Att erbjuda en rabatt på första köpet är ett av de mest effektiva sätten att omvandla dina webbplatsbesökare till kunder. Det kan hjälpa dig att:
- Förvandla tveksamma besökare till nöjda kunder.
- Bygg en e-postlista med potentiella återkommande köpare.
- Skapa en känsla av brådska som driver försäljning.
Om du vill ställa in en rabatt för första köpet för din WooCommerce-butik, har du flera alternativ.
Vi har provat många av dem och begränsat oss till de tre bästa metoderna som faktiskt fungerar.

- Option 1: Advanced Coupons (Sharing Coupon Codes Anywhere)
- Option 2: FunnelKit Automations (Giving Coupon Codes After Visitors Become Leads)
- Alternativ 3: Rabatt på första beställningen WooCommerce (enkel, gratis lösning)
- Vanliga frågor om att ge en rabatt vid första köpet
- Fler WooCommerce-tips för att växa din butik:
Alternativ 1: Advanced Coupons (Dela kupongkoder var som helst)
Om du vill skapa en kupongkod för första köpet och enkelt dela den med kunder, rekommenderar vi att du använder Advanced Coupons.
Med detta kraftfulla kupongplugin är du inte begränsad till att samla e-postadresser först. Du kan dela din kupongkod var som helst – på din webbplats, inlägg på sociala medier, e-postutskick eller till och med tryckta material. Kunder kan helt enkelt ange koden i kassan för att få sin rabatt.
Du kan kolla in vår detaljerade recension av Advanced Coupons för att se alla dess funktioner i praktiken.
✌️ Notera: Du behöver både den kostnadsfria och premiumversionen av Advanced Coupons (börjar på $59.50 per år). Förutom de nödvändiga inställningarna för denna metod, kommer premiumversionen med massor av dynamiska kupongfunktioner och regler för att växa din verksamhet.
Steg 1: Konfigurera Advanced Coupons
Låt oss börja med att installera Advanced Coupons på din webbplats. Efter att ha laddat ner båda plugins, gå till din WordPress-instrumentpanel för att installera och aktivera dem.
Behöver du hjälp? Kolla in vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
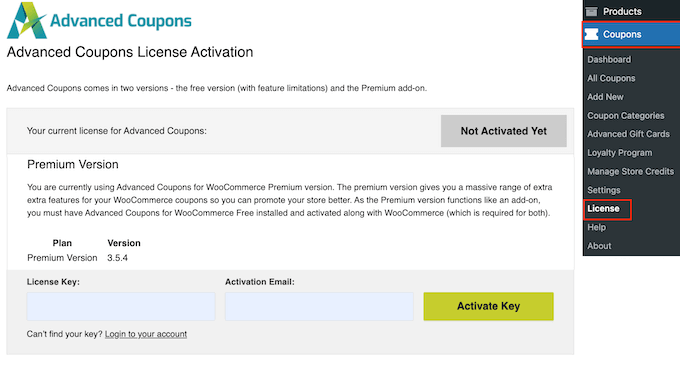
När det är aktiverat måste du ange licensen för ditt plugin. Gå till Coupons » License i din instrumentpanel.

Du hittar din licensnyckel i ditt Advanced Coupons-kontodashbord. Ange bara denna nyckel tillsammans med den e-postadress du använde när du köpte plugin-programmet och klicka sedan på 'Aktivera nyckel'.
Steg 2: Skapa din första köp kupong
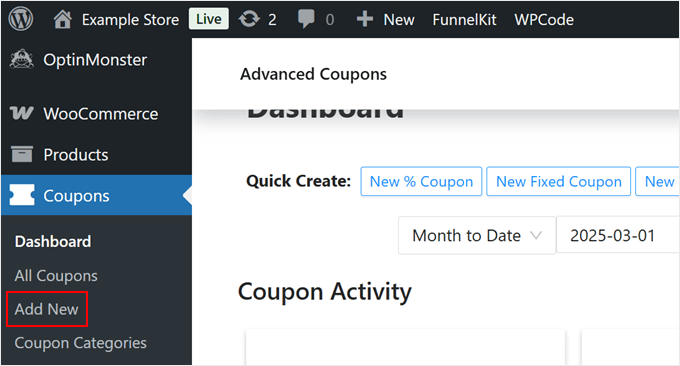
Låt oss komma till den spännande delen: att skapa din automatiserade rabattkupong. Gå till Kuponger » Lägg till ny i din WordPress-instrumentpanel.

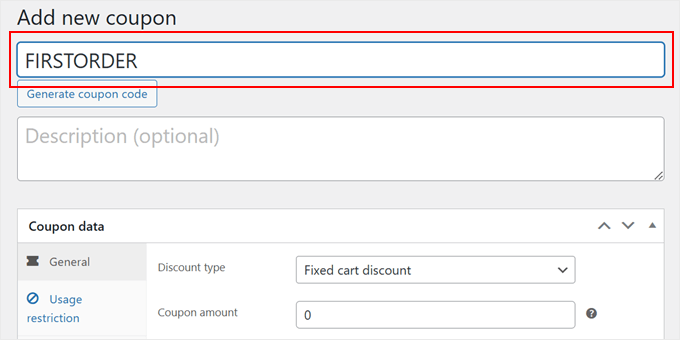
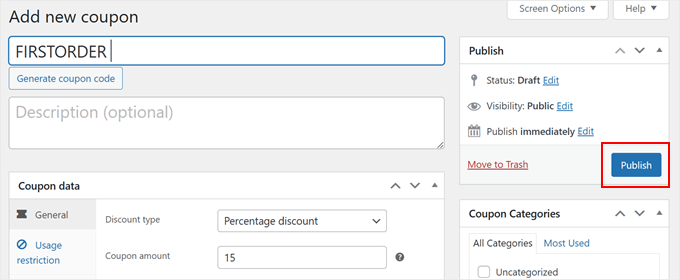
Ge först ditt kupong ett kod som är lätt att komma ihåg – något i stil med ‘FIRSTORDER’ eller ‘WELCOME.’
Du kan också lägga till en kupongbeskrivning om du vill.

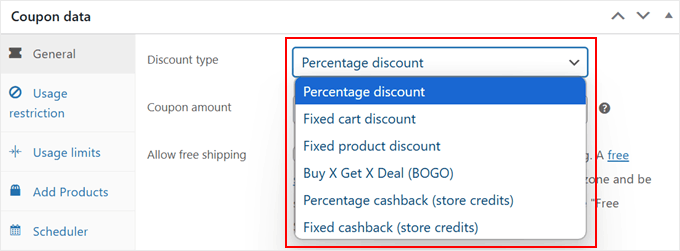
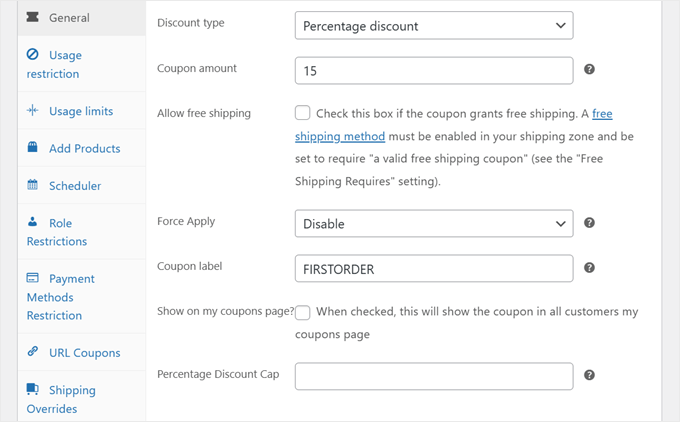
Skrolla sedan ner till sektionen 'Coupon Data' och öppna fliken 'General'. Under 'Discount Type' ser du flera alternativ:
- Procent av det totala köpet
- Rabatt med fast belopp (korg eller produkt)
- Procentuell eller fast cashback i butikskrediter
- Köp-en-få-en-erbjudanden
Välj den typ som är mest lämplig för din butik.
Vi rekommenderar vanligtvis procentuella rabatter för förstagångsköpare eftersom de fungerar bra oavsett köpesumma.

Efter att ha valt din rabattstyp kan du ange rabattbeloppet.
Därefter kan du gärna tillåta fri frakt med kupongen och aktivera eller inaktivera 'Tvinga tillämpning' (för att ersätta befintliga kuponger med kupongen med den första rabatten).
Du kan också ställa in ett procentuellt rabatt tak för att sätta gränser för det maximala rabattbeloppet.
Så, till exempel, du kan ställa in en rabatt på 15% med ett tak på 30 dollar. Om en produkt kostar 300 dollar, då får din kund 30 dollar rabatt istället för 45 dollar.

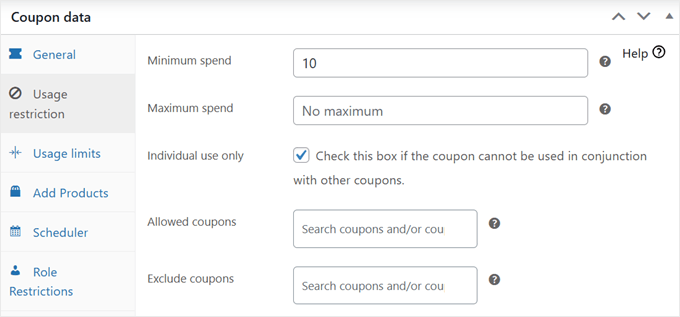
Byt sedan till avsnittet 'Användningsbegränsning'. Det finns många inställningar att utforska här, men i grund och botten kan du:
- Ange krav på minsta och högsta spenderade belopp. Du kanske vill ange ett krav på minsta spenderade belopp för att uppmuntra kunder att lägga till fler artiklar i sin varukorg, vilket ökar genomsnittligt ordervärde.
- Välj vilka produkter kupongen gäller för (om nödvändigt).
- Exkludera vissa produkter eller kategorier från att köpas med kupongen (om nödvändigt).
- Aktivera individuell användning för att förhindra att kupongen används med andra kampanjer.
Med det sista alternativet kan du välja vilka kuponger som får användas tillsammans med din rabattkod för första beställningen.

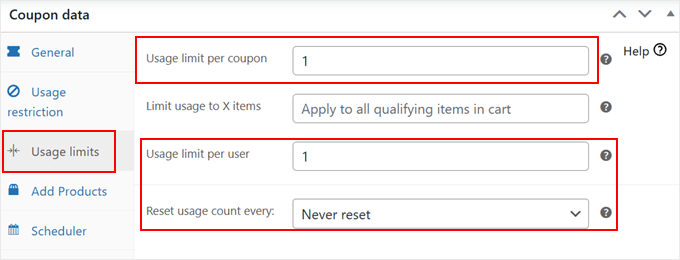
Om du växlar till fliken 'Användningsgränser' kan du ställa in hur många gånger kupongen kan användas.
Vi föreslår att du ställer in fälten 'Användningsgräns per kupong' och 'Användningsgräns per användare' till 1 så att kupongen inte kan missbrukas. Se också till att välja 'Återställ aldrig' för inställningen 'Återställ användningsantal varje'.

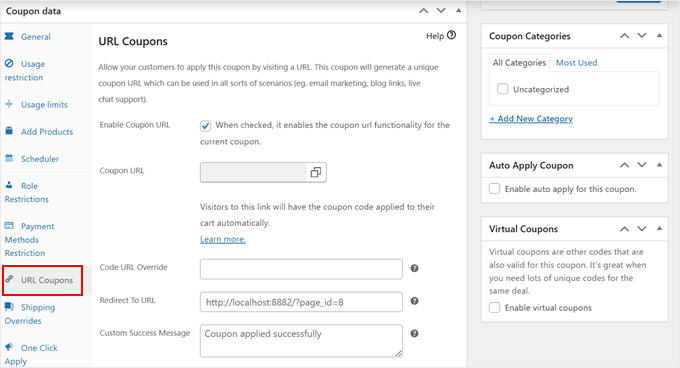
Vill du tillåta användare att bara klicka på en länk och få kupongen automatiskt applicerad på sina kundvagnar? Om så är fallet kan du navigera till fliken 'URL-kupong'.
Titta sedan på vår guide om hur du skapar kupong-URL:er i WooCommerce för mer information om vilka inställningar du ska aktivera.

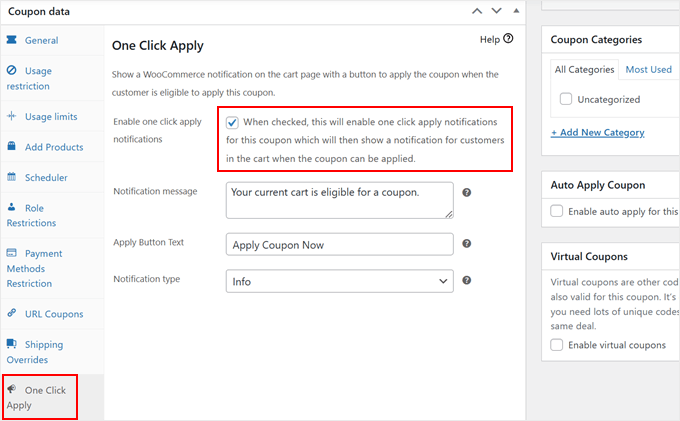
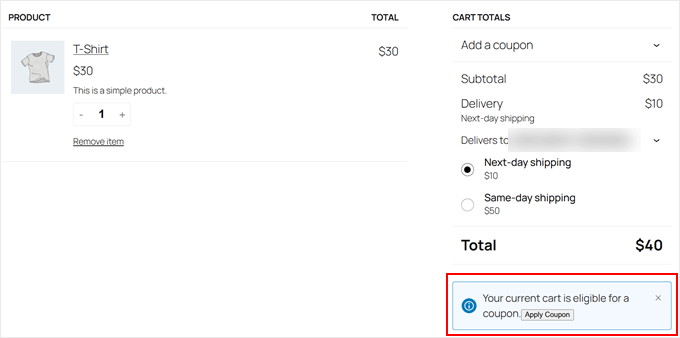
Nu, om du öppnar fliken 'Engångsklicksanmälan', kan du tala om för WooCommerce att meddela förstagångskunder att de är berättigade till en rabatt. Om kunden vill utnyttja rabatten kan de bara klicka på en knapp på sin varukorgssida.
För att göra detta, markera bara rutan 'Aktivera meddelanden med ett klick'. Sedan kan du anpassa meddelandet, knappen och typen av meddelande.

Steg 3: Ställa in rabattregler för första gången kund
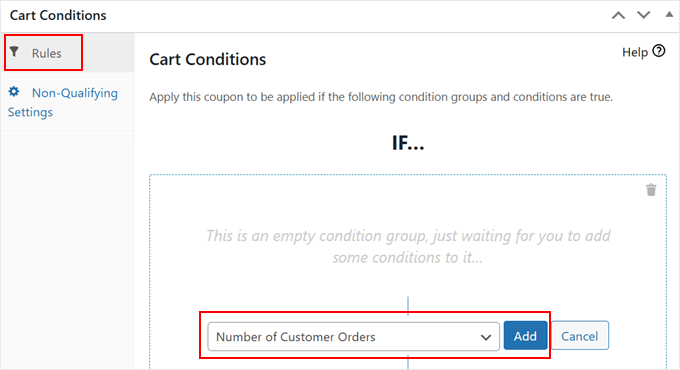
Här skiner Advanced Coupons verkligen. Bläddra ner till avsnittet 'Varukorgsvillkor'. Det är här vi ser till att endast förstagångskunder kan använda rabatten.
I fliken ‘Regler’, hitta rullgardinsmenyn och välj ‘Antal kundbeställningar’. Klicka sedan på ‘Lägg till’.

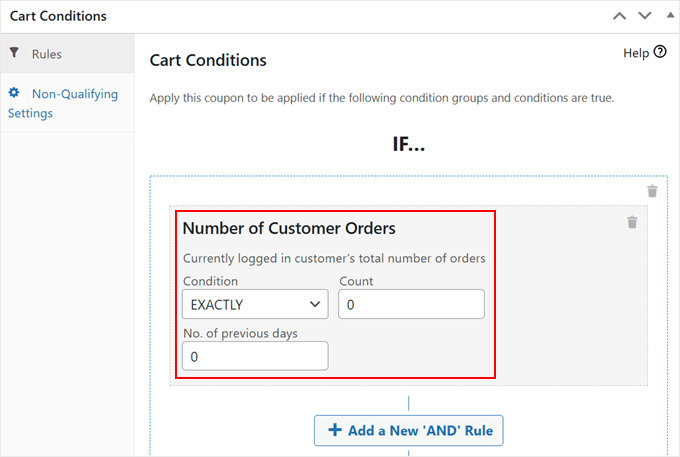
Sedan:
- Ställ in villkoret till 'EXAKT'
- Ange '0' för Antal
- Ställ in 'Antal tidigare dagar' till '0'
Detta skapar ett idiotsäkert sätt att verifiera verkliga förstagångskunder. När någon försöker använda kupongen kontrollerar Advanced Coupons deras orderhistorik.
Om de aldrig har köpt från din butik tidigare, gäller rabatten. Om de har några tidigare beställningar, fungerar inte kupongen.

Steg 4: Gör din kupong live
När allt är inställt som du vill, scrolla tillbaka upp. Klicka sedan helt enkelt på ‘Publicera’.

Det är så enkelt som det!
Här är hur funktionen för ettklicks kupongapplikation ser ut på WooCommerce-varukorgssidan:

Besökare kan bara klicka på den för att använda kupongen.
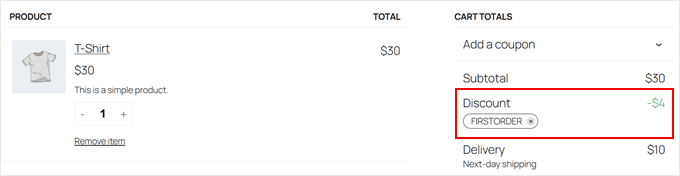
När de gör det ser de en prisreduktion som denna:

Här är andra typer av WooCommerce-kuponger du kan skapa med Advanced Coupons:
- Hur man schemalägger kuponger i WooCommerce (och sparar tid)
- Hur man skapar smarta kuponger i WooCommerce
- Hur du erbjuder en fraktrabatt i WooCommerce
Alternativ 2: FunnelKit Automations (Ge kupongkoder efter att besökare blivit leads)
Om du vill samla in leads samtidigt som du uppmuntrar till första köp, rekommenderar vi att du använder premiumpluginet FunnelKit Automations. Det låter dig automatiskt generera unika rabatter för första beställningen för besökare efter att de har registrerat sig.
Vi gillar den här metoden eftersom den ger exakt kontroll över vem som får en rabatt. Till skillnad från en enda kod som kan delas på kupongsajter, genererar FunnelKit en unik kod för varje person.
Detta förhindrar falska beställningar och säkerställer att endast dina nya leads får erbjudandet.
För att lära dig mer om pluginet kan du se vår omfattande recension av FunnelKit Automations.
Med det avklarat, låt oss gå igenom processen med FunnelKit Automations.
✌️ Notera: Du behöver både den kostnadsfria och premiumversionen av FunnelKit Automations, samt FunnelKit Automations Connectors (tillgängliga för nedladdning efter köp av FunnelKit Automations).
Premiumversionen börjar på 99 USD per år. Enligt vår mening är det värt det eftersom du får kraftfulla WooCommerce-automatiseringsfunktioner som sparar tid och hjälper till att växa din e-postlista.
Steg 1: Kom igång med FunnelKit Automations
Först och främst måste du installera och aktivera alla FunnelKit Automations-plugins på din WordPress-webbplats.
Om du är ny på den här processen, kolla in vår steg-för-steg-guide om hur man installerar ett WordPress-plugin för nybörjare.
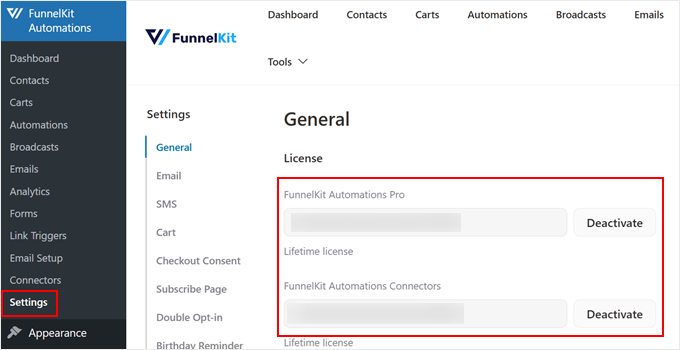
När du har installerat och aktiverat varje plugin måste du ange dina licensnycklar. Gå till FunnelKit Automations » Inställningar.

Lägg helt enkelt till de relevanta licensnycklarna från ditt FunnelKit-kontopanel i båda fälten för 'Licens'.
Klicka sedan på knappen 'Aktivera' tills den ändras till 'Inaktivera'.
Steg 2: Anslut FunnelKit till ditt formulär för leadgenerering
Nu behöver du ha ett formulär redo för att generera dina leads. I senare steg visar vi hur du kopplar ditt formulär till automatiseringen.
Vi rekommenderar att använda OptinMonster för att skapa ditt formulär för leadgenerering. Vi använder det för våra egna kampanjer, och du kan läsa vår fullständiga OptinMonster-recension för att lära dig om vår erfarenhet.
Med OptinMonster måste du manuellt integrera det med FunnelKit Automations-pluginet. Det är därför vi bad dig att installera FunnelKit Automations Connectors tidigare.
Med det sagt kan du också använda WordPress-formulärplugins som WPForms. Dessa behöver inte synkroniseras manuellt med hjälp av FunnelKit Automations Connectors-pluginet.
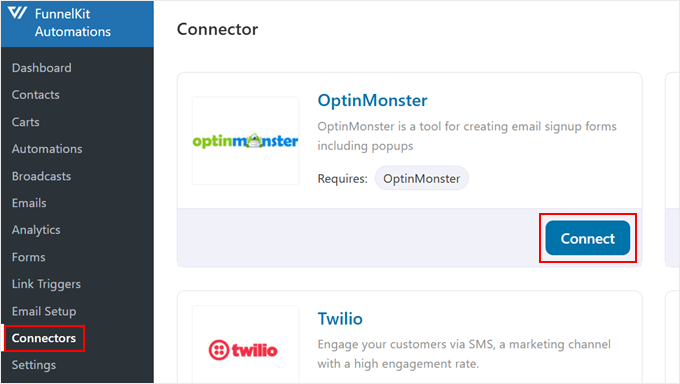
Annars kan du gå tillbaka till din WordPress-instrumentpanel och navigera till FunnelKit Automations » Connector. Hitta OptinMonster-sektionen och klicka på 'Anslut'.

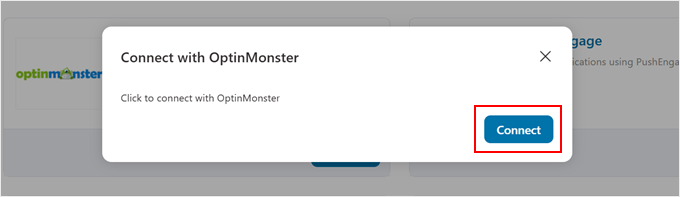
En popup visas nu.
Klicka bara på ‘Anslut’ igen här.

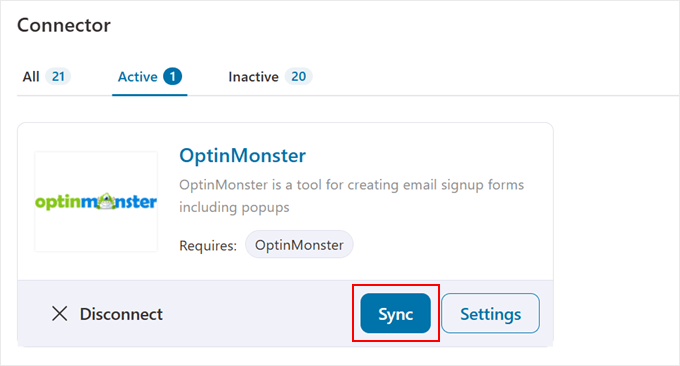
När det är gjort, se till att även klicka på 'Synkronisera'.
Detta är bara för att säkerställa att pluginsen OptinMonster och FunnelKit Automations fungerar tillsammans.

Nu kan du antingen skapa en ny kampanj för leadgenerering eller redigera en befintlig i OptinMonster.
Du kan läsa vår guide om hur man skapar WooCommerce-popups för steg-för-steg-information.

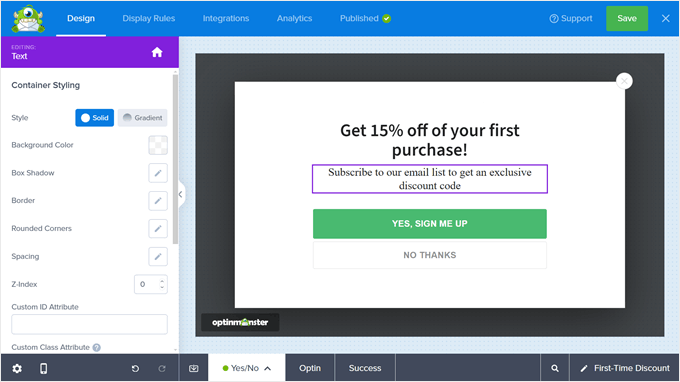
När du skapar din lead generation-kampanj för att erbjuda rabatter vid första köpet, se till att:
- Håll dina formulärfält minimala – bara e-post och förnamn fungerar bäst.
- Sätt tydliga förväntningar på när de kommer att få rabatten.
- Inkludera ditt rabattbelopp i rubriken för popup-fönstret.
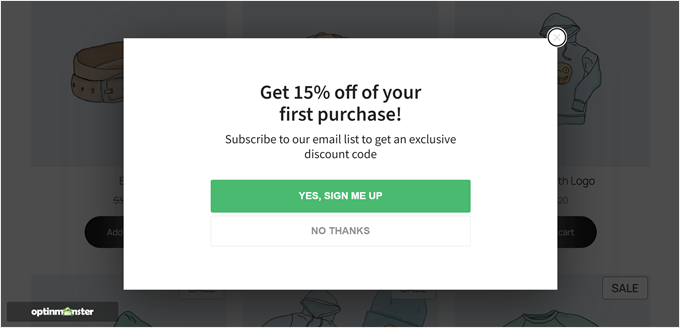
Här är hur vår popup ser ut för den här kampanjen:

Steg 3: Konfigurera din formulärutlösare
I detta skede behöver vi ställa in en automatisering som kan få ditt rabattsystem att köras av sig självt.
Tänk på automation som en serie 'om detta-så-detta'-åtgärder. När något händer (en händelse) utlöser det ett specifikt svar (en åtgärd).
I det här fallet, när någon fyller i ditt formulär, skickar systemet automatiskt dem en rabatt.
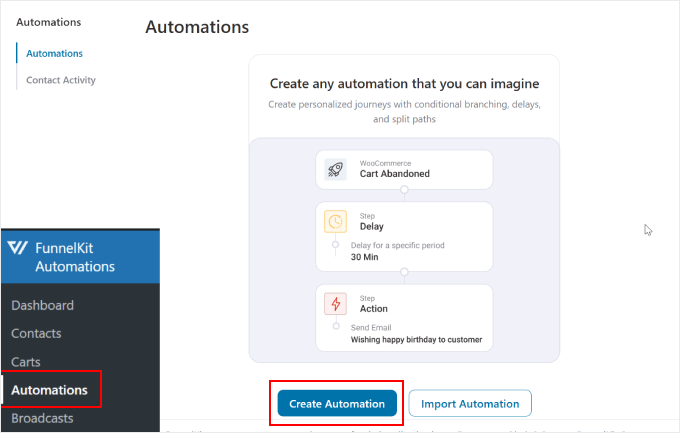
För att ställa in detta, gå till FunnelKit Automations » Automations och klicka på knappen ‘Skapa automation’.

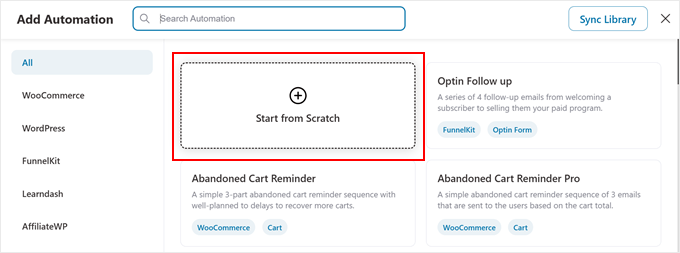
Du kommer att se flera mallar, men för den här konfigurationen rekommenderar vi att du börjar med en tom mall.
Klicka alltså bara på alternativet ‘Starta från början’.

Ge din WooCommerce-automatisering ett namn som ‘Första köprabatt’ eller ‘Rabatt för förstagångskund’ så att du enkelt kan hitta den senare.
Klicka sedan på 'Skapa'.

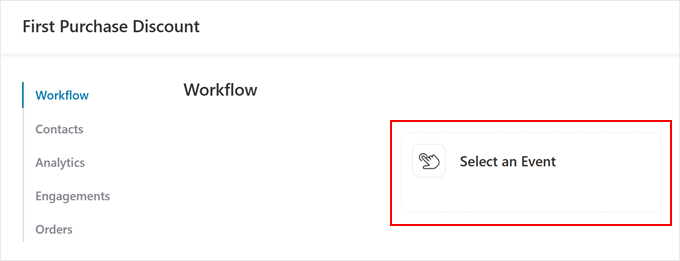
Det är här vi talar om för FunnelKit att börja arbeta sin magi.
För att börja, klicka på knappen 'Välj en händelse'. En händelse är som en utlösare som startar din automatisering. Tänk på det som att säga till din virtuella assistent: 'När du ser detta hända, gör detta.'

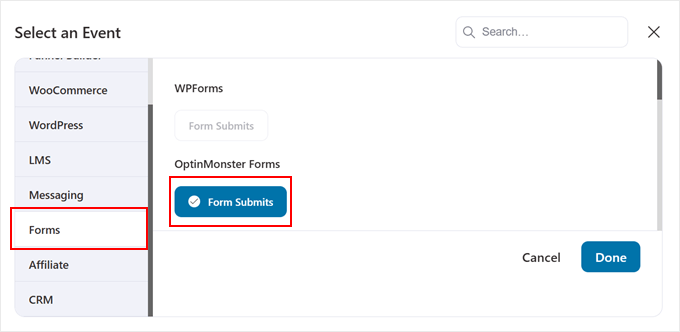
Titta nu efter fliken 'Formulär'.
Under OptinMonster, välj 'Form Submits' och klicka på 'Done'. Du hittar också andra alternativ som WPForms, Thrive Leads och Formidable Forms om du använder dem.

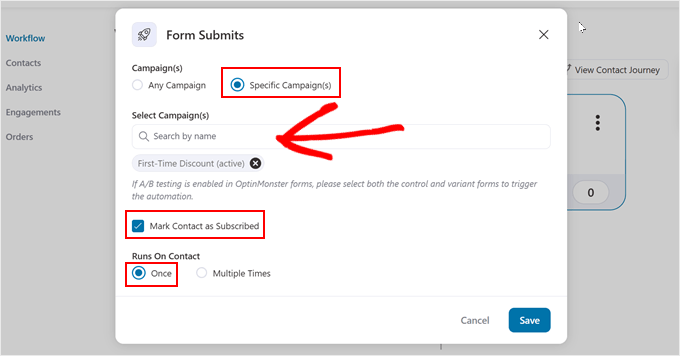
Nu väljer vi rätt formulär att lägga till i automationssystemet. För att göra detta, välj 'Specifika kampanjer'.
Infoga sedan namnet på den leadgenereringskampanj du vill använda.

Titta sedan efter kryssrutan 'Markera kontakt som prenumererad' och se till att den är markerad. Välj också under 'Körs på kontakt' 'en gång'.
Detta förhindrar att någon försöker få flera rabatter för första köpet genom att skicka in formuläret flera gånger.
När du har konfigurerat allt, klicka på 'Spara' för att låsa inställningarna.
Nu, när någon fyller i ditt formulär för leadgenerering, kommer denna utlösare att starta processen för rabattkoder.
Steg 4: Skapa din dynamiska kupong
Nu kommer den roliga delen – att ställa in den personliga rabattkoden som varje ny prenumerant kommer att få.
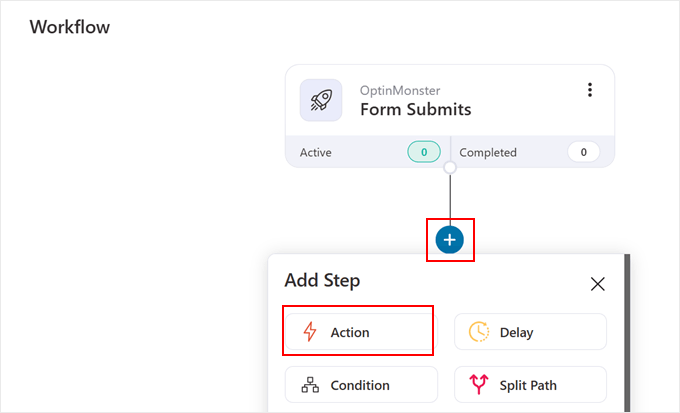
Klicka på '+' ikonen under steget 'Formulärinlämningar' och välj 'Åtgärd'.

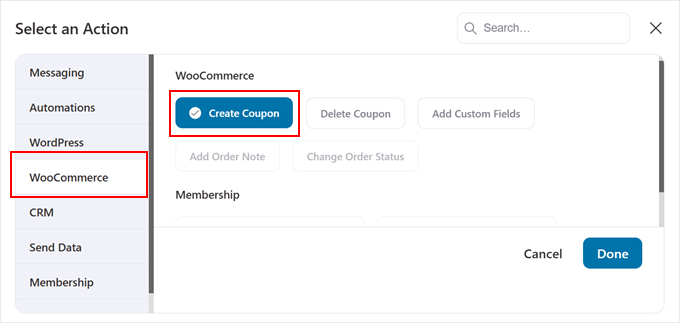
I fliken WooCommerce, leta efter ‘Skapa kupong.’
Klicka sedan bara på 'Klar'.

Här anpassar du ditt rabatterbjudande:
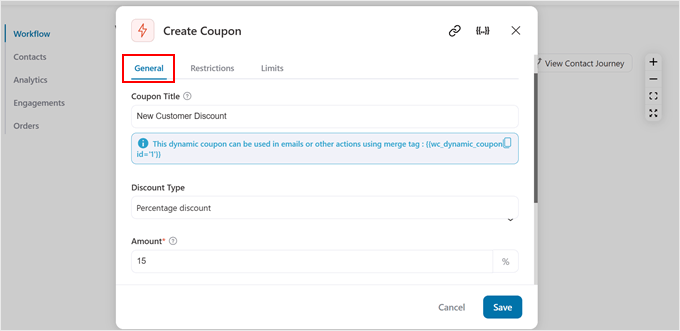
I fliken ‘Allmänt’, ge din kupong en titel under ‘Kupongtitel’. Detta är bara för din referens i WordPress instrumentpanel, så ge den ett beskrivande namn som ‘Ny kundrabatt’.
Under 'Rabatt typ' har du tre alternativ: procentuell rabatt, fast kundvagnsrabatt och fast produkt-rabatt.
Ange sedan ditt 'Belopp' – oavsett om det är en procentandel eller ett fast belopp baserat på ditt val ovan.

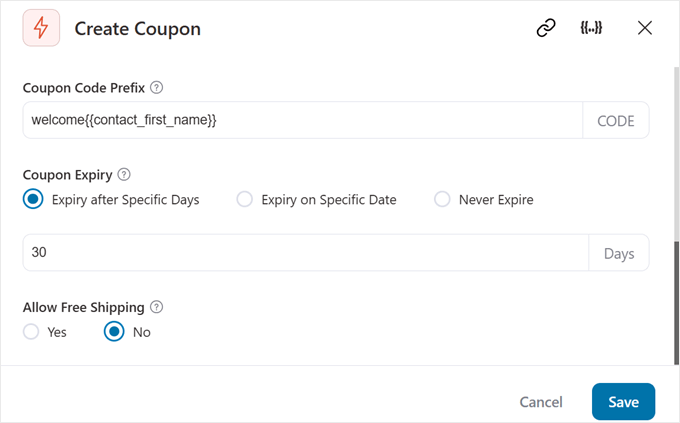
Under 'Kupongkodsprefix' kan du lägga till text som kommer att visas i början av varje unik kod.
Du kan också göra kupongen mer personlig genom att använda en sammanslagstagg. Sammanslagstaggar är enkla platshållare som automatiskt lägger till kundinformation i koden.
Till exempel, om du använder prefixet 'WELCOME-' och lägger till taggen {{contact_first_name}}, skulle en kund vid namn Sarah få en unik kupongkod som 'WELCOME-SARAH'.
För att skapa lite brådska, fortsätt och ställ in ett 'Kupongutgångsdatum'. Vi rekommenderar att du ställer in den att löpa ut inom 30 dagar, eftersom det ger kunden gott om tid att agera men inte för lång tid att de kan glömma den.
Om du vill göra ditt erbjudande ännu mer attraktivt kan du kryssa i rutan 'Tillåt fri frakt'. Vi har funnit att fri frakt kan öka konverteringsgraden, men gör det bara om det är vettigt för din verksamhet.

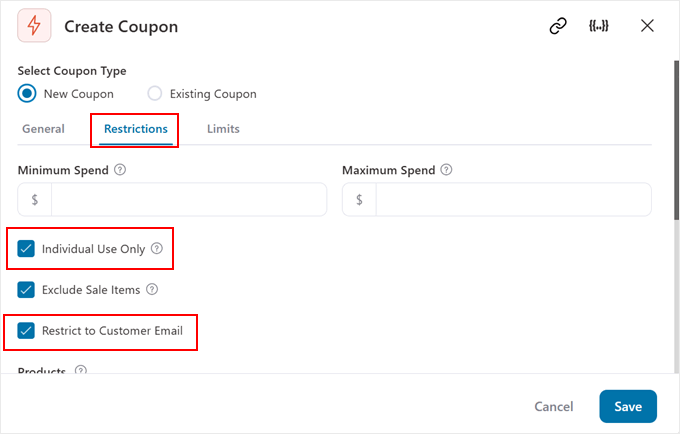
Under fliken 'Begränsningar' kan du begränsa användningen av denna kupong så att den används exakt som avsett.
Här rekommenderar vi att du åtminstone aktiverar 'Endast individuell användning' (för att förhindra att kupongen kombineras med andra kampanjer) och inställningarna 'Begränsa till kundens e-postadress' (för att förhindra att kupongen delas på kupongsajter och missbrukas).
Du kan också begränsa inköpskvantiteten för kupongkodens giltighet genom att ange ett minsta och/eller maximalt spenderingsbelopp.

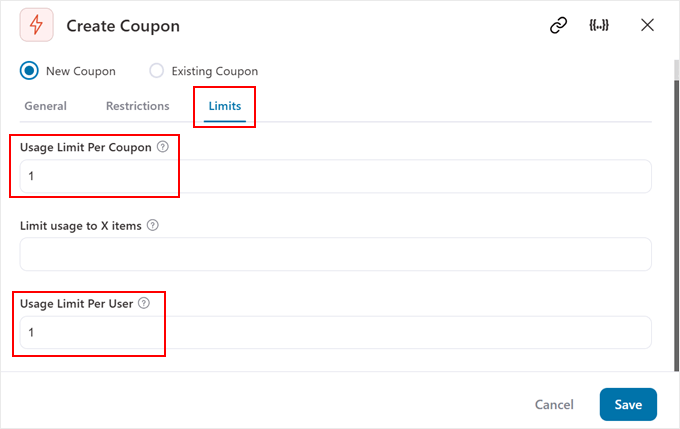
Under fliken 'Gränser' kan du ange användningsgränsen för din WooCommerce dynamiska kupong.
Här kan du ställa in gränser per rabattkupong och per användare. Detta hjälper till att förhindra eventuellt missbruk av dina rabattkoder.

När du har ställt in allt, klicka på 'Spara' för att lagra dina kuponginställningar.
Steg 5: Konfigurera ditt välkomstmejl
Nu ska vi skapa ett WooCommerce-e-postmeddelande som levererar rabattkoden till dina nya prenumeranter.
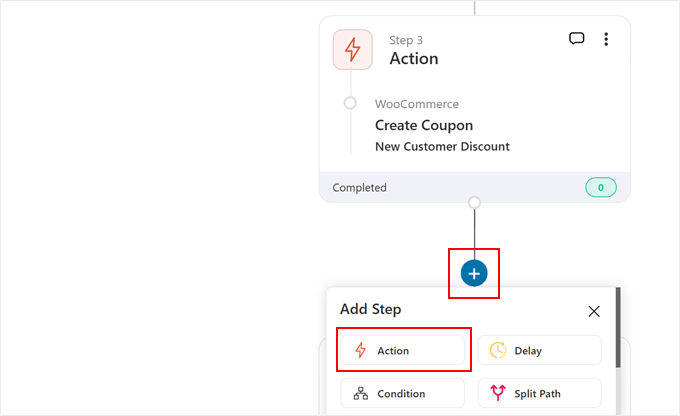
Efter att ha ställt in din kupong ser du en '+' ikon precis under den.

Precis som tidigare, klicka på den här ikonen och välj 'Åtgärd' för att börja skapa ditt e-postmeddelande.
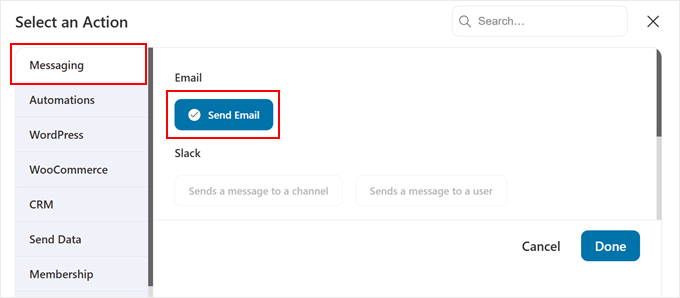
Gå den här gången till fliken 'Meddelanden', välj 'Skicka e-post' och klicka på 'Klar'.

Nu ska vi se till att ditt välkomstmeddelande sticker ut.
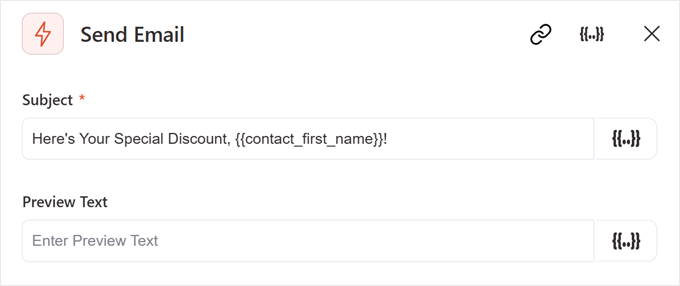
Skapa först din ämnesrad. Något i stil med ‘Här är din specialrabatt, {{contact_first_name}}!’ fungerar bra – det är personligt och talar om exakt vad de kan förvänta sig.
Du har också möjlighet att lägga till en förhandsgranskningstext. Detta är utdraget som folk ser i sin inkorg innan de öppnar e-postmeddelandet.

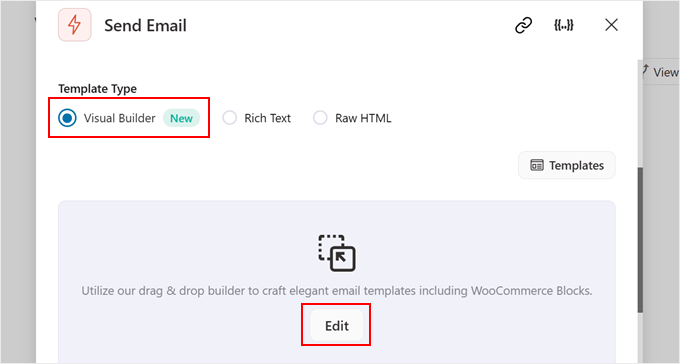
För e-postdesign har du tre alternativ: Visuell redigerare, Rich Text och Rå HTML.
Vi rekommenderar att du använder Visual Builder. Det är det enklaste sättet att skapa professionellt utseende e-postmeddelanden utan någon kodningskunskap. FunnelKit kommer också med förbyggda mallar som du enkelt kan anpassa för att matcha ditt varumärke.
När du har gjort ditt val klickar du på knappen 'Redigera'.

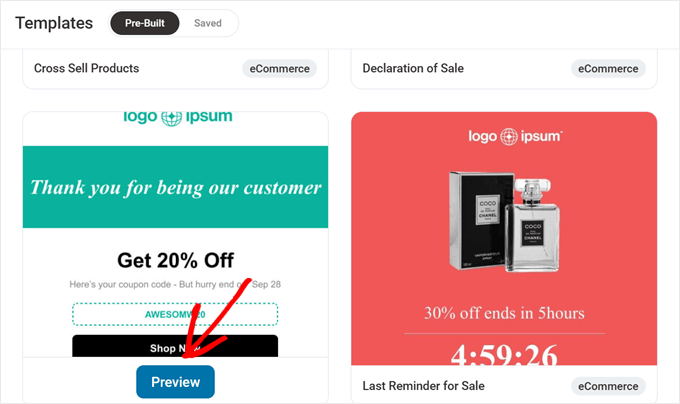
Du kommer nu att se en mängd WooCommerce-e-postmallar att välja mellan.
För att förhandsgranska hur mallen ser ut, hovra bara över den och klicka på 'Förhandsgranska'.

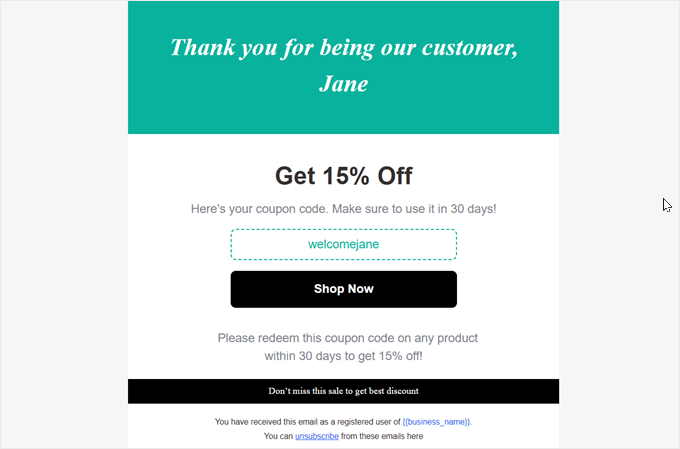
Vi kommer att använda mallen 'Personlig kupong' eftersom den är perfekt utformad för att skicka rabattkoder till nya kunder.
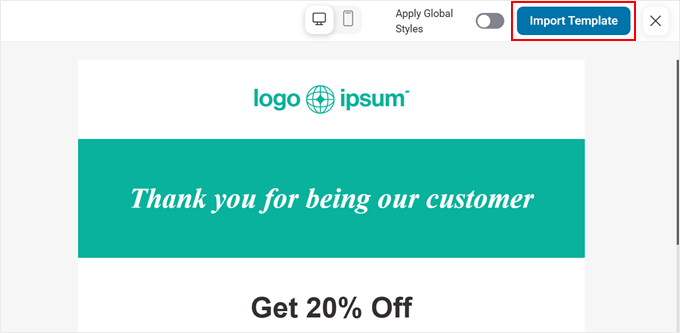
Gillar du det du ser? Klicka på 'Importera mall' för att använda den för ditt e-postmeddelande.

Vid det här laget kan du börja göra mallen till din egen. Visuell byggare fungerar på ett liknande sätt som WordPress blockredigerare.
Du kan dra och släppa element runt och redigera dem en efter en. Erfarenhetsmässigt tog det mycket kort tid att bemästra det.
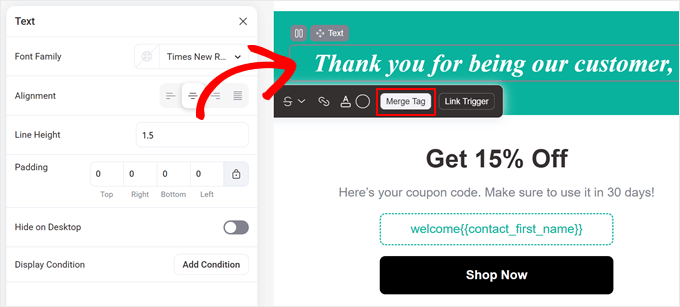
Låt oss börja med att lägga till en förnamnstag för att göra ditt e-postmeddelande mer personligt. För att göra detta, klicka bara på valfri textblock som du vill lägga till taggen i.
Klicka sedan på ‘Merge Tag.’

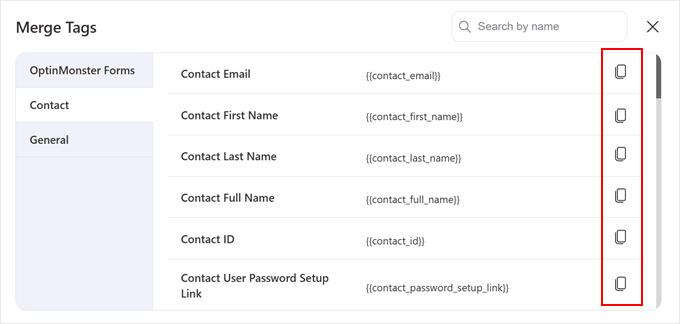
Nu kommer du att se flera sammanslagningstaggar som är tillgängliga.
Klicka bara på kopieringsikonen till höger för de du vill använda. I vårt fall använder vi den för 'Kontakt Förnamn'.

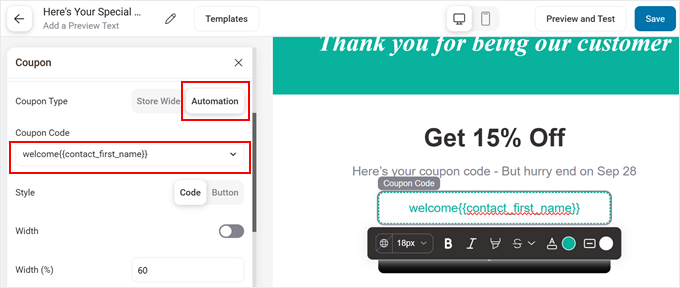
Här är den viktiga delen – att lägga till den faktiska rabattkoden i ditt e-postmeddelande.
För att göra detta, välj 'Kupong'-blocket som redan finns i mallen. Välj sedan 'Automatisering' som 'Kupongtyp' och välj den kupongkod du just skapade.

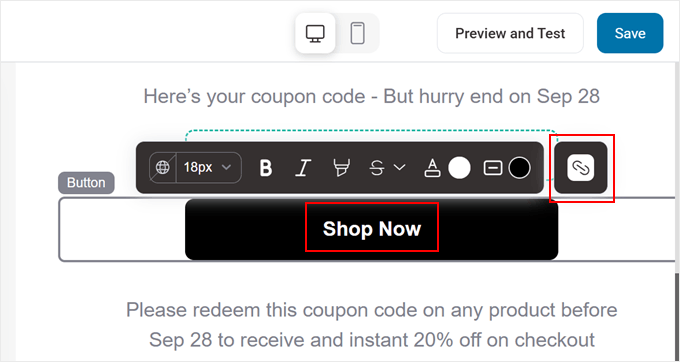
Du kan också göra shopping superenkelt för dina kunder genom att använda knappen ‘Köp nu’. Välj helt enkelt knappen på mallen och klicka på ‘Länk’-ikonen.
Ange sedan en direktlänk till din butik, så att kunderna kan börja handla direkt.

Du kan fortsätta att anpassa dina WooCommerce-e-postmeddelanden tills du är nöjd med hur de ser ut.
Slutligen, klicka på knappen 'Spara' längst upp till höger, så är du klar! Ditt automatiserade välkomstmeddelande med en personlig rabattkod är redo att skickas.
Steg 6: Testa din e-post
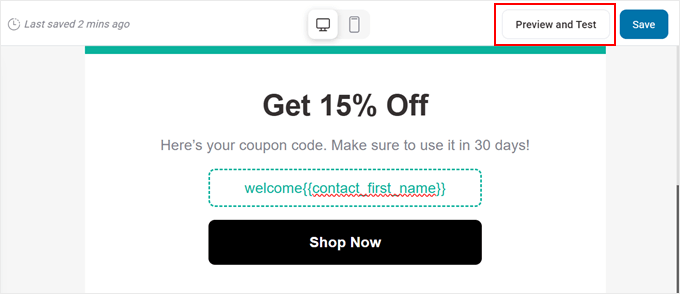
Innan vi går live, låt oss se till att allt fungerar perfekt. Klicka på 'Förhandsgranska och testa' högst upp i din e-postredigerare.

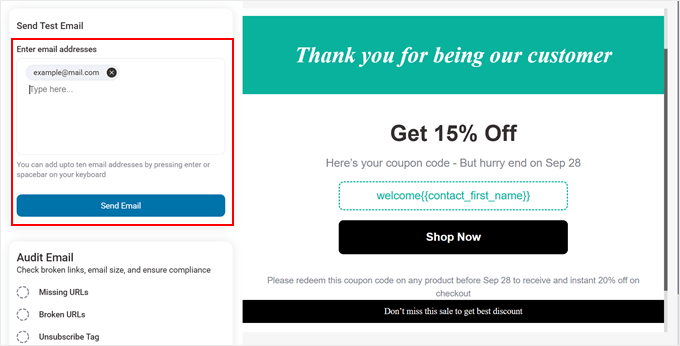
Ange din egen e-postadress i fältet 'Skicka testmejl' och klicka på knappen 'Skicka mejl' för att leverera WooCommerce-testmejl.
På så sätt kan du se exakt vad dina kunder kommer att få.

Vi rekommenderar att du kontrollerar att:
- Dina kupong- och personaliseringsflikar fungerar korrekt.
- Kupongkoden visas korrekt.
- Alla länkar fungerar.
- E-postmeddelandet ser bra ut på både dator och mobil.
När du är klar, gå tillbaka till Visual Builder, där du kan göra nödvändiga ändringar och sedan spara dem igen.
Efter några justeringar ser vår e-post ut så här:

🔎 Tar du inte emot dina WooCommerce-testmejl? Detta är ett vanligt problem. Det händer ofta eftersom WordPress inte använder en korrekt SMTP-tjänst för att skicka e-post, så de kan flaggas som skräppost.
Vi rekommenderar att du använder WP Mail SMTP för att säkerställa tillförlitlig leverans av alla din butiks e-postmeddelanden. För en komplett genomgång, kolla in vår guide om hur du åtgärdar WooCommerce som inte skickar e-postmeddelanden för att lösa problemet.
Steg 7: Aktivera din automatisering
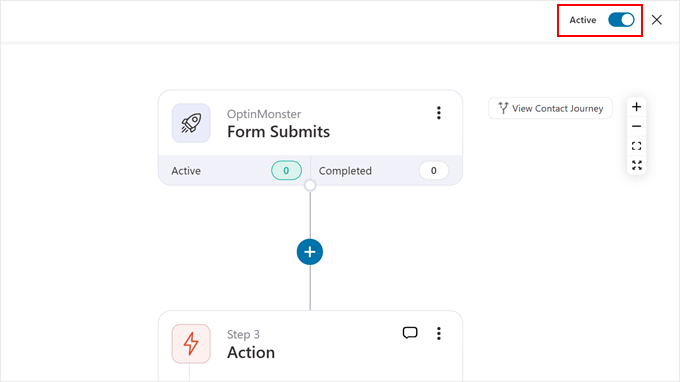
När du är nöjd med allt är det dags att göra din automatisering live. Stäng Visual Builder och leta efter växlingsknappen i det övre högra hörnet av din automationsskärm.
Du kan växla den från 'Inaktiv' till 'Aktiv' för att köra automatiseringen.
Nu är ditt system redo att samla in ny prenumerantinformation, generera unika rabattkoder och skicka personliga välkomstmeddelanden automatiskt.

Det var allt! Du har precis ställt in ett automatiserat e-postsystem för rabatter på första köpet i WooCommerce.
Det bästa? När den väl körs sker allt automatiskt – inget manuellt arbete behövs.
Här är andra typer av arbetsflöden du kan ställa in med FunnelKit Automations:
- Hur man ställer in WooCommerce-e-postmeddelanden för övergivna kundvagnar
- Hur man skickar automatiska födelsedags- och jubileumse-postmeddelanden i WooCommerce
- Hur man skapar ett e-postmeddelande för påminnelse om WooCommerce-prenumeration i WordPress
Alternativ 3: Rabatt på första beställningen WooCommerce (enkel, gratis lösning)
Nu vet vi att de plugins vi har nämnt hittills är betalda. Om du bara startar din onlinebutik eller arbetar med en stram budget, då kommer du att bli glad att veta att vi också har hittat ett gratis plugin som också fungerar.
Den heter First Order Discount WooCommerce. Även om den inte är lika funktionsrik som FunnelKit Automations eller Advanced Coupons, är den perfekt för grundläggande rabatter på första beställningen i WooCommerce. Detta plugin kontrollerar helt enkelt om en kund har gjort ett tidigare köp och tillämpar automatiskt en rabatt på sitt första köp.
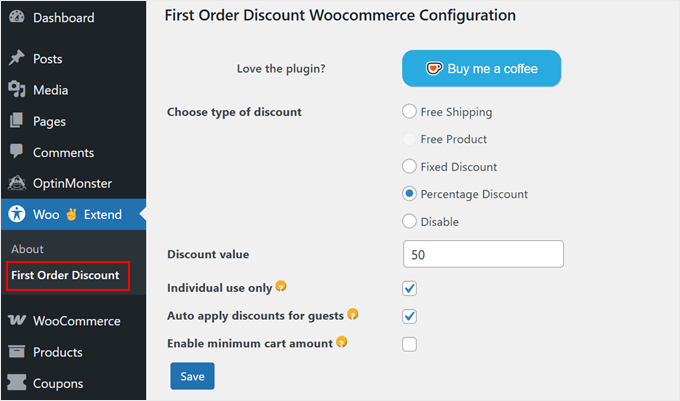
Installera och aktivera först WordPress-pluginet från din instrumentpanel. När det har aktiverats, gå till Woo Extend » First Order Discount.

Inställningen är förvånansvärt enkel. Du kommer att se ett rent gränssnitt med bara några få nyckelalternativ.
Börja med att välja din rabattstyp. Gratisversionen ger dig tre alternativ: Fri frakt, Fast rabatt eller Procentuell rabatt.
Om du väljer en procentuell rabatt, ange helt enkelt önskat rabattbelopp i fältet 'Rabattvärde'.
Alternativet 'Endast individuell användning' förhindrar att kunder kombinerar denna rabatt med andra kupongkoder. Detta hjälper till att skydda dina vinstmarginaler samtidigt som du fortfarande erbjuder en attraktiv incitament för första köpet.
Vi rekommenderar också att aktivera 'Tillämpa rabatter automatiskt för gäster'. Detta tillämpar automatiskt rabatten för förstagångskunder som handlar som gäster, vilket gör deras köpresa smidigare.
Om du använder gratisversionen av pluginet kan du inte aktivera inställningen ‘Minsta kundvagnsbelopp’ eftersom den är reserverad för premium-användare.
När du har gjort dina val klickar du bara på 'Spara' och du är klar!
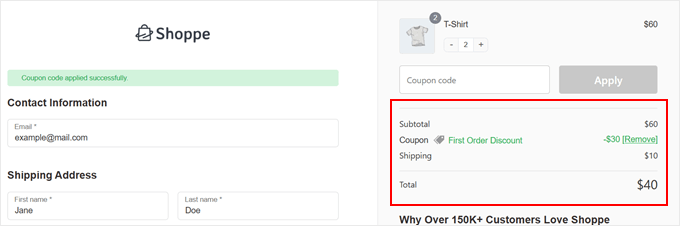
På framsidan kommer dina kunder att se rabatten automatiskt tillämpas på sin kassa när de gör sitt första köp. Ingen anledning att ange kupongkoder eller hoppa genom hinder – det bara fungerar.

Vanliga frågor om att ge en rabatt vid första köpet
Här är svar på några vanliga frågor om att ställa in rabatter för första köpet i WooCommerce.
Vilken är en bra rabatt för förstagångskunder?
Det finns inget enskilt perfekt nummer, men en rabatt på 10-20% är en populär och effektiv utgångspunkt. Den är tillräckligt attraktiv för att uppmuntra ett köp utan att nämnvärt minska dina vinstmarginaler.
Ett annat kraftfullt incitament är att erbjuda gratis frakt. Vi rekommenderar att testa olika erbjudanden för att se vad som fungerar bäst för din specifika målgrupp.
Kan jag erbjuda en rabatt för första köpet utan en plugin i WooCommerce?
WooCommerce har inbyggd kupongfunktionalitet, men den kan inte automatiskt begränsa en kupong till endast förstagångskunder på egen hand. En kund kan återanvända en generell kod på framtida beställningar.
Pluginsen i den här guiden lägger till de nödvändiga reglerna för att kontrollera en kunds orderhistorik. Detta säkerställer att rabatten endast tillämpas på deras allra första köp.
Hur kan jag förhindra att användare missbrukar rabatten för förstagångsköpare?
Metoderna vi gick igenom är utformade för att förhindra missbruk. Till exempel låter Advanced Coupons dig begränsa användningen till en per användare genom att kontrollera deras orderhistorik.
FunnelKit Automations är ännu säkrare, eftersom det genererar unika, engångskoder som är knutna till en specifik e-postadress. Detta gör det nästan omöjligt för koden att delas eller återanvändas.
Ska jag erbjuda en procentuell rabatt eller ett fast belopp?
Detta beror ofta på ditt genomsnittliga ordervärde. Procentuella rabatter (som 15 % rabatt) skalar med kundvagnens storlek och kan uppmuntra kunder att köpa mer. Å andra sidan är rabatter med fast belopp (som 10 USD rabatt) bättre för butiker med billigare varor.
Fler WooCommerce-tips för att växa din butik:
Letar du efter fler sätt att öka prestandan för din WooCommerce-butik? Vi har handplockat dessa guider för att hjälpa dig att ta din onlinebutik till nästa nivå:
- Hur man säljer produktpaket i WooCommerce (steg för steg)
- Hur man lägger till produktmärken i WooCommerce (snabbt och enkelt)
- Hur du skickar en kupong efter en WooCommerce-produktrecension
- Hur man visar produktrekommendationer i WordPress
- Hur man enkelt skapar enkäter efter köp i WooCommerce
- Hur man ställer in WooCommerce konverteringsspårning (steg för steg)
- Hur man konverterar WooCommerce-besökare till kunder (tips)
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du ger en rabatt vid första köpet i WooCommerce. Du kanske också vill kolla in våra favoriter bland de bästa WooCommerce-plugins för din onlinebutik och vår ultimata guide till WooCommerce SEO.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Har du en fråga eller ett förslag? Lämna gärna en kommentar för att starta diskussionen.