När vi först upptäckte verktyget Inspect Element kändes det som att låsa upp en hemlig dörr till webbens inre. Det gjorde det möjligt för oss att experimentera med webbplatsdesign direkt i webbläsaren.
Med Inspect Element kan du tillfälligt redigera en sidas HTML och CSS. Det är otroligt praktiskt för att finjustera text, justera färger eller testa layoutändringar utan att dyka in i komplex kod.
En sak som vi uppskattade direkt var att dessa ändringar inte sparas permanent. Det innebär att du kan leka med dem i trygg förvissning om att din ursprungliga webbplats förblir intakt.
I den här guiden går vi igenom grunderna i hur du använder Inspect Element på din WordPress-webbplats. Denna färdighet kan spara dig timmar samtidigt som den hjälper dig att finjustera din design eller åtgärda stylingproblem när du är på språng.

Vad är Inspect Tool?
Vi har förlitat oss på webbläsarutvecklingsverktyg otaliga gånger för att felsöka och experimentera med webbplatsändringar. Moderna webbläsare som Google Chrome, Firefox, Safari och Microsoft Edge är utrustade med inbyggda verktyg som är utformade för att hjälpa webbutvecklare att felsöka fel utan ansträngning.
Dessa verktyg visar en sidas HTML-, CSS- och JavaScript-kod samtidigt som de visar hur webbläsaren bearbetar den. För oss är det som att prova våra fuskkoder utan att påverka den faktiska webbplatsen.
Du kan komma åt dessa utvecklarverktyg på vilken sida som helst genom att högerklicka och välja “Inspektera” i menyn. Det är en av de åtgärder vi använder när vi testar designjusteringar eller felsöker ett problem.

Med Inspect-verktyget kan du tillfälligt redigera HTML-, CSS- eller JavaScript-kod och se ändringarna direkt på skärmen. Vi har använt det för att förhandsgranska allt från mindre stiljusteringar till kompletta layoutidéer. (Vi visar dig hur du gör senare i den här artikeln).
Och det bästa av allt? Dessa ändringar påverkar inte den faktiska webbsidan. När du laddar om sidan eller stänger webbläsaren återgår allt till det normala. Detta gör det till ett säkert och pålitligt verktyg för att testa idéer.
Vi har funnit det särskilt användbart för DIY-webbplatsägare och utvecklare som behöver ett snabbt sätt att testa eller felsöka. Här är bara några av användningsområdena:
- Tillämpa nya CSS-stilar och se omedelbart hur de ser ut på din webbplats.
- Tekniska skribenter kan redigera HTML för skärmdumpar, dölja känslig information eller anpassa synlig text.
- Utvecklare använder det ofta för att identifiera vanliga WordPress-fel, felsöka JavaScript-problem eller lösa 404-fel.
Och det är bara att skrapa på ytan. Dessa verktyg är otroligt mångsidiga, vilket gör dem till en favorit för alla som arbetar med webbplatser.
I den här guiden kommer vi att fokusera på Inspect-verktyget i Google Chrome, eftersom det är den mest populära webbläsaren bland våra läsare. Firefox, Safari och Microsoft Edge har dock liknande verktyg som kan nås via deras Inspect-alternativ.
Är du redo att börja? Använd länkarna nedan för att hoppa till valfritt avsnitt i artikeln och följa med:
Starta inspekteringsverktyget och location av koden
Du kan starta inspektionsverktyget genom att trycka på CTRL + Shift + I (Command + Options + I för MacOS) på ditt tangentbord.
Du kan också klicka var som helst på en page och välja “Inspect” i menyn i web browsern.

Du kan också komma åt verktyget från webbläsarens main menu.
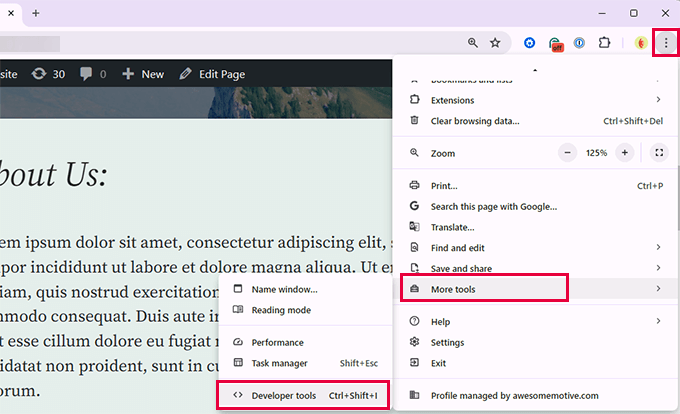
I Google Chrome klickar du på menyn med tre punkter högst upp till höger och rullar sedan ner till More tools ” Developer tools.

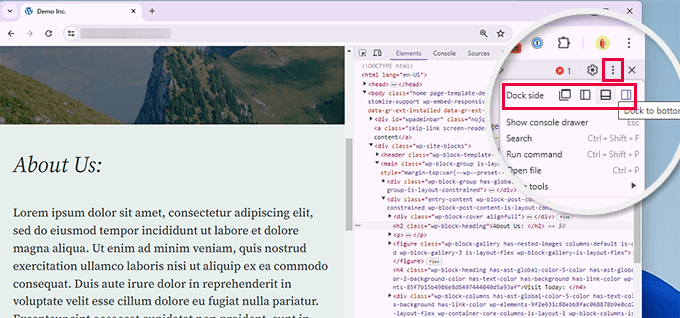
Fönstret i din webbläsare delas upp i två delar.
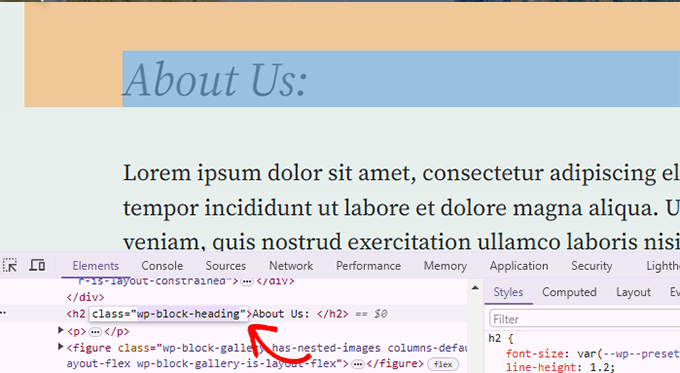
På ena sidan ser du den page du var inne och viewade. På den andra sidan ser du HTML-koden och CSS-reglerna.

Positionen för Inspect-dockan varierar, men du kan ändra den genom att clicka på menyn med tre punkter och välja positionen “Dock side”. Du kan se ikonen som du ska clicka på i imagen ovan.
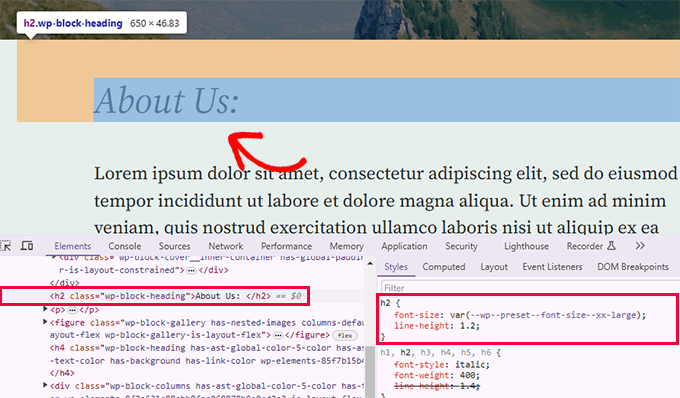
Om du flyttar your mus över HTML-källan markeras det berörda area på web page.
You will also notice CSS rules change as you click on an element inside the HTML code.

Du kan också föra muspekaren till ett element på sidan, högerklicka och välja verktyget “Inspect”.
Elementet kommer att markeras i källkoden.
Edit och debug av kod i Inspect Element
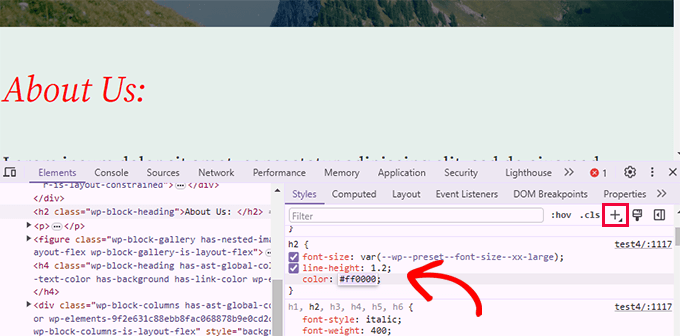
Både HTML och CSS i fönstret Inspektera element är editbara. Du kan dubbelklicka var som helst i HTML-källkoden och editera koden som du gillar.

Du kan också dubbelklicka och editera alla attribut och stilar i CSS-fönstret.
Om du vill lägga till en anpassad stilregel klickar du bara på +-ikonen högst upp i CSS-fönstret.

När du gör ändringar i CSS eller HTML kommer dessa ändringar att återspeglas i webbläsaren omedelbart.
Dessa ändringar kommer att saved i din webbläsares temporära minne och kommer inte att påverka din website.
Important Note: Alla ändringar du gör här sparas inte någonstans. Inspect element är ett verktyg för debug, och det skriver ej tillbaka dina ändringar till filerna på din server. Om du uppdaterar page kommer all your ändringar att försvinna.
För att göra ändringarna måste du lägga till custom CSS i ditt theme eller edit den relevanta templates för att lägga till de ändringar du vill save.
Innan du börjar editera ditt befintliga WordPress theme med hjälp av Inspect Element tool, se till att du skapar en WordPress backup.
Hitta enkelt fel på din webbplats
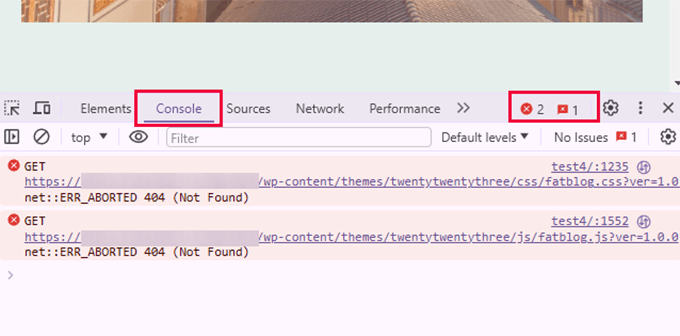
Verktyget Inspect har ett area som heter Console, som visar error som uppstod under inläsningen av pages.
När du försöker debugga ett error eller requestar support för tilläggets författare är det alltid bra att se here för att se om det finns några fel eller varningar.

Med hjälp av tabben Console kan du troubleshoota flera vanliga issues. Dessa är till exempel bara några av de saker du kan göra med inspect console:
- Ta reda på varför en image som du har addat inte visas
- Varför ett plugin eller theme inte fungerar som det ska
- Vilket plugin eller vilken utökning av webbläsaren som kan orsaka konflikten
Även icke-tekniska användare kan titta på den för att hitta ledtrådar om varifrån en issue kommer.
Om du till exempel är en OptinMonster-kund som undrar varför din optin inte laddas, kan du enkelt hitta problemet “Din sida slug matchar inte.”
Tools som Inspect Element Console och SupportAlly hjälper dig att få bättre customer support. Det tekniska supportteamet älskar kunder som tar initiativ till att ge detaljerad återkoppling på issues.
Hur använder man Inspect Tool på mobilen (iOS eller Android)?
Utvecklaralternativ är inte aktiverade som standard i mobila webbläsare, eftersom tillverkarna antar att de flesta mobilanvändare inte skulle använda dem.
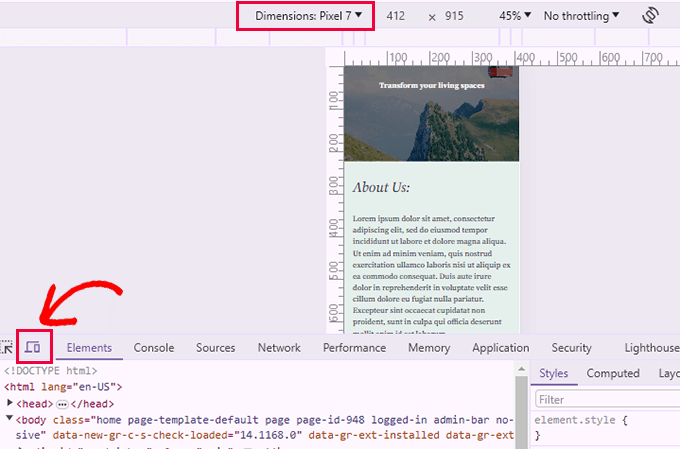
Det enklaste sättet att troubleshoota och använda inspektionsverktyget för mobila issues. Är att använda den mobila emuleringsfunktionen i din webbläsare.

Du kan sedan välja en device från dimensionerna högst upp eller på vyn. Chrome kommer då att emulera den vyn åt dig.
Vanliga frågor om Inspect Element
Följer är några av de vanligaste frågorna från våra användare om hur man använder Inspect tool.
1. Kan jag använda Inspect tool på vilken website som helst eller bara på min egen?
Ja, du kan använda inspect tool på alla websites. Högerklicka och välj Inspect tool från menyn i webbläsaren för att se koden bakom vilken website som helst. Att studera koden på andra websites är ett snabbt sätt att lära sig och förbättra dina egna CSS/HTML-kunskaper.
2. Varför hittar jag inte Inspect tool i min webbläsare?
Google Chrome kan dölja alternativet Inspektera i högerklicksmenyn, särskilt när flera tillägg lägger till sina egna alternativ i högerklicksmenyn.
Du kan dock alltid öppna Inspect-verktyget genom att klicka på menyn med tre punkter i det övre högra hörnet av webbläsarskärmen och välja Fler verktyg ” Utvecklarverktyg. Du kan också använda CTRL + Shift + I (Command + Options + I på Mac) på tangentbordet för att öppna det.
Video Tutorial
Bonus Resources:
Det är spännande att kunna göra ändringar på din website som en DIY WordPress Beginner.
Under åren har vi sett otaliga Beginners med noll erfarenhet av att bygga websites bli proffs inom området.
Om du vill veta mer om hur du kan använda verktyget Inspect för att göra fler saker på din WordPress-webbplats är följande resurser en bra utgångspunkt:
- Så här customize du ditt WordPress theme – Denna guide för nybörjare visar hur du customize ditt WordPress theme steg-för-steg.
- How to properly add custom CSS in WordPress – Denna tutorial visar flera sätt att enkelt lägga till din custom CSS i WordPress.
- Så här optimerar du CSS delivery i WordPress – För många enskilda CSS-filer kan försämra prestandan. Denna tutorial visar hur du optimerar CSS delivery för att öka WordPress hastighet.
- Standard WordPress-genererad CSS-fuskark – Den här praktiska guiden visar dig många CSS-klasser som WordPress addar till olika element som standard. Du kan sedan använda dessa CSS-klasser i din customize CSS-kod för att ändra utseendet på dessa element.
Vi hoppas att den här artikeln hjälpte dig att lära dig grunderna i Inspect-elementet och hur du använder det med din WordPress-webbplats. Du kanske också vill se vår standard WordPress-genererade CSS-fuskark för att påskynda dina temautvecklingsfärdigheter eller vår ultimata WordPress-verktygslåda för proffs.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
The mobile emulation feature is the best tool, just the other day, I was trying to figure out why my site wasn’t displaying well on iPhones. The emulation feature allowed me to quickly diagnose that an element wasn’t scaling down correctly.
Being able to visually debug responsive issues across various devices without needing to test on physical devices saves so much time.
Dayo Olobayo
You’ve got the right idea. Mobile emulation is super useful for basic checks. It’s important to remember though that emulators can’t perfectly replicate every device and browser combination. Testing on a few physical devices whenever possible is still a good practice.
Mrteesurez
This is helpful, I don’t know one can actually edit the code and see changes in real time.
My question:
1) Can I use the inspection tool to see the PHP or anynbackend code ??
2) Is there anyway I can use the inspection tool on mobile ??
WPBeginner Support
You would not use the inspection tool to see PHP it is normally used to check HTML, CSS, and JavaScript. For mobile it is not available by default but there are apps to add the ability to mobile.
Admin
Jiří Vaněk
Thanks for this guide. Now is much more easier for me to find CSS class in code for making any changes. The CSS code can make AI for me, becouse Im not good at coding, and rest Im able to find in isnpect tools. That is all what I need.
hossam ismail
hey!
I can’t change my heading font size in mobile version.
For example,
Heading font size in desktop is 24px
but it is also 24px in mobile ??
this issue especially with heading, how can i fix this?
WPBeginner Support
If you reach out to your theme’s support they should be able to let you know how they have set up the mobile CSS
Admin
Esmeraldo Lleshi
How can I make the html that i edited to stay permanently?
WPBeginner Support
It would depend on what was edited, if is CSS then you would add the CSS under Appeaance>Customize>Additional CSS. If it is more of an HTML change then you would want to check with your theme’s support as WordPress themes are built with templates, for a bit more on that you would want to take a look at our glossary page here: https://www.wpbeginner.com/glossary/template/
Admin
Milan
Once I make changes, how I can save update/edited page? Whenever I close it it revert to previous version.
WPBeginner Support
Inspect element is for testing the changes, if you’re editing the CSS you would want to copy the CSS you added and paste it under Appearance>Custmize>Additional CSS
Admin
Kristina
My dilemma is that once I inspect an element, I’d like to know what PAGE in my theme this element appears on. So there’s an e lement that appears as part of my theme, throughout my site, and when I inspect element, i can see the code, but can’t determine what portion of the theme has it, so that I can change it in the child theme, permanently. I tried editing one page, directly from the inspect element pane, but as soon as I exited and returned, my change was gone and it was “back to normal.”
Anyway to inspect to element and determine where I can find it in my theme files?
Thank you.
WPBeginner Support
Hi Kristina,
You can try to guessing the template file based on where the code appears in the page layout. For example, if it is in header section then you may look for it in the header.php file. You can also download all your theme files via FTP and then use a tool that allows you to search for text in multiple files at once. One such app is Notepad++ (for Windows), open the app and the go to Search > Search in Files.
Admin
stephanie
This is such great content, thanks a lot for sharing.
Little problem for me, nothing happens when i click ‘inspect element’ in my chrome browser. Any help or suggestions?
WPBeginner Support
Hi Stephanie,
If you are using any browser extensions, then uninstall all of them. If the problem persists, then try reinstalling Google Chrome.
Admin
avinash
Sir,
Actually i am new in wordpress can you tell where from i can edit the Html elememt and where i
can found the element.style in wordpress theme.
Isaac Anim
This is a very great post you have here. But I need to draw your attention to something.
I don’t know if you have noticed but this particular article has being stolen. It looks like the culprit only goes around the web stealing content. As I write this comment, he has copied about 5 of my articles.
The website is even not in Google Search. I was just checking how my website looks in Yandex search results and I happen to find this thief.
Here is the link to the stolen article
WPBeginner Support
Thanks for notifying us, we will take the appropriate action.
Admin
Ethan
I am curious, why isn’t your website mobile friendly?
Saviour Sanders
I’ve been wondering about the same thing.
Sila Mahamud
Customizing WordPress for DIY Users and you have also highlighted What is Inspect Element or Developer Tools? You also given us the video tutorial the basic of inspect elements. To be honest that is great content wherever you share with us. Thanks a lot for sharing this content with us.
WPBeginner Support
Glad you found it helpful. Don’t forget to follow us on Facebook for more WordPress tutorials.
Admin