Att upprätthålla ett enhetligt utseende och en enhetlig känsla på din blogg är avgörande för att bygga upp en stark varumärkesidentitet. En ofta förbisedd aspekt av detta är området under huvudinnehållet i blogginlägget.
Vi har upptäckt att det här utrymmet är utmärkt för element som författarsignaturer, uppmaningar till handling eller till och med noggrant placerade annonser.
Föreställ dig effekten av att ha en professionell signatur som automatiskt läggs till i varje artikel, eller den potentiella intäktsökningen från att konsekvent visa annonser på denna väl synliga plats.
Tyvärr har WordPress inte något enkelt sätt att visa annonser eller en personlig signatur efter innehållet i varje inlägg. Men vi har en lösning.
I den här artikeln kommer vi att visa dig hur du add to en signatur eller annonser efter post content i WordPress.

Varför lägga till signatur eller Ads efter post content i WordPress?
När du först skapar en WordPress website finns det inget sätt att automatiskt add to content i slutet av varje post. Det gör det svårt att add to en signatur eller displayed advertisements efter dina blogginlägg. Som tur är finns det några sätt som du kan add to denna funktion i WordPress.
När du lägger till en signatur kan du använda en image av din faktiska signatur, ditt namn formaterat i ett handskrivet font eller helt enkelt en vänlig avslutande hälsning med ditt namn.
Om du har flera författare vill du inte att samma signatur ska visas på varje post. Istället bör du följa vår guide om hur du lägger till en författarinfo box i WordPress posts.
Med denna tutorial kan du också visa annonser efter varje post på din website. Om du bara vill visa annonser i vissa av dina posts, se vår guide om hur du visar annonsblock i specifika posts i WordPress.
Med detta sagt, låt oss ta en titt på hur man add to en signatur eller annonser efter post content i WordPress. Vi kommer att täcka tre metoder, och den första rekommenderas för de flesta användare:
Metod 1: Lägga till signatur eller annonser efter inläggsinnehåll med WPCode (automatiskt)
Det enklaste sättet att add to en signatur eller annonser efter ditt post content är genom att använda den gratis WPCode plugin.
WPCode är det bästa code snippets plugin för WordPress. Det gör det enkelt att infoga kod för att visa annonser på valfri page, post eller widget area i WordPress. Du kan också använda det för att add to någon custom code, images, eller text för att visa en signatur efter ditt post content.
För att komma igång måste du installera och aktivera det gratis pluginet WPCode. Om du behöver hjälp kan du följa vår tutorial om hur du installerar ett plugin för WordPress.
Note: Det finns också en premiumversion av WPCode som kommer med avancerade funktioner som tidsinställda snippor, konvertering Pixels, eCommerce tracking, och mer.
När pluginet är aktiverat går du till Code Snippets ” + Add Snippet från WordPress dashboard.
Då kommer du till det inbyggda biblioteket med kodsnuttar. Här håller du muspekaren över alternativet “Lägg till din anpassade kod (nytt utdrag)” och klickar på knappen “+ Lägg till anpassat utdrag” för att välja det.

Därefter måste du välja “HTML Snippet” som “Code Type” från listan med alternativ som visas på skärmen.

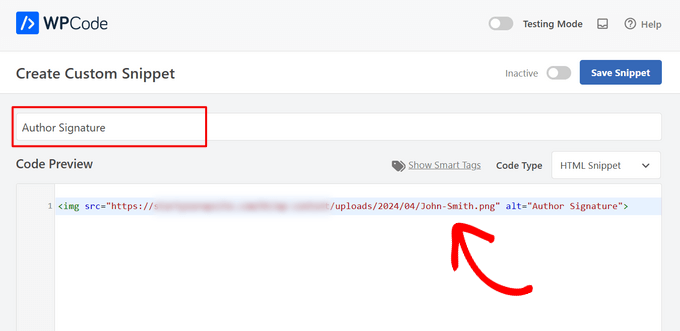
På sidan “Create Custom Snippet” måste du add to en titel för ditt snippet, som kan vara vad som helst för att hjälpa dig att komma ihåg vad koden är till för. Det är bara för din referens.
Sedan är det bara att copy and paste den kod du vill visa i rutan “Code Preview”.
Om du visar en annons ska du klistra in koden som du fick från din annonseringstjänst, till exempel Google AdSense.
Om du lägger till en signatur kan du helt enkelt skriva en textsignatur, till exempel “Thank you for reading, Johnny”. Alternativt kan du enter koden för att inkludera en image av din faktiska signatur, till exempel <img src="link-to-image">.

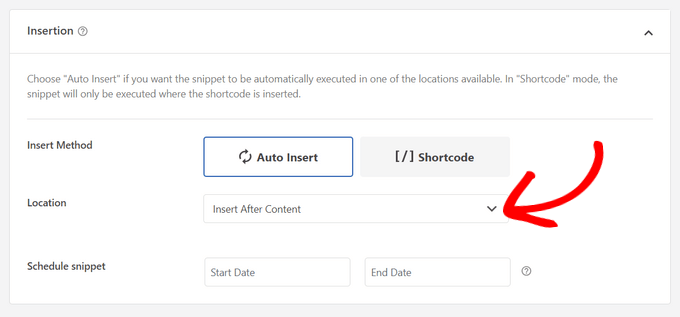
När du har klistrat in din kod måste du rulla ner till “Insertion” -sektionen. Det finns två huvudsakliga alternativ för infogning som du kan välja mellan:
- Auto-Insert – Din signatur eller annonskod kommer automatiskt att infogas och köras på din website på den location som you väljer.
- Shortcode – Din signatur eller annonskod kommer inte att infogas automatiskt. Istället får du en shortcode som du manuellt kan insert var som helst på din site.
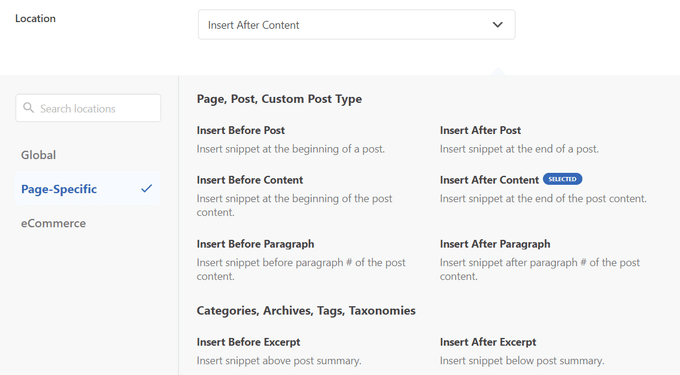
I den här tutorialen klickar du på metoden “Auto-Insert” och väljer alternativet “Insert After Content” i dropdown-listan bredvid fältet “Location”.

Added efter inläggsinnehåll, WPCode allow you to insert signatures or ads in many other locations like at the beginning of post content, after a paragraph, between posts, and more.

För att publicera din signatur eller annons går du bara tillbaka högst upp på sidan och togglar omkopplaren från “Inaktiverad” till “Aktiv”.
Klicka till sist på knappen “Save Snippet”.

Nu är det klart! Din signatur eller annons kommer nu automatiskt att infogas efter ditt post content.
Du kan besöka ett post på din website för att se signaturen eller annonsen efter postens content. Så här såg det ut på vår demo site:

Metod 2: Lägga till signatur eller annonser efter inläggets innehåll med Ad Inserter
För den här metoden är det första du behöver göra att installera och aktivera plugin-programmet Ad Inserter – Ad Manager & AdSense Ads. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
Detta plugin stöder Google AdSense, Amazon Ads och andra annonsplattformar. Det är dock inte begränsat till att displayed annonser. Du kan använda det för att add to valfri kod, images eller text till dina posts.
Efter aktivering måste du besöka Settings ” Ad Inserter page för att konfigurera plugin-inställningar. Högst upp på sidan kommer du att se tabs där du kan add to flera annonser eller signaturer till din site. För denna tutorial kommer vi att stanna på tabs 1.
Under tabbarna hittar du en textredigerare där du kan enter det content du vill visa, om det är annonskod eller en signatur.

Därefter måste du rulla ner under textredigeraren och välja var du vill visa annonsen eller signaturen. Rutan “Posts” är kontrollerad som standard, och det finns också alternativ för statiska sidor, hemsidan, söksidor, kategorisidor och tag archive pages.

Därefter kan du välja insättningspunkt från rullgardinsmenyn. Om du vill visa annonsen eller signaturen efter varje inlägg ska du välja “Efter innehåll”.
Du kan också välja vilket stycke som annonsen ska visas efter. Om du till exempel väljer “Efter stycket” och enter “2” i nästa fält, så kommer annonsen att displayed lite efter vikningen.
När du har slutfört, se till att du klickar på knappen “Save Settings 1 – 16”. Då lagras Settings för annonserna i de 16 första tabbarna.
Nu kan du besöka din website och viewa ett post för att se annonsen eller signaturen. Så här ser det ut på vår demo website.

Metod 3: Lägga till signatur eller annonser efter inläggets innehåll med kod (avancerad)
Denna metod är obligatorisk för att du ska kunna add to kod i dina WordPress-filer. Om du inte har gjort det tidigare, vänligen ta en titt på vår guide för nybörjare om att klistra in code snippets i WordPress.
First, you need to add this code to your theme’s functions.php file, a site-specific plugin, or a code snippets plugin.
Återigen rekommenderar vi att du använder det gratis pluginet WPCode för att add to denna kod i WordPress. På så sätt behöver du inte editera ditt temas functions.php-fil eller oroa dig för att din site ska gå sönder.
1 2 3 4 5 6 7 8 9 | // Add signature or ad after post content function wpb_after_post_content($content){if (is_single()) { $content .= 'Your signature or ad code goes here';} return $content;}add_filter( "the_content", "wpb_after_post_content" ); |
Glöm inte att ersätta “Your signature or ad code goes here” på rad 5 med den annonskod, image eller signatur som you vill displayed. Se till att du placerar den mellan enkla citattecken.
You kan nu besöka din website för att se din signatur eller annons i action.
Vi hoppas att denna handledning hjälpte dig att lära dig hur du lägger till en signatur eller annons efter inläggsinnehållet i WordPress. Du kanske också vill lära dig hur du skapar en gratis e-postadress för företag, eller kolla in vår lista över plugins som du måste ha för att få din webbplats att växa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
This will be super useful for a blog post announcing a new product launch, adding the product manager’s or CEO’s signature at the end.
Like the way Syed announces new tools and plugins in the WPBeginner Family – at the end he always writes: “Yours Truly, Syed Balkhi Founder of WPBeginner”, a signature would add a personal touch
Kelly
I added this code to my site specific plugin and it isn’t showing up in my posts. Do I add the text content I want to appear in place of every $comment?
WPBeginner Support
You would want to ensure you are closing the content in single quotes and after the = in line 5 of the code method.
Admin
Melissa Hoyle
I am trying to use this to add a signature to my posts. I uploaded my image to my media library then grabbed the image source code and pasted that into the box “Advert Code”. However, just the code displays on my posts and no image. How do I correctly generate a code so that my image displays? Thanks!
WPBeginner Support
You would want to add the code in an img tag similar to the manual display of an image in a widget we cover here: https://www.wpbeginner.com/beginners-guide/how-to-add-an-image-in-wordpress-sidebar-widget/
Admin
joseph Tersoo
Thanks for the post It worked for me, how ever how can i add a title to it? i am using the second method on my site to display ads, i want to add a title to it like, “others are reading this” how can i achieve this?
WPBeginner Support
You would need to add the html for what you are using on your theme for titles in terms of h tags to add a title using that manual method.
Admin
Rodrigo Zuluaga
Thanks you 2019 Still Working!!
WPBeginner Support
Thanks for sharing, glad our method is still working
Admin
Fruitfulife
Thank you for your article. The plugin still works well.
WPBeginner Support
You’re welcome, glad you went with our recommendation
Admin
James
Hi,
What if I would like to add ads before post (in the beginning) content and tittle?
Thanks
WPBeginner Support
The most common way to do that would be to add a header widget using the method in our article here: https://www.wpbeginner.com/wp-themes/how-to-add-a-wordpress-widget-to-your-website-header/
Admin
Clive
Hi,
Thanks that is really interesting but it does just add the text to the screen output, can that signature be automatically added to the contents that is written to the table.
Molly
I’m using code snippet and inserting the signature code into the snippet editor but when I add the image url into the content – it just shows as a link written out into text. How do I add image link into content block so it shows as an image?
Burak Bilgin
Thank you for the information. Used the second method. Works perfect.
Catherine Kelleher
Hello, trying to get this to work on images i have uploaded to us as ads?? can anyone help please
Bhat Muzamil
Thank You for this Article. I was finding this , finally here i got this. thanks a lot
Miryam
Hi
Thanks ! Can we do that for a particular category?
abu bakar
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Barry
Question: Insert Post Ads, according to the WordPress plugin page says it hasn’t been updated in two years and is only compatible up to WordPress 4.3.8.– so will you be updating it so can be used?
Editorial Staff
The plugin still works just fine that’s why we haven’t updated it. It has no bugs or issues.
We will push out an update soon.
Admin
Rezza Indra
Hy WPBeginner thanks for sharing, I like this website that’s a help me for building blog with WordPress CMS. I want to ask for tutorial make menu accordion as above (BEGINNER’S GUIDE FOR WORDPRESS / Start your WordPress Blog in minutes)
please tell how to make, thanks guys