter. Om så är fallet kan du skriva in denna avgift i boxen “Setup Fee”.

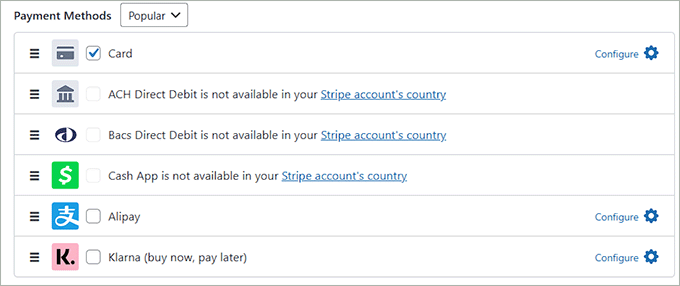
Bläddra sedan ner till avsnittet “Betalningsmetoder” där du ser att alternativet “Kort” redan är valt.
Men du kan också erbjuda andra betalningsmetoder som Bancontact, Klarna, AliPay och mer.

När du är nöjd med dina Settings är det dags att skapa ditt formulär för återkommande betalningar.
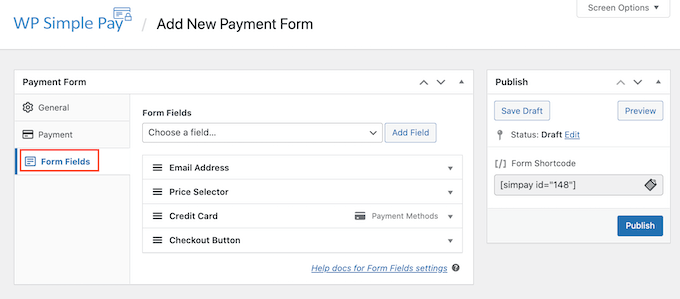
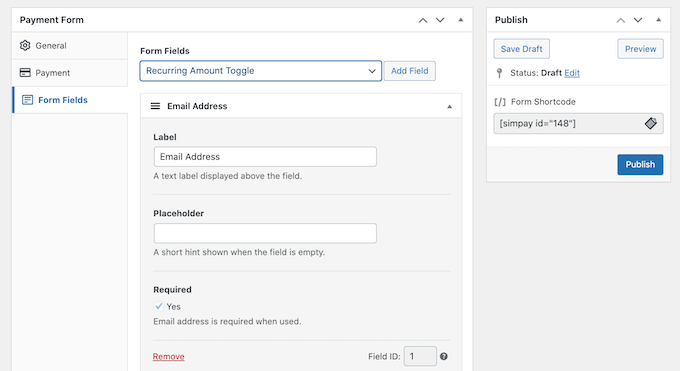
Klicka bara på tabben “Form Fields” för att starta WP Simple Pay’s form builder.

Du kan nu customize vilket som helst av formulärets standardfält.
För att edit ett fält behöver du bara klicka på det. Denna section kommer nu att förstoras och visa alla de inställningar som du kan customize, till exempel ändra fältets etikett eller lägga till text som placeholder.

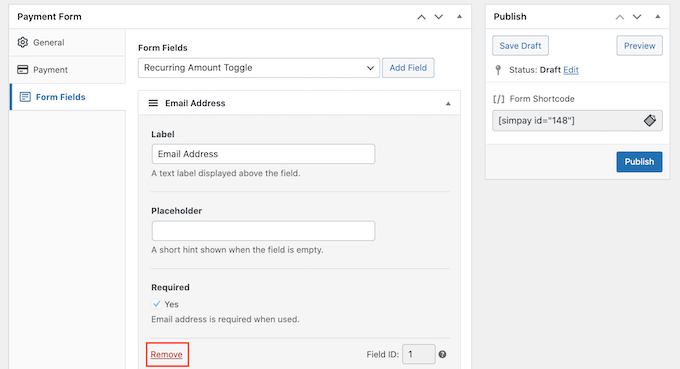
You can also remove fields from your recurring payment form.
Om du vill ta bort ett fält klickar du bara på länken “Remove”.

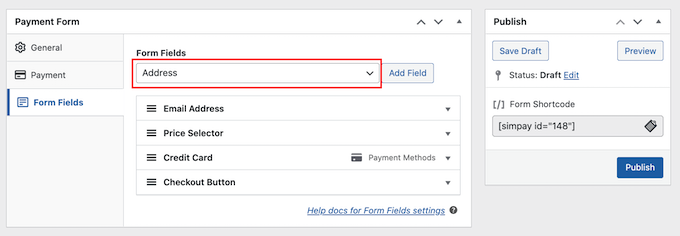
You can also add more fields to your recurring payment form by clicking on the ‘Form Fields’ dropdown menu. Du kan till exempel be om dina kunders leveransadress eller telefonnummer.
Sedan väljer du bara ett fält från dropdown-menyn.

När du har valt ett fält går du vidare och klickar på knappen “Add Field”. WordPress kommer nu att add detta fält till your recurring payment form.
Slutligen kan du ändra ordern på fälten som visas i ditt formulär med hjälp av funktionen drag and drop.
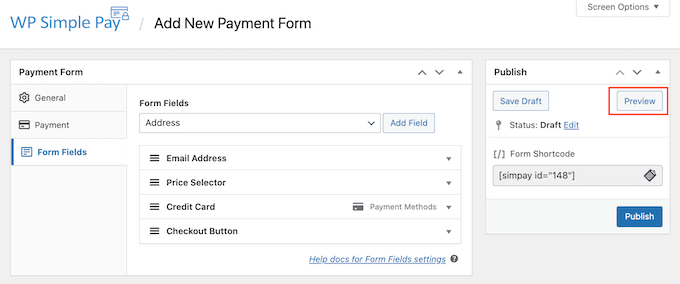
När du customize ditt formulär kanske du vill kontrollera hur det kommer att se ut för dina besökare. För att göra detta klickar du på knappen “Preview” i det övre högra hörnet.

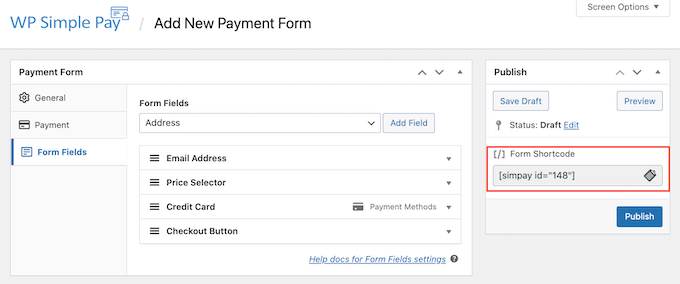
När du är nöjd med hur ditt formulär ser ut klickar du på “Publicera”.
You can now add this form to your website by copying the “Form Shortcode”.

Nu behöver du bara klistra in den här shortcoden på alla sidor, post eller widget där du vill visa formuläret för återkommande betalningar.
För mer details om hur du placerar shortcode kan du se vår guide om hur du lägger till en shortcode i WordPress.
Metod 4. Godkänn återkommande betalningar med WooCommerce
WooCommerce är världens största plattform för ecommerce. Det är ett av de bästa tilläggen för ecommerce för WordPress eftersom det är kostnadseffektivt och användarvänligt att hantera, och du kan använda det för att sälja fysiska varor, tjänster och prenumerationer.
Om du redan har en WordPress website kan du enkelt installera och aktivera WooCommerce plugin.
Om du inte har en website måste du köpa ett domain name, SSL-certifikat och ett WooCommerce webbhotell account.
När det gäller WooCommerce webbhotell rekommenderar vi att du använder Bluehost.
Bluehost är en officiell WordPress-rekommenderad hosting provider, och de erbjuder WPBeginners användare ett gratis domain name, ett gratis SSL-certifikat och en generös rabatt på WooCommerce hosting.
För att registrera dig, gå till Bluehost-webbplatsen och klicka sedan på knappen “Kom igång nu”.

Därefter väljer du en plan som du vill ha.
Onlineföretagare rekommenderas att välja planen “Online Store”.

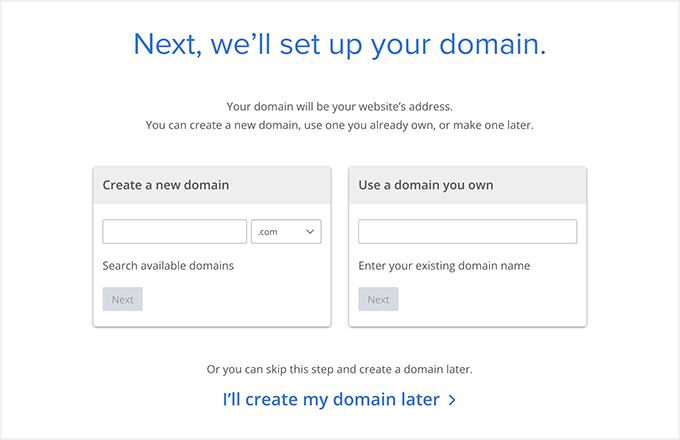
Efter det kan du enter ett domain name för din WooCommerce store eller ansluta en befintlig till din website.
Du kan också hoppa över det här steget och bara köpa ett domain name senare.

Bluehost kommer då att be om din information om ditt konto och paket. Det kommer också att föreslå några valfria pakettillägg som du kan add till din order.
Om du är osäker på om du behöver dessa extrafunktioner kan du låta bli att lägga till dem för tillfället. Du kan alltid add to dem till ditt webbhotell account i framtiden. Efter det är det bara att completed your payment och logga in på Bluehost dashpanel.

Det bästa med att använda Bluehost är att de installerar WordPress åt dig.
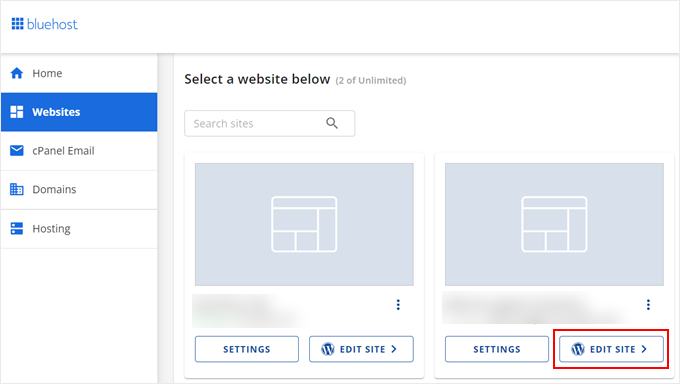
När du loggar in på din dashboard för webbhotell navigerar du till tabben “Websites”. You will find your website listed there. För att logga in på admin area, klicka bara på “Edit Site”.

Du är nu redo att konfigurera WooCommerce. För steg-för-steg-instruktioner om hur du ställer in det kan du läsa vår fullständiga WooCommerce made simple tutorial.
Konfigurera återkommande betalningar i WooCommerce
Innan du kan ställa in återkommande betalningar i WooCommerce måste du add to minst en betalningslösning.
Det finns många WooCommerce betalningslösningar som du kan använda, men Stripe är den bästa betalningslösningen.
Som standard erbjuder WooCommerce inte Stripe som ett alternativ för Payment. Du kan dock godkänna återkommande betalningar med Stripe genom att installera WooCommerce Stripe Payment Gateway.
Först måste du downloada, installera och aktivera WooCommerce Stripe Payment Gateway. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
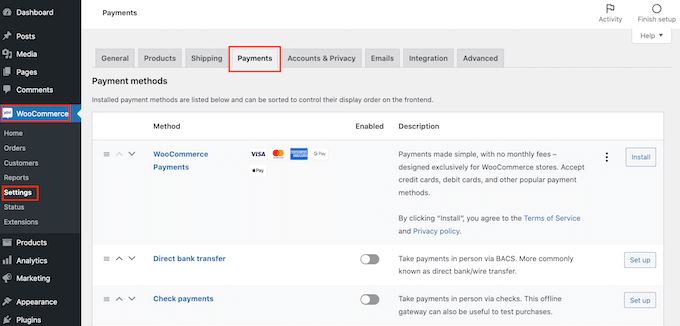
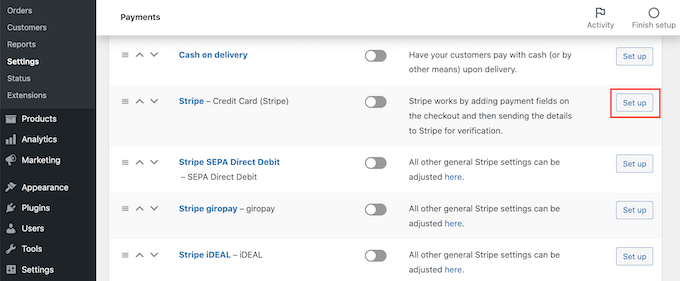
När du har aktiverat detta plugin går du till WooCommerce ” Settings. Klicka sedan för att välja tabben “Payments”.

Rulla nu till alternativet “Stripe – Credit Card”.
Här klickar du på knappen “Set up”.

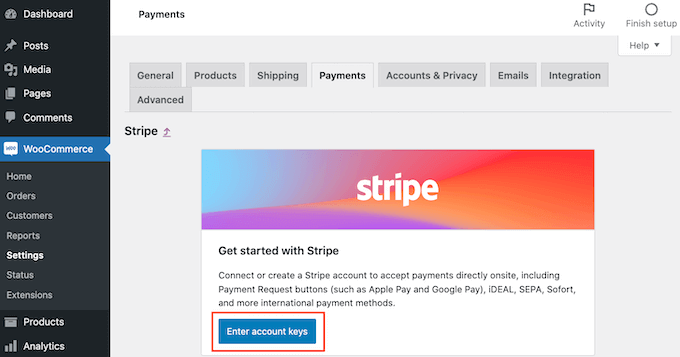
Detta startar en Setup Wizard som visar dig hur du ansluter WooCommerce till Stripe.
På nästa vy klickar du på knappen “Enter account keys”.

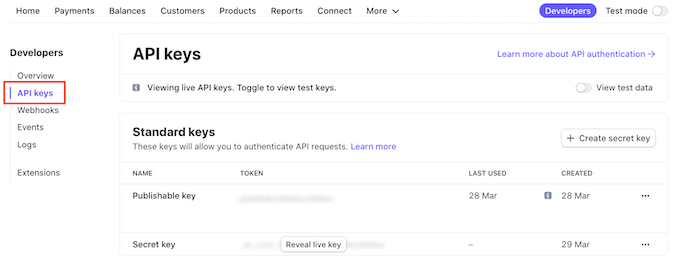
WooCommerce kommer nu att be om nycklarna till ditt Stripe account. För att få denna information, logga in på din Stripe dashboard i en new tab.
Inuti Stripe dashboard, select “API keys” från den vänstra menyn.

You can now copy the “Publicerbar nyckel”.
Gå sedan tillbaka till din WordPress dashboard och klistra in denna nyckel i fältet “Live publishable key”.

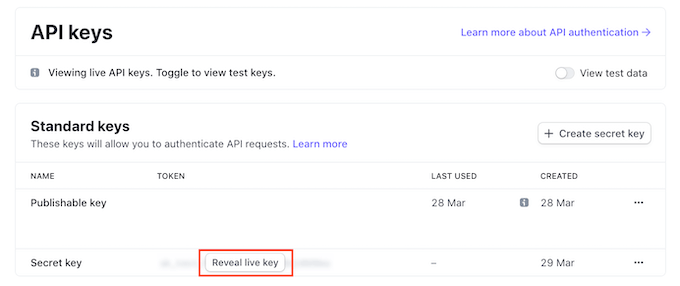
När du är klar med det, växla tillbaka till din Stripe-instrumentpanel och klicka på knappen “Reveal live key”.
Detta kommer att visa din secret key.

Du kan nu heada tillbaka till din WordPress dashboard och klistra in den här nyckeln i fältet “Live secret key”.
Efter det klickar du bara på länken “Test connection”.

Efter några ögonblick kommer du att se ett “Connection successful” message. Detta innebär att WooCommerce nu är ansluten till ditt Stripe account.
Du kan nu gå vidare och klicka på knappen “Save live keys”.

Detta kommer att ta dig till Stripe ‘Settings’ vy.
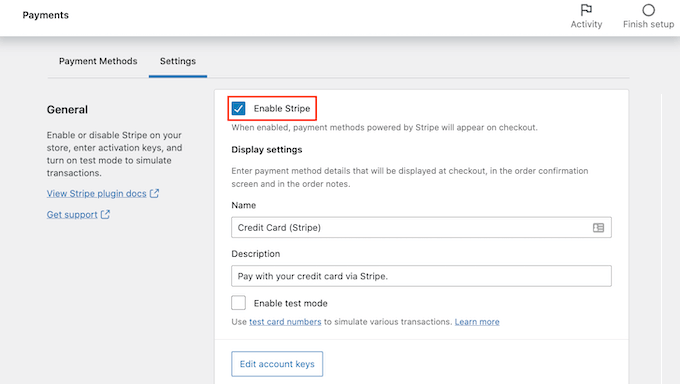
På den här vyn kontrollerar du boxen “Enable Stripe”.

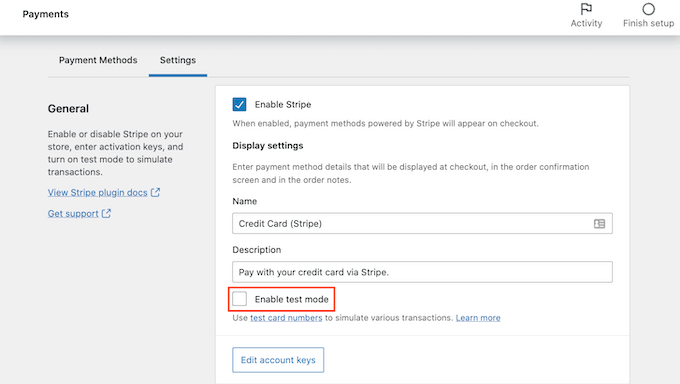
Du bör också avmarkera boxen “Enable test code”.
Detta tar din Stripe anslutning ur testläge, så att du kan börja godkänna betalningar från dina customers direkt.

Därefter rullar du längst ner på vyn och klickar på knappen “Save changes”.
Efter det måste du installera och aktivera WooCommerce Subscriptions-utökningen. Du kan installera denna utökning precis som alla andra WordPress plugin. För detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
WooCommerce Subscriptions är en betald utökning och kommer att kosta dig $ 199 per år.
När du har downloadat och aktiverat utökningen kan du add to återkommande Payments till vilken WooCommerce-produkt som helst.
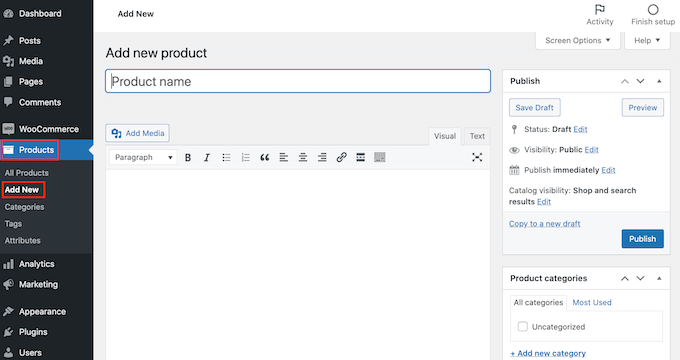
Låt oss se hur du kan skapa en new produkt med en återkommande Payment. I din WordPress dashboard går du till Produkter ” Add New.

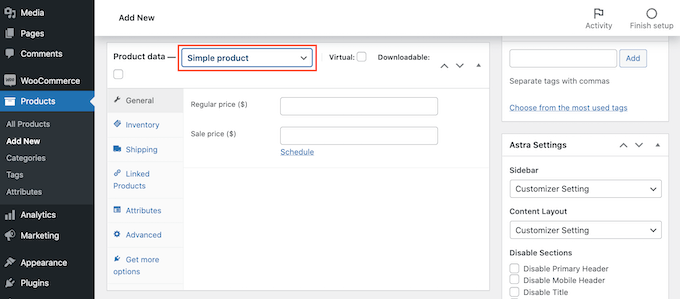
Rulla sedan till boxen “Product Data”.
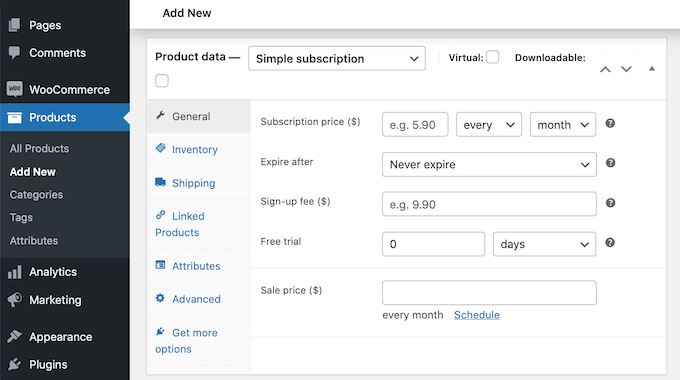
You can now click to open the “Product Data” dropdown. I denna dropdown-meny ser du två nya alternativ: “Enkel prenumeration” och “Variabel prenumeration”.

Om du väljer “Enkel prenumeration” kommer WordPress att visa fält där du kan ställa in ditt prenumerationspris och faktureringsintervall.
You can also choose the löper ut period and add to an optional sign-up fee.
För att uppmuntra människor att köpa en prenumeration kanske du också vill erbjuda en gratis provperiod.

Ett annat alternativ är att välja “Variabel prenumeration” från dropdown-menyn. Dessa variabla prenumerationer liknar WooCommerce’s variabla produkter.
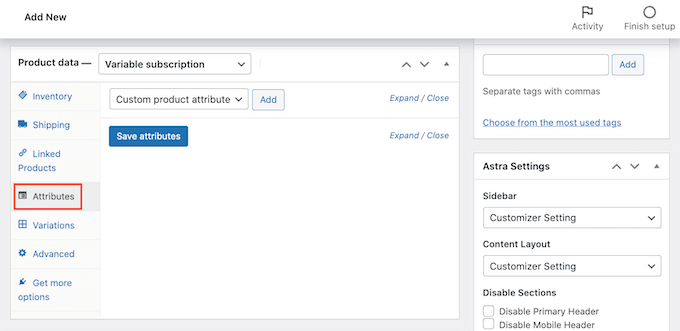
Om du väljer “Variabel prenumeration” måste du skapa produktvariationer. För att göra detta klickar du på tabben “Attributes”.

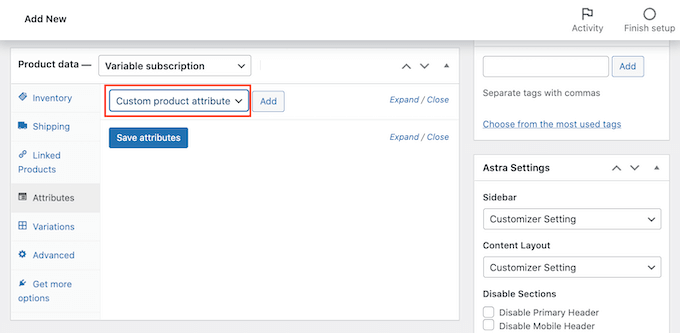
Om du redan har skapat några produktattribut kan du clicka på “Custom product attribute” dropdown.
You can then choose any attribute from the dropdown menu.

Ett annat alternativ är att skapa ett new attribut och add to your variabel prenumeration.
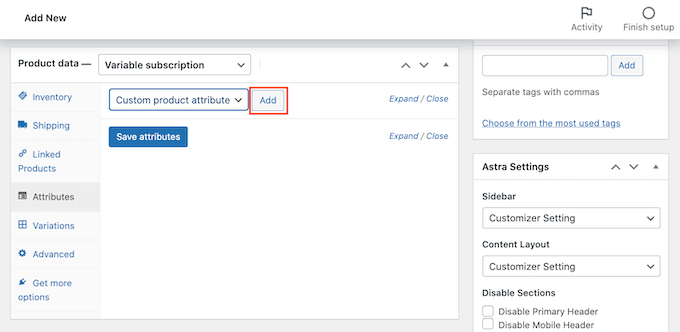
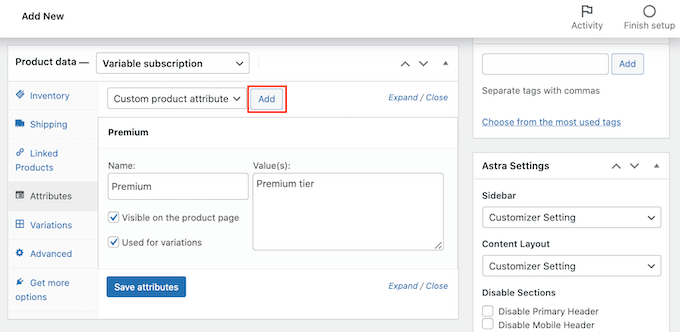
För att skapa ett attribut klickar du på knappen “Add”.

Du kommer nu att se en new section där du kan skapa dina produktattribut.
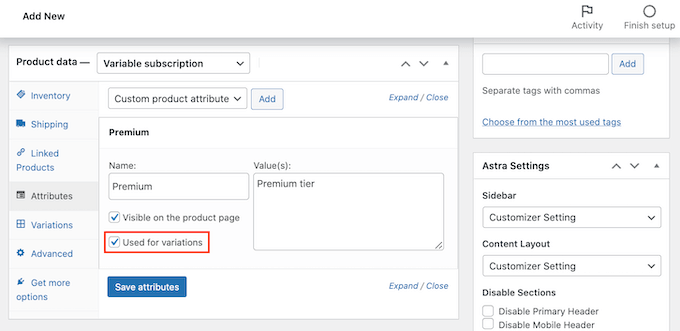
Du vill add to dessa attribut till dina produktvariationer. Se därför till att du kontrollerar boxen “Used for variations”.

När du har enter all information för det här attributet klickar du på “Add”.
För att skapa fler attribut följer du bara samma process som beskrivs ovan.

När du är nöjd med your new attributes clickar du på “Save attributes”.
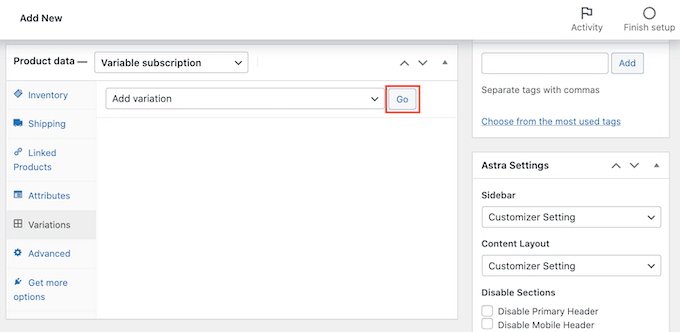
Följare: Klicka på tabben “Variationer” och därefter på knappen “Gå”.

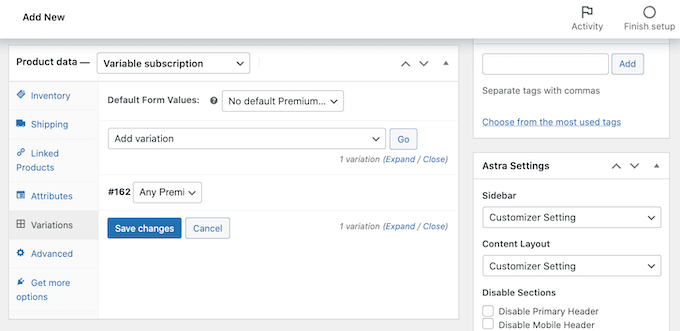
WooCommerce kommer nu att lägga till en ny section.
Du kan använda dessa nya Settings för att skapa prenumerationsvarianter med de attribut som du addade i föregående steg.

När du är nöjd med produktens Settings klickar du på knappen “Publicera”.
Nu kan du besöka din website för att se denna new WooCommerce-produkt live.

När du utan problem har addat återkommande Payments till din WooCommerce site, kommer du att vilja driva människor till dina produkt pages.
Du kan lära dig hur man gör det i vår Step-by-Step guide om hur man skapar en WooCommerce popup för att öka försäljningen eller se vårt urval av de bästa WooCommerce tillägg för din store.
Alternativ: Även om du kan använda WooCommerce standard Stripe addon, som vi har visat i denna tutorial, rekommenderar vi att du använder den gratis Stripe Payment Gateway plugin av FunnelKit istället.
Den levereras med extra funktioner som en enkel installationsguide, automatiska webhooks, integration av plugin för prenumeration och mer.
Vilket är det bästa tillägget för återkommande betalningar i WordPress?
Det bästa plugin-programmet för återkommande betalningar för WordPress beror på dina affärsmål och behov.
Om du bara vill acceptera återkommande betalningar utan krångel med ett fullständigt plugin för kundvagn, är både WPForms och WP Simple Pay bra val.
Om du å andra sidan vill sälja prenumerationsbaserade medlemskap är MemberPress den bästa lösningen.
Detta plugin låter dig acceptera återkommande betalningar och kommer även med en inbyggd online-kursbyggare som du kan använda för att skapa och sälja digitala kurser.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du accepterar återkommande betalningar i WordPress. Du kanske också vill se vår guide om hur du överför betalningshanteringsavgifter till kunder eller vårt expertval av de bästa PayPal-pluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Alnisa S.
Hi,
thanks for this tutorial and as usual your articles never disappoint. I was looking on how to add recurring payments without adding a shopping cart. This is so much easier. This is spot on. Thank you so much
WPBeginner Support
Glad you found our guide helpful!
Admin
Rao Abid
Cool,
Good to know and nice guide to accept reoccurring payments.
Thumbs up for this tutorial.
WPBeginner Support
Glad you found our guide helpful
Admin