Letar du efter praktiska sätt att förbättra användarupplevelsen på din webbplats och få fler återkommande besökare? Vi rekommenderar starkt att du kollar in Google Lighthouse.
Google Lighthouse är ett kostnadsfritt verktyg som är utformat för att förbättra användarupplevelsen (UX) på din webbplats. Det gör att du kan hitta potentiella problem, ger handlingsbara insikter och hjälper dig att bygga en bättre webbplats i allmänhet.
Faktum är att vi har arbetat med Google Lighthouse för att optimera prestandan på WPBeginners webbplats. Vi använder det också för att generera rapporter om webbplatsens hastighet och prestanda för kunder som registrerar sig för vår tjänst för optimering av webbplatsens hastighet.
Sammantaget är Google Lighthouse ett kraftfullt och viktigt verktyg för alla webbplatsägare som bryr sig om användarupplevelse, SEO och prestanda.
I den här artikeln presenterar vi Google Lighthouse och dess funktioner och förklarar hur du kan använda det för att förbättra webbplatsens UX.

Vad är Google Lighthouse?
Webbplatsbesökare förväntar sig snabb WordPress-prestanda med innehåll som fångar deras uppmärksamhet och uppmuntrar till att surfa utan att orsaka frustration. Detta inkluderar att ha webbsidor som laddas snabbt, men andra faktorer kan också förbättra användarupplevelsen på din webbplats.
Det är där Google Lighthouse kan hjälpa till.
Google Lighthouse är ett verktyg med öppen källkod som är utformat för att förbättra användarupplevelsen och kvaliteten på dina webbsidor. Genom att åtgärda de problem som identifieras kan du hålla dina besökare mer engagerade, förbättra dina sidvisningar och till och med öka din SEO för WordPress.

Du kan använda Lighthouse för att utföra en omfattande UX-granskning av din webbplats för att förbättra webbplatsens användarupplevelse:
- Först analyseras webbplatsens prestanda, tillgänglighet, SEO och andra bästa metoder.
- Därefter genereras detaljerade rapporter med handlingsbara insikter som hjälper dig att göra förbättringar.
- Den kan också simulera hur din webbplats fungerar på olika enheter och nätverksförhållanden, vilket hjälper dig att optimera prestandan på mobila och stationära enheter.
- Den innehåller länkar till dokumentation som kan hjälpa dig att lära dig hur du åtgärdar problemen.
Hur Google Lighthouse förbättrar webbplatsens UX
Genom att använda Google Lighthouse och följa dess rekommendationer kan du förbättra din webbplats avsevärt.
Låt oss ta en snabb titt på några specifika sätt som Lighthouse kan hjälpa dig att skapa en bättre UX på webbplatsen.
Snabbare laddningstider för att hålla besökarna engagerade
Lighthouse identifierar prestandaproblem, till exempel bilder som laddas långsamt, ineffektiv kod och dålig cachelagring. Genom att optimera dessa element kan du dramatiskt snabba upp dina sidor.
Detta resulterar i en bättre användarupplevelse, och det är viktigt eftersom användarna är mycket mer benägna att lämna en webbplats om det tar för lång tid att ladda den.
Utöver användarnöjdhet är webbplatsens hastighet också viktig för SEO. Sökmotorer straffar långsamma webbplatser genom att sänka deras sökrankning, så att snabba upp din WordPress-webbplats kan öka din position i sökresultaten.
Förbättrad tillgänglighet för att göra din webbplats inkluderande
Lighthouse hjälper dig att identifiera tillgänglighetsproblem och ser till att din webbplats är användbar för personer med funktionsnedsättning.
Om du gör din webbplats mer tillgänglig blir innehållet tillgängligt för en bredare publik och användarupplevelsen blir bättre för alla användare. Om du har en webbutik kan detta också öka potentialen för merförsäljning.
Tillgänglighet är dessutom viktigt för SEO. Sökmotorer prioriterar användarvänliga webbplatser när de bestämmer vilka webbplatser som ska rankas, och tillgänglighet är en viktig del av en användarvänlig webbplats.
Förbättrad mobilupplevelse för att nå fler användare
Lighthouse kontrollerar att din webbplats är mobilanpassad och hjälper till att identifiera problem som kan skada den mobila upplevelsen.
Eftersom de flesta människor nu tillbringar en betydande del av sin tid i mobilen varje dag måste du se till att ditt innehåll är perfekt optimerat för mobila enheter.
Eftersom sökmotorer nu använder mobile first-indexering spelar din mobilupplevelse faktiskt också en roll för om ditt innehåll indexeras korrekt av sökmotorer.
Förbättrad SEO för att göra din webbplats mer synlig
Lighthouse kontrollerar för bästa praxis för SEO och hjälper dig att förbättra hur lätt sökmotorer kan hitta och förstå din webbplats.
Detta, i kombination med fördelarna med prestanda och användarupplevelse, gör Lighthouse till ett otroligt användbart verktyg för att förbättra din webbplats sökmotoroptimering.
Bättre engagemang från användarna
I slutändan samverkar alla dessa förbättringar för att skapa en bättre användarupplevelse.
Genom att ha snabbare laddningstider, bättre tillgänglighet och en bättre mobilupplevelse kan du öka användarnas engagemang, sänka avvisningsfrekvensen och få fler konverteringar på din webbplats.
Så här använder du Google Lighthouse
Google Lighthouse kan nås på olika sätt, så du kan välja den metod som är bekvämast för dig.
1. Chrome DevTools (inbyggd)
Om du använder Googles webbläsare Chrome är det snabbaste sättet att komma åt Lighthouse att använda de inbyggda Chrome DevTools.
Öppna bara ett inkognitofönster och surfa till den webbsida du vill testa.
Nu kan du öppna Chrome DevTools genom att välja Visa ” Utvecklare ” Inspektera element från menyn. Du kan också högerklicka på sidan och välja “Inspect” eller helt enkelt trycka på F12 på tangentbordet.
Utvecklarverktygen öppnas i en ruta till höger eller längst ner på sidan. Du kan nu klicka på fliken “Lighthouse” högst upp.

Välj sedan de alternativ du vill ha, till exempel om du vill testa mobil- eller skrivbordsversionen av sidan och vilka kategorier av revisioner du vill utföra.
Sedan kan du köra testet genom att klicka på knappen “Analyze page load”.
2. Chrome-tillägg (valfritt)
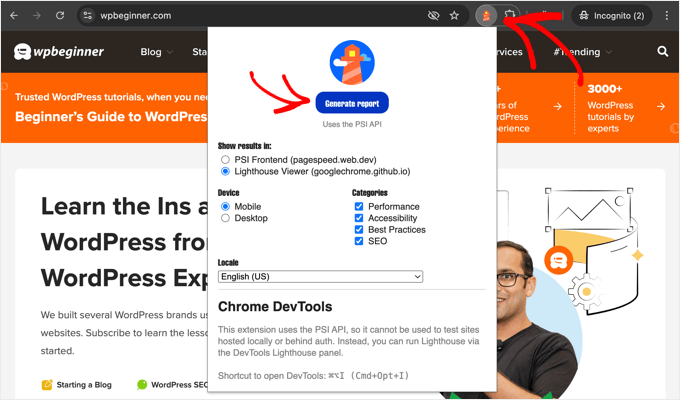
För enklare åtkomst till Lighthouse kan du installera det officiella Lighthouse-tillägget för Chrome. Du måste konfigurera tilläggets inställningar så att det kan fungera i ett inkognitofönster.
Du kan sedan öppna Google Lighthouse genom att klicka på tilläggets ikon. Du kan välja de alternativ du vill och visa resultaten i en Lighthouse-viewer eller exportera dem till Google PageSpeed Insights (nedan).

3. PageSpeed Insights (webbaserad)
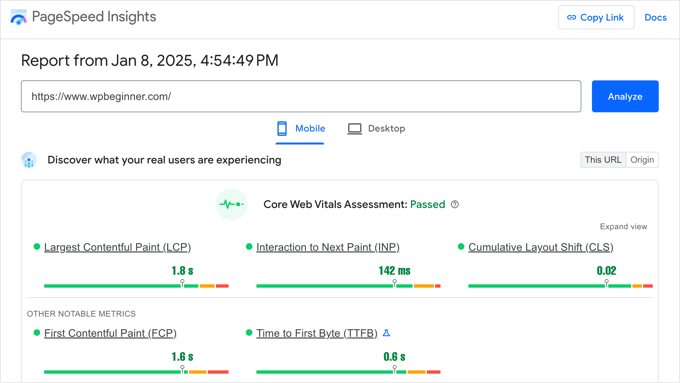
Googles verktyg PageSpeed Insights är ett enkelt sätt att testa webbplatsens prestanda med hjälp av Google Lighthouse. Det är också ett bra sätt att testa din Google Core Web Vitals-poäng.
Vi använder det här på WPBeginner för att öka sidans laddningshastighet.
Gå bara till PageSpeed Insights webbplats och ange webbadressen till den webbsida du vill analysera. De resultat som du ser efter att ha klickat på knappen “Analysera” inkluderar resultat från Google Lighthouse.

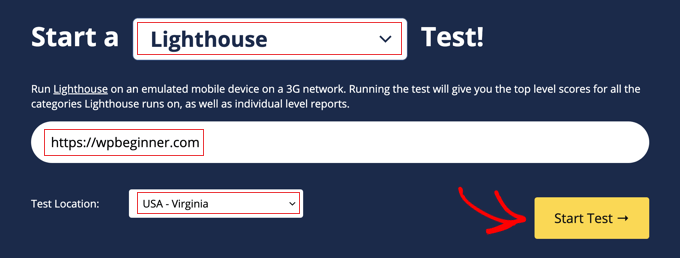
4. WebPageTest (avancerat alternativ)
Om du vill ha mer avancerade testalternativ, t.ex. testning från olika geografiska platser, kan du använda WebPageTest. Detta verktyg rekommenderas för WordPress-användare och -utvecklare på mellannivå.
Välj bara “Lighthouse” i rullgardinsmenyn och skriv in webbadressen till den webbplats som du vill testa. Du kan också välja den geografiska plats där du vill att testet ska köras.
När du är redo klickar du bara på knappen “Starta test”.

Så här granskar du webbplatsens UX med hjälp av Google Lighthouse
Om du vill göra en fullständig granskning av användarupplevelsen (UX) på din webbplats med Google Lighthouse måste du först komma åt verktyget med någon av de metoder som vi nämnde tidigare.
När du har öppnat Lighthouse måste du konfigurera inställningarna innan du kör granskningen.
Proffstips: Vi rekommenderar att du skapar en staging-webbplats för att felsöka problem som baseras på Google Lighthouse-rapporten. På så sätt kommer webbplatsens prestanda inte att påverkas.
Välj först vilka typer av revisioner du vill utföra.
Du kan granska webbplatsens prestanda, tillgänglighet och SEO, och även kontrollera andra bästa metoder. Du kan välja bara en kategori eller en kombination, men för en fullständig UX-granskning kommer du sannolikt att vilja kryssa i alla rutor.
För det andra väljer du om du vill testa webbplatsens mobil- eller desktopversion. Det är bäst att regelbundet testa båda versionerna för att säkerställa att du ger alla besökare en bra upplevelse.

Beroende på vilket verktyg du använder kan du också ha andra alternativ, till exempel att välja en geografisk testplats.
När du är klar klickar du på knappen “Analyze page load” (eller en liknande knapp) för att påbörja granskningen.
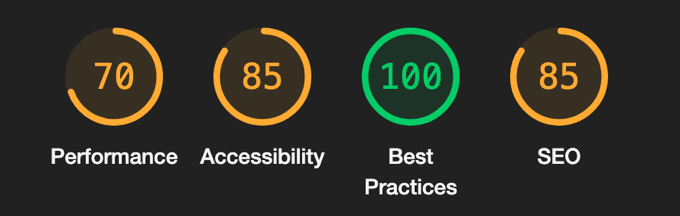
Lighthouse kommer sedan att ge dig en poäng av 100 för varje revision. Dessa poäng är färgkodade för att göra informationen lätt att förstå:
- Grönt (90-100): Din webbplats presterar exceptionellt bra inom detta område.
- Orange (50-89): Din webbplats behöver förbättras inom detta område. Kontrollera rekommendationerna för att förbättra din poäng.
- Röd (0-49): Din webbplats presterar dåligt inom detta område och kräver betydande förbättringar. Prioritera dessa frågor.

Efter att poängen har visats kan du granska de detaljerade rapporterna för varje kategori.
Förvaltningsrevision
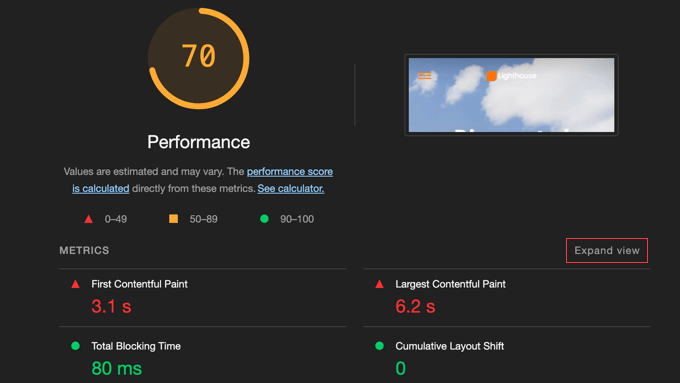
Avsnittet Prestanda i Lighthouse-rapporten ger dig en poäng och innehåller länkar till resurser med mer information om prestandaoptimering.
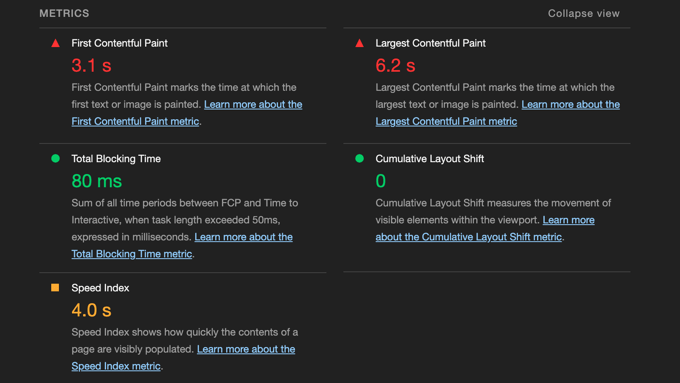
Du kommer också att se viktiga prestandamått, till exempel ditt Speed Index, tillsammans med Core Web Vitals.

Dessa mätvärden är också färgkodade för att göra det lättare att se vad som behöver åtgärdas.
Genom att klicka på länken “Expand View” kan du se mer detaljer om dessa mätvärden och upptäcka områden som kan förbättras.

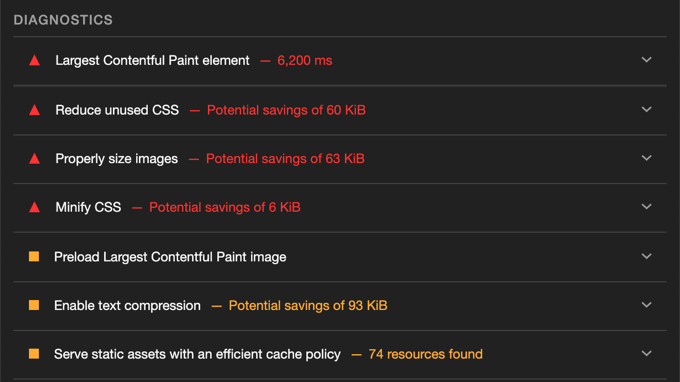
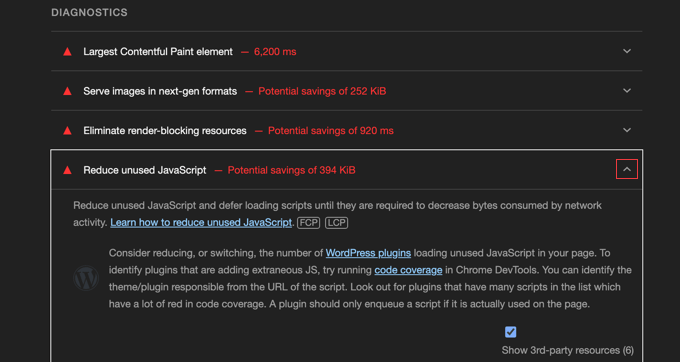
Lighthouse identifierar flaskhalsar i prestandan som gör din webbplats långsammare och ger rekommendationer om hur du kan optimera den. Du bör fokusera på de rekommendationer som är markerade med rött eftersom de kommer att ha störst inverkan.
Du kan klicka på pilen bredvid varje rekommendation för att se mer information.

Här är några användbara artiklar som visar hur du hanterar vanliga prestandarekommendationer från Google Lighthouse:
- Hur man optimerar Core Web Vitals för WordPress (ultimat guide)
- Så här optimerar du bilder för webbprestanda utan att förlora kvalitet
- Så här åtgärdar du renderingsblockerande JavaScript och CSS i WordPress
- Så här tar du bort oanvänd CSS i WordPress (på rätt sätt)
- Så här förminskar du CSS- och JavaScript-filer i WordPress
- Bästa cachningspluginsen för WordPress för att snabba upp din webbplats
- Så här åtgärdar du enkelt Leverage Browser Caching-varning i WordPress
- Så här undviker du enorma nätverksnyttolaster i WordPress (8 experttips)
- Hur man enkelt lazy-laddar bilder i WordPress
- Den ultimata guiden för att öka WordPress hastighet och prestanda
Granskning av tillgänglighet
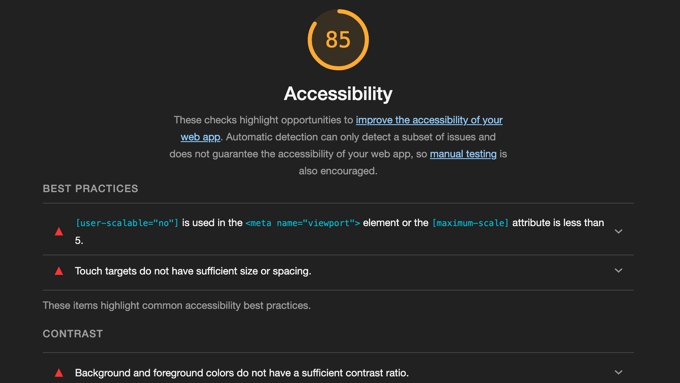
Avsnittet Tillgänglighet i rapporten belyser problem som kan hindra användare med funktionsnedsättning från att få tillgång till ditt innehåll.
Lighthouse kontrollerar om din webbplats följer bästa praxis för tillgänglighet. Dessa inkluderar användning av ARIA-attribut (som gör att hjälpmedel fungerar bättre), färger med hög kontrast (som är lätta att läsa) och tangentbordsnavigering (som gör att användare kan använda din webbplats utan mus).

Du kan expandera varje rekommendation för att lära dig mer och se vilka specifika sidelement som påverkas.
Om du vill ha hjälp med att göra din webbplats mer tillgänglig kan du läsa den här steg-för-steg-guiden:
Bästa praxis
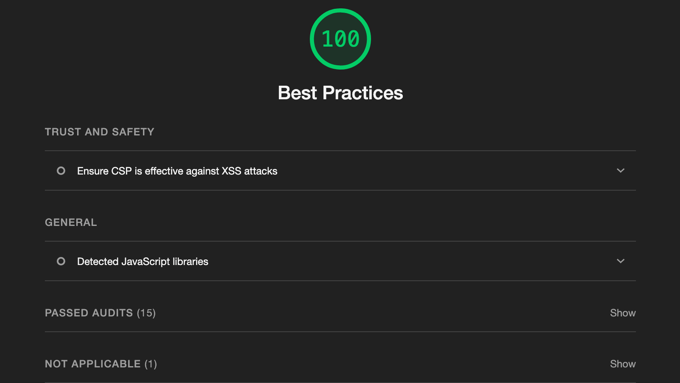
I avsnittet Bästa praxis undersöks om din webbplats är byggd på ett säkert och modernt sätt genom att följa de senaste standarderna för webbutveckling. Det kontrolleras om du använder uppdaterade tekniker som förbättrar användarupplevelsen och säkerheten.
Du kan använda den här informationen för att göra din webbplats säkrare och mer användarvänlig.

Här är några användbara artiklar som visar hur du hanterar vanliga problem med bästa praxis:
- Så här flyttar du WordPress från HTTP till HTTPS på rätt sätt (nybörjarguide)
- Så här skannar du din WordPress-webbplats efter potentiellt skadlig kod
- Sätt att skapa en mobilvänlig WordPress-webbplats (experttips)
- Den ultimata säkerhetsguiden för WordPress – steg för steg
- Så här utför du en säkerhetsgranskning av WordPress (komplett checklista)
SEO-granskning
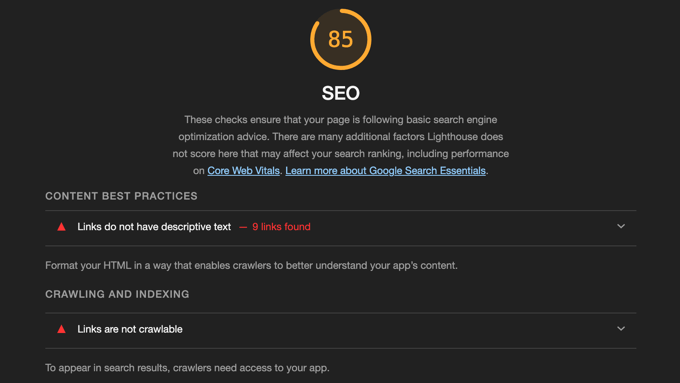
SEO-avsnittet i Lighthouse-rapporten belyser hur du kan förbättra din webbplats synlighet på Google och andra sökmotorer.
Den söker efter problem som kan göra det svårare för människor att hitta din webbplats, inklusive saknad alt-text för bilder, länkar som inte har beskrivande text eller sidor som sökmotorer inte kan indexera.

Det är viktigt att ta itu med dessa frågor eftersom det gör det lättare för sökmotorer att förstå ditt innehåll, vilket i sin tur hjälper människor att hitta det.
Här är några användbara artiklar som visar hur du hanterar vanliga SEO-rekommendationer:
- Så här lägger du till nyckelord och metabeskrivningar i WordPress
- Intern länkning för SEO: Den ultimata guiden med bästa praxis
- Så här lägger du till Schema Markup i WordPress och WooCommerce
- Ultimate WordPress SEO-guide för nybörjare (steg för steg)
- SEO-checklista för WordPress för nybörjare
- Nybörjarguide till Image SEO – Optimera bilder för sökmotorer
Proffstips: Om Lighthouse-rapporten identifierade många komplexa problem kan du behöva professionell hjälp. Med vår tjänst för optimering av webbplatsens hastighet kommer vårt team av experter att åtgärda alla problem som Lighthouse har hittat för att öka webbplatsens hastighet och prestanda. Priserna börjar på 699 USD. Kontakta vårt team för en kostnadsfri konsultation idag!
Vanliga frågor om Google Lighthouse
Här följer korta svar på de frågor som vi oftast får om Google Lighthouse:
Vad är egentligen Google Lighthouse?
Google Lighthouse är ett automatiserat verktyg med öppen källkod som granskar webbplatsens prestanda, tillgänglighet, SEO och mycket mer. Det genererar detaljerade rapporter med praktiska insikter som hjälper dig att förbättra din webbplats.
Tänk på det som en gratis kvalitetsgranskning av webbplatsen som du kan använda direkt.
Hur kan Google Lighthouse förbättra användarupplevelsen (UX) på min webbplats?
Lighthouse hjälper dig att förbättra webbplatsens UX genom att identifiera problem som kan påverka webbplatsens hastighet, tillgänglighet och användbarhet. Genom att åtgärda de problem som Lighthouse pekar ut kommer du att skapa en mycket bättre upplevelse för dina besökare.
Det kan handla om att förbättra laddningstider, öka webbplatsens tillgänglighet, förbättra mobilprestanda och förbättra SEO.
Måste jag vara utvecklare för att använda Google Lighthouse?
Nej, du behöver inte vara utvecklare för att använda Google Lighthouse. Du kan köra en Lighthouse-granskning med hjälp av det inbyggda verktyget i webbläsaren Chrome eller genom att besöka Google PageSpeed Insights webbplats.
Båda dessa verktyg är lätta att använda för användare på alla nivåer. Men ju mer du vet om webbutveckling, desto lättare kan det vara att förstå resultaten.
Var kan jag få tillgång till Google Lighthouse?
Du kan komma åt Google Lighthouse på några olika sätt, till exempel via fliken “Lighthouse” i Google Chromes utvecklarverktyg, med det officiella Lighthouse-tillägget för Chrome, via Google PageSpeed Insights eller från webbplatsen WebPageTest.
Vilken typ av revisioner utför Google Lighthouse?
Google Lighthouse utför flera olika typer av granskningar. Dessa inkluderar prestandagranskningar som kontrollerar webbplatsens hastighet och laddningstider, tillgänglighetsgranskningar som säkerställer att din webbplats är lätt att använda för personer med funktionsnedsättning och SEO-granskningar som säkerställer att din webbplats följer god praxis för sökmotoroptimering.
Hur åtgärdar jag de problem som Google Lighthouse identifierar?
Google Lighthouse ger rekommendationer och länkar till dokumentation som hjälper dig att åtgärda eventuella problem som upptäcks. Dessa rekommendationer inkluderar saker som bildoptimering, kodminifiering och att du använder ett CDN-nätverk (Content Delivery Network).
Vi har listat några WPBeginner-handledningar som tar upp dessa problem ovan, och du kan behöva en utvecklare som hjälper dig att lösa de mest komplexa problemen.
Hur ofta bör jag göra en Google Lighthouse-granskning?
Vi rekommenderar att du gör en Lighthouse-granskning regelbundet, t.ex. en gång i månaden. Du bör också göra det efter att du har gjort betydande ändringar på din webbplats.
Regelbundna kontroller hjälper dig att se till att din webbplats fortsätter att vara så snabb, tillgänglig och användarvänlig som möjligt.
Garanterar en förbättring av min Lighthouse-poäng bättre sökrankning?
Att förbättra din Lighthouse-poäng garanterar inte högre sökrankning, men det är en viktig del av bästa praxis för SEO.
En snabb, tillgänglig och användarvänlig webbplats ger en bättre användarupplevelse, vilket indirekt kan förbättra din ranking över tid. Det handlar också om viktiga rankingmått som webbplatsens hastighet.
Är Google Lighthouse ett gratis verktyg?
Ja, Google Lighthouse är helt gratis att använda.
Vi hoppas att denna handledning hjälpte dig att lära dig mer om Google Lighthouse och hur det kan förbättra din webbplats UX. Du kanske också vill se vår guide om varför du behöver ett CDN för din WordPress-blogg eller vårt expertval om de bästa verktygen och pluginsen för värmekarta och sessionsinspelning för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.