På senare tid har vi pratat med några av våra läsare som erbjuder planeringstjänster för bröllop, workshops och andra evenemang.
Eftersom det kan avskräcka kunder att begära full betalning i förskott frågade de oss om det fanns något enkelt sätt att ta emot förskottsbetalningar via sina webbplatser.
Depositionsbetalningar är delbetalningar som görs av kunder för att reservera en produkt eller tjänst. Istället för att betala hela beloppet i förskott betalar kunden en procentsats eller ett fast belopp som ett åtagande, och det återstående beloppet förfaller till betalning vid ett senare tillfälle.
Detta gör att du kan säkra åtaganden från kunder samtidigt som du ger dem flexibiliteten att betala i delbetalningar. Det är också ett bra alternativ om du driver en webbutik som säljer dyra eller anpassade produkter.
I den här artikeln visar vi dig steg för steg hur du enkelt kan ta emot insättningsbetalningar i WordPress.

Varför acceptera insättningsbetalningar i WordPress?
Att acceptera delbetalningar och insättningar på din WordPress-webbplats erbjuder många fördelar för företag och kunder, särskilt för personer som säljer produkter med högt värde eller erbjuder personliga tjänster.
Depositionsbetalningar fungerar som en form av ekonomisk säkerhet. De säkerställer att din tid och dina resurser inte slösas bort på avbokningar eller uteblivna besök.
Om du t.ex. är bröllopsplanerare är det viktigt att begära en icke återbetalningsbar deposition för att säkra din tid och dina resurser för evenemanget. Du kan be om en deposition på 25-50 % av den totala paketkostnaden i förskott.
Detta belopp säkerställer att kunden är engagerad samtidigt som det täcker dina initiala kostnader, inklusive konsultationer, platsbesök och leverantörsbokningar.
Dessutom är depositioner användbara för evenemangsbaserade företag eller långsiktiga projekt. Om du anordnar workshops, hyr ut lokaler eller hanterar storskaliga evenemang kan du skydda ditt företag från avbokningar i sista minuten genom att kräva en deposition i förväg.
Att lägga till depositionsbetalningar i WordPress förbättrar också kundernas förtroende och bekvämlighet. Det ger användarna ett mer flexibelt betalningsalternativ, vilket kan göra köp eller tjänster med höga priser mer tillgängliga.
Med detta sagt, låt oss ta en titt på hur du enkelt kan acceptera insättningsbetalningar i WordPress. Vi kommer att diskutera två metoder i denna handledning. Du kan använda länkarna nedan för att hoppa till den metod du väljer.
Metod 1: Acceptera depositionsbetalningar för tjänster
I den här metoden går vi igenom hur du skapar ett enkelt betalningsformulär för att ta emot delbetalningar i WordPress. Du kan använda det för att acceptera insättningar för prenumerationstjänster, en enda avancerad produkt, tjänster i hemmet, bokningar och mycket mer.
För detta kan du använda WP Simple Pay, som är det bästa WordPress Stripe-pluginet.
Vi gillar att det kommer med många färdiga betalningsmallar, en intuitiv byggare och integrationer med många betalningsleverantörer. För att lära dig mer om vår erfarenhet, se vår WP Simple Pay-recension.
Först måste du installera och aktivera pluginet WP Simple Pay. För mer information, se vår handledning om hur du installerar ett WordPress-plugin.
Obs: WP Simple Pay har också en kostnadsfri plan. Du behöver dock pro-versionen för att ställa in insättningsbetalningar.
Efter aktivering visas en installationsguide på din skärm. Här klickar du på knappen “Låt oss komma igång”.

Därefter måste du ange licensnyckeln för ditt plugin.
Du kan få den här informationen från ditt konto på WP Simple Pay-webbplatsen.

Efter det måste du ansluta ditt Stripe-konto till pluginet. Tänk på att eftersom WP Simple Pay är ett Stripe-plugin, kommer det inte att fungera korrekt om du inte ansluter det till ett nytt eller befintligt konto.
För att starta processen klickar du på knappen “Connect with Stripe”.

Du kommer nu att kunna logga in på ditt konto. För detaljerade instruktioner, se vår handledning om hur du accepterar Stripe-betalningar i WordPress.
Efter en lyckad anslutning kommer installationsguiden att be dig konfigurera dina e-postmeddelanden.
Du kan aktivera alternativ för att få e-postmeddelanden om betalningskvitton, kommande fakturor och betalningsaviseringar. Du måste också lägga till den e-postadress som du vill ska ta emot dessa meddelanden.
Klicka sedan på knappen “Spara och fortsätt”. Du kan nu slutföra de andra stegen enligt dina önskemål och avsluta installationsguiden.

Gå nu över till WP Simple Pay ” Betalningsformulär sida från WordPress admin sidofält.
Gå vidare och klicka på knappen “Skapa ditt betalningsformulär”.

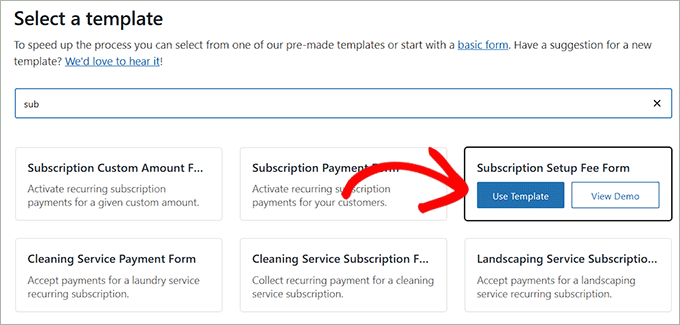
Då kommer du till sidan “Välj en mall”, där du ser en lista med färdiga alternativ för betalningsformulär.
Leta bara reda på mallen “Formulär för abonnemangsavgift” och klicka på knappen “Använd mall” under den.

Formulärbyggaren öppnas nu på din skärm.
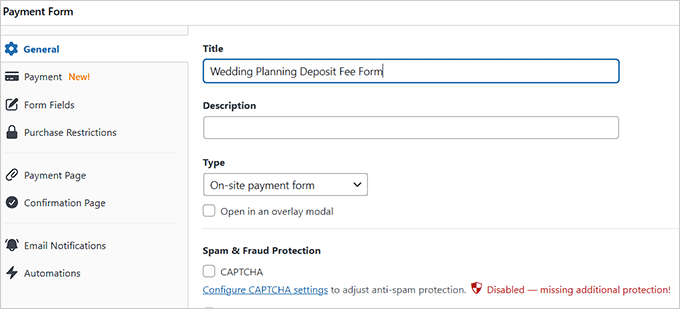
Här kan du ändra formulärets titel och lägga till en beskrivning. Om du till exempel är en bröllopsplanerare och vill ta emot en depositionsavgift före evenemanget kan du ändra formulärets namn till “Depositionsavgift för bröllopsplanering”.
Välj sedan “On-site payment form” som formulärtyp. Du kan också kryssa i rutan under den för att aktivera spamskydd.

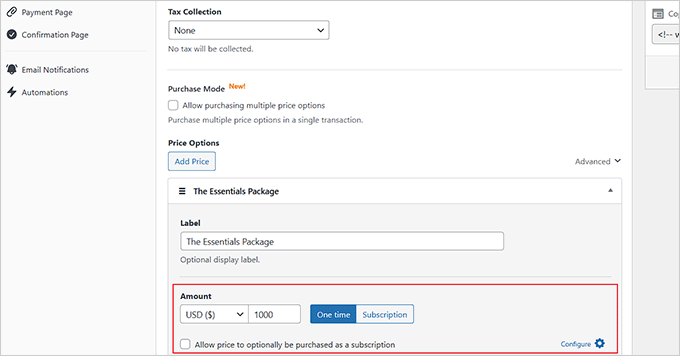
Därefter byter du till fliken “Betalning” i den vänstra kolumnen och väljer önskade skatteuppbördssatser under alternativet “Skatteuppbörd”.
Sedan måste du lägga till ett pris för den produkt eller tjänst som du vill sälja via formuläret.
Om du erbjuder en prenumerationsbaserad tjänst väljer du alternativet “Subscription” och klickar på knappen “Add Price” för att inkludera olika prenumerationsnivåer.
Du kan t.ex. skapa flera bröllopspaket med olika priser.

När du är klar klickar du bara på länken “Konfigurera” bredvid alternativet “Aktivera automatiskt en återkommande prenumeration”.
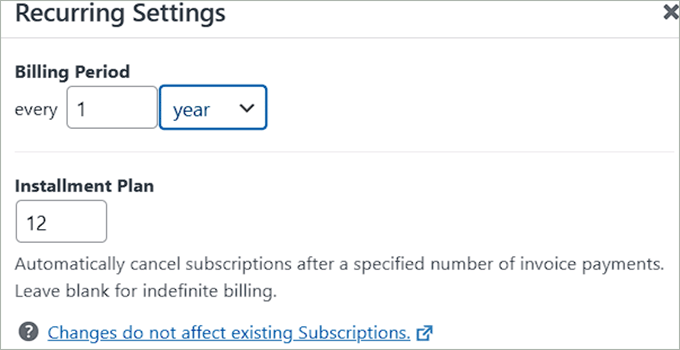
Då öppnas en dialogruta där du kan börja med att välja faktureringsperiod. Detta avser den tidsperiod under vilken en kund faktureras för en produkt eller tjänst. Det är tiden mellan två faktureringscykler, t.ex. månadsvis, kvartalsvis eller årsvis. Efter varje faktureringsperiod ombeds kunden att betala för nästa periods tjänst eller produkt.
Om du till exempel säljer en prenumeration på en avancerad programvara med en faktureringsperiod på ett år, betalar kunderna en gång var tolfte månad för att få tillgång till produkten.

Du kan också lägga upp en avbetalningsplan som gör att kunderna kan betala för en produkt eller tjänst över tid i stället för på en gång. Om du säljer en produkt för 1 200 USD kan du erbjuda en avbetalningsplan där kunden betalar 100 USD varje månad i 12 månader.
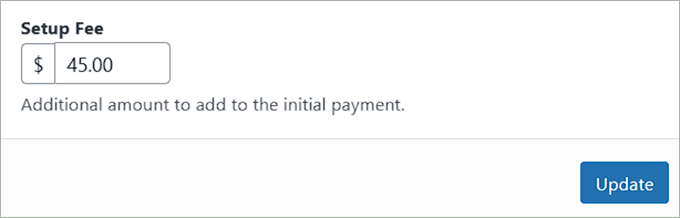
Nu kan du lägga till en depositionsavgift för dina tjänster eller produkter genom att lägga till det belopp som krävs i fältet “Setup Fee”.
Om du till exempel är en evenemangs- eller bröllopsplanerare är detta den depositionsavgift som användarna betalar före konsultationen och / eller innan du börjar organisera deras evenemang.
Klicka sedan på knappen “Uppdatera”.
Om du har ställt in flera prisnivåer måste du upprepa denna inställning för varje nivå.

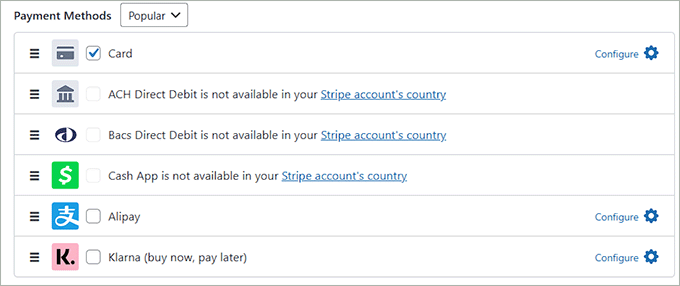
Därefter bläddrar du ner till avsnittet “Betalningsmetoder” och väljer de betalningsportaler du vill ha.
Härifrån kan du lägga till ett kort, ACH, AliPay, Klarna, CashApp med mera som betalningsalternativ.

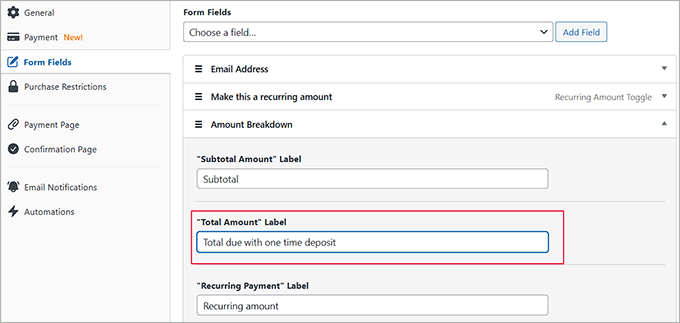
Gå sedan till fliken “Formulärfält” för att lägga till ett formulärfält från rullgardinsmenyn. Du kan också expandera fliken för att konfigurera varje fälts inställningar och ordna om dem med hjälp av dra-och-släpp-redigeraren.
Du kommer att märka att fältet Beloppsfördelning redan har lagts till i ditt formulär. Det här fältet visar tydligt insättningsavgiften, avbetalningsavgiften och behandlingsavgiften för dina kunder, vilket säkerställer transparens.
Se dock till att ändra etiketten “Totalt belopp” till “Totalt belopp som ska betalas med en engångsinsättning”.
WP Simple Pay lägger automatiskt till det insättningsbelopp du väljer till totalsumman, men genom att uppdatera etiketten gör du det tydligare för användarna att det extra beloppet är insättningsavgiften.

Gå nu till fliken “Betalningssida” och kryssa i rutan “Aktivera en dedikerad betalningssida”. Detta gör att du kan skapa en anpassad sida utan att manuellt lägga till en ny sida på din webbplats.
Pluginet låter dig anpassa formuläret genom att ställa in en permalänk, färgschema, bild, sidfotstext och mer.

Klicka slutligen på knappen “Publish” för att spara dina inställningar.
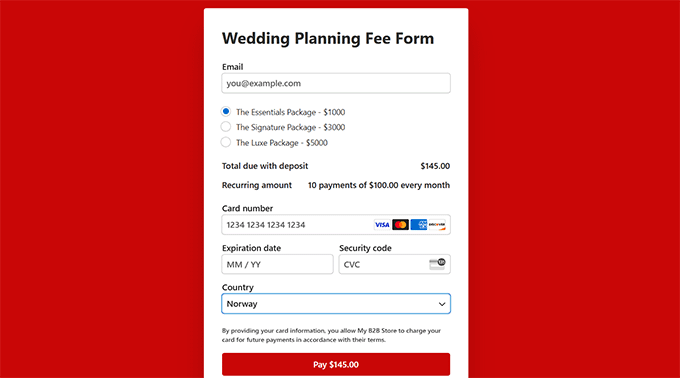
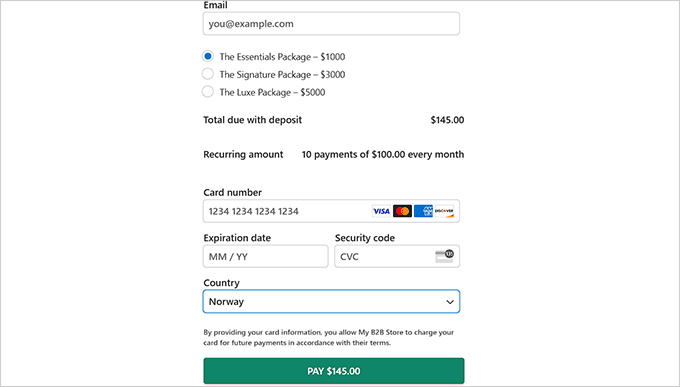
Gå sedan till din webbplats för att se formuläret för att acceptera insättningsavgifter.

Men om du vill lägga till formuläret på en befintlig sida måste du istället klicka på knappen “Publicera” efter att du har lagt till formulärfälten.
Öppna sedan den sida/post du föredrar från WordPress instrumentpanel och klicka på knappen “Lägg till block” (+). Detta kommer att öppna blockmenyn där du måste hitta och lägga till WP Simple Pay-blocket.
Välj sedan det formulär som du skapade i rullgardinsmenyn.

Därefter klickar du på knappen “Uppdatera” eller “Publicera” för att spara dina inställningar.
Besök nu din webbplats för att se formuläret i aktion.

Metod 2: Acceptera insättningsbetalningar i WooCommerce
Om du vill acceptera insättningar för produkter i din WooCommerce-butik är den här metoden något för dig. Detta kan vara till hjälp om du har dyra varor, anpassade varor eller helt enkelt vill öka din försäljning.
För detta måste du installera och aktivera WooCommerce Deposits-plugin. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
Observera: WooCommerce Deposits är ett premiumplugin utan en kostnadsfri plan.
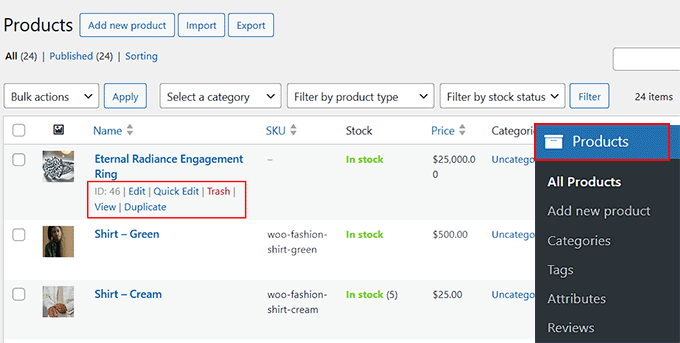
När du har aktiverat pluginet måste du öppna sidan Produkter från WordPress instrumentpanel och klicka på länken “Redigera” för önskad produkt.

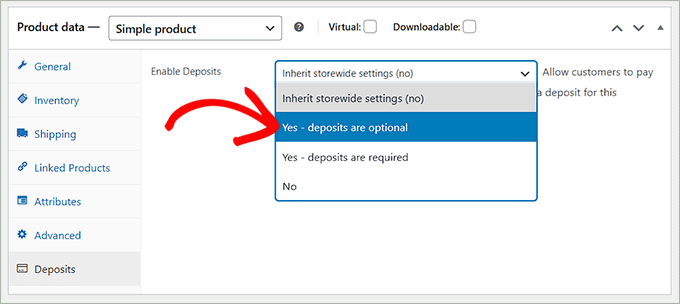
Detta öppnar WooCommerce-redigeraren, där du måste bläddra ner till avsnittet “Produktdata” och växla till fliken “Deposits”.
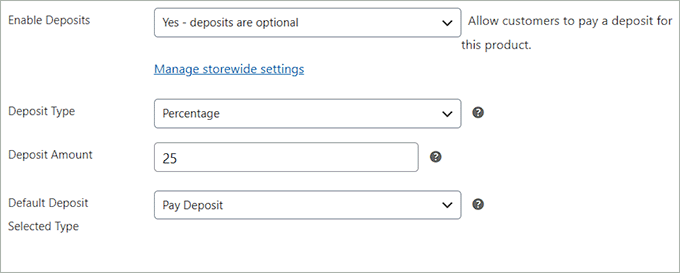
Här väljer du “Ja – insättningar är valfria” i rullgardinsmenyn “Aktivera insättningar”.

Då öppnas en flik med några extra inställningar. Du kan börja med att välja insättningstyp: procent, fast belopp eller betalningsplan.
När du har gjort det lägger du helt enkelt till insättningsbeloppet i avsnittet nedan. Välj sedan “Pay Deposit” som “Default Deposit Selected Type” för att tillåta användare att kunna betala beloppet.

Slutligen bläddrar du tillbaka till toppen och klickar på “Publish” eller “Update” för att spara dina ändringar.
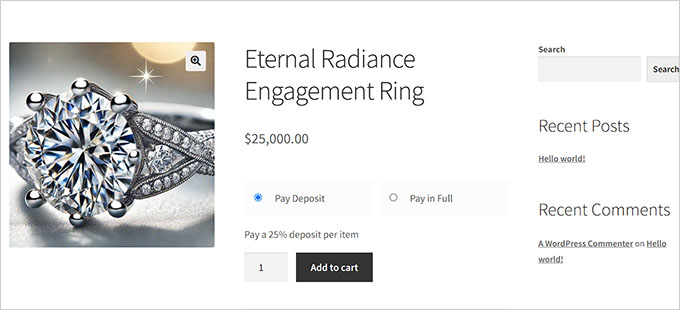
Nu kan du besöka produktsidan. Här kan du se att kunderna antingen kan betala hela summan eller välja att betala handpenning.

Bonustips: Du kan också använda WooCommerce Deposits-pluginet för att ställa in avbetalningsplaner för dina produkter. För att lära dig mer, se vår handledning om hur du ställer in delbetalningar i WooCommerce.
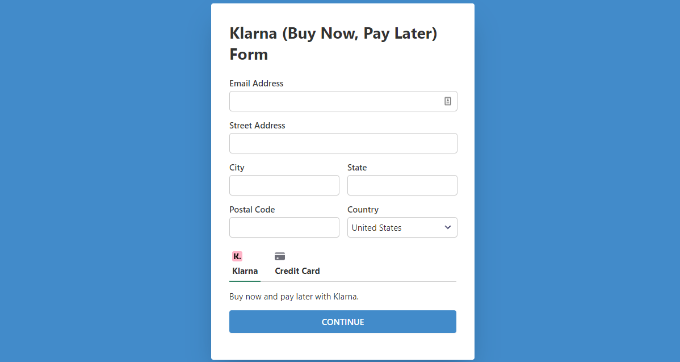
Bonus: Acceptera Klarna-betalningar i WordPress
Förutom insättningar rekommenderar vi att du accepterar Klarna-betalningar i WordPress. Denna populära betalningslösning gör det möjligt för kunder att göra inköp online och betala för dem över tid.
Det gör det lättare för konsumenterna att handla utan att betala hela beloppet i förskott.
När kunderna väljer Klarna som betalningsmetod kan de välja mellan flera alternativ.
Med “Betala senare” kan kunden till exempel göra ett köp och betala det inom en viss tid, till exempel 14 eller 30 dagar. Alternativt kan “Betala i delbetalningar” låta kunderna dela upp det totala beloppet i lika stora betalningar under några månader.

Klarna erbjuder vanligtvis dessa tjänster utan ränta eller avgifter så länge betalningarna görs i tid, vilket gör det till en bra lösning.
För att acceptera Klarna-betalningar i WordPress kan du använda WP Simple Pay, som är det bästa Stripe-pluginet på marknaden.
För mer information, se vår handledning om hur du lägger till Klarna-betalningar i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du accepterar insättningsbetalningar i WordPress. Du kanske också vill se vår nybörjarguide om hur du lägger till ett PayPal-betalningsformulär i WordPress och våra toppval för de bästa plugins för kreditkortsbehandling.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.