Att visa ditt antal X/Twitter-följare som text i WordPress är ett bra sätt att öka webbplatsens trovärdighet. När besökare ser hur många som följer dig på sociala medier är det mer sannolikt att de litar på din webbplats.
Lyckligtvis är det enkelt och bekvämt att använda text för att visa antalet följare.
Du kan placera den här informationen var som helst på din webbplats, inklusive i dina inlägg och sidor, vilket gör det enkelt att integrera den med ditt innehåll.
I den här guiden visar vi dig hur du visar antalet Twitter-följare som text i WordPress.

Varför räknas Twitter-följare som text i WordPress?
Du kanske har lagt märke till att många populära bloggar , influencers och WordPress-webbplatser med stora varumärken stolt visar hur många som följer dem på sociala medier.
Om besökarna ser att många följer dig på social media är det mer sannolikt att de litar på ditt företag och ser dig som en expert inom din bloggnisch.
Nu låter många av de bästa plugin-programmen för sociala medier dig visa det totala antalet följare i inbäddade flöden, knappar, banners och mer.
Ibland kanske du dock vill visa antalet som vanlig text. Detta ger dig friheten att lägga till följarantalet i dina blogginlägg, sidfot eller någon annanstans på din WordPress-blogg eller webbplats.
Med detta i åtanke kommer vi att visa dig hur du visar ditt Twitter-följarantal som text i WordPress. Här är en snabb översikt över alla steg som vi kommer att gå igenom:
Obs: Eftersom Twitter nu är X kommer vi att hänvisa till det som X i följande avsnitt.
Är du redo? Låt oss dyka rakt in!
Steg 1: Skaffa en X API-nyckel och -hemlighet
För att få ditt följarantal måste du få tillgång till X API genom att skapa en API-nyckel och hemlighet.
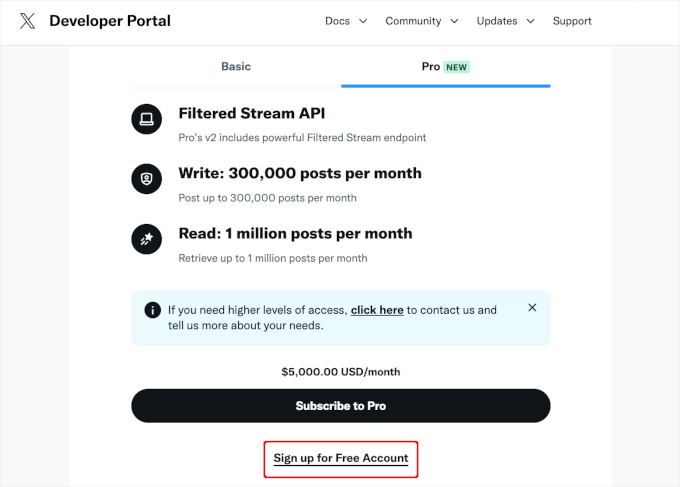
För att få denna information, gå över till X Developers Portal och klicka sedan på “Registrera dig för gratis konto”.

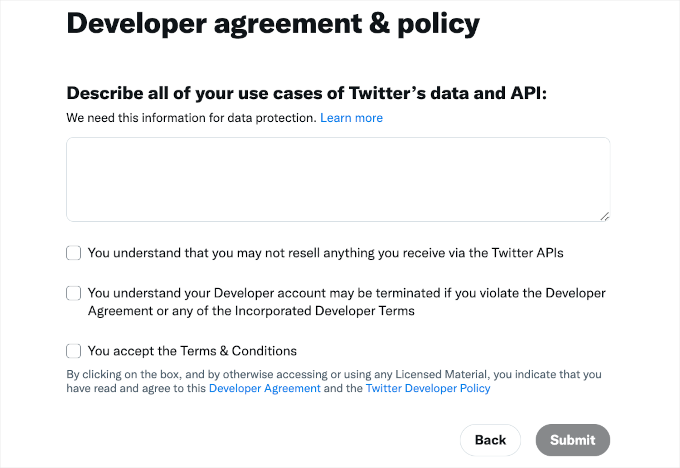
Du kan nu skriva in lite information om hur du planerar att använda X API. Det är en bra idé att ge så mycket detaljer som möjligt, eftersom X kommer att granska denna information och kan ta bort ditt konto om de inte förstår hur du använder deras API.
Därefter läser du igenom Terms and Conditions. Om du är nöjd med att fortsätta, fortsätt och klicka på knappen “Submit”.

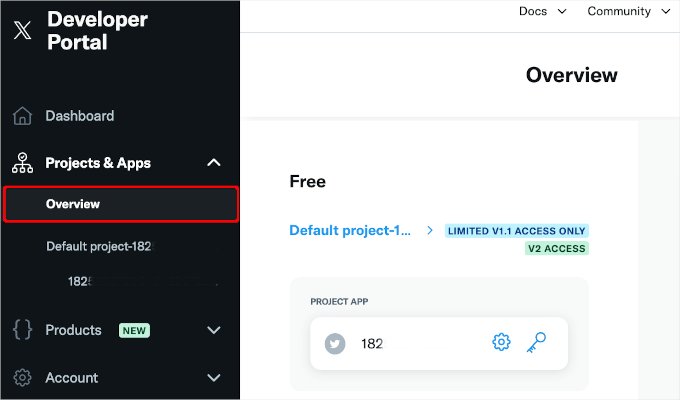
Du kommer nu att se Developer Portal. I menyn till vänster klickar du bara på för att expandera avsnittet “Projects & Apps”.
Välj sedan “Översikt”. Du bör nu kunna se den färdiga projektappen.

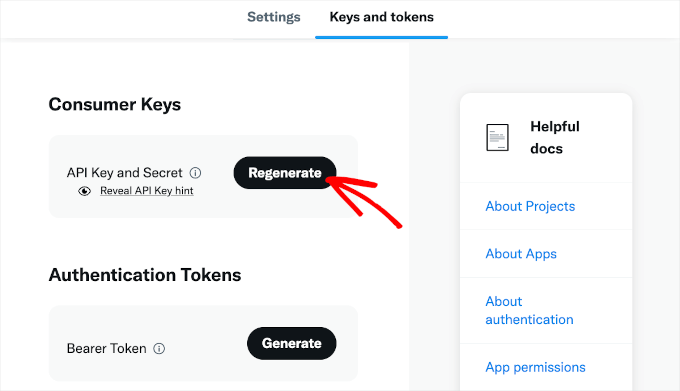
Klicka på nyckelknappen för att komma åt din API-nyckel och hemlighet, sedan på knappen “Reveal API Key”.
X kommer nu att visa en API-nyckel och API-hemlighet. Det här är enda gången du ser den här informationen, så anteckna den på ett säkert ställe.

Om du istället ser knappen “Reveal API Key hint” kan du klicka på knappen Regenerate, så skapar X en ny API-nyckel och hemlighet åt dig.
Kom bara ihåg att förvara den på en säker plats.

Vi rekommenderar att du lägger till nyckeln och secret i en lösenordshanterare för extra säkerhet.
Steg 2: Lägg till anpassad kod på din WordPress-webbplats
Det enklaste sättet att lägga till X-följarantalet på din webbplats är att använda PHP-kod.
Av säkerhetsskäl tillåter WordPress inte att du addar PHP-kod direkt till dina pages och posts, men det tillåter shortcodes. Detta innebär att du kan skapa en custom shortcode och sedan länka den till din PHP-kod.
Det enklaste sättet att add to custom shortcodes i WordPress är genom att använda WPCode. Detta tillägg allowar dig att skapa så många shortcodes som du vill och sedan länka dem till olika sections av PHP-koden.
Det första du behöver göra är att installera och aktivera det kostnadsfria pluginet WPCode. För mer information kan du läsa vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
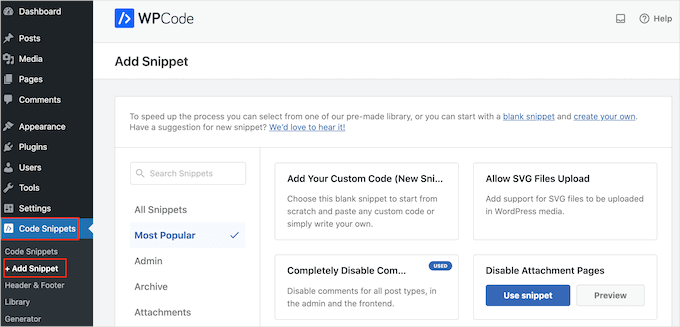
Efter aktivering, låt oss gå över till Code Snippets “ Lägg till snippet.

Här ser du alla färdiga snippets som du kan lägga till på din webbplats. Dessa inkluderar snippets som gör att du helt kan inaktivera WordPress-kommentarer, ladda upp filer som WordPress inte stöder som standard och mycket mer.
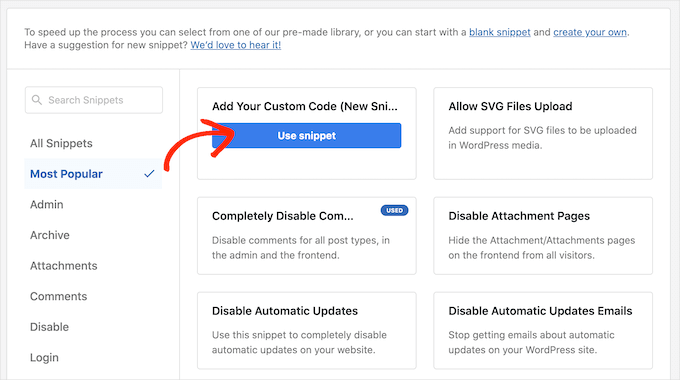
Eftersom du skapar ett nytt utdrag vill du hålla muspekaren över “Add Your Custom Code”.
Sedan klickar du bara på “Använd utdrag”.

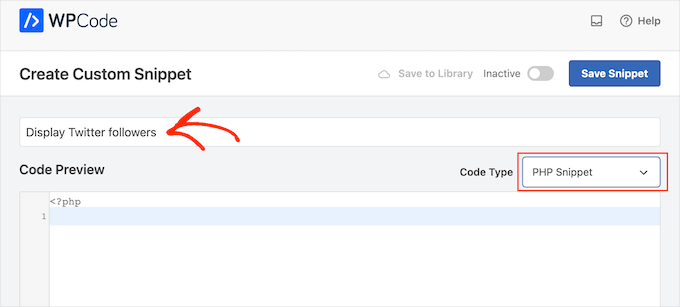
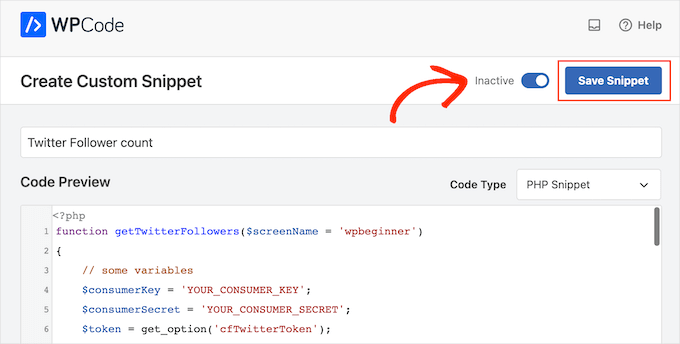
Till att börja med kan du skriva in en titel för det anpassade kodavsnittet. Det kan vara vad som helst som hjälper dig att identifiera kodavsnittet i WordPress instrumentpanel.
Efter det måste du öppna rullgardinsmenyn “Code Type” och välja “PHP Snippet”.

I code editor klistrar du bara in följande PHP-kod:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | function getTwitterFollowers($screenName = 'wpbeginner'){ // some variables $consumerKey = 'YOUR_CONSUMER_KEY'; $consumerSecret = 'YOUR_CONSUMER_SECRET'; $token = get_option('cfTwitterToken'); // get follower count from cache $numberOfFollowers = get_transient('cfTwitterFollowers'); // cache version does not exist or expired if (false === $numberOfFollowers) { // getting new auth bearer only if we don't have one if(!$token) { // preparing credentials $credentials = $consumerKey . ':' . $consumerSecret; $toSend = base64_encode($credentials); // http post arguments $args = array( 'method' => 'POST', 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => 'Basic ' . $toSend, 'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8' ), 'body' => array( 'grant_type' => 'client_credentials' ) ); add_filter('https_ssl_verify', '__return_false'); $response = wp_remote_post('https://api.twitter.com/oauth2/token', $args); $keys = json_decode(wp_remote_retrieve_body($response)); if($keys) { // saving token to wp_options table update_option('cfTwitterToken', $keys->access_token); $token = $keys->access_token; } } // we have bearer token wether we obtained it from API or from options $args = array( 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => "Bearer $token" ) ); add_filter('https_ssl_verify', '__return_false'); $api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName"; $response = wp_remote_get($api_url, $args); if (!is_wp_error($response)) { $followers = json_decode(wp_remote_retrieve_body($response)); $numberOfFollowers = $followers->followers_count; } else { // get old value and break $numberOfFollowers = get_option('cfNumberOfFollowers'); // uncomment below to debug //die($response->get_error_message()); } // cache for an hour set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60); update_option('cfNumberOfFollowers', $numberOfFollowers); } return $numberOfFollowers;}echo getTwitterFollowers(); ?> |
I koden ovan, se till att du ersätter följande placeholders med din egen API key och API secret:
1 2 | $consumerKey = 'YOUR_CONSUMER_KEY';$consumerSecret = 'YOUR_CONSUMER_SECRET'; |
Du måste också ersätta wpBeginner med det X-konto som du vill använda. Detta kan vara vilket X-konto som helst, inklusive konton som du inte äger:
1 | function getTwitterFollowers($screenName = 'wpbeginner') |
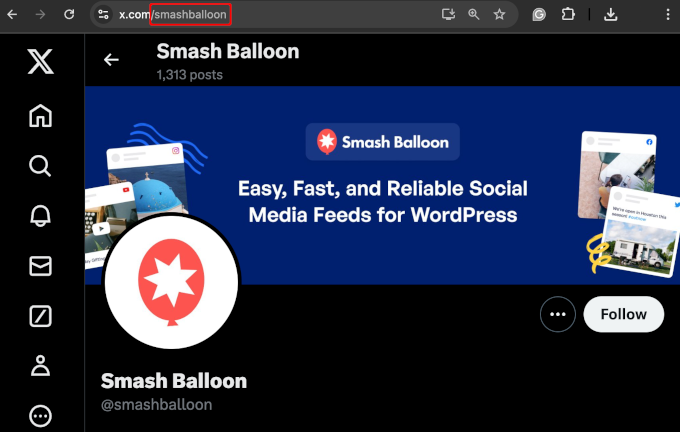
För att få X-användarnamnet öppnar du helt enkelt X-profilen i en ny flik.
Du hittar användarnamnet i webbadressen och i profilrubriken:

När det är gjort kan du växla tillbaka till WordPress instrumentpanel. Här klickar du helt enkelt på “Inaktiv” så att den ändras till “Aktiv”.
You can then go ahead and click on the “Save snippet” button.

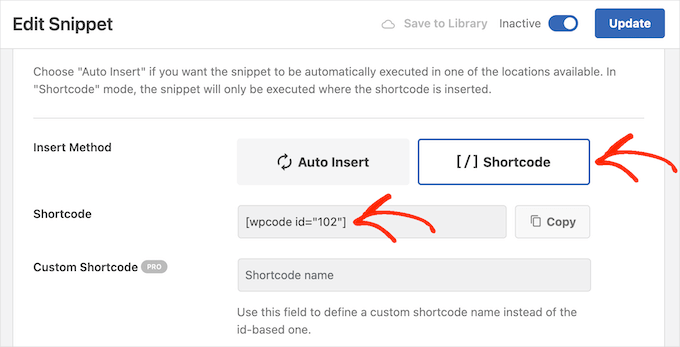
När detta är gjort rullar du till section “Insertion”.
WPCode kan automatiskt add din kod till olika locations, såsom efter varje post, endast front-end eller endast admin. För att få shortcode klickar du helt enkelt på knappen “Shortcode”.

Du kan nu använda shortcode för att add social proof till en page eller post.
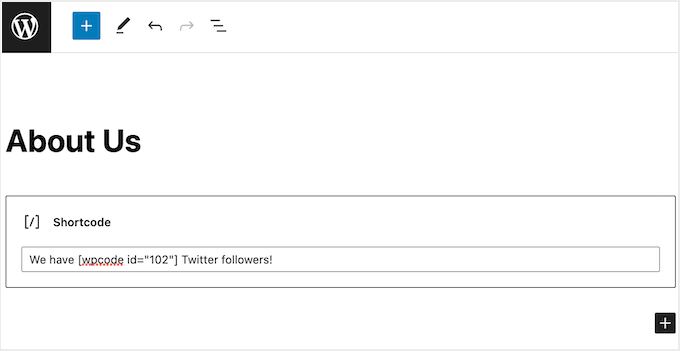
I blockredigeraren klickar du bara på “+”-knappen och skriver in “Shortcode”. När det visas kan du sedan välja “Shortcode”-blocket för att lägga till det på sidan eller i inlägget.

Du kan nu add shortcode till blocket.
Tänk bara på att shortcoden helt enkelt visar det totala antalet följare, så du kommer vanligtvis att vilja lägga till lite text som förklarar vad numret betyder.

För mer information om hur du placerar shortcode, vänligen se vår guide om hur du lägger till en shortcode i WordPress.
När du är nöjd med hur sidan är konfigurerad kan du publicera antalet följare genom att klicka på antingen knappen “Update” eller “Publicera”.
Om du nu besöker din WordPress-webbplats kommer du att se antalet följare live.

Bonus Tips: Fler X-tricks!
Nu när du har lärt dig hur du visar antalet följare på Twitter (eller X) på din WordPress-webbplats, är det en bra idé att optimera din X-marknadsföring ytterligare.
Att lägga till X-delningsknappar och retweet-knappar på din WordPress-webbplats kan verkligen bidra till att öka din räckvidd och trafik. Med över 217 miljoner användare på X varje månad är det en bra plats att marknadsföra ditt innehåll.

Dessa knappar gör det enkelt för användare att dela dina inlägg, så att du kan nå nya människor utöver dina följare. Detta ger inte bara fler besökare till din blogg utan visar också andra att ditt innehåll är betrott och omtyckt, vilket kan få ditt varumärke att se mer trovärdigt ut.
För att göra detta bör du kolla in vår guide om hur du lägger till knappar för Twitter-delning och retweet.
Sedan kan du marknadsföra din X-sida med hjälp av en popup.
Popup-fönster kan öka din X-profils synlighet och öka antalet följare. Du kan använda en för att bygga en e-postlista, erbjuda innehållsuppgraderingar, visa ett kontaktformulär och mycket mer. Dessutom finns det ett sätt att göra dina popup-fönster mindre påträngande.

Mer information hittar du i vår guide om hur du marknadsför din Twitter-sida i WordPress med en popup.
Vi hoppas att denna handledning hjälpte dig att lära dig hur du visar ditt Twitter-följarantal som text i WordPress. Du kanske också vill lära dig hur du kör en tävling på sociala medier för att få din webbplats att växa eller våra expertval för de bästa Twitter-pluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve also set up a Twitter account for my website to increase its reach. It might be nice to use this article and display the numbers in the posts. Perhaps, as part of marketing, it might encourage some readers to also join as followers. It could enhance the integration with social media and improve website traffic.
venky
Hi used the same code in my site..but its not showing the follower counter of the twitter pages
pls help me out ..
Noraly
update: after having one last look I saw I hadn’t activated the access token. So now it does show up, only way at the bottom of my sidebar. How do I move it up to a more logical place? Preferably within the text widget at the top, so I can include it with all my other social media links. Thank you!
Noraly
Hi all, hope you are still monitoring comments, since it’s an older article. I have copied the code in functions.php, replaced the key and secret (left the ‘ ‘ intact, was I meant to do that?). Then I copied the other bit in sidebar.php. Replaced the yourscreenname with my twittername. This doesn’t make it show up in the sidebar though. Should I do something with a text widget in the sidebar, where I want it to show up? Just putting the last line of code in a sidebarwidget doesn’t seem to be the trick. Would appreciate your help. Thanks!
WPBeginner Staff
Yes with a few changes you can use it with any PHP application.
Jitendra
Can i use it in other PHP application? I mean any other application which is not WP.
arun
It is not working for me.
I have added that code into sidebar template , then i replaced consumer key and secret key with screen name. Still it is not working
This is my page url
WPBeginner Support
Arun it seems like you resolved the issue, when we visited your webpage it was showing the correct twitter follower count in plain text.
Admin
Nic Granleese
Hi,
Can you tell me if this code works for multiple twitter users.
I’m trying to make a table with different users on a site with their respective twitter follow count.
When I tried it seems to display only one twitter user’s count, which I assume is because user one get’s cached, and then the second, third, and n users just display the same result.
Nic
WPBeginner Support
Yes you got that right.
Admin
Thomas
I’ve got the same problem.
When I ask for the follower count of three different accounts and display it on a page, it displays the same number three times. The number it displays is the exact follower count of the first account.
Do you know how to fix this? :/
Thanks in advance.
Thomas
Julian Lara
Its possible to get a comma in the number like 140,029. Because actually show like 140029.
rayuribe
works great!
but…
It is possible add the result of this script to this other >
http://lineshjose.com/blog/how-to-display-facebook-fans-count-as-text-in-wordpress-site/
and show the total? (facebook_fans+twitter_fans=total_fans)
jahirul
Would you please share the code of follower count of yours? the function and the activation code, please.
Nazar
This doesn’t work for me.
I’ve replaced $consumerKey and $consumerSecret as well as made the Access level to “Read and write” but nothing is happening
irfan
Hey hi,
Such a great post.
I have ask a question for you I use twiiter user link (https://twitter.com/screen_name) when i use this link show followers its that possible?
Any one,
Thank Advance
Alvin
Hello,
we get this error
Fatal error: Call to undefined function get_option() in line 17
line 17 is this
$token = get_option(‘cfTwitterToken’);
Matt
Hi,
Dreamweaver tells me this line is invalid:
$api_url = “https://api.twitter.com/1.1/users/show.json?screen_name=$screenName“;
So I’ve updated it to:
$api_url = ‘https://api.twitter.com/1.1/users/show.json?screen_name=$screenName’;
But the twitter count just says 0 (I have over 1,200).
Any suggestions?
Thanks!
Matt
Malcom Miles
Wrapped this tutorial along with the “Wordpress Site Specific Plugin” tutorial and worked like a charm.
Many thanks! :3
jahirul
would you give me the code or the link of your plugin please.
Tyler
I’ve tried doing this atleast 10 times and can’t get it to work. Is it up-to-date?
Editorial Staff
Yes this code was recently updated, and it works fine for us.
Admin
jahirul
Does it work in localhost with net connection?
Zulhilmi Zainudin
How about to display Facebook Fans & Google+ Followers in text?
Chandra
Thanks for this code. I used this in my site but after sometime, I tested with an addition of follower but that count is not being updated. It still shows old count. Is something missing ? Thanks.
Chandra
Ah, it updated after an hour or so…
regnar
A little demo would be great.
Editorial Staff
It will show the count as text. For example: if you have 100 followers, then it will output 100. Not sure what you expected in the demo.
Admin